Koa.js - Komprimierung
Die Komprimierung ist eine einfache und effektive Methode, um Bandbreite zu sparen und Ihre Site zu beschleunigen. Es ist nur mit modernen Browsern kompatibel und sollte mit Vorsicht verwendet werden, wenn Ihre Benutzer auch ältere Browser verwenden.
Wenn beim Senden von Antworten vom Server eine Komprimierung verwendet wird, kann dies die Ladezeit erheblich verbessern. Wir werden eine Middleware namens verwendenkoa-compress um die Komprimierung von Dateien zu gewährleisten und entsprechende Header festzulegen.
Fahren Sie fort und installieren Sie die Middleware mit -
$ npm install --save koa-compressFügen Sie nun in Ihrer Datei app.js den folgenden Code hinzu:
var koa = require('koa');
var router = require('koa-router');
var app = koa();
var Pug = require('koa-pug');
var pug = new Pug({
viewPath: './views',
basedir: './views',
app: app //Equivalent to app.use(pug)
});
app.use(compress({
filter: function (content_type) {
return /text/i.test(content_type)
},
threshold: 2048,
flush: require('zlib').Z_SYNC_FLUSH
}));
var _ = router(); //Instantiate the router
_.get('/', getRoot);
function *getRoot(next){
this.render('index');
}
app.use(_.routes()); //Use the routes defined using the router
app.listen(3000);Dadurch wird unsere Komprimierungs-Middleware installiert. Die Filteroption ist eine Funktion, die den Antwortinhaltstyp überprüft, um zu entscheiden, ob komprimiert werden soll. Die Schwellenwertoption ist die minimale Antwortgröße in zu komprimierenden Bytes. Dies stellt sicher, dass wir nicht jede kleine Antwort komprimieren.
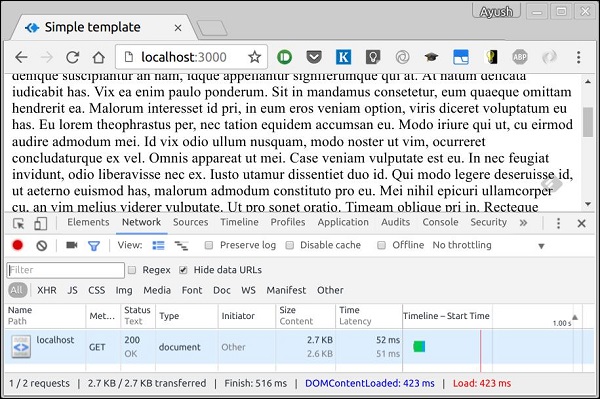
Es folgt eine Antwort ohne Komprimierung.

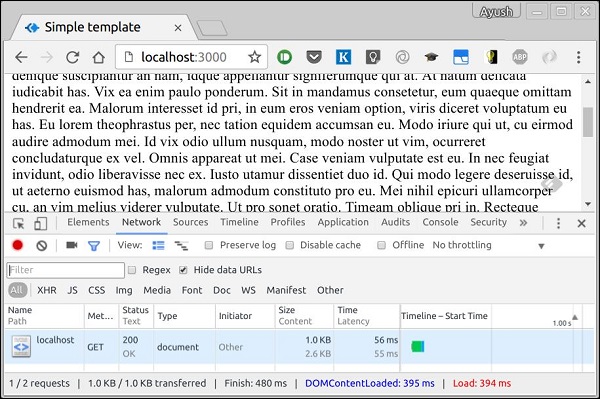
Es folgt die ähnliche Reaktion bei der Komprimierung.

Wenn Sie sich die Registerkarte Größe unten ansehen, können Sie den Unterschied zwischen den beiden sehr gut erkennen. Es gibt mehr als 150% Verbesserung, wenn wir die Dateien komprimieren.