Joomla - Brotkrumenmodul
In diesem Kapitel werden wir darüber lernen Breadcrumb Modulein Joomla. Ein Breadcrumb wird verwendet, um die hierarchische Darstellung der Navigationslinks anzuzeigen, damit die Benutzer leicht verstehen können, wo sie sich auf der Website befinden, und zurück navigieren können.
Brotkrumen-Modul
Im Folgenden finden Sie die einfachen Schritte zum Bearbeiten eines vorhandenen Breadcrumb-Moduls in Joomla.
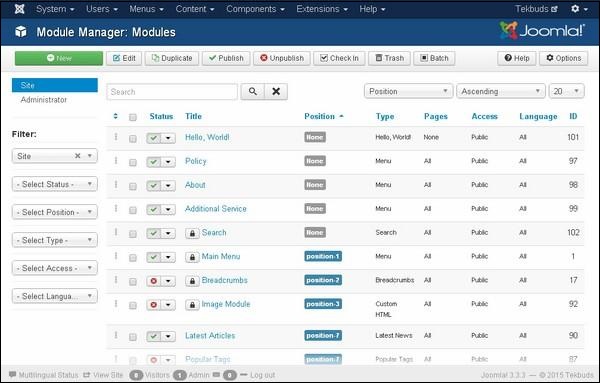
Step 1 - Klicken Sie auf Extension → Module Managerin Joomla Administrator. Nachdem Sie auf Module Manager geklickt haben, wird der folgende Bildschirm angezeigt.

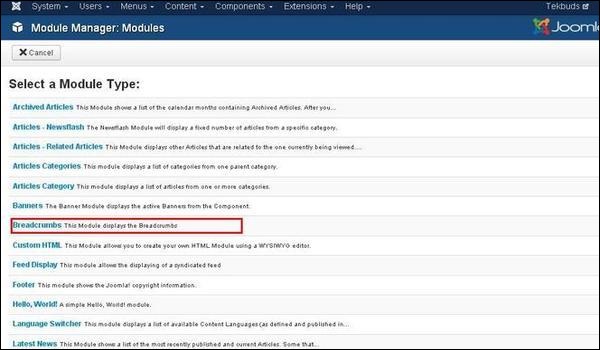
Step 2 - Klicken Sie wie im obigen Bildschirm gezeigt auf NewSchaltfläche und der folgende Bildschirm wird angezeigt. Klicken Sie auf dieser Seite auf die Brotkrumen.

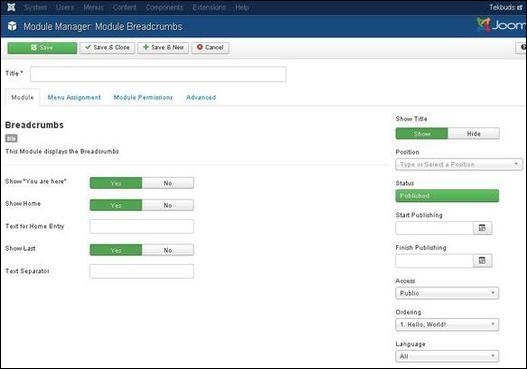
Step 3 - Als nächstes sehen Sie das vorhandene Breadcrumbs-Modul wie unten gezeigt.

Standardmäßig ist die ModuleRegisterkarte wird angezeigt. Das Modul zeigt die Semmelbrösel an.
Details zu den Feldern in der Module Breadcrumbs Seite sind wie folgt -
Title- Zeigt den Titel des Moduls an
Show "You are here" - Es wird der Text "Du bist hier" im Pfad ein- oder ausgeblendet.
Show Home - Das Home-Element wird im Pfad angezeigt oder ausgeblendet.
Text for Home Entry- Text wird als Home-Eintrag angezeigt. Der Standardwert wird aus der Sprachdatei mod_breadcrumbs.ini übernommen, wenn das Textfeld leer ist.
Show Last - Das letzte Element wird im Pfad angezeigt oder ausgeblendet.
Text Separator - Es trennt den Text.
Show Title - Zeigt den Titel des Moduls im Frontend an.
Position - Wählt die Position des anzuzeigenden Moduls aus.
Status- Es zeigt den Status des Artikels an, z. B. Veröffentlicht, Unveröffentlicht und Papierkorb .
Start Publishing - Die Veröffentlichung beginnt mit dem zugewiesenen Datum und der zugewiesenen Uhrzeit.
Finish Publishing - Die Veröffentlichung wird am zugewiesenen Datum und zur zugewiesenen Uhrzeit abgeschlossen
Access- Nur ausgewählte Benutzer aus der Dropdown-Liste, z. B. Gast, Öffentlich, Superuser , Registriert und Sonderoptionen , dürfen das Element anzeigen.
Ordering - Zeigt das Dropdown-Menü aller an der Position vorhandenen Module an.
Language- Es gibt die Sprache der Site an. Es bietet entweder ALLE oder englische (UK) Optionen.
Note - Hier werden die Textinformationen eingegeben.
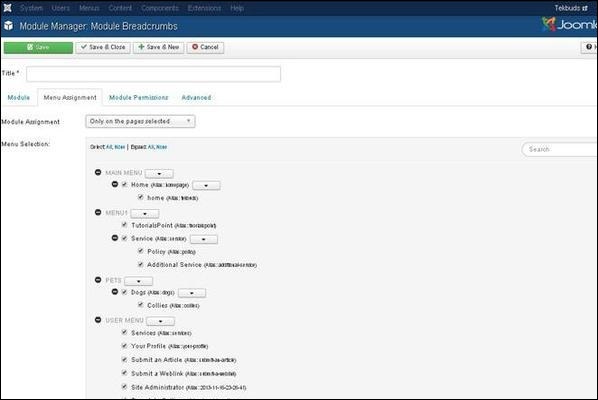
Step 4 - Klicken Sie auf Menu Assignment Auf der Registerkarte erhalten Sie den Bildschirm wie unten gezeigt.

Module Assignment- Wählen Sie die Option zum Anzeigen des Elements aus der Dropdown-Liste aus, z. B. Auf allen Seiten, Keine Seiten, Nur auf den ausgewählten Seiten oder Auf allen Seiten außer den ausgewählten .
Menu Selection - Nachdem Sie die Option ausgewählt haben only on the pages selected oder on all pages except those selectedAnschließend werden alle in Joomla vorhandenen Menüelemente angezeigt. Sie können einigen und nicht allen Seiten Module zuweisen.
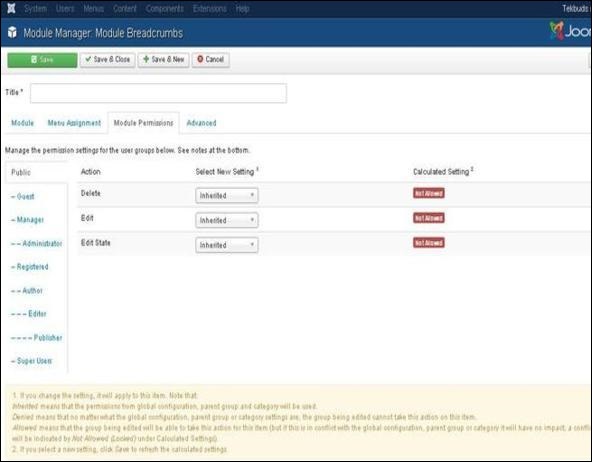
Step 5 - In Module PermissionsAuf der Registerkarte können wir die drei Aktionen anzeigen. Es verwaltet die Einstellung der Modulberechtigung für die Benutzergruppen, wie im folgenden Bildschirm gezeigt.

Delete - Benutzer in Gruppen können den im Breadcrumb vorhandenen Inhalt löschen.
Edit - Benutzer in Gruppen können den im Breadcrumb enthaltenen Inhalt bearbeiten.
Edit State - Benutzer in Gruppen können den Status des Inhalts im Breadcrumb ändern.
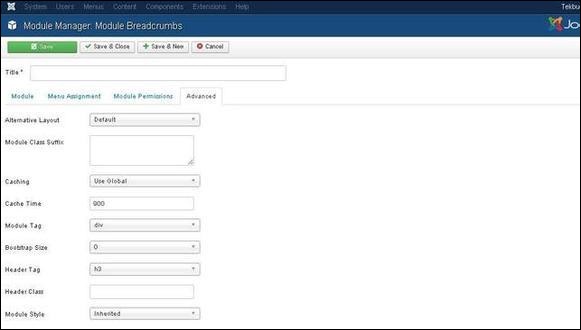
Step 6 - Die AdvancedAuf der Registerkarte werden die erweiterten Einstellungen der Breadcrumbs vorgenommen. Der Bildschirm mit der erweiterten Registerkarte wird unten angezeigt.

Alternative Layout - Wählen Sie das Layout aus, das für dieses Modul verwendet werden soll.
Module Class Suffix - Wenn Sie diesen Parameter festlegen, fügt Joomla entweder eine neue CSS-Klasse hinzu oder ändert die vorhandene CSS-Klasse für das div-Element für dieses bestimmte Modul.
Caching - Zwischenspeichern Sie den Inhalt des Moduls. Use Global wird verwendet, um Einstellungen aus der globalen Konfiguration zwischenzuspeichern. No Caching speichert den Modulinhalt nicht zwischen.
Cache Time - Gibt die Zeit in Minuten an, bevor das Modul erneut zwischengespeichert wird.
Module Tag - Gibt das HTML-Tag für die Module an.
Bootstrap Size - Wählen Sie die Breite des in Bootstrap integrierten Moduls.
Header Tag - Module verwenden die HTML-Header-Tags.
Header Class - Optionale CSS-Klassen werden im Modul-Header hinzugefügt.
Module Style - Überschreibt den Vorlagenstil für seine Position.
Symbolleiste
Im Folgenden finden Sie Details zu den Funktionsregistern der Symbolleiste in Breadcrumbs.
Save - Speichert Ihre Module.
Save & Close - Speichert die Module und schließt den aktuellen Bildschirm.
Save & New - Speichert Module und öffnet einen neuen Bildschirm zum Erstellen von Modulen.
Cancel - Bricht die in Joomla erstellten Module ab.