GraphQL - Abfrage
Eine GraphQL-Operation kann entweder eine Lese- oder eine Schreiboperation sein. Eine GraphQL-Abfrage wird zum Lesen oder Abrufen von Werten verwendet, während eine Mutation zum Schreiben oder Veröffentlichen von Werten verwendet wird. In beiden Fällen handelt es sich bei der Operation um eine einfache Zeichenfolge, die ein GraphQL-Server analysieren und mit Daten in einem bestimmten Format beantworten kann. Das beliebte Antwortformat, das normalerweise für Mobil- und Webanwendungen verwendet wird, ist JSON.
Die Syntax zum Definieren einer Abfrage lautet wie folgt:
//syntax 1
query query_name{ someField }
//syntax 2
{ someField }Das Folgende ist ein Beispiel für eine Abfrage -
//query with name myQuery
query myQuery{
greeting
}
// query without any name
{
greeting
}Aus dem obigen Beispiel geht hervor, dass das Abfrage-Schlüsselwort optional ist.
GraphQL-Abfragen helfen dabei, das Abrufen von Daten zu reduzieren. Im Gegensatz zu einer Restful-API kann ein Benutzer mit GraphQL Felder einschränken, die vom Server abgerufen werden sollen. Dies bedeutet kleinere Abfragen und weniger Verkehr über das Netzwerk. Dies reduziert wiederum die Reaktionszeit.
Abbildung 1 - Schülermodell mit einem benutzerdefinierten Feld abfragen
In diesem Beispiel haben wir eine Reihe von Schülern in einer JSON-Datei gespeichert. Jedes Studentenmodell hat Felder wie Vorname, Nachname und ID, aber keinen vollständigen Namen. Hier werden wir diskutieren, wie eine Abfrage durchgeführt wird, um den vollständigen Namen aller Schüler abzurufen. Dazu müssen wir in beiden Schema-Resolvern das Feld fullName erstellen.
Lassen Sie uns sehen, wie diese Abbildung mit den folgenden Schritten erstellt wird:
Schritt 1 - Laden Sie die erforderlichen Abhängigkeiten für das Projekt herunter und installieren Sie sie
Erstellen Sie einen Ordner mit dem Namen query-app. Ändern Sie Ihr Verzeichnis inquery-appvom Terminal. Befolgen Sie später die Schritte 3 bis 5, die im Kapitel Umgebungs-Setup erläutert werden.
Schritt 2 - Erstellen Sie ein Schema
Hinzufügen schema.graphql Datei im Projektordner Abfrage-App und fügen Sie den folgenden Code hinzu -
type Query {
greeting:String
students:[Student]
studentById(id:ID!):Student
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
}Beachten Sie, dass das Feld fullName kein enthältstudents.jsonDatei. Wir müssen jedoch den vollständigen Namen des Schülers über eine Abfrage abrufen . Der vollständige Name ist in diesem Fall ein benutzerdefiniertes Feld, das mit der Datenquelle nicht verfügbar ist.
Schritt 3 - Resolver erstellen
Erstellen Sie eine Datei resolvers.js im Projektordner und fügen Sie den folgenden Code hinzu -
const db = require('./db')
const Query = {
//resolver function for greeting
greeting:() => {
return "hello from TutorialsPoint !!!"
},
//resolver function for students returns list
students:() => db.students.list(),
//resolver function for studentbyId
studentById:(root,args,context,info) => {
//args will contain parameter passed in query
return db.students.get(args.id);
}
}
//for each single student object returned,resolver is invoked
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
}
}
module.exports = {Query,Student}Schritt 4 - Führen Sie die Anwendung aus
Ein ... kreieren server.jsDatei. Siehe Schritt 8 im Kapitel Umgebungs-Setup. Führen Sie den Befehl npm start im Terminal aus. Der Server ist am 9000-Port betriebsbereit. Hier verwenden wir GraphiQL als Client, um die Anwendung zu testen.
Öffnen Sie den Browser und geben Sie die URL ein http://localhost:9000/graphiql. Geben Sie die folgende Abfrage in den Editor ein -
{
students{
id
fullName
}
}Die Antwort auf die Abfrage ist unten angegeben -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Ein ... kreieren server.js und fügen Sie den folgenden Code hinzu -
const bodyParser = require('body-parser');
const cors = require('cors');
const express = require('express');
const db = require('./db');
const port = 9000;
const app = express();
//loading type definitions from schema file
const fs = require('fs')
const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'})
//loading resolvers
const resolvers = require('./resolvers')
//binding schema and resolver
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs, resolvers})
//enabling cross domain calls and form post
app.use(cors(), bodyParser.json());
//enabling routes
const {graphiqlExpress,graphqlExpress} = require('apollo-server-express')
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))
//registering port
app.listen(port, () => console.info(`Server started on port ${port}`));Führen Sie den Befehl npm start im Terminal aus. Der Server ist auf dem 9000-Port betriebsbereit. Hier verwenden wir GraphiQL als Client, um die Anwendung zu testen.
Öffnen Sie den Browser und geben Sie die URL ein http://localhost:9000/graphiql. Geben Sie die folgende Abfrage in den Editor ein -
{
students{
id
fullName
}
}Die Antwort auf die Abfrage ist unten angegeben -
{
"data": {
"students": [
{
"id": "S1001",
"fullName": "Mohtashim:Mohammad"
},
{
"id": "S1002",
"fullName": "Kannan:Sudhakaran"
},
{
"id": "S1003",
"fullName": "Kiran:Panigrahi"
}
]
}
}Abbildung 2 - Verschachtelte Abfrage
Lassen Sie uns eine verschachtelte Abfrage zum Abrufen der Studentendetails und ihrer College-Details erstellen. Wir werden mit demselben Projektordner arbeiten.
Schritt 1 - Bearbeiten Sie das Schema
Die Schemadatei enthält bereits das Schülerfeld . Fügen wir ein Feldkolleg hinzu und definieren seinen Typ.
type College {
id:ID!
name:String
location:String
rating:Float
}
type Student {
id:ID!
firstName:String
lastName:String
fullName:String
college:College
}Schritt 2 - Ändern Sie die Datei resolver.js
Wir müssen eine College-Resolver-Funktion wie unten hinzufügen. Die College-Resolver-Funktion wird für jedes zurückgegebene Schülerobjekt ausgeführt. Der Root-Parameter von Resolver enthält in diesem Fall student .
const Student = {
fullName:(root,args,context,info) => {
return root.firstName+":"+root.lastName
},
college:(root) => {
return db.colleges.get(root.collegeId);
}
}
module.exports = {Query,Student}Der Resolver gibt das College jedes Studenten zurück, indem er die Methode get der College-Sammlung aufruft und die College- ID übergibt . Wir haben eine Assoziationsbeziehung zwischen Student und College über die collegeId .
Schritt 3 - Testen Sie die Anwendung
Öffnen Sie das Terminalfenster und navigieren Sie zum Projektordner. Geben Sie den Befehl -npm start ein. Starten Sie den Browser und geben Sie die URL einhttp://localhost:9000/graphiql.
Geben Sie die folgende Abfrage in das GraphiQL-Fenster ein:
{
students{
id
firstName
college {
id
name
location
rating
}
}
}Die Antwort auf die Abfrage lautet wie folgt:
{
"data": {
"students": [
{
"id": "S1001",
"firstName": "Mohtashim",
"college": {
"id": "col-102",
"name": "CUSAT",
"location": "Kerala",
"rating": 4.5
}
},
{
"id": "S1002",
"firstName": "Kannan",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
},
{
"id": "S1003",
"firstName": "Kiran",
"college": {
"id": "col-101",
"name": "AMU",
"location": "Uttar Pradesh",
"rating": 5
}
}
]
}
}Was ist eine Abfragevariable?
Wenn für eine Abfrage einige dynamische Werte übergeben werden müssen, stellen Sie diese dynamischen Werte mithilfe von Variablen dar. Daher kann die Abfrage von den Clientanwendungen wiederverwendet werden.
Illustration
Lassen Sie uns eine einfache Anwendung erstellen, um die Abfragevariable zu verstehen.
Schritt 1 - Schemadatei bearbeiten
Fügen Sie ein sayHello- Feld hinzu, das einen Zeichenfolgenparameter verwendet und eine Zeichenfolge zurückgibt. Die Namenswerte sind in der Clientanwendung dynamisch.
type Query {
sayHello(name:String!):String
}Schritt 2 - Bearbeiten Sie die Datei resolver.js
Fügen Sie einen sayHello- Resolver hinzu, der die folgenden Parameter verwendet -
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`Schritt 3 - Deklarieren Sie die Abfragevariable in GraphiQL
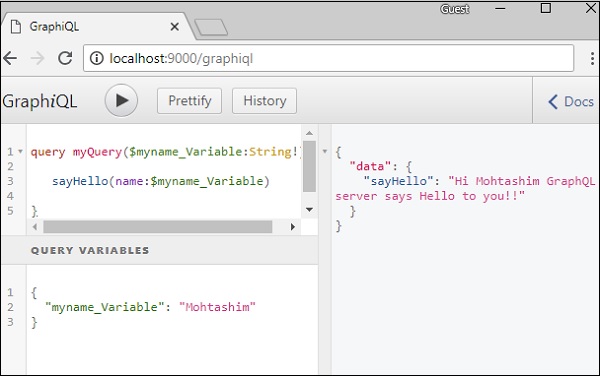
Eine Variable wird mit $ deklariert, gefolgt vom Namen der Variablen. Zum Beispiel: $ myname_Variable.
Sobald $ myname_Variable deklariert ist, muss es mit einer benannten Abfragesyntax verwendet werden. Die Abfrage myQuery nimmt den Zeichenfolgenwert und gibt ihn wie unten gezeigt an sayHello weiter.
query myQuery($myname_Variable:String!) {
sayHello(name:$myname_Variable)
}Legen Sie den Wert für $ myname_Variable als JSON-Objekt im Abschnitt Abfragevariablen des GraphiQL-Clients fest.
{
"myname_Variable": "Mohtashim"
}Die Ausgabe des obigen Codes ist wie folgt:
{
"data": {
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
Verwendung der Abfragevariablen mit Enum
Lassen Sie uns sehen, wie eine Abfragevariable verwendet wird, wenn der Feldparameter ist enum type.
Schritt 1 - Bearbeiten Sie die Datei schema.graphql
enum ColorType {
RED
BLUE
GREEN
}
type Query {
setFavouriteColor(color:ColorType):String
}Die Funktion setFavouriteColor verwendet enum als Eingabe und gibt einen Zeichenfolgenwert zurück.
Schritt 2 - Bearbeiten Sie die Datei resolvers.js
Die Resolverfunktion setFavouriteColor übernimmt root und args . Auf den zur Laufzeit an function übergebenen Aufzählungswert kann über den Parameter args zugegriffen werden.
setFavouriteColor:(root,args) => {
return "Your Fav Color is :"+args.color;
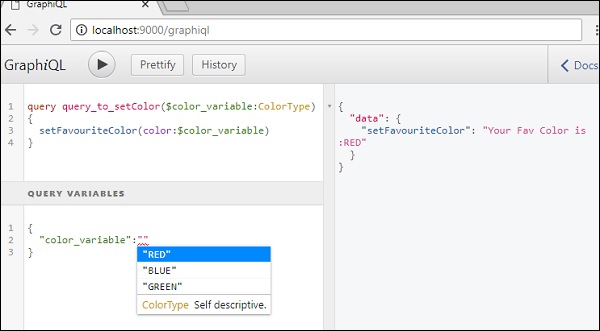
}Schritt 3 - Deklarieren Sie eine Abfragevariable in GraphiQL
Die Abfrage heißt query_to_setColorDies nimmt eine Variable mit dem Namen color_variable von ColorType an. Diese Variable wird an die Methode setFavouriteColor übergeben.
query query_to_setColor($color_variable:ColorType) {
setFavouriteColor(color:$color_variable)
}Geben Sie im Abschnitt Abfragevariable von GraphiQL den folgenden Code ein:
{
"color_variable":"RED"
}Die Antwort ist unten gezeigt -
{
"data": {
"setFavouriteColor": "Your Fav Color is: RED"
}
}