Koa.js - Umwelt
Um mit der Entwicklung mit dem Koa-Framework beginnen zu können, müssen Node und npm (Node Package Manager) installiert sein. Wenn Sie diese noch nicht haben, gehen Sie zum Knoten-Setup , um den Knoten auf Ihrem lokalen System zu installieren. Stellen Sie sicher, dass Node und npm installiert sind, indem Sie die folgenden Befehle in Ihrem Terminal ausführen.
$ node --version
$ npm --versionSie sollten eine Ausgabe erhalten, die ähnlich ist wie -
v5.0.0
3.5.2Stellen Sie sicher, dass Ihre Knotenversion über 6.5.0 liegt. Nachdem wir Node und npm eingerichtet haben, lassen Sie uns verstehen, was npm ist und wie es verwendet wird.
Node Package Manager (npm)
npm ist der Paketmanager für den Knoten. Die npm-Registrierung ist eine öffentliche Sammlung von Open-Source-Code-Paketen für Node.js, Front-End-Web-Apps, mobile Apps, Roboter, Router und unzählige andere Anforderungen der JavaScript-Community. Mit npm können wir auf alle diese Pakete zugreifen und sie lokal installieren. Sie können die Liste der auf npm verfügbaren Pakete unter npmJS durchsuchen .
Wie benutzt man npm?
Es gibt zwei Möglichkeiten, ein Paket mit npm zu installieren - global und lokal.
Globally- Diese Methode wird im Allgemeinen zum Installieren von Entwicklungstools und CLI-basierten Paketen verwendet. Verwenden Sie den folgenden Befehl, um ein Paket global zu installieren.
$ npm install -g <package-name>Locally- Diese Methode wird im Allgemeinen zum Installieren von Frameworks und Bibliotheken verwendet. Ein lokal installiertes Paket kann nur in dem Verzeichnis verwendet werden, in dem es installiert ist. Verwenden Sie zum lokalen Installieren eines Pakets denselben Befehl wie oben ohne -g Flagge.
$ npm install <package-name>Wenn wir ein Projekt mit npm erstellen, müssen wir eine package.json-Datei bereitstellen, die alle Details zu unserem Projekt enthält. npm erleichtert uns das Einrichten dieser Datei. Lassen Sie uns unser Entwicklungsprojekt einrichten.
Step 1 - Starten Sie Ihr Terminal / cmd, erstellen Sie einen neuen Ordner mit dem Namen hello-world und legen Sie eine CD hinein -

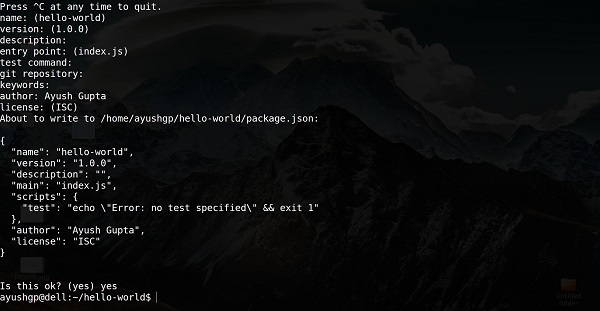
Step 2 - Verwenden Sie nun Folgendes, um die Datei package.json mit npm zu erstellen.
npm initSie werden nach folgenden Informationen gefragt:

Drücken Sie einfach die Eingabetaste und geben Sie Ihren Namen in das Feld "Autorenname" ein.
Step 3- Jetzt haben wir unsere package.json-Datei eingerichtet und installieren Koa. Verwenden Sie den folgenden Befehl, um Koa zu installieren und in unsere Datei package.json einzufügen.
$ npm install --save koaFühren Sie den folgenden Befehl aus, um zu bestätigen, dass Koa korrekt installiert wurde.
$ ls node_modules #(dir node_modules for windows)Tip - Die --save Flag kann ersetzt werden durch -SFlagge. Dieses Flag stellt sicher, dass Koa als Abhängigkeit zu unserer Datei package.json hinzugefügt wird. Dies hat den Vorteil, dass wir beim nächsten Installieren aller Abhängigkeiten unseres Projekts nur den Befehl npm install ausführen müssen. Die Abhängigkeiten werden in dieser Datei gefunden und für uns installiert.
Dies ist alles, was wir brauchen, um mit der Entwicklung unter Verwendung des Koa-Frameworks zu beginnen. Um unseren Entwicklungsprozess erheblich zu vereinfachen, werden wir ein Tool von npm, nodemon, installieren. Dieses Tool startet unseren Server neu, sobald wir Änderungen an einer unserer Dateien vornehmen. Andernfalls müssen wir den Server nach jeder Dateiänderung manuell neu starten. Verwenden Sie den folgenden Befehl, um nodemon zu installieren.
$ npm install -g nodemonJetzt sind wir alle bereit, in Koa einzutauchen!