Joomla - Vorlage erstellen
In diesem Kapitel werden wir untersuchen, wie es geht create a template in Joomla.
Vorlagen erstellen
Im Folgenden finden Sie die einfachen Schritte zum Erstellen von Vorlagen in Joomla:
Step 1 - Erstellen Sie einen Ordner namens MyFirstTemplate in deinem Joomla → TemplatesMappe. InnerhalbMyFirstTemplateOrdner, erstellen Sie zwei weitere Ordner mit den Namen Bilder und CSS, um alle Bilder und CSS-Dateien zu speichern.

Step 2 - Drinnen MyFirstTemplate Ordner, erstellen Sie eine Datei mit dem Namen templateDetails.xmlOhne diese Datei wird die Vorlage in Joomla nicht angezeigt.
templateDetails.xml
<?xml version = "1.0" encoding = "utf-8"?>
<extension version = "3.0" type = "template">
<name>Tutorials Point</name>
<creationDate>2015-06-13</creationDate>
<author>Tutorials Point</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>http://www.example.com </authorUrl>
<copyright>Jack 2015</copyright>
<license>GNU/GPL</license>
<version>1.0.2</version>
<description>My First Template</description>
<files>
<filename>index.php</filename>
<filename>templateDetails.xml</filename>
<folder>images</folder>
<folder>css</folder>
</files>
<positions>
<position>breadcrumb</position>
<position>left</position>
<position>right</position>
<position>top</position>
<position>user1</position>
<position>user2</position>
<position>user3</position>
<position>user4</position>
<position>footer</position>
</positions>
</extension>Details des Codes
<files> - Es enthält die verfügbaren Dateien und Ordner in MyFirstTemplate Mappe.
<folder> - Es werden die gesamten verfügbaren Ordner aufgenommen MyFirstTemplate Mappe.
Step 3 - Erstellen Sie eine Datei mit dem Namen index.php. Dies hilft bei der Ausführung aller Joomla-Seiten.
index.php
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type="text/css" />
</head>
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>
</html>
?>Details des Codes
<?php defined( '_JEXEC' ) or die( 'Restricted access' );?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml" xml:lang = "<?php echo $this->language; ?>" lang = "<?php echo $this->language; ?>" >Dieser Code wird verwendet, um dem Browser mitzuteilen, welcher Typ von HTML-Seite verwendet wird, und beginnt das HTML-Dokument mit der Beschreibung der auf der Website verwendeten Sprache.
<head> //head section
<jdoc:include type = "head" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/system.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/system/css/general.css" type = "text/css" />
<link rel = "stylesheet" href = "<?php echo $this->baseurl ?>/templates/<?php echo $this->template; ?>/css/template.css" type = "text/css" />
</head>Diese Zeilen werden verwendet, um die verschiedenen Stylesheets für die Vorlage in Joomla zu verknüpfen.
<body> //body section
<jdoc:include type = "modules" name = "top" />
<jdoc:include type = "component" />
<jdoc:include type = "modules" name = "bottom" />
</body>Hier im Körperteil wird die jdocwird verwendet, um die Ausgabe einiger Teile des Joomla-Systems in Joomla aufzunehmen. Dasname = "top" wird verwendet, um das Menü oben einzustellen.
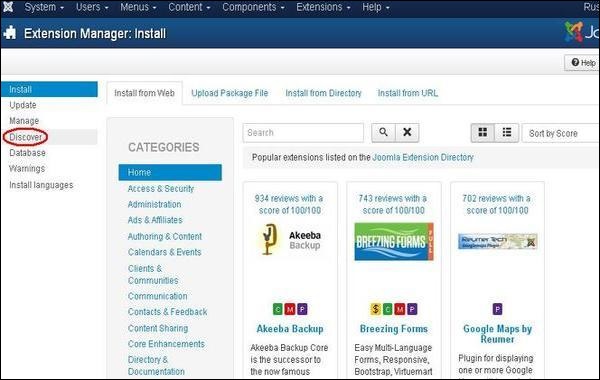
Step 4 - Melden Sie sich nach dem Erstellen dieser beiden Dateien bei Joomla an und klicken Sie auf Extension → Extension Manager und die folgende Seite wird angezeigt.

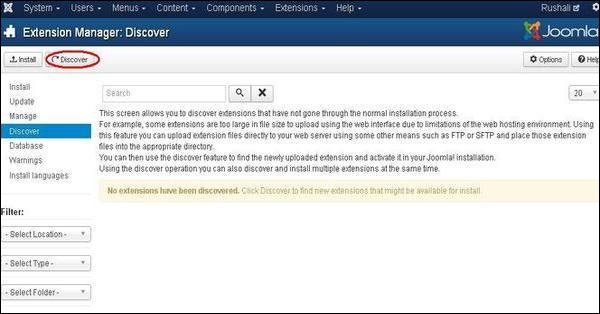
Step 5 - Klicken Sie auf der obigen Seite auf Discover Link wird die folgende Seite angezeigt.

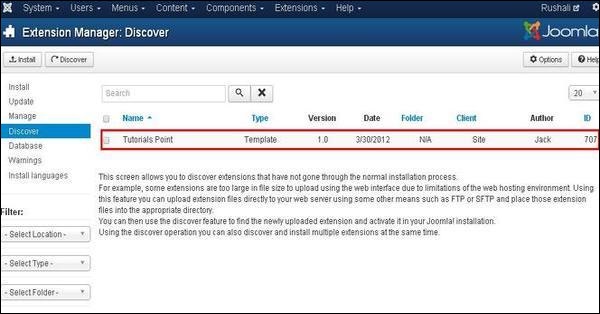
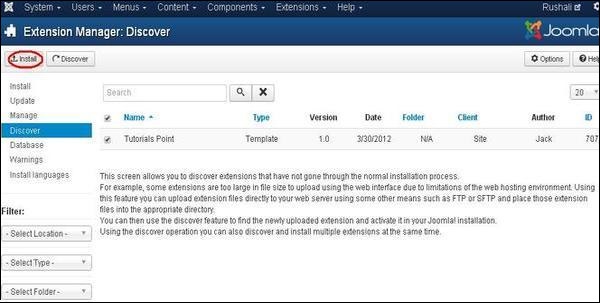
Step 6 - Klicken Sie anschließend auf Discover Klicken Sie auf die Schaltfläche, um die neu erstellte Vorlage wie unten gezeigt zu ermitteln.

Step 7 - Aktivieren Sie das Kontrollkästchen, um die Vorlage auszuwählen, und klicken Sie auf Install Schaltfläche, um die Vorlage in Joomla zu installieren.

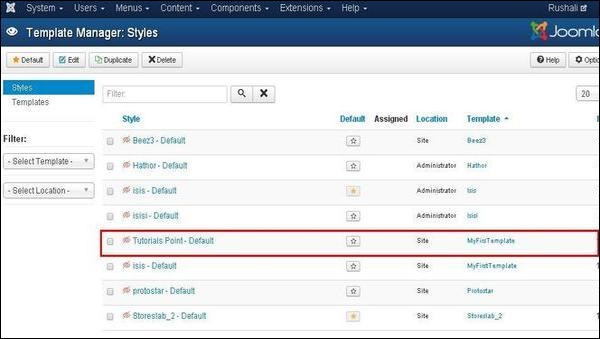
Step 8 - Nach der Installation der Vorlage können Sie Ihre neu erstellte Vorlage anzeigen, indem Sie auf klicken Extension → Template Manager. Sie werden sehen, dass Ihre neu erstellte Vorlage wie unten gezeigt aufgelistet ist.

Symbolleiste
Im Folgenden finden Sie die Symbolleistenoptionen im Vorlagen-Manager:
Default - Wählen Sie die Standardvorlage aus.
Edit - Wählen Sie die Vorlage zum Bearbeiten aus.
Duplicate - Duplizieren Sie die Kopie der ausgewählten Vorlage.
Delete - Löschen Sie die Vorlage für Joomla.