Google Tag Manager - Kurzanleitung
Um Google Tag Manager zu verstehen, müssen wir zunächst einige verwandte Konzepte verstehen.
Produktmarketing - Hintergrund
Mit dem Aufkommen des Internets und des Internets bestand eine immense Notwendigkeit, sich von den anderen abzuheben, um für Ihr Produkt zu werben. Diese Ära hat die Zeiten überschritten, in denen Werbung und Marketing auf fantastische Weise mit Papiermedien zusammengearbeitet haben.
Da die Anforderung, das Produkt zu vermarkten, zu einer fokussierten und geschickten Aufgabe wird, gibt es eine neue Generation von Fachleuten, die als „Produktvermarkter“ bezeichnet werden. Diese Leute müssen über den Markttrend, das Nutzerverhalten und die Vorlieben und Abneigungen ihres Publikums informiert werden.
Der Produktvermarkter, der den Hut eines Analysten und eines Werbetreibenden trägt, muss viele Dinge wissen, um den Überblick zu behalten. Eine solche Sache ist - eine Marketingkampagne für eine erfolgreiche Benutzerinteraktion zu erstellen.
Wenn wir mit der Wikipedia-Definition für Produktmarketing gehen - Product Marketing is the process of promoting and selling a product to an audience.
Kurz gesagt, ein Produktvermarkter muss verschiedene Werbekampagnen erstellen, um im Wettbewerb bestehen zu können und so den Umsatz zu steigern.
Seit dem Dot-Com-Boom ist für ein erfolgreiches Produktmarketing die Präsenz eines Produkts nicht nur in der realen Welt, sondern auch in der Web-Welt erforderlich. Die Präsenz und Akzeptanz in der Web-Welt ist direkt proportional zum Erfolg des Produkts.
Produktmarketing-Tools
Um den Produktverkauf zu steigern und gleichzeitig kreativ zu sein, muss sich ein Produktvermarkter bestimmter effektiver Tools bewusst sein. Diese Tools selbst erweisen sich als hilfreich, um das Produkt zu vermarkten und den Benutzertrend entsprechend zu analysieren.
Im Folgenden finden Sie einige häufig verwendete Produktmarketing-Tools:
- Google Analytics
- Chartbeat
- Kissmetrics
- Sprint-Metriken
- Woopra
- Clicky
- Benutzertests
- Verrücktes Ei
- Mouseflow
- Mint
Google führt offensichtlich die Liste mit seinem Angebot an - Google Analytics. Google hat dieses Analysetool sehr früh während der Produktmarketing-Entwicklung eingeführt. In der Tat ist es das zuverlässigste und am häufigsten verwendete Tool in der Produktmarketing-Community.
Das Tool verfügt über eine einzigartige Funktionsweise über eine benutzerfreundliche Oberfläche. Der Nutzer muss die Google Analytics-Kontonummer zu seiner jeweiligen Website / Blog-Seite hinzufügen. Dementsprechend werden die Nutzerbesuche und die Klicks von Google Analytics verfolgt.
Verwenden verschiedener Analysetools
Ähnlich wie bei Google Analytics funktioniert jedes andere Tool in der obigen Liste anders. Wenn Sie ein bestimmtes Tool verwenden möchten, müssen Sie den Website- / Blog-Code ändern, um das Verhalten des Benutzers zu verfolgen.
Diese Tools bieten eine Analyse, auf welcher Seite die meisten Male verwendet wurden, welche Aktivitäten der Benutzer ausgeführt hat usw. Außerdem können diese Tools ein schnelles Feedback in Form von Daten für die neu gestarteten Funktionen liefern.
Die Funktionsweise von Google Analytics ähnelt der der meisten anderen aufgeführten Tools. Stellen Sie sich nun eine relativ große Produktorganisation vor, die sich darauf konzentriert, eine neue Funktion zu entwickeln, um das Kundenerlebnis zu verbessern. Für eine derart große Organisation ist es nützlich, über große Freigabeprozesse / Pipelines zu verfügen, die die gewünschte Funktion nahtlos bereitstellen.
Geben Sie Google Analytics ein. Damit Google Analytics nützlich ist, müssen alle Seiten im Code der Produktwebsite diese Kontonummer haben. So einfach es auch klingen mag, für große Produktorganisationen kann das Hinzufügen eines kleinen Codeteils auf der Seite manchmal umständlich sein und erfordert nach dem Erstellen dieser Funktion strenge Tests.
Wenn die Produktorganisation mehrere Datenanalysetools verwenden möchte, wie in der obigen Liste angegeben, multiplizieren Sie den Aufwand in Bezug auf Zeit und Kosten mit der Anzahl der verwendeten Tools. Dies wird schmerzhaft, wenn das Produkt reift. Schließlich wird auch die Messung des Benutzerverhaltens zu einem Muss. In solchen Fällen ist es wichtig, einen One-for-All-Mechanismus zu haben, damit Produktvermarkter leichter verschiedene Kampagnen im laufenden Betrieb erstellen können.
Da verschiedene Tools unterschiedliche Techniken zum Verfolgen des Benutzerverhaltens verwenden, muss ein einziges Medium verwendet werden, das diese unterschiedlichen Techniken mit unterschiedlichen Tools berücksichtigt.
Google Tag Manager - Einführung
Für einen Produktvermarkter erfordert die Verwendung verschiedener Tools eine entsprechende Lernkurve. Wenn unterschiedliche Tools vorhanden sind, müssen unterschiedliche Codes und damit die Änderungen auf der Website eingegeben werden. Wenn es einen einfachen und unkomplizierten Prozess zum Ändern des Website-Codes gibt, wird es zu einem Glücksfall, die verschiedenen Codes hinzuzufügen, die sich auf verschiedene Analysetools beziehen.
Google Tag Manager (GTM) ist ein kostenloses Tool, mit dem Marketer problemlos Website-Tags hinzufügen und aktualisieren können. Die Tags ermöglichen die Überwachung von Seitenaufrufen von Websites, die Verfolgung von Conversions usw. Mit Google Tag Manager kann eine effektive Tag-Management-Lösung bereitgestellt werden, mit der Website-Tags schnell und einfach aktualisiert werden können. Tags sind im Grunde Code-Snippets, die für die Verkehrsanalyse und Marketingoptimierung bestimmt sind.
Für einen Produktvermarkter, der sich mit verschiedenen Produktanalyselösungen beschäftigt, ist Google Tag Manager ein Muss, da er viele Aspekte des Produktmarketings unter einem Dach abdeckt. Mit Google Tag Manager können Sie AdWords, Google Analytics, Firebase Analytics, Floodlight und andere Tags von Drittanbietern hinzufügen und aktualisieren.
Für die Einrichtung von Google Tag Manager ist eine Website ein Muss. Für das Lernprogramm werden wir den folgenden Prozess ausführen, um den Google Tag Manager einzurichten.
- Richten Sie mit Blogger.com ein Blog ein
- Erstellen Sie ein Konto bei Google Tag Manager
- Installieren Sie ein Tag im Blog
Erstellen Sie ein Blog mit Blogger.com
Step 1 - Um mit dem Erstellen eines Blogs zu beginnen, folgen Sie diesem Link - https://blogger.com. Die Homepage für Blogger wird wie im folgenden Screenshot gezeigt angezeigt.

Step 2 - Klicken Sie auf die Schaltfläche - ERSTELLEN SIE IHREN BLOG, um ein Blog zu erstellen.
Im nächsten Schritt werden Sie von Blogger nach Ihrem Google-Konto gefragt. Blogger ist eines der Google-Produkte und erleichtert Ihnen das Leben, indem Sie dem Google-Konto ermöglichen, online ein Blog zu erstellen.
Step 3 - Geben Sie Ihre Anmeldeinformationen für Google ein. Der folgende Bildschirm zum Erstellen Ihres Blogs wird angezeigt.

Step 4 - Wählen Sie einen Titel, eine Adresse und ein Blog-Thema Ihrer Wahl.
Die Eingabe eines Titels ist ziemlich einfach. Sie können einen beliebigen Titel angeben, wie Sie möchten. Wenn Sie mit der Adresse beginnen, die gewünschte Blog-Adresse einzugeben, sucht die Benutzeroberfläche nach Verfügbarkeit. Der folgende Screenshot zeigt, wie eine Blog-Adresse durchsucht wird.

Sobald Sie mit diesem Vorgang fertig sind und die Blog-Adresse verfügbar ist, wird im Textfeld die folgende Meldung angezeigt.

Wie im obigen Screenshot gezeigt, ist die Blog-Adresse - https://gtmtutorial2017.blogspot.com ist ausgewählt.
Step 5 - Wenn Sie das gewünschte Design ausgewählt haben, klicken Sie auf die rote Schaltfläche - Blog erstellen!
Das System dauert einige Sekunden und Ihr neues Blog ist fertig. Sobald Sie fertig sind, wird Ihnen die folgende Oberfläche angezeigt, mit der Sie mit dem Schreiben eines Blogs beginnen können.

Es ist mindestens ein Beitrag erforderlich, damit Google Tag Manager effektiv funktioniert.
Step 6 - Erstellen Sie Ihren ersten Beitrag im Blog, indem Sie auf die Link-Schaltfläche in Blau klicken. - Erstellen Sie einen neuen Beitrag.

Step 7- Sie können mit dem Schreiben des Inhalts Ihres ersten Blogposts beginnen. Geben Sie oben auf dem Bildschirm nach Bedarf einen Beitragstitel ein.
Oft macht es Blogger einfach, sowohl HTML- als auch Rich-Text-Inhalte zu erstellen. Dies ist möglich, indem Sie die Umschalttaste Verfassen / HTML in der oberen linken Ecke des Bildschirms verwenden. Lassen Sie uns sehen, wie Sie die Option Verfassen als Beispiel verwenden.
Step 8- Klicken Sie auf Verfassen. Ein Rich-Text-Editor wird angezeigt. Fügen Sie Inhalte hinzu.
Step 9 - Klicken Sie anschließend oben rechts auf dem Bildschirm auf die Schaltfläche Veröffentlichen.
Sie werden wie im obigen Screenshot gezeigt zum Bildschirm zurückgeleitet, wobei ein neuer Beitrag in der Liste angezeigt wird. Damit ist die Website-Erstellung in Blogger.com abgeschlossen
Im nächsten Schritt erstellen Sie ein Google Tag Manager-Konto. Anschließend fügen wir der Website den Containercode hinzu. Schließlich können wir die Seitenaufrufe / entsprechenden Ereignisse mit GTM verfolgen.
Erstellen Sie ein Konto bei Google Tag Manager (GTM).
Step 1- Verwenden Sie diesen Link, um mit Google Tag Manager zu beginnen: Google Tag Manager . Sie sehen die folgende Startseite für Google Tag Manager.

Step 2- Klicken Sie auf einen der Links, um sich KOSTENLOS anzumelden. Die Links sind auf der Seite verfügbar - in der Mitte und in der oberen rechten Ecke.
Step 3 - Erkunden Sie die Seite nach Ihren Wünschen, da sie sehr nützliche Informationen zu Google Tag Manager enthält.
Sobald Sie auf KOSTENLOS ANMELDEN geklickt haben, wird der folgende Bildschirm angezeigt und die URL ändert sich in - https://tagmanager.google.com/?hl=en. Dies wird unter dem Bildschirm angezeigt, um sich mit Ihrem Google-Konto anzumelden.

Sobald Sie Ihre Anmeldeinformationen für Google eingegeben haben, wird die Tag-Manager-Oberfläche angezeigt.
Step 4- Bei GTM müssen Sie Ihr neues Konto hinzufügen. Es gibt zwei Schritte -
- Einen Account erstellen
- Container einrichten

Step 5- Fügen Sie als ersten Schritt den Kontonamen hinzu. Für dieses Lernprogramm verwenden wir den Namen "Google Tag Manager-Lernprogramm". Sie können Daten anonym mit Google und anderen teilen, um Ihr Produktmarketingerlebnis zu verbessern.
Step 6 - Klicken Sie auf Weiter.
Step 7- Der nächste Schritt ist das Einrichten des Containers. Geben Sie einen Namen für den Container an. Fügen wir den Namen als - Tag Container hinzu. Wählen Sie unter Verwendungszweck des Containers (siehe folgenden Screenshot) die Option Web aus.
Step 8 - Klicken Sie auf ERSTELLEN.

Daraufhin wird ein Bildschirm angezeigt, auf dem Sie die Nutzungsbedingungen von Google Tag Manager akzeptieren können.
Step 9 - Klicken Sie auf JA, um fortzufahren.
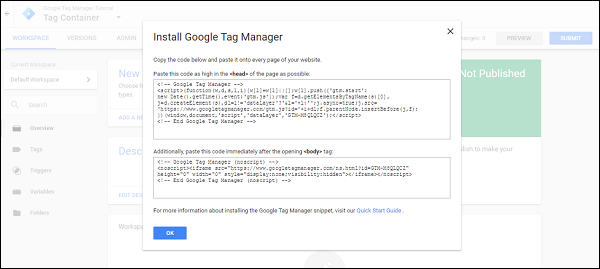
Step 10 - Schließlich erhalten Sie eine Reihe von Codefragmenten, wie im folgenden Screenshot gezeigt, die unter hinzugefügt werden sollen head und body Stichworte.

Diese Codefragmente sind erforderlich, damit die Daten aus dem erstellten Blog in die Google Tag Manager-Oberfläche fließen können.
Wir werden die Tag-Erstellung und die entsprechenden Prozesse in einem nachfolgenden Kapitel durchgehen.
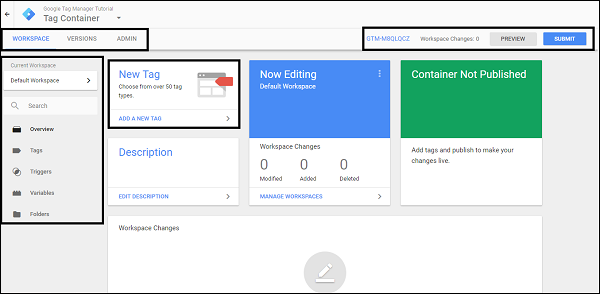
Google Tag Manager-Oberfläche
Nehmen Sie sich etwas Zeit, um sich mit den verschiedenen Abschnitten der Google Tag Manager-Oberfläche vertraut zu machen.

Lassen Sie uns zunächst verstehen, wie die folgenden Abschnitte verwaltet werden:
- Workspace
- Versions
- Admin
Arbeitsplatz
Der Arbeitsbereich zeigt die aktiven Arbeiten. Dieser Abschnitt enthält verschiedene Unterabschnitte wie -
- Overview
- Tags
- Triggers
- Variables
- Folders
Wir werden in den folgenden Kapiteln mehr über diese Unterabschnitte erfahren.
Versionen
In großen Organisationen werden häufig nur wenige Tags erstellt und zur Überprüfung oder Genehmigung freigegeben.
Gleichzeitig muss man möglicherweise die vorherigen Tags verstehen, die auf der Website veröffentlicht wurden. Für all diese Zwecke können wir den Abschnitt Versionen verwenden. Dies zeigt alle möglichen Tags an, die im aktuellen Arbeitsbereich veröffentlicht wurden, und ermöglicht es, die Änderungen bei Bedarf zurückzusetzen.

Administrator
Wenn Sie Ihr Google Tag Manager-Konto für verschiedene Umgebungen oder Nutzer konfigurieren möchten, können Sie diesen Abschnitt verwenden.

Sie können auch die Kontodetails konfigurieren und die Aktivitäten im Zusammenhang mit dem Konto überprüfen, wenn diesem Konto mehrere Benutzer zugeordnet sind.
Dieses Kapitel bietet einen Überblick darüber, wie Sie mit Google Tag Manager beginnen, ein Tag hinzufügen und es auf Vollständigkeit analysieren.
Während wir den Prozess durchlaufen, werden wir den Blog (der im vorherigen Kapitel erstellt wurde) verwenden, um verschiedene Schritte zu demonstrieren.

Step 1 - Klicken Sie wie im obigen Screenshot gezeigt auf den Containercode (GTM-XXXXXXX) in der oberen rechten Ecke neben der Bezeichnung Änderungen am Arbeitsbereich: 0.
Das Dialogfeld Google Tag Manager installieren wird angezeigt.

Jetzt möchten wir hier den Google Tag Manager-Code in unserem Blog installieren.
Step 2 - Um den GTM-Code in der obigen Abbildung zu erhalten, die im Blog hinzugefügt wurde, gehen Sie zu https://Blogger.com und melden Sie sich mit Ihren Anmeldeinformationen an.
Sie erhalten einen Bildschirm wie unten gezeigt mit Ihrem Blog-Post-Namen in der Liste.

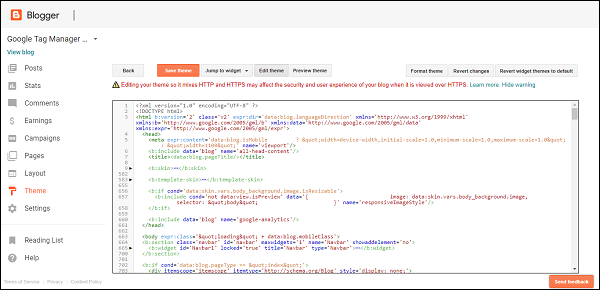
Step 3 - Suchen Sie im linken Bereich die Option: Thema.
Sie sehen den folgenden Bildschirm.

Step 4- Klicken Sie auf HTML bearbeiten, um den HTML-Code für das Blog zu bearbeiten. Ein HTML-Quellcode für Ihr Blog wird angezeigt (siehe folgende Abbildung).

Hier möchten wir den Code Google Tag Manager installieren. Gemäß den Anweisungen von GTM müssen wir den Code an den folgenden Stellen einfügen:
- So hoch wie möglich im <head> -Tag
- Im <body> -Tag
Step 5- Suchen Sie das <head> -Tag im obigen HTML-Code. Geh zurück zuhttps://tagmanager.google.comund kopieren Sie den Code im Dialogfeld Google Tag Manager installieren unter Schritt 1 oben. Fügen Sie den kopierten Code genau unter der Öffnung des <head> -Tags ein.
Step 6 - Suchen Sie in ähnlicher Weise das <body> -Tag im HTML-Code.
Note- Sie können die Tastenkombination Strg + F verwenden, um die Tags <head> und <body> zu finden. Die Browsersuchfunktion ist praktisch, um die Tags zu finden.
Wenn Sie das <body> -Tag gefunden haben, wiederholen Sie den Vorgang, um den mit dem <body> -Tag verknüpften Code aus dem Google Tag Manager zu kopieren.
Um das Auffinden des Tags zu vereinfachen, beginnt das <body> -Tag normalerweise mit <body expr: class = '"load" + data: blog.mobileClass'>.
Fügen Sie den erforderlichen Code unter das Tag <body> ein und klicken Sie dann auf Thema speichern.
Es wird der folgende Fehler angezeigt, und es ist normal, diesen Fehler zu sehen.

Step 7 - Um dieses Problem zu beheben, suchen Sie im Google Tag Manager-Code unter dem <head> -Tag die Zeile mit -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =Ersetze das & wie in der obigen Zeile mit unterstrichen &und klicken Sie auf Thema speichern. Der Fehler wird behoben.
Damit ist der Vorgang des Hinzufügens von Google Tag Manager-Code zu Ihrem Blog abgeschlossen.
Einführung in Tag
Einfach ausgedrückt: Ein Tag ist ein Code, der Informationen an Dritte wie Google Analytics sendet.
Wenn Sie von dort aus ein Stichwort in Bezug auf ein bestimmtes Analysewerkzeug nehmen, können mehrere Tags zugeordnet sein. Es ist in der Tat ein Plus, sie alle auf einer Seite zu haben, da der Produktvermarkter mehrere mit der Seite verknüpfte Metriken sehen kann.
Es gibt jedoch einen ebenso wichtigen Punkt, den man beachten sollte: Man sollte die Tags auf einer Website nicht übertreiben. Dies erhöht nicht nur die Verwirrung beim Verwalten des Tags, sondern macht es auch umständlich, die von verschiedenen Tags stammenden Daten zu unterscheiden.
Der folgende Code ist, wie wir im Dialogfeld "Google Tag Manager installieren" gesehen haben, tatsächlich ein Tag.
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->Position eines Tags
Der Speicherort eines Tags kann sich an einer beliebigen Stelle im Seitenquellcode befinden. Es kann sich ganz oben befinden wie oben oder in der Fußzeile sitzen und die erforderlichen Informationen übertragen.
Damit ist eine kurze Einführung in ein Tag und dessen Erstellung abgeschlossen.
Löst aus
Trigger erkennen tatsächlich, wann ein Tag ausgelöst wird. Hierbei handelt es sich um eine Reihe von Regeln zum Konfigurieren eines Tags, das ausgelöst werden soll. Beispielsweise können die Trigger entscheiden, dass ein bestimmtes Tag 'X' ausgelöst wird, wenn ein Benutzer die Aktion 'Y' ausführt. Insbesondere kann ein Auslöser ein Tag zum Feuern anweisen, wenn auf eine bestimmte Schaltfläche in einem bestimmten Formular geklickt wird.
Trigger sind Bedingungen, die an ein Tag angehängt werden können, um auf die gewünschte Weise zu funktionieren. Ein Beispiel aus der Praxis ist, dass ein Tag für eine erfolgreiche Transaktion auf einer E-Commerce-Seite konfiguriert wird.
Das Tag zeigt an, ob die Transaktion erfolgreich ausgeführt wurde. Zu diesem Zweck wird ein Trigger erstellt, der besagt, dass das Tag nur ausgelöst wird, wenn dem Benutzer die Transaktionsbestätigungsseite angezeigt wird.
Denken Sie vor allem daran, dass Sie alle Seitenaufrufe eines Blogs / einer Website verfolgen möchten. Insbesondere können Sie mit Google Analytics ein Tag erstellen, das ausgelöst wird, wenn der Nutzer auf eine Seite Ihres Blogs / Ihrer Website zugreift. Ein Auslöser in diesem Fall ist generisch und besagt, dass dieses Tag auf allen Seiten ausgelöst wird. Der Trigger wird entsprechend eingestellt.
Der Auslöser kann manchmal kompliziert werden. Wenn beispielsweise jemand auf einer bestimmten Seite auf eine Schaltfläche klickt, wird ein Tag ausgelöst.
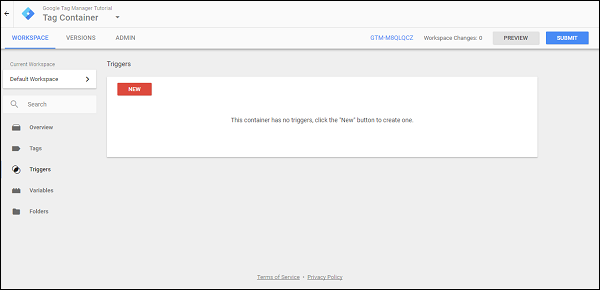
Wie in der folgenden Abbildung gezeigt, können Sie auf Trigger zugreifen, indem Sie im linken Bildschirmbereich auf Trigger klicken.

Da noch keine Trigger konfiguriert sind, werden keine Ergebnisse für die Trigger angezeigt.

Variablen
Variablen sind im Wesentlichen Werte, die geändert werden können.
Betrachten wir zum Beispiel einen einfachen Linkklick. Wenn auf einen Link geklickt wird, werden mit diesem Klickereignis mehrere integrierte Variablen erfasst. Diese Variablen können schließlich verwendet werden, um den Link aufzuzeichnen, der umgeleitet wird, wenn ein Benutzer auf die bestimmte Link-Schaltfläche klickt.
Im Detail können Sie auch die bestimmte div-Klasse des Elements, auf das geklickt wurde, mithilfe von Variablen aufzeichnen. Sie werden als Variablen bezeichnet. Wenn sich auf der Seite 10 verschiedene Verknüpfungsschaltflächen befinden, ändert sich die Umleitung von diesen Verknüpfungsschaltflächen, je nachdem, auf welches der Elemente geklickt wird.
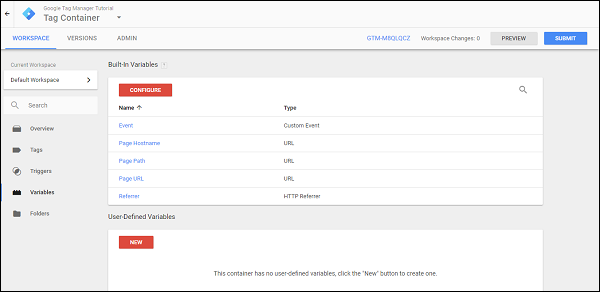
Sie können auf Variablen zugreifen, indem Sie im linken Bereich auf Variablen klicken.

Google Tag Manager bietet zwei Arten von Variablen:
- Eingebaute Variablen
- Benutzerdefinierte Variablen
Wie der Name schon sagt, können Sie die vorhandenen Variablen verwenden, die von Google Tag Manager angeboten werden, oder Sie können Ihre eigenen Variablen erstellen.
Betrachten wir ein Beispiel und sehen, wie ein Tag funktioniert. Wir werden das Tag jetzt mit Google Tag Manager debuggen.
Debuggen eines Tags
Im ersten Abschnitt dieses Kapitels haben wir uns die Zeit genommen, Google Tag Manager-Tracking-Code zu unserem Blog auf Blogger.com hinzuzufügen.
Dies war der erste Schritt, bei dem Google Tag Manager unseren Tracking-Code identifizierte. Wenn Sie genau hinschauen, gibt es in dem Skript, das im <head> -Tag enthalten ist, einen Google Tag Manager-Tracking-Code im Format GTM-XXXXXXX.
Wenn Sie ein Tag debuggen möchten, ist dies mit der Google Tag Manager-Oberfläche recht einfach. Wir werden das Basic Google Analytics-Tag für die Demonstration verwenden. Wir gehen davon aus, dass bereits ein Google Analytics-Konto vorhanden ist.
Erstellen eines einfachen Google Analytics-Tags
Im Google Tag Manager sind verschiedene Schritte erforderlich, um ein Tag zu erstellen. Betrachten wir den folgenden Bildschirm, um auf die Details der einzelnen Elemente einzugehen.

Step 1 - Klicken Sie auf die Schaltfläche NEUEN TAG HINZUFÜGEN.
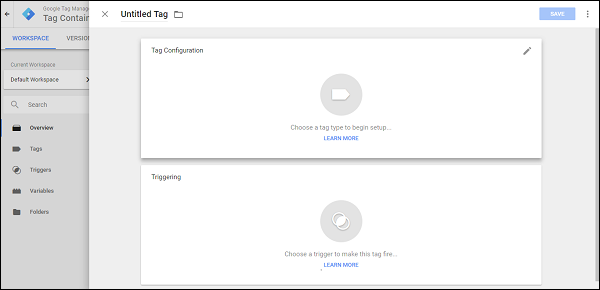
Ein Bereich von rechts wird verschoben, um den Vorgang zum Erstellen eines neuen Tags zu starten. Daraufhin wird ein unbenanntes, leeres Tag angezeigt, das Sie konfigurieren können.

Step 2- Geben Sie Ihrem Tag einen Namen. Geben wir ihm den Namen - First Tag.
Step 3 - Wenn Sie fertig sind, klicken Sie auf den Text / das Symbol. - Wählen Sie einen Tag-Typ, um mit der Einrichtung zu beginnen.
Ein weiteres Fenster wird von rechts verschoben, in dem die folgenden Tag-Typen angezeigt werden.

Wie wir in der Definition gesehen haben, sind verschiedene Tags mit verschiedenen Analysewerkzeugen verknüpft. In diesem speziellen Schritt müssen Sie im Google Tag Manager den genauen Tag-Typ angeben, den Sie erstellen möchten.
Sie werden einige Tag-Typen wie folgt bemerken:
- Universal Analytics
- Klassische Google Analytics
- AdWords Remarketing
- Google Optimize
Note- Universal Analytics ist die erweiterte und beliebteste Version von Google Analytics. Es gibt jedoch viele Websites, die Classic Google Analytics verwenden.
In diesem Beispiel geben wir Universal Analytics an.
Step 4- Klicken Sie auf Universal Analytics, um fortzufahren. Das Steuerelement kehrt zum vorherigen Bildschirm zurück und Sie müssen auswählen, was Sie verfolgen möchten. Siehe den folgenden Screenshot als Referenz.

Step 5 - Aktivieren Sie das Kontrollkästchen Überschreibende Einstellungen in diesem Tag aktivieren.
Note- Wir verwenden diesen Schritt, um Tag Creation schneller kennenzulernen. Sie können eine Google Analytics-Einstellungsvariable erstellen, ohne das obige Kontrollkästchen zu aktivieren.
Step 6- Öffnen Sie die Google Analytics-Oberfläche. Suchen Sie in Google Analytics die SchaltflächeADMINAuf der Titelseite. Klicken Sie im Abschnitt Eigenschaft auf Eigenschafteneinstellungen. Sie können den Bildschirm ähnlich wie folgt sehen.

Step 7- Kopieren Sie die Tracking-ID. Die Tracking-ID hat das Format UA-XXXXX-X.
Step 8- Wenn Sie die Tracking-ID kopiert haben, kehren Sie zur Google Tag Manager-Oberfläche zurück. Fügen Sie, wie bereits zuvor gezeigt, die Tracking-ID in das zugehörige Textfeld ein.
Jetzt konfigurieren wir das wichtige Element des Tags - einen Trigger.
Wir werden den Google Tag Manager anweisen, dass das Tag ausgelöst werden soll, wenn die Seite vom Nutzer angezeigt wird. Dazu sollte der Trigger im nächsten Abschnitt des Bildschirms konfiguriert werden.
Step 9 - Klicken Sie auf Auslöser auswählen, damit dieses Tag ausgelöst wird.
Ein Dialogfeld wird von links verschoben, in dem Sie einen Auslöser auswählen müssen. Der Auslöser wird wie im folgenden Screenshot gezeigt angezeigt.

Step 10 - Klicken Sie auf Alle Seiten.
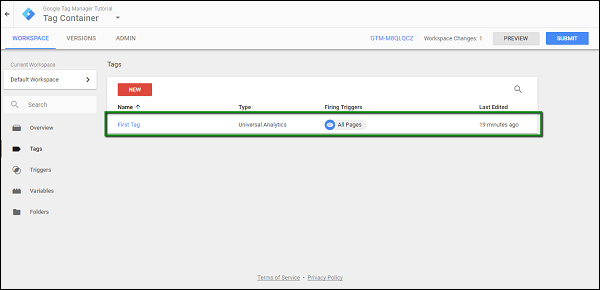
Das Steuerelement kehrt zum Tag-Konfigurationsbildschirm zurück. Klicken Sie oben rechts auf die blaue Schaltfläche SPEICHERN. Sie haben Ihr erstes Tag erfolgreich konfiguriert!
Step 11 - Klicken Sie nun für den Debugging-Modus auf die graue Schaltfläche VORSCHAU.

Wie im obigen Screenshot gezeigt, wird ein orangefarbenes Feld angezeigt. Dies zeigt an, dass der Debugging-Modus aktiviert ist. Greifen Sie über den verfügbaren Link auf Ihr Blog zu.
Step 12 - Wenn Sie jetzt auf das Blog zugreifen, sollte in Ihrem Blog ein Abschnitt mit dem Abschnitt "Google Tag Manager-Debug" angezeigt werden.

Auch wenn Sie genau beobachten, gibt es First Tagwird unter Tags angezeigt, die auf dieser Seite ausgelöst wurden. Dies zeigt an, dass unser Tag bei erfolgreicher Seitenansicht ausgelöst wurde.
Step 13- Klicken Sie im Abschnitt Debuggen auf Variablen. Klicken Sie dann im linken Bereich auf Fenster geladen. Diese Aktion bedeutet, dass wir eine Aktion zum Analysieren der als Ergebnis dieser Aktion geladenen Variablen auswählen.
Der Abschnitt "Variablen" wird im folgenden Screenshot in einem grünen Feld angezeigt.

Sie können die Variablen klarer analysieren, wenn wir mit dem nächsten Kapitel fortfahren.
Sobald Sie den Prozess des Erstellens eines Tags verstanden haben, ist es sinnvoll, tief einzutauchen und zu sehen, wie das Tracking mit verschiedenen Ansätzen erreicht wird.
Tag der Seitenansicht
Ein Produktvermarkter muss die Anzahl der Besucher für die Produktwebsite / den Blog verstehen. Dies ist sehr wichtig, da es hilft, den Besuchertrend zu verstehen. Es kann sein, dass Sie wissen, ob eine bestimmte Verbesserung / Funktion, die der Website / dem Blog hinzugefügt wurde, vom Besucher geschätzt wird, ob die Besucher täglich / wöchentlich auf die Website zugreifen usw.
Angesichts der Tatsache, dass die Seitenansicht eine enorme Bedeutung für das Verständnis der Sympathie der Website / des Blogs hat, wollen wir sehen, wie eine Seitenansicht mithilfe eines Tags verfolgt werden kann.
Step 1 - Nachdem wir die Schritte im vorherigen Kapitel ausgeführt haben, können Sie im Google Tag Manager auf den Tag-Bereich zugreifen.

Es wird das kürzlich erstellte Tag - Erstes Tag - angezeigt.
Step 2 - Klicken Sie auf Erstes Tag. Das Dialogfeld mit den konfigurierten Triggern usw. wird angezeigt.

Wie im obigen Screenshot hervorgehoben, konzentrieren wir uns auf die Tracking-ID.
Diese Tracking-ID ist zugeordnet Google Analytics. Wenn wir den Debugging-Modus starten und das Blog besuchen, wird es als einzelne Seitenansicht gezählt.
In diesem besonderen Moment Google Analytics zeichnet die Seitenansicht in seiner Oberfläche auf.
Step 3 - Debuggen Sie mit Google Tag Manager und öffnen Sie das Google Analytics dashboard, Unter Verkehrsquellen → Übersicht sehen Sie die folgenden Statistiken.

Dies zeigt, dass eine Seitenansicht aufgezeichnet wird und die entsprechenden Seitenaufrufe in Google Analytics weiter verfolgt werden.
Link-Tags
Oft gibt es bestimmte Werbeangebote, für die ein Benutzer möglicherweise den Blog oder die Website verlassen muss. Zusammen mit Werbeaktionen können dies einige Umfragen von Drittanbietern sein, an denen ein Benutzer möglicherweise teilnehmen muss. Diese Umfragen liefern bestimmte Statistiken, die sich von den Daten unterscheiden, die über verschiedene Tags eingehen.
Zu diesem Zweck ist es hilfreich, die Nachverfolgung zu aktivieren, wie oft auf den Link geklickt wird und der Benutzer von der Website weggeleitet wird. Solche Links werden als bezeichnetoutbound links Diese Links können einfach mit Google Tag Manager verfolgt werden.
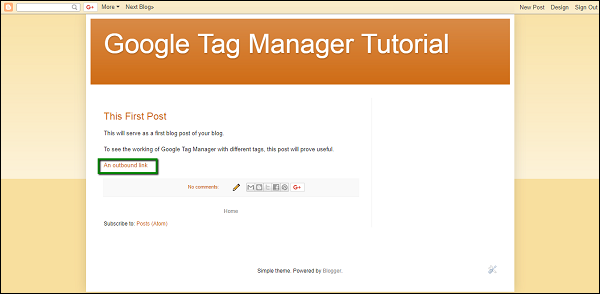
Um dies zu demonstrieren, werden wir einen Link in unserem Blog erstellen.

Der obige Screenshot zeigt einen Link namens - Ein ausgehender Link. Dieser Link wird für die Verfolgung im Google Tag Manager verwendet. Es leitet weiter zuhttps://www.google.com
Step 1- Wechseln Sie zum Arbeitsbereich von Google Tag Manager. Klicken Sie im linken Bereich auf Tags. Klicken Sie auf der Seite auf die Schaltfläche NEU, um das Tag für ausgehende Links zu erstellen.
Nennen wir das Tag - Outbound Link Tag.
Step 2 - Befolgen Sie den gleichen Vorgang wie beim ersten Tag-Setup, um den Google Analytics-Code in das richtige Feld einzugeben - Tracking-ID.
Step 3- Wählen Sie als Ereignis das Feld Spurtyp. Sie können die folgenden Optionen weiter sehen.

Diese Optionen entsprechen dem Spurtyp - Ereignis. Beachten Sie, dass diese Optionen unter Spurtyp - Seitenansicht überhaupt nicht verfügbar sind. Dies liegt daran, dass wir beim Anhängen des Google Analytics-Codes an den Google Tag Manager bestimmte Parameter benötigen, um die Details des Ereignisses in Echtzeit anzuzeigen.
Step 4- Füllen Sie die folgenden Formulardetails aus. Fettgedruckter Text sind die Werte, die in die Textfelder eingegeben werden müssen.
Kategorie - Outbound
Aktion - Click
Lassen Sie die Felder Beschriftung und Wert leer
Nicht-Interaktionstreffer beibehalten als False
Step 5 - Klicken Sie anschließend im Abschnitt Auslösen auf Auslöser auswählen, damit dieses Tag ausgelöst wird.
Step 6- Klicken Sie auf das blaue + Symbol in der oberen rechten Ecke. Der benutzerdefinierte Triggerbereich wird geöffnet. Geben Sie diesem Trigger einen Namen als - Klicken Sie auf Trigger.
Step 7 - Klicken Sie auf Auslösertyp auswählen, um mit der Einrichtung zu beginnen.
Es werden die folgenden Auslösertypen angezeigt, wie im folgenden Screenshot gezeigt.

Step 8- Wie in der obigen Abbildung hervorgehoben, klicken Sie unter Auslösertyp auf Nur Links klicken. Dies zeigt die verschiedenen Optionen zum Konfigurieren des neu erstellten Triggertyps.
Jetzt müssen wir den Trigger so konfigurieren, dass er ausgelöst wird, wenn die angeklickte URL einen Seitenpfad als hat https://www.google.com. Beachten Sie, dass wir den Link in unserem Blog so konfiguriert haben, dass er zur gleichen URL umleitet.

Step 9 - Konfigurieren Sie den Auslöser wie in der obigen Abbildung angegeben.
Wir möchten diesen Trigger so konfigurieren, dass er bei einigen Link-Klicks ausgelöst wird, wenn die Seiten-URL gleich isthttps://www.google.com. Sobald dies erledigt ist, sollte der Bildschirm wie folgt aussehen.

Step 10 - Klicken Sie auf SAVESchaltfläche, um diesen neu erstellten Trigger zu speichern. Der Bildschirm kehrt zur Tag-Konfiguration für Outbound Link Tag zurück .
Step 11 - Klicken Sie auf SPEICHERN, um die Konfiguration abzuschließen.

Wie in der obigen Abbildung hervorgehoben, sollte ein vollständiges Tag für ausgehende Links wie oben aussehen.
Lassen Sie uns nun das Tag in Aktion haben.
Step 12- Klicken Sie im Arbeitsbereich auf die Schaltfläche VORSCHAU. Der Debug-Modus wird gestartet.
Step 13- Öffnen Sie in Ihrem Browser auf einer anderen Registerkarte Ihr Blog. Das Debug-Fenster wird am unteren Bildschirmrand angezeigt.

Wie oben gezeigt, wird das Tag weiterhin unter Tags angezeigt, die auf dieser Seite nicht ausgelöst wurden, da wir noch nicht auf den Link geklickt haben.
Step 14- Klicken Sie auf den ausgehenden Link, wie er im vorherigen Schritt erstellt wurde. Das Tag wird ausgelöst. Sie können es unter Tags Fired auf dieser Seite sehen.

Damit ist der Ansatz zum Erstellen eines Tags für einen ausgehenden Link zum Verfolgen der Links auf dem Blog / der Website abgeschlossen.
Ereignisverfolgung
Ereignisverfolgung steht für jede Aktion, die sich vom Laden einer Seite unterscheidet. Der Browser reagiert spezifisch auf alle Aktionen, die Sie auf der Seite ausführen. Die Aktion kann beispielsweise so einfach sein wie das Klicken auf einen Link oder das Senden eines Formulars an ein komplexes Formular, z. B. das Verfolgen von Dateiansichten und Downloads.
Mit dem Google Tag Manager können Sie die im Browser generierten Ereignisse einfach verfolgen. Es zeichnet die Antworten des Browsers auf mögliche Aktionen auf, wodurch der jeweilige Ereignisspur leicht abgerufen werden kann.
Wir werden das obige Beispiel verwenden, um die Ereignisverfolgung in Aktion zu sehen. Im vorherigen Beispiel haben wir einen Link erstellt, der von unserem Blog wegleitet. In diesem Beispiel erstellen wir einen weiteren Link, der auf unseren Blog verweist. Wir verwenden dieses Beispiel, um zu demonstrieren, wie die vom Blog entfernten Links nahtlos verfolgt werden können.
Ich habe im Blog einen Link namens Interner Link erstellt. Dieser Link leitet zur gleichen Blog-Seite weiter.

Gehen Sie zum Google Tag Manager-Dashboard und erstellen Sie einen neuen Auslöser für den ausgehenden Link. Wir werden dafür die eingebaute Variable Click URL verwenden. Mithilfe der Klick-URL können wir feststellen, ob der angeklickte Link den Benutzer außerhalb des Blogs umleitet oder nicht.
So aktivieren Sie die integrierte Variable Klicken Sie auf URL: Führen Sie die folgenden Schritte aus.
Step 1- Klicken Sie im Abschnitt Variablen auf die rote Schaltfläche KONFIGURIEREN. Es werden die verfügbaren integrierten Variablen angezeigt. Es stehen verschiedene integrierte Variablen zur Verfügung: Seiten, Dienstprogramme, Fehler, Klicks usw.
Step 2- Aktivieren Sie in der Kategorie Klicks das Kontrollkästchen URL klicken. Dadurch werden die verfügbaren Variablen sofort in der Klick-URL angezeigt. Siehe den folgenden Bildschirm als Referenz.

Nachdem die Variable konfiguriert wurde, können wir den Trigger konfigurieren.
Der Auslöser wird aktiviert, wenn ein Benutzer auf alle URLs klickt, die außerhalb des Blogs umgeleitet werden. Das Erstellen dieses Auslösers ist ziemlich einfach.
Step 3- Gehen Sie zu Trigger und klicken Sie auf Neu. Geben Sie dem Trigger einen Namen. Angenommen, der Name lautet - External Link Trigger.
Step 4 - Klicken Sie unter Trigger-Konfiguration auf Trigger-Typ auswählen, um mit der Einrichtung zu beginnen.
Step 5- Wählen Sie unter Klicken unter Klicken die Option Nur Links aus. Auf dem folgenden Bildschirm finden Sie die bisherigen Schritte.

Wenn Sie auf Nur Links klicken, werden Sie zum ersten Abschnitt zurückgeleitet, in dem Sie die URL-Ausnahme angeben müssen. Im Folgenden finden Sie die Schritte dazu.
Step 6 - Wählen Sie für die Option Dieser Auslöser wird ausgelöst einige Link-Klicks aus.
Step 7- Wählen Sie unter den Bedingungen Klick-URL aus, die zuvor ausgewählt werden sollte. Wählen Sie aus den Bedingungsoptionen den Wert aus, der nicht enthalten ist.
Step 8- Geben Sie in das Textfeld für den Wert einen Wert ein, der Ihre Blog-URL ist. In unserem Fall geben wir gtmtutorial2017.blogspot.in ein. Sobald Sie fertig sind, sieht der Bildschirm wie folgt aus.

Step 9 - Klicken Sie auf die blaue Schaltfläche Speichern, um Ihren neuen Trigger zu speichern.
Jetzt ist es Zeit, unser Tag zu konfigurieren, mit dem wir das Klickereignis verfolgen, das den Benutzer außerhalb des Blogs umleitet.
Step 10- Öffnen Sie den Bereich Tags und klicken Sie auf die Schaltfläche NEU. Geben Sie Ihrem Tag einen Namen, nennen wir ihn "External Link Tag".
Step 11 - Klicken Sie unter Tag-Konfiguration auf Tag-Typ auswählen, um mit der Einrichtung zu beginnen. Wählen Sie den Tag-Typ als Universal Analytics aus und geben Sie die folgenden Details auf dem Bildschirm ein.
- Wählen Sie unter Spurtyp die Option Ereignis aus
- Geben Sie als Kategorie den externen Link ein
- In Aktion - Geben Sie Click ein
- Klicken Sie für die Beschriftung auf das Optionssymbol

Step 12 - Wählen Sie im angezeigten Seitenbereich Click URL.
Step 13- Aktivieren Sie anschließend das Kontrollkästchen Überschreibende Einstellungen in diesem Tag aktivieren. Geben Sie im Textfeld Tracking-ID Ihren Google Analytics-Tracking-Code ein.
Step 14- Scrollen Sie nach unten, um das Triggern zu konfigurieren. Wir werden unseren neu erstellten Trigger verwenden.
Step 15- Klicken Sie auf Auslöser auswählen, damit dieses Tag ausgelöst wird. Es werden die verfügbaren Auslöser angezeigt. Wählen Sie External Link Trigger, den wir zuvor erstellt haben.

Damit ist die Konfiguration des Tags abgeschlossen. Klicken Sie auf die Schaltfläche Speichern.
Step 16- Um das Tag zu debuggen, klicken Sie auf die graue Schaltfläche Vorschau. Der Google Tag Manager wird im Debug-Modus gestartet.
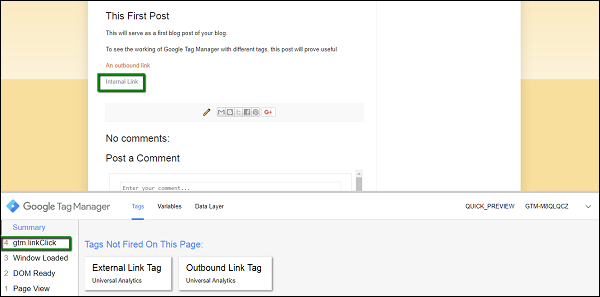
Step 17- Kehren Sie zu Ihrem Blog zurück und aktualisieren Sie das Blog, damit der Google Tag Manager-Debugger gestartet werden kann. In Anbetracht des obigen Beispiels werden auf der Seite zwei Links angezeigt. Außerdem gibt es das Tag für externe Links, das unter Tags, die auf dieser Seite nicht ausgelöst werden, angezeigt wird.

Jetzt ist es Zeit, die Konfiguration des Tags zu testen. In beiden Szenarien wird Strg + Klick verwendet, um zu überprüfen, ob das Tag ausgelöst wird. Bei Strg + Klicken wird der Link auf der neuen Registerkarte geöffnet, ohne dass die aktuelle Seite aktualisiert wird. Die Seite muss intakt sein, da wir die abgefeuerten Tags nicht sehen können, wenn die Seite aktualisiert wird.
Step 18- Verwenden Sie zuerst Strg + Klicken Sie auf den internen Link, wie in der obigen Abbildung hervorgehoben. Im Idealfall sollte das Tag nicht ausgelöst werden, da der Link den Benutzer auf dasselbe Blog selbst verweist.

Wie in der obigen Abbildung gezeigt, sehen Sie im Debugger im Abschnitt "Zusammenfassung" ein anderes Ereignis - gtm.linkClick. Dies bedeutet, dass GTM das Klickereignis aufgezeichnet hat.
Im Abschnitt "Auf dieser Seite gebrannte Tags" werden jedoch keine Änderungen angezeigt. Dies liegt daran, dass wir die Registerkarte für ausgehende Links konfiguriert haben.
Step 19 - Jetzt Strg + Klicken Sie auf einen ausgehenden Link (dieser wurde im vorherigen Abschnitt erstellt).
Beachten Sie den Zusammenfassungsabschnitt, er wird erneut für ein anderes Ereignis aktualisiert - gtm.linkClick.

Wie in der obigen Abbildung gezeigt, wird für das nächste aufgezeichnete Ereignis ein Tag ausgelöst - External Link Tag. Sie können es unter Tags auf dieser Seite anzeigen sehen.
Auf diese Weise können Sie die Ereignisverfolgung mit Google Tag Manager verwenden und Tags für wichtige Daten konfigurieren, die Sie von Ihrer Website / Ihrem Blog benötigen.
Formularverfolgung
In den meisten Fällen wird auf einer Website / einem Blog ein Formular angezeigt, in dem bestimmte Details des Benutzers erfasst werden. Als Produktvermarkter wird es mühsam zu wissen, ob das Formular von den Besuchern verwendet wird.
Es kann ein guter Ansatz sein, zu wissen, wie oft ein Benutzer Informationen in dieses Formular eingegeben hat und wie oft er auf einen Fehler gestoßen ist. Mit Google Tag Manager können Sie die Formularübermittlungen einfach verfolgen. Dieser Abschnitt führt Sie durch den Prozess.
In diesem Beispiel wird in unserem Blog ein Kontaktformular erstellt.
Step 1- Um ein Kontaktformular für Blogger zu erstellen, verwenden Sie die Option Layout → Gadget hinzufügen. Sobald Sie auf Gadget hinzufügen klicken, wird der folgende Bildschirm angezeigt, in dem Sie das Blog-Such-Gadget finden. Klicken Sie auf das blaue Pluszeichen (+), um es in das Blog einzufügen.

Sobald dies erledigt ist, wird es in Ihrem Blog angezeigt, wie im folgenden Screenshot gezeigt.

Lassen Sie uns nun die zugehörigen Trigger und das Tag konfigurieren.
Um mit dem Trigger zu beginnen, werden wir die gleichen Schritte ausführen. Wir werden zuerst enable eine integrierte Variable namens Form ID hinzufügen und dann einen Trigger erstellen, der diese neu erstellte Variable verwendet.
Sobald dies erledigt ist, werden wir diesen neuen Trigger verwenden, um ein Tag zum Verfolgen der Interaktionen mit dem Formular zu konfigurieren.
Führen Sie die folgenden Schritte aus, um die integrierte Variable Form ID zu aktivieren.
Step 2- Klicken Sie im Abschnitt Variablen auf die rote Schaltfläche KONFIGURIEREN. Aktivieren Sie in der Kategorie Formulare das Kontrollkästchen Formular-ID. Dadurch wird die Formular-ID sofort in den verfügbaren Variablen angezeigt. Siehe den folgenden Bildschirm als Referenz.

Nachdem die Variable konfiguriert wurde, können wir den Trigger konfigurieren.
Der Trigger wird aktiviert, wenn der Benutzer Daten im Kontaktformular übermittelt.
Step 3- Gehen Sie dazu zu Trigger und klicken Sie auf Neu. Geben Sie dem Trigger einen Namen. Nennen wir es - Form Submission Trigger.
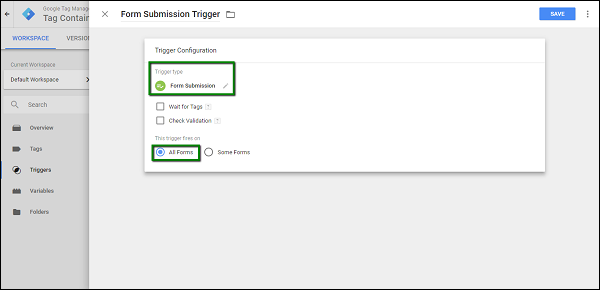
Step 4 - Klicken Sie unter Trigger-Konfiguration auf Trigger-Typ auswählen, um mit der Einrichtung zu beginnen.
Step 5- Wählen Sie aus den verfügbaren Optionen unter Benutzereingriff die Option Formularübermittlung aus. Auf dem folgenden Bildschirm finden Sie die bisherigen Schritte.

Wenn Sie auf Formularübermittlung klicken, gelangen Sie zurück zum ersten Abschnitt, in dem Sie die Formular-ID angeben müssen.
Step 6 - Wählen Sie für die Option Dieser Auslöser wird aktiviert die Option Alle Formulare aus.
Sobald Sie mit dem obigen Schritt fertig sind, wird die Verfolgung aller auf der Blog-Seite eingereichten Formulare aktiviert. Sie können auch eine bestimmte Formular-ID verwenden, die beim Erstellen Ihres Blogs konfiguriert werden kann.
Zum Konfigurieren einer bestimmten Formular-ID können Sie die Unterstützung Ihres Website- / Blog-Entwicklers in Anspruch nehmen, um weitere Informationen zu erhalten. Nach Abschluss dieser Schritte finden Sie im folgenden Bildschirm eine vollständige Referenz.

Step 7 - Klicken Sie auf die blaue Schaltfläche Speichern, um Ihren neuen Trigger zu speichern.
Jetzt ist es Zeit, unser Tag zu konfigurieren, mit dem wir das Klickereignis verfolgen, das den Benutzer außerhalb des Blogs umleitet.
Step 8- Öffnen Sie den Bereich Tags und klicken Sie auf die Schaltfläche NEU. Geben Sie Ihrem Tag einen Namen, nennen wir ihn "Form Submission Tag".
Step 9 - Klicken Sie unter Tag-Konfiguration auf Tag-Typ auswählen, um mit der Einrichtung zu beginnen. Wählen Sie den Tag-Typ als Universal Analytics aus und geben Sie die folgenden Details ein:
- Wählen Sie unter Spurtyp die Option Ereignis aus
- Geben Sie als Kategorie Formular senden ein
- In Aktion - Formular übermittelt eingeben
- Klicken Sie für die Beschriftung auf das Optionssymbol

Step 10 - Wählen Sie im angezeigten Seitenbereich die Formular-ID aus.
Step 11- Aktivieren Sie anschließend die Option Überschreibende Einstellungen in diesem Tag aktivieren. Geben Sie im Textfeld Tracking-ID Ihren Google Analytics-Tracking-Code ein.

Scrollen Sie nach unten, um das Triggern zu konfigurieren. Wir werden unseren neu erstellten Trigger verwenden.
Step 12- Klicken Sie auf Auslöser auswählen, damit dieses Tag ausgelöst wird. Es werden die verfügbaren Auslöser angezeigt. Wählen Sie den zuvor erstellten Formularübermittlungsauslöser aus.

Damit ist die Konfiguration des Tags abgeschlossen. Klicken Sie auf die Schaltfläche Speichern.
Step 13- Um das Tag zu debuggen, klicken Sie auf die graue Schaltfläche Vorschau. Der Google Tag Manager wird im Debug-Modus gestartet.
Step 14- Kehren Sie zu Ihrem Blog zurück und aktualisieren Sie das Blog, damit der Google Tag Manager-Debugger gestartet werden kann. Es wird das Formularübermittlungs-Tag geben, das unter Auf dieser Seite nicht abgefeuerte Tags angezeigt wird.

Step 15- Interagieren Sie jetzt mit dem Formular "Dieses Blog durchsuchen", indem Sie einige Werte eingeben. Geben Sie First ein, da unser erster Blog-Beitrag das Wort First enthält.
Step 16- Klicken Sie auf Suchen. Das neue Ereignis wird unter "Zusammenfassung" angezeigt, und das Tag "Formularübermittlung" wird unter "Tags, die auf dieser Seite ausgelöst werden" angezeigt.

Auf diese Weise können Formularübermittlungstags mit dem Google Tag Manager erstellt werden.
Neben dem Erstellen der Tags und dem Verwalten der zugehörigen Trigger und Variablen bietet Google Tag Manager einige weitere Funktionen. Dies umfasst das Housekeeping-Material wie das Organisieren von Benutzern, Ordner, die zum Organisieren der Tags gemäß der gewünschten Reihenfolge verwendet werden usw.
In diesem Abschnitt erhalten Sie einen Überblick über die Verwaltung der Benutzer und verschiedener Ordner in Bezug auf die Tags.
Benutzerverwaltung
Es ist kein ungewöhnliches Szenario für ein Produktmarketing-Team, ein einziges Google Tag Manager-Konto zum Verwalten verschiedener Marketingkampagnen zu verwenden. Es gibt verschiedene Rollen, die bestimmte Berechtigungen haben, z. B. das Erstellen eines Tags, das Löschen / Ändern eines Tags, das Erstellen eines anderen Benutzers usw.
Die Benutzerverwaltung bietet ein vollwertiges Portal für die Verwaltung der Benutzer mithilfe von GTM-Funktionen. Die Benutzerverwaltung funktioniert auf zwei Ebenen:
- Kontoebene
- Containerebene
Um auf die Benutzerverwaltung zuzugreifen, klicken Sie oben links in der Menüleiste auf ADMIN.

Wie in der folgenden Abbildung dargestellt, wird die mit Konto und Container verknüpfte Benutzerverwaltung angezeigt.

Der wichtige Unterschied zwischen beiden besteht darin, dass der Benutzer Zugriff auf alle Container unter diesem Konto hat, wenn Sie einem Benutzer auf Kontoebene Zugriff gewähren. Wenn dem Benutzer der Zugriff auf Containerebene gewährt wird, kann der Benutzer die Tags nur unter diesem Container ändern / hinzufügen / löschen.
Klicken Sie auf Benutzerverwaltung, um Details zu den verfügbaren Zugriffsebenen anzuzeigen under the Container level (oben gelb hervorgehoben).
Dadurch werden die verfügbaren Konten mit den ihnen zur Verfügung gestellten Berechtigungen angezeigt. Meistens ist es das Google-Konto, mit dem Sie sich bei GTM anmelden.
Klicken Sie auf die Schaltfläche NEU in rot. Es wird der folgende Bildschirm angezeigt.

Wie in der Abbildung gezeigt, können Sie eine E-Mail-Adresse Ihrer Wahl hinzufügen, der Sie Zugriffsberechtigungen zuweisen möchten, und dann die gewünschten Berechtigungen auf Containerebene bereitstellen.
Im Folgenden sind die verfügbaren Berechtigungen aufgeführt:
No Access - Blockieren Sie den Benutzer für den Zugriff auf die Container-Tags.
Read- Der Benutzer kann nur die Tags lesen. Es können keine Änderungen oder Löschvorgänge durchgeführt werden.
Edit - Der Benutzer kann die verfügbaren Tags hinzufügen / ändern / löschen.
Approve- Der Benutzer verfügt über eine erhöhte Berechtigung zum Genehmigen der Tags für die Live-Umgebung. Mehr zu Umgebungen später im Tutorial.
Publish - Alle Berechtigungen, ähnlich einem Administrator.
Damit ist die Übersicht über die Benutzerverwaltung auf Containerebene abgeschlossen.
At the account levelkann man einen Benutzer als allgemeinen Benutzer oder Administrator konfigurieren.

Ähnliche Berechtigungen können dem hinzugefügten Benutzer zugewiesen werden. Der einzige Unterschied besteht darin, dass der Benutzer Zugriff auf alle Container unter diesem Konto hat.
Damit ist ein Überblick über die Benutzerverwaltung auf Kontoebene abgeschlossen.
Ordner
Ordner sind insbesondere dann erforderlich, wenn Ihr Konto zahlreiche Tags und Trigger enthält. Ordner können sich als nützlich erweisen, wenn Sie eine so große Anzahl von Tags / Triggern verarbeiten müssen.
Zum Organisieren der Tags und Trigger in diesen Ordnern kann man seine eigene Kreativität einsetzen. Die Ordner können auf der Grundlage verschiedener Anwendungsbereiche oder der Benutzer oder möglicherweise des Zwecks, warum sie erstellt werden, erstellt werden. Das Produktmarketing-Team kann selbst entscheiden, ob eine bestimmte Ordnerstruktur vorhanden ist.
Eine andere Art, Ordner zu betrachten, kann ein Aspekt der verwendeten Analysewerkzeuge sein. Auf Basis des Analysetools kann ein Tag erstellt werden, das auf lange Sicht hilfreich sein wird.
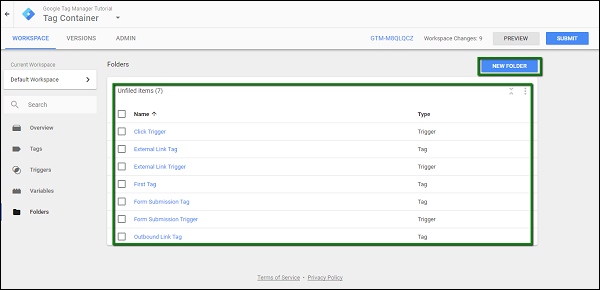
Klicken Sie zum Erstellen verschiedener Ordner im linken Bereich auf Ordner. Sie sehen den folgenden Bildschirm.

Die bisher erstellten Tags werden auf dem Bildschirm angezeigt. Sie können die Tags organisieren, indem Sie mit der Option - NEUER ORDNER in der oberen rechten Ecke des Bildschirms verschiedene Ordner erstellen.
Sobald Sie auf NEUER ORDNER klicken, wird ein schnelles Popup wie folgt geöffnet.

Im vorherigen Bildschirm können Sie die Tags jederzeit gemäß Ihren Anforderungen in den gewünschten Ordner verschieben.
Damit ist die Einführung zum Erstellen von Ordnern in Google Tag Manager abgeschlossen.
Wir haben die Tags in unserer Debugger-Umgebung erstellt, geändert und debuggt. Bis jetzt haben wir die Tags noch nicht live in unserem Blog gesehen.
Damit die Tags im Blog aktiv sind, müssen wir die Tags veröffentlichen. Wir möchten, dass die Tags veröffentlicht werden, als immer den Vorschaumodus.
Das Veröffentlichen der Tags ist ziemlich einfach.
Step 1 - Klicken Sie oben rechts auf dem Bildschirm auf die Schaltfläche SENDEN.
Es wird der folgende Bildschirm angezeigt.

Step 2 - Geben Sie einen identifizierbaren Versionsnamen ein, damit er für die vorgenommenen Änderungen leicht verständlich ist.
Mit der Versionsbeschreibung können Sie die Änderungen / Ergänzungen des Tags in dieser bestimmten Version so detailliert wie möglich gestalten.
Step 3 - Scrollen Sie nach unten zu den Änderungen im Arbeitsbereich. Sie sehen alle Änderungen, die an den Tags vorgenommen wurden, die nicht veröffentlicht wurden oder sich im VORSCHAU-Modus befinden.

In ähnlicher Weise können Sie unter Aktivitätsverlauf ein genaues Verständnis der Änderungen / Aktualisierungen erhalten, die seit Beginn der Zeit im Konto vorgenommen wurden.
Step 4- Geben Sie einen Versionsnamen und eine Beschreibung an. Möglicherweise möchten Sie den Versionsnamen als Erste Version und die Beschreibung als Erstes Google Tag Manager-Update angeben.
Im Moment verlassen wir Publish to Environment als Live. Dies liegt daran, dass wir außer Live noch keine andere Umgebung haben.

Step 5 - Klicken Sie auf VERÖFFENTLICHEN und Sie erhalten eine Zusammenfassung für diese bestimmte Version.

Auf diese Weise können Sie die im Arbeitsbereich für Google Tag Manager vorgenommenen Änderungen veröffentlichen.
Sie können ein Google Chrome-Plugin - Google Tag Assistant verwenden, um zu sehen, wie Tags ohne aktivierten Vorschaumodus ausgelöst werden.
Erstellen von Umgebungen in Google Tag Manager
Es gibt verschiedene Möglichkeiten, eine Umgebung für die Verwendung mit Google Tag Manager zu konfigurieren.
In der Softwarewelt wird das Wort "Umgebung" normalerweise in dem Kontext verwendet, in dem die bestimmte Funktion getestet / überprüft wird.
Step 1 - Um die verfügbaren Umgebungen in Google Tag Manager anzuzeigen, klicken Sie auf ADMIN.
Step 2 - Klicken Sie im Abschnitt Container auf Umgebungen.

Sie können den Bildschirm wie oben gezeigt sehen.
In der Regel ist die Website großer Softwareunternehmen in verschiedene Umgebungen unterteilt, um die Freigabe einer Funktion zu vereinfachen. Entwickler arbeiten an ihrer Entwicklungswebsite, und die Funktionsänderungen werden auf die Staging-Site übertragen. Wenn die Änderungen auf der Staging-Site überprüft werden, werden sie schließlich in die Live-Umgebung übertragen.
Im Kontext von Google Tag Manager können verschiedene Umgebungen flexibel hinzugefügt werden, sodass Sie Ihr Tag vollständig validieren können, bevor es auf der Live-Website angezeigt wird. In diesem Tutorial erstellen wir eine Umgebung namens Dev-Umgebung. Es folgen die Schritte.
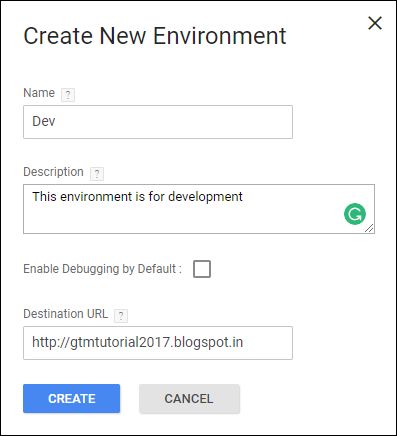
Step 3- Klicken Sie auf die Schaltfläche NEU in rot. Das folgende Dialogfeld wird angezeigt.

Step 4- Füllen Sie die Details wie in der obigen Abbildung gezeigt aus. Wir werden so tun, als ob unsere Entwickler-Site dieselbe Site ist, auf der wir gerade arbeiten, um die Änderungen entsprechend voranzutreiben.
Step 5 - Klicken Sie auf ERSTELLEN. Daraufhin wird eine Eingabeaufforderung angezeigt.

Wie in der obigen Abbildung gezeigt, zeigt die Eingabeaufforderung zwei Möglichkeiten zur Verwendung der Umgebung.
Using a Share Preview Link - Dieser Link ist praktisch, wenn Sie die Änderungen in Ihren Tags an Ihre Teammitglieder weitergeben möchten, wenn es größere Teams gibt.
With a snippet- Wenn Sie sich sicher sind, dass eine bestimmte Site als Entwicklungs- / Staging-Umgebung fungieren wird, können Sie diese Snippet-Option verwenden. Ein Snippet für diese Umgebung ist verfügbar, sodass Sie auf der Website alle Änderungen sehen können, die in letzter Zeit vorgenommen wurden.
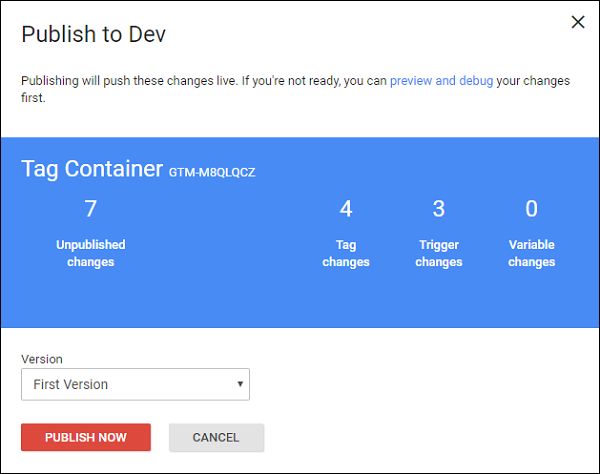
Step 6- Klicken Sie auf PUBLISH TO DEV, um diese in Aktion zu sehen. Im nächsten Bildschirm werden Sie nach den verfügbaren Änderungen gefragt, die in der neu erstellten Umgebung übertragen werden sollen.

Die Änderungen, die noch nicht an die jeweilige Umgebung gesendet wurden, werden angezeigt. Außerdem wird der Versionsname angezeigt, damit dem Benutzer klar ist, welche Version in der jeweiligen Umgebung veröffentlicht wird.
Step 7- Klicken Sie auf JETZT VERÖFFENTLICHEN, um die in Ihrer neu erstellten Umgebung verfügbaren Änderungen anzuzeigen. Es wird die Erfolgsmeldung mit einem Datums- und Zeitstempel angezeigt.
Klicken Sie in der verfügbaren Liste der Umgebungen auf den Namen der neuen Umgebung, in unserem Fall Dev.

Die verfügbaren Optionen zum Freigeben des Umgebungslinks werden wie unten gezeigt angezeigt.

Mit einem der oben genannten Ansätze können Sie die Änderungen in Ihrem Tag in Ihrer Entwicklungsumgebung (Dev) sehen.
Eine Datenschicht kann als Objekt angesehen werden, das alle Informationen enthält, die mit Google Tag Manager übergeben und verarbeitet werden sollen. Dies ist ein bisschen technisches Konzept. Der Begriff Datenschicht bezeichnet die Datenstruktur, die von Google Tag Manager zum Speichern, Verarbeiten und Weitergeben von Daten zwischen Ihrer Website / Ihrem Blog und dem Tag Manager verwendet wird.
Um dies weiter zu erläutern, kann eine Datenschicht die Daten über Ihren Besucher in Ihr Analysetool einspeisen. Aus einer anderen Perspektive für die Definition ist Data Layer eine Liste von Geschäftsanforderungen und -zielen für jede Teilmenge des digitalen Kontexts.
Nehmen wir ein Beispiel für eine E-Commerce-Website. Zu den geschäftlichen Anforderungen gehören:
Transaktionsinformationen mit Details zu dem, was gekauft wurde
Besucherdaten, wer gekauft hat
Weitere Details zum Kauf, z. B. wo und zu welchem Zeitpunkt der Kauf getätigt wurde
Zuletzt die Informationen zu anderen Faktoren, z. B. ob der Besucher die E-Mail-Updates abonniert hat oder nicht
Kurz gesagt, die Datenschicht enthält Informationen, die je nach Bedarf von verschiedenen Tools / Benutzern / Stakeholdern verwendet werden können.
In Google Tag Manager ist dataLayer ein JavaScript-Array. Es besteht aus Schlüssel-Wert-Paaren. Im Folgenden finden Sie ein kurzes Beispiel für dataLayer mit verschiedenen Datentypen:
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];Hier haben wir verschiedene Werte wie ein Array von Objekten (die Produkte), numerische Werte (den Preis), ein Array von Zeichenfolgen (Speichern), ein Datumsobjekt und ein Objekt (Name).
Wenn Sie den Google Tag Manager-Containercode in Ihre Website einfügen, wird die Datenschicht automatisch erstellt.
An sich ist die Datenschicht ein ziemlich komplexes Konzept, das auf den ersten Blick zu verstehen ist. Dieses Kapitel bietet weitere Einblicke in die Interaktion mit der Datenschicht.
Datenschichtereignisse
Ein schnelles Beispiel für ein Ereignis auf Datenebene kann ein Newsletter-Anmeldeformular sein, das mit automatischen GTM-Listenern nicht einfach verfolgt werden kann. Ein Website-Entwickler kann Sie dabei unterstützen, ein Datenschichtereignis zu pushen, sobald ein neuer Abonnent seine E-Mail-Adresse auf Ihrer Website eingegeben hat. Der Code dieses Ereignisses sollte folgendermaßen aussehen:
push({‘event’: ‘new_subscriber’});Bei Bedarf können Sie Ihren Entwickler um weitere Informationen bitten, z. B. um den Speicherort des Formulars. Dies ist erforderlich, wenn Ihre Website mehr als ein Formular enthält. Dies kann mit dem folgenden Code erreicht werden.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});Außerdem überträgt Google Tag Manager standardmäßig einen bestimmten Satz von Werten an die Datenschicht von Webanwendungen. Diese Werte sind -
gtm.js - Wird in die Datenschicht verschoben, sobald Google Tag Manager zur Ausführung bereit ist
gtm.dom - Wird in die Datenschicht verschoben, wenn das DOM bereit ist
gtm.load - Wird auf die Datenschicht verschoben, wenn das Fenster vollständig geladen ist
Überprüfen der Datenschicht
Wie wir bereits wissen, gibt es bestimmte Ereignisse, die durch Interaktion auf dem Bildschirm entstehen.
Betrachten wir zum Beispiel dieses einfache Ereignis beim Laden von Seiten. Um die Ereignisse anzeigen zu können, muss der Debugger ausgeführt werden. Wenn Sie den Debugger ausgeführt haben (im Vorschaumodus), besuchen Sie den Blog. Wenn Sie sich das Zusammenfassungsfenster in der unteren linken Ecke ansehen, sehen Sie Folgendes:

Step 1 - Klicken Sie auf Fenster geladen und dann auf Datenschicht.
Die auf der Registerkarte Datenebene angezeigten Informationen beziehen sich auf das Ereignis "Fenster geladen".
Es wird angezeigt als - {event: 'gtm.load', gtm.uniqueEventId: 3}
Wenn Sie genauer hinschauen möchten, müssen Sie die Unterstützung von der Konsolenregisterkarte von Chrome in Anspruch nehmen. Das Überprüfen einer Datenschicht wird einfach, wenn Sie wissen, wie Sie den Chrome-Debugger richtig verwenden.
Step 2- Wenn Sie sich in Ihrem Blog befinden, klicken Sie mit der rechten Maustaste auf einen beliebigen Teil der Seite. Klicken Sie im angezeigten Kontextmenü auf Überprüfen. Das Bedienfeld wird auf der rechten Seite des Bildschirms angezeigt, wobei die Registerkarte Elemente aktiviert ist.
Step 3- Klicken Sie auf Konsole. Klicken Sie im Konsolenmodus auf das Symbol in der oberen linken Ecke, um alle angezeigten Nachrichten zu löschen. Siehe den folgenden Screenshot als Referenz.

Step 4- Wenn das Fenster für vorherige Nachrichten gelöscht wurde, geben Sie dataLayer ein und stellen Sie sicher, dass die Großschreibung für L erfolgt. Dieser Name wird von Google Tag Manager für die Datenschicht bereitgestellt. Ihre Entwickler können ihm jedoch bei Bedarf einen anderen Namen zuweisen.
Step 5- Drücken Sie nach dataLayer die Eingabetaste. Es werden die folgenden Details angezeigt.

Es gibt drei Objekte, und jedes Objekt enthält einige Informationen. Diese Objekte sind möglicherweise nicht dieselben für Sie, wie im obigen Screenshot gezeigt. Der dataLayer ist konfigurierbar und es liegt in der Kontrolle des Entwicklers, ihn gemäß den Anforderungen zu konfigurieren.
Die vorhandenen Werte sind auf das Blogger-Gadget zurückzuführen, das an dieser bestimmten Position / Stelle verwendet wird. Dies ist der Grund, warum es dort bestimmte Informationen gibt.
Wenn Sie sich Objekt 1 ansehen, werden Sie feststellen, dass das Ereignis, das ausgelöst wird, - gtm.dom ist . Es wird von GTM beim Laden der Seite ausgelöst.
Auf diese Weise können Sie die Datenschicht überprüfen und bei Bedarf Informationen hinzufügen.
Variablen in der Datenschicht
Nachdem wir mit der Datenschicht vertraut sind, versuchen wir, eine der Variablen mithilfe der Google Tag Manager-Oberfläche zu lesen.
Hier werden wir versuchen, das Ereignis mithilfe einer Datenschichtvariablen zu lesen.
Wenn wir die obige Abbildung sehen, enthält das variable Ereignis die Datei gtm.dom . Wir werden eine Variable über die GTM-Oberfläche erstellen und sehen, wie sie sich auf der Registerkarte "Variablen" unter Google Tag Manager widerspiegelt.
Step 1- Wechseln Sie in der Google Tag Manager-Oberfläche zu Variablen. Scrollen Sie nach unten zu den benutzerdefinierten Variablen. Klicken Sie auf NEU.
Step 2 - Geben Sie dieser neuen Variablen einen Namen, nennen wir sie varEvent.
Step 3 - Klicken Sie auf Variablentyp auswählen, um mit der Einrichtung zu beginnen.

Step 4 - Wählen Sie Datenschichtvariable aus der Liste aus.
Step 5 - Wenn Sie Datenschichtvariable auswählen, müssen Sie den Namen und die Version angeben.

Dieser Name stammt aus der eigentlichen Datenschicht von Google Tag Manager. Wie bereits erwähnt, ist die Variable, die wir verfolgen werden, - event.
Step 6 - Geben Sie das Ereignis in den Namen der Datenschichtvariablen ein.
Step 7 - Klicken Sie auf SPEICHERN.
Step 8 - Klicken Sie auf Vorschau, um die Änderungen im Debugger anzuzeigen.

Step 9- Klicken Sie nach dem Laden der Seite auf Fenster geladen und dann auf Variablen. Scrollen Sie zum Ende des Abschnitts "Variablen", um varEvent zu sehen, wie im obigen Screenshot hervorgehoben.
Wie im obigen Screenshot zu sehen ist, lautet der Wert gtm.load.
Auf diese Weise kann man die Datenschicht untersuchen und die Werte in der Datenschicht nach Bedarf erfassen.
Es ist Zeit, sich einige komplexe Szenarien anzusehen, in denen Sie kritische Elemente für das Unternehmen verfolgen können. Wir werden untersuchen, wie ein benutzerdefiniertes Ereignis erstellt wird, das nicht vordefiniert oder standardmäßig verfügbar ist.
In diesem Kapitel werden wir uns ansehen -
- Benutzerdefinierte Ereignisse implementieren
- Maus-Scroll-Tracking
Benutzerdefinierte Ereignisse implementieren
Es wird Fälle geben, in denen Sie möglicherweise ein Ereignis erstellen möchten, das sich von den verfügbaren Ereignissen in GTM unterscheidet. Um dies zu erreichen, müssen wir ein benutzerdefiniertes Ereignis erstellen, das die vorhandenen Variablen aus der Datenschicht verwendet.
Stellen Sie sich das Szenario vor, wenn wir auf den zuvor erstellten internen Link klicken. Lassen Sie uns ein benutzerdefiniertes Ereignis namens urlClick erstellen, das die Datenschichtvariable gtm.elementurl liest.
Step 1- Erstellen Sie dazu eine Variable namens urlName aus dem Abschnitt Variablen. Erstellen Sie die Variable wie gewohnt.

Oben ist ein Beispiel für eine Datenschichtvariable - urlName - dargestellt.
Jetzt werden wir diese Variable verwenden, um unser benutzerdefiniertes Ereignis zu erstellen. Benutzerdefiniertes Ereignis wird verwendet, wenn wir den Trigger erstellen. Siehe den folgenden Screenshot als Referenz.

Step 2- Erstellen Sie einen Auslöser, um das bereits vorhandene Ereignis auszulösen, indem Sie auf den internen Link klicken. Geben Sie unter Ereignisname gtm.linkClick an.

Lassen Sie uns nun das Tag erstellen.
Step 3- Gehen Sie zum Erstellen des Tags genauso vor. Hier sind die Details -
- Tag-Typ - Universal Analytics
- Spurtyp - Ereignis
- Kategorie - Link Klicken
- Aktion - Klicken Sie auf
Step 4 - Verwenden Sie für die Bezeichnung die kürzlich erstellte Bezeichnung urlName.

Step 5- Aktivieren Sie anschließend die Option Überschreibende Einstellungen in diesem Tag aktivieren. Geben Sie im Textfeld Tracking-ID Ihren Google Analytics-Tracking-Code ein.
Stellen Sie bei der Auswahl eines Auslösers sicher, dass Sie den zuletzt erstellten Auslöser auswählen - URL angeklickt.

Step 6- Speichern Sie das Tag. Klicken Sie auf Vorschau, um die Änderungen in Ihrem Blog anzuzeigen.
Step 7- Strg + Klicken Sie auf den internen Link. Sie sollten das Ereignis gtm.linkClick im Feld Zusammenfassung sehen können. Außerdem sollte das Tag wie im folgenden Screenshot gezeigt ausgelöst werden.

Auf diese Weise können wir die vorhandenen Ereignisse verwenden, um eigene benutzerdefinierte Ereignisse zu erstellen und die gewünschten Steuerelemente erfolgreich zu verfolgen.
Maus-Scroll-Tracking
Wenn es darum geht, die Benutzer in das Blog einzubeziehen, möchte ein Produktvermarkter möglicherweise eine Mausrolle erkennen. Die Erkennung von Mausrollen ist von entscheidender Bedeutung, da weitere Aktionen erforderlich sind, z. B. das Anzeigen eines Newsletter-Links oder das Auslösen eines Popups, das einen Rabatt auf das Produkt bietet.
Mit Google Tag Manager können wir das Bildlaufereignis einfach verfolgen. Zu diesem Zweck müssen wir einen Code von Drittanbietern verwenden, den wir beim Erstellen eines Tags verwenden.
Der Code ist an dieser Stelle verfügbar . Wir werden es beim Erstellen eines Tags verwenden.
Step 1- Erstellen Sie einen Trigger. Wir werden diesen Trigger nennen - einen Scroll-Trigger.
Die Triggerkonfiguration finden Sie in der folgenden Abbildung.

Step 2- Auslösertyp konfigurieren - DOM bereit. Lassen Sie diesen Trigger auslösen - Alle DOM-fähigen Ereignisse.
Step 3 - Klicken Sie einmal mit den obigen Schritten auf SPEICHERN.
Lassen Sie uns nun das Tag erstellen.
Step 4 - Wählen Sie dieses Mal beim Erstellen eines Tags einen anderen Tracking-Typ aus, wie im folgenden Screenshot gezeigt.

Step 5 - Wenn benutzerdefiniertes HTML ausgewählt ist, wird ein Leerzeichen für die Eingabe des HTML-Codes angezeigt.

Step 6- Geben Sie den von diesem Link kopierten Code ein .
Step 7- Scrollen Sie nach unten, um den Trigger zu konfigurieren. Der Trigger, den wir kürzlich erstellt haben (Scroll-Trigger oben), muss ausgewählt werden.
Step 8 - Klicken Sie auf SPEICHERN.
Step 9- Starten Sie jetzt den GTM-Debugger und aktualisieren Sie die Blog-Seite. Im Abschnitt Zusammenfassung und Tag werden zwei wichtige Änderungen angezeigt.

Step 10 - Scrollen Sie jetzt nach unten, um den Rest des Blogs zu sehen. Es werden einige weitere Ereignisse ausgelöst.
- ScrollDistance
- ScrollTiming
Diese Ereignisse werden schließlich verwendet, um die Position des Mauslaufs zu erkennen und weitere Maßnahmen entsprechend zu ergreifen.
