Laravel - Formen
Laravel bietet verschiedene integrierte Tags, um HTML-Formulare einfach und sicher zu verarbeiten. Alle wichtigen Elemente von HTML werden mit Laravel generiert. Um dies zu unterstützen, müssen wir Laravel mit Composer ein HTML-Paket hinzufügen.
Beispiel 1
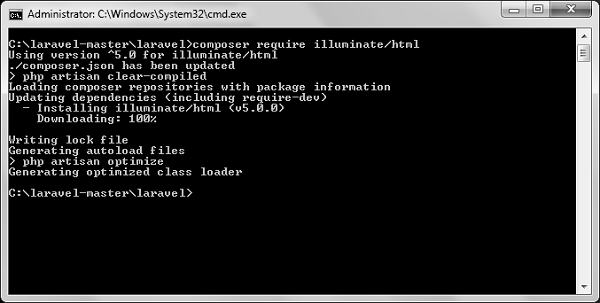
Step 1 - Führen Sie den folgenden Befehl aus, um mit demselben fortzufahren.
composer require illuminate/htmlStep 2 - Dadurch wird Laravel ein HTML-Paket hinzugefügt, wie im folgenden Bild gezeigt.

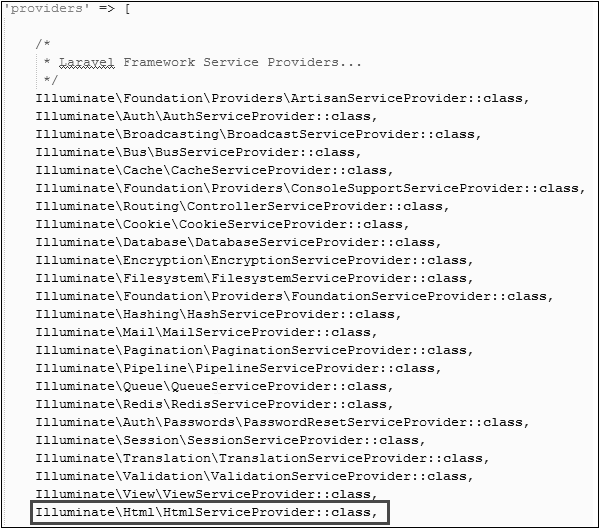
Step 3 - Jetzt müssen wir das oben gezeigte Paket zur Laravel-Konfigurationsdatei hinzufügen, die unter gespeichert ist config/app.php.Öffnen Sie diese Datei und Sie sehen eine Liste der Laravel-Dienstanbieter, wie in der folgenden Abbildung gezeigt. Fügen Sie den HTML-Dienstanbieter hinzu, wie im folgenden Feld in der Abbildung angegeben.

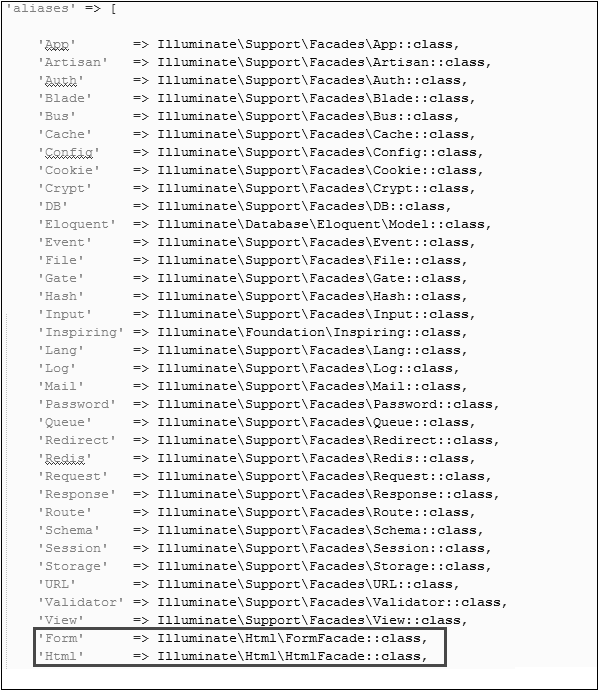
Step 4- Fügen Sie Aliase in derselben Datei für HTML und Formular hinzu. Beachten Sie die beiden Linien, die im folgenden Bild im umrissenen Feld angegeben sind, und fügen Sie diese beiden Linien hinzu.

Step 5- Jetzt ist alles eingerichtet. Mal sehen, wie wir verschiedene HTML-Elemente mit Laravel-Tags verwenden können.
Formular öffnen
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Beschriftungselement generieren
echo Form::label('email', 'E-Mail Address');Texteingabe generieren
echo Form::text('username');Angeben eines Standardwerts
echo Form::text('email', '[email protected]');Generieren einer Passworteingabe
echo Form::password('password');Dateieingabe generieren
echo Form::file('image');Aktivieren eines Kontrollkästchens oder eines Funkeingangs
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Generieren eines Kontrollkästchens oder eines Funkeingangs, das aktiviert ist
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Erstellen einer Dropdown-Liste
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Senden einer Schaltfläche zum Senden
echo Form::submit('Click Me!');Beispiel 2
Step 1 - Kopieren Sie den folgenden Code, um eine aufgerufene Ansicht zu erstellen
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Fügen Sie die folgende Zeile hinzu app/Http/routes.php um eine Route für die Ansicht form.php hinzuzufügen
app/Http/routes.php
Route::get('/form',function() {
return view('form');
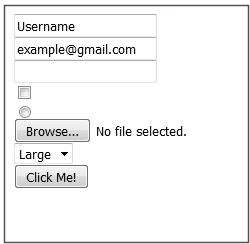
});Step 3 - Besuchen Sie die folgende URL, um das Formular anzuzeigen.
http://localhost:8000/formStep 4 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.