Laravel - Kurzanleitung
Laravel ist ein Open-Source-PHP-Framework, das robust und leicht zu verstehen ist. Es folgt einem Modell-Ansicht-Controller-Entwurfsmuster. Laravel verwendet die vorhandenen Komponenten verschiedener Frameworks erneut, um eine Webanwendung zu erstellen. Die so gestaltete Webanwendung ist strukturierter und pragmatischer.
Laravel bietet eine Vielzahl von Funktionen, die die Grundfunktionen von PHP-Frameworks wie CodeIgniter, Yii und anderen Programmiersprachen wie Ruby on Rails enthalten. Laravel verfügt über eine Vielzahl von Funktionen, die die Geschwindigkeit der Webentwicklung beschleunigen.
Wenn Sie mit Core PHP und Advanced PHP vertraut sind, erleichtert Laravel Ihre Aufgabe. Es spart viel Zeit, wenn Sie planen, eine Website von Grund auf neu zu entwickeln. Darüber hinaus ist eine in Laravel erstellte Website sicher und verhindert mehrere Webangriffe.
Vorteile von Laravel
Laravel bietet Ihnen die folgenden Vorteile, wenn Sie eine darauf basierende Webanwendung entwerfen:
Die Webanwendung wird dank des Laravel-Frameworks skalierbarer.
Beim Entwerfen der Webanwendung wird beträchtliche Zeit gespart, da Laravel die Komponenten anderer Frameworks bei der Entwicklung von Webanwendungen wiederverwendet.
Es enthält Namespaces und Schnittstellen und hilft somit beim Organisieren und Verwalten von Ressourcen.
Komponist
Composer ist ein Tool, das alle Abhängigkeiten und Bibliotheken enthält. Es ermöglicht einem Benutzer, ein Projekt in Bezug auf das erwähnte Framework zu erstellen (z. B. die in der Laravel-Installation verwendeten). Bibliotheken von Drittanbietern können mithilfe von Composer einfach installiert werden.
Alle Abhängigkeiten sind in vermerkt composer.json Datei, die im Quellordner abgelegt wird.
Handwerker
Die in Laravel verwendete Befehlszeilenschnittstelle wird aufgerufen Artisan. Es enthält eine Reihe von Befehlen, die beim Erstellen einer Webanwendung hilfreich sind. Diese Befehle sind aus dem Symphony-Framework integriert, was zu zusätzlichen Funktionen in Laravel 5.1 (neueste Version von Laravel) führt.
Eigenschaften von Laravel
Laravel bietet die folgenden Hauptfunktionen, die es zur idealen Wahl für das Entwerfen von Webanwendungen machen:
Modularität
Laravel bietet 20 integrierte Bibliotheken und Module, die zur Verbesserung der Anwendung beitragen. Jedes Modul ist in den Composer-Abhängigkeitsmanager integriert, der Aktualisierungen vereinfacht.
Testbarkeit
Laravel enthält Funktionen und Helfer, die beim Testen verschiedener Testfälle helfen. Diese Funktion hilft bei der Pflege des Codes gemäß den Anforderungen.
Routing
Laravel bietet dem Benutzer einen flexiblen Ansatz zum Definieren von Routen in der Webanwendung. Durch das Routing kann die Anwendung besser skaliert und die Leistung gesteigert werden.
Konfigurationsmanagement
Eine in Laravel entwickelte Webanwendung wird in verschiedenen Umgebungen ausgeführt, was bedeutet, dass sich ihre Konfiguration ständig ändert. Laravel bietet einen konsistenten Ansatz, um die Konfiguration effizient zu handhaben.
Query Builder und ORM
Laravel enthält einen Abfrage-Generator, der beim Abfragen von Datenbanken mithilfe verschiedener einfacher Kettenmethoden hilft. Es bietetORM (Object Relational Mapper) und ActiveRecord Implementierung namens Eloquent.
Schema Builder
Schema Builder verwaltet die Datenbankdefinitionen und das Schema im PHP-Code. Außerdem werden Änderungen in Bezug auf Datenbankmigrationen nachverfolgt.
Template Engine
Laravel benutzt die Blade Template Engine, eine einfache Vorlagensprache zum Entwerfen hierarchischer Blöcke und Layouts mit vordefinierten Blöcken, die dynamischen Inhalt enthalten.
Laravel enthält a mail Klasse, die beim Senden von E-Mails mit umfangreichen Inhalten und Anhängen aus der Webanwendung hilft.
Authentifizierung
Die Benutzerauthentifizierung ist eine häufige Funktion in Webanwendungen. Laravel vereinfacht das Entwerfen der Authentifizierung, da es Funktionen wie zregister, forgot password und send password reminders.
Redis
Laravel benutzt Redisum eine Verbindung zu einer vorhandenen Sitzung und einem allgemeinen Cache herzustellen. Redis interagiert direkt mit der Sitzung.
Warteschlangen
Laravel umfasst Warteschlangendienste wie das E-Mailen einer großen Anzahl von Benutzern oder eines bestimmten Benutzers CronJob. Diese Warteschlangen erleichtern das Erledigen von Aufgaben, ohne auf den Abschluss der vorherigen Aufgabe warten zu müssen.
Ereignis- und Befehlsbus
Laravel 5.1 enthält Command BusDies hilft bei der Ausführung von Befehlen und beim Versenden von Ereignissen auf einfache Weise. Die Befehle in Laravel richten sich nach dem Lebenszyklus der Anwendung.
Für die Verwaltung von Abhängigkeiten verwendet Laravel composer. Stellen Sie sicher, dass auf Ihrem System ein Composer installiert ist, bevor Sie Laravel installieren. In diesem Kapitel sehen Sie den Installationsprozess von Laravel.
Sie müssen die folgenden Schritte ausführen, um Laravel auf Ihrem System zu installieren.
Step 1 - Besuchen Sie die folgende URL und laden Sie Composer herunter, um sie auf Ihrem System zu installieren.
https://getcomposer.org/download/
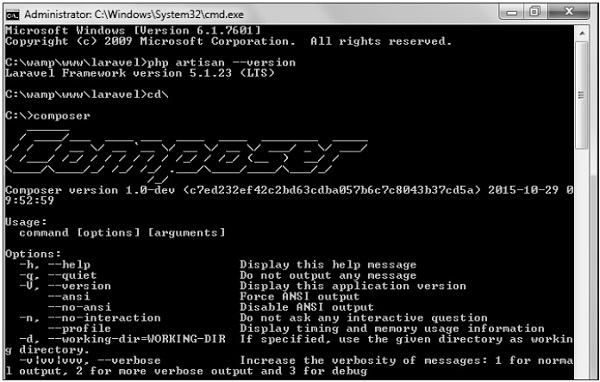
Step 2 - Überprüfen Sie nach der Installation des Composer die Installation, indem Sie den Befehl Composer in die Eingabeaufforderung eingeben (siehe folgenden Screenshot).

Step 3- Erstellen Sie an einer beliebigen Stelle in Ihrem System ein neues Verzeichnis für Ihr neues Laravel-Projekt. Wechseln Sie danach zu dem Pfad, in dem Sie das neue Verzeichnis erstellt haben, und geben Sie dort den folgenden Befehl ein, um Laravel zu installieren.
composer create-project laravel/laravel –-prefer-distJetzt konzentrieren wir uns auf die Installation von Version 5.7. In Laravel Version 5.7 können Sie das gesamte Framework installieren, indem Sie den folgenden Befehl eingeben:
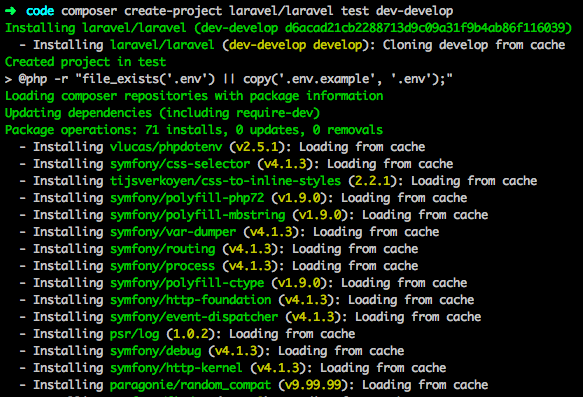
composer create-project laravel/laravel test dev-developDie Ausgabe des Befehls ist wie folgt:

Das Laravel-Framework kann direkt mit dem Entwicklungszweig installiert werden, der das neueste Framework enthält.
Step 4- Mit dem obigen Befehl wird Laravel im aktuellen Verzeichnis installiert. Starten Sie den Laravel-Dienst, indem Sie den folgenden Befehl ausführen.
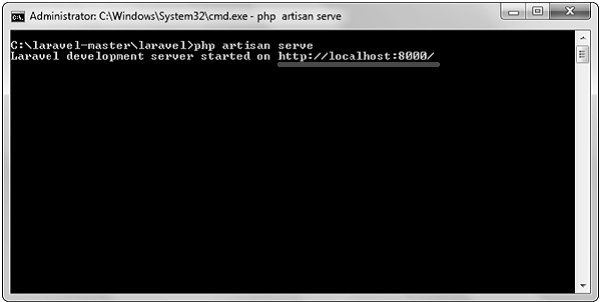
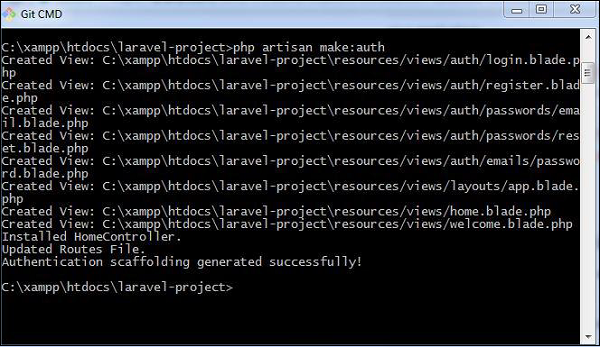
php artisan serveStep 5 - Nachdem Sie den obigen Befehl ausgeführt haben, sehen Sie einen Bildschirm wie unten gezeigt -

Step 6- Kopieren Sie die im obigen Screenshot grau unterstrichene URL und öffnen Sie diese URL im Browser. Wenn Sie den folgenden Bildschirm sehen, bedeutet dies, dass Laravel erfolgreich installiert wurde.

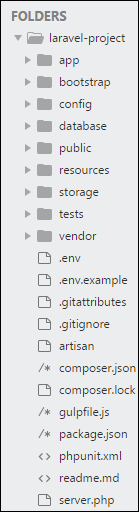
Die Anwendungsstruktur in Laravel ist im Wesentlichen die Struktur von Ordnern, Unterordnern und Dateien, die in einem Projekt enthalten sind. Sobald wir ein Projekt in Laravel erstellt haben, erhalten wir einen Überblick über die Anwendungsstruktur, wie in der Abbildung hier gezeigt.
Der hier gezeigte Schnappschuss bezieht sich nämlich auf den Stammordner von Laravel laravel-project. Es enthält verschiedene Unterordner und Dateien. Die Analyse von Ordnern und Dateien mit ihren funktionalen Aspekten ist unten angegeben -

App
Es ist der Anwendungsordner und enthält den gesamten Quellcode des Projekts. Es enthält Ereignisse, Ausnahmen und Middleware-Deklarationen. Der App-Ordner umfasst verschiedene Unterordner, wie unten erläutert -
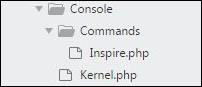
Konsole
Die Konsole enthält die für Laravel erforderlichen Handwerkerbefehle. Es enthält ein Verzeichnis mit dem NamenCommands, wo alle Befehle mit der entsprechenden Signatur deklariert werden. Die DateiKernal.php ruft die in deklarierten Befehle auf Inspire.php.

Wenn wir einen bestimmten Befehl in Laravel aufrufen müssen, sollten wir entsprechende Änderungen in diesem Verzeichnis vornehmen.
Veranstaltungen
Dieser Ordner enthält alle Ereignisse für das Projekt.

Ereignisse werden verwendet, um Aktivitäten auszulösen, Fehler oder erforderliche Validierungen auszulösen und eine größere Flexibilität bereitzustellen. Laravel speichert alle Ereignisse in einem Verzeichnis. Die Standarddatei ist enthaltenevent.php wo alle grundlegenden Ereignisse deklariert werden.
Ausnahmen
Dieser Ordner enthält alle Methoden, die zur Behandlung von Ausnahmen erforderlich sind. Es enthält auch die Dateihandle.php das behandelt alle Ausnahmen.
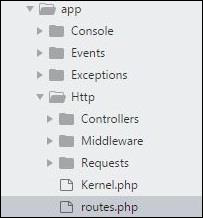
Http
Das HttpOrdner enthält Unterordner für Controller, Middleware und Anwendungsanforderungen. Da Laravel dem MVC-Entwurfsmuster folgt, enthält dieser Ordner Modell, Controller und Ansichten, die für die spezifischen Verzeichnisse definiert sind.
Das Middleware Der Unterordner enthält einen Middleware-Mechanismus, der den Filtermechanismus und die Kommunikation zwischen Antwort und Anforderung umfasst.
Das Requests Der Unterordner enthält alle Anforderungen der Anwendung.
Arbeitsplätze
Das JobsDas Verzeichnis verwaltet die Aktivitäten, die für die Laravel-Anwendung in der Warteschlange stehen. Die Basisklasse wird von allen Jobs gemeinsam genutzt und bietet einen zentralen Ort, um sie unter einem Dach zu platzieren.
Zuhörer
Listener sind ereignisabhängig und enthalten Methoden, mit denen Ereignisse und Ausnahmen behandelt werden. Zum Beispiel dielogin Ereignis deklariert enthält a LoginListener Veranstaltung.
Richtlinien
Richtlinien sind die PHP-Klassen, die die Autorisierungslogik enthalten. Laravel enthält eine Funktion zum Erstellen der gesamten Autorisierungslogik innerhalb von Richtlinienklassen in diesem Unterordner.
Anbieter
Dieser Ordner enthält alle Dienstanbieter, die zum Registrieren von Ereignissen für Kernserver und zum Konfigurieren einer Laravel-Anwendung erforderlich sind.
Bootstrap
Dieser Ordner enthält alle Anwendungs-Bootstrap-Skripte. Es enthält nämlich einen UnterordnercacheDies umfasst alle Dateien, die zum Zwischenspeichern einer Webanwendung zugeordnet sind. Sie können die Datei auch findenapp.php, wodurch die für den Bootstrap erforderlichen Skripte initialisiert werden.
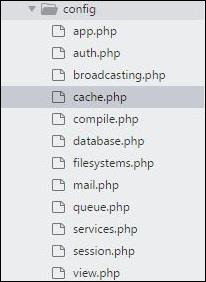
Konfig
Das configDer Ordner enthält verschiedene Konfigurationen und zugehörige Parameter, die für das reibungslose Funktionieren einer Laravel-Anwendung erforderlich sind. Verschiedene im Konfigurationsordner enthaltene Dateien sind in der Abbildung hier dargestellt. Die Dateinamen entsprechen den damit verbundenen Funktionen.

Datenbank
Wie der Name schon sagt, enthält dieses Verzeichnis verschiedene Parameter für Datenbankfunktionen. Es enthält drei Unterverzeichnisse wie unten angegeben -
Seeds − This contains the classes used for unit testing database.
Migrations − This folder helps in queries for migrating the database used in the web application.
Factories − This folder is used to generate large number of data records.
Public
It is the root folder which helps in initializing the Laravel application. It includes the following files and folders −
.htaccess − This file gives the server configuration.
javascript and css − These files are considered as assets.
index.php − This file is required for the initialization of a web application.
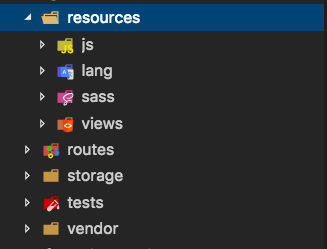
Resources
Resources directory contains the files which enhances your web application. The sub-folders included in this directory and their purpose is explained below −
assets − The assets folder include files such as LESS and SCSS, that are required for styling the web application.
lang − This folder includes configuration for localization or internalization.
views − Views are the HTML files or templates which interact with end users and play a primary role in MVC architecture.
Observe that the resources directory will be flattened instead of having an assets folder. The pictorial representation of same is shown below −

Storage
This is the folder that stores all the logs and necessary files which are needed frequently when a Laravel project is running. The sub-folders included in this directory and their purpose is given below −
app − This folder contains the files that are called in succession.
framework − It contains sessions, cache and views which are called frequently.
Logs − All exceptions and error logs are tracked in this sub folder.
Tests
All the unit test cases are included in this directory. The naming convention for naming test case classes is camel_case and follows the convention as per the functionality of the class.
Vendor
Laravel is completely based on Composer dependencies, for example to install Laravel setup or to include third party libraries, etc. The Vendor folder includes all the composer dependencies.
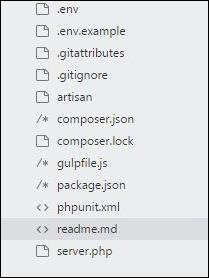
In addition to the above mentioned files, Laravel also includes some other files which play a primary role in various functionalities such as GitHub configuration, packages and third party libraries.
The files included in the application structure are shown below −

In the previous chapter, we have seen that the basic configuration files of Laravel are included in the config directory. In this chapter, let us discuss the categories included in the configuration.
Environment Configuration
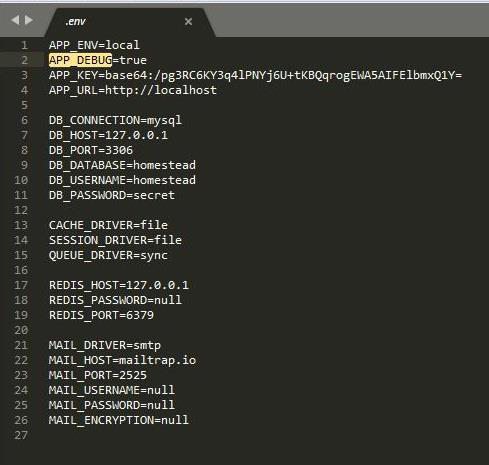
Environment variables are those which provide a list of web services to your web application. All the environment variables are declared in the .env file which includes the parameters required for initializing the configuration.
By default, the .env file includes following parameters −
APP_ENV = local
APP_DEBUG = true
APP_KEY = base64:ZPt2wmKE/X4eEhrzJU6XX4R93rCwYG8E2f8QUA7kGK8 =
APP_URL = http://localhost
DB_CONNECTION = mysql
DB_HOST = 127.0.0.1
DB_PORT = 3306
DB_DATABASE = homestead
DB_USERNAME = homestead
DB_PASSWORD = secret
CACHE_DRIVER = file
SESSION_DRIVER = file
QUEUE_DRIVER = sync
REDIS_HOST = 127.0.0.1
REDIS_PASSWORD = null
REDIS_PORT = 6379
MAIL_DRIVER = smtp
MAIL_HOST = mailtrap.ioMAIL_PORT = 2525
MAIL_USERNAME = null
MAIL_PASSWORD = null
MAIL_ENCRYPTION = nullImportant Points
While working with basic configuration files of Laravel, the following points are to be noted −
The .env file should not be committed to the application source control, since each developer or user has some predefined environment configuration for the web application.
For backup options, the development team should include the .env.example file, which should contain the default configuration.
Retrieval of Environment Variables
All the environment variables declared in the .env file can be accessed by env-helper functions which will call the respective parameter. These variables are also listed into $_ENV global variable whenever application receives a request from the user end. You can access the environment variable as shown below −
'env' => env('APP_ENV', 'production'),env-helper functions are called in the app.php file included in the config folder. The above given example is calling for the basic local parameter.
Accessing Configuration Values
You can easily access the configuration values anywhere in the application using the global config helper function. In case if the configuration values are not initialized, default values are returned.
For example, to set the default time zone, the following code is used −
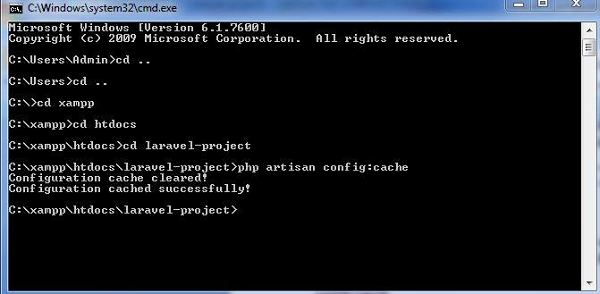
config(['app.timezone' => 'Asia/Kolkata']);Caching of Configuration
To increase the performance and to boost the web application, it is important to cache all the configuration values. The command for caching the configuration values is −
config:cacheThe following screenshot shows caching in a systematic approach −

Maintenance Mode
Sometimes you may need to update some configuration values or perform maintenance on your website. In such cases, keeping it in maintenance mode, makes it easier for you. Such web applications which are kept in maintenance mode, throw an exception namely MaintenanceModeException with a status code of 503.
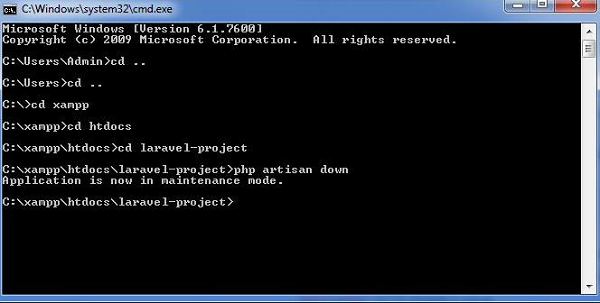
You can enable the maintenance mode on your Laravel web application using the following command −
php artisan down
The following screenshot shows how the web application looks when it is down −

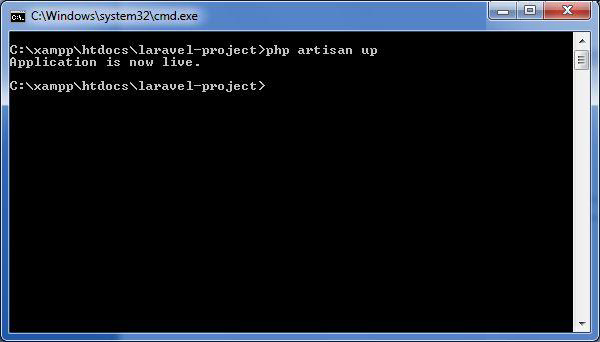
Once you finish working on updates and other maintenance, you can disable the maintenance mode on your web application using following command −
php artisan up
Now, you can find that the website shows the output with proper functioning and depicting that the maintenance mode is now removed as shown below −

In Laravel, all requests are mapped with the help of routes. Basic routing routes the request to the associated controllers. This chapter discusses routing in Laravel.
Routing in Laravel includes the following categories −
- Basic Routing
- Route parameters
- Named Routes
Basic Routing
All the application routes are registered within the app/routes.php file. This file tells Laravel for the URIs it should respond to and the associated controller will give it a particular call. The sample route for the welcome page can be seen as shown in the screenshot given below −

Route::get ('/', function () {
return view('welcome');});Example
Observe the following example to understand more about Routing −
app/Http/routes.php
<?php
Route::get('/', function () {
return view('welcome');
});resources/view/welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href = "https://fonts.googleapis.com/css?family=Lato:100" rel = "stylesheet"
type = "text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class = "container">
<div class = "content">
<div class = "title">Laravel 5.1</div>
</div>
</div>
</body>
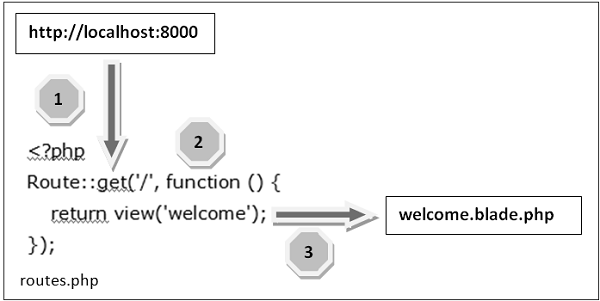
</html>The routing mechanism is shown in the image given below −

Let us now understand the steps involved in routing mechanism in detail −
Step 1 − Initially, we should execute the root URL of the application.
Step 2 − Now, the executed URL should match with the appropriate method in the route.php file. In the present case, it should match the method and the root (‘/’) URL. This will execute the related function.
Step 3 − The function calls the template file resources/views/welcome.blade.php. Next, the function calls the view() function with argument ‘welcome’ without using the blade.php.
This will produce the HTML output as shown in the image below −

Route Parameters
Sometimes in the web application, you may need to capture the parameters passed with the URL. For this, you should modify the code in routes.php file.
You can capture the parameters in routes.php file in two ways as discussed here −
Required Parameters
These parameters are those which should be mandatorily captured for routing the web application. For example, it is important to capture the user’s identification number from the URL. This can be possible by defining route parameters as shown below −
Route::get('ID/{id}',function($id) {
echo 'ID: '.$id;
});Optional Parameters
Sometimes developers can produce parameters as optional and it is possible with the inclusion of ? after the parameter name in URL. It is important to keep the default value mentioned as a parameter name. Look at the following example that shows how to define an optional parameter −
Route::get('user/{name?}', function ($name = 'TutorialsPoint') { return $name;});The example above checks if the value matches to TutorialsPoint and accordingly routes to the defined URL.
Named Routes
Named routes allow a convenient way of creating routes. The chaining of routes can be specified using name method onto the route definition. The following code shows an example for creating named routes with controller −
Route::get('user/profile', 'UserController@showProfile')->name('profile');The user controller will call for the function showProfile with parameter as profile. The parameters use name method onto the route definition.
Middleware acts as a bridge between a request and a response. It is a type of filtering mechanism. This chapter explains you the middleware mechanism in Laravel.
Laravel includes a middleware that verifies whether the user of the application is authenticated or not. If the user is authenticated, it redirects to the home page otherwise, if not, it redirects to the login page.
Middleware can be created by executing the following command −
php artisan make:middleware <middleware-name>Replace the <middleware-name> with the name of your middleware. The middleware that you create can be seen at app/Http/Middleware directory.
Example
Observe the following example to understand the middleware mechanism −
Step 1 − Let us now create AgeMiddleware. To create that, we need to execute the following command −
php artisan make:middleware AgeMiddlewareStep 2 − After successful execution of the command, you will receive the following output −

Step 3 − AgeMiddleware will be created at app/Http/Middleware. The newly created file will have the following code already created for you.
<?php
namespace App\Http\Middleware;
use Closure;
class AgeMiddleware {
public function handle($request, Closure $next) { return $next($request);
}
}Registering Middleware
We need to register each and every middleware before using it. There are two types of Middleware in Laravel.
- Global Middleware
- Route Middleware
The Global Middleware will run on every HTTP request of the application, whereas the Route Middleware will be assigned to a specific route. The middleware can be registered at app/Http/Kernel.php. This file contains two properties $middleware and $routeMiddleware. $middleware property is used to register Global Middleware and $routeMiddleware property is used to register route specific middleware.
To register the global middleware, list the class at the end of $middleware property.
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];To register the route specific middleware, add the key and value to $routeMiddleware property.
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
];Example
We have created AgeMiddleware in the previous example. We can now register it in route specific middleware property. The code for that registration is shown below.
The following is the code for app/Http/Kernel.php −
<?php
namespace App\Http;
use Illuminate\Foundation\Http\Kernel as HttpKernel;
class Kernel extends HttpKernel {
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'Age' => \App\Http\Middleware\AgeMiddleware::class,
];
}Middleware Parameters
We can also pass parameters with the Middleware. For example, if your application has different roles like user, admin, super admin etc. and you want to authenticate the action based on role, this can be achieved by passing parameters with middleware. The middleware that we create contains the following function and we can pass our custom argument after the $next argument.
public function handle($request, Closure $next) {
return $next($request);
}Example
Step 1 − Create RoleMiddleware by executing the following command −
php artisan make:middleware RoleMiddlewareStep 2 − After successful execution, you will receive the following output −

Step 3 − Add the following code in the handle method of the newly created RoleMiddlewareat app/Http/Middleware/RoleMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class RoleMiddleware {
public function handle($request, Closure $next, $role) { echo "Role: ".$role;
return $next($request);
}
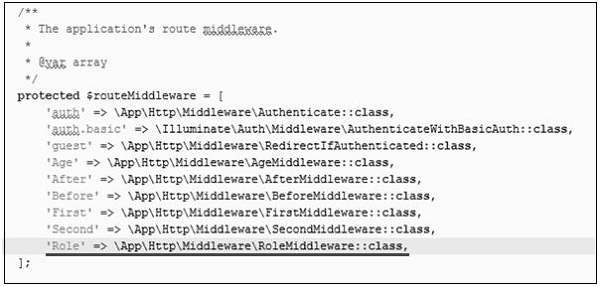
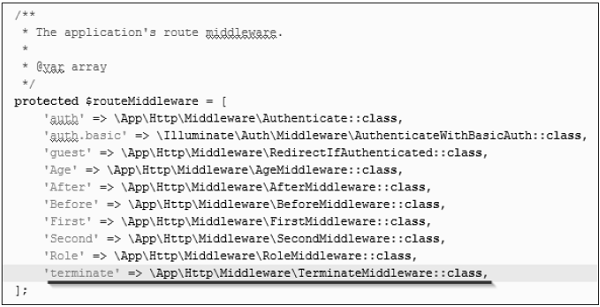
}Step 4 − Register the RoleMiddleware in app\Http\Kernel.php file. Add the line highlighted in gray color in that file to register RoleMiddleware.

Step 5 − Execute the following command to create TestController −
php artisan make:controller TestController --plainStep 6 − After successful execution of the above step, you will receive the following output −

Step 7 − Copy the following lines of code to app/Http/TestController.php file.
app/Http/TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class TestController extends Controller {
public function index() {
echo "<br>Test Controller.";
}
}Step 8 − Add the following line of code in app/Http/routes.php file.
app/Http/routes.php
Route::get('role',[
'middleware' => 'Role:editor',
'uses' => 'TestController@index',
]);Step 9 − Visit the following URL to test the Middleware with parameters
http://localhost:8000/roleStep 10 − The output will appear as shown in the following image.

Terminable Middleware
Terminable middleware performs some task after the response has been sent to the browser. This can be accomplished by creating a middleware with terminate method in the middleware. Terminable middleware should be registered with global middleware. The terminate method will receive two arguments $request and $response. Terminate method can be created as shown in the following code.
Example
Step 1 − Create TerminateMiddleware by executing the below command.
php artisan make:middleware TerminateMiddlewareStep 2 − The above step will produce the following output −

Step 3 − Copy the following code in the newly created TerminateMiddleware at app/Http/Middleware/TerminateMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class TerminateMiddleware {
public function handle($request, Closure $next) {
echo "Executing statements of handle method of TerminateMiddleware.";
return $next($request);
}
public function terminate($request, $response) {
echo "<br>Executing statements of terminate method of TerminateMiddleware.";
}
}Step 4 − Register the TerminateMiddleware in app\Http\Kernel.php file. Add the line highlighted in gray color in that file to register TerminateMiddleware.

Step 5 − Execute the following command to create ABCController.
php artisan make:controller ABCController --plainStep 6 − After the successful execution of the URL, you will receive the following output −

Step 7 − Copy the following code to app/Http/ABCController.php file.
app/Http/ABCController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ABCController extends Controller {
public function index() {
echo "<br>ABC Controller.";
}
}Step 8 − Add the following line of code in app/Http/routes.php file.
app/Http/routes.php
Route::get('terminate',[
'middleware' => 'terminate',
'uses' => 'ABCController@index',
]);Step 9 − Visit the following URL to test the Terminable Middleware.
http://localhost:8000/terminateStep 10 − The output will appear as shown in the following image.

Namespaces can be defined as a class of elements in which each element has a unique name to that associated class. It may be shared with elements in other classes.
Declaration of namespace
The use keyword allows the developers to shorten the namespace.
use <namespace-name>;The default namespace used in Laravel is App, however a user can change the namespace to match with web application. Creating user defined namespace with artisan command is mentioned as follows −
php artisan app:name SocialNet
The namespace once created can include various functionalities which can be used in controllers and various classes.
In the MVC framework, the letter ‘C’ stands for Controller. It acts as a directing traffic between Views and Models. In this chapter, you will learn about Controllers in Laravel.
Creating a Controller
Open the command prompt or terminal based on the operating system you are using and type the following command to create controller using the Artisan CLI (Command Line Interface).
php artisan make:controller <controller-name> --plainReplace the <controller-name> with the name of your controller. This will create a plain constructor as we are passing the argument — plain. If you don’t want to create a plain constructor, you can simply ignore the argument. The created constructor can be seen at app/Http/Controllers.
You will see that some basic coding has already been done for you and you can add your custom coding. The created controller can be called from routes.php by the following syntax.
Syntax
Route::get(‘base URI’,’controller@method’);Example
Step 1 − Execute the following command to create UserController.
php artisan make:controller UserController --plainStep 2 − After successful execution, you will receive the following output.

Step 3 − You can see the created controller at app/Http/Controller/UserController.php with some basic coding already written for you and you can add your own coding based on your need.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
//
}Controller Middleware
We have seen middleware before and it can be used with controller also. Middleware can also be assigned to controller’s route or within your controller’s constructor. You can use the middleware method to assign middleware to the controller. The registered middleware can also be restricted to certain method of the controller.
Assigning Middleware to Route
Route::get('profile', [
'middleware' => 'auth',
'uses' => 'UserController@showProfile'
]);Here we are assigning auth middleware to UserController in profile route.
Assigning Middleware within Controller’s constructor
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('auth');
}
}Here we are assigning auth middleware using the middleware method in the UserController constructor.
Example
Step 1 − Add the following lines of code to the app/Http/routes.php file and save it.
routes.php
<?php
Route::get('/usercontroller/path',[
'middleware' => 'First',
'uses' => 'UserController@showPath'
]);Step 2 − Create a middleware called FirstMiddleware by executing the following line of code.
php artisan make:middleware FirstMiddlewareStep 3 − Add the following code into the handle method of the newly created FirstMiddleware at app/Http/Middleware.
FirstMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class FirstMiddleware {
public function handle($request, Closure $next) { echo '<br>First Middleware'; return $next($request);
}
}Step 4 − Create a middleware called SecondMiddleware by executing the following command.
php artisan make:middleware SecondMiddlewareStep 5 − Add the following code in the handle method of the newly created SecondMiddleware at app/Http/Middleware.
SecondMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class SecondMiddleware {
public function handle($request, Closure $next) { echo '<br>Second Middleware'; return $next($request);
}
}Step 6 − Create a controller called UserController by executing the following line.
php artisan make:controller UserController --plainStep 7 − After successful execution of the URL, you will receive the following output −

Step 8 − Copy the following code to app/Http/UserController.php file.
app/Http/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('Second');
}
public function showPath(Request $request) { $uri = $request->path(); echo '<br>URI: '.$uri;
$url = $request->url();
echo '<br>';
echo 'URL: '.$url; $method = $request->method(); echo '<br>'; echo 'Method: '.$method;
}
}Step 9 − Now launch the php’s internal web server by executing the following command, if you haven’t executed it yet.
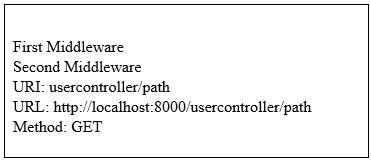
php artisan serveStep 10 − Visit the following URL.
http://localhost:8000/usercontroller/pathStep 11 − The output will appear as shown in the following image.

Restful Resource Controllers
Often while making an application we need to perform CRUD (Create, Read, Update, Delete) operations. Laravel makes this job easy for us. Just create a controller and Laravel will automatically provide all the methods for the CRUD operations. You can also register a single route for all the methods in routes.php file.
Example
Step 1 − Create a controller called MyController by executing the following command.
php artisan make:controller MyControllerStep 2 − Add the following code in
app/Http/Controllers/MyController.php file.
app/Http/Controllers/MyController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MyController extends Controller {
public function index() {
echo 'index';
}
public function create() {
echo 'create';
}
public function store(Request $request) { echo 'store'; } public function show($id) {
echo 'show';
}
public function edit($id) { echo 'edit'; } public function update(Request $request, $id) { echo 'update'; } public function destroy($id) {
echo 'destroy';
}
}Step 3 − Add the following line of code in app/Http/routes.php file.
app/Http/routes.php
Route::resource('my','MyController');Step 4 − We are now registering all the methods of MyController by registering a controller with resource. Below is the table of actions handled by resource controller.
| Verb | Path | Action | Route Name |
|---|---|---|---|
| GET | /my | index | my.index |
| GET | /my/create | create | my.create |
| POST | /my | store | my.store |
| GET | /my/{my} | show | my.show |
| GET | /my/{my}/edit | edit | my.edit |
| PUT/PATCH | /my/{my} | update | my.update |
| DELETE | /my/{my} | destroy | my.destroy |
Step 5 − Try executing the URLs shown in the following table.
| URL | Description | Output Image |
|---|---|---|
| http://localhost:8000/my | Executes index method of MyController.php | index |
| http://localhost:8000/my/create | Executes create method of MyController.php | create |
| http://localhost:8000/my/1 | Executes show method of MyController.php | show |
| http://localhost:8000/my/1/edit | Executes edit method of MyController.php | edit |
Implicit Controllers
Implicit Controllers allow you to define a single route to handle every action in the controller. You can define it in route.php file with Route:controller method as shown below.
Route::controller(‘base URI’,’<class-name-of-the-controller>’);Replace the <class-name-of-the-controller> with the class name that you have given to your controller.
The method name of the controller should start with HTTP verb like get or post. If you start it with get, it will handle only get request and if it starts with post then it will handle the post request. After the HTTP verb you can, you can give any name to the method but it should follow the title case version of the URI.
Example
Step 1 − Execute the below command to create a controller. We have kept the class name ImplicitController. You can give any name of your choice to the class.
php artisan make:controller ImplicitController --plainStep 2 − After successful execution of step 1, you will receive the following output −

Step 3 − Copy the following code to
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
/**
* Responds to requests to GET /test
*/
public function getIndex() {
echo 'index method';
}
/**
* Responds to requests to GET /test/show/1
*/
public function getShow($id) {
echo 'show method';
}
/**
* Responds to requests to GET /test/admin-profile
*/
public function getAdminProfile() {
echo 'admin profile method';
}
/**
* Responds to requests to POST /test/profile
*/
public function postProfile() {
echo 'profile method';
}
}Step 4 − Add the following line to app/Http/routes.php file to route the requests to specified controller.
app/Http/routes.php
Route::controller('test','ImplicitController');Constructor Injection
The Laravel service container is used to resolve all Laravel controllers. As a result, you are able to type-hint any dependencies your controller may need in its constructor. The dependencies will automatically be resolved and injected into the controller instance.
Example
Step 1 − Add the following code to app/Http/routes.php file.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 − Add the following code to
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
private $myclass; public function __construct(\MyClass $myclass) {
$this->myclass = $myclass;
}
public function index() {
dd($this->myclass);
}
}Step 3 − Visit the following URL to test the constructor injection.
http://localhost:8000/myclassStep 4 − The output will appear as shown in the following image.

Method Injection
In addition to constructor injection, you may also type — hint dependencies on your controller's action methods.
Example
Step 1 − Add the following code to app/Http/routes.php file.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 − Add the following code to
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
public function index(\MyClass $myclass) { dd($myclass);
}
}Step 3 − Visit the following URL to test the constructor injection.
http://localhost:8000/myclassIt will produce the following output −

In this chapter, you will learn in detail about Requests in Laravel.
Retrieving the Request URI
The “path” method is used to retrieve the requested URI. The is method is used to retrieve the requested URI which matches the particular pattern specified in the argument of the method. To get the full URL, we can use the url method.
Example
Step 1 − Execute the below command to create a new controller called UriController.
php artisan make:controller UriController –plainStep 2 − After successful execution of the URL, you will receive the following output −
Step 3 − After creating a controller, add the following code in that file.
app/Http/Controllers/UriController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UriController extends Controller {
public function index(Request $request) { // Usage of path method $path = $request->path(); echo 'Path Method: '.$path;
echo '<br>';
// Usage of is method
$pattern = $request->is('foo/*');
echo 'is Method: '.$pattern; echo '<br>'; // Usage of url method $url = $request->url(); echo 'URL method: '.$url;
}
}Step 4 - Fügen Sie die folgende Zeile in das Feld ein app/Http/route.php Datei.
app/Http/route.php
Route::get('/foo/bar','UriController@index');Step 5 - Besuchen Sie die folgende URL.
http://localhost:8000/foo/barStep 6 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Eingabe abrufen
Die Eingabewerte können einfach in Laravel abgerufen werden. Egal welche Methode verwendet wurde“get” oder “post”Die Laravel-Methode ruft Eingabewerte für beide Methoden auf dieselbe Weise ab. Es gibt zwei Möglichkeiten, wie wir die Eingabewerte abrufen können.
- Verwenden der input () -Methode
- Verwenden der Eigenschaften der Anforderungsinstanz
Verwenden der input () -Methode
Das input()Methode nimmt ein Argument, den Namen des Feldes in Form. Wenn das Formular beispielsweise ein Benutzernamenfeld enthält, können wir auf folgende Weise darauf zugreifen.
$name = $request->input('username');Verwenden der Eigenschaften der Anforderungsinstanz
Wie input() Methode können wir die Benutzername-Eigenschaft direkt von der Anforderungsinstanz erhalten.
$request->usernameBeispiel
Beachten Sie das folgende Beispiel, um mehr über Anfragen zu erfahren -
Step 1 - Erstellen Sie ein Registrierungsformular, in dem sich der Benutzer registrieren und das Formular unter speichern kann resources/views/register.php
<html>
<head>
<title>Form Example</title>
</head>
<body>
<form action = "/user/register" method = "post">
<input type = "hidden" name = "_token" value = "<?php echo csrf_token() ?>">
<table>
<tr>
<td>Name</td>
<td><input type = "text" name = "name" /></td>
</tr>
<tr>
<td>Username</td>
<td><input type = "text" name = "username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type = "text" name = "password" /></td>
</tr>
<tr>
<td colspan = "2" align = "center">
<input type = "submit" value = "Register" />
</td>
</tr>
</table>
</form>
</body>
</html>Step 2 - Führen Sie den folgenden Befehl aus, um eine zu erstellen UserRegistration Regler.
php artisan make:controller UserRegistration --plainStep 3 - Nach erfolgreicher Ausführung des obigen Schritts erhalten Sie folgende Ausgabe:

Step 4 - Kopieren Sie den folgenden Code in
app/Http/Controllers/UserRegistration.php Regler.
app/Http/Controllers/UserRegistration.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserRegistration extends Controller {
public function postRegister(Request $request) {
//Retrieve the name input field
$name = $request->input('name');
echo 'Name: '.$name; echo '<br>'; //Retrieve the username input field $username = $request->username; echo 'Username: '.$username;
echo '<br>';
//Retrieve the password input field
$password = $request->password;
echo 'Password: '.$password;
}
}Step 5 - Fügen Sie die folgende Zeile ein app/Http/routes.php Datei.
app/Http/routes.php
Route::get('/register',function() {
return view('register');
});
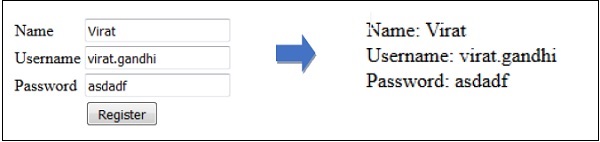
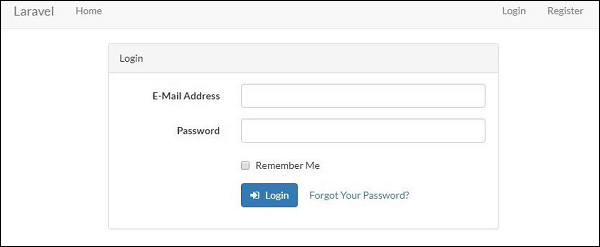
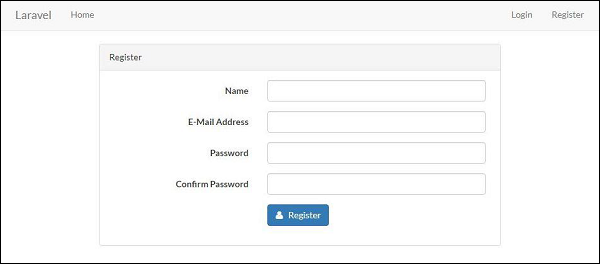
Route::post('/user/register',array('uses'=>'UserRegistration@postRegister'));Step 6- Besuchen Sie die folgende URL und Sie sehen das Registrierungsformular wie in der folgenden Abbildung gezeigt. Geben Sie die Registrierungsdetails ein und klicken Sie auf Registrieren. Auf der zweiten Seite werden die Benutzerregistrierungsdetails abgerufen und angezeigt.
http://localhost:8000/registerStep 7 - Die Ausgabe sieht ungefähr so aus, wie in den folgenden Bildern gezeigt.

Cookies spielen eine wichtige Rolle beim Ausführen der Sitzung eines Benutzers in einer Webanwendung. In diesem Kapitel erfahren Sie, wie Sie mit Cookies in Laravel-basierten Webanwendungen arbeiten.
Cookie erstellen
Cookies können vom globalen Cookie-Helfer von Laravel erstellt werden. Es ist eine Instanz vonSymfony\Component\HttpFoundation\Cookie. Das Cookie kann mit der withCookie () -Methode an die Antwort angehängt werden. Erstellen Sie eine Antwortinstanz vonIlluminate\Http\ResponseKlasse zum Aufrufen der withCookie () -Methode. Vom Laravel generierte Cookies werden verschlüsselt und signiert und können vom Client nicht geändert oder gelesen werden.
Hier ist ein Beispielcode mit Erläuterungen.
//Create a response instance
$response = new Illuminate\Http\Response('Hello World');
//Call the withCookie() method with the response method
$response->withCookie(cookie('name', 'value', $minutes));
//return the response
return $response;Die Cookie () -Methode akzeptiert 3 Argumente. Das erste Argument ist der Name des Cookies, das zweite Argument ist der Wert des Cookies und das dritte Argument ist die Dauer des Cookies, nach der das Cookie automatisch gelöscht wird.
Cookies können für immer gesetzt werden, indem die im folgenden Code gezeigte Methode forever verwendet wird.
$response->withCookie(cookie()->forever('name', 'value'));Cookie abrufen
Sobald wir das Cookie gesetzt haben, können wir das Cookie mit der Methode cookie () abrufen. Diese cookie () -Methode akzeptiert nur ein Argument, nämlich den Namen des Cookies. Die Cookie-Methode kann mithilfe der Instanz von aufgerufen werdenIlluminate\Http\Request.
Hier ist ein Beispielcode.
//’name’ is the name of the cookie to retrieve the value of
$value = $request->cookie('name');Beispiel
Beachten Sie das folgende Beispiel, um mehr über Cookies zu erfahren:
Step 1 - Führen Sie den folgenden Befehl aus, um einen Controller zu erstellen, in dem das Cookie bearbeitet wird.
php artisan make:controller CookieController --plainStep 2 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 3 - Kopieren Sie den folgenden Code in
app/Http/Controllers/CookieController.php Datei.
app/Http/Controllers/CookieController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CookieController extends Controller {
public function setCookie(Request $request) { $minutes = 1;
$response = new Response('Hello World'); $response->withCookie(cookie('name', 'virat', $minutes)); return $response;
}
public function getCookie(Request $request) { $value = $request->cookie('name'); echo $value;
}
}Step 4 - Fügen Sie die folgende Zeile ein app/Http/routes.php file.
app/Http/routes.php
Route::get('/cookie/set','CookieController@setCookie');
Route::get('/cookie/get','CookieController@getCookie');Step 5 - Besuchen Sie die folgende URL, um das Cookie zu setzen.
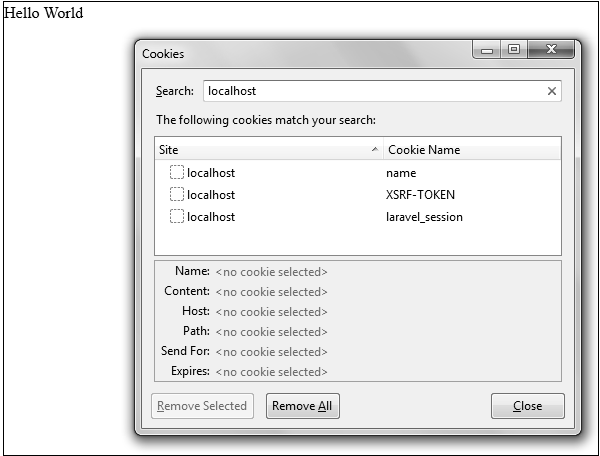
http://localhost:8000/cookie/setStep 6- Die Ausgabe wird wie unten gezeigt angezeigt. Das im Screenshot angezeigte Fenster stammt aus Firefox. Abhängig von Ihrem Browser können Cookies auch über die Cookie-Option überprüft werden.

Step 7 - Besuchen Sie die folgende URL, um das Cookie von der obigen URL abzurufen.
http://localhost:8000/cookie/getStep 8 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Eine Webanwendung reagiert auf die Anfrage eines Benutzers auf viele Arten, abhängig von vielen Parametern. In diesem Kapitel werden die Antworten in Laravel-Webanwendungen ausführlich erläutert.
Grundlegende Antwort
Laravel bietet verschiedene Möglichkeiten, um eine Antwort zurückzugeben. Die Antwort kann entweder von der Route oder vom Controller gesendet werden. Die grundlegende Antwort, die gesendet werden kann, ist eine einfache Zeichenfolge, wie im folgenden Beispielcode gezeigt. Diese Zeichenfolge wird automatisch in die entsprechende HTTP-Antwort konvertiert.
Beispiel
Step 1 - Fügen Sie den folgenden Code hinzu app/Http/routes.php Datei.
app/Http/routes.php
Route::get('/basic_response', function () {
return 'Hello World';
});Step 2 - - Visit die folgende URL zum Testen der Basisantwort.
http://localhost:8000/basic_responseStep 3 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Header anhängen
Die Antwort kann mithilfe der header () -Methode an Header angehängt werden. Wir können auch die Reihe von Headern anhängen, wie im folgenden Beispielcode gezeigt.
return response($content,$status)
->header('Content-Type', $type)
->header('X-Header-One', 'Header Value')
->header('X-Header-Two', 'Header Value');Beispiel
Beachten Sie das folgende Beispiel, um mehr über Response zu erfahren -
Step 1 - Fügen Sie den folgenden Code hinzu app/Http/routes.php Datei.
app/Http/routes.php
Route::get('/header',function() {
return response("Hello", 200)->header('Content-Type', 'text/html');
});Step 2 - Besuchen Sie die folgende URL, um die grundlegende Antwort zu testen.
http://localhost:8000/headerStep 3 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Cookies anhängen
Das withcookie()Die Hilfsmethode wird zum Anhängen von Cookies verwendet. Das mit dieser Methode generierte Cookie kann durch Aufruf angehängt werdenwithcookie()Methode mit Antwortinstanz. Standardmäßig werden alle von Laravel generierten Cookies verschlüsselt und signiert, damit sie vom Client nicht geändert oder gelesen werden können.
Beispiel
Beachten Sie das folgende Beispiel, um mehr über das Anhängen von Cookies zu erfahren:
Step 1 - Fügen Sie den folgenden Code hinzu app/Http/routes.php Datei.
app/Http/routes.php
Route::get('/cookie',function() {
return response("Hello", 200)->header('Content-Type', 'text/html')
->withcookie('name','Virat Gandhi');
});Step 2 - - Visit die folgende URL zum Testen der Basisantwort.
http://localhost:8000/cookieStep 3 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

JSON-Antwort
JSON-Antworten können mit der json-Methode gesendet werden. Diese Methode setzt den Content-Type-Header automatisch aufapplication/json. Dasjson Methode konvertiert das Array automatisch in entsprechende json Antwort.
Beispiel
Beachten Sie das folgende Beispiel, um mehr über JSON Response zu erfahren:
Step 1 - Fügen Sie die folgende Zeile ein app/Http/routes.php Datei.
app/Http/routes.php
Route::get('json',function() {
return response()->json(['name' => 'Virat Gandhi', 'state' => 'Gujarat']);
});Step 2 - Besuchen Sie die folgende URL, um die JSON-Antwort zu testen.
http://localhost:8000/jsonStep 3 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Im MVC-Framework der Brief “V” steht für Views. Es trennt die Anwendungslogik und die Präsentationslogik. Ansichten werden in gespeichertresources/viewsVerzeichnis. Im Allgemeinen enthält die Ansicht den HTML-Code, der von der Anwendung bereitgestellt wird.
Beispiel
Beachten Sie das folgende Beispiel, um mehr über Ansichten zu erfahren -
Step 1 - Kopieren Sie den folgenden Code und speichern Sie ihn unter resources/views/test.php
<html>
<body>
<h1>Hello, World</h1>
</body>
</html>Step 2 - Fügen Sie die folgende Zeile ein app/Http/routes.php Datei, um die Route für die obige Ansicht festzulegen.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});Step 3 - Besuchen Sie die folgende URL, um die Ausgabe der Ansicht anzuzeigen.
http://localhost:8000/testStep 4 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Daten an Ansichten übergeben
Während der Erstellung der Anwendung müssen möglicherweise Daten an die Ansichten übergeben werden. Übergeben Sie ein Array, um die Hilfsfunktion anzuzeigen. Nach dem Übergeben eines Arrays können wir den Schlüssel verwenden, um den Wert dieses Schlüssels in der HTML-Datei abzurufen.
Beispiel
Beachten Sie das folgende Beispiel, um mehr über das Übergeben von Daten an Ansichten zu erfahren.
Step 1 - Kopieren Sie den folgenden Code und speichern Sie ihn unter resources/views/test.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 2 - Fügen Sie die folgende Zeile ein app/Http/routes.php Datei, um die Route für die obige Ansicht festzulegen.
app/Http/routes.php
Route::get('/test', function() {
return view('test',[‘name’=>’Virat Gandhi’]);
});Step 3 - Der Wert des Schlüsselnamens wird an die Datei test.php übergeben und $ name wird durch diesen Wert ersetzt.
Step 4 - Besuchen Sie die folgende URL, um die Ausgabe der Ansicht anzuzeigen.
http://localhost:8000/testStep 5 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Daten mit allen Ansichten teilen
Wir haben gesehen, wie wir Daten an Ansichten übergeben können, aber manchmal müssen Daten an alle Ansichten übergeben werden. Laravel macht das einfacher. Es gibt eine Methode namensshare()die für diesen Zweck verwendet werden kann. Dasshare()Die Methode akzeptiert zwei Argumente, Schlüssel und Wert. Typischerweiseshare()Methode kann von der Boot-Methode des Dienstanbieters aufgerufen werden. Wir können jeden Dienstleister nutzen,AppServiceProvider oder unser eigener Dienstleister.
Beispiel
Beachten Sie das folgende Beispiel, um mehr über das Teilen von Daten mit allen Ansichten zu erfahren.
Step 1 - Fügen Sie die folgende Zeile ein app/Http/routes.php Datei.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});
Route::get('/test2', function() {
return view('test2');
});Step 2 - Erstellen Sie zwei Ansichtsdateien - test.php und test2.phpmit dem gleichen Code. Dies sind die beiden Dateien, die Daten gemeinsam nutzen. Kopieren Sie den folgenden Code in beide Dateien.resources/views/test.php & resources/views/test2.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 3 - Ändern Sie den Code der Startmethode in der Datei app/Providers/AppServiceProvider.phpWie nachfolgend dargestellt. (Hier haben wir die Freigabemethode verwendet und die Daten, die wir übergeben haben, werden mit allen Ansichten geteilt.)app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot() {
view()->share('name', 'Virat Gandhi');
}
/**
* Register any application services.
*
* @return void
*/
public function register() {
//
}
}Step 4 - - Visit die folgenden URLs.
http://localhost:8000/test
http://localhost:8000/test2Step 5 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Laravel 5.1 führt das Konzept der Verwendung ein Blade, eine Vorlagen-Engine zum Entwerfen eines einzigartigen Layouts. Das so entworfene Layout kann von anderen Ansichten verwendet werden und enthält ein einheitliches Design und eine einheitliche Struktur.
Im Vergleich zu anderen Templating-Engines ist Blade auf folgende Weise einzigartig:
Es schränkt den Entwickler nicht ein, einfachen PHP-Code in Ansichten zu verwenden.
Die so entworfenen Blade-Ansichten werden kompiliert und zwischengespeichert, bis sie geändert werden.

Die vollständige Verzeichnisstruktur von Laravel ist in dem hier gezeigten Screenshot dargestellt.
Sie können beobachten, dass alle Ansichten in der gespeichert sind resources/views Verzeichnis und die Standardansicht für Laravel Framework ist welcome.blade.php.
Bitte beachten Sie, dass auch andere Blade-Vorlagen auf ähnliche Weise erstellt werden.
Schritte zum Erstellen eines Blade-Vorlagenlayouts
Sie müssen die folgenden Schritte ausführen, um ein Blade-Vorlagenlayout zu erstellen:
Schritt 1
Erstellen Sie einen Layoutordner im resources/viewsMappe. In diesem Ordner werden alle Layouts zusammen gespeichert.
Erstellen Sie einen Dateinamen master.blade.php dem wird der folgende Code zugeordnet -
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Schritt 2
In diesem Schritt sollten Sie das Layout erweitern. Zum Erweitern eines Layouts müssen die untergeordneten Elemente definiert werden. Laravel benutzt dieBlade @extends Direktive zum Definieren der untergeordneten Elemente.
Beachten Sie beim Erweitern eines Layouts die folgenden Punkte:
Im Blade-Layout definierte Ansichten fügen den Container auf einzigartige Weise ein.
Verschiedene Ansichtsabschnitte werden als untergeordnete Elemente erstellt.
Untergeordnete Elemente werden im Layoutordner als gespeichert child.blade.php
Ein Beispiel für die Erweiterung des oben erstellten Layouts finden Sie hier:
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionSchritt 3
Um die untergeordneten Elemente in Ansichten zu implementieren, sollten Sie das Layout so definieren, wie es benötigt wird.

Beachten Sie den hier gezeigten Screenshot. Sie können feststellen, dass alle auf der Zielseite genannten Links Hyperlinks sind. Bitte beachten Sie, dass Sie sie auch mithilfe von Blade-Vorlagen als untergeordnete Elemente erstellen können, indem Sie das oben beschriebene Verfahren anwenden.
Die benannte Route wird verwendet, um einer Route einen bestimmten Namen zu geben. Der Name kann mit dem vergeben werden“as” Array-Schlüssel.
Route::get('user/profile', ['as' => 'profile', function () {
//
}]);Note - Hier haben wir den Namen gegeben profile zu einer Route user/profile.
Umleiten zu benannten Routen
Beispiel
Beachten Sie das folgende Beispiel, um mehr über das Umleiten auf benannte Routen zu erfahren.
Step 1 - Erstellen Sie eine Ansicht mit dem Namen test.php und speichern Sie sie unter
resources/views/test.php.
<html>
<body>
<h1>Example of Redirecting to Named Routes</h1>
</body>
</html>Step 2 - In routes.phphaben wir die Route für eingerichtet test.phpDatei. Wir haben es umbenannt intesting. Wir haben auch eine andere Route eingerichtetredirect Dadurch wird die Anforderung auf die angegebene Route umgeleitet testing.
app/Http/routes.php
Route::get('/test', ['as'=>'testing',function() {
return view('test2');
}]);
Route::get('redirect',function() {
return redirect()->route('testing');
});Step 3 - Besuchen Sie die folgende URL, um das Beispiel für die benannte Route zu testen.
http://localhost:8000/redirectStep 4 - Nach Ausführung der obigen URL werden Sie zu http: // localhost: 8000 / test umgeleitet, während wir zur benannten Route umleiten testing.
Step 5 - Nach erfolgreicher Ausführung der URL erhalten Sie folgende Ausgabe:

Umleiten zu Controller-Aktionen
Wir können nicht nur die Route benennen, sondern auch zu Controller-Aktionen umleiten. Wir müssen einfach den Controller und den Namen des übergebenactionauf die im folgenden Beispiel gezeigte Aktionsmethode. Wenn Sie einen Parameter übergeben möchten, können Sie ihn als zweites Argument der Aktionsmethode übergeben.
return redirect()->action(‘NameOfController@methodName’,[parameters]);Beispiel
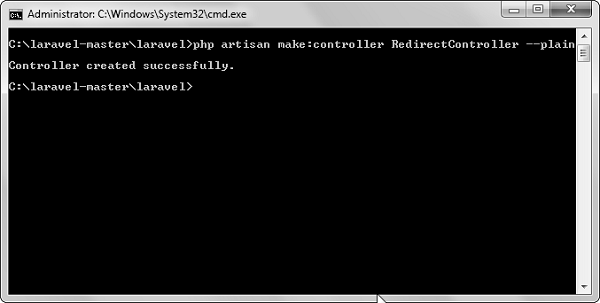
Step 1 - Führen Sie den folgenden Befehl aus, um einen Controller mit dem Namen zu erstellen RedirectController.
php artisan make:controller RedirectController --plainStep 2 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 3 - Kopieren Sie den folgenden Code in die Datei
app/Http/Controllers/RedirectController.php.
app/Http/Controllers/RedirectController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class RedirectController extends Controller {
public function index() {
echo "Redirecting to controller's action.";
}
}Step 4 - Fügen Sie die folgenden Zeilen hinzu app/Http/routes.php.
app/Http/routes.php
Route::get('rr','RedirectController@index');
Route::get('/redirectcontroller',function() {
return redirect()->action('RedirectController@index');
});Step 5 - Besuchen Sie die folgende URL, um das Beispiel zu testen.
http://localhost:8000/redirectcontrollerStep 6 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Laravel hat die Verarbeitung mit der Datenbank sehr einfach gemacht. Laravel unterstützt derzeit folgende 4 Datenbanken:
- MySQL
- Postgres
- SQLite
- SQL Server
Die Abfrage an die Datenbank kann mit Raw SQL, dem Builder für fließende Abfragen und dem eloquenten ORM ausgelöst werden. Um alle CRUD-Operationen (Erstellen, Lesen, Aktualisieren, Löschen) mit Laravel zu verstehen, verwenden wir ein einfaches Studentenverwaltungssystem.
Verbindung zur Datenbank herstellen
Konfigurieren Sie die Datenbank in config/database.php Datei und erstellen Sie die College-Datenbank mit Struktur in MySQL wie in der folgenden Tabelle gezeigt.
Database: College
Table: student
| Spaltenname | Spaltendatentyp | Extra |
|---|---|---|
| Ich würde | int (11) | Primärschlüssel | Automatisches Inkrementieren |
| Name | varchar (25) |
Wir werden sehen, wie Datensätze mit Laravel in der Schülertabelle hinzugefügt, gelöscht, aktualisiert und aus der Datenbank abgerufen werden.
| Sr.Nr. | Aufnahme & Beschreibung |
|---|---|
| 1 | Datensätze einfügen Wir können den Datensatz über die DB-Fassade mit Einfügemethode einfügen. |
| 2 | Datensätze abrufen Nach der Konfiguration der Datenbank können wir die Datensätze mithilfe der DB-Fassade mit der Select-Methode abrufen. |
| 3 | Datensätze aktualisieren Wir können die Datensätze mithilfe der DB-Fassade mit der Aktualisierungsmethode aktualisieren. |
| 4 | Datensätze löschen Wir können den Datensatz über die DB-Fassade mit der Löschmethode löschen. |
Dieses Kapitel befasst sich mit Fehlern und der Protokollierung in Laravel-Projekten und deren Bearbeitung.
Fehler
Ein laufendes Projekt weist einige Fehler auf. Die Fehler- und Ausnahmebehandlung ist bereits für Sie konfiguriert, wenn Sie ein neues Laravel-Projekt starten. Normalerweise müssen in einer lokalen Umgebung Fehler für Debugging-Zwecke angezeigt werden. Wir müssen diese Fehler vor Benutzern in der Produktionsumgebung verbergen. Dies kann mit der Variablen erreicht werdenAPP_DEBUG in der Umgebungsdatei festgelegt .env im Stammverzeichnis der Anwendung gespeichert.
Für die lokale Umgebung ist der Wert von APP_DEBUG sollte sein true aber für die Produktion muss es eingestellt werden false Fehler verbergen.
Note - Nach dem Ändern der APP_DEBUG Variable, sollten Sie den Laravel-Server neu starten.
Protokollierung
Die Protokollierung ist ein wichtiger Mechanismus, mit dem das System generierte Fehler protokollieren kann. Es ist nützlich, die Zuverlässigkeit des Systems zu verbessern. Laravel unterstützt verschiedene Protokollierungsmodi wie Einzel-, Tages-, Syslog- und Fehlerprotokollmodi. Sie können diese Modi einstellenconfig/app.php Datei.
'log' => 'daily'Sie können die generierten Protokolleinträge in sehen storage/logs/laravel.log Datei.
Laravel bietet verschiedene integrierte Tags, um HTML-Formulare einfach und sicher zu verarbeiten. Alle wichtigen Elemente von HTML werden mit Laravel generiert. Um dies zu unterstützen, müssen wir Laravel mit Composer ein HTML-Paket hinzufügen.
Beispiel 1
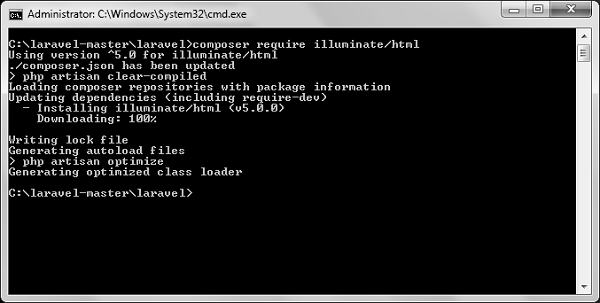
Step 1 - Führen Sie den folgenden Befehl aus, um mit demselben fortzufahren.
composer require illuminate/htmlStep 2 - Dadurch wird Laravel ein HTML-Paket hinzugefügt, wie im folgenden Bild gezeigt.

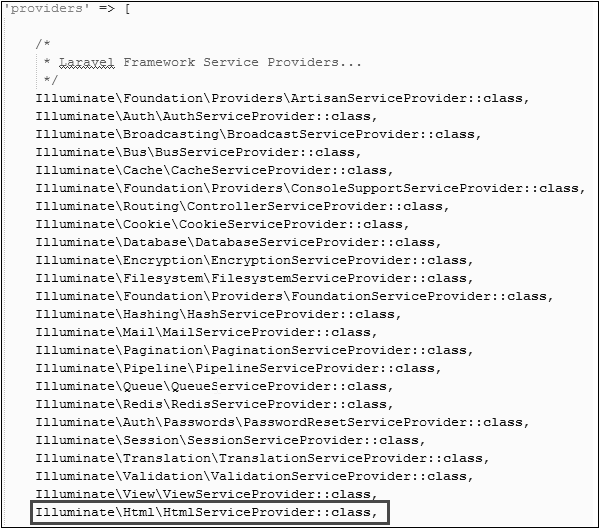
Step 3 - Jetzt müssen wir das oben gezeigte Paket zur Laravel-Konfigurationsdatei hinzufügen, die unter gespeichert ist config/app.php.Öffnen Sie diese Datei und Sie sehen eine Liste der Laravel-Dienstanbieter, wie in der folgenden Abbildung gezeigt. Fügen Sie den HTML-Dienstanbieter hinzu, wie im folgenden Feld in der Abbildung angegeben.

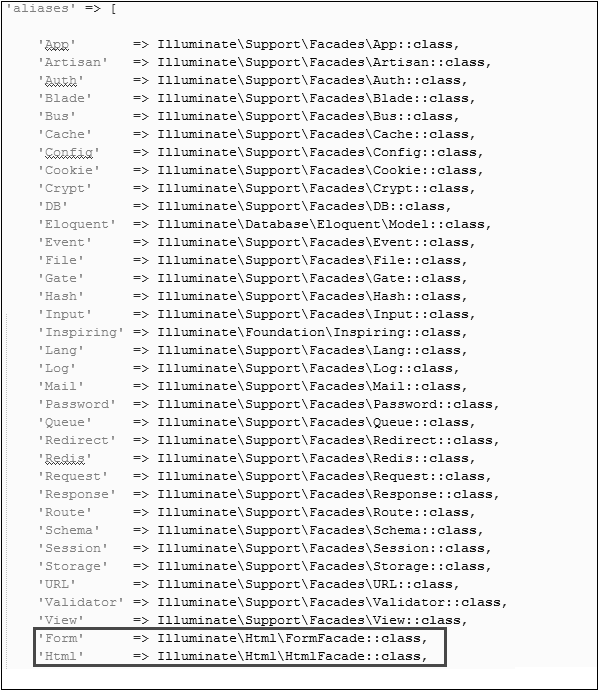
Step 4- Fügen Sie Aliase in derselben Datei für HTML und Formular hinzu. Beachten Sie die beiden Zeilen, die im folgenden Bild im umrissenen Feld angegeben sind, und fügen Sie diese beiden Zeilen hinzu.

Step 5- Jetzt ist alles eingerichtet. Mal sehen, wie wir verschiedene HTML-Elemente mit Laravel-Tags verwenden können.
Formular öffnen
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Beschriftungselement generieren
echo Form::label('email', 'E-Mail Address');Texteingabe generieren
echo Form::text('username');Angeben eines Standardwerts
echo Form::text('email', '[email protected]');Generieren einer Passworteingabe
echo Form::password('password');Dateieingabe generieren
echo Form::file('image');Aktivieren eines Kontrollkästchens oder eines Funkeingangs
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Generieren eines Kontrollkästchens oder eines Funkeingangs, das aktiviert ist
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Erstellen einer Dropdown-Liste
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Senden einer Schaltfläche zum Senden
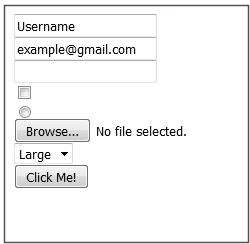
echo Form::submit('Click Me!');Beispiel 2
Step 1 - Kopieren Sie den folgenden Code, um eine aufgerufene Ansicht zu erstellen
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Fügen Sie die folgende Zeile ein app/Http/routes.php um eine Route für die Ansicht form.php hinzuzufügen
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});Step 3 - Besuchen Sie die folgende URL, um das Formular anzuzeigen.
http://localhost:8000/formStep 4 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Die Lokalisierungsfunktion von Laravel unterstützt verschiedene Sprachen, die in der Anwendung verwendet werden sollen. Sie müssen alle Zeichenfolgen unterschiedlicher Sprache in einer Datei speichern, und diese Dateien werden unter gespeichertresources/viewsVerzeichnis. Sie sollten für jede unterstützte Sprache ein separates Verzeichnis erstellen. Alle Sprachdateien sollten ein Array von Schlüsselzeichenfolgen zurückgeben, wie unten gezeigt.
<?php
return [
'welcome' => 'Welcome to the application'
];Beispiel
Step 1 - Erstellen Sie 3 Dateien für Sprachen - English, French, und German. Speichern Sie die englische Datei unterresources/lang/en/lang.php
<?php
return [
'msg' => 'Laravel Internationalization example.'
];
?>Step 2 - Speichern Sie die französische Datei unter resources/lang/fr/lang.php.
<?php
return [
'msg' => 'Exemple Laravel internationalisation.'
];
?>Step 3 - Speichern Sie die deutsche Datei unter resources/lang/de/lang.php.
<?php
return [
'msg' => 'Laravel Internationalisierung Beispiel.'
];
?>Step 4 - Erstellen Sie einen Controller namens LocalizationController durch Ausführen des folgenden Befehls.
php artisan make:controller LocalizationController --plainStep 5 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 6 - Kopieren Sie den folgenden Code in die Datei
app/Http/Controllers/LocalizationController.php
app/Http/Controllers/LocalizationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LocalizationController extends Controller {
public function index(Request $request,$locale) {
//set’s application’s locale
app()->setLocale($locale);
//Gets the translated message and displays it
echo trans('lang.msg');
}
}Step 7 - Fügen Sie eine Route für LocalizationController in hinzu app/Http/routes.phpDatei. Beachten Sie, dass wir nach der Lokalisierung das Argument {locale} übergeben, mit dem die Ausgabe in einer anderen Sprache angezeigt wird.
app/Http/routes.php
Route::get('localization/{locale}','LocalizationController@index');Step 8- Lassen Sie uns nun die verschiedenen URLs besuchen, um alle verschiedenen Sprachen zu sehen. Führen Sie die folgende URL aus, um die Ausgabe in englischer Sprache anzuzeigen.
http://localhost:8000/localization/enStep 9 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Step 10 - Führen Sie die folgende URL aus, um die Ausgabe in französischer Sprache anzuzeigen.
http://localhost:8000/localization/frStep 11 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Step 12 - Führen Sie die folgende URL aus, um die Ausgabe in deutscher Sprache anzuzeigen
http://localhost:8000/localization/deStep 13 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Sitzungen werden verwendet, um Informationen über den Benutzer über die Anforderungen hinweg zu speichern. Laravel bietet verschiedene Treiber wiefile, cookie, apc, array, Memcached, Redis, und databaseSitzungsdaten zu behandeln. Standardmäßig wird der Dateitreiber verwendet, da er leichtgewichtig ist. Die Sitzung kann in der Datei konfiguriert werden, die unter gespeichert istconfig/session.php.
Zugriff auf Sitzungsdaten
Für den Zugriff auf die Sitzungsdaten benötigen wir eine Sitzungsinstanz, auf die über eine HTTP-Anforderung zugegriffen werden kann. Nachdem wir die Instanz erhalten haben, können wir die verwendenget() Methode, die ein Argument nehmen wird, “key”, um die Sitzungsdaten zu erhalten.
$value = $request->session()->get('key');Sie können verwenden all() Methode zum Abrufen aller Sitzungsdaten anstelle von get() Methode.
Sitzungsdaten speichern
Daten können in der Sitzung mit dem gespeichert werden put()Methode. Dasput() Methode wird zwei Argumente nehmen, die “key” und die “value”.
$request->session()->put('key', 'value');Sitzungsdaten löschen
Das forget()Methode wird verwendet, um ein Element aus der Sitzung zu löschen. Diese Methode wird dauern“key” als Argument.
$request->session()->forget('key');Verwenden flush() Methode anstelle von forget()Methode zum Löschen aller Sitzungsdaten. Verwenden Sie diepull()Methode zum Abrufen von Daten aus der Sitzung und zum anschließenden Löschen. Die pull () -Methode wird ebenfalls ausgeführtkeyals Argument. Der Unterschied zwischen demforget() und die pull() Methode ist das forget() Methode gibt den Wert der Sitzung und nicht zurück pull() Die Methode gibt es zurück und löscht diesen Wert aus der Sitzung.
Beispiel
Step 1 - Erstellen Sie einen Controller namens SessionController durch Ausführen des folgenden Befehls.
php artisan make:controller SessionController --plainStep 2 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 3 - Kopieren Sie den folgenden Code in eine Datei unter
app/Http/Controllers/SessionController.php.
app/Http/Controllers/SessionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class SessionController extends Controller {
public function accessSessionData(Request $request) {
if($request->session()->has('my_name')) echo $request->session()->get('my_name');
else
echo 'No data in the session';
}
public function storeSessionData(Request $request) { $request->session()->put('my_name','Virat Gandhi');
echo "Data has been added to session";
}
public function deleteSessionData(Request $request) { $request->session()->forget('my_name');
echo "Data has been removed from session.";
}
}Step 4 - Fügen Sie die folgenden Zeilen hinzu app/Http/routes.php Datei.
app/Http/routes.php
Route::get('session/get','SessionController@accessSessionData');
Route::get('session/set','SessionController@storeSessionData');
Route::get('session/remove','SessionController@deleteSessionData');Step 5 - Besuchen Sie die folgende URL zu set data in session.
http://localhost:8000/session/setStep 6 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Step 7 - Besuchen Sie die folgende URL zu get data from session.
http://localhost:8000/session/getStep 8 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt.

Step 9 - Besuchen Sie die folgende URL zu remove session data.
http://localhost:8000/session/removeStep 10 - Sie sehen eine Meldung wie im folgenden Bild gezeigt.

Die Validierung ist der wichtigste Aspekt beim Entwerfen einer Anwendung. Es validiert die eingehenden Daten. Standardmäßig verwendet die Basis-Controller-Klasse aValidatesRequests Merkmal, das eine bequeme Methode zur Validierung eingehender HTTP-Anforderungen mit einer Vielzahl leistungsfähiger Validierungsregeln bietet.
Verfügbare Validierungsregeln in Laravel
Laravel sucht immer nach Fehlern in den Sitzungsdaten und bindet sie automatisch an die Ansicht, wenn sie verfügbar sind. Es ist also wichtig zu beachten, dass a$errors Die Variable ist bei jeder Anfrage immer in allen Ihren Ansichten verfügbar, sodass Sie die Variable bequem annehmen können $errorsVariable ist immer definiert und kann sicher verwendet werden. Die folgende Tabelle zeigt alle verfügbaren Validierungsregeln in Laravel.
| Verfügbare Validierungsregeln in Laravel | ||
|---|---|---|
| Akzeptiert | Aktive URL | Nach (Datum) |
| Alpha | Alpha Dash | Alpha Numerisch |
| Array | Vorher (Datum) | Zwischen |
| Boolescher Wert | Bestätigt | Datum |
| Datumsformat | Anders | Ziffern |
| Ziffern zwischen | Existiert (Datenbank) | |
| Bilddatei) | Im | Ganze Zahl |
| IP Adresse | JSON | Max |
| MIME-Typen (Datei) | Mindest | Nicht in |
| Numerisch | Regulären Ausdruck | Erforderlich |
| Erforderlich, wenn | Erforderlich, es sei denn | Erforderlich mit |
| Erforderlich mit allen | Erforderlich ohne | Erforderlich ohne alle |
| Gleich | Größe | String |
| Zeitzone | Einzigartig (Datenbank) | URL |
Das $errors Variable wird eine Instanz von sein Illuminate\Support\MessageBag. Die Fehlermeldung kann in der Ansichtsdatei angezeigt werden, indem der unten gezeigte Code hinzugefügt wird.
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifBeispiel
Step 1 - Erstellen Sie einen Controller namens ValidationController durch Ausführen des folgenden Befehls.
php artisan make:controller ValidationController --plainStep 2 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 3 - Kopieren Sie den folgenden Code in
app/Http/Controllers/ValidationController.php Datei.
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all()); $this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 - Erstellen Sie eine Ansichtsdatei mit dem Namen resources/views/login.blade.php und kopieren Sie den folgenden Code in diese Datei.
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 - Fügen Sie die folgenden Zeilen hinzu app/Http/routes.php.
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');Step 6 - Besuchen Sie die folgende URL, um die Validierung zu testen.
http://localhost:8000/validationStep 7 - Klicken Sie auf “Login”Schaltfläche, ohne etwas in das Textfeld einzugeben. Die Ausgabe erfolgt wie im folgenden Bild gezeigt.

Das Hochladen von Dateien in Laravel ist sehr einfach. Wir müssen lediglich eine Ansichtsdatei erstellen, in der ein Benutzer eine hochzuladende Datei auswählen kann, und einen Controller, in dem hochgeladene Dateien verarbeitet werden.
In einer Ansichtsdatei müssen wir eine Dateieingabe generieren, indem wir die folgende Codezeile hinzufügen.
Form::file('file_name');In Form :: open () müssen wir hinzufügen ‘files’=>’true’Wie nachfolgend dargestellt. Dies erleichtert das Hochladen des Formulars in mehreren Teilen.
Form::open(array('url' => '/uploadfile','files'=>'true'));Beispiel
Step 1 - Erstellen Sie eine Ansichtsdatei mit dem Namen resources/views/uploadfile.php und kopieren Sie den folgenden Code in diese Datei.
resources/views/uploadfile.php
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo 'Select the file to upload.';
echo Form::file('image');
echo Form::submit('Upload File');
echo Form::close();
?>
</body>
</html>Step 2 - Erstellen Sie einen Controller namens UploadFileController durch Ausführen des folgenden Befehls.
php artisan make:controller UploadFileController --plainStep 3 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 4 - Kopieren Sie den folgenden Code in
app/Http/Controllers/UploadFileController.php Datei.
app/Http/Controllers/UploadFileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index() {
return view('uploadfile');
}
public function showUploadFile(Request $request) {
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; //Display File Extension echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; //Display File Size echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType(); //Move Uploaded File $destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}Step 5 - Fügen Sie die folgenden Zeilen hinzu app/Http/routes.php.
app/Http/routes.php
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');Step 6 - Besuchen Sie die folgende URL, um die Funktionalität der Upload-Datei zu testen.
http://localhost:8000/uploadfileStep 7 - Sie erhalten eine Eingabeaufforderung wie im folgenden Bild gezeigt.

Laravel verwendet eine kostenlose Bibliothek mit zahlreichen Funktionen SwiftMailerE-Mails senden. Mit der Bibliotheksfunktion können wir problemlos E-Mails senden, ohne zu viele Probleme zu haben. Die E-Mail-Vorlagen werden wie Ansichten geladen. Dies bedeutet, dass Sie die Blade-Syntax verwenden und Daten in Ihre Vorlagen einfügen können.
Die folgende Tabelle zeigt die Syntax und Attribute von send Funktion -
| Syntax | void send (string | array $ view, array $data, Closure|string $zurückrufen) |
| Parameter |
|
| Kehrt zurück | nichts |
| Beschreibung | Sendet eine E-Mail. |
Im dritten Argument hat der $ callback-Abschluss eine Nachrichteninstanz empfangen, und mit dieser Instanz können wir auch die folgenden Funktionen aufrufen und die Nachricht wie unten gezeigt ändern.
- $ message → subject ('Willkommen beim Tutorials Point');
- $ message → from ('[email protected] ',' Mr. Example ');
- $ message → to ('[email protected] ',' Mr. Example ');
Einige der weniger verbreiteten Methoden umfassen -
- $ message → sender ('[email protected] ',' Mr. Example ');
- $ message → returnPath ('[email protected] ');
- $ message → cc ('[email protected] ',' Mr. Example ');
- $ message → bcc ('[email protected] ',' Mr. Example ');
- $ message → replyTo ('[email protected] ',' Mr. Example ');
- $ message → priority (2);
Zum Anhängen oder Einbetten von Dateien können Sie die folgenden Methoden verwenden:
- $ message → attach ('Pfad / zu / Anhang.txt');
- $ message → embedded ('Pfad / zu / Anhang.jpg');
Mail kann als HTML oder Text gesendet werden. Sie können den E-Mail-Typ angeben, den Sie im ersten Argument senden möchten, indem Sie ein Array wie unten gezeigt übergeben. Der Standardtyp ist HTML. Wenn Sie Nur-Text-E-Mails senden möchten, verwenden Sie die folgende Syntax.
Syntax
Mail::send([‘text’=>’text.view’], $data, $callback);In dieser Syntax nimmt das erste Argument ein Array an. Verwendentext als Schlüsselname der Ansicht als Wert des Schlüssels.
Beispiel
Step 1 - Wir senden jetzt eine E-Mail von einem Google Mail-Konto. Dazu müssen Sie Ihr Google Mail-Konto in der Laravel-Umgebungsdatei konfigurieren - .envDatei. Aktivieren Sie die Bestätigung in zwei Schritten in Ihrem Google Mail-Konto und erstellen Sie ein anwendungsspezifisches Kennwort. Ändern Sie anschließend die .env-Parameter wie unten gezeigt.
.env
MAIL_DRIVER = smtp
MAIL_HOST = smtp.gmail.com
MAIL_PORT = 587
MAIL_USERNAME = your-gmail-username
MAIL_PASSWORD = your-application-specific-password
MAIL_ENCRYPTION = tlsStep 2 - Nach dem Ändern der .env Datei Führen Sie die folgenden zwei Befehle aus, um den Cache zu leeren und den Laravel-Server neu zu starten.
php artisan config:cacheStep 3 - Erstellen Sie einen Controller namens MailController durch Ausführen des folgenden Befehls.
php artisan make:controller MailController --plainStep 4 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 5 - Kopieren Sie den folgenden Code in
app/Http/Controllers/MailController.php Datei.
app/Http/Controllers/MailController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mail;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MailController extends Controller {
public function basic_email() {
$data = array('name'=>"Virat Gandhi");
Mail::send(['text'=>'mail'], $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Basic Testing Mail'); $message->from('[email protected]','Virat Gandhi');
});
echo "Basic Email Sent. Check your inbox.";
}
public function html_email() {
$data = array('name'=>"Virat Gandhi"); Mail::send('mail', $data, function($message) { $message->to('[email protected]', 'Tutorials Point')->subject
('Laravel HTML Testing Mail');
$message->from('[email protected]','Virat Gandhi'); }); echo "HTML Email Sent. Check your inbox."; } public function attachment_email() { $data = array('name'=>"Virat Gandhi");
Mail::send('mail', $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Testing Mail with Attachment'); $message->attach('C:\laravel-master\laravel\public\uploads\image.png');
$message->attach('C:\laravel-master\laravel\public\uploads\test.txt'); $message->from('[email protected]','Virat Gandhi');
});
echo "Email Sent with attachment. Check your inbox.";
}
}Step 6 - Kopieren Sie den folgenden Code in resources/views/mail.blade.php Datei.
resources/views/mail.blade.php
<h1>Hi, {{ $name }}</h1>
l<p>Sending Mail from Laravel.</p>Step 7 - Fügen Sie die folgenden Zeilen hinzu app/Http/routes.php.
app/Http/routes.php
Route::get('sendbasicemail','MailController@basic_email');
Route::get('sendhtmlemail','MailController@html_email');
Route::get('sendattachmentemail','MailController@attachment_email');Step 8 - Besuchen Sie die folgende URL, um grundlegende E-Mails zu testen.
http://localhost:8000/sendbasicemailStep 9- Der Ausgabebildschirm sieht ungefähr so aus. Überprüfen Sie Ihren Posteingang, um die grundlegende E-Mail-Ausgabe anzuzeigen.

Step 10 - Besuchen Sie die folgende URL, um die HTML-E-Mail zu testen.
http://localhost:8000/sendhtmlemailStep 11- Der Ausgabebildschirm sieht ungefähr so aus. Überprüfen Sie Ihren Posteingang, um die HTML-E-Mail-Ausgabe anzuzeigen.

Step 12 - Besuchen Sie die folgende URL, um die HTML-E-Mail mit Anhang zu testen.
http://localhost:8000/sendattachmentemailStep 13 - Sie können die folgende Ausgabe sehen

Note - In der MailController.phpDatei Die E-Mail-Adresse in der from-Methode sollte die E-Mail-Adresse sein, von der aus Sie die E-Mail-Adresse senden können. Im Allgemeinen sollte dies die auf Ihrem Server konfigurierte E-Mail-Adresse sein.
Ajax (Asynchronous JavaScript and XML)ist eine Reihe von Webentwicklungstechniken, die viele Webtechnologien verwenden, die auf der Clientseite zum Erstellen asynchroner Webanwendungen verwendet werden. Importieren Sie die jquery-Bibliothek in Ihre Ansichtsdatei, um die Ajax-Funktionen von jquery zu verwenden, mit denen Daten mit ajax vom Server gesendet und empfangen werden. Auf der Serverseite können Sie die Funktion response () verwenden, um eine Antwort an den Client zu senden, und um eine Antwort im JSON-Format zu senden, können Sie die Antwortfunktion mit der Funktion json () verketten.
json () - Funktionssyntax
json(string|array $data = array(), int $status = 200, array $headers = array(), int $options)Beispiel
Step 1 - Erstellen Sie eine Ansichtsdatei mit dem Namen resources/views/message.php und kopieren Sie den folgenden Code in diese Datei.
<html>
<head>
<title>Ajax Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
function getMessage() {
$.ajax({
type:'POST',
url:'/getmsg',
data:'_token = <?php echo csrf_token() ?>',
success:function(data) {
$("#msg").html(data.msg);
}
});
}
</script>
</head>
<body>
<div id = 'msg'>This message will be replaced using Ajax.
Click the button to replace the message.</div>
<?php
echo Form::button('Replace Message',['onClick'=>'getMessage()']);
?>
</body>
</html>Step 2 - Erstellen Sie einen Controller namens AjaxController durch Ausführen des folgenden Befehls.
php artisan make:controller AjaxController --plainStep 3 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 4 - Kopieren Sie den folgenden Code in
app/Http/Controllers/AjaxController.php Datei.
app/Http/Controllers/AjaxController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class AjaxController extends Controller {
public function index() {
$msg = "This is a simple message.";
return response()->json(array('msg'=> $msg), 200);
}
}Step 5 - Fügen Sie die folgenden Zeilen hinzu app/Http/routes.php.
app/Http/routes.php
Route::get('ajax',function() {
return view('message');
});
Route::post('/getmsg','AjaxController@index');Step 6 - Besuchen Sie die folgende URL, um die Ajax-Funktionalität zu testen.
http://localhost:8000/ajaxStep 7 - Sie werden zu einer Seite weitergeleitet, auf der eine Meldung angezeigt wird, wie im folgenden Bild dargestellt.

Step 8 - Die Ausgabe wird wie im folgenden Bild gezeigt angezeigt, nachdem Sie auf die Schaltfläche geklickt haben.

Die meisten Webanwendungen verfügen über spezielle Mechanismen zur Fehlerbehandlung. Mit diesen verfolgen sie Fehler und Ausnahmen und protokollieren sie, um die Leistung zu analysieren. In diesem Kapitel erfahren Sie mehr über die Fehlerbehandlung in Laravel-Anwendungen.
Wichtige Punkte
Beachten Sie die folgenden wichtigen Punkte, bevor Sie weitere Informationen zur Fehlerbehandlung in Laravel erhalten:
Für jedes neue Projekt protokolliert Laravel Fehler und Ausnahmen in der App\Exceptions\HandlerKlasse, standardmäßig. Sie werden dann zur Analyse an den Benutzer zurückgesendet.
Wenn Ihre Laravel-Anwendung in den Debug-Modus versetzt wird, werden bei jedem Fehler in Ihrer Webanwendung detaillierte Fehlermeldungen mit Stack-Traces angezeigt.

Standardmäßig ist der Debug-Modus auf eingestellt false und Sie können es ändern in true. Dadurch kann der Benutzer alle Fehler mit Stack-Traces verfolgen.

Die Konfiguration des Laravel-Projekts umfasst die debugOption, die festlegt, wie viele Informationen zu einem Fehler dem Benutzer angezeigt werden sollen. In einer Webanwendung ist die Option standardmäßig auf den Wert festgelegt, der in den Umgebungsvariablen von definiert ist.env Datei.
Der Wert wird auf gesetzt true in einer lokalen Entwicklungsumgebung und ist auf eingestellt false in einer Produktionsumgebung.
Wenn der Wert auf eingestellt ist true In einer Produktionsumgebung ist das Risiko, vertrauliche Informationen mit den Endbenutzern zu teilen, höher.
Fehlerprotokoll
Das Protokollieren der Fehler in einer Webanwendung hilft, sie zu verfolgen und eine Strategie zum Entfernen zu planen. Die Protokollinformationen können in der Webanwendung in konfiguriert werdenconfig/app.phpDatei. Bitte beachten Sie die folgenden Punkte beim Umgang mit dem Fehlerprotokoll in Laravel:
Laravel verwendet die monologe PHP-Protokollierungsbibliothek.
Die für die Fehlerverfolgung verwendeten Protokollierungsparameter sind single, daily, syslog und errorlog.
Wenn Sie beispielsweise die Fehlermeldungen in Protokolldateien protokollieren möchten, sollten Sie den Protokollwert in Ihrer App-Konfiguration auf festlegen daily wie im folgenden Befehl gezeigt -
'log' => env('APP_LOG',’daily’),Wenn die daily Der Protokollmodus wird als Parameter verwendet, Laravel führt für einen Zeitraum von ein Fehlerprotokoll durch 5 days, standardmäßig. Wenn Sie die maximale Anzahl von Protokolldateien ändern möchten, müssen Sie den Parameter von einstellenlog_max_files in der Konfigurationsdatei auf einen gewünschten Wert.
‘log_max_files’ => 25;Schweregrad
Da Laravel die monologe PHP-Protokollierungsbibliothek verwendet, werden verschiedene Parameter zur Analyse des Schweregrads verwendet. Es stehen verschiedene Schweregrade zur Verfügungerror, critical, alert und emergency messages. Sie können den Schweregrad wie im folgenden Befehl gezeigt einstellen -
'log_level' => env('APP_LOG_LEVEL', 'error')Ereignisse bieten eine einfache Beobachterimplementierung, mit der ein Benutzer verschiedene in der Webanwendung ausgelöste Ereignisse abonnieren und abhören kann. Alle Ereignisklassen in Laravel werden in der gespeichertapp/Events Ordner und die Listener werden im gespeichert app/Listeners Mappe.
Der handwerkliche Befehl zum Generieren von Ereignissen und Listenern in Ihrer Webanwendung wird unten angezeigt:
php artisan event:generateDieser Befehl generiert die Ereignisse und Listener für die jeweiligen Ordner, wie oben erläutert.

Ereignisse und Listener bieten eine hervorragende Möglichkeit, eine Webanwendung zu entkoppeln, da ein Ereignis mehrere voneinander unabhängige Listener haben kann. Der vom Befehl artisan erstellte Ereignisordner enthält die folgenden zwei Dateien: event.php und SomeEvent.php. Sie werden hier gezeigt -
Event.php
<?php
namespace App\Events;
abstract class Event{
//
}Wie oben erwähnt, event.php enthält die grundlegende Definition der Klasse Event und fordert Namespace App\Events. Bitte beachten Sie, dass die benutzerdefinierten oder benutzerdefinierten Ereignisse in dieser Datei erstellt werden.
SomeEvent.php
<?php
namespace App\Events;
use App\Events\Event;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class SomeEvent extends Event{
use SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct() {
//
}
/**
* Get the channels the event should be broadcast on.
*
* @return array
*/
public function broadcastOn() {
return [];
}
}Beachten Sie, dass diese Datei die Serialisierung zum Senden von Ereignissen in einer Webanwendung verwendet und dass die erforderlichen Parameter auch in dieser Datei initialisiert werden.
Wenn wir beispielsweise die Ordnungsvariable im Konstruktor für die Registrierung eines Ereignisses initialisieren müssen, können wir dies folgendermaßen tun:
public function __construct(Order $order) {
$this->order = $order;
}Zuhörer
Zuhörer übernehmen alle Aktivitäten, die in einem Ereignis erwähnt werden, das registriert wird. Das Handwerkerkommandoevent:generate schafft alle listeners in dem app/listenersVerzeichnis. Der Listeners-Ordner enthält eine DateiEventListener.php Hier finden Sie alle Methoden, die für den Umgang mit Listenern erforderlich sind.
EventListener.php
<?php
namespace App\Listeners;
use App\Events\SomeEvent;
use Illuminate\Queue\InteractsWithQueue;
use Illuminate\Contracts\Queue\ShouldQueue;
class EventListener{
/**
* Create the event listener.
*
* @return void
*/
public function __construct() {
//
}
/**
* Handle the event.
*
* @param SomeEvent $event * @return void */ public function handle(SomeEvent $event) {
//
}
}Wie im Code erwähnt, enthält es handleFunktion zum Verwalten verschiedener Ereignisse. Wir können verschiedene unabhängige Listener erstellen, die auf ein einzelnes Ereignis abzielen.
Fassaden bieten eine staticSchnittstelle zu Klassen, die im Service-Container der Anwendung verfügbar sind. Laravelfacades dienen als static proxies für zugrunde liegende Klassen im Service-Container, die den Vorteil einer knappen, ausdrucksstarken Syntax bieten und gleichzeitig mehr Testbarkeit und Flexibilität als herkömmliche statische Methoden gewährleisten.
So erstellen Sie eine Fassade
Im Folgenden sind die Schritte zum Erstellen einer Fassade in Laravel aufgeführt:
Step 1 - Erstellen Sie eine PHP-Klassendatei.
Step 2 - Binden Sie diese Klasse an den Dienstanbieter.
Step 3 - Registrieren Sie diesen ServiceProvider bei
Konfigurieren Sie \ app.php als Anbieter.
Step 4 - Klasse erstellen, auf die sich diese Klasse erstreckt
lluminate \ Support \ Facades \ Facade.
Step 5 - Registrieren Sie Punkt 4 unter Config \ app.php als Aliase.
Fassadenklassenreferenz
Laravel Schiffe mit vielen Fassaden. Die folgende Tabelle zeigt die eingebauten Facade-Klassenreferenzen -
| Fassade | Klasse | Service Container Bindung |
|---|---|---|
| App | Illuminate \ Foundation \ Application | App |
| Handwerker | Illuminate \ Contracts \ Console \ Kernel | Handwerker |
| Auth | Illuminate \ Auth \ AuthManager | auth |
| Auth (Instanz) | Illuminate \ Auth \ Guard | |
| Klinge | Beleuchten Sie \ View \ Compilers \ BladeCompiler | Blade.Compiler |
| Bus | Beleuchten Sie \ Verträge \ Bus \ Dispatcher | |
| Zwischenspeicher | Illuminate \ Cache \ Repository | Zwischenspeicher |
| Konfig | Illuminate \ Config \ Repository | config |
| Plätzchen | Illuminate \ Cookie \ CookieJar | Plätzchen |
| Krypta | Illuminate \ Encryption \ Encrypter | Verschlüsselung |
| DB | Beleuchten Sie \ Database \ DatabaseManager | db |
| DB (Instanz) | Illuminate \ Database \ Connection | |
| Veranstaltung | Illuminate \ Events \ Dispatcher | Veranstaltungen |
| Datei | Illuminate \ Filesystem \ Filesystem | Dateien |
| Tor | Illuminate \ Contracts \ Auth \ Access \ Gate | |
| Hash | Illuminate \ Contracts \ Hashing \ Hasher | Hash |
| Eingang | Illuminate \ Http \ Request | Anfrage |
| Lang | Illuminate \ Translation \ Translator | Übersetzer |
| Log | Illuminate \ Log \ Writer | Log |
| Beleuchten Sie \ Mail \ Mailer | Mailer | |
| Passwort | Beleuchten Sie \ Auth \ Passwords \ PasswordBroker | auth.password |
| Warteschlange | Beleuchten Sie \ Queue \ QueueManager | Warteschlange |
| Warteschlange (Instanz) | Illuminate \ Queue \ QueueInterface | |
| Warteschlange (Basisklasse) | Illuminate \ Queue \ Queue | |
| Umleiten | Illuminate \ Routing \ Redirector | umleiten |
| Redis | Illuminate \ Redis \ Database | redis |
| Anfrage | Illuminate \ Http \ Request | Anfrage |
| Antwort | Illuminate \ Contracts \ Routing \ ResponseFactory | |
| Route | Beleuchten Sie \ Routing \ Router | Router |
| Schema | Illuminate \ Database \ Schema \ Blueprint | |
| Session | Beleuchten Sie \ Session \ SessionManager | Session |
| Sitzung (Instanz) | Beleuchten Sie \ Session \ Store | |
| Lager | Illuminate \ Contracts \ Filesystem \ Factory | Dateisystem |
| URL | Illuminate \ Routing \ UrlGenerator | URL |
| Validator | Illuminate \ Validation \ Factory | Validator |
| Validator (Instanz) | Illuminate \ Validation \ Validator | |
| Aussicht | Beleuchten Sie \ View \ Factory | Aussicht |
| Ansicht (Instanz) | Beleuchten \ Ansicht \ Ansicht |
Beispiel
Step 1 - Erstellen Sie einen Dienstanbieter namens TestFacadesServiceProvider durch Ausführen des folgenden Befehls.
php artisan make:provider TestFacadesServiceProviderStep 2 - Nach erfolgreicher Ausführung erhalten Sie folgende Ausgabe:

Step 3 - Erstellen Sie eine Klasse namens TestFacades.php beim App/Test.
App/Test/TestFacades.php
<?php
namespace App\Test;
class TestFacades{
public function testingFacades() {
echo "Testing the Facades in Laravel.";
}
}
?>Step 4 - Erstellen Sie eine Fassadenklasse mit dem Namen “TestFacades.php” beim “App/Test/Facades”.
App/Test/Facades/TestFacades.php
<?php
namespace app\Test\Facades;
use Illuminate\Support\Facades\Facade;
class TestFacades extends Facade {
protected static function getFacadeAccessor() { return 'test'; }
}Step 5 - Erstellen Sie eine Fassadenklasse mit dem Namen TestFacadesServiceProviders.php beim App/Test/Facades.
App/Providers/TestFacadesServiceProviders.php
<?php
namespace App\Providers;
use App;
use Illuminate\Support\ServiceProvider;
class TestFacadesServiceProvider extends ServiceProvider {
public function boot() {
//
}
public function register() {
App::bind('test',function() {
return new \App\Test\TestFacades;
});
}
}Step 6 - Fügen Sie einen Dienstanbieter in eine Datei ein config/app.php wie in der folgenden Abbildung gezeigt.
config/app.php

Step 7 - Fügen Sie einer Datei einen Alias hinzu config/app.php wie in der folgenden Abbildung gezeigt.
config/app.php

Step 8 - Fügen Sie die folgenden Zeilen hinzu app/Http/routes.php.
app/Http/routes.php
Route::get('/facadeex', function() {
return TestFacades::testingFacades();
});Step 9 - Besuchen Sie die folgende URL, um die Fassade zu testen.
http://localhost:8000/facadeexStep 10 - Nach dem Besuch der URL erhalten Sie folgende Ausgabe:

Laravel-Verträge sind eine Reihe von Schnittstellen mit verschiedenen Funktionen und Kerndiensten, die vom Framework bereitgestellt werden.
Zum Beispiel, Illuminate\Contracts\Queue\Queue Vertrag verwendet eine Methode, die für die Warteschlange von Jobs und benötigt wird Illuminate\Contracts\Mail\Mailer Verwendet die Methode zum Senden von E-Mails.
Jeder definierte Vertrag beinhaltet die entsprechende Umsetzung des Frameworks. Alle Laravel-Verträge sind wie unten erwähnt im GitHub-Repository verfügbar.
https://github.com/illuminate/contracts
Dieses Repository bietet eine Vielzahl von Verträgen, die im Laravel-Framework verfügbar sind und heruntergeladen und entsprechend verwendet werden können.
Wichtige Punkte
Beachten Sie bei der Arbeit mit Laravel-Verträgen die folgenden wichtigen Punkte:
Es ist zwingend erforderlich, Fassaden im Konstruktor einer Klasse zu definieren.
Verträge werden in den Klassen explizit definiert, und Sie müssen die Verträge nicht in Konstruktoren definieren.
Beispiel
Betrachten Sie den unten genannten Vertrag für die Autorisierung in Laravel -
<?php
namespace Illuminate\Contracts\Auth\Access;
interface Authorizable{
/**
* Determine if the entity has a given ability.
*
* @param string $ability * @param array|mixed $arguments
* @return bool
*/
public function can($ability, $arguments = []);
}Der Vertrag verwendet eine Funktionsdose, die a parameter genannt ability und arguments welches die Benutzeridentifikation in Form eines verwendet array.
Sie müssen einen Vertrag wie in der folgenden Syntax definiert definieren -
interface <contract-name>Verträge werden wie Fassaden verwendet, um robuste, bewährte Laravel-Anwendungen zu erstellen. Es gibt verschiedenepractical differences mit der Nutzung von Verträgen und Fassaden.
Der folgende Code zeigt die Verwendung eines Vertrags zum Zwischenspeichern eines Repositorys -
<?php
namespace App\Orders;
use Illuminate\Contracts\Cache\Repository as Cache;
class Repository{
/**
* The cache instance.
*/
protected $cache; /** * Create a new repository instance. * * @param Cache $cache
* @return void
*/
public function __construct(Cache $cache) { $this->cache = $cache;
}
}Der Vertrag enthält keine Implementierung und neue Abhängigkeiten. Es ist einfach, eine alternative Implementierung eines bestimmten Vertrags zu schreiben, sodass ein Benutzer die Cache-Implementierung ersetzen kann, ohne eine Codebasis zu ändern.
CSRF bezieht sich auf Cross Site Forgery-Angriffe auf Webanwendungen. CSRF-Angriffe sind die nicht autorisierten Aktivitäten, die die authentifizierten Benutzer des Systems ausführen. Daher sind viele Webanwendungen für diese Angriffe anfällig.
Laravel bietet CSRF-Schutz auf folgende Weise:
Laravel enthält ein integriertes CSRF-Plug-In, das Token für jede aktive Benutzersitzung generiert. Diese Token überprüfen, ob die Vorgänge oder Anforderungen vom betreffenden authentifizierten Benutzer gesendet werden.
Implementierung
Die Implementierung des CSRF-Schutzes in Laravel wird in diesem Abschnitt ausführlich erörtert. Die folgenden Punkte sind bemerkenswert, bevor Sie mit dem CSRF-Schutz fortfahren:
CSRF wird in HTML-Formularen implementiert, die in den Webanwendungen deklariert sind. Sie müssen ein verstecktes validiertes CSRF-Token in das Formular aufnehmen, damit die CSRF-Schutz-Middleware von Laravel die Anforderung validieren kann. Die Syntax wird unten gezeigt -
<form method = "POST" action="/profile">
{{ csrf_field() }}
...
</form>Sie können bequem JavaScript-gesteuerte Anwendungen mithilfe der JavaScript-HTTP-Bibliothek erstellen, da dies CSRF-Token für jede ausgehende Anforderung enthält.
Die Datei nämlich resources/assets/js/bootstrap.js registriert alle Token für Laravel-Anwendungen und enthält meta Tag, der speichert csrf-token mit Axios HTTP library.
Formular ohne CSRF-Token
Betrachten Sie die folgenden Codezeilen. Sie zeigen ein Formular, das zwei Parameter als Eingabe verwendet:email und message.
<form>
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label> <input type="text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>Das Ergebnis des obigen Codes ist das unten gezeigte Formular, das der Endbenutzer anzeigen kann -

Das oben gezeigte Formular akzeptiert alle Eingabeinformationen eines autorisierten Benutzers. Dies kann die Webanwendung für verschiedene Angriffe anfällig machen.
Bitte beachten Sie, dass die Schaltfläche "Senden" Funktionen im Controller-Bereich enthält. DaspostContactDie Funktion wird in Controllern für die zugehörigen Ansichten verwendet. Es ist unten gezeigt -
public function postContact(Request $request) {
return $request-> all();
}Beachten Sie, dass das Formular keine CSRF-Token enthält, sodass die als Eingabeparameter freigegebenen vertraulichen Informationen für verschiedene Angriffe anfällig sind.
Formular mit CSRF-Token
Die folgenden Codezeilen zeigen Ihnen das Formular, das mithilfe von CSRF-Token neu gestaltet wurde:
<form method = ”post” >
{{ csrf_field() }}
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label>
<input type = "text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>Die erzielte Ausgabe gibt JSON mit einem Token zurück, wie unten angegeben -
{
"token": "ghfleifxDSUYEW9WE67877CXNVFJKL",
"name": "TutorialsPoint",
"email": "[email protected]"
}Dies ist das CSRF-Token, das beim Klicken auf die Schaltfläche "Senden" erstellt wird.
Bei der Authentifizierung werden die Benutzeranmeldeinformationen identifiziert. In Webanwendungen wird die Authentifizierung von Sitzungen verwaltet, in denen die Eingabeparameter wie E-Mail oder Benutzername und Kennwort zur Benutzeridentifizierung verwendet werden. Wenn diese Parameter übereinstimmen, wird der Benutzer als authentifiziert bezeichnet.
Befehl
Laravel verwendet den folgenden Befehl, um Formulare zu erstellen, und die zugehörigen Controller, um die Authentifizierung durchzuführen:
php artisan make:authDieser Befehl hilft beim erfolgreichen Erstellen eines Authentifizierungsgerüsts, wie im folgenden Screenshot gezeigt -

Regler
Der Controller, der für den Authentifizierungsprozess verwendet wird, ist HomeController.
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class HomeController extends Controller{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct() {
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index() {
return view('home');
}
}Infolgedessen erstellt die generierte Gerüstanwendung die Anmeldeseite und die Registrierungsseite für die Durchführung der Authentifizierung. Sie sind wie unten gezeigt -
Anmeldung

Anmeldung

Benutzer manuell authentifizieren
Laravel benutzt die AuthFassade, die bei der manuellen Authentifizierung der Benutzer hilft. Es enthält dieattempt Methode zur Überprüfung ihrer E-Mail und Passwort.
Betrachten Sie die folgenden Codezeilen für LoginController welches alle Funktionen zur Authentifizierung enthält -
<?php
// Authentication mechanism
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Auth;
class LoginController extends Controller{
/**
* Handling authentication request
*
* @return Response
*/
public function authenticate() {
if (Auth::attempt(['email' => $email, 'password' => $password])) {
// Authentication passed...
return redirect()->intended('dashboard');
}
}
}Im vorherigen Kapitel haben wir uns mit dem Authentifizierungsprozess in Laravel befasst. In diesem Kapitel wird der Autorisierungsprozess in Laravel erläutert.
Unterschied zwischen Authentifizierung und Autorisierung
Bevor Sie sich weiter mit dem Autorisierungsprozess in Laravel befassen, sollten Sie den Unterschied zwischen Authentifizierung und Autorisierung verstehen.
Im authenticationDas System oder die Webanwendung identifiziert seine Benutzer anhand der von ihnen angegebenen Anmeldeinformationen. Wenn sich herausstellt, dass die Anmeldeinformationen gültig sind, werden sie authentifiziert oder nicht.
Im authorizationDas System oder die Webanwendung prüft, ob die authentifizierten Benutzer auf die Ressourcen zugreifen können, auf die sie zugreifen oder die sie anfordern möchten. Mit anderen Worten, es überprüft ihre Rechte und Berechtigungen für die angeforderten Ressourcen. Wenn festgestellt wird, dass sie auf die Ressourcen zugreifen können, bedeutet dies, dass sie autorisiert sind.
So, authentication beinhaltet die Überprüfung der Gültigkeit der Benutzeranmeldeinformationen und authorization Dabei werden die Rechte und Berechtigungen für die Ressourcen eines authentifizierten Benutzers überprüft.
Zulassungsmechanismus in Laravel
Laravel bietet einen einfachen Mechanismus für die Autorisierung, der zwei Hauptmethoden enthält, nämlich Gates und Policies.
Gates und Richtlinien schreiben
Gates werden verwendet, um zu bestimmen, ob ein Benutzer berechtigt ist, eine bestimmte Aktion auszuführen. Sie sind typischerweise in definiertApp/Providers/AuthServiceProvider.phpmit Torfassade. Gates sind auch Funktionen, die für die Ausführung des Autorisierungsmechanismus deklariert sind.
Richtlinien werden innerhalb eines Arrays deklariert und in Klassen und Methoden verwendet, die Autorisierungsmechanismen verwenden.
In den folgenden Codezeilen wird erläutert, wie Sie Gates und Richtlinien zum Autorisieren eines Benutzers in einer Laravel-Webanwendung verwenden. Beachten Sie, dass in diesem Beispiel dieboot Die Funktion wird zum Autorisieren der Benutzer verwendet.
<?php
namespace App\Providers;
use Illuminate\Contracts\Auth\Access\Gate as GateContract;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [ 'App\Model' => 'App\Policies\ModelPolicy', ]; /** * Register any application authentication / authorization services. * * @param \Illuminate\Contracts\Auth\Access\Gate $gate
* @return void
*/
public function boot(GateContract $gate) { $this->registerPolicies($gate);
//
}
}Das Laravel-Framework bietet drei Hauptwerkzeuge für die Interaktion über die Befehlszeile: Artisan, Ticker und REPL. In diesem Kapitel wird Artisan ausführlich erläutert.
Einführung in Artisan
Artisan ist die in Laravel häufig verwendete Befehlszeilenschnittstelle und enthält eine Reihe hilfreicher Befehle zum Entwickeln einer Webanwendung.
Beispiel
Hier ist eine Liste einiger Befehle in Artisan mit ihren jeweiligen Funktionen -
To start Laravel project
php artisan serveTo enable caching mechanism
php artisan route:cacheTo view the list of available commands supported by Artisan
php artisan listTo view help about any command and view the available options and arguments
php artisan help serveDer folgende Screenshot zeigt die Ausgabe der oben angegebenen Befehle -

Befehle schreiben
Zusätzlich zu den in Artisan aufgelisteten Befehlen kann ein Benutzer auch einen benutzerdefinierten Befehl erstellen, der in der Webanwendung verwendet werden kann. Bitte beachten Sie, dass Befehle in gespeichert sindapp/console/commands directory.
Der Standardbefehl zum Erstellen eines benutzerdefinierten Befehls wird unten angezeigt -
php artisan make:console <name-of-command>Sobald Sie den oben angegebenen Befehl eingegeben haben, können Sie die Ausgabe wie im folgenden Screenshot sehen -

Die für erstellte Datei DefaultCommand heißt DefaultCommand.php und wird unten gezeigt -
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class DefaultCommand extends Command{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'command:name';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct() {
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle() {
//
}
}Diese Datei enthält die Signatur und Beschreibung des vom Benutzer definierten Befehls. Die öffentliche Funktion mit dem Namenhandleführt die Funktionen aus, wenn der Befehl ausgeführt wird. Diese Befehle sind in der Datei registriertKernel.php im selben Verzeichnis.
Sie können auch den Aufgabenplan für den benutzerdefinierten Befehl erstellen, wie im folgenden Code gezeigt:
<?php
namespace App\Console;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
class Kernel extends ConsoleKernel {
/**
* The Artisan commands provided by your application.
*
* @var array
*/
protected $commands = [
// Commands\Inspire::class,
Commands\DefaultCommand::class
];
/**
* Define the application's command schedule.
*
* @param \Illuminate\Console\Scheduling\Schedule $schedule * @return void */ protected function schedule(Schedule $schedule) {
// $schedule->command('inspire')
// ->hourly();
}
}Beachten Sie, dass der Zeitplan der Aufgaben für den angegebenen Befehl in der genannten Funktion definiert ist schedule, der einen Parameter zum Planen der Aufgaben enthält, die ausgeführt werden hourly Parameter.
Die Befehle werden im Befehlsarray registriert, das den Pfad und den Namen der Befehle enthält.
Sobald der Befehl registriert ist, wird er in den Artisan-Befehlen aufgeführt. Die im Abschnitt Signatur und Beschreibung enthaltenen Werte werden angezeigt, wenn Sie das Hilfeattribut des angegebenen Befehls aufrufen.
Lassen Sie uns sehen, wie die Attribute unseres Befehls angezeigt werden DefaultCommand. Sie sollten den Befehl wie unten gezeigt verwenden -
php artisan help DefaultCommandBei der Verschlüsselung wird ein einfacher Text mithilfe einiger Algorithmen in eine Nachricht konvertiert, sodass kein dritter Benutzer die Informationen lesen kann. Dies ist hilfreich für die Übertragung vertraulicher Informationen, da ein Eindringling weniger Chancen hat, auf die übertragenen Informationen abzuzielen.
Die Verschlüsselung erfolgt mit einem Prozess namens Cryptography. Der zu verschlüsselnde Text wird als bezeichnetPlain Text und der nach der Verschlüsselung erhaltene Text oder die Nachricht wird aufgerufen Cipher Text. Der Prozess der Konvertierung von Chiffretext in Klartext wird aufgerufenDecryption.
Laravel benutzt AES-256 und AES-128Verschlüsselung, die Open SSL zur Verschlüsselung verwendet. Alle in Laravel enthaltenen Werte werden mit dem Protokoll signiertMessage Authentication Code Damit kann der zugrunde liegende Wert nach der Verschlüsselung nicht mehr manipuliert werden.
Aufbau
Der Befehl zum Generieren des key in Laravel ist unten gezeigt -
php artisan key:generateBitte beachten Sie, dass dieser Befehl den PHP-Generator für sichere Zufallsbytes verwendet und Sie die Ausgabe wie im folgenden Screenshot sehen können -

Der oben angegebene Befehl hilft beim Generieren des Schlüssels, der in Webanwendungen verwendet werden kann. Beachten Sie den unten gezeigten Screenshot -
Hinweis
Die Werte für die Verschlüsselung sind in der korrekt ausgerichtet config/app.php Datei, die nämlich zwei Parameter für die Verschlüsselung enthält key und cipher. Wenn der Wert, der diesen Schlüssel verwendet, nicht richtig ausgerichtet ist, sind alle in Laravel verschlüsselten Werte unsicher.
Verschlüsselungsprozess
Die Verschlüsselung eines Wertes kann mit dem erfolgen encrypt helperin den Controllern der Laravel-Klasse. Diese Werte werden mit OpenSSL- und AES-256-Verschlüsselung verschlüsselt. Alle verschlüsselten Werte werden mit dem Nachrichtenauthentifizierungscode (MAC) signiert, um nach Änderungen an der verschlüsselten Zeichenfolge zu suchen.

Der unten gezeigte Code wird in einem Controller erwähnt und zum Speichern einer geheimen oder vertraulichen Nachricht verwendet.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class DemoController extends Controller{
**
* Store a secret message for the user.
*
* @param Request $request
* @param int $id * @return Response */ public function storeSecret(Request $request, $id) { $user = User::findOrFail($id); $user->fill([
'secret' => encrypt($request->secret)
])->save();
}
}Entschlüsselungsprozess
Die Entschlüsselung der Werte erfolgt mit dem decrypt helper. Beachten Sie die folgenden Codezeilen -
use Illuminate\Contracts\Encryption\DecryptException;
// Exception for decryption thrown in facade
try {
$decrypted = decrypt($encryptedValue); } catch (DecryptException $e) {
//
}Bitte beachten Sie, dass eine entsprechende Ausnahme ausgelöst wird, wenn der Entschlüsselungsprozess aufgrund der Verwendung eines ungültigen MAC nicht erfolgreich ist.
Beim Hashing wird eine Zeichenfolge in einen kürzeren festen Wert oder einen Schlüssel umgewandelt, der die ursprüngliche Zeichenfolge darstellt. Laravel benutzt dieHash Fassade, die eine sichere Möglichkeit zum Speichern von Passwörtern in einer gehashten Weise bietet.
Grundlegende Verwendung
Der folgende Screenshot zeigt, wie Sie einen Controller mit dem Namen erstellen passwordController die zum Speichern und Aktualisieren von Passwörtern verwendet wird -

Die folgenden Codezeilen erläutern die Funktionalität und Verwendung des passwordController - -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use App\Http\Controllers\Controller
class passwordController extends Controller{
/**
* Updating the password for the user.
*
* @param Request $request * @return Response */ public function update(Request $request) {
// Validate the new password length...
$request->user()->fill([ 'password' => Hash::make($request->newPassword) // Hashing passwords
])->save();
}
}Die Hash-Passwörter werden mit gespeichert makeMethode. Diese Methode ermöglicht die Verwaltung des Arbeitsfaktors desbcrypt Hashing-Algorithmus, der im Volksmund in Laravel verwendet wird.
Überprüfung des Passworts gegen Hash
Sie sollten das Kennwort gegen Hash überprüfen, um die Zeichenfolge zu überprüfen, die für die Konvertierung verwendet wurde. Hierfür können Sie die verwendencheckMethode. Dies wird in dem unten angegebenen Code gezeigt -
if (Hash::check('plain-text', $hashedPassword)) {
// The passwords match...
}Notiere dass der check Methode vergleicht den Klartext mit dem hashedPassword Variable und wenn das Ergebnis wahr ist, gibt es einen wahren Wert zurück.
Jedes Webanwendungsframework hat seinen eigenen Versionsverlauf und wird ständig aktualisiert und gewartet. Jede neueste Version bringt neue Funktionen und Funktionen mit sich, die entweder geändert oder veraltet sind. Daher ist es wichtig, dass Sie wissen, welche Version für Ihre Projekte geeignet ist.
Wenn es um Laravel geht, gibt es zwei aktive Versionen, wie unten angegeben -
- Laravel 4- veröffentlicht im Mai 2013
- Laravel 5.1- veröffentlicht im Februar 2015
Laravel 5.1 enthält auch verschiedene Versionen mit der neuesten Version von Laravel 5.1.5, die alle robusten Funktionen für die Webentwicklung enthält. Die Roadmap von Laravel oder die Versionsversion ist im Bild unten dargestellt -

Die folgenden Punkte sind im Zusammenhang mit dem Verständnis des Veröffentlichungsprozesses von Laravel bemerkenswert -
Das alte Verzeichnis von app/models wird in Laravel 5.1 entfernt.
Alle Controller, Middleware und Anforderungen sind in einem Verzeichnis unter dem Ordner app / Http zusammengefasst.
Ein neuer Ordner nämlich Providers Verzeichnis wird durch das ersetzt app/start Dateien in den vorherigen Versionen von Laravel 4.x.
Alle Sprachdateien und Ansichten werden in die verschoben resources Verzeichnis.
Neues Handwerkskommando route:cache wird für die Registrierung neuer Routen verwendet und ist in der Veröffentlichung von Laravel 5.1 und weiteren Versionen enthalten.
Laravel unterstützt HTTP middleware und schließt auch ein CSRF tokens und Authentifizierungsmodell.
Alle Authentifizierungsmodelle befinden sich nämlich unter einem Verzeichnis resources/views/auth. Es umfasst Benutzerregistrierungs-, Authentifizierungs- und Kennwortcontroller.
Laravel veröffentlicht
| Ausführung | Freisetzung | Fehlerbehebungen bis | Sicherheitsupdates bis |
|---|---|---|---|
| V1 | Juni 2011 | - - | - - |
| V2 | September 2011 | - - | - - |
| v3 | Februar 2012 | - - | - - |
| v4 | Mai 2013 | - - | - - |
| 5.0 | 4. Februar 2015 | 4. August 2015 | 4. Februar 2016 |
| 5.1 (LTS) | 9. Juni 2015 | 9. Juni 2017 | 9. Juni 2018 |
| 5.2 | 21. Dezember 2015 | 21. Juni 2016 | 21. Dezember 2016 |
| 5.3 | 23. August 2016 | 23. Februar 2017 | 23. August 2017 |
| 5.4 | 24. Januar 2017 | 24. Juli 2017 | 24. Januar 2018 |
| 5,5 (LTS) | 30. August 2017 | 30. August 2019 | 30. August 2020 |
| 5.6 | 7. Februar 2018 | 7. August 2018 | 7. Februar 2019 |
| 5.7 | 4. September 2018 | 4. Februar 2019 | 4. September 2019 |
Beachten Sie, dass die hervorgehobene Version die neueste Version markiert.
Die Funktion "Gastbenutzer-Gates" ist ein Add-On zur neuesten Version 5.7, die im September 2018 veröffentlicht wurde. Mit dieser Funktion wird der Autorisierungsprozess für bestimmte Benutzer eingeleitet.
In Laravel 5.6 gab es ein Verfahren, bei dem es früher zurückkehrte falsefür nicht authentifizierte Benutzer. In Laravel 5.7 können wir Gästen erlauben, Autorisierungsprüfungen durchzuführen, indem sie die spezifischen verwendennullable Geben Sie einen Hinweis innerhalb des angegebenen Controllers ein, wie unten angegeben -
<?php
Gate::define('view-post', function (?User $user) {
// Guests
});Erläuterung des Codes
Mit einem nullableTyp Hinweis Die Variable $ user ist null, wenn ein Gastbenutzer an das Gate übergeben wird. Sie können dann Entscheidungen über die Autorisierung der Aktion treffen. Wenn Sie nullfähige Typen zulassen und true zurückgeben, hat der Gast die Berechtigung. Wenn Sie keinen nullbaren Typ-Hinweis verwenden, erhalten Gäste automatisch die 403-Antwort für Laravel 5.7, die unten angezeigt wird.

Der Unterschied zwischen 403- und 404-Fehler besteht darin, dass 404 angezeigt wird, wenn der Benutzer versucht, auf die unbekannte Ressource oder URL zuzugreifen, und der 403-Fehler, wie im obigen Snapshot erwähnt, angezeigt wird, wenn nicht autorisierter Benutzer auf die Website zugreift.
Laravel 5.7 bietet eine neue Methode zum Behandeln und Testen neuer Befehle. Es enthält eine neue Funktion zum Testen von Handwerkerbefehlen, und die Demonstration wird unten erwähnt -
class ArtisanCommandTest extends TestCase{
public function testBasicTest() {
$this->artisan('nova:create', [
'name' => 'My New Admin panel'
])
->expectsQuestion('Please enter your API key', 'apiKeySecret')
->expectsOutput('Authenticating...')
->expectsQuestion('Please select a version', 'v1.0')
->expectsOutput('Installing...')
->expectsQuestion('Do you want to compile the assets?', 'yes')
->expectsOutput('Compiling assets...')
->assertExitCode(0);
}
}Erklärung des Codes
Hier wird eine neue Klasse mit dem Namen "ArtisanCommandTest" unter dem Testfallmodul erstellt. Es enthält eine GrundfunktiontestBasicTest Dies beinhaltet verschiedene Funktionen von Behauptungen.
Das Handwerkerkommando expectsQuestionenthält zwei Attribute. Einer mit Frage und der andere mit einemapiKeySecret. Hier validiert der Handwerker das apiKeySecret und überprüft die vom Benutzer gesendeten Eingaben.
Das gleiche Szenario gilt für die Frage „Bitte wählen Sie eine Version aus“, bei der von einem Benutzer erwartet wird, dass er eine bestimmte Version erwähnt.
Laravel enthält eine Paginierungsfunktion, mit der ein Benutzer oder Entwickler eine Paginierungsfunktion einbinden kann. Der Laravel-Paginator ist in den Abfrage-Generator und Eloquent ORM integriert. Die Paginate-Methode sorgt automatisch dafür, dass der erforderliche Grenzwert und der definierte Versatz festgelegt werden. Es wird nur ein Parameter zum Paginieren akzeptiert, dh die Anzahl der Elemente, die auf einer Seite angezeigt werden sollen.
Laravel 5.7 enthält eine neue Paginierungsmethode zum Anpassen der Anzahl der Seiten auf jeder Seite des Paginators. Die neue Methode benötigt keine benutzerdefinierte Paginierungsansicht mehr.
Die Demonstration des benutzerdefinierten Paginierungsansichtscodes wird unten erwähnt -
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use App\Http\Controllers\Controller;
class UserController extends Controller{
/**
* Show all of the users for the application.
*
* @return Response
*/
public function index() {
$users = DB::table('users')->paginate(15); return view('user.index', ['users' => $users]);
}
}Die neue Paginierungsanpassung gemäß Laravel-Standards wird unten erwähnt -
<?php
User::paginate(10)->onEachSide(5);Beachten Sie, dass onEachSide bezieht sich auf die Unterteilung jedes Paginierungsdatensatzes mit 10 und die Unterteilung von 5.
Der Laravel-Dump-Server wird mit der Version von Laravel 5.7 geliefert. Die vorherigen Versionen enthalten keinen Dump-Server. Der Dump-Server ist eine Entwicklungsabhängigkeit in der Laravel / Laravel-Composer-Datei.
Mit der Version 5.7 erhalten Sie diesen Befehl, der ein sofort einsatzbereites Konzept enthält, mit dem Benutzer Daten an die Konsole oder eine HTML-Datei anstatt an den Browser senden können. Die Befehlsausführung wird unten erwähnt -
php artisan dump-server
# Or send the output to an HTML file
php artisan dump-server --format=html > dump.htmlErläuterung
Der Befehl führt einen Server im Hintergrund aus, der bei der Erfassung der von der Anwendung gesendeten Daten hilft und die Ausgabe über die Konsole sendet. Wenn der Befehl nicht im Vordergrund ausgeführt wird, wird erwartet, dass die Funktion dump () standardmäßig funktioniert.
In Laravel 5.7 wird eine neue Funktion namens "URL für aufrufbare Aktionen" eingeführt. Diese Funktion ähnelt der in Laravel 5.6, die eine String-in-Action-Methode akzeptiert. Der Hauptzweck der in Laravel 5.7 eingeführten neuen Syntax besteht darin, Ihnen den direkten Zugriff auf den Controller zu ermöglichen.
Die in der Laravel 5.6-Version verwendete Syntax lautet wie folgt:
<?php
$url = action('UserController@profile', ['id' => 1]);Die ähnliche Aktion, die in Laravel 5.7 aufgerufen wird, wird unten erwähnt -
<?php
$url = action([PostsController::class, 'index']);Ein Vorteil des neuen aufrufbaren Array-Syntaxformats ist die Möglichkeit, direkt zum Controller zu navigieren, wenn ein Entwickler einen Texteditor oder eine IDE verwendet, die die Code-Navigation unterstützt.