Mobile Angular UI - Erstellen einer APK-Datei
In diesem Kapitel erstellen wir eine APK-Datei der Mobile Angular UI-App. Wir werden das App-Setup verwenden, das im vorherigen Kapitel mit Cordova und Phonegap durchgeführt wurde. Bitte lesen Sie das vorherige Kapitel überApp Setup using PhoneGap and Cordova Dort haben wir bereits Cordova, Phonegap und die Mobile Angular UI App in Cordova installiert.
Lassen Sie uns nun eine APK-Datei für die erstellte App erstellen. Dafür müssen wir folgendes installieren -
- Java Development Kit (jdk 1.8)
- Gradle
- Android SDK-Tools
Java Development Kit (jdk 1.8)
Eine wichtige Anforderung zum Erstellen und Erstellen der App ist JDK 1.8. Wir brauchen die Version von jdk als 1.8, da diese mit Cordova Build bisher stabil ist.
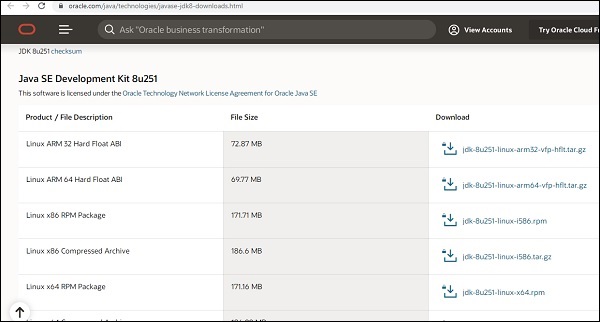
Gehen Sie zum folgenden Link, um jdk1.8 zu installieren.

Installieren Sie das Jdk gemäß Ihrem Betriebssystem. Nach Abschluss der Installation muss der Umgebungspfad JAVA_HOME aktualisiert werden. Falls Sie Schwierigkeiten bei der Installation von Jdk haben, lesen Sie diesJava installation tutorial.
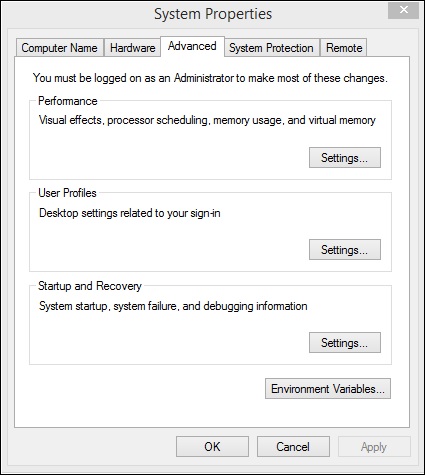
Damit Windows-Benutzer den Envionment Path aktualisieren können, klicken Sie mit der rechten Maustaste auf Arbeitsplatz → Eigenschaften → Erweiterte Systemeinstellungen
Es wird der Bildschirm wie unten gezeigt angezeigt -

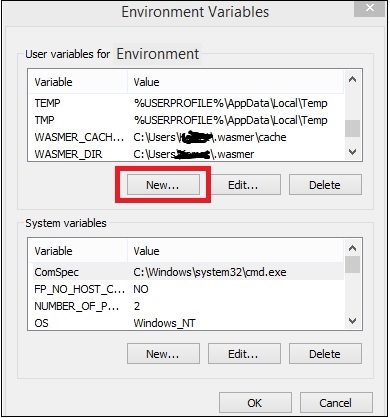
Klicken Sie auf Umgebungsvariablen. Es wird der Bildschirm wie unten gezeigt angezeigt -

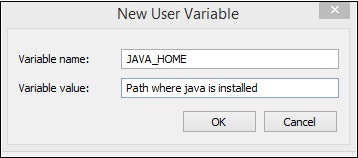
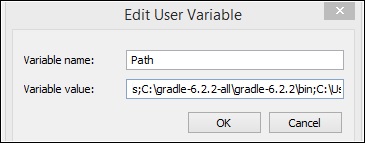
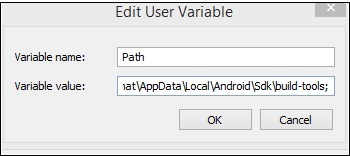
Klicken Sie auf die Schaltfläche Neu, um einen Bildschirm wie unten gezeigt anzuzeigen -

Der Variablenname lautet JAVA_HOME und der Variablenwert ist der Pfad, in dem sich jdk 1.8 befindet.
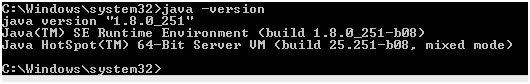
Wenn Sie fertig sind, schließen Sie Ihre Eingabeaufforderung und öffnen Sie sie erneut. Geben Sie nun java –version ein. Es sollte die Version von Java anzeigen, die Sie wie unten gezeigt installiert haben.

Wir sind mit der Installation von JAVA fertig.
Gradle
Installieren Sie nun gradle, eine der wichtigsten Voraussetzungen für die Erstellung der App.
Gehen Sie zur Gradle-Installationsseite und installieren Sie die neueste Version von Gradle gemäß Ihrem Betriebssystem. Laden Sie sie herunter und installieren Sie sie auf Ihrem System. Nach der Installation müssen Sie den Pfad von Gradle in Umgebungsvariablen aktualisieren. Falls Sie Schwierigkeiten bei der Installation haben, lesen Sie dieses Gradle-Tutorial .
Damit Windows-Benutzer die Umgebungsvariable aktualisieren können, fügen Sie die Position des Gradles in die Pfadvariable ein (siehe unten).

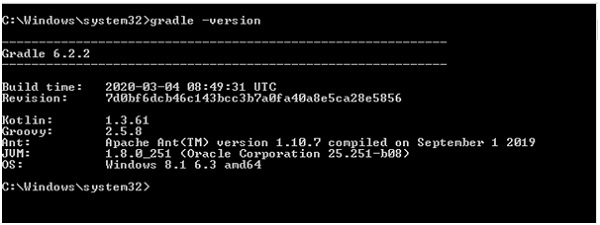
Schließen Sie anschließend die Eingabeaufforderung, falls geöffnet. Öffnen Sie nun die Eingabeaufforderung und suchen Sie nach der installierten Version von gradle.

Wir haben Gradle Version 6.2.2 für dieses Tutorial installiert.
Android SDK-Tools
Installieren Sie jetzt Android Studio auf Ihrem System. Zusammen mit Android Studio wird auch das Android SDK-Paket installiert. Wir interessieren uns mehr für das Android SDK-Paket. Das SDK-Paket enthält Tools und Build-Tools. Wir müssen diese zu Umgebungsvariablen hinzufügen, damit Cordova während des Builds darauf zugreifen kann. Wenn Sie auf Schwierigkeiten stoßen, lesen Sie dieses Tutorial für die Installation von Android Studio .
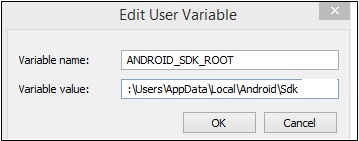
Für Windows-Benutzer suchen Sie den Pfad von android sdk und fügen der Umgebungsvariablen die Variable ANDROID _SDK_ROOT hinzu, wie unten gezeigt -

Fügen Sie nun beispielsweise den Pfad für Tools und Build-Tools hinzu -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;Zur Pfadvariablen am Ende wie unten gezeigt -

Schließen Sie anschließend die Eingabeaufforderung und öffnen Sie sie erneut.
Führen Sie den Befehl aus: sdkmanager "platform-tools" "platform; android-28" in Ihrer Eingabeaufforderung. Es wird die Android-28-Ziel-API installieren, die wir benötigen. Weitere Informationen zu sdkmanager finden Sie unter folgendem Link:
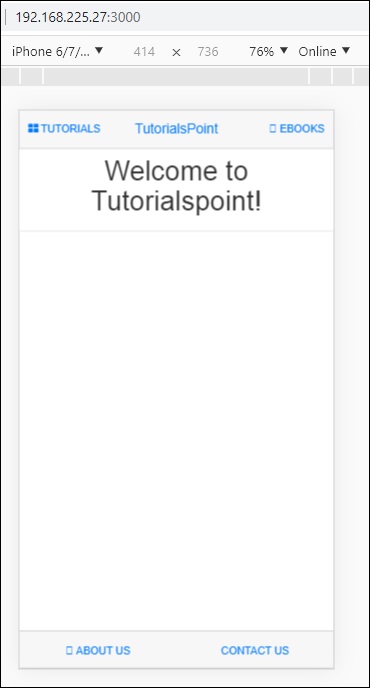
https://www.tutorialspoint.com/android/android_sdk_manager.htmWir haben bereits im vorherigen Kapitel ein Projekt-Setup mit Cordova und Phonegap erstellt. So sieht die App im Browser aus -

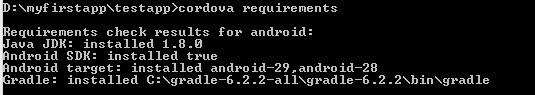
Lassen Sie uns nun überprüfen, ob Cordova alle Details zum Erstellen der App hat. Dazu können wir den folgenden Befehl verwenden - Cordova-Anforderungen .

Erstellen Sie die App
Um die App mit Cordova zu erstellen, lautet der Befehl wie folgt:
cordova buildMit dem obigen Befehl wird die App für alle von Ihnen hinzugefügten Plattformen erstellt.
Um die Build-Plattform auszuführen, können Sie den folgenden Befehl verwenden:
cordova build ios
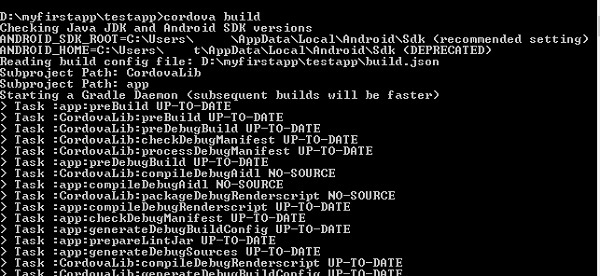
cordova build androidWir haben nur für eine Plattform hinzugefügt, dh Android, daher kann der Befehl cordova build direkt verwendet werden.

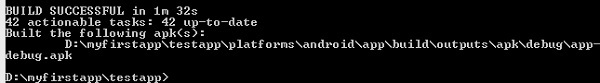
Wenn der Build erfolgreich ist, sollten Sie die folgende Ausgabe erhalten -

Es zeigt den Speicherort der App-Apk-Datei an. Jetzt haben wir die apk, aber wir können nicht die gleiche veröffentlichen, da es sich um eine app-debug.apk handelt. Wir benötigen eine Release-Apk, die im Google Play Store veröffentlicht werden kann.
App Release
Um eine App-Version zu erstellen, müssen wir einen Keystore erstellen. Ein Schlüsselspeicher ist eine Datei mit privaten Schlüsseln und Zertifikaten.
Zum Erstellen einer Keystore-Datei wird JAVA Keytool verwendet. Ein JAVA-Keytool ist ein Tool zum Erstellen eines Zertifikats.
Es folgt der Befehl zum Erstellen eines Schlüsselspeichers:
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000Der Name des von uns verwendeten Schlüsselspeichers lautet wie folgt:
testapp-key.keystoreDer Alias ist testapp-key wie der Name.
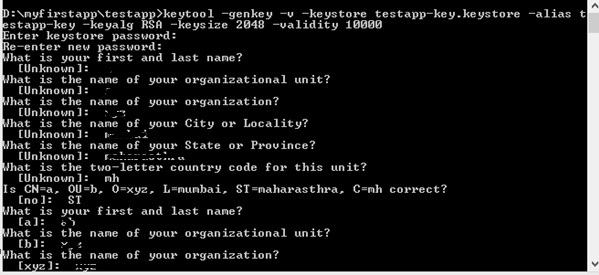
Führen Sie den Befehl in der Befehlszeile im Projektstammordner aus.

Wenn der Befehl ausgeführt wird, werden Ihnen einige Fragen gestellt, z. B. Kennwort, Vor- und Nachname, Organisationseinheit, Stadt, Bundesland usw. Sie können die Informationen eingeben. Anschließend wird der Schlüsselspeicher erstellt und die Schlüsselspeicherdatei darin gespeichert den Projektstammordner.
Sobald der Keystore fertig ist, erstellen Sie eine build.json in myfirstapp \ testapp \ platform \ android \ build.json.
Die Details sind wie unten gezeigt -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Sie müssen die Keystore-Details sowie das Kennwort eingeben, das Sie beim Generieren des Keystores eingegeben haben.
Sobald der Keystore und build.json fertig sind, können wir die apk für die Veröffentlichung erstellen.
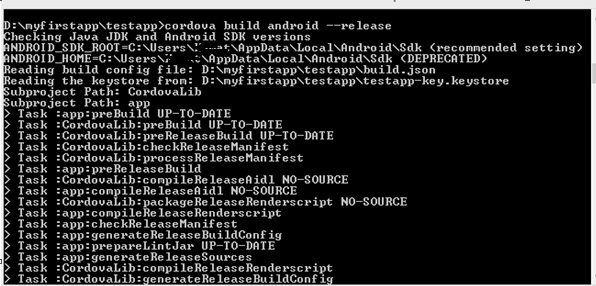
Es folgt der Befehl zum Erstellen -
cordova build android --release
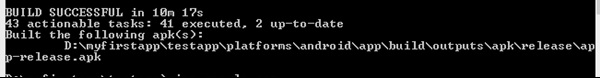
Sobald der Build erfolgreich ist, erhalten Sie die Release-Apk wie unten gezeigt -

Jetzt können Sie diese apk in Ihrem Google Play Store verwenden, um sie zu veröffentlichen und Ihre App live zu bringen.
Google Play Store
Sobald Sie app-release.apk bereit haben, müssen Sie es in den Google Play Store hochladen. Zum Hochladen müssen Sie sich im Google Play Store anmelden. Der Benutzer muss zum ersten Mal 25 US-Dollar als Startpreis für den Entwickler zahlen. Sobald dies erledigt ist, können Sie fortfahren und Ihre APK-Datei hochladen. Sie können die hier angegebenen Schritte ausführen , um Ihre APK-Datei hochzuladen.