LeafletJS - Kurzanleitung
Was ist Leaflet.js?
Leaflet.js ist eine Open-Source-Bibliothek, mit der wir einfache, interaktive und leichtgewichtige Webkarten bereitstellen können.
In der JavaScript-Bibliothek für Broschüren können Sie Ebenen wie Kachelebenen, WMS, Marker, Popups, Vektorebenen (Polylinien, Polygone, Kreise usw.), Bildüberlagerungen und GeoJSON verwenden.
Sie können mit den Leaflet-Karten interagieren, indem Sie die Karte ziehen, zoomen (durch Doppelklick oder Scrollen mit dem Rad), die Tastatur verwenden, die Ereignisbehandlung verwenden und die Markierungen ziehen.
Leaflet unterstützt Browser wie Chrome, Firefox, Safari 5+, Opera 12+, IE 7–11 auf dem Desktop und Browser wie Safari, Android, Chrome, Firefox für Handys.
Schritte zum Laden der Karte auf einer Webseite
Führen Sie die folgenden Schritte aus, um eine Karte auf Ihre Webseite zu laden.
Schritt 1: Erstellen Sie eine HTML-Seite
Erstellen Sie eine einfache HTML-Seite mit head und body Tags wie unten gezeigt -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>Schritt 2: Laden Sie das Leaflet CSS Script
Fügen Sie das Leaflet CSS-Skript in das Beispiel ein -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>Schritt 3: Laden Sie das Faltblattskript
Laden oder fügen Sie die Leaflet-API mithilfe des Skript-Tags ein -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>Schritt 4: Erstellen Sie den Container
Um die Karte zu halten, müssen wir ein Containerelement erstellen. Im Allgemeinen wird zu diesem Zweck das <div> -Tag (ein generischer Container) verwendet.
Erstellen Sie ein Containerelement und definieren Sie seine Abmessungen -
<div id = "sample" style = "width:900px; height:580px;"></div>Schritt 5: Kartenoptionen
In der Broschüre finden Sie verschiedene Optionen, z. B. Steuerungsoptionen, Interaktionsoptionen, Kartenstatusoptionen, Animationsoptionen usw. Durch Festlegen dieser Werte können Sie die Karte nach Bedarf anpassen.
Ein ... kreieren mapOptions Objekt (es wird wie ein Literal erstellt) und legen Werte für die Optionen Mitte und Zoom fest, wobei
center - Als Wert für diese Option müssen Sie a übergeben LatLngObjekt, das den Ort angibt, an dem die Karte zentriert werden soll. (Geben Sie einfach die Breiten- und Längengrade an[] Hosenträger)
zoom - Als Wert für diese Option müssen Sie eine Ganzzahl übergeben, die die Zoomstufe der Karte darstellt (siehe Abbildung unten).
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}Schritt 6: Erstellen Sie ein Kartenobjekt
Verwendung der MapKlasse der Faltblatt-API können Sie eine Karte auf einer Seite erstellen. Sie können ein Kartenobjekt erstellen, indem Sie das aufgerufene Objekt instanziierenMapder Leaflet API. Während Sie diese Klasse instanziieren, müssen Sie zwei Parameter übergeben -
Als Parameter für diese Option müssen Sie eine String-Variable übergeben, die die DOM-ID oder eine Instanz des <div> -Elements darstellt. Hier ist das <div> -Element ein HTML-Container für die Karte.
Ein optionales Objektliteral mit Kartenoptionen.
Erstellen Sie ein Map-Objekt, indem Sie die ID des im vorherigen Schritt erstellten <div> -Elements und des mapOptions-Objekts übergeben.
var map = new L.map('map', mapOptions);Schritt 7: Erstellen des Ebenenobjekts
Sie können verschiedene Arten von Karten (Kachelebenen) laden und anzeigen, indem Sie die TileLayerKlasse. Während der Instanziierung müssen Sie eine URL-Vorlage übergeben, die den gewünschten Kachel-Layer (Map) vom Dienstanbieter in Form einer String-Variablen anfordert.
Erstellen Sie das Kachelebenenobjekt wie unten gezeigt.
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');Hier haben wir die verwendet openstreetmap.
Schritt 8: Fügen Sie der Karte eine Ebene hinzu
Fügen Sie abschließend den im vorherigen Schritt erstellten Layer mit dem Befehl zum Kartenobjekt hinzu addlayer() Methode wie unten gezeigt.
map.addLayer(layer);Beispiel
Das folgende Beispiel zeigt, wie ein geladen wird open street map von Hyderabad Stadt mit einem Zoomwert von 10.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Flugblattkartenanbieter
So wie open street mapSie können die Ebenen verschiedener Dienstanbieter wie Open Topo, Thunder Forest, Hydda, ESRI, Open Weather, NASA GIBS usw. laden. Dazu müssen Sie beim Erstellen der URL die entsprechende URL übergeben TileLayer Objekt
var layer = new L.TileLayer('URL of the required map');In der folgenden Tabelle sind die URLs und ihre jeweiligen Beispielkarten der von Openstreetmap bereitgestellten Layer aufgeführt.
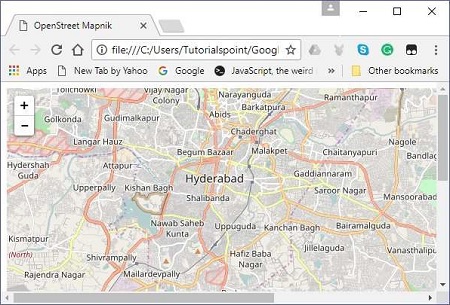
| Kartentyp | URL und Ausgabe |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png

|
| Schwarz und weiß | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png

|
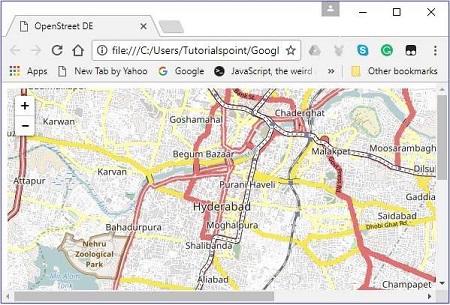
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png

|
| Frankreich | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png

|
| Heiß | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png

|
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png

|
Um einen einzelnen Ort auf der Karte zu markieren, enthält die Broschüre Markierungen. Diese Markierungen verwenden ein Standardsymbol und diese Symbole können angepasst werden. In diesem Kapitel erfahren Sie, wie Sie Markierungen hinzufügen und anpassen, animieren und entfernen.
Hinzufügen eines einfachen Markers
Führen Sie die folgenden Schritte aus, um einer Karte mithilfe der Leaflet-JavaScript-Bibliothek eine Markierung hinzuzufügen:
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Instanziieren Sie die Marker Klasse durch Bestehen eines latlng Objekt, das die zu markierende Position darstellt, wie unten gezeigt.
// Creating a marker
var marker = new L.Marker([17.385044, 78.486671]);Step 5 - Fügen Sie das in den vorherigen Schritten erstellte Markierungsobjekt mit der Karte zur Karte hinzu addTo() Methode der Marker Klasse.
// Adding marker to the map
marker.addTo(map);Beispiel
Der folgende Code setzt die Markierung für die Stadt Hyderabad (Indien).
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a marker
var marker = L.marker([17.385044, 78.486671]);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Popups an den Marker binden
Führen Sie die folgenden Schritte aus, um ein einfaches Popup mit einer Nachricht an eine Markierung zu binden:
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Instanziieren Sie die Marker Klasse durch Bestehen eines latlng Objekt, das die zu markierende Position darstellt.
Step 5 - Befestigen Sie das Popup mit an der Markierung bindPopup() Wie nachfolgend dargestellt.
// Adding pop-up to the marker
marker.bindPopup('Hi Welcome to Tutorialspoint').openPopup();Step 6 - Zum Schluss fügen Sie die hinzu Marker Objekt, das in den vorherigen Schritten zur Karte mit dem erstellt wurde addTo() Methode der Marker Klasse.
Beispiel
Der folgende Code setzt die Markierung für die Stadt Hyderabad (Indien) und fügt ein Popup hinzu.
<!DOCTYPE html>
<html>
<head>
<title>Binding pop-Ups to marker</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 15
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var marker = L.marker([17.438139, 78.395830]); // Creating a Marker
// Adding popup to the marker
marker.bindPopup('This is Tutorialspoint').openPopup();
marker.addTo(map); // Adding marker to the map
</script>
</body>
</html>Es wird die folgende Ausgabe generiert

Markierungsoptionen
Während Sie einen Marker erstellen, können Sie auch einen übergeben marker optionsVariable zusätzlich zum Latlang-Objekt. Mit dieser Variablen können Sie Werte für verschiedene Optionen der Markierung festlegen, z. B. Symbol, Ziehbar, Tastatur, Titel, Alt, zInsexOffset, Deckkraft, RiseOnHover, RiseOffset, Bereich, Ziehbar usw.
Um eine Karte mit Kartenoptionen zu erstellen, müssen Sie die folgenden Schritte ausführen:
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine Variable für markerOptions und geben Sie Werte für die erforderlichen Optionen an.
Ein ... kreieren markerOptions Objekt (es wird wie ein Literal erstellt) und legen Werte für die Optionen fest iconUrl und iconSize.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}Step 5 - Instanziieren Sie die Marker Klasse durch Bestehen eines latlng Objekt, das die zu markierende Position und das Optionsobjekt darstellt, das im vorherigen Schritt erstellt wurde.
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);Step 6 - Zum Schluss fügen Sie die hinzu Marker Objekt, das in den vorherigen Schritten zur Karte mit dem erstellt wurde addTo() Methode der Marker Klasse.
Beispiel
Der folgende Code setzt die Markierung auf der Stadt Hyderabad (Indien). Diese Markierung kann angeklickt und mit dem Titel gezogen werdenMyLocation.
<html>
<head>
<title>Marker Options Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating a Marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true
}
// Creating a marker
var marker = L.marker([17.385044, 78.486671], markerOptions);
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Es wird die folgende Ausgabe generiert

Benutzerdefinierte Markierungssymbole
Anstelle des von der Broschürenbibliothek bereitgestellten Standardsymbols können Sie auch ein eigenes Symbol hinzufügen. Mit den folgenden Schritten können Sie der Karte anstelle des Standardsymbols ein benutzerdefiniertes Symbol hinzufügen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine Variable für markerOptions und geben Sie Werte für die erforderlichen Optionen an -
iconUrl - Als Wert für diese Option müssen Sie a übergeben String Objekt, das den Pfad des Bildes angibt, das Sie als Symbol verwenden möchten.
iconSize - Mit dieser Option können Sie die Größe des Symbols festlegen.
Note - Zusätzlich zu diesen können Sie Werte für andere Optionen festlegen, z. B. iconSize, shadowSize, iconAnchor, shadowAnchor und popupAnchor.
Erstellen Sie ein benutzerdefiniertes Symbol mit L.icon() indem Sie die obige Optionsvariable wie unten gezeigt übergeben.
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);Step 5- Erstellen Sie eine Variable für markerOptions und geben Sie Werte für die erforderlichen Optionen an. Geben Sie zusätzlich das Symbol an, indem Sie die im vorherigen Schritt erstellte Symbolvariable als Wert übergeben.
// Options for the marker
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}Step 6 - Instanziieren Sie die Marker Klasse durch Bestehen eines latlng Objekt, das die zu markierende Position und das im vorherigen Schritt erstellte Optionsobjekt darstellt.
// Creating a marker
var marker = L.marker([17.438139, 78.395830], markerOptions);Step 7 - Zum Schluss fügen Sie die hinzu Marker Objekt, das in den vorherigen Schritten zur Karte mit dem erstellt wurde addTo() Methode der Marker Klasse.
Beispiel
Der folgende Code setzt die Markierung an der Position von Tutorialspoint. Hier verwenden wir das Logo von Tutorialspoint anstelle der Standardmarkierung.
<!DOCTYPE html>
<html>
<head>
<title>Marker Custom Icons Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.438139, 78.395830],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Icon options
var iconOptions = {
iconUrl: 'logo.png',
iconSize: [50, 50]
}
// Creating a custom icon
var customIcon = L.icon(iconOptions);
// Creating Marker Options
var markerOptions = {
title: "MyLocation",
clickable: true,
draggable: true,
icon: customIcon
}
// Creating a Marker
var marker = L.marker([17.438139, 78.395830], markerOptions);
// Adding popup to the marker
marker.bindPopup('Hi welcome to Tutorialspoint').openPopup();
// Adding marker to the map
marker.addTo(map);
</script>
</body>
</html>Es wird die folgende Ausgabe generiert
Im vorherigen Kapitel haben wir gelernt, wie Markierungen in der Broschüre verwendet werden. Neben Markierungen können wir auch verschiedene Formen wie Kreise, Polygone, Rechtecke, Polylinien usw. hinzufügen. In diesem Kapitel wird die Verwendung der von Google Maps bereitgestellten Formen erläutert.
Polylinie
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet-JavaScript-Bibliothek eine Polylinienüberlagerung auf einer Karte zu zeichnen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine latlangs Variable, um die Punkte zum Zeichnen der Polylinie zu halten, wie unten gezeigt.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];Step 5 - Erstellen Sie eine Polylinie mit der L.polyline(). Übergeben Sie zum Zeichnen der Polylinie die Positionen als Variable und eine Option zum Festlegen der Farbe der Linien.
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});Step 6 - Fügen Sie die Polylinie mit der Taste zur Karte hinzu addTo() Methode der Polyline Klasse.
// Adding to poly line to map
polyline.addTo(map);Beispiel
Es folgt der Code, der eine Polylinie zeichnet, die die Städte Hyderabad, Vijayawada, Rajamahendrawaram und Vishakhapatnam (Indien) abdeckt.
DOCTYPE html>
<html>
<head>
<title>Leaflet Poly lines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.000538, 81.804034],
[17.686816, 83.218482]
];
// Creating a poly line
var polyline = L.polyline(latlngs, {color: 'red'});
// Adding to poly line to map
polyline.addTo(map);
</script>
</body>
</html>Es wird die folgende Ausgabe generiert

Polygon
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet JavaScript-Bibliothek eine Polygonüberlagerung auf einer Karte zu zeichnen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine latlangs Variable zum Halten der Punkte zum Zeichnen des Polygons.
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];Step 5 - Erstellen Sie ein Polygon mit der L.polygon(). Übergeben Sie die Positionen / Punkte als Variable, um das Polygon zu zeichnen, und eine Option, um die Farbe des Polygons anzugeben.
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 6 - Fügen Sie das Polygon mit der Taste zur Karte hinzu addTo() Methode der Polygon Klasse.
// Adding to polygon to map
polygon.addTo(map);Beispiel
Es folgt der Code zum Zeichnen eines Polygons, das die Städte Hyderabad, Vijayawada und Vishakhapatnam (Indien) abdeckt.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Adding to polygon to map
polygon.addTo(map);
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Rechteck
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet-JavaScript-Bibliothek ein Rechteck-Overlay auf einer Karte zu zeichnen
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine Latlangs-Variable, die die Punkte zum Zeichnen eines Rechtecks auf der Karte enthält.
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];Step 5 - Erstellen Sie ein Rechteck mit der L.rectangle()Funktion. Übergeben Sie die Positionen / Punkte als Variable, um ein Rechteck und zu zeichnenrectangleOptions um die Farbe und das Gewicht des Rechtecks anzugeben.
// Creating rectOptions
var rectOptions = {color: 'Red', weight: 1}
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);Step 6 - Fügen Sie das Rechteck mit der Taste zur Karte hinzu addTo() Methode der Polygon Klasse.
// Adding to rectangle to map
rectangle.addTo(map);Beispiel
Im Folgenden finden Sie den Code zum Zeichnen eines Rechtecks auf der Karte mithilfe der Leaflet JavaScript-Bibliothek.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Rectangle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating latlng object
var latlngs = [
[17.342761, 78.552432],
[16.396553, 80.727725]
];
var rectOptions = {color: 'Red', weight: 1} // Creating rectOptions
// Creating a rectangle
var rectangle = L.rectangle(latlngs, rectOptions);
rectangle.addTo(map); // Adding to rectangle to map
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Kreis
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet JavaScript-Bibliothek eine Kreisüberlagerung auf einer Karte zu zeichnen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine Latlangs-Variable, um den Mittelpunkt des Kreises wie unten gezeigt zu halten.
// Center of the circle
var circleCenter = [17.385044, 78.486671];Step 5 - Erstellen Sie eine Variable circleOptions, um Werte für die Optionen color, fillColor und fillOpacity anzugeben (siehe unten).
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}Step 6 - Erstellen Sie einen Kreis mit L.circle(). Übergeben Sie den Mittelpunkt des Kreises, den Radius und die Kreisoptionen an diese Funktion.
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);Step 7 - Fügen Sie den oben erstellten Kreis mit der Taste zur Karte hinzu addTo() Methode der Polyline Klasse.
// Adding circle to the map
circle.addTo(map);Beispiel
Es folgt der Code zum Zeichnen eines Kreises mit den Koordinaten der Stadt Hyderabad als Radius.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Circle</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var circleCenter = [17.385044, 78.486671]; // Center of the circle
// Circle options
var circleOptions = {
color: 'red',
fillColor: '#f03',
fillOpacity: 0
}
// Creating a circle
var circle = L.circle(circleCenter, 50000, circleOptions);
circle.addTo(map); // Adding circle to the map
</script>
</body>
</html>>Es generiert die folgende Ausgabe -

Im vorherigen Kapitel haben wir gelernt, wie Sie verschiedene Formen wie Kreise, Polygone, Rechtecke, Polylinien usw. hinzufügen. In diesem Kapitel wird erläutert, wie Sie Multi-Polygone, Multirectangles und Polylinien hinzufügen.
Multi-Polylinie
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet-JavaScript-Bibliothek eine mehrpolige Überlagerung auf einer Karte zu zeichnen:
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine Latlangs-Variable, die die Punkte zum Zeichnen der Mehrfachpolylinie enthält.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Erstellen Sie eine Multi-Polylinie mit der L.multiPolyline()Funktion. Übergeben Sie die Positionen als Variable, um eine Mehrfachpolylinie zu zeichnen, und als Option, um die Farbe und das Gewicht der Linien anzugeben.
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);Step 6 - Fügen Sie der Karte mehrere Polylinien hinzu, indem Sie die addTo() Methode der Multipolyline Klasse.
// Adding multi polyline to map
multipolyline.addTo(map);Beispiel
Es folgt der Code zum Zeichnen einer Mehrfachpolylinie, die die Städte Hyderabad, Vijayawada und Vishakhapatnam abdeckt. und Kurnool, Bengaluru und Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Multi Polygon
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet-JavaScript-Bibliothek ein Multi-Polygon-Overlay auf einer Karte zu zeichnen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine Latlangs-Variable, die die Punkte zum Zeichnen des Multi-Polygons enthält.
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];Step 5 - Erstellen Sie ein Multi-Polygon mit dem L.multiPolygon()Funktion. Übergeben Sie die Positionen als Variable, um das Multi-Polygon zu zeichnen, und als Option, um die Farbe und das Gewicht der Linien anzugeben.
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);Step 6 - Fügen Sie das Multi-Polygon mit der Taste zur Karte hinzu addTo() Methode der MultiPolygon Klasse.
// Adding multi polygon to map
multipolygon.addTo(map);Beispiel
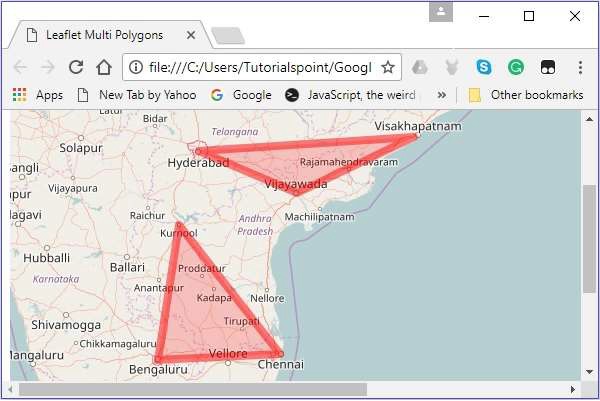
Es folgt der Code zum Zeichnen eines Multi-Polygons, das die Städte Hyderabad, Vijayawada und Vishakhapatnam berührt. und Kurnool, Bengaluru und Chennai.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Ebenengruppen
Mithilfe der Ebenengruppe können Sie einer Karte mehrere Ebenen hinzufügen und diese als einzelne Ebene verwalten.
Befolgen Sie die unten angegebenen Schritte, um eine zu erstellen LayerGroup und fügen Sie es der Karte hinzu.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie Elemente (Ebenen) wie Markierungen, Polygone, Kreise usw., die benötigt werden, indem Sie die entsprechenden Klassen wie unten gezeigt instanziieren.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});Step 5 - Erstellen Sie die Ebenengruppe mit l.layerGroup(). Übergeben Sie die oben erstellten Markierungen, Polygone usw. wie unten gezeigt.
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6 - Fügen Sie die im vorherigen Schritt erstellte Ebenengruppe mit dem hinzu addTo() Methode.
// Adding layer group to map
layerGroup.addTo(map);Beispiel
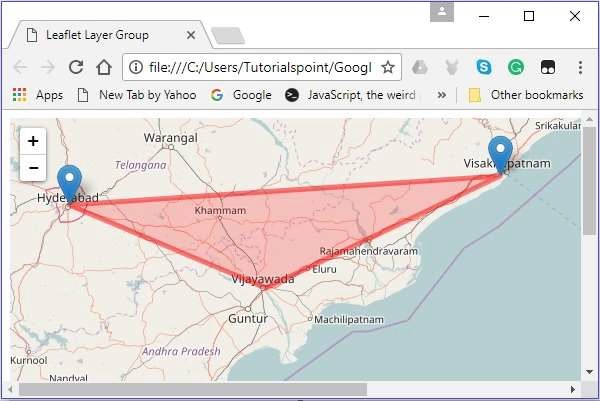
Der folgende Code erstellt eine Ebenengruppe mit 3 Markierungen und einem Polygon und fügt sie der Karte hinzu.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Layer Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});
// Creating layer group
var layerGroup = L.layerGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
layerGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Hinzufügen einer Ebene (Element)
Sie können der Feature-Gruppe mithilfe von eine Ebene hinzufügen addLayer()Methode. Zu dieser Methode müssen Sie das Element übergeben, das hinzugefügt werden soll.
Sie können einen Kreis mit der Stadt Hyderabad im Zentrum hinzufügen.
// Creating a circle
var circle = L.circle([16.506174, 80.648015], 50000, {color: 'red', fillColor:
'#f03', fillOpacity: 0} );
// Adding circle to the layer group
layerGroup.addLayer(circle);Es wird die folgende Ausgabe erzeugt. - -

Entfernen einer Ebene (Element)
Sie können eine Ebene mit der Funktion aus der Feature-Gruppe entfernen removeLayer()Methode. An diese Methode müssen Sie das Element übergeben, das entfernt werden soll.
Sie können die Markierung auf der Stadt namens Vijayawada wie unten gezeigt entfernen.
// Removing layer from map
layerGroup.removeLayer(vjwdMarker);Es wird die folgende Ausgabe erzeugt -

Feature-Gruppen
Es ist ähnlich wie LayerGroupEs erlaubt jedoch Mausereignisse und bindet Popups daran. Sie können den Stil auch für die gesamte Gruppe festlegensetStyle() Methode.
Führen Sie die folgenden Schritte aus, um eine Feature-Gruppe zu erstellen und der Karte hinzuzufügen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie Elemente (Ebenen) wie Markierungen, Polygone und Kreise, die benötigt werden, indem Sie die entsprechenden Klassen wie unten gezeigt instanziieren.
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
// Creating a polygon
var polygon = L.polygon(latlngs, {color: 'red'});>Step 5 - Erstellen Sie eine Feature-Gruppe mit l.featureGroup(). Übergeben Sie die oben erstellten Markierungen, Polygone usw. wie unten gezeigt.
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);Step 6- Wenn Sie der Feature-Gruppe einen Stil festlegen, wird dieser auf jedes Element (jede Ebene) in der Gruppe angewendet. Sie können dies mit dem tunsetStyle() Methode und an diese Methode müssen Sie Werte an die Optionen wie Farbe und Deckkraft usw. übergeben.
Stellen Sie den Stil auf die im obigen Schritt erstellte Feature-Gruppe ein.
// Setting style to the feature group
featureGroup.setStyle({color:'blue',opacity:.5});Step 7 - Binden Sie das Popup mit dem bindPopup() Methode, wie unten gezeigt.
// Binding popup to the feature group
featureGroup.bindPopup("Feature Group");Step 8 - Fügen Sie die im vorherigen Schritt erstellte Feature-Gruppe mit dem hinzu addTo() Methode.
// Adding layer group to map
featureGroup.addTo(map);Beispiel
Der folgende Code erstellt eine Feature-Gruppe mit 3 Markierungen und einem Polygon und fügt sie der Karte hinzu.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Feature Group</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating markers
var hydMarker = new L.Marker([17.385044, 78.486671]);
var vskpMarker = new L.Marker([17.686816, 83.218482]);
var vjwdMarker = new L.Marker([16.506174, 80.648015]);
// Creating latlng object
var latlngs = [
[17.385044, 78.486671],
[16.506174, 80.648015],
[17.686816, 83.218482]
];
var polygon = L.polygon(latlngs, {color: 'red'}); // Creating a polygon
// Creating feature group
var featureGroup = L.featureGroup([hydMarker, vskpMarker, vjwdMarker, polygon]);
featureGroup.setStyle({color:'blue',opacity:.5});
featureGroup.bindPopup("Feature Group");
featureGroup.addTo(map); // Adding layer group to map
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Das Leaflet JavaScript-Programm kann auf verschiedene vom Benutzer generierte Ereignisse reagieren. In diesem Kapitel werden einige Beispiele aufgeführt, die zeigen, wie die Ereignisbehandlung während der Arbeit mit Leaflet durchgeführt wird.
Handhabung des Events
Befolgen Sie die unten angegebenen Schritte, um der Karte Ereignisse hinzuzufügen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Fügen Sie den Handler wie unten gezeigt zur Karte hinzu.
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})Beispiel
Der folgende Code zeigt die gleichmäßige Handhabung mit Leaflet. Wenn Sie bei der Ausführung auf die Karte klicken, wird an dieser bestimmten Stelle eine Markierung erstellt.
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Anstelle von Kartenüberlagerungen können Sie auch Bild- und Videoüberlagerungen in einer Broschürenanwendung verwenden. In diesem Kapitel erfahren Sie, wie Sie solche Überlagerungen verwenden.
Bildüberlagerung
Befolgen Sie die unten angegebenen Schritte, um eine Bildüberlagerung zu verwenden.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie die Bildüberlagerung mit L.imageOverlay(). Übergeben Sie die URL des Bildes und ein Objekt, das die Bildgrenzen darstellt, wie unten gezeigt.
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);Step 5 - Fügen Sie die Überlagerung mit zur Karte hinzu addTo() Methode der imageOverlay Klasse, wie unten gezeigt.
// Adding overlay to the map
overlay.addTo(map);Beispiel
Der folgende Code veranschaulicht die Verwendung der Bildüberlagerung.
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Die Broschüre bietet verschiedene Steuerelemente wie Zoom, Zuordnung, Skalierung usw., wobei -
Zoom- Standardmäßig befindet sich dieses Steuerelement in der oberen linken Ecke der Karte. Es hat zwei Tasten"+" und "–", mit denen Sie die Karte vergrößern oder verkleinern können. Sie können die Standard-Zoomsteuerung entfernen, indem Sie die Einstellung einstellenzoomControl Option der Kartenoptionen zu false.
Attribution- Standardmäßig befindet sich dieses Steuerelement in der unteren rechten Ecke der Karte. Es zeigt die Attributionsdaten in einem kleinen Textfeld an. Standardmäßig wird der Text angezeigt. Sie können die Standard-Attributionssteuerung entfernen, indem Sie die Einstellung festlegenattributionControl Option der Kartenoptionen zu false.
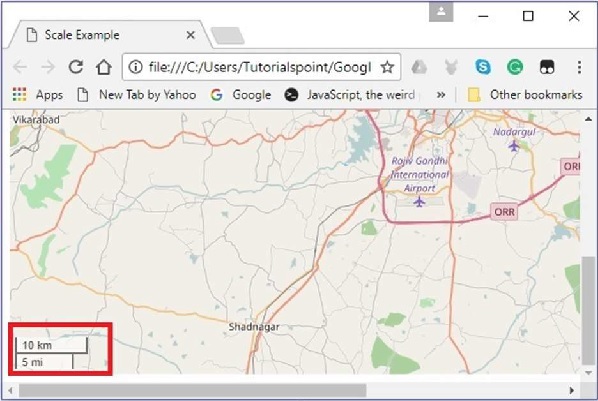
Scale- Standardmäßig befindet sich dieses Steuerelement in der unteren linken Ecke der Karte. Es zeigt die aktuelle Mitte des Bildschirms an.
In diesem Kapitel wird erläutert, wie Sie alle diese drei Steuerelemente mithilfe der Leaflet JavaScript-Bibliothek erstellen und zu Ihrer Karte hinzufügen können.
Zoomen
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet JavaScript-Bibliothek eine eigene Zoomsteuerung zur Karte hinzuzufügen.
Step 1 - Erstellen Sie eine Map Objekt durch Übergeben eines Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie die Variable zoomOptions und definieren Sie Ihre eigenen Textwerte für die Optionen zum Vergrößern und Verkleinern anstelle der Standardoptionen (+ und -).
Erstellen Sie dann das Zoom-Steuerelement, indem Sie die Variable zoomOptions an übergeben L.control.zoom() Wie nachfolgend dargestellt.
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
// Creating zoom control
var zoom = L.control.zoom(zoomOptions);Step 5 - Fügen Sie das im vorherigen Schritt erstellte Zoomsteuerungsobjekt mit der Taste zur Karte hinzu addTo() Methode.
// Adding zoom control to the map
zoom.addTo(map);Beispiel
Im Folgenden finden Sie den Code zum Hinzufügen eines eigenen Zoomreglers zu Ihrer Karte anstelle des Standardcodes. Wenn Sie hier 1 drücken, wird die Karte vergrößert, und wenn Sie 0 drücken, wird die Karte verkleinert.
<!DOCTYPE html>
<html>
<head>
<title>Zoom Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
zoomControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// zoom control options
var zoomOptions = {
zoomInText: '1',
zoomOutText: '0',
};
var zoom = L.control.zoom(zoomOptions); // Creating zoom control
zoom.addTo(map); // Adding zoom control to the map
</script>
</body>
</html>Es generiert die folgende Ausgabe -

Namensnennung
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet-JavaScript-Bibliothek eine eigene Zuordnung zur Karte hinzuzufügen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie das Layer-Objekt mit der Taste zur Karte hinzu addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie die attrOptions Variieren Sie und definieren Sie Ihren eigenen Präfixwert anstelle des Standardwerts (Faltblatt).
Erstellen Sie dann die Attributionssteuerung, indem Sie die übergeben attrOptions Variable zu L.control.attribution() Wie nachfolgend dargestellt.
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);Step 5 - Fügen Sie die attribution control Objekt, das im vorherigen Schritt zur Karte mit dem erstellt wurde addTo() Methode.
// Adding attribution to the map
attr.addTo(map);Beispiel
Der folgende Code fügt Ihrer Karte anstelle des Standardcodes eine eigene Attributionssteuerung hinzu. Hier wird stattdessen das Textattributionsbeispiel angezeigt.
<!DOCTYPE html>
<html>
<head>
<title>Attribution Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10,
attributionControl: false
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Attribution options
var attrOptions = {
prefix: 'attribution sample'
};
// Creating an attribution
var attr = L.control.attribution(attrOptions);
attr.addTo(map); // Adding attribution to the map
</script>
</body>
</html>>Es generiert die folgende Ausgabe -

Rahmen
Führen Sie die folgenden Schritte aus, um mithilfe der Leaflet-JavaScript-Bibliothek ein eigenes Skalierungssteuerelement zur Karte hinzuzufügen.
Step 1 - Erstellen Sie eine MapObjekt durch Übergeben eines < div > -Elements (Zeichenfolge oder Objekt) und Zuordnungsoptionen (optional).
Step 2 - Erstellen Sie eine Layer Objekt durch Übergeben der URL der gewünschten Kachel.
Step 3 - Fügen Sie die layer Objekt auf die Karte mit dem addLayer() Methode der Map Klasse.
Step 4 - Erstellen Sie eine Skalensteuerung, indem Sie die Verwendung übergeben L.control.scale() Wie nachfolgend dargestellt.
// Creating scale control
var scale = L.control.scale();Step 5 - Fügen Sie die scale control Objekt, das im vorherigen Schritt zur Karte mit dem erstellt wurde addTo() Methode wie unten gezeigt.
// Adding scale control to the map
scale.addTo(map);Beispiel
Der folgende Code fügt Ihrer Karte eine Skalierungssteuerung hinzu.
<!DOCTYPE html>
<html>
<head>
<title>Scale Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
var scale = L.control.scale(); // Creating scale control
scale.addTo(map); // Adding scale control to the map
</script>
</body>
</html>Es generiert die folgende Ausgabe -