LeafletJS - Ebenengruppe
Ebenengruppen
Mithilfe der Ebenengruppe können Sie einer Karte mehrere Ebenen hinzufügen und diese als einzelne Ebene verwalten.
Führen Sie die folgenden Schritte aus, um eine zu erstellen LayerGroup und fügen Sie es der Karte hinzu.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie Elemente (Ebenen) wie Markierungen, Polygone, Kreise usw., die benötigt werden, indem Sie die entsprechenden Klassen wie unten gezeigt instanziieren.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Erstellen Sie die Ebenengruppe mit l.layerGroup(). Übergeben Sie die oben erstellten Markierungen, Polygone usw. wie unten gezeigt.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Fügen Sie die im vorherigen Schritt erstellte Ebenengruppe mit dem hinzu addTo() Methode.
// Adding layer group to map
layerGroup.addTo(map);Beispiel
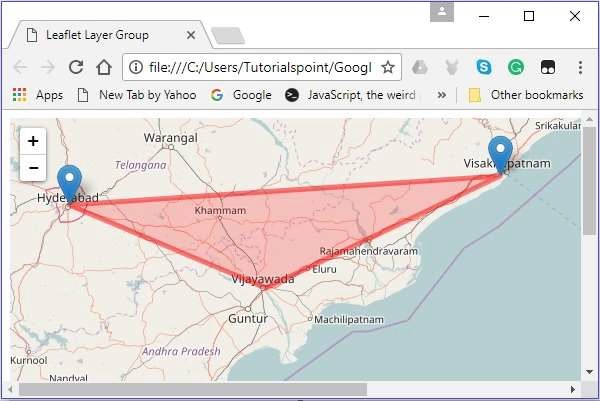
Der folgende Code erstellt eine Ebenengruppe mit 3 Markierungen und einem Polygon und fügt sie der Karte hinzu.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Hinzufügen einer Ebene (Element)
Sie können der Feature-Gruppe mithilfe von eine Ebene hinzufügen addLayer()Methode. Zu dieser Methode müssen Sie das Element übergeben, das hinzugefügt werden soll.
Sie können einen Kreis mit der Stadt Hyderabad im Zentrum hinzufügen.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Es wird die folgende Ausgabe erzeugt. - -

Entfernen einer Ebene (Element)
Sie können eine Ebene mit der Funktion aus der Feature-Gruppe entfernen removeLayer()Methode. An diese Methode müssen Sie das Element übergeben, das entfernt werden soll.
Sie können die Markierung auf der Stadt namens Vijayawada wie unten gezeigt entfernen.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Es wird die folgende Ausgabe erzeugt -

Feature-Gruppen
Es ist ähnlich wie LayerGroupEs erlaubt jedoch Mausereignisse und bindet Popups daran. Sie können den Stil auch für die gesamte Gruppe festlegensetStyle() Methode.
Führen Sie die folgenden Schritte aus, um eine Feature-Gruppe zu erstellen und der Karte hinzuzufügen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie Elemente (Ebenen) wie Markierungen, Polygone und Kreise, die benötigt werden, indem Sie die entsprechenden Klassen wie unten gezeigt instanziieren.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Erstellen Sie eine Feature-Gruppe mit l.featureGroup(). Übergeben Sie die oben erstellten Markierungen, Polygone usw. wie unten gezeigt.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Wenn Sie der Feature-Gruppe einen Stil festlegen, wird dieser auf jedes Element (jede Ebene) in der Gruppe angewendet. Sie können dies mit dem tunsetStyle() Methode und an diese Methode müssen Sie Werte an die Optionen wie Farbe und Deckkraft usw. übergeben.
Stellen Sie den Stil auf die im obigen Schritt erstellte Feature-Gruppe ein.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Binden Sie das Popup mit dem bindPopup() Methode, wie unten gezeigt.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Fügen Sie die im vorherigen Schritt erstellte Feature-Gruppe mit dem hinzu addTo() Methode.
// Adding layer group to map
featureGroup.addTo(map);Beispiel
Der folgende Code erstellt eine Feature-Gruppe mit 3 Markierungen und einem Polygon und fügt sie der Karte hinzu.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Es generiert die folgende Ausgabe -
