WENIGER - Mixins
Mixins ähneln Funktionen in Programmiersprachen. Mixins sind eine Gruppe von CSS-Eigenschaften, mit denen Sie Eigenschaften einer Klasse für eine andere Klasse verwenden können und deren Eigenschaften den Klassennamen enthalten. In WENIGER können Sie ein Mixin auf dieselbe Weise wie im CSS-Stil mithilfe der Klassen- oder ID-Auswahl deklarieren. Es kann mehrere Werte speichern und bei Bedarf im Code wiederverwendet werden.
Die folgende Tabelle zeigt die Verwendung von WENIGER Mixins im Detail.
| Sr.Nr. | Mixins Verwendung & Beschreibung |
|---|---|
| 1 | Mixin nicht ausgeben
Mixins können durch einfaches Platzieren der Klammern in der Ausgabe verschwinden. |
| 2 | Selektoren in Mixins
Die Mixins können nicht nur Eigenschaften enthalten, sondern auch Selektoren. |
| 3 | Namespaces
Namespaces werden verwendet, um die Mixins unter einem gemeinsamen Namen zu gruppieren. |
| 4 | Bewachte Namespaces
Wenn Guard auf den Namespace angewendet wird, werden von ihm definierte Mixins nur verwendet, wenn die Guard-Bedingung true zurückgibt. |
| 5 | Das! Wichtige Schlüsselwort
Das Schlüsselwort ! Important wird verwendet, um die bestimmte Eigenschaft zu überschreiben. |
Beispiel
Das folgende Beispiel zeigt die Verwendung von Mixins in der LESS-Datei -
<html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
<title>LESS Mixins</title>
</head>
<body>
<h1>Welcome to Tutorialspoint</h1>
<p class = "p1">LESS is a CSS pre-processor that enables customizable,
manageable and reusable style sheet for web site.</p>
<p class = "p2">LESS is a dynamic style sheet language that extends the capability of CSS.</p>
<p class = "p3">LESS is cross browser friendly.</p>
</body>
</html>Erstellen Sie als Nächstes die Datei style.less .
style.less
.p1 {
color:red;
}
.p2 {
background : #64d9c0;
.p1();
}
.p3 {
background : #LESS520;
.p1;
}Sie können style.less zu style.css kompilieren , indem Sie den folgenden Befehl verwenden:
lessc style.less style.cssFühren Sie den obigen Befehl aus. es wird die erstellen style.css Datei automatisch mit dem folgenden Code -
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #LESS520;
color: red;
}Ausgabe
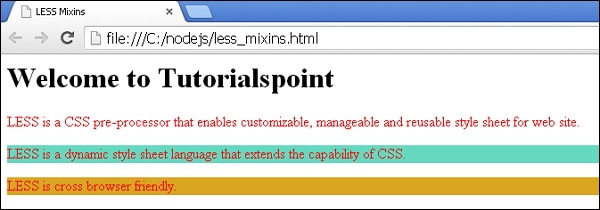
Befolgen Sie diese Schritte, um zu sehen, wie der obige Code funktioniert -
Speichern Sie den obigen HTML-Code in der less_mixins.html Datei.
Öffnen Sie diese HTML-Datei in einem Browser. Die folgende Ausgabe wird angezeigt.

Die Klammern sind beim Aufrufen von Mixins optional. Im obigen Beispiel beide Aussagen.p1(); und .p1; mach das selbe.