NativeScript - Datenbindung
Die Datenbindung ist eines der fortschrittlichen Konzepte, die von NativeScript unterstützt werden. NativeScript folgt dem Konzept der Angular-Datenbindung so genau wie möglich. Durch die Datenbindung kann die UI-Komponente den aktuellen Wert des Anwendungsdatenmodells ohne Programmieraufwand anzeigen / aktualisieren.
NativeScript unterstützt zwei Arten der Datenbindung. Sie sind wie folgt -
One-Way data binding - Aktualisieren Sie die Benutzeroberfläche, wenn das Modell geändert wird.
Two-Way data binding- Synchronisieren Sie die Benutzeroberfläche und das Modell. Jedes Mal, wenn das Modell aktualisiert wird, wird die Benutzeroberfläche automatisch aktualisiert, und auch wenn die Benutzeroberfläche Daten vom Benutzer erhält (die Benutzeroberfläche wird aktualisiert), wird das Modell aktualisiert.
Lassen Sie uns beide Konzepte in diesem Abschnitt lernen.
Einweg-Datenbindung
NativeScript bietet eine einfache Option zum Aktivieren der Einwegdatenbindung in einer UI-Komponente. Um die Einweg-Datenbindung zu aktivieren, fügen Sie einfach eine eckige Klammer in die Eigenschaft der Ziel-Benutzeroberfläche ein und weisen ihr dann die Eigenschaft des erforderlichen Modells zu.
Um beispielsweise den Textinhalt einer Label-Komponente zu aktualisieren, ändern Sie einfach den UI-Code wie folgt:
<Label [text]='this.model.prop' />Hier,
this.model.prop bezieht sich auf die Eigenschaft des Modells, this.model.
Lassen Sie uns unsere BlankNgApp ändern, um die Einweg-Datenbindung zu verstehen.
Schritt 1
Fügen Sie ein neues Modell, Benutzer (src / model / user.ts), wie folgt hinzu:
export class User {
name: string
}Schritt 2
Öffnen Sie die Benutzeroberfläche unserer Komponente. src/app/home/home.component.html und aktualisieren Sie den Code wie folgt -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Hier,
Der Beschriftungstext wird auf den Eigenschaftsnamen des Benutzermodells festgelegt.
Das Button-Tap-Ereignis ist an die onButtonTap-Methode angehängt.
Schritt 3
Öffnen Sie den Code der Home-Komponente. src/app/home/home.component.ts und aktualisieren Sie den Code wie folgt -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Hier,
Benutzermodell wird importiert
Das Benutzerobjekt wird im Konstruktor der Komponente erstellt
Das Ereignis onButtonTap ist implementiert. Durch die Implementierung von onButtonTap wird das Benutzerobjekt aktualisiert und der Name der Eigenschaft als Benutzer2 festgelegt
Schritt 4
Kompilieren Sie die Anwendung, führen Sie sie aus und klicken Sie auf die Schaltfläche, um das Modell zu ändern Label Text.
Der Anfangs- und Endzustand der Anwendung ist wie folgt:
Ausgangszustand
Der Anfangszustand der Einwegdatenbindung ist unten dargestellt -

Endzustand
Der Endzustand der Einwegdatenbindung ist unten dargestellt -

Zweiwege-Datenbindung
NativeScript bietet auch eine bidirektionale Datenbindung für erweiterte Funktionen. Es bindet die Modelldaten an die Benutzeroberfläche und bindet auch die in der Benutzeroberfläche aktualisierten Daten an das Modell.
Verwenden Sie für die bidirektionale Datenbindung die Eigenschaft ngModel und umgeben Sie sie dann wie folgt mit [] und () -
<TextField [(ngModel)] = 'this.user.name'></TextField>Lassen Sie uns die BlankNgApp-Anwendung ändern, um die bidirektionale Datenbindung besser zu verstehen.
Schritt 1
Importieren Sie NativeScriptFormsModule in das HomeModule (src/app/home/home.module.ts) wie unten angegeben -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Hier,
NativeScriptFormsModule aktiviert die bidirektionale Datenbindung. Andernfalls funktioniert die bidirektionale Datenbindung nicht wie erwartet.
Schritt 2
Ändern Sie die Benutzeroberfläche der Home-Komponente wie unten angegeben -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Hier,
Die Texteigenschaft der Beschriftungskomponente wird mit der Einwegdatenbindung festgelegt. Wenn der Modellbenutzer aktualisiert wird, wird seine Texteigenschaft automatisch aktualisiert.
Die TextField-Komponente legt das ngModel als this.user.name fest. Wenn der Modellbenutzer aktualisiert wird, wird seine Texteigenschaft automatisch aktualisiert. Wenn der Benutzer den Wert von TextField ändert, wird gleichzeitig auch das Modell aktualisiert. Wenn das Modell aktualisiert wird, werden auch Änderungen der Texteigenschaften von Label ausgelöst. Wenn der Benutzer Daten ändert, werden diese in der Texteigenschaft von Label angezeigt.
Schritt 3
Führen Sie die Anwendung aus und versuchen Sie, den Wert des Textfelds zu ändern.
Der Anfangs- und Endzustand der Anwendung ist ähnlich wie unten angegeben -
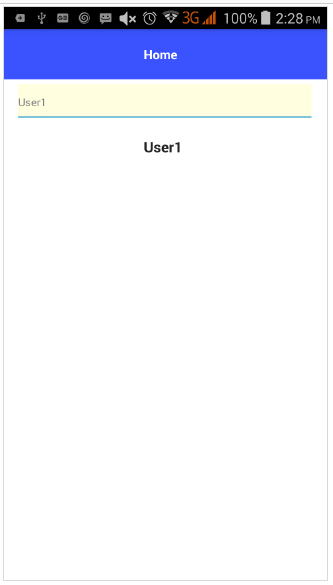
Ausgangszustand
Zweiwege-Datenbindung - Der Anfangszustand ist unten angegeben -

Endzustand
Zweiwege-Datenbindung - Der Endzustand ist unten dargestellt -
