WENIGER - Importieren
Beschreibung
Es wird verwendet, um den Inhalt der LESS- oder CSS-Dateien zu importieren.
Beispiel
Das folgende Beispiel zeigt die Verwendung des Imports in die WENIGER Datei -
<html>
<head>
<title>Less Importing</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
</head>
<body>
<h1>Example using Importing</h1>
<p class = "myclass">LESS enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "myclass1">It allows reusing CSS code and
writing LESS code with same semantics.</p>
<p class = "myclass2">LESS supports creating cleaner,
cross-browser friendly CSS faster and easier.</p>
</body>
</html>Erstellen Sie nun die Datei myfile.less .
myfile.less
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}Erstellen Sie nun die Datei style.less .
style.less
@import "http://www.tutorialspoint.com/less/myfile.less";
.myclass2 {
color: #FF0000;
}Die Datei myfile.less , die vom Pfad in style.less importiert wirdhttps://www.tutorialspoint.com/less/myfile.less
Sie können die Datei style.less mit dem folgenden Befehl in style.css kompilieren :
lessc style.less style.cssFühren Sie den obigen Befehl aus. es wird die erstellen style.css Datei automatisch mit dem folgenden Code -
style.css
.myclass {
color: #FF8000;
}
.myclass1 {
color: #5882FA;
}
.myclass2 {
color: #FF0000;
}Ausgabe
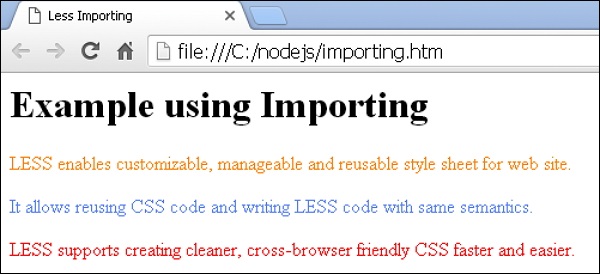
Befolgen Sie diese Schritte, um zu sehen, wie der obige Code funktioniert -
Speichern Sie den obigen HTML-Code in der importing.html Datei.
Öffnen Sie diese HTML-Datei in einem Browser. Die folgende Ausgabe wird angezeigt.