JOGL - Kurzanleitung
In diesem Kapitel werden OpenGL, seine Funktionen, die OpenGL-Bindungen in Java (GL4java, LWJGL, JOGL) und die Vorteile von JOGL gegenüber anderen OpenGL-Bindungen vorgestellt.
Java Bindung für OStiftGL(JOGL) ist die aktuelle Bindung für die OpenGL-Grafik-API in Java. Es handelt sich um eine Wrapper-Bibliothek, die auf die OpenGL-API zugreifen kann. Sie wurde entwickelt, um in Java codierte 2D- und 3D-Grafikanwendungen zu erstellen. JOGL ist eine Open-Source-Bibliothek, die ursprünglich von den ehemaligen MIT-Studenten Ken Russell und Chris Kline entwickelt wurde. Später wurde es von der Spielegruppe von Sun Microsystems übernommen und wird jetzt von Java für Graphics Audio and Processing (JOGAMP) verwaltet. JOGL funktioniert unter verschiedenen Betriebssystemen wie Windows, Solaris, Mac OS X und Linux (unter x86).
Was ist OpenGL?
OpenGL steht für Open Graphics Library, eine Sammlung von Befehlen zum Erstellen von 2D- und 3D-Grafiken. Mit OpenGL können Sie komplizierte 3D-Formen mit sehr einfachen Grundelementen wie Punkten, Linien, Polygonen, Bitmaps und Bildern erstellen.
Hier sind einige Funktionen von OpenGL -
Es kann auf mehreren Plattformen arbeiten.
Es hat Bindungen in mehreren Sprachen wie C ++, Python usw.
Es kann 2D- und 3D-Vektorgrafiken rendern.
Es interagiert mit der Graphical Processing Unit (GPU), um ein schnelles und qualitativ hochwertiges Rendering zu erzielen. Beim Rendern wird ein Bild aus einem 2D- oder 3D-Modell erstellt.
Es ist eine Industriestandard-API zum Schreiben von 3D-Grafikanwendungen. Zum Beispiel Spiele, Bildschirmschoner usw.
Es enthält rund 150 Befehle, mit denen Programmierer Objekte und Operationen zum Entwickeln von Anwendungen angeben können.
Es enthält die OpenGL Utility Library (GLU), die verschiedene Modellierungsfunktionen wie quadratische Flächen und NURBS-Kurven bietet. GLU ist eine Standardkomponente von OpenGL.
Das Design von OpenGL konzentriert sich auf Effizienz, Effektivität und dessen Implementierung auf mehreren Plattformen in mehreren Sprachen. Um die Einfachheit einer OpenGL-API zu gewährleisten, sind Fensteraufgaben nicht enthalten.
Daher ist OpenGL für Fensteraufgaben von anderen Programmiersprachen abhängig.
Java-Bindung für OpenGL-API
Es handelt sich um eine JSR-API-Spezifikation (Java Specification Request), mit der OpenGL auf einer Java-Plattform verwendet werden kann.
| Spezifikationen | Einzelheiten |
|---|---|
| JSR 231 | Dieses Java-Bindungspaket unterstützt die Java SE-Plattform. |
| JSR 239 | Dieses Java-Bindungspaket unterstützt die Java ME-Plattform. |
In Java gibt es verschiedene OpenGL-Bindungen. Sie werden unten diskutiert
GL4java
Es ist als OpenGL für Java-Technologie bekannt. Es enthält Links zu OpenGL 1.3 und zu fast allen Herstellererweiterungen. Es kann auch mit Abstract Window Toolkit (AWT) und Swings verwendet werden. Es handelt sich um eine spielorientierte OpenGL-Bindung, bei der es sich um ein einzelnes Fenster handelt, in dem Vollbildanwendungen angezeigt werden.
LWJGL
Die Lightight Java Game Library (LWJGL) verwendet OpenGL 1.5 und funktioniert mit der neuesten Version von Java.
Es kann die Vollbildfunktionen von JSE 1.4 verwenden. AWT / Swings werden nur begrenzt unterstützt.
Es eignet sich für leichte Geräte wie Mobiltelefone, eingebettete Geräte usw.
JOGL
JOGL konzentriert sich nur auf 2D- und 3D-Rendering. Die Schnittstellen für Sound und Input-Output sind in JOGL nicht enthalten.
Es enthält die Graphics Utility Library (GLU), das GL Utility Toolkit (GLUT) und die eigene API - Native Windowing Toolkit (NEWT).
Warum JOGL?
Es bietet vollen Zugriff auf die OpenGL-APIs (Version 1.0, 4.3, ES 1, ES 2 und ES 3) sowie auf fast alle Herstellererweiterungen. Daher sind alle Funktionen in OpenGL in JOGL enthalten.
JOGL lässt sich in das AWT-, Swing- und Standard Widget Toolkit (SWT) integrieren. Es enthält auch ein eigenes Native Windowing Toolkit (NEWT). Daher bietet es vollständige Unterstützung für die Fensterung.
Geschichte von JOGL
1992 - Silicon Graphics Inc. veröffentlicht die erste OpenGL-Spezifikation.
2003 - Die Java.net-Website wurde mit neuen Funktionen gestartet und JOGL wurde zum ersten Mal auf derselben Website veröffentlicht.
2010 - Seit dem Jahr 2010 ist es ein unabhängiges Open-Source-Projekt unter BSD-Lizenz, einer liberalen Lizenz für Computersoftware.
Dieses Kapitel behandelt das Einrichten der Umgebung für die Verwendung von JOGL auf Ihrem System unter Verwendung verschiedener IDEs (Integrated Development Environments).
JOGL installieren
Für die JOGL-Installation müssen folgende Systemanforderungen erfüllt sein:
System Anforderungen
Die erste Voraussetzung ist, dass das Java Development Kit (JDK) auf Ihrem Computer installiert ist.
| Anforderung | Beschreibung |
|---|---|
| JDK-Version | 1.4 oder höher |
| Erinnerung | Keine Mindestanforderung |
| Festplattenplatz | Keine Mindestanforderung |
| Betriebssystem | Keine Mindestanforderung |
Sie müssen die angegebenen Schritte ausführen, um Ihre Umgebung einzurichten und mit der Entwicklung von JOGL-Anwendungen zu beginnen.
Schritt 1 - Überprüfen der Java-Installation auf Ihrem Computer
Öffnen Sie die Konsole Ihres Systems und führen Sie den folgenden Java-Befehl aus:
| Plattform | AUFGABE | BEFEHL |
|---|---|---|
| Windows | Öffnen Sie die Befehlskonsole | C: \> Java-Version |
| Linux | Öffnen Sie das Befehlsterminal | $ java -version |
| MAC | Terminal öffnen | Maschine: ~ joseph $ java -version |
Überprüfen Sie die Ausgabe auf dem jeweiligen Betriebssystem.
| Plattform | Ausgabe |
|---|---|
| Windows | Java “1.6.0.21” Java (TM) SE-Laufzeitumgebung (Build 1..6.0_21-b07) Java HotSpot (TM) -Client-VM (Build 17.0-b7, gemischter Modus, Freigabe) |
| Linux | Java “1.6.0.21” Java (TM) SE-Laufzeitumgebung (Build 1..6.0_21-b07) Java HotSpot (TM) -Client-VM (Build 17.0-b7, gemischter Modus, Freigabe) |
| MAC | Java “1.6.0.21” Java (TM) SE-Laufzeitumgebung (Build 1..6.0_21-b07) Java HotSpot (TM) -Client-VM (Build 17.0-b7, gemischter Modus, Freigabe) |
Schritt 2 - Einrichten des Java Development Kit (JDK)
Wenn Java nicht auf Ihrem Computer installiert ist, müssen Sie das Java SDK von der Oracle-Website installieren: Oracle . Anweisungen zum Installieren des JDK finden Sie in den heruntergeladenen Dateien. Sie müssen die angegebenen Anweisungen befolgen, um das Setup zu installieren und zu konfigurieren. Stellen Sie abschließend die Umgebungsvariablen PATH und JAVA_HOME so ein, dass sie auf das Verzeichnis verweisen, das die Dateien java.exe und javac.exe enthält, normalerweise java_install_dir / bin bzw. java_install_dir.
einstellen Java-home Umgebungsvariable, die auf den Speicherort des Basisverzeichnisses im selben Pfad verweist, in dem Java auf Ihrem Computer installiert ist.
| Plattform | Befehl |
|---|---|
| Windows | Setzen Sie die Umgebungsvariable JAVA_HOME auf C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| Linux | Exportieren Sie JAVA_HOME = / usr / local / java-current |
| MAC | Exportieren Sie JAVA_HOME = / Library / Java / Home |
Hängen Sie den Java-Compiler-Speicherort wie folgt an den Systempfad an:
| Plattform | Befehl |
|---|---|
| Windows | Fügen Sie die Zeichenfolge% JAVA_HOME% bin am Ende der Systemvariablen und des Pfads hinzu |
| Linux | Export PATH = $ PATH: $ JAVA_HOME / bin / |
| MAC | Nicht benötigt |
Schritt 3 - JOGL herunterladen
Sie können die neueste Version von JOGL von der Website www.jogamp.org herunterladen
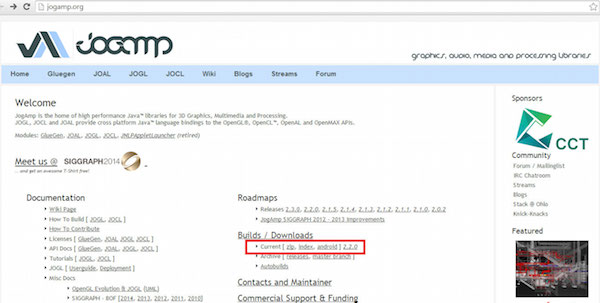
Gehen Sie zur Homepage von www.jogamp.org
Klicken Sie auf Builds / Downloads> Current (zip).

Hiermit gelangen Sie zur Liste der JAR-Dateien für alle von der Website verwalteten APIs.

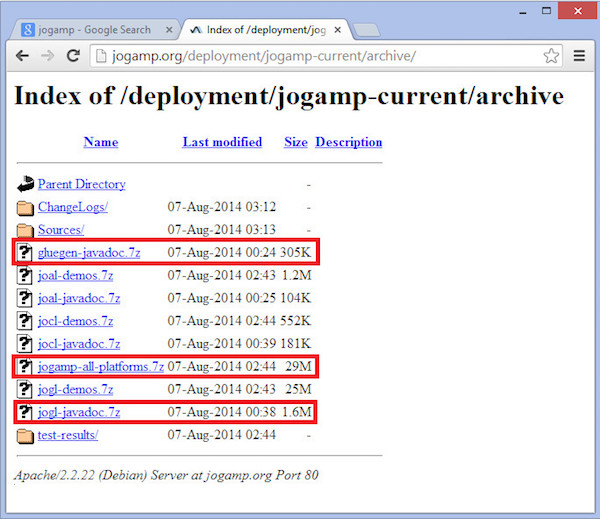
Laden Sie die JAR-Datei der Bibliothek herunter jogamp-all-platforms.7z, Java-Dokumentationen für die native OpenGL-Bibliothek glugen-javadoc.7zund JOGL jogl-javadocs.7z.
Extrahieren Sie die heruntergeladenen JAR-Dateien mit einer beliebigen Zip-Extraktionssoftware.
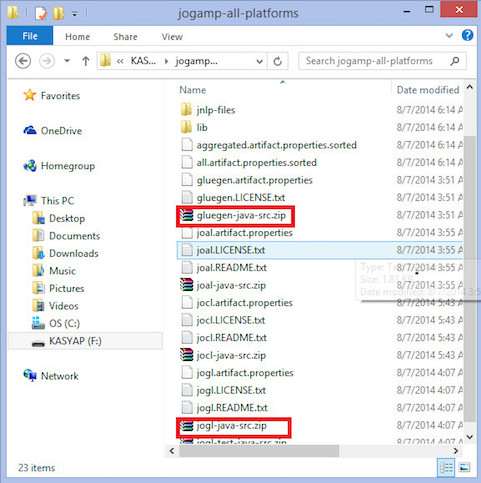
Wenn Sie den extrahierten Ordner öffnen, finden Sie den JAR-Ordner, die Quellcodes und andere Dateien.

Holen Sie sich die Quellcodes gluegen-java-src.zip und jogl-java-src.zipzur Unterstützung der IDE. Dies ist optional.
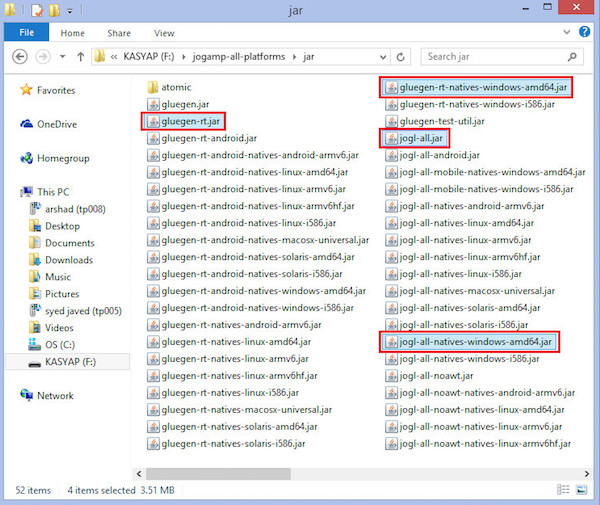
Im JAR-Ordner befinden sich mehrere JAR-Dateien. Diese Dateisammlung gehört Glugen und JOGL.
JOAMP bietet native Bibliotheken, die verschiedene Betriebssysteme wie Windows, Solaris, Linux und Android unterstützen. Daher müssen Sie geeignete JAR-Dateien verwenden, die auf Ihrer gewünschten Plattform ausgeführt werden können. Wenn Sie beispielsweise ein Windows 64-Bit-Betriebssystem verwenden, rufen Sie die folgenden JAR-Dateien aus dem JAR-Ordner ab:
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Einrichten von JOGL für Eclipse 4.4
Befolgen Sie die Anweisungen zum Einrichten von JOGL -
Hinzufügen von Bibliotheken
Step 1 - Öffnen Sie Eclipse.
Step 2 - Erstellen Sie ein neues Projekt.
Step 3- Erstellen Sie einen neuen Ordner mit dem Namen lib im Projektordner.
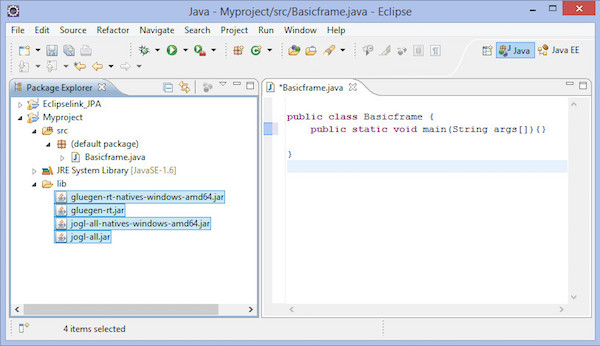
Step 4- Kopieren Sie die Dateien gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar undjogl-all.jarin den lib- Ordner.

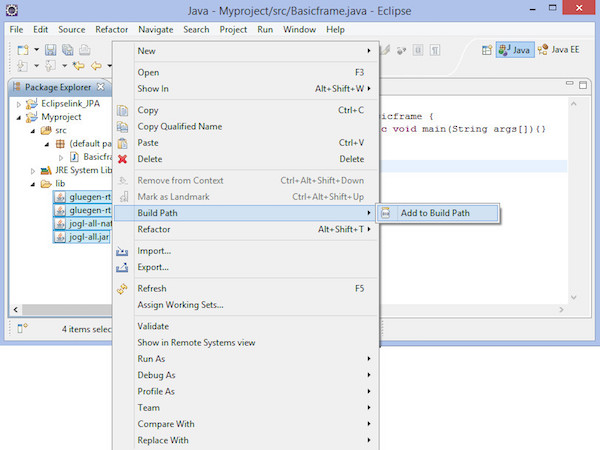
Step 5- Wählen Sie nun diese Dateien aus und klicken Sie mit der rechten Maustaste. Ein Kontextmenü wird angezeigt, das enthältBuild Path > Add to Build Path.

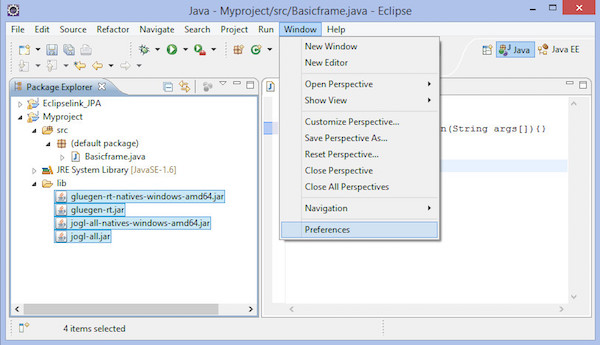
Step 6- Um alle .jar-Dateien für andere Projekte verfügbar zu machen, gehen Sie zum Hauptmenü. Wählen Sie Fenster> Einstellungen. Das Fenster Einstellungen wird angezeigt.


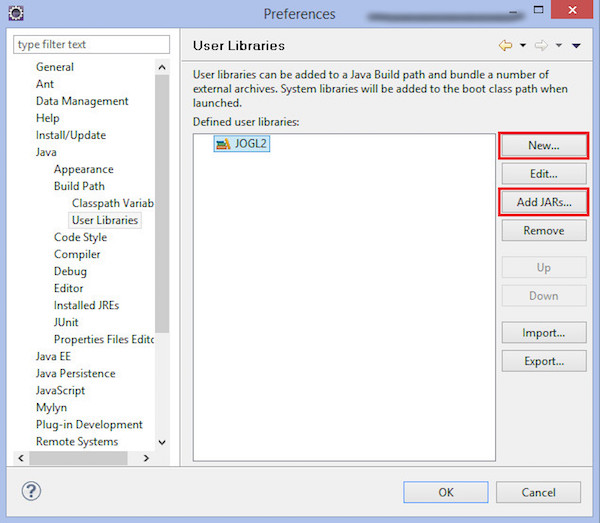
Folgen Sie im Einstellungsfenster im Dropdown-Menü auf der linken Seite der Hierarchie Java → Erstellungspfad → Benutzerbibliotheken.
Klicken Sie auf die Schaltfläche "Neu ...".
Es öffnet sich ein Dialogfeld. Geben Sie den Bibliotheksnamen als jogl2.1 ein.
JAR-Dateien hinzufügen glugen-rt.jar und jogl-all.jar mit der Schaltfläche "Externe JARs hinzufügen ...".
Es wird eine neue Benutzerbibliothek mit dem Namen erstellt jogl2.1.
Auf die gleiche Weise können wir Java-Dokumentation und Quellcode für die added.jar-Dateien hinzufügen.
Native Bibliotheken hinzufügen
Step 1 - Erweitern Sie den Knoten jogl-all.jar und wählen Sie den Speicherort Javadoc (keine).
Step 2- Klicken Sie auf die Schaltfläche "Neu ...". Geben Sie den Namen für JOGL Java Document ein.
Step 3 - Klicken Sie auf die Schaltfläche „Externe JARs hinzufügen…“.
Step 4 - Es wird ein Dialogfeld geöffnet, in dem Sie den Speicherort der JOGL Java-Dokumentation auswählen müssen, die wir bereits zuvor heruntergeladen haben.
Quellcode hinzufügen
Step 1 - Wählen Sie den Speicherort der nativen Bibliothek des Knotens aus: (Keine).
Step 2 - Klicken Sie auf die Schaltfläche "Neu ...".
Step 3 - Geben Sie den Namen für native Bibliotheken ein und klicken Sie auf "OK".
Step 4 - Klicken Sie auf die Schaltfläche „Externe JARs hinzufügen…“.
Step 5- Wählen Sie nun den Pfad aus, in dem sich native Bibliotheksdateien ('gluegen-rt-natives-windows-amd64.jar und joglall-natives-windows-amd64.jar') befinden.
Step 6 - Wiederholen Sie das gleiche Verfahren für den Quellcode.
Step 7 - Wir können die Speicherorte für Javadoc-, Quellcode- und JAR-Dateien auf die gleiche Weise wie oben für beide nativen Bibliotheksdateien angegeben festlegen glegen-rt.jar und glugen-natives-windows-amd64.jar.
Einrichten von JOGL für NetBeans 4.4
Lassen Sie uns die Schritte zum Einrichten von JOGL für NetBeans 4.4 -
Hinzufügen von Bibliotheken
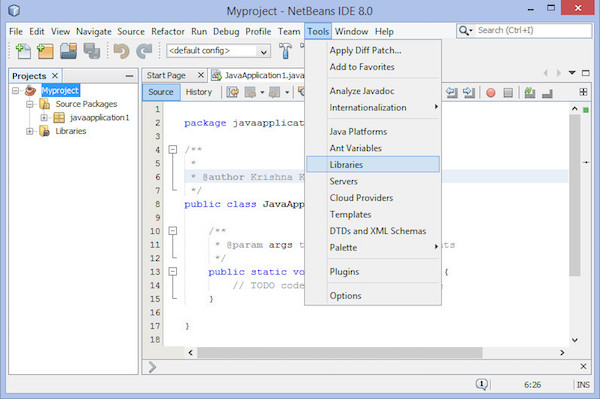
Step 1 - Wählen Sie im Hauptmenü Tools > Libraries.

Step 2 - Es führt dich zu Ant Library Manager.

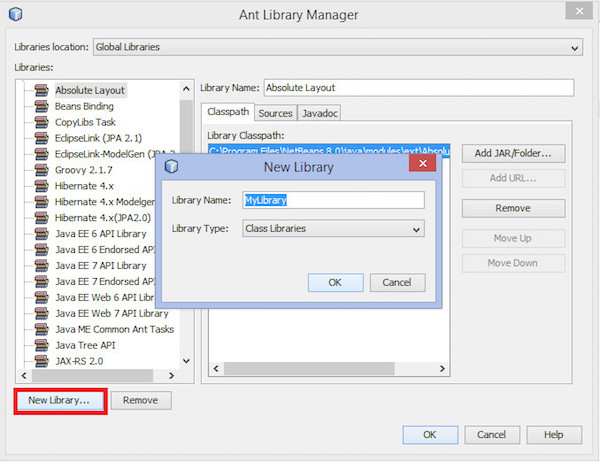
Step 3 - Unter dem Classpath Klicken Sie auf die Registerkarte New LibrarySchaltfläche in der linken unteren Ecke. Es öffnet sich ein kleines Dialogfeld.
Step 4 - Geben Sie den Bibliotheksnamen als ein JoGl2.0.
Step 5 - Klicken Sie auf "OK".

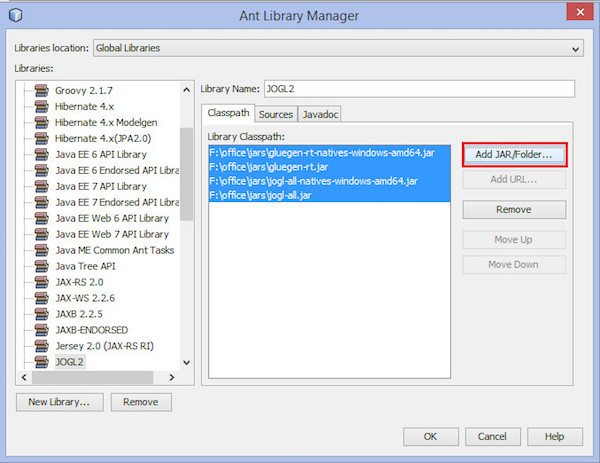
Step 6 - Klicken Sie auf die Schaltfläche "JAR / Ordner hinzufügen ...".
Step 7 - Wählen Sie den Pfad aus, in dem .jar-Dateien gespeichert sind jogl.all.jar und gluegen-rt.jar befinden sich.
Führen Sie die folgenden Schritte aus, um die JOGL-Bibliothek in jedes Projekt aufzunehmen:
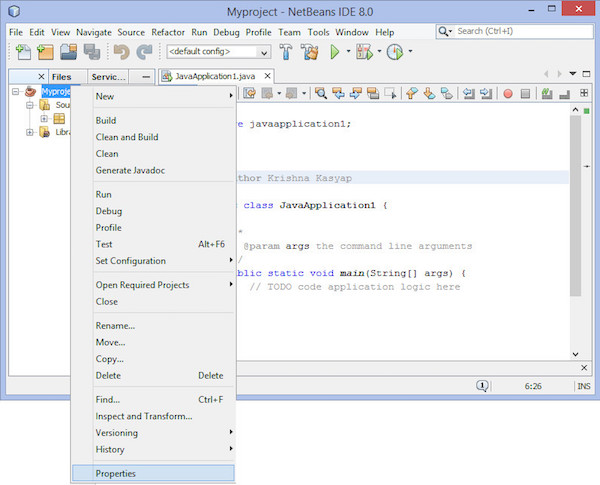
Step 1 - Klicken Sie mit der rechten Maustaste auf project name. Es zeigt ein Kontextmenü.

Step 2 - Wählen Sie Properties. Es öffnet sich ein Fenster mit dem Namen Project properties.

Step 3 - Wählen Sie Libraries aus Kategorien auf der linken Seite.
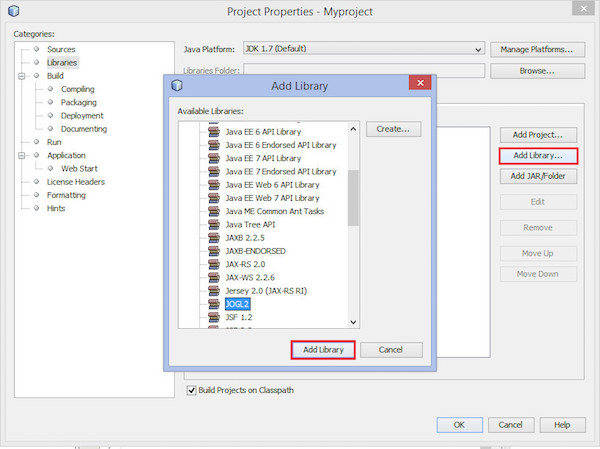
Step 4 - Wählen Sie Compile tabund klicken Sie auf die Schaltfläche "Bibliothek hinzufügen ...". Das Dialogfeld Bibliothek hinzufügen wird angezeigt.
Step 5 - Fügen Sie nun die zuvor erstellte JOGL2.0-Bibliothek hinzu.
Einbeziehen der nativen Bibliothek in jedes Projekt
Befolgen Sie die angegebenen Schritte, um die native Bibliothek in jedes Projekt aufzunehmen -
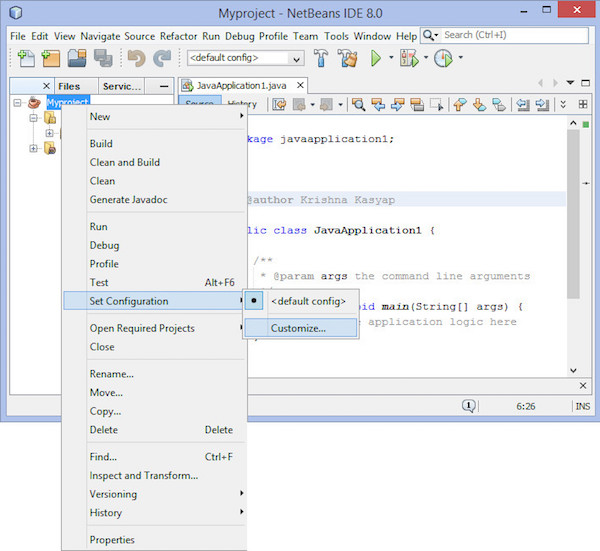
Step 1 - Klicken Sie mit der rechten Maustaste auf das Projekt.
Step 2 - Wählen Sie Set Configuration > Customize…

Es führt Sie zum Project Properties Fenster.

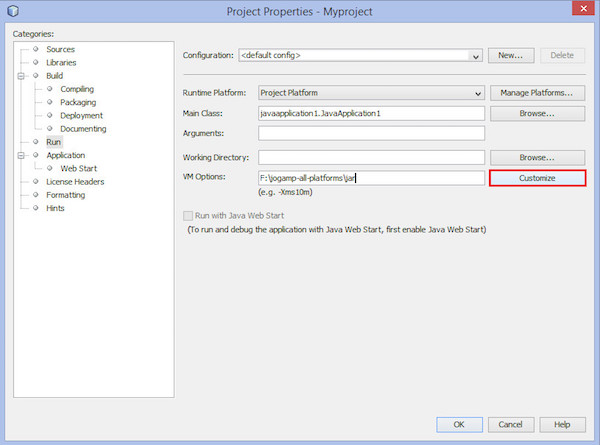
Step 3 - Auf der rechten Seite in VM options, Klicken Sie auf die Schaltfläche "Anpassen".
Step 4 - Suchen Sie nach dem Pfad, der native JOGL-Bibliotheken enthält gluegen-rtnatives-windows-amd64.jar'' und 'jogl-all-natives-windowsamd64.jar.
Hinzufügen der Java-Dokumentation nativer Bibliotheken
Sie müssen den Ant-Bibliotheksmanager erneut öffnen, um Quellen und Javadoc für jedes Projekt verfügbar zu machen. Befolgen Sie die angegebenen Anweisungen -
Step 1 - Öffnen main menu.
Step 2 - Wählen Sie Tools > Libraries. Dies führt Sie zuLibrary manager.
Step 3 - Unter dem JavaDoc Klicken Sie auf der Registerkarte auf "Neue Bibliothek ...".
Step 4 - Geben Sie ein JOGLJavadocName. (Sie können einen beliebigen Namen eingeben.)
Step 5 - Klicken Sie auf die Schaltfläche "Jars / Bibliotheken hinzufügen ...".
Step 6 - Wählen Sie den Pfad aus, der entpackt werden soll JOGL documentation Code befindet sich.
Hinzufügen des Quellcodes der nativen Bibliotheken
Step 1 - Unter SourcesKlicken Sie auf der Registerkarte auf "Neue Bibliothek ...". EingebenJOGLsources Name.
Step 2- Klicken Sie auf die Schaltfläche "Jars / Bibliotheken hinzufügen ...". Wählen Sie den Pfad aus, in dem sich der entpackte Quellcode befindet.
Anpassen des JDK-Editors
Step 1 - Einstellen Classpath für Dateien jogl.all.jar und gluegen-rt.jar.
Step 2- Legen Sie den Pfad zu den nativen Bibliotheken gluegen-rt-natives-windows-amd64.jar und joglall-natives-windowsamd64.jar fest oder kopieren Sie alle JAR-Dateien aus dem Ordner, in den Sie sie heruntergeladen haben, und fügen Sie sie in den Ordner einjse lib Mappe.
Mit der JOGL-Programmierung können verschiedene grafische Formen wie gerade Linien, Dreiecke, 3D-Formen einschließlich Spezialeffekten wie Drehung, Beleuchtung, Farben usw. gezeichnet werden. Um Objekte in JOGL zu zeichnen, müssen wir zunächst einen grundlegenden JOGL-Rahmen erstellen . Nachfolgend sind die Klassen aufgeführt, die zum Erstellen eines Grundrahmens erforderlich sind.
GLEventListener-Schnittstelle
Damit Ihr Programm die grafische JOGL-API verwenden kann, müssen Sie implementieren GLEventListenerSchnittstelle. Sie finden dieGLEventListener Schnittstelle in der javax.media.opengl Paket.
Die folgende Tabelle enthält Einzelheiten zu verschiedenen Methoden und Beschreibungen von GLEventListener Schnittstelle -
| Sr.Nr. | Methoden und Beschreibungen |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) Es wird vom Objekt der GLAutoDrawable-Schnittstelle aufgerufen, um das OpenGL-Rendering durch den Client zu initiieren. Das heißt, diese Methode enthält die Logik zum Zeichnen grafischer Elemente mithilfe der OpenGL-API. |
| 2 | Void dispose(GLAutoDrawable drawable) Diese Methode signalisiert dem Listener, die Freigabe aller OpenGL-Ressourcen für jeden GLContext durchzuführen, z. B. Speicherpuffer und GLSL-Programme. |
| 3 | Void init(GLAutoDrawble drawable) Es wird vom Objekt der GLAutoDrawable-Schnittstelle unmittelbar nach der Initialisierung des OpenGL-Kontexts aufgerufen. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) Es wird vom Objekt der GLAutoDrawable-Schnittstelle beim ersten Repaint aufgerufen, nachdem die Größe der Komponente geändert wurde. Es wird auch aufgerufen, wenn die Position der Komponente im Fenster geändert wird. |
Alle Methoden von GLEventListener erfordern Objekt von GLAutoDrawable Schnittstelle als Parameter.
GLAutoDrawable-Schnittstelle
Diese Schnittstelle bietet einen ereignisbasierten Mechanismus (GLEventListener) zum Durchführen von OpenGL-Rendering. GLAutoDrawable Erstellt automatisch einen primären Renderkontext, der zugeordnet ist GLAutoDrawable für die Lebensdauer des Objekts.
Die folgende Tabelle enthält Einzelheiten zu verschiedenen Methoden und Beschreibungen von GLAutoDrawable Schnittstelle -
| Sr.Nr. | Methoden und Beschreibungen |
|---|---|
| 1 | GL getGL() Gibt das GL-Pipeline-Objekt zurück, das vom aktuellen Objekt der GLAutoDrawable-Schnittstelle verwendet wird. |
| 2 | void addGLEventListener(GLEventListener Listener) Fügt den angegebenen Listener am Ende der aktuellen Zeichnungswarteschlange hinzu. |
| 3 | void addGLEventListener(int index, GLEventListener listener) Fügt den angegebenen Listener am angegebenen Index dieser zeichnbaren Warteschlange hinzu. |
| 4 | void destroy() Destroys Alle Ressourcen, die diesem Objekt der GLAutoDrawable-Schnittstelle zugeordnet sind, einschließlich des GLContext. |
Note- Dieses Paket enthält andere Methoden. In dieser Schnittstelle werden nur einige wichtige Methoden zur Vorlage erläutert.
GLCanvas-Klasse
GLCanvas und GLJpanel sind die beiden Hauptklassen der JOGL-GUI, die implementiert werden GLAutoDrawable Schnittstelle, die als Zeichenfläche für OpenGL-Befehle verwendet werden kann.
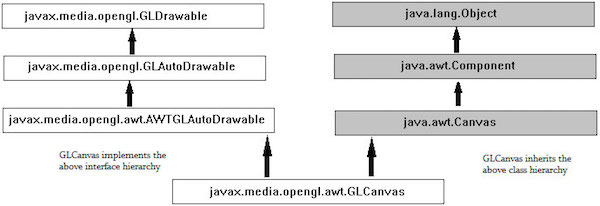
GLCanvas ist eine schwere AWT-Komponente, die OpenGL-Rendering-Unterstützung bietet. Dies ist die primäre Implementierung einesAWTAutoGLDrawableSchnittstelle. Es erbt auchjava.awt.CanvasKlasse. Da es sich in bestimmten Fällen um eine Schwergewichtskomponente handelt,GLJCanvasmöglicherweise nicht richtig in die Schwenkkomponente integriert. Daher ist bei der Verwendung mit Swing Vorsicht geboten. Wann immer Sie Probleme mit habenGLJCanvas, dann musst du verwenden GLJPanel Klasse.
Das hierarchische Diagramm der Klasse GLCanvas kann wie unten gezeigt sein -

GLEventistener Schnittstelle funktioniert zusammen mit GLCanvasKlasse. Es reagiert auf die Änderungen inGLCanvas Klasse und zu den von ihnen gestellten Zeichnungsanfragen.
Wann immer GLCanvas Klasse wird instanziiert, die init() Methode von GLEventListenerwird aufgerufen. Sie können diese Methode überschreiben, um den OpenGL-Status zu initialisieren.
Wann immer GLCanvas wird anfänglich gezeichnet (instanziiert) oder in der Größe geändert reshape() Methode von GLEventListenerausgeführt wird. Es wird verwendet, um das OpenGL-Ansichtsfenster und die Projektionsmatrix zu initialisieren. Es wird auch aufgerufen, wenn der Standort der Komponente geändert wird.
Die display () -Methode von GLEventListenerenthält den Code zum Rendern der 3D-Szene. Es wird immer dann aufgerufen, wenn die display () -Methode vonGLCanvas wird aufgerufen.
Nachfolgend sind die Konstruktoren aufgeführt, die zum Instanziieren der GLCanvas-Klasse erforderlich sind.
| Sr.Nr. | Konstruktor und Beschreibung |
|---|---|
| 1 | GLCanvas() Es erstellt eine neue GLCanvas-Komponente mit einem Standardsatz von OpenGL-Funktionen unter Verwendung des Standardmechanismus zur Auswahl von OpenGL-Funktionen auf dem Standardbildschirmgerät. |
| 2 | GLCanvas(GLCapabilitiesImmutable) Es erstellt eine neue GLCanvas-Komponente mit den angeforderten OpenGL-Funktionen unter Verwendung des Standardmechanismus zur Auswahl der OpenGL-Funktionen auf dem Standardbildschirmgerät. |
Nachfolgend sind die Methoden aufgeführt, die für die Ereignisbehandlung der GLCanvas-Klasse verwendet werden.
| Sr. Nr. | Methoden und Beschreibung |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Fügt den angegebenen Listener am Ende dieser zeichnbaren Warteschlange hinzu. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Fügt den angegebenen Listener am angegebenen Index dieser zeichnbaren Warteschlange hinzu. |
Instanziieren GLCanvas Klasse, brauchen Sie das Objekt von GLCapabilitiesImmutable Schnittstelle, die einen unveränderlichen Satz von OpenGL-Funktionen angibt.
Eine der Möglichkeiten, ein Objekt von zu bekommen CapabilitiesImmutable Schnittstelle ist zu instanziieren GLCapabilitiesKlasse, die die Schnittstelle implementiert. Eine Instanz vonGLCapabilities Klasse kann verwendet werden, um den Zweck zu erfüllen.
GLCapabilities-Klasse
Diese Klasse gibt eine Reihe von OpenGL-Funktionen an. Es nimmt das GLCapabilities-Objekt als Parameter. DasGLCapabilities Klasse beschreibt die gewünschten Funktionen, die ein Rendering-Kontext unterstützen muss, z. B. das OpenGL-Profil.
Unten ist ein Konstruktor zum Instanziieren der GLCapabilities-Klasse angegeben
| Sr. Nr. | Methoden und Beschreibung |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) Es wird ein GLCapabilities-Objekt erstellt. |
Instanziieren GLCanvas Klasse benötigen Sie ein Objekt der GLCapabilitiesImmutable-Schnittstelle, das einen unveränderlichen Satz von OpenGL-Funktionen angibt.
Eine der Möglichkeiten, ein Objekt von zu bekommen CapabilitiesImmutable Schnittstelle ist zu instanziieren GLCapabilitiesKlasse, die die Schnittstelle implementiert. Die Instanz vonGLCapabilities Klasse kann verwendet werden, um den Zweck zu erfüllen.
Das GLCapabilities Klasse wiederum erfordert a GLProfile Objekt.
GLProfile-Klasse
Da mehrere Versionen der OpenGL-API veröffentlicht wurden; Sie müssen die genaue Version der OpenGL-API, die in Ihrem Programm verwendet wird, für Ihre Java Virtual Machine (JVM) angeben. Dies geschieht mit demGLProfile Klasse.
Das get() Methode dieser Klasse akzeptiert verschiedene vordefinierte StringObjekte als Parameter. Jedes String-Objekt ist ein Name einer Schnittstelle und jede Schnittstelle unterstützt bestimmte Versionen von OpenGL. Wenn Sie diese Klasse als statisch und Singleton initialisieren, erhalten Sie SingletonGLProfile Objekte für jedes verfügbare JOGL-Profil.
Unten ist der Prototyp der get-Methode der GLProfile-Klasse angegeben.
| Sr.Nr. | Methode und Beschreibung |
|---|---|
| 1 | Static GLProfile get(String profile) Verwendet das Standardgerät. |
Da dies eine statische Methode ist, müssen Sie sie unter Verwendung des Klassennamens aufrufen, und es ist eine vordefinierte statische Zeichenfolgenvariable als Parameter erforderlich. Diese Klasse enthält 12 solcher Variablen, die jeweils eine individuelle Implementierung der GL-Schnittstelle darstellen.
GLProfile.get(GLProfile.GL2);Parameter der Methode get ()
| Sr.Nr. | Vordefinierter Zeichenfolgenwert (Schnittstellenname) und Beschreibung |
|---|---|
| 1 | GL2 Diese Schnittstelle enthält alle OpenGL-Methoden [1.0… 3.0] sowie die meisten zum Zeitpunkt dieser Spezifikation definierten Erweiterungen. |
| 2 | GLES1 Diese Schnittstelle enthält alle OpenGL ES [1.0 ... 1.1] -Methoden sowie die meisten zum Zeitpunkt dieser Spezifikation definierten Erweiterungen. |
| 3 | GLES2 Diese Schnittstelle enthält alle OpenGL ES 2.0-Methoden sowie die meisten der zum Zeitpunkt dieser Spezifikation definierten Erweiterungen. |
| 4 | GLES3 Diese Schnittstelle enthält alle OpenGL ES 3.0-Methoden sowie die meisten zum Zeitpunkt dieser Spezifikation definierten Erweiterungen. |
| 5 | GL2ES1 Diese Schnittstelle enthält die gemeinsame Teilmenge von GL2 und GLES1. |
| 6 | GL2ES2 Diese Schnittstelle enthält die gemeinsame Teilmenge von GL3, GL2 und GLES2. |
| 7 | GL2GL3 Diese Schnittstelle enthält die gemeinsame Teilmenge von Core GL3 (OpenGL 3.1+) und GL2. |
| 8 | GL3 Diese Schnittstelle enthält alle OpenGL [3.1 ... 3.3] Kern - Methoden sowie die meisten seiner Erweiterungen zum Zeitpunkt dieser Spezifikation definiert. |
| 9 | GL3bc Diese Schnittstelle enthält alle OpenGL- Kompatibilitätsmethoden [3.1 ... 3.3] sowie die meisten Erweiterungen, die zum Zeitpunkt dieser Spezifikation definiert wurden. |
| 10 | GL3ES3 Diese Schnittstelle enthält die gemeinsame Teilmenge von Core GL3 (OpenGL 3.1+) und GLES3 (OpenGL ES 3.0). |
| 11 | GL4 Diese Schnittstelle enthält alle OpenGL [4.0 ... 4.3] Kern Methoden, sowie die meisten seiner Erweiterungen zum Zeitpunkt dieser Spezifikation definiert. |
| 12 | GL4bc Diese Schnittstelle enthält alle OpenGL [4.0 ... 4.3] Kompatibilität Profil , wie auch die meisten seiner Erweiterungen zum Zeitpunkt dieser Spezifikation definiert. |
| 13 | GL4ES3 Schnittstelle mit der gemeinsamen Teilmenge von Core GL4 (OpenGL 4.0+) und GLES3 (OpenGL ES 3.0). |
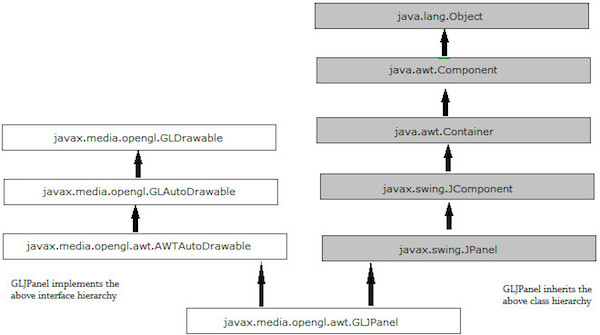
GLJPanel-Klasse
Es ist eine leichte Swing-Komponente, die OpenGL-Rendering-Unterstützung bietet. Es ist aus Kompatibilitätsgründen mit Swing vorgesehen.
GLJPanel-Klassenhierarchie
Das folgende Diagramm zeigt die Klassenhierarchie der GLJPanel-Klasse.

Nachstehend sind verschiedene Konstruktoren der GLJPanel-Klasse aufgeführt.
| Sr. Nr. | Konstruktoren und Beschreibung |
|---|---|
| 1 | GJPanel() Es wird eine neue GLJPanel-Komponente mit einem Standardsatz von OpenGL-Funktionen erstellt. |
| 2 | (GLCapabilitiesImmutable) Es wird eine neue GLJPanel-Komponente mit den angeforderten OpenGL-Funktionen erstellt. |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Es wird eine neue GLJPanel-Komponente erstellt. |
Nachfolgend sind die Methoden der GLJPanel-Klasse aufgeführt.
| Sr.Nr. | Methoden und Beschreibung |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Diese Methode fügt den angegebenen Listener am Ende dieser zeichnbaren Warteschlange hinzu. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Diese Methode fügt den angegebenen Listener am angegebenen Index dieser zeichnbaren Warteschlange hinzu. |
In diesem Kapitel erfahren Sie, wie Sie einen JOGL-Grundrahmen mit Canvas mit AWT-Rahmen zeichnen. Hier werden wir einen AWT-Rahmen erstellen und das Canvas-Objekt mit dem Befehl zum AWT-Rahmen hinzufügenadd() Methode der Frame-Klasse.
Nachfolgend sind die Schritte zum Schreiben eines Programms aufgeführt, das einen JOGL-Grundrahmen mit der Kombination aus der Canvas-Klasse von JOGL und der Frame-Klasse von AWT erstellt.
Schritt 1: Erstellen der Klasse
Erstellen Sie zunächst eine Klasse, die implementiert wird GlEventListenerSchnittstelle und importieren Sie das Paket javax.media.opengl. Implementieren Sie alle vier Methodendisplay(), dispose(), reshape(), init().Da dies der grundlegende Frame ist, wurden primitive Aufgaben wie das Erstellen einer Canvas-Klasse und das Hinzufügen zum Frame erläutert. All dieGLEVentListener Schnittstellenmethoden wurden nicht implementiert.
Schritt 2: Vorbereiten der Leinwand
(a) Aufbau der GLCanvas Klassenobjekt
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) Instanziieren der GLCapabilities Klasse
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) Erstellen GLProfile Objekt
Da es sich um die statische Methode handelt, wird sie mit dem Klassennamen aufgerufen. Da es sich in diesem Tutorial um JOGL2 handelt, generieren wir ein GL2-Schnittstellenobjekt.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.Lassen Sie uns das Code-Snippet für Canvas sehen.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) Fügen Sie nun hinzu GLEventListener mit der Methode auf die Leinwand addGLEventListener(). Diese Methode benötigt Objekt vonGLEventListenerSchnittstelle als Parameter. Übergeben Sie daher das Objekt einer Klasse, die implementiert wirdGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) Legen Sie die Größe des Frames mit der von GLCanvas von javax.media.opengl.awt.AWTGLAutoDrawable geerbten Methode setSize () fest.
glcanvas.setSize( 400, 400 );Jetzt sind Sie bereit mit GLCanvas.
Schritt 3: Erstellen des Rahmens
Erstellen Sie den Rahmen, indem Sie das instanziieren Frame Klasse Objekt der JSE AWT-Rahmenkomponente.
Fügen Sie Leinwand hinzu und machen Sie den Rahmen sichtbar.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );Schritt 4: Anzeigen des Frames im Vollbildmodus
Um den Rahmen im Vollbildmodus anzuzeigen, rufen Sie mit die Standardbildschirmgröße ab java.awt.ToolkitKlasse. Stellen Sie nun unter Verwendung dieser Standardabmessungen für die Bildschirmgröße die Rahmengröße mit einsetSize() Methode.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);Lassen Sie uns das Programm durchgehen, um den Grundrahmen mit AWT zu generieren -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}Wenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Es zeigt einen Grundrahmen, der bei der Verwendung gebildet wirdGLCanvas Klasse mit AWT -

In diesem Kapitel erfahren Sie, wie Sie einen JOGL-Grundrahmen mit zeichnen Canvas, und JFrameKlasse von javax.swing-Paket. Hier werden wir einen JFrame instanziieren und das Canvas-Objekt der Instanz von JFrame mit dem hinzufügenadd() Methode.
Wenn Sie Canvas mit AWT verwenden, erhalten Sie einen grafischen Rahmen mit Schwergewichtsfunktionen. Für einen leichten grafischen Rahmen müssen Sie verwendenGLCanvasmit Swing. Während dem BenutzenGLCanvas Mit Swing können Sie platzieren GLCanvas in dem JFrame Fenster direkt, oder Sie können es hinzufügen JPanel.
Unten ist das Programm angegeben, das einen JOGL-Grundrahmen mit der Kombination von JOGLs erstellt GLCanvas Klasse und JFrameKlasse des Pakets javax.swing .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportWenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Es zeigt einen Grundrahmen, der bei der Verwendung gebildet wirdGLCanvas mit Schaukelfenster.

In diesem Kapitel erfahren Sie, wie Sie mit der GLJpanel-Klasse einen JOGL-Grundrahmen zeichnen. Es ist eine leichte Swing-Komponente, die OpenGL-Rendering-Unterstützung bietet. Es ist aus Kompatibilitätsgründen mit Swing vorgesehen. Hier werden wir einen JFrame instanziieren und das GLJpanel-Objekt der Instanz von JFrame mithilfe von hinzufügenadd() Methode.
Das folgende Programm generiert mit GLJPanel mit Schwenkfenster -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportWenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Es zeigt einen Grundrahmen, der bei der Verwendung gebildet wirdGLJPanel mit schwenkfenster -

Die OpenGL-API bietet primitive Methoden zum Zeichnen grundlegender grafischer Elemente wie Punkt, Scheitelpunkt, Linie usw. Mit diesen Methoden können Sie Formen wie Dreieck, Polygon und Kreis entwickeln. In 2D- und 3D-Dimensionen. In diesem Kapitel erfahren Sie, wie Sie mit JOGL in einem Java-Programm eine Grundlinie zeichnen.
Objekte zeichnen
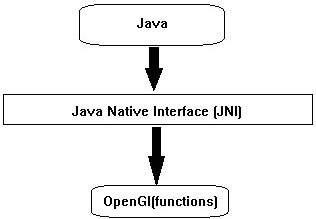
Für den Zugriff auf Programme, die für eine Hardware- und Betriebssystemplattform spezifisch sind und bei denen die Bibliotheken in anderen Sprachen wie C und C ++ (native Anwendungen) geschrieben sind, verwendet Java ein Programmierframework namens Java Native Interface (JNI). JOGL verwendet diese Schnittstelle intern, um auf OpenGL-Funktionen zuzugreifen, wie in der folgenden Abbildung dargestellt.

Alle vier Methoden von GLEventListenerSchnittstelle haben den Code (Java JOGL-Methoden), um OpenGL-Funktionen intern aufzurufen. Die Benennung dieser JOGL-Methoden ähnelt auch den Namenskonventionen von OpenGL. Wenn der Funktionsname in OpenGL lautetglBegin()wird es verwendet als gl.glBegin().
Wann immer die gl.glBegin() Methode von Java JOGL heißt, es ruft intern die glBegin()Methode von OpenGL. Dies ist der Grund für die Installation nativer Bibliotheksdateien auf dem Benutzersystem zum Zeitpunkt der Installation von JOGL.
Die Display () -Methode
Dies ist eine wichtige Methode, die den Code für die Entwicklung von Grafiken enthält. Es erfordert dieGLAutoDrawable Schnittstellenobjekt als Parameter.
Das display()Die Methode ruft zunächst den OpenGL-Kontext mithilfe des Objekts der GL-Schnittstelle ab (GL erbt die GLBase-Schnittstelle, die Methoden zum Generieren aller OpenGL-Kontextobjekte enthält). Da es sich bei diesem Tutorial um JOGL2 handelt, generieren wir ein GL2-Objekt.
Das folgende Codefragment zeigt, wie ein GL2-Objekt generiert wird -
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();Über das Objekt der GL2-Schnittstelle kann auf die Mitglieder dieser Schnittstelle zugegriffen werden, die wiederum Zugriff auf OpenGL-Funktionen [1.0 ... 3.0] bieten.
Eine Linie zeichnen
Die GL2-Schnittstelle enthält eine große Liste von Methoden, aber hier werden drei wichtige Methoden diskutiert, nämlich glBegin(), glVertex(), und glEnd().
| Sr.Nr. | Methoden und Beschreibung |
|---|---|
| 1 | glBegin() Diese Methode startet den Prozess des Zeichnens einer Linie. Als Parameter wird eine vordefinierte Zeichenfolge-Ganzzahl „GL_LINES“ verwendet, die von der GL-Schnittstelle geerbt wird. |
| 2 | glVertex3f()/glVertex2f() Diese Methode erzeugt den Scheitelpunkt und wir müssen Koordinaten als Parameter 3f und 2f übergeben, die dreidimensionale Gleitkommakoordinaten bzw. zweidimensionale Gleitkommakoordinaten bezeichnen. |
| 3 | glEnd() beendet die Zeile |
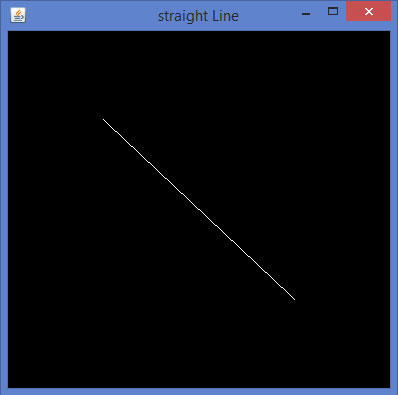
Nachfolgend finden Sie das Programm zum Zeichnen einer Grundlinie mit JOGL -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
Im vorherigen Kapitel haben wir gelernt, wie man mit JOGL eine Grundlinie zeichnet. Wir zeichnen Linien, indem wir ein vordefiniertes Feld passieren.Gl_linesnach glBegin () Methode.
Dieses Kapitel enthält Beispiele zum Zeichnen von Formen wie Dreieck, Raute und Haus mit der Methode glBegin () und GL_Lines.
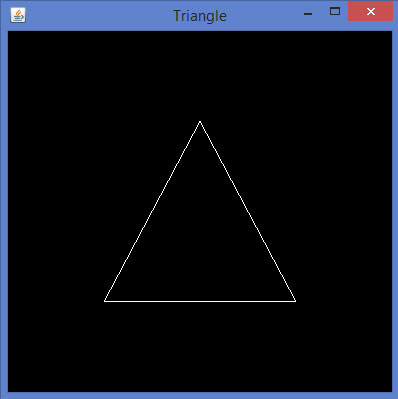
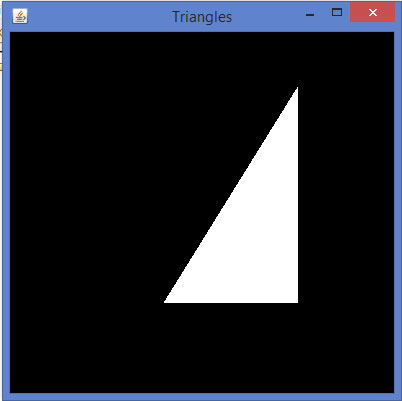
Lassen Sie uns ein Programm durchlaufen, um mit GL_LINES ein Dreieck zu zeichnen -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Wenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Es zeigt ein Dreieck, das mit GL_LINES von gezeichnet wurdeglBegin() Methode.

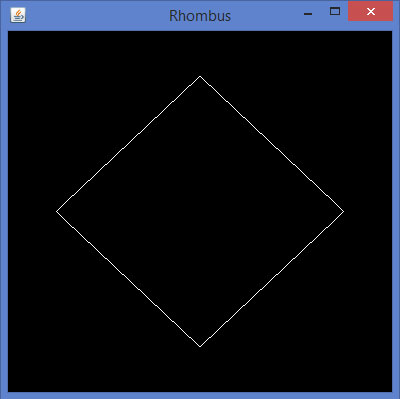
Lassen Sie uns ein Programm zum Zeichnen einer Raute mit GL_LINES durchgehen -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}Wenn Sie das obige Programm kompilieren und ausführen, erhalten Sie die folgende Ausgabe. Es zeigt eine Raute, die mit GL_LINES von generiert wurdeglBegin() Methode.

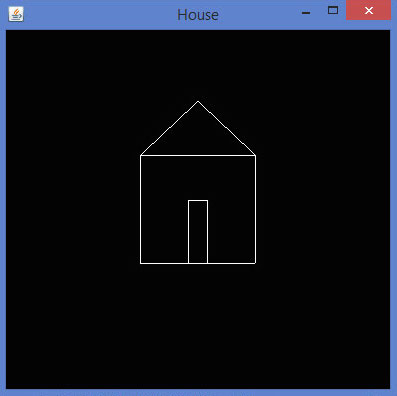
Lassen Sie uns ein Programm durchgehen, um mit GL_LINES ein Haus zu zeichnen -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classWenn Sie das obige Programm kompilieren und ausführen, erhalten Sie die folgende Ausgabe. Es zeigt ein Hausdiagramm, das mit der Methode GL_LINES () erstellt wurde.

In den vorherigen Kapiteln haben wir gelernt, wie Sie mit JOGL Formen wie Linie, Dreieck oder Raute zeichnen. Wir zeichnen Linien, indem wir ein vordefiniertes Feld passieren.Gl_linesnach glBegin () Methode.
Außer GL_LINES, das glBegin()Methode akzeptiert acht weitere Parameter. Sie können sie verwenden, um verschiedene Formen zu zeichnen. Diese werden wie GL_LINES verwendet.
Die folgende Tabelle zeigt die glBegin() Methodenparameter zusammen mit ihrer Beschreibung -
| Sr.Nr. | Parameter und Beschreibung |
|---|---|
| 1 | GL_LINES Erstellt jedes Scheitelpunktpaar als unabhängiges Liniensegment. |
| 2 | GL_LINE_STRIP Zeichnet eine verbundene Gruppe von Liniensegmenten vom ersten bis zum letzten Scheitelpunkt. |
| 3 | GL_LINE_LOOP Zeichnet eine verbundene Gruppe von Liniensegmenten vom ersten bis zum letzten Scheitelpunkt und wieder zurück zum ersten. |
| 4 | GL_TRIANGLES Behandelt jedes Triplett von Eckpunkten als unabhängiges Dreieck. |
| 5 | GL_TRIANGLE_STRIP Zeichnet eine verbundene Gruppe von Dreiecken. Für jeden Scheitelpunkt, der nach den ersten beiden Scheitelpunkten angezeigt wird, wird ein Dreieck definiert. |
| 6 | GL_TRIANGLE_FAN Zeichnet eine verbundene Gruppe von Dreiecken. Für jeden Scheitelpunkt, der nach den ersten beiden Scheitelpunkten angezeigt wird, wird ein Dreieck definiert. |
| 7 | GL_QUADS Behandelt jede Gruppe von vier Eckpunkten als unabhängiges Viereck. |
| 8 | GL_QUAD_STRIP Zeichnet eine verbundene Gruppe von Vierecken. Für jedes nach dem ersten Paar dargestellte Eckpunktpaar wird ein Viereck definiert. |
| 9 | GL_POLYGON Zeichnet ein einzelnes konvexes Polygon. Die Eckpunkte 1,…, n definieren dieses Polygon. |
Sehen wir uns einige Beispiele an glBegin() Parameter.
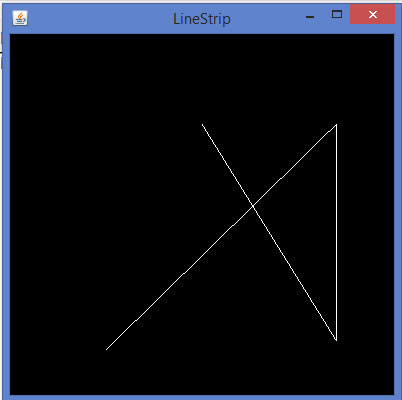
Programm zum Zeichnen eines Linienstreifens
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Wenn Sie den obigen Code kompilieren und ausführen, wird die folgende Ausgabe generiert:

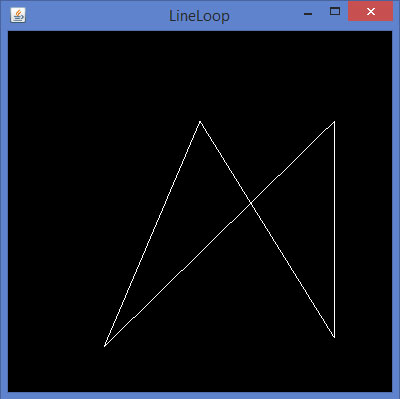
Code-Snippet für die display () -Methode zum Zeichnen einer Linienschleife
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}Wenn Sie die ersetzen display() Methode eines der grundlegenden Vorlagenprogramme mit dem obigen Code, kompilieren und ausführen, wird die folgende Ausgabe generiert -

Code-Snippet für die display () -Methode zum Zeichnen eines Dreiecks mit GL_TRIANGLES
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}Wenn Sie die ersetzen display() Methode eines der grundlegenden Vorlagenprogramme mit dem obigen Code, kompilieren und ausführen, wird die folgende Ausgabe generiert -

Code-Snippet für die display () -Methode zum Zeichnen eines Dreiecksstreifens
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}Wenn Sie die ersetzen display() Methode eines der grundlegenden Vorlagenprogramme mit dem obigen Code, kompilieren und ausführen, wird die folgende Ausgabe generiert -

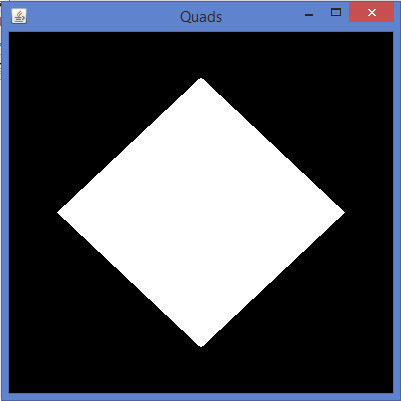
Code-Snippet für die display () -Methode zum Zeichnen eines Vierecks
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}Wenn Sie die ersetzen display() Methode eines der grundlegenden Vorlagenprogramme mit dem obigen Code, kompilieren und ausführen, wird die folgende Ausgabe generiert -

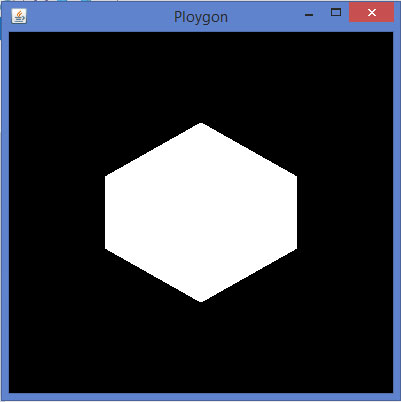
Code-Snippet für die display () -Methode zum Zeichnen eines Polygons
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}Wenn Sie ersetzen display() Methode eines der grundlegenden Vorlagenprogramme mit dem obigen Code, kompilieren und ausführen, wird die folgende Ausgabe generiert -

OpenGL bietet weitere Funktionen wie das Anwenden von Farben auf ein Objekt, Skalieren, Beleuchten, Drehen eines Objekts usw. In diesem Kapitel werden einige der Transformationen von Objekten mit JOGL beschrieben.
Verschieben eines Objekts im Fenster
In früheren Kapiteln haben wir die Programme zum Zeichnen einer Linie und zum Zeichnen verschiedener Formen mit einfachen Linien erläutert. Die auf diese Weise erstellten Formen können an einer beliebigen Stelle im Fenster angezeigt werden. Dies geschieht mit der MethodeglTranslatef (float x, float y, float z).
Diese Methode gehört zur GLMatrixFunc Schnittstelle, die in der ist javax.media.opengl.fixedfunc Paket.
GLMatrixFunc-Schnittstelle
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
In der folgenden Tabelle sind einige wichtige Methoden dieser Schnittstelle aufgeführt:
| Sr.Nr. | Methoden und Beschreibung |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) Dreht die aktuelle Matrix. |
| 2 | void glScalef(float x, float y, float z) Dient zum Skalieren der aktuellen Matrix. |
| 3 | void glTranslatef(float x, float y,float z) Wird verwendet, um die aktuelle Matrix zu übersetzen. |
| 4 | void glLoadIdentity() Lädt die aktuelle Matrix mit der Identitätsmatrix. |
Das glTranslate() Die Methode verschiebt den Ursprung des Koordinatensystems an den Punkt, der durch die Parameter (x, y, z) angegeben wird, die an die übergeben werden glTranslate() Methode als
Streit. Um das nicht übersetzte Koordinatensystem zu speichern und wiederherzustellen,glPushMatrix() und glPopMatrix() Methoden werden verwendet.
gl.glTranslatef(0f, 0f, -2.5f);Wann immer glTranslate()verwendet wird, ändert es die Position der Komponente auf dem Bildschirm. Daher diereshape() Methode von GLEventListener Die Schnittstelle sollte überschrieben und das OpenGL-Ansichtsfenster und die Projektionsmatrix initialisiert werden.
Der folgende Code zeigt die Vorlage zum Initialisieren eines Ansichtsfensters und einer Projektionsmatrix:
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}In diesem Kapitel erfahren Sie, wie Sie mit JOGL Farben auf die Objekte anwenden. Verwenden Sie die Methode, um einem Objekt Farbe zu verleihenglColor() von GL2. Nachfolgend finden Sie die Syntax für die Verwendung der glColor-Methode.
Syntax
gl.glColorXY(1f,0f,0f);wo,
X bezeichnet die Anzahl der verwendeten Farben, 3 (rot, grün, blau) oder 4 (rot, grün, blau, alpha). Um verschiedene Farbkombinationen zu erhalten, werden die Werte dieser Farben als Parameter übergeben. Die Reihenfolge der Farbparameter muss in dieser Reihenfolge eingehalten werden.
Example
Wenn Sie Farbwerte als (1, 0, 0) übergeben, erhalten Sie eine rote Farbe. In ähnlicher Weise ergibt (1, 1, 0) eine gelbe Farbe.
Y bezeichnet den Datentyp, der Parameter wie Byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) und ushort (us) akzeptiert. .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueIm Falle eines Dreiecks können Sie für jeden Scheitelpunkt unterschiedliche Farben anwenden.
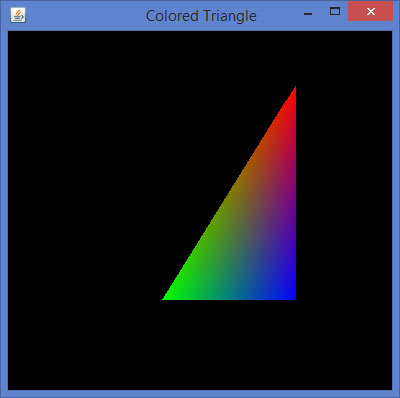
Lassen Sie uns das Programm durchgehen, um Farben auf ein Dreieck anzuwenden -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
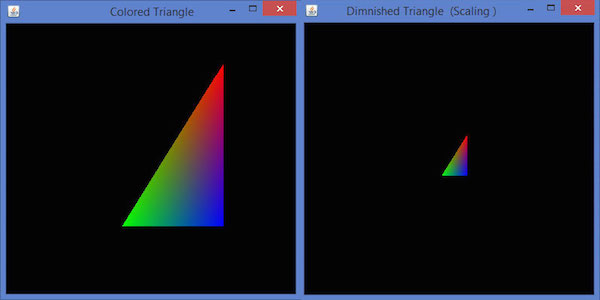
} //end of classWenn Sie das obige Programm kompilieren und ausführen, erhalten Sie das folgende farbige Dreieck:

Anwenden von Farbe auf ein Polygon
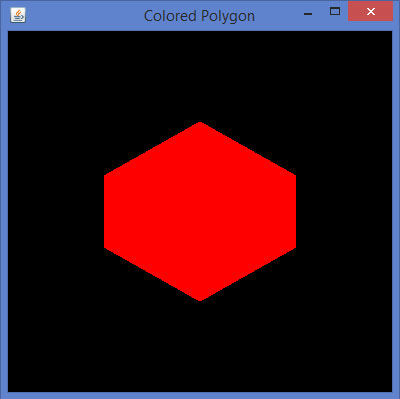
Lassen Sie uns das Programm durchgehen, um Farben auf ein Polygon anzuwenden -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classWenn Sie das obige Programm kompilieren und ausführen, erhalten Sie das folgende farbige Polygon:

In diesem Kapitel erfahren Sie, wie Sie ein Objekt skalieren, dh die Größe eines Objekts mithilfe von JOGL erhöhen oder verringern.
Das Skalieren eines Objekts erfolgt mit glScalef(float x, float y, float z) Methode von GLMatrixFuncSchnittstelle. Diese Methode akzeptiert drei Gleitkommaparameter, mit denen wir die Skalierungsfaktoren entlang der x-, y- und z-Achse angeben.
Im folgenden Programm wird beispielsweise ein Dreieck auf 50% verringert. Hier wird der Wert 50 als Parameter entlang aller Achsen übergeben.
Lassen Sie uns das Programm durchgehen, um ein Dreieck zu skalieren -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;Beim Kompilieren und Ausführen des obigen Programms erhalten wir die folgende Ausgabe. Hier können Sie ein verkleinertes Dreieck im Vergleich zum ursprünglichen Dreieck von TriangleColor.java beobachten -

In diesem Kapitel haben wir Ihnen erklärt, wie Sie ein Objekt mit JOGL drehen. Die Drehung von Objekten kann entlang einer der drei Achsen erfolgenglRotatef(float angle, float x, float y, float z) Methode von GLMatrixFuncSchnittstelle. Sie müssen einen Drehwinkel und die x-, y- und z-Achse als Parameter für diese Methode übergeben.
Die folgenden Schritte führen Sie zum erfolgreichen Drehen eines Objekts:
Löschen Sie den Farbpuffer und den Tiefenpuffer zunächst mit gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)Methode. Diese Methode löscht den vorherigen Status des Objekts und macht die Ansicht klar.
Setzen Sie die Projektionsmatrix mit dem zurück glLoadIdentity() Methode.
Instanziieren Sie die Animator-Klasse und starten Sie den Animator mit der start() Methode.
FPSAnimator-Klasse
Nachfolgend sind die verschiedenen Konstruktoren der FPSAnimator-Klasse aufgeführt.
| Sr.Nr. | Methoden und Beschreibungen |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Es wird ein FPSAnimator mit einem bestimmten Zielwert pro Sekunde und einer anfänglichen Zeichnung zum Animieren erstellt. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Es wird ein FPSAnimator mit einem bestimmten Zielwert für Frames pro Sekunde, einer zum Animieren zu zeichnenden Anfangszeichnung und einem Flag erstellt, das angibt, ob eine Zeitplanung mit fester Rate verwendet werden soll. |
| 3 | FPSAnimator(int fps) Es wird ein FPSAnimator mit einem bestimmten Zielwert pro Sekunde erstellt. |
| 4 | Es wird ein FPSAnimator mit einem bestimmten Zielwert für Frames pro Sekunde und einem Flag erstellt, das angibt, ob die Festpreisplanung verwendet werden soll. |
Es wird ein FPSAnimator mit einem bestimmten Zielwert für Frames pro Sekunde und einem Flag erstellt, das angibt, ob die Festpreisplanung verwendet werden soll.
start() und stop()sind die beiden wichtigen Methoden in dieser Klasse. Das folgende Programm zeigt, wie ein Dreieck mit der FPSAnimator-Klasse gedreht wird -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
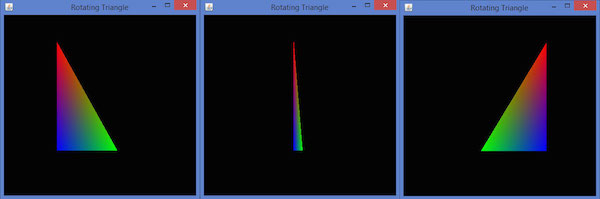
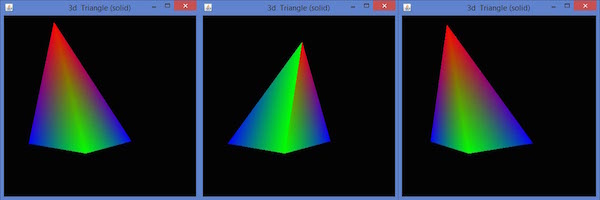
} //end of classWenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Hier können Sie verschiedene Schnappschüsse einer Drehung des farbigen Dreiecks um die x-Achse beobachten.

In diesem Kapitel erfahren Sie, wie Sie mit JOGL einen Lichteffekt auf ein Objekt anwenden.
Um die Beleuchtung einzustellen, aktivieren Sie zunächst die Beleuchtung mit glEnable()Methode. Wenden Sie dann die Beleuchtung für die Objekte an, indem Sie dieglLightfv(int light, int pname, float[] params, int params_offset) Methode von GLLightingFuncSchnittstelle. Diese Methode akzeptiert vier Parameter.
Die folgende Tabelle beschreibt die Parameter von gllightfv() Methode.
| Sr.Nr. | Parametername und Beschreibung |
|---|---|
| 1 | Light Gibt ein Licht an. Die Anzahl der Lichter hängt von der Implementierung ab, es werden jedoch mindestens acht Lichter unterstützt. Es werden zehn Werte akzeptiert. Diese Parameter werden in einer separaten Tabelle mit dem Namen "Lichtquellenparameter" erläutert. |
| 2 | Pname Gibt einen einwertigen Lichtquellenparameter an. Für die Lichtquelle gibt es zehn Parameter, wie unten erläutert. |
| 3 | Params Gibt einen Zeiger auf den Wert oder die Werte an, die auf den Parameter pname des Lichtquellenlichts gesetzt sind . |
| 4 | Light source parameter Sie können einen der unten angegebenen Lichtquellenparameter verwenden. |
Lichtquellenparameter
| Sr.Nr. | Parameter und Beschreibung |
|---|---|
| 1 | GL_AMBIENT Es enthält die Parameter, die die Umgebungsintensität des Lichts angeben. |
| 2 | GL_DIFFUSE Es enthält die Parameter, die die diffuse Intensität des Lichts angeben. |
| 3 | GL_SPECULAR Es enthält die Parameter, die die Spiegelintensität des Lichts angeben. |
| 4 | GL_POSITION Es enthält vier Ganzzahl- oder Gleitkommawerte, die die Position des Lichts in homogenen Objektkoordinaten angeben. |
| 5 | GL_SPOT_DIRECTION Es enthält Parameter, die die Lichtrichtung in homogenen Objektkoordinaten angeben. |
| 6 | GL_SPOT_EXPONENT Seine Parameter geben die Intensitätsverteilung des Lichts an. |
| 7 | GL_SPOT_CUTOFF Der einzelne Parameter gibt den maximalen Ausbreitungswinkel des Lichts an. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Sie können jeden dieser Dämpfungsfaktoren verwenden, der durch einen einzelnen Wert dargestellt wird. |
Die Beleuchtung wird mit aktiviert oder deaktiviert glEnable() und glDisable () Methoden mit dem Argument GL_LIGHTING.
Die folgende Vorlage ist für die Beleuchtung angegeben -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Anwenden von Licht auf ein rotierendes Polygon
Befolgen Sie die angegebenen Schritte, um Licht auf ein rotierendes Polygon anzuwenden.
Drehen Sie das Polygon mit der Methode glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Lassen Sie uns das Programm durchgehen, um Licht auf ein rotierendes Polygon anzuwenden -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
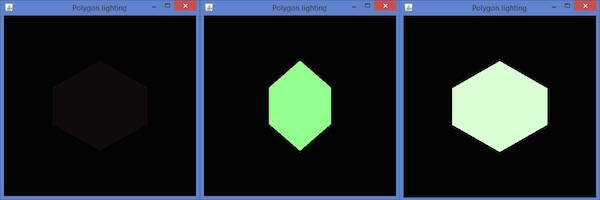
} //end of classWenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Hier können Sie verschiedene Schnappschüsse eines rotierenden Polygons mit Beleuchtung betrachten.

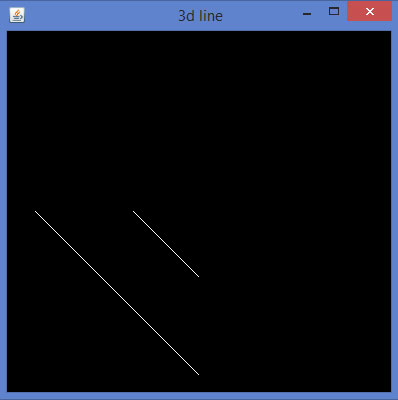
In den vorherigen Kapiteln haben wir gesehen, wie Sie 2D-Objekte erstellen, Effekte darauf anwenden und das Objekt transformieren. In diesem Kapitel erfahren Sie, wie Sie eine Linie mit der 3. Dimension und einigen Formen zeichnen.
Zeichnen wir eine einfache Linie mit der Z-Achse und sehen den Unterschied zwischen 2D- und 3D-Linien. Zeichnen Sie zuerst eine einfache Linie und dann die zweite Linie 3 Einheiten in das Fenster.
Lassen Sie uns das Programm durchgehen, um eine 3D-Linie zu zeichnen -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classWenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert:

3D-Formen können gezeichnet werden, indem dem z-Quadranten der Werte ungleich Null zugewiesen werden glVertex3f()Methode, die die obige Ansicht generiert. Das Verbinden der verbleibenden Linien führt nun zu einer 3D-Kante.
Lassen Sie uns nun auf die gleiche Weise eine Kante mit der 3. Dimension entwickeln.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classWenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert:

Auf die gleiche Weise können Sie durch Entwickeln von 3D-Kanten zu entsprechenden Seiten eines 2D-Vierecks und Verbinden der benachbarten Scheitelpunkte ein 3D-Viereck erhalten.
Im Folgenden finden Sie ein Programm zum Zeichnen einer Raute mit JOGL.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Wenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Es zeigt eine Raute, die mit 3D-Linien gezeichnet wurde.

Die vordefinierten Parameter von glBegin() Methode kann zum Zeichnen von 3D-Formen verwendet werden.
Im vorherigen Kapitel haben wir gesehen, wie man 3D-Formen zeichnet. In diesem Kapitel erfahren Sie, wie Sie 3D-Dreiecke zeichnen und drehen.
Unten finden Sie das Programm zum Zeichnen und Drehen eines 3D-Dreiecks.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}Wenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Hier haben Sie die Schnappschüsse eines rotierenden 3D-Dreiecks. Da dieses Programm keinen Tiefentest enthält, wird das Dreieck hohl erzeugt.

Um das Dreieck fest zu machen, müssen Sie den Tiefentest mithilfe von aktivieren glEnable(GL_DEPTH_TEST). Durch Aktivieren des Tiefenpuffers wird ein leerer Bildschirm angezeigt. Dies kann durch Löschen der Farbe mit gelöscht werdenglClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)Methode. So aktivieren Sie den Tiefentest in der Methode init () oder in der MethodeglDisplay() Methode, schreiben Sie den folgenden Code -
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}Im Folgenden finden Sie das Programm zum Zeichnen eines 3D-Dreiecks mit Tiefentest.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}Wenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert.
Hier sehen Sie die Schnappschüsse eines rotierenden 3D-Dreiecks. Da dieses Programm Code für den Tiefentest enthält, wird das Dreieck durchgehend erzeugt.

In den vorherigen Kapiteln haben wir gesehen, wie man ein 3D-Dreieck zeichnet und es dreht. In diesem Kapitel erfahren Sie nun, wie Sie einen 3D-Würfel erstellen, drehen und ein Bild daran anhängen. Auf die gleiche Weise enthält dieses Kapitel Beispiele zum Zeichnen eines 3D-Würfels, zum Anwenden von Farben und zum Anhängen eines Bilds.
Im Folgenden finden Sie das Programm zum Zeichnen eines 3D-Würfels und zum Anwenden von Farben.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}Wenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Es zeigt einen farbigen 3D-Würfel.

Anwenden von Textur auf den Würfel
Die folgenden Schritte werden ausgeführt, um eine Textur auf einen Würfel anzuwenden:
Sie können die gewünschte Textur mit dem an den Würfel binden gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) Methode der Drawable-Schnittstelle.
Diese Methode erfordert das Argument textur (int) zusammen mit GL2.GL_TEXTURE_2D(int).
Bevor Sie ausführen Display()müssen Sie eine Texturvariable erstellen
In dem init() Methode oder in den Startzeilen von glDisplay() Methode, aktivieren Sie die Textur using gl.glEnable(GL2.GL_TEXTURE_2D) Methode.
Erstellen Sie das Texturobjekt, das ein Dateiobjekt als Parameter benötigt, das wiederum den Pfad des Bildes benötigt, das als Textur zum Objekt verwendet wird.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- Behandeln Sie die Ausnahme "Datei nicht gefunden"
Unten finden Sie das Programm zum Anhängen eines Bildes an einen Würfel.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}Wenn Sie das obige Programm kompilieren und ausführen, wird die folgende Ausgabe generiert. Sie können einen 3D-Würfel mit der gewünschten Textur sehen.

GPU - Grafische Verarbeitungseinheit, ein spezielles elektronisches Gerät, das das Rendern von Bildern beschleunigt.
JNI- Java Native Interface. Mit welchen greift Java auf native Methoden zu.
Model - Dies sind die Objekte, die aus grundlegenden Grafikprimitiven wie Punkten, Linien und Polygonen erstellt wurden.
Pixel - Kleinste Anzeigeeinheit auf dem Bildschirm.
Projection - Die Methode zur Abbildung der Koordinaten eines Objekts auf eine zweidimensionale Ebene wird als Projektion bezeichnet.
Projection matrix - Es ist eine lineare Transformation eines Objekts auf der 2D-Oberfläche.
Rendering - Ein Prozess, mit dem der Computer Bilder aus Modellen erstellt.
Viewport - Ein Ansichtsfenster ist ein Anzeigebereich auf dem Bildschirm in Computergrafiken.