Mobile Angular UI - Kurzanleitung
Mobile Angular UI ist ein Open-Source-Framework für die Entwicklung hybrider mobiler Apps. Mobile Angular UI verwendet Twitter Bootstrap und AngularJS, mit denen attraktive HTML5-Hybrid-Apps für Mobilgeräte und Desktops erstellt werden können.
Funktionen der Mobile Angular-Benutzeroberfläche
Mobile Angular UI hat einige coole Komponenten, die unten aufgeführt sind -
Navbars- Navbars verwendet den oberen und unteren Teil des Gerätebildschirms. Wir können die obere Navigationsleiste verwenden, um die Menüelemente oder den Kopfbereich anzuzeigen. In der unteren Navigationsleiste kann der Fußzeilenbereich angezeigt werden.
Scrollable Areas- Diese Funktion macht die App benutzerfreundlicher. Hinzufügen von CSS-Klassen. scrollable-header / .scrollable-footer , fügt dem gewünschten scrollbaren Bereich eine feste Kopf- / Fußzeile hinzu. Sie müssen sich keine Sorgen um Höhe und Position machen, das CSS kümmert sich um alles.
Accordion- Akkordeons werden meistens verwendet, wenn sich der Inhalt in einer Abschnittsansicht befinden soll und jeweils ein Abschnitt sichtbar ist. Sie können den nächsten Abschnitt ausblenden und öffnen, um den Inhalt darin anzuzeigen.
Dropdowns - Um mit Dropdowns zu arbeiten, dient das Hinzufügen des CSS-Dropdown-Menüs zum Container dem Zweck.
Modals and Overlays- Modale und Überlagerungen zeigen ein Popup-Fenster auf Ihrem Bildschirm an. Überlagerungen unterscheiden sich von Modal nur darin, wie der Container dafür angezeigt wird.
Sections- Abschnitte sind Container, die im Körper angezeigt werden. Sie können das Layout Ihrer Anzeige im Gerät mit Klassen ändern, die mit Abschnitten verfügbar sind. Sie können die Klassen wie nutzen.section-default, .section-primary, .section-success, .section-info, .section-warning or .section-danger um das Layout zu ändern.
Sidebars- Die Seitenleisten befinden sich auf der linken und rechten Seite des Bildschirms. Sie werden immer ausgeblendet und aktiviert, wenn auf das mit der linken oder rechten Seite verbundene Element geklickt wird. Dies ist der beste Weg, um den Platz auf dem Bildschirm zu nutzen.
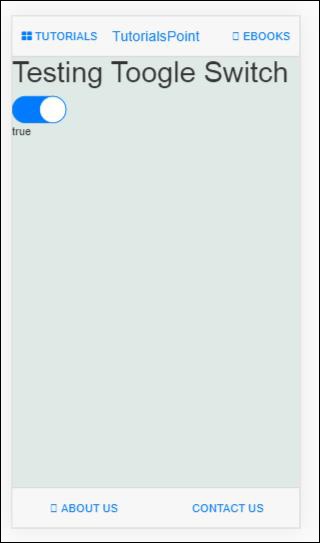
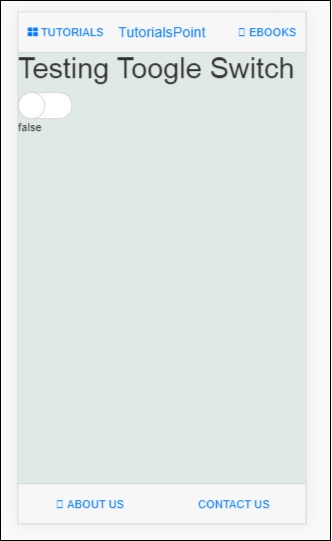
Toggle Switch - Mobile Angular UI bietet Kippschalterelemente mit dem ui-switchRichtlinie. Die ui-switch-Direktive schaltet um, wenn sie auf einen booleschen ngModel-Wert angewendet wird.
Tabs- Registerkarten sind nützliche Komponenten, die in der eckigen mobilen Benutzeroberfläche verfügbar sind. Registerkarten sind im selben Wrapper verfügbar und zeigen Ihren Inhalt in einem separaten Bereich an, genau wie die Registerkarten im Browser geöffnet werden. Dem Benutzer wird jeweils nur eine Registerkarte angezeigt.
Vorteile der mobilen Angular-Benutzeroberfläche
Im Folgenden sind die Vorteile der Mobile Angular-Benutzeroberfläche aufgeführt:
Mobile Angular UI bietet coole mobile UI-Komponenten wie Navigationsleisten, Seitenleisten, Modalitäten und Überlagerungen, Schalter usw.
Einfach zu erstellende Hybrid-Apps, da AngularJS und Twitter Bootstrap verwendet werden, die sehr einfach zu erlernen und loszulegen sind. Es ist auch ein kostenloses Open Source Framework.
Es ist möglich, ionische Komponenten zusammen mit Komponenten der Mobile Angular-Benutzeroberfläche zu verwenden.
Nachteile der Mobile Angular UI
Das Folgende sind die Nachteile von Mobile Angular UI -
Als reines JavaScript-Framework sind in AngularJS geschriebene Anwendungen nicht sicher. Die serverseitige Authentifizierung und Autorisierung sind erforderlich, um die Sicherheit einer Anwendung zu gewährleisten.
Da die AngularJS-Anweisungen zum HTML-Markup-Debugging hinzugefügt werden, wird das Debuggen etwas schwierig, wenn der Fehler auftritt.
In diesem Kapitel werden wir Mobile Angular UI installieren, damit wir es in unserem Projekt verwenden können.
Es gibt zwei Möglichkeiten, die Mobile Angular-Benutzeroberfläche zu installieren:
- Download von Github
- Mit Npm
Download von Github
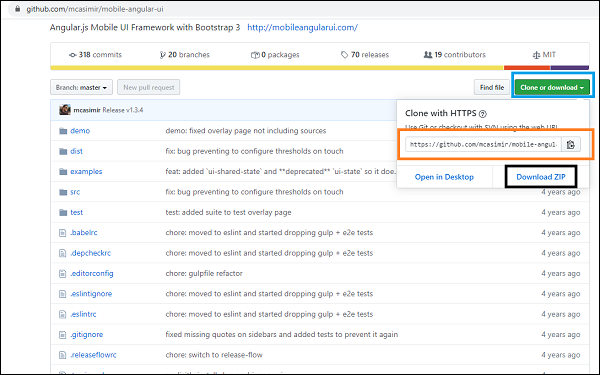
Gehen Sie zum folgenden Github-Link -https://github.com/mcasimir/mobile-angular-ui/releasesund Sie können die neueste eckige mobile Benutzeroberfläche herunterladen. Die Github-Verbindung für die mobile Winkel-Benutzeroberfläche lautet wie folgt

Klicken Sie auf die Schaltfläche Klonen oder Herunterladen (blau hervorgehoben). Daraufhin wird der zu klonende GitHub-Link (orange hervorgehoben) und eine Download-ZIP-Datei (schwarz hervorgehoben) angezeigt, über die Sie den vollständigen Code der Angular Mobile-Benutzeroberfläche herunterladen können.
Um den GitHub-Link zu klonen, müssen Sie git installieren. Stellen Sie sicher, dass Sie git auf Ihrem System installiert haben, wenn Sie diesem Link nicht folgen müssen, um GIT zu installieren .
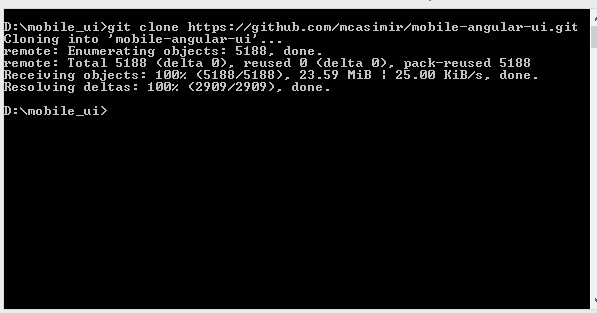
Zuerst wird der Github-Link geklont - https://github.com/mcasimir/mobile-angular-ui.git.

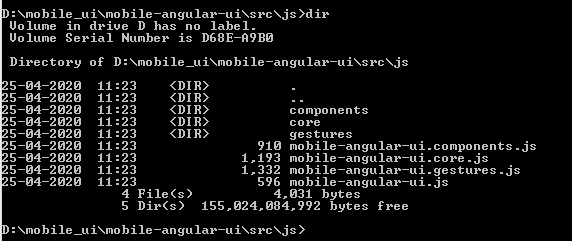
So rufen Sie die UI-Dateien für mobile Winkel ab: cd mobile-angle-ui / src / js.

Die Dateien, die Sie benötigen, sind wie oben gezeigt vorhanden.
Mit Npm
Die Verwendung von npm ist der einfachste Weg zur Installation. Stellen Sie sicher, dass Sie nodejs und npm installiert haben. Wenn nicht, folgen Sie diesem Link, um nodejs auf Ihrem System zu installieren .
Öffnen Sie Ihre Befehlsaufforderung und erstellen Sie ein Verzeichnis mit dem Namen uiformobile / . Gehen Sie mit dem Befehl cd in das uiformobile / .
Führen Sie nun den folgenden Befehl aus:
npm initDer Befehl npm init initialisiert das Projekt -

Es wird package.json wie unten gezeigt erstellen -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Führen Sie nun den folgenden Befehl aus, um die mobile eckige Benutzeroberfläche zu installieren.
npm install --save mobile-angular-ui
Wenn Sie mit der Installation der mobilen eckigen Benutzeroberfläche fertig sind, sehen wir uns nun an, wie Sie sie zum Erstellen einer mobilen App verwenden können.
Dieses Kapitel befasst sich mit dem Projekt-Setup. Wir werden dieses Setup verwenden, um mit Beispielen in den restlichen Kapiteln zu arbeiten.
Die Projekteinrichtung erfolgt mit npm, da alle erforderlichen Pakete einfach installiert werden können.
Öffnen Sie Ihre Eingabeaufforderung, erstellen Sie ein Verzeichnis mit dem Namen uiformobile / und geben Sie das Verzeichnis mit dem Befehl cd ein.
Führen Sie nun den folgenden Befehl aus:
npm initDer Befehl npm init initialisiert das Projekt -

Es wird package.json wie unten gezeigt erstellen -
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}Führen Sie nun den folgenden Befehl aus, um die mobile Winkel-Benutzeroberfläche zu installieren.
npm install --save mobile-angular-ui
Um mit Mobile Angular UI arbeiten zu können, benötigen wir AngularJS. Lassen Sie uns das mit dem folgenden Befehl installieren -
npm install --save-dev angular
Wir brauchen auch die Winkelroute, um mit dem Routing arbeiten zu können. Um es zu installieren, lautet der Befehl -
npm install --save-dev angular-route
Wir benötigen einen Server, auf dem unsere App im Browser ausgeführt wird. Wir werden Express verwenden.
Der Befehl zum Installieren von Express lautet -
npm install --save-dev expressErstellen Sie eine Datei server.js im Stammordner. Diese Datei enthält den Befehl express zum Starten des Servers.
Hier sind die Details von server.js -
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))Verwenden Sie den folgenden Befehl, um den Server zu starten:
node server.js.Der Server startet an Port 3000. Sie können verwenden http://localhost:3000/ um die Benutzeroberfläche in Ihrem Browser zu sehen.
Die endgültige Ordnerstruktur ist wie folgt:

Im Ordner node_modules / sind alle Pakete für mobile_angular_ui, anglejs und angle-route installiert.
Das src/Der Ordner enthält die für die Entwicklung der Benutzeroberfläche erforderlichen HTML- und JS-Dateien. Die index.html ist der Startpunkt, der angezeigt wird, wenn Sie drückenhttp://localhost:3000/.
Jetzt sind die erforderlichen Pakete installiert. Lassen Sie uns nun über die wichtigen CSS- und JS-Dateien sprechen, die wir benötigen. Obwohl das Framework für mobile Anwendungen gedacht ist, kann es auch für Desktop-Apps verwendet werden.
Im Folgenden finden Sie wichtige CSS-Dateien, die in Ihren HTML-Dateien enthalten sein müssen.
| Sr.Nr. | Dateibeschreibung |
|---|---|
| 1 | mobile-angular-ui-base.css Diese CSS-Datei ist für mobile Geräte und Tablets gedacht. |
| 2 | mobile-angular-ui-desktop.css Responsive CSS-Datei zur Verwendung auf Desktop- und Mobilgeräten. |
| 3 | mobile-angular-ui-hover.css Dies hat CSS-Regeln für Hover. |
| 4 | angular.min.js AngularJS-Datei, die wir benötigen, um mit dem Projekt zu beginnen. |
| 5 | mobile-angular-ui.min.js Dies ist die mobile Winkel-UI-JS-Datei, die wir im Abhängigkeitsmodul im AngularJS-Modul verwenden müssen. Dies ist das Kernmodul. |
| 6 | angular-route.min.js Dies ist eine AngularJS-Routendatei, die für das Routing verwendet wird. |
Alle oben genannten Dateien sind im Inneren vorhanden node_modules/. Wir sind mit dem Projekt-Setup fertig. Jetzt werden wir dieses Projekt im nächsten Kapitel nutzen, um unsere erste App zu entwickeln.
In diesem Kapitel erstellen wir unsere erste App, die sowohl auf Mobilgeräten als auch auf Desktops ausgeführt werden kann.
Das im vorherigen Kapitel erstellte Projekt-Setup hat die folgende Struktur:
uiformobile/
node_modules/
src/
package.json
index.htmlBefolgen Sie die Schritte, um eine einfache Benutzeroberfläche mit der Mobile Angular-Benutzeroberfläche zu erstellen.
Schritt 1
Fügen Sie die folgenden CSS-Dateien im HTML-Kopfbereich hinzu, wie unten gezeigt -
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />Als nächstes fügen Sie die js-Dateien hinzu -
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>Die Datei index.html sieht folgendermaßen aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My App</title>
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<!-- Mandatory CSS -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<!-- Required for desktop -->
<link rel="stylesheet" href="/node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="/node_modules/angular/angular.min.js"></script>
<script src="/node_modules/angular-route/angular-route.min.js"></script>
<script src="/node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
</head>
<body>
</body>
</html>Schritt 2
Wir werden das Grundlayout der mobilen eckigen Benutzeroberfläche wie folgt sehen:
<body ng-app="myFirstApp">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Schritt 3
Ein ... kreieren js/ folder in src/ und hinzufügen app.js dazu.
Definieren Sie das Modul und fügen Sie Mobile Angular UI und Angular Route als Abhängigkeit hinzu, wie unten gezeigt -
<script type="text/javascript">
'ngRoute',
angular.module('myFirstApp', [
'mobile-angular-ui'
]);
</script>Fügen Sie ng-app = ”myFirstApp” zum <body> -Tag hinzu -
<body ng-app="myFirstApp">Das mobile-angle-ui-Modul verfügt über die folgende Liste von Modulen:
angular.module('mobile-angular-ui', [
'mobile-angular-ui.core.activeLinks', /* adds .active class to current links */
'mobile-angular-ui.core.fastclick', /* polyfills overflow: auto */
'mobile-angular-ui.core.sharedState', /* SharedState service and directives */
'mobile-angular-ui.core.outerClick', /* outerClick directives */
'mobile-angular-ui.components.modals', /* modals and overlays */
'mobile-angular-ui.components.switch', /* switch form input */
'mobile-angular-ui.components.sidebars', /* sidebars */
'mobile-angular-ui.components.scrollable', /* uiScrollable directives */
'mobile-angular-ui.components.capture', /* uiYieldTo and uiContentFor directives */
'mobile-angular-ui.components.navbars' /* navbars */
]);Die mobile-angle-ui.min.js enthält alle oben genannten Kern- und Komponentenmodule. Sie können auch die erforderlichen Komponenten gemäß Ihren Anforderungen laden, anstatt die gesamte mobile-angle-ui.min.js zu laden.
Schritt 4
Fügen Sie Ihrem Body-Tag einen Controller hinzu, wie unten gezeigt -
<body ng-app="myFirstApp" ng-controller="MainController">Schritt 5
Im Grundlayout haben wir hinzugefügt <ng-view></ng-view>, das wird die Ansichten für uns laden.
Definieren wir die Routen in app.js mit ngRoute. Die für das Routing erforderlichen Dateien sind bereits im Kopfbereich hinzugefügt.
Erstellen Sie einen Ordner home / in src /. Fügen Sie home.html mit den folgenden Details hinzu:
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Wenn wir die App starten, möchten wir standardmäßig, dass home.html in <ng-view> </ ng-view> angezeigt wird.
Das Routing wird in app.config () wie unten gezeigt konfiguriert -
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Schritt 6
Wir haben {{msg}} in home.html hinzugefügt, wie unten gezeigt -
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Definieren wir dasselbe in der Steuerung wie unten gezeigt -
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});Schritt 7
Führen Sie nun den Befehl aus, um die App mit dem folgenden Befehl zu starten:
node server.js
Schritt 8
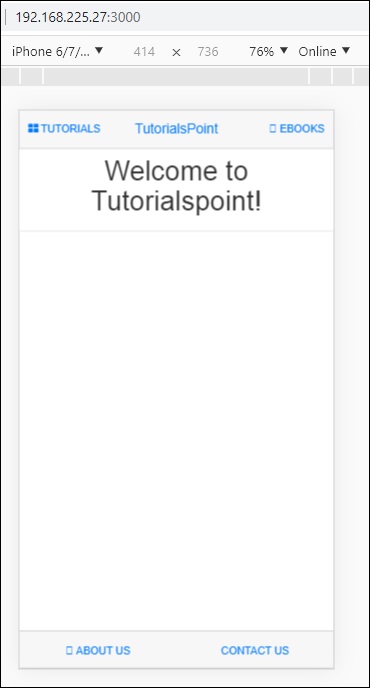
Laden Sie Ihre App unter http://localhost:3000 im Browser -
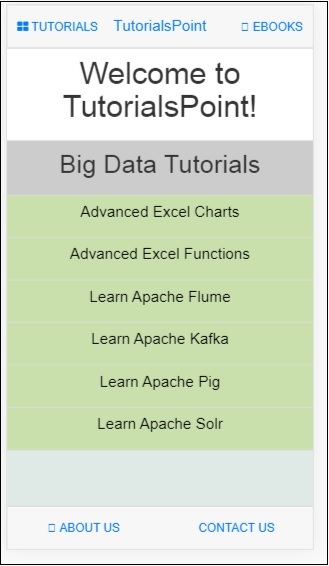
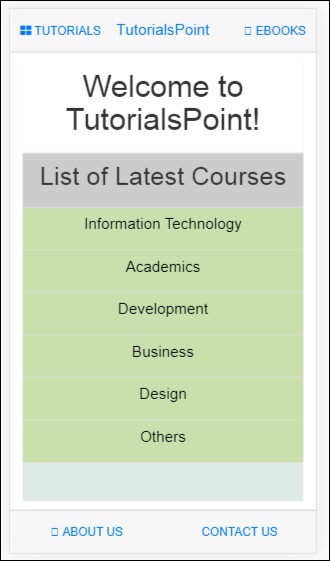
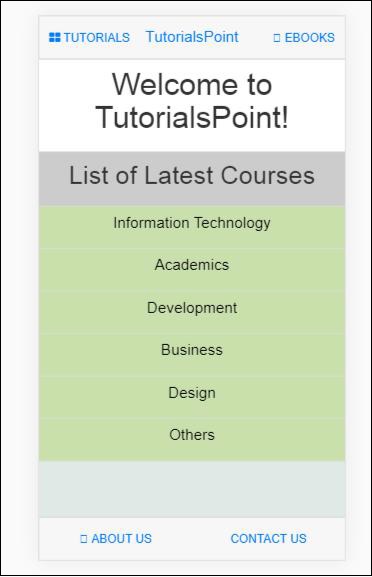
Im mobilen Modus wird der folgende Bildschirm angezeigt:

Im Desktop-Modus wird der folgende Bildschirm angezeigt:

Lassen Sie uns in den nächsten Kapiteln die Details der einzelnen Komponenten in der Benutzeroberfläche von Mobile Angular verstehen.
Hier ist der endgültige Code für die obige Anzeige. Die Ordnerstruktur ist bisher wie folgt:

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
});home/home.html
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>In diesem Kapitel werden wir die grundlegende Layoutanzeige verstehen, die in der Mobile Angular-Benutzeroberfläche verfügbar ist.
Die Struktur des Grundlayouts ist wie folgt
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>Der Bildschirm Ihres Mobiltelefons oder Desktops ist in Abschnitte unterteilt.
Seitenleiste
Der Karosserieteil beginnt mit Div-Containern in der Seitenleiste, einer für die linke Seite und der nächste für die rechte Seite -
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Eine Seitenleiste hilft dabei, den Speicherplatz speziell auf Mobilgeräten effizient zu nutzen, und das macht die Benutzeroberfläche sehr interaktiv und übersichtlich. Über die Seitenleiste öffnen sich die Fenster von links und rechts.
Navbars
Der nächste Abschnitt sind die Navigationsleisten. Im Folgenden sind die Div-Container für Navigationsleisten aufgeführt, die angezeigt werden sollen:
<div class="navbar navbar-app navbar-absolute-top"><!-- Top Navbar --></div>
<div class="navbar navbar-app navbar-absolute-bottom"><!-- Bottom Navbar --></div>Sie werden oben und unten angezeigt.
App Body Abschnitt
Dieser Abschnitt ist der Hauptort, an dem Ihre Inhalte angezeigt werden, damit der Benutzer interagieren oder lesen kann.
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>Es macht Gebrauch von <ng-view></ng-view>Direktive, die aufgrund der Benutzerinteraktion auf der Benutzeroberfläche durch tatsächliche Inhalte ersetzt wird. AngularJS NgRoute wird hier verwendet, um die Ansichten zu ersetzen.
Modale und Überlagerungen
Der letzte Abschnitt ist der Abschnitt Modalitäten und Überlagerungen. Der div-Container zum Anzeigen von Modalitäten und Überlagerungen lautet wie folgt:
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>In diesem Kapitel werden wir die wichtigen Komponenten der mobilen eckigen Benutzeroberfläche verstehen. Sie sind wie folgt -
- Navbars
- Sidebars
- Modals
- Overlays
Navbars
Navigationsleisten verwenden den oberen und unteren Bereich des Gerätebildschirms. Wir können die obere Navigationsleiste verwenden, um die Menüelemente oder den Kopfbereich anzuzeigen. In der unteren Navigationsleiste kann der Fußzeilenbereich angezeigt werden.
Eine einfache Anzeige der Navigationsleiste auf dem Bildschirm lautet wie folgt:

Die Navigationsleiste kann auf zwei Arten angezeigt werden: fester Ansatz und Überlaufansatz.
Wichtige CSS-Klassen
Um in der Benutzeroberfläche von Mobile Angular die Navigationsleiste anzuzeigen, müssen Sie CSS- Klassen verwenden - Navigationsleiste, .navbar-App .
Klassen für den Top / Bottom Overflow-Ansatz
Für die obere Navigationsleiste die CSS- Klasse - .navbar-absolute-top .
Für die untere Navigationsleiste die CSS- Klasse - .navbar-absolute-bottom .
Klassen für festen Ansatz oben / unten
Für die obere Navigationsleiste die CSS- Klasse - .navbar-fixed-top .
Für die untere Navigationsleiste die CSS- Klasse - .navbar-fixed-bottom .
Lassen Sie uns an der Überlauf-Navigationsleiste auf der Benutzeroberfläche arbeiten.
Es folgt der HTML-Code für dasselbe -
Navbar-Top
<div class="navbar navbar-app navbar-absolute-top">
<div class="btn-group pull-left">
<div class="btn">
<i class="fa fa-th-large "></i> Library
</div>
</div>
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div class="btn">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>Navbar-Bottom
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a href="https://www.tutorialspoint.com/about/index.htm" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a href="https://www.tutorialspoint.com/about/contact_us.htm" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>So sieht das Display aus -

Seitenleisten
Die Seitenleisten befinden sich auf der linken und rechten Seite des Bildschirms. Sie werden immer ausgeblendet und aktiviert, wenn auf das mit der linken oder rechten Seite verbundene Element geklickt wird. Dies ist der beste Weg, um den Platz auf dem Bildschirm zu nutzen.
Bisher haben wir die Arbeit von Navbars gesehen. Verwenden wir nun das Navigationsleistenelement auf der linken und rechten Seite, um die Seitenleisten zu öffnen.
Sie können Seitenleisten auf der linken oder rechten Seite platzieren.
Wichtige CSS-Klassen
Die CSS-Klassen für linke Seitenleiste - Seitenleiste Seitenleiste-links .
Die CSS-Klassen für die rechte Seitenleiste - Seitenleiste Seitenleiste rechts .
Der div-Container für die Seitenleiste lautet wie folgt:
<!-- Sidebars -->
<div class="sidebar sidebar-left"><!-- ... --></div>
<div class="sidebar sidebar-right"><!-- ... --></div>Interaktion mit Seitenleisten
Um die auf der linken und rechten Seite hinzugefügten Seitenleisten zu öffnen und zu schließen, müssen Sie dem HTML-Tag, mit dem die Seitenleisten geöffnet werden, Folgendes hinzufügen.
Um beispielsweise die linke Seitenleiste beim Klicken auf einen Link zu öffnen, können Sie Folgendes hinzufügen:
Die Seitenleiste verwendet sharedstate uiSidebarLeft und uiSidebarRight, um die Seitenleistenelemente umzuschalten .
Wir werden die zuvor hinzugefügte obere Navigationsleiste verwenden. Fügen Sie ui-toggle = "uiSidebarLeft" und ui-toggle = "uiSidebarRight" sowie die Klassen sidebar-toggle und sidebar-right-toggle hinzu.
<div ui-toggle="uiSidebarLeft" class="btn sidebar-toggle"><i class="fa fa-th-large "></i> Library</div><div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle"><i class="fal fa-search"></i> Search</div>Fügen wir nun einen Div-Container für die linke Seitenleiste und die rechte Seitenleiste hinzu.
Linke Seitenleiste
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>Sie können nutzen ui-turn-off='uiSidebarLeft' or ui-turn-off='uiSidebarRight'in Ihrer Seitenleistenvorlage, um die Seitenleiste zu schließen, wenn Sie auf eine beliebige Stelle in der Seitenleiste klicken. Die Seitenleiste wird standardmäßig geschlossen, wenn Sie auf eine beliebige Stelle außerhalb der Seitenleistenvorlage klicken.
Wenn der Benutzer in der linken Seitenleiste auf die Links klickt, wird die Seitenleiste geschlossen, wie wir hinzugefügt haben ui-turn-off='uiSidebarLeft' zur linken Seitenleistenvorlage.
rechte Sidebar
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>Die Anzeige der Seitenleiste im Browser ist wie folgt:
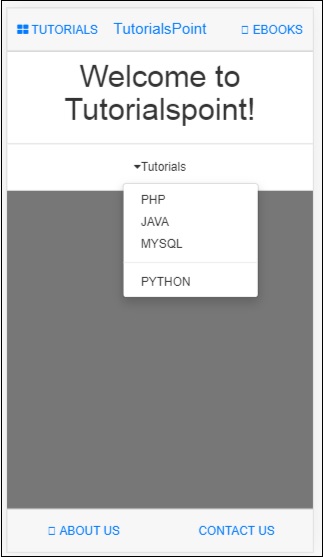
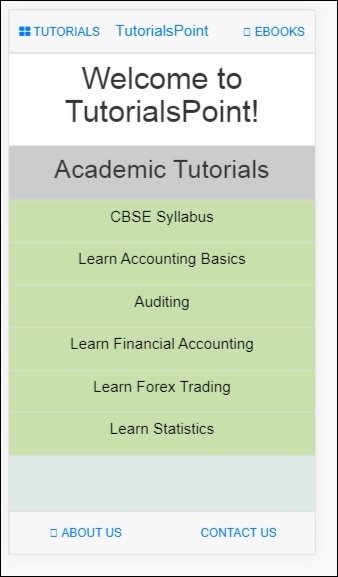
Klicken Sie auf Tutorials, um das Menü in der linken Seitenleiste wie unten gezeigt aufzurufen.

Klicken Sie auf Ebooks, um das Menü auf der rechten Seite wie unten gezeigt aufzurufen.

Modale und Überlagerungen
Modale und Überlagerungen zeigen ein Popup-Fenster auf Ihrem Bildschirm an. Überlagerungen unterscheiden sich von Modal nur darin, wie der Container dafür angezeigt wird.
Sie müssen nutzen ngIf/uiIf oder ngHide/uiHide zusammen mit uiState, um das Overlay oder Modal zu aktivieren / schließen.
Das CSS für Modal wird sein .modalund für die Überlagerung wird es sein .modal-overlay.
Fügen Sie den folgenden div-Container in Ihre index.html ein, um Modal und Overlay anzuzeigen.
<div ui-yield-to="modals"></div>Weisen wir der Navbar-Fußzeile, die wir zuvor erstellt haben, ein Modal zu.

Hier fungiert ABOUT US als Modal und CONTACT US als Overlay.
Fügen Sie die folgenden Änderungen zu den Links von ABOUT US und CONTACT US hinzu -
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlayl" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>Wenn wir auf diesen Link klicken, werden das Modal und das Overlay geöffnet.
Der Inhalt für Modal und Overlay wird hinzugefügt inside src/home/home.html Datei.
Der Hauptinhalt für Modal und Overlay muss in den folgenden div-Container verpackt werden -
<div ui-content-for="modals">
<div class="modal"><!-- ... --></div>
</div>Fügen wir der Modal- und Overlay-Ansicht Inhalte hinzu. Der Name, den wir für die Links verwendet haben, dhui-turn-on="aboutus_modal" and ui-turn-on="contactus_overlay", die gleichen werden innen für die verwendet aboutus modaler Inhalt und contactus Overlay-Inhalt.
<div ui-content-for="modals">
<div class="modal" ui-if="aboutus_modal" ui-shared-state="aboutus_modal">
<div class="modal-backdrop in"></div>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="aboutus_modal">×</button>
<h4 class="modal-title">Modal</h4>
</div>
<div class="modal-body">
<p>Testing Modal</p>
</div>
<div class="modal-footer">
<button ui-turn-off="aboutus_modal" class="btn btn-default">Close</button>
<button ui-turn-off="aboutus_modal" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<div class="modal modal-overlay" ui-if="contactus_overlay" ui-shared-state="contactus_overlay">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button class="close"
ui-turn-off="contactus_overlay">×</button>
<h4 class="modal-title">Overlay</h4>
</div>
<div class="modal-body">
<p>Testing Overlay</p>
</div>
<div class="modal-footer">
<button ui-turn-off="contactus_overlay" class="btn btn-default">Close</button>
<button ui-turn-off="contactus_overlay" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
</div>Die Anzeige für Modal und Overlay ist wie folgt:
Wenn Sie auf ÜBER UNS klicken, wird Modal wie unten gezeigt angezeigt.

Wenn Sie auf KONTAKT klicken, wird die Überlagerung wie unten gezeigt angezeigt.

Klicken Sie auf die Schaltfläche Schließen, um das modale Fenster zu schließen.
Um mit Dropdowns in der mobilen Winkel-Benutzeroberfläche zu arbeiten, müssen Sie das .dropdown-Menü der Klasse verwenden .
Hier ist ein Beispiel, das Dropdown anzeigt.
Wir werden die Änderungen in hinzufügen src/home/home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
<div class="list-group-item list-group-item-home">
<div class="btn-group">
<a ui-turn-on='testDropdown' class='btn'>
<i class="fa fa-caret-down" aria-hidden="true"></i>Tutorials
</a>
<ul
class="dropdown-menu"
ui-outer-click="Ui.turnOff('testDropdown')"
ui-outer-click-if="Ui.active('testDropdown')"
role="menu"
ui-show="testDropdown"
ui-state="testDropdown"
ui-turn-off="testDropdown">
<li><a>PHP</a></li>
<li><a>JAVA</a></li>
<li><a>MYSQL</a></li>
<li class="divider"></li>
<li><a>PYTHON</a></li>
</ul>
</div>
</div>
</div>Wir haben eine Liste von Tutorials in der Dropdown-Liste. Die Ausgabe auf dem Bildschirm ist wie folgt:

Akkordeons werden meistens verwendet, wenn sich der Inhalt in einer Abschnittsansicht befinden soll und jeweils ein Abschnitt sichtbar ist. Sie können den nächsten Abschnitt ausblenden und öffnen, um den Inhalt darin anzuzeigen.
Lassen Sie uns an einem Beispiel arbeiten, um die Funktionsweise eines Akkordeons in Mobile Angular UI zu sehen.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js.
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.sections="Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!Testing of Accordion using
Mobile Angular UI!";
});Die Akkordeonvorlage wird in src / home / home.html hinzugefügt.
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<div class="panel-group"
ui-shared-state="testAccordion"
ui-default='2'>
<div class="panel panel-default" ng-repeat="i in [1,2,3,4,5]">
<div class="panel-heading" ui-set="{'testAccordion': i}">
<h4 class="panel-title">
Accordion Group Item #{{i}}
</h4>
</div>
<div ui-if="testAccordion == {{i}}">
<div class="panel-body">
{{sections}}
</div>
</div>
</div>
</div>
</div>
</div>
</div>Es folgt die Anzeige im Browser -

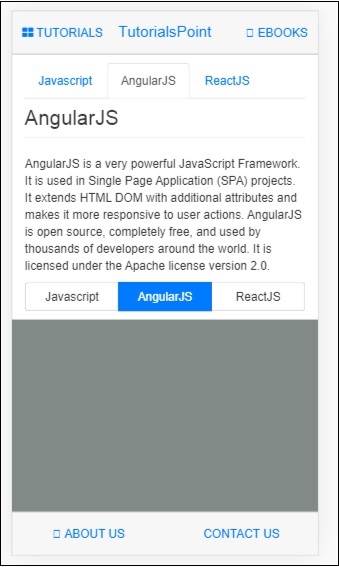
Registerkarten sind nützliche Komponenten, die in der eckigen mobilen Benutzeroberfläche verfügbar sind. Registerkarten sind im selben Wrapper verfügbar und zeigen Ihren Inhalt in einem separaten Bereich an, genau wie die Registerkarten im Browser geöffnet werden. Dem Benutzer wird jeweils nur eine Registerkarte angezeigt.
Hier ist ein Arbeitsbeispiel für die Tabs-Komponente.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js.
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it is integrated with HTML. It is open and
cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});src / home / home.html
<div class="scrollable">
<div class="scrollable-content">
<div class="section">
<ui-shared-state id="activeTab" default="1"></ui-shared-state>
<ul class="nav nav-tabs">
<li ui-class="{'active': activeTab == 1}">
<a ui-set="{'activeTab': 1}">Javascript</a>
</li>
<li ui-class="{'active': activeTab == 2}">
<a ui-set="{'activeTab': 2}">AngularJS</a>
</li>
<li ui-class="{'active': activeTab == 3}">
<a ui-set="{'activeTab': 3}">ReactJS</a>
</li>
</ul>
<div ui-if="activeTab == 1">
<h3 class="page-header">Javascript</h3>
<p>{{js}}</p>
</div>
<div ui-if="activeTab == 2">
<h3 class="page-header">AngularJS</h3>
<p>{{angularjs}}</p>
</div>
<div ui-if="activeTab == 3">
<h3 class="page-header">ReactJS</h3>
<p>{{reactjs}}</p>
</div>
<div class="btn-group justified nav-tabs">
<a ui-set="{'activeTab': 1}"
ui-class="{'active': activeTab == 1}" class="btn btn-default">Javascript</a>
<a ui-set="{'activeTab': 2}"
ui-class="{'active': activeTab == 2}" class="btn btn-default">AngularJS</a>
<a ui-set="{'activeTab': 3}"
ui-class="{'active': activeTab == 3}" class="btn btn-default">ReactJS</a>
</div>
</div>
</div>
</div>Es folgt die Anzeige im Browser -

Mit der Drag & Drop-Funktion können Sie die Kontrolle über ein HTML-Element übernehmen, indem Sie es greifen und ziehen und an einer anderen Stelle platzieren.
Um mit Drag & Drop-Funktionen in der Benutzeroberfläche von Mobile Angular arbeiten zu können, müssen Sie das Gestenmodul hinzufügen.
Fügen Sie zuerst die JavaScript-Datei in index.html hinzu, wie unten gezeigt -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Fügen Sie später das Gestenmodul als Abhängigkeit in app.js hinzu, wie unten gezeigt -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Wir müssen eine benutzerdefinierte Direktive erstellen, um das Element mithilfe des $ drag-Moduls zu ziehen.
Die Syntax zur Verwendung des $ drag-Moduls lautet wie folgt:
$drag.bind(element, dragOptions, touchOptions);Parameter
element - Das HTML-Element, das Sie ziehen möchten.
dragOptions - Es ist ein Objekt mit den folgenden Details -
var dragOptions= {
transform: $drag.TRANSLATE_BOTH,
start: function(dragInfo, event){},
end: function(dragInfo, event){},
move: function(dragInfo, event){},
cancel: function(dragInfo, event){}
};Für die Transformation können Sie die folgenden Optionen verwenden:
$ drag.NULL_TRANSFORM - Keine Transformationsbewegung für das Element.
$ drag.TRANSLATE_BOTH - Das Element bewegt sich sowohl auf der x- als auch auf der y-Achse.
$ drag.TRANSLATE_HORIZONTAL - Das Element bewegt sich auf der x-Achse.
$ drag.TRANSLATE_UP - Das Element bewegt sich auf der negativen y-Achse.
$ drag.TRANSLATE_DOWN - Das Element bewegt sich auf einer positiven y-Achse.
$ drag.TRANSLATE_LEFT - Das Element bewegt sich auf der negativen x-Achse.
$ drag.TRANSLATE_RIGHT - Das Element bewegt sich auf der positiven x-Achse.
$ drag.TRANSLATE_VERTICAL - Das Element bewegt sich auf der y-Achse.
$ drag.TRANSLATE_INSIDE - Es verwendet eine Funktion wie unten gezeigt -
{
transform: $drag.TRANSLATE_INSIDE(myElement)
}Das Starten, Beenden , Verschieben, Abbrechen ist eine Funktion mit Draginfo- und Ereignisdetails als Parametern.
draginfo- Es ist eine erweiterte Version des $ touch-Moduls. Es hat folgende Details -
originalTransform- Das $ transform-Objekt relativ zur CSS-Transformation, bevor $ drag gebunden wird.
originalRect - Das Bounding Client Rect für gebundenes Element vor jeder Ziehaktion.
startRect - Das Bounding Client Rect für gebundenes Element, das beim Startereignis registriert wurde.
startTransform- Die $ transform beim Startereignis.
rect - Das aktuelle Bounding Client Rect für gebundenes Element.
transform- Die aktuelle $ -Transformation.
reset - Eine Funktion, die das Element in originalTransform wiederherstellt.
undo - Ein Funktionswiederherstellungselement für startTransform.
touchOptions - ist ein Optionsobjekt, das an den zugrunde liegenden $ touch-Dienst übergeben werden soll.
Erstellen Sie eine Direktive mit dem $ drag-Modul in src / js / app.js wie unten gezeigt -
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);Lassen Sie uns ein funktionierendes Beispiel für das Ziehen eines Elements sehen -
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js.
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful
JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library
developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
});Das Drag-Element wird in src / home / home.html hinzugefügt -
<div style="height: 100%; width: 100%; padding: 40px;">
<div style="height: 100%; width: 100%; border: 1px solid #444; position: relative;">
<div drag-Item>
<img src="src/img/test.png" width="100" height="100" />
</div>
</div>
</div>Ein Bild wird zum Ziehen verwendet, wie unten gezeigt -

Die Anzeige im Browser ist wie folgt:

Sie können das Bild in der Benutzeroberfläche ziehen , sobald die Maustaste losgelassen wird, wird es in die ursprüngliche Position zurückzusetzen , wie wir gebraucht haben drag.reset () in der End-Funktion .
$drag.bind($element, {
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);Bei einigen Geräten treten Probleme mit fest positionierten Elementen auf. Um mit scrollbaren Bereichen zu arbeiten, verwendet Mobile Angular UI den Überlauf: auto .
Die Vorlage für den scrollbaren Bereich lautet wie folgt:
<div class="scrollable">
<div class="scrollable-content">...</div>
</div>Hinzufügen von Kopf- und Fußzeilen in scrollbaren Bereichen
Wenn Sie die CSS- Klassen .scrollable-header / .scrollable-footer hinzufügen, fügen wir dem gewünschten scrollbaren Bereich eine feste Kopf- / Fußzeile hinzu. Sie müssen sich keine Sorgen um Höhe und Position machen, das CSS kümmert sich um alles.
Vorlage für Kopf- / Fußzeile wird unten gezeigt -
<div class="scrollable">
<div class="scrollable-header"><!-- ... --></div>
<div class="scrollable-content"><!-- ... --></div>
<div class="scrollable-footer"><!-- ... --></div>
</div>Richtlinien in scrollbaren Bereichen
Im Folgenden sind die Anweisungen aufgeführt, die beim Arbeiten mit scrollbaren Bereichen sehr hilfreich sind:
uiScrollTop- Wird verwendet, wenn Sie etwas tun möchten, wenn die Schriftrolle oben ist. Zum Beispiel ui-scroll-top = "callyourfunc ()".
uiScrollBottom- Wird verwendet, wenn Sie etwas tun möchten, wenn die Schriftrolle unten erreicht ist. Zum Beispiel ui-scroll-bottom = "callyourfunc ()".
uiScrollableHeader- Wird verwendet, wenn Sie etwas tun möchten, wenn der Bildlauf die Kopfzeile erreicht. Zum Beispiel ui-scroll-header = "callyourfunc ()".
uiScrollableFooter- Wird verwendet, wenn Sie etwas tun möchten, wenn die Schriftrolle die Fußzeile erreicht. Zum Beispiel ui-scroll-footer = "callyourfunc ()".
Ein Beispiel für die uiScrollBottom-Direktive -
<div class="scrollable">
<div class="scrollable-content section" ui-scroll-bottom="callyourfunc()">
<ul>
<li ng-repeat="a in lists">
{{a.name}}
</li>
</ul>
</div>
</div>Hier ist ein Arbeitsbeispiel für scrollbare Bereiche.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>src / js / app.js.
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!"
$scope.js="JavaScript is a lightweight, interpreted programming language. It is designed
for creating network-centric applications. It is
complimentary to and integrated with Java.
JavaScript is very easy to implement because it
is integrated with HTML. It is open and cross-platform.";
$scope.angularjs="AngularJS is a very powerful JavaScript Framework. It is used in Single Page
Application (SPA) projects. It extends HTML DOM
with additional attributes and makes it more
responsive to user actions. AngularJS is open
source, completely free, and used by thousands of
developers around the world. It is licensed under the Apache license version 2.0.";
$scope.reactjs="React is a front-end library developed by Facebook. It is used for handling
the view layer for web and mobile apps. ReactJS
allows us to create reusable UI components. It is
currently one of the most popular JavaScript
libraries and has a strong foundation and large community behind it.";
var storyList=[];
for (var i=1; i <= 100; i++) {
storyList.push('My story no ' + i);
}
$scope.storylist=storyList;
$scope.bottom=function() {
alert('End of the stories');
};
});src / home / home.html
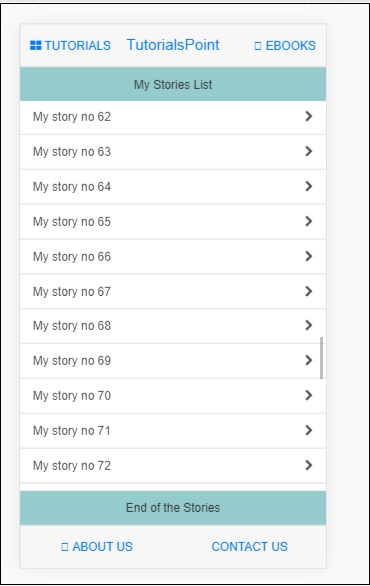
<div class="scrollable">
<div class="scrollable-header">My Stories List</div>
<div class="scrollable-content" ui-scroll-bottom="bottom()">
<div class="list-group">
<a ng-repeat="item in storylist" href="" class="list-group-item">
{{ item }} <i class="fa fa-chevron-right pull-right"></i>
</a>
</div>
</div>
<div class="scrollable-footer">End of the Stories</div>
</div>Es folgt die Anzeige im Browser -

Dieses Kapitel konzentriert sich auf Formulare. Schauen wir uns ein Arbeitsbeispiel an, um die Formen besser zu verstehen.
In index.html lautet der Code wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In home/home.html
<div class="scrollable">
<div class="scrollable-content section">
<form name="myform" role="form" ng-submit='myform.$valid && addDetails()'>
<fieldset>
<legend>Personal Details</legend>
<div class="form-group has-success has-feedback">
<label>First Name</label>
<input type="text"
ng-model="fname"
class="form-control"
placeholder="Enter First Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Last Name</label>
<input type="text"
ng-model="lname"
class="form-control"
placeholder="Enter Last Name" required>
</div>
<div class="form-group has-success has-feedback">
<label>Email</label>
<input type="email"
ng-model="email"
class="form-control"
placeholder="Enter email" required>
</div>
</fieldset>
<hr>
<input class="btn btn-primary btn-block" type="submit" value="Save" />
</form>
</div>
</div>Die src / app.js enthält folgende Details:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.addDetails=function() {
alert("All details are saved!");
};
});Die Anzeige im Browser ist wie folgt:

Geben Sie die Details in das Formular ein und klicken Sie auf Save Taste.

Die Funktionen wie Berühren, Wischen und Ziehen von Elementen werden vom Gestenmodul in der Benutzeroberfläche von Mobile Angular verwaltet. Das Gestenmodul verfügt über eine Direktive und Dienste, die sich um die Funktionen kümmern, die beim Berühren, Streichen und Ziehen erforderlich sind.
Um mit Gestenfunktionen in der Benutzeroberfläche von Mobile Angular zu arbeiten, müssen Sie das Gestenmodul hinzufügen.
Fügen Sie zuerst die JavaScript-Datei in index.html hinzu, wie unten gezeigt -
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>Fügen Sie später das Gestenmodul als Abhängigkeit in app.js hinzu, wie unten gezeigt -
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);Wir haben bereits erläutert, wie die Drag-Funktion mithilfe des Gestenmoduls funktioniert. Schauen Sie sich das auch in anDrag and Drop Kapitel.
Hier sehen Sie die Swipe-Funktionalität.
Die Direktiven uiSwipeLeft und uiSwipeRight helfen dabei, die Richtung zu erkennen, in die der Benutzer gewischt hat.
Hier ist ein Arbeitsbeispiel zu Swipe -
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>/js/app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};
});src/home/home.html
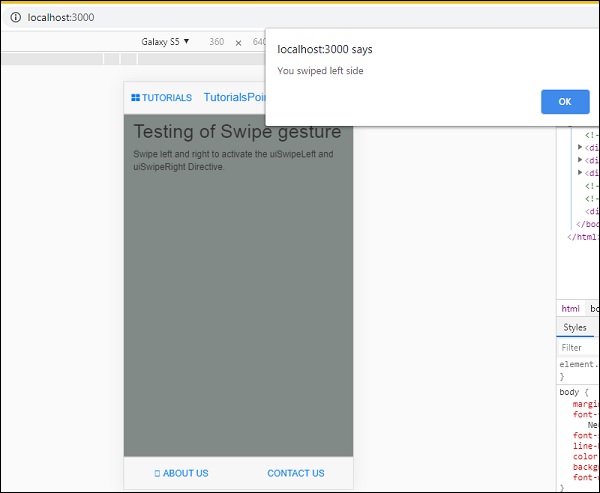
<div class="scrollable">
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">
<h2>Testing of Swipe gesture</h2>
<div>
Swipe left and right to activate the uiSwipeLeft and uiSwipeRight Directive.
</div>
</div>
</div>Es folgt die Anzeige im Browser -

Die Anweisung zum Streichen wird in home.html hinzugefügt.
<div class="scrollable-content section"
ui-swipe-left="testSwipe('left side')"
ui-swipe-right="testSwipe('right side')">Es ruft eine Methode testSwipe () auf, die in app.js definiert ist.
$scope.testSwipe=function(direction) {
alert('You swiped ' + direction);
};Mobile Angular UI bietet Kippschalterelemente mit dem ui-switchRichtlinie. Die ui-switch-Direktive schaltet um, wenn sie auf einen booleschen ngModel-Wert angewendet wird.
Hier ist ein funktionierendes Beispiel für einen Kippschalter.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item"
href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i
class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><
i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i
class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item"
href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//n mobile-angular-ui
//
var app=angular.
// Here is how to define your module
// has dependent omodule('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
<div class="scrollable">
<div class="scrollable-content">
<form>
<h1>Testing Toogle Switch </h1>
<ui-switch id="enabled" name="enabled" ng-model="enabled" class="green"></ui-switch>
<p>{{ enabled }}</p>
</form>
</div>
</div>Die Anzeige im Browser ist wie folgt:


Abschnitte sind Container, die im Körper angezeigt werden. Mobile Angular UI verwendet Klassen für Abschnitte, um die Layoutstruktur zu ändern.
Hier ist die index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic">
<i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata">
<i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg">
<i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience">
<i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases">
<i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops">
<i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class=
"fa fa-caret-right"></i>PHP </a>
<a class="list-group-item"
href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", {templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", {templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});home/home.html
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>Der Container mit Klasse .app, enthält die obere und untere Navigationsleiste sowie den Hauptinhalt, der auf dem Bildschirm angezeigt wird. Die Klasse.app hat keine Polsterung oder Hintergrund.
Die Klasse .section hat das CSS, um Polsterung und Hintergrund hinzuzufügen.
Hier ist ein Layout ohne Abschnitt.

Nach dem Hinzufügen der Klasse .section sehen Sie die dem Layout hinzugefügte Auffüllung -
<div class="app section"></div>
Es gibt einige weitere Variationen in Abschnitten für das Layout.
.section-wide : makes horizontal padding as 0
.section-condensed : makes vertical padding as 0
.section-break : this class will add margin-bottom as well shadow to show the break in sections on the screen.Sie können auch mit den zusätzlichen Klassen wie .section-default, .section-primary, .section-success, .section-info, .section-warning oder .section-risk herumspielen, um das Layout zu ändern.
Das Mobile Angular Core-Modul verwaltet alle Kernfunktionen. Sie können es in der Angular- App verwenden, indem Sie 'mobile- angle -ui .core' als Abhängigkeitsmodul verwenden. In früheren Kapiteln haben wir 'mobile-angle-ui' direkt verwendet, das auch das Kernmodul enthält. Sie können jedoch eigenständig das Modul 'mobile-angle-ui.core' verwenden . Sie können dies tun, wenn Sie eine eingeschränkte Funktionalität benötigen, dh nur die Kernfunktionalität der Mobile Angular-Benutzeroberfläche in Ihrer App.
Im Folgenden sind die wichtigen Untermodule aufgeführt, über die wir im Mobile Angular Core Module sprechen werden:
activeLinks
capture
outerClick
Um mit Touch und seinen Ereignissen zu arbeiten, müssen Sie das folgende Modul hinzufügen:
mobile-angular-ui.gesturesWenn Sie nur an dem Touch-Modul interessiert sind, können Sie nur mobile-angle-ui.gestures.touch hinzufügen .
$ touch ist ein Dienst, der mit dem Touch-Modul verfügbar ist. Es funktioniert auf allen Eingabegeräten, mit denen Sie arbeiten möchten. Es gibt Details wie Bewegung, Dauer, Geschwindigkeit, Richtung usw.
Methoden in $ touch
Das Folgende sind die verfügbaren Methoden in $ touch -
binden
Werfen wir einen Blick auf die Bindemethode .
Syntax
$touch.bind(element, eventHandlers, [options])Parameters
element - HTML-Element, mit dem Sie sich mit Berührungsdetails befassen möchten.
eventHandlers- Ein Objekt mit Handlern für bestimmte Berührungsereignisse. Die verfügbaren eventHandler sind -
start - Es ist ein Rückruf für ein Touchstart-Ereignis.
end - Es ist ein Rückrufereignis für Touchend.
move - Es ist ein Rückruf für ein Touchmove-Ereignis.
cancel - Es ist ein Rückruf für ein Touchcancel-Ereignis.
options - Es ist ein Objekt, das folgende Details haben kann: -
movementThreshold- Ein ganzzahliger Wert. Die Anzahl der Bewegungspixel vor dem Start, um Touchmove-Handler auszulösen.
valid - Diese Funktion gibt einen booleschen Wert zurück, der entscheidet, ob eine Berührung behandelt oder ignoriert werden soll.
sensitiveArea- Es kann sich um eine Funktion, ein Element oder BoundingClientRect handeln. Der empfindliche Bereich definiert Grenzen, um Berührungen freizugeben, wenn sich die Bewegung außerhalb befindet.
pointerTypes - Es handelt sich um ein Zeigerarray mit Schlüsseln, die eine Teilmenge der Standardzeiger für Zeigerereignisse darstellen.
Typen verfügbar in $ touch
Die folgenden Typen sind in $ touch verfügbar -
| Eigentum | Art | Beschreibung |
|---|---|---|
| Art | Zeichenfolge | Hier erfahren Sie, welche Art von Ereignis vorliegt. Zum Beispiel - touchmove, touchstart, touchend, touchcancel |
| Zeitstempel | Datum | Der Zeitstempel, zu dem die Berührung stattgefunden hat |
| Dauer | int | Unterschied zwischen aktuellem Berührungsereignis und Berührungsstart |
| startX | schweben | X-Koordinate des Touchstarts |
| StartY | schweben | Y-Koordinate des Touchstarts |
| prevX | schweben | X-Koordinate des zuvor aufgetretenen Touchstarts oder Touchmoves |
| vorher | schweben | Y-Koordinate des zuvor aufgetretenen Touchstarts oder Touchmoves |
| x | schweben | X-Koordinate des Berührungsereignisses |
| y | schweben | Y-Koordinate des Berührungsereignisses |
| Schritt | schweben | Der Abstand zwischen prevX, prevY und x, y Punkten |
| stepX | schweben | Der Abstand zwischen prevX und x Punkten |
| stepY | schweben | Der Abstand zwischen prevY und y Punkten |
| Geschwindigkeit | schweben | Geschwindigkeit in Pixel eines Berührungsereignisses pro Sekunde |
| Durchschnittsgeschwindigkeit | schweben | Durchschnittliche Geschwindigkeit des Touchstart-Ereignisses pro Sekunde |
| Entfernung | schweben | Der Abstand zwischen startX, startY und x, y Punkten |
| distanceX | schweben | Der Abstand zwischen startX und x Punkten |
| EntfernungY | schweben | Der Abstand zwischen startY und y Punkten |
| gesamt | schweben | Die Gesamtbewegung, dh die horizontale und vertikale Bewegung, die über das Gerät ausgeführt wird |
| totalX | schweben | Die Gesamtbewegung, dh die horizontale Richtung. Sie umfasst auch Umkehrungen und Richtungsänderungen |
| totalY | schweben | Die Gesamtbewegung, dh die vertikale Richtung. Sie umfasst auch Umkehrungen und Richtungsänderungen |
| Richtung | schweben | Die Berührungsposition in der linken, oberen, unteren und rechten Richtung |
| Winkel | schweben | Der Winkel in Grad von der x- und y-Achse |
Hier ist ein Arbeitsbeispiel, das die Berührungstypen zeigt.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.gestures.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
<style>
a.active {
color: blue;
}
</style>
</head>
<body ng-app="myFirstApp" ng-controller="MainController" class="listening">
<!-- Sidebars -->
<div class="sidebar sidebar-left ">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class ="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class ="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>Es gibt touchtest In app.js hinzugefügte Direktive, die die Methode $ touch.bind verwendet.
directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);Der vollständige Code in app.js lautet wie folgt:
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "src/home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});src/home/home.html
Die Direktive touchtest wird im HTML wie unten gezeigt verwendet -
<div class="section touchtest">
<h4>Touch Around on the screen to see the values changing</h4>
<div>
<p>type: {{touch.type}}</p>
<p>direction: {{touch.direction == null ? '-' : touch.direction}}</p>
<p>point: [{{touch.x}}, {{touch.y}}]</p>
<p>step: {{touch.step}} [{{touch.stepX}}, {{touch.stepY}}]</p>
<p>distance: {{touch.distance}} [{{touch.distanceX}}, {{touch.distanceY}}]</p>
<p>total: {{touch.total}} [{{touch.totalX}}, {{touch.totalY}}]</p>
<p>velocity: {{touch.velocity}} px/sec</p>
<p>averageVelocity: {{touch.averageVelocity}} px/sec</p>
<p>angle: {{touch.angle == null ? '-' : touch.angle}} deg</p>
</div>
</div>Lassen Sie uns nun die Anzeige im Browser testen. Der resultierende Bildschirm ist wie folgt:

In diesem Kapitel erfahren Sie, wie Sie die App mit Phonegap und Cordova einrichten.
Lassen Sie uns zunächst Folgendes in unser System installieren -
Cordova
Phonegap
In diesem Kapitel erstellen wir eine APK-Datei der Mobile Angular UI-App. Wir werden das App-Setup verwenden, das im vorherigen Kapitel mit Cordova und Phonegap durchgeführt wurde. Bitte lesen Sie das vorherige Kapitel überApp Setup using PhoneGap and Cordova Dort haben wir bereits Cordova, Phonegap und die Mobile Angular UI App in Cordova installiert.
Lassen Sie uns nun eine APK-Datei für die erstellte App erstellen. Dafür müssen wir folgendes installieren -
- Java Development Kit (jdk 1.8)
- Gradle
- Android SDK-Tools
Java Development Kit (jdk 1.8)
Eine wichtige Anforderung zum Erstellen und Erstellen der App ist JDK 1.8. Wir brauchen die Version von jdk als 1.8, da diese mit Cordova Build bisher stabil ist.
Gehen Sie zum folgenden Link, um jdk1.8 zu installieren.

Installieren Sie das Jdk gemäß Ihrem Betriebssystem. Nach Abschluss der Installation muss der Umgebungspfad JAVA_HOME aktualisiert werden. Falls Sie Schwierigkeiten bei der Installation von Jdk haben, lesen Sie diesJava installation tutorial.
Damit Windows-Benutzer den Envionment Path aktualisieren können, klicken Sie mit der rechten Maustaste auf Arbeitsplatz → Eigenschaften → Erweiterte Systemeinstellungen
Es wird der Bildschirm wie unten gezeigt angezeigt -

Klicken Sie auf Umgebungsvariablen. Es wird der Bildschirm wie unten gezeigt angezeigt -

Klicken Sie auf die Schaltfläche Neu, um einen Bildschirm wie unten gezeigt anzuzeigen -

Der Variablenname lautet JAVA_HOME und der Variablenwert ist der Pfad, in dem sich jdk 1.8 befindet.
Wenn Sie fertig sind, schließen Sie Ihre Eingabeaufforderung und öffnen Sie sie erneut. Geben Sie nun java –version ein. Es sollte die Version von Java anzeigen, die Sie wie unten gezeigt installiert haben.

Wir sind mit der Installation von JAVA fertig.
Gradle
Installieren Sie nun gradle, eine der wichtigsten Voraussetzungen für die Erstellung der App.
Gehen Sie zur Gradle-Installationsseite und installieren Sie die neueste Version von Gradle gemäß Ihrem Betriebssystem. Laden Sie sie herunter und installieren Sie sie auf Ihrem System. Nach der Installation müssen Sie den Pfad von Gradle in Umgebungsvariablen aktualisieren. Falls Sie Schwierigkeiten bei der Installation haben, lesen Sie dieses Gradle-Tutorial .
Damit Windows-Benutzer die Umgebungsvariable aktualisieren können, fügen Sie die Position des Gradles in die Pfadvariable ein, wie unten gezeigt.

Schließen Sie anschließend die Eingabeaufforderung, falls geöffnet. Öffnen Sie nun die Eingabeaufforderung und suchen Sie nach der installierten Version von gradle.

Wir haben Gradle Version 6.2.2 für dieses Tutorial installiert.
Android SDK-Tools
Installieren Sie jetzt Android Studio auf Ihrem System. Zusammen mit Android Studio wird auch das Android SDK-Paket installiert. Wir interessieren uns mehr für das Android SDK-Paket. Das SDK-Paket enthält Tools und Build-Tools. Wir müssen diese zu Umgebungsvariablen hinzufügen, damit Cordova während des Builds darauf zugreifen kann. Wenn Sie auf Schwierigkeiten stoßen, lesen Sie dieses Tutorial für die Installation von Android Studio .
Für Windows-Benutzer suchen Sie den Pfad von android sdk und fügen der Umgebungsvariablen die Variable ANDROID _SDK_ROOT hinzu, wie unten gezeigt -

Fügen Sie nun beispielsweise den Pfad für Tools und Build-Tools hinzu -
C:\Users\AppData\Local\Android\Sdk\build-tools;C:\Users\AppData\Local\Android\Sdk\tools\bin;Zur Pfadvariablen am Ende wie unten gezeigt -

Schließen Sie anschließend die Eingabeaufforderung und öffnen Sie sie erneut.
Führen Sie den Befehl aus: sdkmanager "platform-tools" "platform; android-28" in Ihrer Eingabeaufforderung. Es wird die Android-28-Ziel-API installieren, die wir benötigen. Weitere Informationen zu sdkmanager finden Sie unter folgendem Link:
https://www.tutorialspoint.com/android/android_sdk_manager.htmWir haben bereits im vorherigen Kapitel ein Projekt-Setup mit Cordova und Phonegap erstellt. So sieht die App im Browser aus -

Lassen Sie uns nun überprüfen, ob Cordova alle Details zum Erstellen der App hat. Dazu können wir den folgenden Befehl verwenden - Cordova-Anforderungen .

Erstellen Sie die App
Um die App mit Cordova zu erstellen, lautet der Befehl wie folgt:
cordova buildMit dem obigen Befehl wird die App für alle von Ihnen hinzugefügten Plattformen erstellt.
Um die Build-Plattform auszuführen, können Sie den folgenden Befehl verwenden:
cordova build ios
cordova build androidWir haben nur für eine Plattform hinzugefügt, dh Android, daher kann der Befehl cordova build direkt verwendet werden.

Wenn der Build erfolgreich ist, sollten Sie die folgende Ausgabe erhalten -

Es zeigt den Speicherort der App-Apk-Datei an. Jetzt haben wir die apk, aber wir können nicht die gleiche veröffentlichen, da es sich um eine app-debug.apk handelt. Wir benötigen eine Release-Apk, die im Google Play Store veröffentlicht werden kann.
App Release
Um eine App-Version zu erstellen, müssen wir einen Keystore erstellen. Ein Schlüsselspeicher ist eine Datei mit privaten Schlüsseln und Zertifikaten.
Zum Erstellen einer Keystore-Datei wird JAVA Keytool verwendet. Ein JAVA-Keytool ist ein Tool zum Erstellen eines Zertifikats.
Es folgt der Befehl zum Erstellen eines Schlüsselspeichers:
keytool -genkey -v -keystore testapp-key.keystore
-alias testapp-key -keyalg RSA -keysize 2048 -validity 10000Der Name des von uns verwendeten Schlüsselspeichers lautet wie folgt:
testapp-key.keystoreDer Alias ist testapp-key wie der Name.
Führen Sie den Befehl in der Befehlszeile im Projektstammordner aus.

Wenn der Befehl ausgeführt wird, werden Ihnen einige Fragen gestellt, z. B. Kennwort, Vor- und Nachname, Organisationseinheit, Stadt, Bundesland usw. Sie können die Informationen eingeben. Anschließend wird der Schlüsselspeicher erstellt und die Schlüsselspeicherdatei darin gespeichert den Projektstammordner.
Sobald der Keystore fertig ist, erstellen Sie eine build.json in myfirstapp \ testapp \ platform \ android \ build.json.
Die Details sind wie unten gezeigt -
{
"android":{
"release":{
"keystore":"testapp-key.keystore",
"storePassword":"testapp123",
"alias":"testapp-key",
"password":"testapp123",
"keystoreType":""
}
}
}Sie müssen die Keystore-Details sowie das Kennwort eingeben, das Sie beim Generieren des Keystores eingegeben haben.
Sobald der Keystore und build.json fertig sind, können wir die apk für die Veröffentlichung erstellen.
Es folgt der Befehl zum Erstellen -
cordova build android --release
Sobald der Build erfolgreich ist, erhalten Sie die Release-Apk wie unten gezeigt -

Jetzt können Sie diese apk in Ihrem Google Play Store verwenden, um sie zu veröffentlichen und Ihre App live zu bringen.
Google Play Store
Sobald Sie app-release.apk bereit haben, müssen Sie es in den Google Play Store hochladen. Zum Hochladen müssen Sie sich im Google Play Store anmelden. Der erstmalige Benutzer muss 25 US-Dollar als Startpreis für den Entwickler zahlen. Sobald dies erledigt ist, können Sie fortfahren und Ihre APK-Datei hochladen. Sie können die hier angegebenen Schritte ausführen , um Ihre APK-Datei hochzuladen.
In diesem Kapitel werden wir die Verwendung von AngularJS und Ionic für die App-Entwicklung erläutern.
Ionic ist ein Open-Source-Framework für die Entwicklung mobiler Anwendungen. Es bietet Tools und Services zum Erstellen einer mobilen Benutzeroberfläche mit nativem Erscheinungsbild. Das Ionic Framework benötigt einen nativen Wrapper, um auf mobilen Geräten ausgeführt werden zu können.
In diesem Kapitel lernen wir nur die Grundlagen kennen, wie wir die ionische und mobile eckige Benutzeroberfläche zur Entwicklung Ihrer App verwenden können.
Einzelheiten zu Ionen finden Sie unter - https://www.tutorialspoint.com/ionic/index.htm.
Um mit ionischen und eckigen Js arbeiten zu können, müssen wir zuerst Cordova installieren. Der Befehl lautet wie folgt:
npm install -g cordovaProjekt-Setup mit Cordova erstellen
Erstellen Sie einen Ordner ionic_mobileui / und erstellen Sie in diesem Ordner unser Projekt-Setup mit dem folgenden Befehl:
cordova create ionic-mobileui-angularjsHier ist ionic-mobileui-anglejs der Name unserer App.
Lassen Sie uns nun die Pakete installieren, die wir in unserem Projekt benötigen. Die Liste ist unten angegeben -
npm install --save-dev angular angular-route mobile-angular-ui @ionic/coreDie Dateien werden installiert und die Ordnerstruktur wird unten gezeigt -

Alle Winkel- und Ionendateien befinden sich in node_modules. Wir werden davon Gebrauch machenwww/Mappe. Verschieben Sie daher die eckigen und ionischen js- und css-Dateien nach innenwww/css/ und www/js/ Ordner.
Lassen Sie uns die index.html mit Komponenten der mobilen eckigen Benutzeroberfläche ändern und auch hinzufügen app.js im js/ Mappe.
index.html
<!DOCTYPE html>
<!--
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements.
See the NOTICE file distributed with this work for additional information regarding copyright
ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the
"License"); you may not use this file except in compliance with the License. You may obtain a
copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License
is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either
express or implied. See the License for the specific language governing permissions and
limitations under the License.
-->
<html>
<head>
<!--
Customize this policy to fit your own app's needs. For more guidance, see:
https://github.com/apache/cordova-plugin-whitelist/blob/master/README.md#content-security-policy
Some notes:
* gap: is required only on iOS (when using UIWebView) and is needed for JS->native communication
* https://ssl.gstatic.com is required only on Android and is needed for TalkBack to function properly
* Disables use of inline scripts in order to mitigate risk of XSS vulnerabilities. To change this:
* Enable inline JS: add 'unsafe-inline' to default-src
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *; img-src 'self' data: content:;">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="initial-scale=1, width=device-width, viewport-fit=cover">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="css/mobile-angular-ui-hover.min.css" /> <link rel="stylesheet" href="css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="css/mobile-angular-ui-desktop.min.css" />
<script src="js/angular.min.js"></script>
<script src="js/angular-route.min.js"></script>
<script src="js/mobile-angular-ui.min.js"></script>
<script src="js/ionic.js"></script>
<link rel="stylesheet" href="css/app.css" />
<script src="js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content"> <div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a> <a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>All die js und cssDateien werden im Kopfbereich hinzugefügt. Das Modul und der Controller werden in app.js wie unten gezeigt erstellt -
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
// var app=angular.module('myFirstApp', [
'ngRoute',
'mobile-angular-ui'
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider
.when("/", {
templateUrl : "home/home.html"
});
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('dragItem', ['$drag', function($drag) {
return {
controller: function($scope, $element) {
$drag.bind($element,
{
transform: $drag.TRANSLATE_BOTH,
end: function(drag) {
drag.reset();
}
},
{
sensitiveArea: $element.parent()
}
);
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to Tutorialspoint!";
});Erstellen Sie die Datei home / home.html im Ordner www /. Im Folgenden finden Sie Details in home.html.
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>Führen Sie den folgenden Befehl aus, um die App mit Cordova auszuführen:
cordova platform add browserFühren Sie als Nächstes den folgenden Befehl aus, um die App im Browser zu testen.
cordova run
Hit die URL: http://localhost:8000 im Browser, um die App zu testen.

Hinzufügen einer ionischen Komponente zur Mobile Angular UI App
Öffnen Sie home / home.html und fügen Sie die folgende Ionenkartenvorlage hinzu:
home / home.html
<ion-card>
<ion-card-header>
<ion-card-subtitle>Ionic Card</ion-card-subtitle>
<ion-card-title>Mobile Angular UI + Ionic</ion-card-title>
</ion-card-header>
<ion-card-content>
Welcome To TutorialsPoint!
</ion-card-content>
</ion-card>Sobald Sie fertig sind, stoppen Sie Cordova Run und führen Sie es erneut aus. Sie sollten die Details der Ionenkarte wie unten gezeigt sehen -

Jetzt können Sie mithilfe von AngularJs, Mobile Angular UI und Ionic eine App Ihrer Wahl erstellen.
In diesem Kapitel sehen wir uns ein Beispiel für die App an, die mit der Mobile Angular-Benutzeroberfläche erstellt wurde. Die erforderlichen Dateien sind unten mit den Codedetails aufgeführt.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mobile Angular UI Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimal-ui" />
<meta name="apple-mobile-web-app-status-bar-style" content="yes" />
<link rel="shortcut icon" href="/assets/img/favicon.png" type="image/x-icon" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-hover.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-base.min.css" />
<link rel="stylesheet" href="node_modules/mobile-angular-ui/dist/css/mobile-angular-ui-desktop.min.css" />
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<script src="node_modules/mobile-angular-ui/dist/js/mobile-angular-ui.min.js"></script>
<script src="node_modules/angular-route/angular-route.min.js"></script>
<link rel="stylesheet" href="src/css/app.css" />
<script src="src/js/app.js"></script>
</head>
<body ng-app="myFirstApp" ng-controller="MainController">
<!-- Sidebars -->
<div class="sidebar sidebar-left">
<div class="scrollable">
<h1 class="scrollable-header app-name">Tutorials</h1>
<div class="scrollable-content">
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="#/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="#/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="#/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="#/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="#/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="#/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>
</div>
</div>
</div>
<div class="sidebar sidebar-right">
<div class="scrollable">
<h1 class="scrollable-header app-name">eBooks</h1>
<div class="scrollable-content">
<div class="list-group" ui-toggle="uiSidebarRight">
<a class="list-group-item" href="#/php"><i class="fa fa-caret-right"></i>PHP </a>
<a class="list-group-item" href="#/Javascript"><i class="fa fa-caret-right"></i>Javascript </a>
</div>
</div>
</div>
</div>
<div class="app">
<div class="navbar navbar-app navbar-absolute-top">
<div class="navbar-brand navbar-brand-center" ui-yield-to="title">
TutorialsPoint
</div>
<div class="btn-group pull-left">
<div ui-toggle="uiSidebarLeft" class="btn sidebar-left-toggle">
<i class="fa fa-th-large "></i> Tutorials
</div>
</div>
<div class="btn-group pull-right" ui-yield-to="navbarAction">
<div ui-toggle="uiSidebarRight" class="btn sidebar-right-toggle">
<i class="fal fa-search"></i> eBooks
</div>
</div>
</div>
<div class="navbar navbar-app navbar-absolute-bottom">
<div class="btn-group justified">
<a ui-turn-on="aboutus_modal" class="btn btn-navbar"><i class="fal fa-globe"></i> About us</a>
<a ui-turn-on="contactus_overlay" class="btn btn-navbar"><i class="fal fa-map-marker-alt"></i> Contact us</a>
</div>
</div>
<!-- App body -->
<div class='app-body'>
<div class='app-content'>
<ng-view></ng-view>
</div>
</div>
</div><!-- ~ .app -->
<!-- Modals and Overlays -->
<div ui-yield-to="modals"></div>
</body>
</html>In app.js werden wir die ngroute für alle hier genannten Routen erstellen -
<div class="list-group" ui-turn-off='uiSidebarLeft'>
<a class="list-group-item" href="/">Home Page </a>
<a class="list-group-item" href="/academic"><i class="fa fa-caret-right"></i>Academic Tutorials </a>
<a class="list-group-item" href="/bigdata"><i class="fa fa-caret-right"></i>Big Data & Analytics </a>
<a class="list-group-item" href="/computerProg"><i class="fa fa-caret-right"></i>Computer Programming </a>
<a class="list-group-item" href="/computerscience"><i class="fa fa-caret-right"></i>Computer Science </a>
<a class="list-group-item" href="/databases"><i class="fa fa-caret-right"></i>Databases </a>
<a class="list-group-item" href="/devops"><i class="fa fa-caret-right"></i>DevOps </a>
</div>app.js
/* eslint no-alert: 0 */
'use strict';
//
// Here is how to define your module
// has dependent on mobile-angular-ui
//
var app=angular.module('myFirstApp', ['ngRoute',
'mobile-angular-ui',
'mobile-angular-ui.gestures',
]);
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});
app.directive('touchtest', ['$touch', function($touch) {
return {
restrict: 'C',
link: function($scope, elem) {
$scope.touch=null;
$touch.bind(elem, {
start: function(touch) {
$scope.containerRect=elem[0].getBoundingClientRect();
$scope.touch=touch;
$scope.$apply();
},
cancel: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
move: function(touch) {
$scope.touch=touch;
$scope.$apply();
},
end: function(touch) {
$scope.touch=touch;
$scope.$apply();
}
});
}
};
}]);
app.controller('MainController', function($rootScope, $scope, $routeParams) {
$scope.msg="Welcome to TutorialsPoint!";
});Die Routen für die Links in der Seitenleiste sind hier aufgelistet -
app.config(function($routeProvider, $locationProvider) {
$routeProvider.when("/", { templateUrl : "src/home/home.html" });
$routeProvider.when("/academic", { templateUrl : "src/academic/academic.html" });
$routeProvider.when("/bigdata", { templateUrl : "src/bigdata/bigdata.html" });
$locationProvider.html5Mode({enabled:true, requireBase:false});
});Im Moment haben wir für Home, Academic und BigData hinzugefügt. Ebenso können Sie eine App Ihrer Wahl entwerfen und Routen wie oben gezeigt hinzufügen.
Die home / home.html lautet wie folgt
<div class="scrollable ">
<div class="scrollable-content ">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">List of Latest Courses</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Information Technology</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Academics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Development</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Business</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Design</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Others</h4>
</div>
</div>
</div>
</div>
</div>academic/academic.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Academic Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">CBSE Syllabus</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Accounting Basics</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Auditing</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Financial Accounting</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Forex Trading</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Statistics</h4>
</div>
</div>
</div>
</div>
</div>bigdata/bigdata.html
<div class="scrollable">
<div class="scrollable-content">
<div class="list-group text-center">
<div class="list-group text-center">
<div class="list-group-item list-group-item-home">
<h1>{{msg}}</h1>
</div>
</div>
<div class="list-group-item list-group-item-home" style="background-color: #ccc;">
<div>
<h2 class="home-heading">Big Data Tutorials</h2>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Charts</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Advanced Excel Functions</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Flume</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Kafka</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Pig</h4>
</div>
</div>
<div class="list-group-item list-group-item-home list-tuts">
<div>
<h4 class="home-heading">Learn Apache Solr</h4>
</div>
</div>
</div>
</div>
</div>Die Anzeige im Browser für - Homepage ist wie folgt:

Die Anzeige im Browser, wenn der Benutzer auf Tutorials klickt -

Klicken Sie nun auf Academic Tutorials -

Klicken Sie auf Tutorials → Big Data