GraphQL - Apollo Client
Wir haben Apollo Server verwendet, um die Graphql-Spezifikation auf der Serverseite zu erstellen. Es ist schnell und einfach, einen produktionsbereiten GraphQL-Server zu erstellen. Lassen Sie uns nun die Client-Seite verstehen.
Apollo Client ist der beste Weg, um mit GraphQL Client-Anwendungen zu erstellen. Der Client soll Entwicklern helfen, schnell eine Benutzeroberfläche zu erstellen, die Daten mit GraphQL abruft und mit jedem JavaScript-Frontend verwendet werden kann.
Apollo Client unterstützt die folgenden Plattformen:
| Sr.Nr. | Plattform & Framework |
|---|---|
| 1 | Javascript Reagieren, Winkel, Vue, Meteor, Glut |
| 2 | WebComponents Polymer, Lit-Apollo |
| 3 | Native Mobile Native Android mit Java, Native iOS mit Swift |
Caching ist eine der Hauptfunktionen von Apollo Client. apollo-boost ist ein Komfortpaket, das eine Reihe weiterer Abhängigkeiten mit sich bringt.
Illustration
Lassen Sie uns anhand der folgenden Schritte sehen, wie Sie mit Apollo Client Clientanwendungen erstellen:
Server einrichten
Wir müssen die folgenden Schritte ausführen, um einen Server einzurichten -
Schritt 1 - Laden Sie die erforderlichen Abhängigkeiten für das Projekt herunter und installieren Sie sie
Erstellen Sie einen Ordner Apollo-Server-App. Ändern Sie Ihr Verzeichnis in apollo-server-app vom Terminal. Befolgen Sie dann die Schritte 3 bis 5, die im Kapitel Umgebungs-Setup erläutert werden.
Schritt 2 - Erstellen Sie ein Schema
Hinzufügen schema.graphql Datei im Projektordner apollo-server-app und fügen Sie den folgenden Code hinzu -
type Query
{
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
college:College
}
type College {
id:ID!
name:String
location:String
rating:Float
}Schritt 3 - Resolver hinzufügen
Erstellen Sie eine Datei resolvers.js im Projektordner und fügen Sie den folgenden Code hinzu -
const db = require('./db')
const Query = {
//resolver function for students returns list
students:() => db.students.list(),
}
const Student = {
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Schritt 4 - Führen Sie die Anwendung aus
Ein ... kreieren server.jsDatei. Siehe Schritt 8 im Kapitel Umgebungs-Setup. Führen Sie den Befehl npm start im Terminal aus. Der Server ist am 9000-Port betriebsbereit. Hier verwenden wir GraphiQL als Client, um die Anwendung zu testen.
Öffnen Sie den Browser und geben Sie die URL ein http://localhost:9000/graphiql. Geben Sie die folgende Abfrage in den Editor ein.
{
students{
id
firstName
college{
name
}
}
}Die Antwort auf die Abfrage lautet wie folgt:
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"name": "CUSAT"
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"name": "AMU"
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"name": "AMU"
}
}
]
}
}Client einrichten
Öffnen Sie ein neues Terminal für den Client. Das Serverterminal sollte weiterhin ausgeführt werden, bevor die Clientanwendung ausgeführt wird. Die React-Anwendung wird auf Portnummer 3000 und die Serveranwendung auf Portnummer 9000 ausgeführt.
Schritt 1 - Erstellen Sie eine Reaktionsanwendung
Geben Sie im Client-Terminal den folgenden Befehl ein:
npx create-react-app hello-world-clientDadurch wird alles installiert, was für eine typische Reaktionsanwendung erforderlich ist. Das Dienstprogramm npx und das Tool create-react-app erstellen ein Projekt mit Namenhello-world-client. Öffnen Sie nach Abschluss der Installation das Projekt in VSCode.
Schritt 2 - Starten Sie den Hallo-Welt-Client
Ändern Sie den aktuellen Ordnerpfad im Terminal in hello-world-client. Geben Sie npm start ein, um das Projekt zu starten. Dadurch wird ein Entwicklungsserver an Port 3000 ausgeführt und der Browser automatisch geöffnet und die Indexseite geladen.
Dies wird im folgenden Screenshot gezeigt -

Schritt 3 - Installieren Sie Apollo Client Libraries
Öffnen Sie zum Installieren eines Apollo-Clients ein neues Terminal und befinden Sie sich im aktuellen Projektordnerpfad. Geben Sie den folgenden Befehl ein:
npm install apollo-boost graphqlDadurch werden die graphql-Bibliotheken für die Clientseite sowie das Apollo Boost-Paket heruntergeladen. Wir können dies überprüfen, indem wir npm view in apollo-boost-Abhängigkeiten eingeben. Dies wird viele Abhängigkeiten haben, wie unten gezeigt -
{
'apollo-cache': '^1.1.15',
'apollo-cache-inmemory': '^1.2.8',
'apollo-client': '^2.4.0',
'apollo-link': '^1.0.6',
'apollo-link-error': '^1.0.3',
'apollo-link-http': '^1.3.1',
'apollo-link-state': '^0.4.0',
'graphql-tag': '^2.4.2'
}Wir können deutlich sehen, dass die Apollo-Client-Bibliothek installiert ist.
Schritt 4 - Ändern Sie die App-Komponente in der Datei index.js.
Mit Apollo Client können wir den Server ohne die Verwendung der Abruf-API direkt aufrufen. Außerdem sollten die Abfragen und Mutationen nicht in eine Zeichenfolge mit Back-Tick-Notation eingebettet werden. Dies liegt daran, dass diegqlFunktion analysiert direkt die Abfragen. Dies bedeutet, dass ein Programmierer beim Schreiben von Abfragen im GraphiQL-Tool Abfragen direkt auf dieselbe Weise schreiben kann. gql ist eine Tag-Funktion, die die in der Back-Tick-Notation geschriebene Vorlagenzeichenfolge in das graphql-Abfrageobjekt analysiert. Die Apollo Client-Abfragemethode gibt ein Versprechen zurück.
Das folgende Code-Snippet zeigt, wie Apollo Client importiert wird:
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});Im vorherigen Kapitel haben wir die Verwendung der Abruf-API für HTTP-Anforderungen erläutert. Der folgende Code zeigt die VerwendunggqlFunktion. DasloadStudentsAsync Die Funktion verwendet den graphql-Client, um den Server abzufragen.
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}`
const {data} = await client.query({query}) ;
return data.students;
}Sie müssen nur die behalten index.js im srcOrdner und index.html im öffentlichen Ordner; Alle anderen automatisch generierten Dateien können entfernt werden.
Die Verzeichnisstruktur ist unten angegeben -
hello-world-client /
-->node_modules
-->public
index.html
-->src
index.js
-->package.jsonEs folgt die index.js in Reaktion Anwendung -
import React, {Component} from 'react';
import ReactDOM from 'react-dom';
// apollo client
import {ApolloClient, HttpLink, InMemoryCache} from 'apollo-boost'
import gql from 'graphql-tag'
const endPointUrl = 'http://localhost:9000/graphql'
const client = new ApolloClient({
link: new HttpLink({uri:endPointUrl}),
cache:new InMemoryCache()
});
async function loadStudentsAsync() {
const query = gql`
{
students{
id
firstName
lastName
college{
name
}
}
}
`
const {data} = await client.query({query}) ;
return data.students;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {
students:[]
}
this.studentTemplate = [];
}
async loadStudents() {
const studentData = await loadStudentsAsync();
this.setState({
students: studentData
})
console.log("loadStudents")
}
render() {
return(
<div>
<input type = "button" value = "loadStudents" onClick = {this.loadStudents.bind(this)}/>
<div>
<br/>
<hr/>
<table border = "3">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td>college Name</td>
</tr>
</thead>
<tbody>
{
this.state.students.map(s => {
return (
<tr key = {s.id}>
<td>
{s.firstName}
</td>
<td>
{s.lastName}
</td>
<td>
{s.college.name}
</td>
</tr>
)
})
}
</tbody>
</table>
</div>
</div>
)
}
}
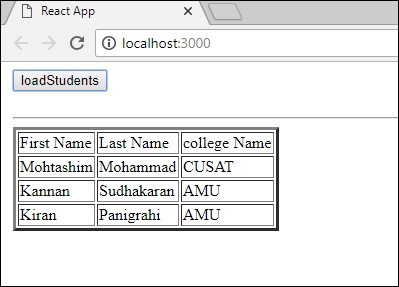
ReactDOM.render(<App/>, document.getElementById('root'));Die React-Anwendung lädt Schüler vom GraphQL-Server, sobald wir auf die Schaltfläche loadStudents klicken (siehe unten).