NativeScript - Kurzanleitung
Im Allgemeinen ist die Entwicklung einer mobilen Anwendung eine komplexe und herausfordernde Aufgabe. Für die Entwicklung einer mobilen Anwendung stehen viele Frameworks zur Verfügung. Android bietet ein natives Framework basierend auf der Java-Sprache und iOS bietet ein natives Framework basierend auf der Objective-C / Shift-Sprache. Um jedoch eine Anwendung zu entwickeln, die beide Betriebssysteme unterstützt, müssen wir in zwei verschiedenen Sprachen mit zwei verschiedenen Frameworks codieren.
Um diese Komplexität zu überwinden, unterstützen mobile Frameworks diese Funktion. Der Hauptgrund für die Verwendung eines plattformübergreifenden oder hybriden Frameworks ist die einfachere Verwaltung einer einzelnen Codebasis. Einige der beliebtesten Frameworks sind NativeScript, Apache Cordova, Xamarin usw.
Übersicht über JavaScript Frameworks
JavaScript ist eine Multi-Paradigmen-Sprache. Es unterstützt funktionale Programmierung, objektorientierte und prototypbasierte Programmierung. JavaScript wurde ursprünglich für die Clientseite verwendet. Heutzutage wird JavaScript auch als serverseitige Programmiersprache verwendet. JavaScript-Frameworks sind eine Art Tool, das die Arbeit mit JavaScript einfacher und reibungsloser macht.
Mit diesem Framework können Programmierer die Anwendung problemlos als ansprechendes Gerät codieren. Reaktionsfähigkeit ist einer der Gründe, warum dieser Rahmen immer beliebter wird.
Schauen wir uns einige der beliebten JS-Frameworks an -
Winkelig
Eines der leistungsstärksten, effizientesten und Open-Source-JavaScript-Frameworks ist Angular. Wir können mobile und Desktop-Anwendungen erstellen. Google verwendet dieses Framework. Es wird zur Entwicklung einer Single Page Application (SPA) verwendet.
Vue.js
VueJS ist ein fortschrittliches JavaScript-Framework, mit dem interaktive Webschnittstellen entwickelt werden. Es ist eines der bekanntesten Frameworks zur Vereinfachung der Webentwicklung. Es kann problemlos in große Projekte für die Front-End-Entwicklung integriert werden. Der duale Integrationsmodus ist eine der attraktivsten Funktionen für die Erstellung von High-End-SPA- oder Single-Page-Anwendungen.
Reagieren
ReactJS ist eine JavaScript-Bibliothek zum Erstellen wiederverwendbarer UI-Komponenten. Es wird von Facebook entwickelt. Es ist derzeit eine der beliebtesten JavaScript-Bibliotheken und verfügt über ein starkes Fundament und eine große Community.
Node.js
Node.js ist eine plattformübergreifende Open Source-Laufzeitumgebung für die Entwicklung von serverseitigen und Netzwerkanwendungen. Es basiert auf der JavaScript Engine (V8 Engine) von Google Chrome. Node.js-Anwendungen sind in JavaScript geschrieben und können unter OS X, Microsoft Windows und Linux ausgeführt werden. Es bietet eine umfangreiche Bibliothek verschiedener JavaScript-Module, die die Entwicklung von Webanwendungen vereinfacht.
Übersicht über NativeScript
NativeScript ist ein Open Source-Framework zum Erstellen nativer mobiler iOS- und Android-Anwendungen. Es ist ein JIT-kompiliertes Framework. NativeScript-Code wird auf einer virtuellen JS-Maschine ausgeführt. Es verwendet die Laufzeit der V8-Engine für Android- und iOS-Plattformen. NativeScript verwendet XML, JS und CSS für die Entwicklung. Es hat eine WebIDE namens PlayGround. Dieser PlayGround unterstützt eine einfache Arbeitsoberfläche, einfach zu verwaltende Projekte, Hot-Reload und Debugging auf Geräten.
Mit NativeScript können Entwickler schnell und effizient native, plattformübergreifende Apps erstellen und Kosten für Entwicklung, Test und Schulung sparen. Daher werden native Apps auch in den kommenden Jahren reich und stark sein, um sie besser und benutzerfreundlicher zu machen.
Eigenschaften
NativeScript bietet lebendige Community-Unterstützung. Einige der wichtigsten Funktionen von NativeScript sind unten aufgeführt -
Extensible
Hot Module Ersatz
Einfach einzurichten
Wir können umfangreiche Animationen, Grafiken, Diagramme und Listen erstellen
Entwickler können jede Ansicht als Stammverzeichnis einer Anwendung verwenden
Faule Codierung
Leistungen
NativeScript hilft kleinen oder großen Unternehmen beim Aufbau plattformübergreifender mobiler Apps. Einige der wichtigsten Vorteile sind:
Entwickler können vorhandene Tools und Code wiederverwenden
Einfach zu ändern, Fehler zu beheben und neuere Versionen zu aktualisieren
Die Entwicklungserfahrung ist gut, sodass wir keine Zeit aufwenden müssen, um neue Tools zu erlernen
Plattformspezifische APIs aus JavaScript, sodass Cordova-Plugins nicht mehr erlernt werden müssen
Einfache Authentifizierung bei verschiedenen Anmeldeanbietern
In diesem Abschnitt wird erläutert, wie Sie NativeScript auf Ihrem Computer installieren.
Voraussetzungen
Bevor wir zur Installation übergehen, benötigen wir die folgenden Voraussetzungen:
Node.js
Android
iOS
Überprüfen Sie Node.js.
Node.js ist eine JavaScript-Laufzeit-Engine, die auf der internen JavaScript-Engine von Google Chrome, Version 8, aufbaut. NativeScript verwendet Node.js in großem Umfang für verschiedene Zwecke wie das Erstellen der Startervorlagenanwendung, das Kompilieren der Anwendung usw. Es ist obligatorisch, Node.js auf Ihrem Computer zu haben.
Hoffentlich haben Sie Node.js auf Ihrem Computer installiert. Wenn es nicht installiert ist, besuchen Sie den Link,https://nodejs.org/ Laden Sie das neueste LTS-Paket herunter und installieren Sie es.
Geben Sie den folgenden Befehl auf Ihrem Terminal ein, um zu überprüfen, ob Node.js ordnungsgemäß installiert ist.
node --versionSie konnten die Version sehen. Ab sofort ist die aktuelle stabile "LTS" -Version des Knotens 12.14.0.
CLI-Setup
NativeScript CLI ist eine Terminal- / Befehlszeilen-basierte Anwendung, mit der Sie NativeScript-Anwendungen erstellen und entwickeln können. Der Node.js-Paketmanager npm wird verwendet, um NativeScript CLI auf Ihrem Computer zu installieren.
Verwenden Sie den folgenden Befehl, um NativeScript CLI zu installieren -
npm install -g nativescriptNach dem Ausführen dieses Befehls konnten wir die folgende Ausgabe sehen -

setupcli
Wir haben die neueste NativeScript CLI, tns, in unserem System installiert. Geben Sie nun den folgenden Befehl in Ihr Terminal ein -
tnsHier wird eine Kurzanleitung aufgeführt. Sie konnten die folgende Ausgabe sehen -

cli
Wir können tns verwenden, um Anwendungen auch ohne zusätzliche Einrichtung zu erstellen und zu entwickeln. Wir konnten die Anwendung jedoch nicht auf einem realen Gerät bereitstellen. Stattdessen können wir die Anwendung mit der NativeScript PlayGround iOS / Android-Anwendung ausführen . Wir werden es in den kommenden Kapiteln überprüfen.
NativeScript-Spielplatz-App installieren
Gehen Sie zu Ihrem iOS App Store oder Google Play Store und suchen Sie nach der NativeScript Playground App. Sobald die Anwendung im Suchergebnis aufgeführt ist, klicken Sie auf die Installationsoption. Es wird die NativeScript Playground App auf unserem Gerät installieren .
Die NativeScript Playground- Anwendung ist hilfreich, um Ihre Apps auf Android- oder iOS-Geräten zu testen, ohne die Anwendung auf dem realen Gerät oder Emulator bereitzustellen. Dies verkürzt die Zeit für die Entwicklung der Anwendung und erleichtert den Start der Entwicklung unserer mobilen Anwendung.
Android- und iOS-Setup
In diesem Kapitel erfahren Sie, wie Sie das System so einrichten, dass iOS- und Android-Apps entweder im Emulator oder auf einem realen Gerät erstellt und ausgeführt werden.
Schritt 1: Windows-Abhängigkeit
Führen Sie den folgenden Befehl in Ihrer Windows-Eingabeaufforderung aus und führen Sie ihn als Administrator aus.
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex
((new-object net.webclient).DownloadString('https://www.nativescript.org/setup/win'))"Nach diesem Befehl werden die heruntergeladenen Skripte installiert, die Abhängigkeiten installiert und konfiguriert.
Schritt 2: MacOS-Abhängigkeit
Um unter macOS zu installieren, müssen Sie sicherstellen, dass Xcode installiert ist oder nicht. Xcode ist für NativeScript obligatorisch. Wenn Xcode nicht installiert ist, besuchen Sie den folgenden Linkhttps://developer.apple.com/xcode/und herunterladen; dann installieren Sie es.
Führen Sie nun den folgenden Befehl in Ihrem Terminal aus:
sudo ruby -e "$(curl -fsSL https://www.nativescript.org/setup/mac)"Nach dem Ausführen des obigen Befehls installiert das Skript die Abhängigkeiten für die iOS- und Android-Entwicklung. Schließen Sie anschließend Ihr Terminal und starten Sie es neu.
Schritt 3: Android-Abhängigkeit
Hoffentlich haben Sie die folgenden Voraussetzungen konfiguriert:
JDK 8 oder höher
Android SDK
Android Support Repository
Google Repository
Android SDK Build-Tools 28.0.3 oder höher
Android Studio
Wenn die oben genannten Voraussetzungen nicht konfiguriert sind, besuchen Sie den folgenden Link https://developer.android.com/studio/installieren und installieren. Fügen Sie schließlich JAVA_HOME und ANDROID_HOME zu Ihren Umgebungsvariablen hinzu.
Schritt 4: Überprüfen Sie die Abhängigkeiten
Jetzt ist alles erledigt. Sie können die Abhängigkeit mit dem folgenden Befehl überprüfen:
tns doctorDadurch wird die gesamte Abhängigkeit überprüft und das Ergebnis wie folgt zusammengefasst:
√ Getting environment information
No issues were detected.
√ Your ANDROID_HOME environment variable is set and points to correct directory.
√ Your adb from the Android SDK is correctly installed.
√ The Android SDK is installed.
√ A compatible Android SDK for compilation is found.
√ Javac is installed and is configured properly.
√ The Java Development Kit (JDK) is installed and is configured properly.
√ Local builds for iOS can be executed only on a macOS system.
To build for iOS on a different operating system, you can use the
NativeScript cloud infrastructure.
√ Getting NativeScript components versions information...
√ Component nativescript has 6.3.0 version and is up to date.
√ Component tns-core-modules has 6.3.2 version and is up to date.
√ Component tns-android has 6.3.1 version and is up to date.
√ Component tns-ios has 6.3.0 version and is up to date.Wenn Sie Probleme feststellen, beheben Sie diese bitte, bevor Sie mit der Entwicklung der Anwendung fortfahren.
NativeScript ist ein erweitertes Framework zum Erstellen mobiler Anwendungen. Es verbirgt die Komplexität beim Erstellen mobiler Anwendungen und bietet eine recht einfache API zum Erstellen hochoptimierter und fortschrittlicher mobiler Anwendungen. Mit NativeScript können selbst Einsteiger problemlos mobile Anwendungen für Android und iOS erstellen.
Lassen Sie uns die Architektur des NativeScript-Frameworks in diesem Kapitel verstehen.
Einführung
Das Kernkonzept des NativeScript-Frameworks besteht darin, dem Entwickler die Erstellung einer mobilen Anwendung im Hybridstil zu ermöglichen. Die Hybridanwendung verwendet die plattformspezifische Browser-API zum Hosten einer Webanwendung in einer normalen mobilen Anwendung und bietet Systemzugriff auf die Anwendung über die JavaScript-API.
NativeScript investiert stark in die JavaScript languageein effizientes Framework für Entwickler bereitzustellen. Schon seitJavaScriptist de facto Standard für die clientseitige Programmierung (Webentwicklung) und jeder Entwickler kennt die JavaScript-Sprache. Sie hilft Entwicklern, problemlos in das NativeScript-Framework einzusteigen. Auf der niedrigen Ebene macht NativeScript die native API über eine Sammlung von JavaScript-Plugins verfügbar, die aufgerufen werdenNative plugins.
NativeScript baut auf Native Plugins auf und bietet viele hochwertige und einfach zu verwendende JavaScript-Module . Jedes Modul verfügt über bestimmte Funktionen wie den Zugriff auf eine Kamera, das Entwerfen eines Bildschirms usw. Alle diese Module können auf verschiedene Arten kombiniert werden, um eine komplexe mobile Anwendung zu erstellen.
Das folgende Diagramm zeigt die allgemeine Übersicht über das NativeScript-Framework -

NativeScript Application - Mit dem NativeScript-Framework können Entwickler entweder Angular Style-Anwendungen oder Vue Style-Anwendungen verwenden.
JavaScript Modules - Das NativeScript-Framework bietet eine Vielzahl von JavaScript-Modulen, die klar in UI-Module, Anwendungsmodule, Kernmodule usw. unterteilt sind. Auf alle Module kann jederzeit von der Anwendung zugegriffen werden, um eine komplexe Anwendungsebene zu schreiben.
JavaScript plugins- Das NativeScript-Framework bietet eine große Sammlung von JavaScript-Plugins für den Zugriff auf die plattformbezogenen Funktionen. Module verwendet die JavaScript-Plugins, um plattformspezifische Funktionen bereitzustellen.
Native plugins- Native Plugins werden in einer plattformspezifischen Sprache geschrieben, um die Systemfunktionalität zu verpacken, die vom JavaScript-Plugin weiter verwendet wird.
Platform API - API von Plattformanbietern bereitgestellt.
Kurz gesagt, die NativeScript-Anwendung wird mithilfe von Modulen geschrieben und organisiert. Module sind in reinem JavaScript geschrieben und die Module greifen über Plugins (wann immer erforderlich) auf die plattformbezogene Funktionalität zu. Schließlich verbinden die Plugins die Plattform-API und die JavaScript-API.
Workflow einer NativeScript-Anwendung
Wie wir bereits erfahren haben, besteht die NativeScript-Anwendung aus Modulen. Jedes Modul aktiviert eine bestimmte Funktion. Die zwei wichtigen Kategorien von Modulen zum Booten einer NativeScript-Anwendung lauten wie folgt:
Root-Module
Seitenmodule
Root- und Page-Module können als Anwendungsmodule kategorisiert werden. Das Anwendungsmodul ist der Einstiegspunkt der NativeScript-Anwendung. Es bootet eine Seite, ermöglicht dem Entwickler das Erstellen einer Benutzeroberfläche der Seite und ermöglicht schließlich die Ausführung der Geschäftslogik der Seite. Ein Anwendungsmodul besteht aus drei Elementen:
In XML codiertes Design der Benutzeroberfläche (z. B. page.xml / page.component.html)
In CSS codierte Stile (z. B. page.css / page.component.css)
Aktuelle Geschäftslogik des Moduls in JavaScript (zB page.js / page.component.ts)
NativeScript bietet viele UI-Komponenten (unter UI-Modul) zum Entwerfen der Anwendungsseite. Die UI-Komponente kann in einer Angular-basierten Anwendung im XML-Format oder im HTML-Format dargestellt werden. Das Anwendungsmodul verwendet die UI-Komponente, um die Seite zu entwerfen und das Design in separatem XML, page.xml / page.component.html , zu speichern . Das Design kann mit Standard-CSS gestaltet werden.
Anwendungsmodule speichern den Stil des Entwurfs in separatem CSS, page.css / page.component.css. Die Funktionalität der Seite kann mit JavaScript / TypeScript erfolgen, das vollen Zugriff auf das Design sowie die Plattformfunktionen hat. Das Anwendungsmodul verwendet eine separate Datei, page.js / page.component.ts, um die tatsächliche Funktionalität der Seite zu codieren.
Root-Module
NativeScript verwaltet die Benutzeroberfläche und die Benutzerinteraktion über UI-Container. Jeder UI-Container sollte ein Root-Modul haben, über das der UI-Container die UI verwaltet. NativeScript-Anwendungen verfügen über zwei Arten von UI-Containern:
Application Container- Jede NativeScript-Anwendung sollte einen Anwendungscontainer haben und dieser wird mit der application.run () -Methode festgelegt. Es initialisiert die Benutzeroberfläche der Anwendung.
Model View Container- NativeScript verwaltet die modalen Dialoge mithilfe des Modellansichtscontainers. Eine NativeScript-Anwendung kann eine beliebige Anzahl von Modellansichtscontainern enthalten.
Jedes Root-Modul sollte nur eine UI-Komponente als Inhalt haben. Die UI-Komponente kann wiederum andere UI-Komponenten als untergeordnete Komponenten haben. NativeScript bietet viele UI-Komponenten wie TabView, ScrollView usw. mit untergeordneter Funktion. Wir können diese als Root-UI-Komponente verwenden. Eine Ausnahme ist Frame , das keine untergeordnete Option hat, aber als Stammkomponente verwendet werden kann. Frame bietet Optionen zum Laden von Seitenmodulen und Optionen zum Navigieren zu anderen Seitenmodulen .
Seitenmodule
In NativeScript, jede einzelne Seite ist im Grunde ein Seitenmodul . Das Seitenmodul wurde unter Verwendung der umfangreichen UI-Komponenten von NativeScript entwickelt. Seitenmodule werden über die Frame- Komponente (mithilfe ihres defaultPage-Attributs oder mithilfe der navig () -Methode) in die Anwendung geladen, die wiederum mithilfe von Root-Modulen geladen wird , die wiederum mithilfe von application.run () geladen werden, während die Anwendung gestartet wird.
Der Arbeitsablauf der Anwendung kann wie im folgenden Diagramm dargestellt werden -

Das obige Diagramm wird in den folgenden Schritten ausführlich erläutert -
Die NativeScript-Anwendung wird gestartet und ruft die application.run () -Methode auf.
application.run () lädt ein Root-Modul .
Das Root-Modul wird unter Verwendung einer der unten angegebenen UI-Komponenten entwickelt.
Frame
TabView
SideDrawer
Beliebige Layoutansicht
Die Rahmenkomponente lädt die angegebene Seite (Seitenmodul) und wird gerendert. Andere UI-Komponenten werden wie im Root-Modul angegeben gerendert . Andere UI-Komponenten haben auch die Möglichkeit, Seitenmodule als Hauptinhalt zu laden .
Workflow der Angular-basierten NativeScript-Anwendung
Wie wir bereits erfahren haben, bietet das NativeScript-Framework mehrere Methoden, um verschiedene Kategorien von Entwicklern zu bedienen. Die von NativeScript unterstützten Methoden lauten wie folgt:
NativeScript Core - Grund- oder Kernkonzept des NativeScript Framework
Angular + NativeScript - Winkelbasierte Methodik
Vuejs + NativeScript - Vue.js basierte Methodik
Lassen Sie uns lernen, wie das Angular-Framework in das NativeScript-Framework integriert wird.
Schritt 1
NativeScript bietet ein Objekt (platformNativeScriptDynamic) zum Booten der Angular-Anwendung. platformNativeScriptDynamic verfügt über eine Methode, bootstrapModule, mit der die Anwendung gestartet wird.
Die Syntax zum Booten der Anwendung mithilfe des Angular-Frameworks lautet wie folgt:
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);Hier,
AppModule ist unser Root-Modul.
Schritt 2
Eine einfache Implementierung (unter dem angegebenen Code) des App-Moduls.
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
], imports: [
NativeScriptModule,
AppRoutingModule
], declarations: [
AppComponent
]
}
) export class AppModule { }Hier,
AppModuleStartet die Anwendung durch Laden der AppComponent-Komponente. Winkelkomponenten ähneln Seiten und werden sowohl für die Entwurfs- als auch für die Programmierlogik verwendet.
Eine einfache Implementierung von AppComponent (app.component.ts) und seiner Präsentationslogik (app.component.css) lautet wie folgt:
app.component.ts
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }Hier,
templateUrl bezieht sich auf das Design der Komponente.
app.component.html
<page-router-outlet></page-router-outlet>Hier,
page-router-outlet ist der Ort, an dem die Angular-Anwendung angehängt wird.
Zusammenfassend besteht das Angular-Framework aus Modulen, die dem NativeScript-Framework mit geringfügigen Unterschieden ähnlich sind. Jedes Modul im Angular verfügt über eine Angular-Komponente und eine Router-Setup-Datei (page-routing.mocdule.ts). Der Router wird pro Modul eingestellt und kümmert sich um die Navigation. Winkelkomponenten sind analog zu Seiten im NativeSctipt-Kern.
Jede Komponente verfügt über ein UI-Design (page.component.html), ein Stylesheet (page.component.css) und eine JavaScript / TypeScript-Codedatei (page.component.ts).
Lassen Sie uns eine einfache Bare-Bone-Anwendung erstellen, um den Arbeitsablauf der NativeScript-Anwendung zu verstehen.
Anwendung erstellen
Lassen Sie uns lernen, wie Sie mit NativeScript CLI, tns, eine einfache Anwendung erstellen. tns bietet einen Befehl zum Erstellen eines neuen Projekts in NativeScript.
Die grundlegende Syntax zum Erstellen einer neuen Anwendung lautet wie folgt:
tns create <projectname> --template <template_name>Wo,
Projectname ist der Name des Projekts.
template_nameist Projektvorlage. NativeScript bietet viele Startvorlagen zum Erstellen verschiedener Anwendungstypen. Verwenden Sie eine winkelbasierte Vorlage.
Erstellen wir ein neues Verzeichnis mit dem Namen NativeScriptSamples, um an unserer neuen Anwendung zu arbeiten. Öffnen Sie nun ein neues Terminal, wechseln Sie in unser Verzeichnis und geben Sie den folgenden Befehl ein:
tns create BlankNgApp --template tns-template-blank-ngWo, tns-template-blank-ng verweist auf eine leere mobile Anwendung, die auf AngularJS basiert.
Ausgabe
.....
.....
.....
Project BlankNgApp was successfully created.
Now you can navigate to your project with $ cd BlankNgApp
After that you can preview it on device by executing $ tns previewJetzt wird unsere erste mobile Anwendung, BlankNgApp, erstellt.
Struktur der Anwendung
Lassen Sie uns die Struktur der NativeScript-Anwendung verstehen, indem Sie unsere erste Anwendung BlankNgApp in diesem Kapitel analysieren. Die NativeScript-Anwendung ist in mehrere Abschnitte unterteilt und sieht wie folgt aus:
Konfigurationsabschnitt
Knotenmodule
Android-Quellen
iOS-Quellen
Quellcode der Anwendung
Die allgemeine Struktur der Anwendung ist wie folgt:
│ angular.json
│ LICENSE
│ nsconfig.json
│ package-lock.json
│ package.json
│ tsconfig.json
│ tsconfig.tns.json
│ tsfmt.json
│ webpack.config.js
│
├───App_Resources
│ ├───Android
│ │
│ └───iOS
│
├───hooks
│
├───node_modules
|
└───src
│ app.css
│ main.ts
│ package.json
│
└───app
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└───home
home-routing.module.ts
home.component.html
home.component.ts
home.module.tsLassen Sie uns jeden Abschnitt der Anwendung verstehen und wie er uns beim Erstellen unserer Anwendung hilft.
Konfigurationsabschnitt
Alle Dateien im Stammverzeichnis der Anwendung sind Konfigurationsdateien. Das Format der Konfigurationsdateien liegt im JSON-Format vor, wodurch der Entwickler die Konfigurationsdetails leichter verstehen kann. Die NativeScript-Anwendung verwendet diese Dateien, um alle verfügbaren Konfigurationsinformationen abzurufen. Lassen Sie uns alle Konfigurationsdateien in diesem Abschnitt durchgehen.
package.json
Die Dateien package.json legen die Identität (ID) der Anwendung und aller Module fest, von denen die Anwendung für ihre ordnungsgemäße Funktion abhängt. Unten ist unser package.json -
{
"nativescript": {
"id": "org.nativescript.BlankNgApp",
"tns-android": {
"version": "6.3.1"
}, "tns-ios": {
"version": "6.3.0"
}
}, "description": "NativeScript Application",
"license": "SEE LICENSE IN <your-license-filename>",
"repository": "<fill-your-repository-here>",
"dependencies": {
"@angular/animations": "~8.2.0",
"@angular/common": "~8.2.0",
"@angular/compiler": "~8.2.0",
"@angular/core": "~8.2.0",
"@angular/forms": "~8.2.0",
"@angular/platform-browser": "~8.2.0",
"@angular/platform-browser-dynamic": "~8.2.0",
"@angular/router": "~8.2.0",
"@nativescript/theme": "~2.2.1",
"nativescript-angular": "~8.20.3",
"reflect-metadata": "~0.1.12",
"rxjs": "^6.4.0",
"tns-core-modules": "~6.3.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular/compiler-cli": "~8.2.0",
"@ngtools/webpack": "~8.2.0",
"nativescript-dev-webpack": "~1.4.0",
"typescript": "~3.5.3"
},
"gitHead": "fa98f785df3fba482e5e2a0c76f4be1fa6dc7a14",
"readme": "NativeScript Application"
}Hier,
Identity of the application (nativescript/id)- Legt die ID der Anwendung als org.nativescript.BlankNgApp fest. Diese ID wird verwendet, um unsere App im Play Store oder in iTunes zu veröffentlichen. Diese ID ist unsere Anwendungskennung oder unser Paketname.
Dependencies (dependencies)- Gibt alle unsere abhängigen Knotenmodule an. Da die Standard-NativeScript-Implementierung von Angular Framework abhängt, sind Angular-Module enthalten.
Development dependencies- Gibt alle Tools an, von denen die Anwendung abhängt. Da wir unsere Anwendung in TypeScript entwickeln, enthält sie Typoskript als eines der abhängigen Module.
angular.json - Informationen zur Konfiguration des Angular Frameworks.
nsconfig.json - Informationen zur NativeScript-Framework-Konfiguration.
tsconfig.json, tsfmt.json & tsconfig.tns.json - Informationen zur TypeScript-Sprachkonfiguration
webpack.config.js - In JavaScript geschriebene WebPack-Konfiguration.
Knotenmodule
Da NativeScript-Projekte knotenbasierte Projekte sind, werden alle Abhängigkeiten im Ordner node_modules gespeichert. Wir können npm (npm install) oder tns verwenden, um alle Anwendungsabhängigkeiten herunterzuladen und in die node_moduels zu installieren.
Android-Quellcode
NativeScript generiert den Android-Quellcode automatisch und legt ihn im Ordner App_Resources \ Android ab. Es wird verwendet, um eine Android-Anwendung mit dem Android SDK zu erstellen
iOS-Quellcode
NativeScript generiert den iOS-Quellcode automatisch und legt ihn im Ordner App_Resources \ iOS ab. Es wird verwendet, um eine iOS-Anwendung mit iOS SDK und XCode zu erstellen
Quellcode der Anwendung
Der eigentliche Anwendungscode wird im Ordner src abgelegt. Unsere Anwendung hat unten Dateien im Ordner src.
└───src
│ app.css
│ main.ts
│ package.json
│
└───app
│ app-routing.module.ts
│ app.component.html
│ app.component.ts
│ app.module.ts
│
└───home
home-routing.module.ts
home.component.html
home.component.ts
home.module.tsLassen Sie uns den Zweck aller Dateien und ihre Organisation in diesem Abschnitt verstehen -
Schritt 1
main.ts - Einstiegspunkt der Anwendung.
// this import should be first in order to load some required settings (like globals and reflect-metadata)
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { AppModule } from "./app/app.module";
platformNativeScriptDynamic().bootstrapModule(AppModule);Hier haben wir das AppModule als Bootstrapping-Modul der Anwendung festgelegt.
Schritt 2
app.css - Das Haupt-Stylesheet der Anwendung ist wie folgt:
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/brown.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Hier,
app.css importiert das Core Stylesheet und das Stylesheet für braune Farbthemen des NativeScript-Frameworks.
Schritt 3
app \ app.module.ts - Root-Modul der Anwendung.
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { AppRoutingModule } from "./app-routing.module";
import { AppComponent } from "./app.component";
@NgModule(
{
bootstrap: [
AppComponent
],
imports: [
NativeScriptModule,
AppRoutingModule
],
declarations: [
AppComponent
], schemas: [
NO_ERRORS_SCHEMA
]
}
)
export class AppModule { }Hier,
AppModule wird basierend auf NgModule erstellt und legt die Komponenten und Module der Anwendung fest. Es importiert zwei Module NativeScriptModule und AppRoutingModule sowie eine Komponente, AppComponent. Außerdem wird die AppComponent als Stammkomponente der Anwendung festgelegt.
Schritt 4
app.component.ts - Stammkomponente der Anwendung.
import { Component } from "@angular/core";
@Component(
{
selector: "ns-app",
templateUrl: "app.component.html"
}
)
export class AppComponent { }Hier,
AppComponent legt die Vorlage und das Stylesheet der Komponente fest. Die Vorlage wird in einfacher HMTL unter Verwendung von NativeScript-UI-Komponenten entworfen.
Schritt 5
app-routing.module.ts - Routing-Modul für das AppModule
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
const routes: Routes = [
{ path: "", redirectTo: "/home", pathMatch: "full" },
{ path: "home", loadChildren: () =>
import("~/app/home/home.module").then((m) => m.HomeModule) }
];
@NgModule(
{
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule]
}
)
export class AppRoutingModule { }Hier,
AppRoutingModule verwendet das NativeScriptRouterModule und legt die Routen des AppModule fest. Grundsätzlich wird der leere Pfad zu / home und die Punkte / home zu HomeModule umgeleitet.
Schritt 6
app \ home \ home.module.ts - Definiert ein neues Modul, HomeModule.
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
@NgModule(
{
imports: [
NativeScriptCommonModule,
HomeRoutingModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
}
)
export class HomeModule { }Hier,
HomeModule importiert zwei Module, HomeRoutingModule und NativeScriptCommonModule sowie eine Komponente HomeComponent
Schritt 7
app \ home \ home.component.ts - Definiert die Home-Komponente und wird als Homepage der Anwendung verwendet.
import { Component, OnInit } from "@angular/core";
@Component(
{
selector: "Home", templateUrl: "./home.component.html"
}
)
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
}
}Hier,
HomeComponent legt die Vorlage und den Selektor der Home-Komponente fest.
Schritt 8
app \ home \ home-routing.module.ts - Routing-Modul für HomeModule, mit dem das Routing für das Home-Modul definiert wird.
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
import { HomeComponent } from "./home.component";
const routes: Routes = [
{ path: "", component: HomeComponent }
];
@NgModule(
{
imports: [NativeScriptRouterModule.forChild(routes)],
exports: [NativeScriptRouterModule]
}
)
export class HomeRoutingModule { }Hier,
HomeRoutingModule setzt den leeren Pfad auf HomeComponent.
Schritt 9
app.component.html und home.component.html - Sie werden verwendet, um die Benutzeroberfläche der Anwendung mithilfe von NativeScript-Benutzeroberflächenkomponenten zu entwerfen.
Führen Sie Ihre App aus
Wenn Sie Ihre App ohne Verwendung eines Geräts ausführen möchten, geben Sie den folgenden Befehl ein:
tns previewNach Ausführung dieses Befehls wird ein QR-Code zum Scannen und Verbinden mit Ihrem Gerät generiert.
Ausgabe

QRCode
Jetzt wird QR-Code generiert und im nächsten Schritt eine Verbindung zu PlayGround hergestellt.
NativeScript PlayGround
Öffnen Sie die NativeScript PlayGround-App auf Ihrem iOS- oder Android-Handy und wählen Sie die Option QR-Code scannen . Es öffnet die Kamera. Fokussieren Sie den auf der Konsole angezeigten QR-Code. Dadurch wird der QR-Code gescannt. Das Scannen des QR-Codes löst den Anwendungsaufbau aus und synchronisiert die Anwendung dann wie unten angegeben mit dem Gerät.
Copying template files...
Platform android successfully added. v6.3.1
Preparing project...
File change detected. Starting incremental webpack compilation...
webpack is watching the files…
Hash: 1f38aaf6fcda4e082b88
Version: webpack 4.27.1
Time: 9333ms
Built at: 01/04/2020 4:22:31 PM
Asset Size Chunks Chunk Names
0.js 8.32 KiB 0 [emitted]
bundle.js 22.9 KiB bundle [emitted] bundle
package.json 112 bytes [emitted]
runtime.js 73 KiB runtime [emitted] runtime
tns-java-classes.js 0 bytes [emitted]
vendor.js 345 KiB vendor [emitted] vendor
Entrypoint bundle = runtime.js vendor.js bundle.js
[../$$_lazy_route_resource lazy recursive] ../$$_lazy_route_resource lazy
namespace object 160 bytes {bundle} [built] [./app.css] 1.18 KiB {bundle} [built] [./app/app-routing.module.ts] 688 bytes {bundle} [built]
[./app/app.component.html] 62 bytes {bundle} [built]
[./app/app.component.ts] 354 bytes {bundle} [built]
[./app/app.module.ts] 3.22 KiB {bundle} [built]
[./app/home/home.module.ts] 710 bytes {0} [built]
[./main.ts] 1.84 KiB {bundle} [built]
[@angular/core] external "@angular/core" 42 bytes {bundle} [built] [nativescript-angular/nativescript.module] external "nativescript-
angular/nativescript.module" 42 bytes {bundle} [built]
[nativescript-angular/platform] external "nativescript-angular/platform" 42
bytes {bundle} [built] [tns-core-modules/application] external "tns-core-
modules/application" 42 bytes {bundle} [built]
[tns-core-modules/bundle-entry-points] external "tns-core-modules/bundle-entry-points" 42
bytes {bundle} [built]
[tns-core-modules/ui/frame] external "tns-core-
modules/ui/frame" 42 bytes {bundle} [built]
[tns-core-modules/ui/frame/activity] external "tns-core-
modules/ui/frame/activity" 42 bytes {bundle} [built]
+ 15 hidden modules Webpack compilation complete. Watching for file changes.
Webpack build done!
Project successfully prepared (android)
Start sending initial files for device Bala Honor Holly (ff5e8622-7a01-4f9c-
b02f-3dc6d4ee0e1f).
Successfully sent initial files for device Bala Honor Holly (ff5e8622-7a01-4f9c-b02f-3dc6d4ee0e1f).
LOG from device Bala Honor Holly: HMR: Hot Module Replacement Enabled. Waiting for signal.
LOG from device Bala Honor Holly: Angular is running in the development mode.
Call enableProdMode() to enable the production mode.Ausgabe
Nach dem Scannen sollte Ihre BlankNgApp auf Ihrem Gerät angezeigt werden. Es ist unten gezeigt -

Führen Sie Ihre App auf dem Gerät aus
Wenn Sie das angeschlossene Gerät in Ihrer Anwendung testen möchten, können Sie es mithilfe der folgenden Syntax überprüfen:
'tns device <Platform> --available-devices'Danach können Sie Ihre App mit dem folgenden Befehl ausführen:
tns runMit dem obigen Befehl können Sie Ihre Apps lokal erstellen und auf Andriod- oder iOS-Geräten installieren. Wenn Sie Ihre App auf einem Android-Simulator ausführen möchten, geben Sie den folgenden Befehl ein:
tns run androidFür iOS-Geräte können Sie den folgenden Befehl befolgen:
tns run iosDadurch wird die App auf einem Android / iOS-Gerät initialisiert. Wir werden dies in den kommenden Kapiteln ausführlicher besprechen.
LiveSync
NativeScript bietet eine Echtzeitsynchronisierung von Änderungen in der Anwendung mit der Vorschau-Anwendung. Lassen Sie uns das Projekt mit einem Ihrer bevorzugten Editoren öffnen (Visual Studio Code ist die ideale Wahl für eine bessere Visualisierung). Lassen Sie uns einige Änderungen in unseren Code einfügen und sehen, wie dies in LiveSync erkannt wird.
Öffnen Sie nun die Datei app.css und sie enthält den folgenden Inhalt -
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/blue.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Hier gibt die import-Anweisung das Farbschema unserer App an. Ändern wir das blaue Farbschema inbrown Farbschema wie unten angegeben -
@import "~@nativescript/theme/css/core.css";
@import "~@nativescript/theme/css/brown.css";
/* Place any CSS rules you want to apply on both iOS and Android here.
This is where the vast majority of your CSS code goes. */Die Anwendung in unserem Gerät wird aktualisiert und Sie sollten eine braune ActionBar sehen, wie unten gezeigt -
Ausgabe
Unten finden Sie die BlankNgApp-Startseite - Brown Theme.

NativeScript bietet viele vorgefertigte Vorlagen, um einfache leere, aber voll funktionsfähige Anwendungen für komplexe tab-basierte Anwendungen zu erstellen.
Vorlage verwenden
Wie bereits erwähnt, kann mit eine neue Anwendung erstellt werden create Unterbefehl des Befehls tns.
tns create <app-name> --template <tns-template-name>Hier,
tns-template-name ist der Name der Vorlage.
Wenn Sie eine Vorlage mit einer Seite und ohne benutzerdefinierte Stile mit JavaScript erstellen möchten, verwenden Sie den folgenden Befehl:
tns create <app-name> --template tns-template-blankDie obige Vorlage kann mit TypeScript wie folgt erstellt werden:
tns create <app-name> --template tns-template-blank-tsNavigationsvorlage
Die Navigationsvorlage wird verwendet, um mittelschwere bis komplexe Anwendungen zu erstellen. Es kommt mit vorkonfiguriertenSideDrawer Komponente mit mehreren Seiten. SideDrawerKomponente enthält eine versteckte Ansicht für die Navigationsoberfläche oder allgemeine Einstellungen. Verwenden Sie den folgenden Befehl, um eine navigationsbasierte Anwendung zu erstellen -
tns create <app-name> --template tns-template-drawer-navigationRegisterkarte Navigationsvorlage
Die Tab-Navigationsvorlage wird zum Erstellen einer tab-basierten Anwendung verwendet. Es kommt mit vorkonfiguriertenTabViewKomponente mit mehreren Seiten. Verwenden Sie den folgenden Befehl, um eine tabulatorbasierte Anwendung zu erstellen.
tns create <app-name> --template tns-template-tab-navigationMaster-Detail-Vorlage
Die Master-Detail-Vorlage wird verwendet, um eine listenbasierte Anwendung zusammen mit einer Detailseite für jedes Element in der Liste zu erstellen.
tns create <app-name> --template tns-template-master-detailBenutzerdefinierte Vorlage
Um einfache benutzerdefinierte Vorlagen zu erstellen, müssen leere Vorlagen geklont werden. Wie Sie bereits wissen, unterstützt NativeScript JavaScript-, TypeScript-, Angular- und Vue.js-Vorlagen, sodass Sie eine beliebige Sprache auswählen und Ihre benutzerdefinierte erstellen können.
Klonen Sie beispielsweise eine einfache und angepasste Vorlage aus dem Git-Repository mit dem folgenden Befehl:
git clone https://github.com/NativeScript/template-blank-ts.gitJetzt wird eine mobile App-Struktur erstellt, sodass Sie Änderungen vornehmen und Ihr Android- / iOS-Gerät ausführen können. Diese Struktur basiert auf einer Liste von Richtlinien. Lassen Sie uns die Richtlinien kurz sehen.
Struktur
Ihre angepasste Vorlage muss die folgenden Anforderungen erfüllen:
Platzieren Sie Ihren Code nicht in Ihrem App-Stammordner.
Erstellen Sie einen separaten Ordner und fügen Sie einen Funktionsbereich hinzu.
Seite, Ansichtsmodelle und Service sollten im Funktionsbereich platziert werden. Dies hilft, sauberen Code zu erstellen.
Erstellen Sie einen Seitenordner und platzieren Sie ihn in den Dateien .ts, .xml, .scss / css usw..
package.json
Legen Sie die Datei package.json im Stammordner Ihrer App-Vorlage ab. Geben Sie einen Wert für die Eigenschaft name im Format - ein.
{
"name": "tns-template-blank-ts",
displayName": "template-blank",
}Weisen Sie der version-Eigenschaft einen Wert zu. Es ist unten definiert -
"version": "3.2.1",Weisen Sie Ihrer Haupteigenschaft einen Wert zu, der den primären Einstiegspunkt für Ihre App angibt. Es ist unten definiert -
"main": "app.js",Weisen Sie der Android-Eigenschaft einen Wert zu. Es ist unten definiert -
"android": {
"v8Flags": "--expose_gc"
},Die Repository-Eigenschaft sollte in Ihrem Code wie folgt angegeben werden:
"repository": {
"type": "git",
"url": "https://github.com/NativeScript/template-master-detail-ts"
},Stil
Importieren Sie Stile und Themen in Ihre App-Vorlage mit der folgenden Syntax:
@import '~nativescript-theme-core/scss/light';Wir können auch benutzerdefinierte Hintergrundfarben mit dem folgenden Code zuweisen -
/* Colors */
$background: #fff;
$primary: lighten(#000, 13%);NativeScript bietet eine große Anzahl von Komponenten der Benutzeroberfläche und wird als "Widgets" bezeichnet. Jedes Widget erfüllt eine spezielle Aufgabe und verfügt über eine Reihe von Methoden. Lassen Sie uns NativeScript-Widgets in diesem Abschnitt im Detail verstehen.
Taste
Die Schaltfläche ist eine Komponente zum Ausführen einer Tap-Ereignisaktion. Wenn ein Benutzer auf die Schaltfläche tippt, führt er die entsprechenden Aktionen aus. Es ist unten definiert -
<Button text="Click here!" tap="onTap"></Button>Fügen wir die Schaltfläche in unserer BlankNgApp wie folgt hinzu:
Schritt 1
Öffne das src\app\home\home.component.html. Dies ist die UI-Design-Seite unserer Home-Komponente.
Schritt 2
Fügen Sie eine Schaltfläche in die GirdLayoutKomponente. Der vollständige Code lautet wie folgt:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!"></button>
</GridLayout>Ausgabe
Unten ist die Ausgabe der Schaltfläche -

Schritt 3
Wir können die Schaltfläche mit CSS wie unten angegeben formatieren -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout>
<button text="Click Here!" class="-primary"></button>
</GridLayout>Hier -primary Klasse wird verwendet, um die primäre Schaltfläche darzustellen.
Ausgabe
Unten ist die Ausgabe von ButtonPrimary - -

Schritt 4
NativeScript bietet eine formatierte Option, um benutzerdefinierte Symbole in der Schaltfläche bereitzustellen. Der Beispielcode lautet wie folgt:
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}Hier,
& # xf099 gibt die Position des Symbols in der Schriftart FontAwesome an. Laden Sie die neueste Font Awesome-Schriftart herunter und legen Sie die Datei fontawesome-webfont.ttf im Ordner src \ fonts ab.
Ausgabe
Unten ist die Ausgabe von ButtonPrimary - -

Schritt 5
Abgerundete Schaltflächen können mit der folgenden Syntax erstellt werden:
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>Ausgabe
Unten ist die Ausgabe von ButtonPrimary -

Etikette
Die Beschriftungskomponente wird verwendet, um statischen Text anzuzeigen. Ändern Sie die Homepage wie folgt -
<GridLayout>
<Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true">
</Label>
</GridLayout>Hier umschließt textWrap den Inhalt des Etiketts, wenn das Etikett über die Bildschirmbreite hinausgeht.
Ausgabe
Unten ist die Ausgabe von Label -

Textfeld
Die TextField-Komponente wird verwendet, um Informationen vom Benutzer abzurufen . Lassen Sie uns unsere Homepage wie unten angegeben ändern -
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>Hier,
Farbe repräsentiert Textfarbe
backgroundColor repräsentiert den Hintergrund des Textfelds
Höhe repräsentiert die Höhe des Textfelds
Ausgabe
Unten ist die Ausgabe von Textfeld -

Textvorschau
Die TextView-Komponente wird verwendet, um mehrzeiligen Textinhalt vom Benutzer abzurufen . Lassen Sie uns unsere Homepage wie unten angegeben ändern -
<GridLayout>
<TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100">
</TextView>
</GridLayout>Hier steht maxLength für die maximale Länge, die von TextView akzeptiert wird .
Ausgabe
Unten ist die Ausgabe von TextView -

Suchleiste
Diese Komponente wird zum Suchen von Anfragen oder zum Senden von Anfragen verwendet. Es ist unten definiert -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..."></SearchBar>
<StackLayout>
Wir können Stile anwenden -
<StackLayout>
<SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar>
</StackLayout>Unten ist die Ausgabe von SearchBarStyle -

Schalter
Der Schalter basiert auf dem Umschalten, um zwischen Optionen zu wählen. Der Standardstatus ist false. Es ist unten definiert -
<StackLayout>
<Switch checked="false" loaded="onSwitchLoaded"></Switch>
</StackLayout>Die Ausgabe für das obige Programm wird unten gezeigt -

Schieberegler
Der Schieberegler ist eine verschiebbare Komponente zum Auswählen eines numerischen Bereichs. Es ist unten definiert -
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>Die Ausgabe für das obige Programm ist unten angegeben -

Fortschritt
Das Fortschritts-Widget zeigt den Fortschritt einer Operation an. Der aktuelle Fortschritt wird als Balken dargestellt. Es ist unten definiert -
<StackLayout verticalAlign="center" height="50">
<Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress>
</StackLayout>Unten ist die Ausgabe des Fortschritts-Widgets -

ActivityIndicator
ActivityIndicator zeigt eine Aufgabe in einem Fortschritt an. Es ist unten definiert -
<StackLayout verticalAlign="center" height="50">
<ActivityIndicator busy="true" color="red" width="50"
height="50"></ActivityIndicator>
</StackLayout>Unten ist die Ausgabe für ActivityIndicator -

Bild
Das Bild-Widget wird zum Anzeigen eines Bildes verwendet. Es kann mit der URL 'ImageSource' geladen werden. Es ist unten definiert -
<StackLayout class="m-15" backgroundColor="lightgray">
<Image src="~/images/logo.png" stretch="aspectFill"></Image>
</StackLayout>Die Ausgabe für das Bild-Widget ist wie folgt:

WebView
WebView zeigt Webseiten an. Webseiten können über eine URL geladen werden. Es ist unten definiert -
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>Die Ausgabe für den obigen Code ist wie folgt:

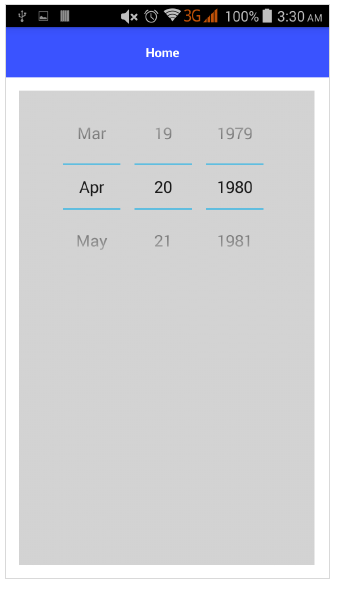
Datumsauswahl
Die DatePicker-Komponente wird zum Auswählen des Datums verwendet. Es ist unten definiert -
<StackLayout class="m-15" backgroundColor="lightgray">
<DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker>
</StackLayout>Die Ausgabe der DatePicker-Komponente ist wie folgt:

TimePicker
Die TimePicker-Komponente wird verwendet, um die Zeit auszuwählen. Es ist unten definiert -
<StackLayout class="m-15" backgroundColor="lightgray">
<TimePicker hour="9"
minute="25"
maxHour="23"
maxMinute="59"
minuteInterval="5">
</TimePicker>
</StackLayout>Unten sehen Sie die Ausgabe der TimePicker-Komponente -

NativeScript bietet eine Sammlung von Containerkomponenten zum alleinigen Zweck des Layouts der UI-Widget-Komponente. Layoutcontainer fungieren als übergeordnete Komponente und können eine oder mehrere untergeordnete Komponenten enthalten. Alle untergeordneten Komponenten eines Layoutcontainers können basierend auf der Technik des übergeordneten Layoutcontainers angeordnet werden.
NativeScript unterstützt sechs Layout-Container und diese sind wie folgt:
Absoluter Layout-Container
Dock Layout Container
Rasterlayoutcontainer
Stapel-Layout-Container
Layout-Container einwickeln
FlexBox-Layoutcontainer
Lassen Sie uns in diesem Kapitel alle Layout-Container-Konzepte im Detail kennenlernen.
Absolutes Layout
AbsoluteLayoutcontainer ist der einfachste Layoutcontainer in NativeScript. AbsoluteLayout erzwingt keine Einschränkungen für seine untergeordneten Elemente und platziert seine untergeordneten Elemente mithilfe eines zweidimensionalen Koordinatensystems mit der oberen linken Ecke als Ursprung darin.
AbsoluteLayout verwendet vier Eigenschaften seiner untergeordneten Elemente, um sie zu positionieren. Diese lauten wie folgt:
top - Definiert die Platzierung des Kindes vom Ursprung in y-Richtung nach unten.
left - Definiert die Platzierung des Kindes vom Ursprung in x-Richtung seitwärts.
width - Definiert die Breite des Kindes.
height - Definiert die Größe des Kindes.
Fügen wir den AbsoluteLayout-Container auf der Startseite unserer Anwendung wie folgt hinzu:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<AbsoluteLayout width="200" height="300" backgroundColor="blue">
<Label text="Top Left" left="0" top="0" width="100" height="150" backgroundColor="green">
</Label>
<Label text="Top Right" left="100" top="0" width="100" height="150" backgroundColor="blue"></Label>
<Label text="Bottom Left" left="0" top="150" width="100" height="150" backgroundColor="orange">
</Label>
<Label text="Bottom Right" left="100" top="150" width="100" height="150" backgroundColor="red"></Label>
</AbsoluteLayout>Ausgabe
Die Ausgabe des AbsoluteLayout ist wie folgt:

DockLayout
DocklayoutMit der Containerkomponente können die untergeordneten Komponenten darin andocken. Jede Seite des Containers (oben, unten, links, rechts) kann eine untergeordnete Komponente andocken. Der DockLayout-Container verwendet die Dock-Eigenschaft seiner untergeordneten Elemente, um sie korrekt anzudocken.
Die möglichen Werte der Dock-Eigenschaft sind wie folgt:
top - Layout-Container dockt die untergeordnete Komponente in der oberen Ecke an.
bottom - Layout-Container dockt die untergeordnete Komponente in der unteren Ecke an.
left - Layout-Container dockt die untergeordnete Komponente in der linken Ecke an.
right - Layout-Container dockt die untergeordnete Komponente in der rechten Ecke an.
Standardmäßig, DockLayoutContainer dockt seine letzte untergeordnete Komponente an. Es kann überschrieben werden, indem die Eigenschaft stripLastChild auf Null gesetzt wird.
Lassen Sie uns hinzufügen DockLayout Container auf der Homepage unserer Anwendung wie folgt -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<DockLayout width="250" height="300" backgroundColor="blue" stretchLastChild="false">
<Label text="left" dock="left" width="50" backgroundColor="green"></Label>
<Label text="top" dock="top" height="50" backgroundColor="orange"></Label>
<Label text="right" dock="right" width="50" backgroundColor="red"></Label<
<Label text="bottom" dock="bottom" height="50"
backgroundColor="orange"></Label>
</DockLayout>Ausgabe
Unten ist die Ausgabe für DockLayout -

Gitterstruktur
Die GridLayout-Containerkomponente ist einer der komplexen Layoutcontainer und ordnet untergeordnete Elemente in Tabellenform mit Zeilen und Spalten an. Standardmäßig hat es eine Zeile und eine Spalte. Es hat die folgenden Eigenschaften -
columns- Wird verwendet, um die Standardbreite jeder Spalte darzustellen, die durch ,. Die möglichen Werte sind number, * und auto keyword.
Wo,
Zahl gibt eine absolute Spaltenbreite an.
Gibt die Breite einer Spalte relativ zu anderen Spalten an. Es kann eine Zahl vorangestellt werden, um anzugeben, wie oft die Spaltenbreite relativ zu einer anderen Spalte sein soll. Zum Beispiel gibt 2 * die Breite an, in der die Spalte das Zweifache der Breite der kleinsten Spalte betragen soll.
auto gibt die Breite der Spalte an, die so breit ist wie das breiteste untergeordnete Element.
Zum Beispiel bedeutet *, 2 * zwei Spalten und die zweite ist doppelt so groß wie die erste Spalte.
rows - Wird verwendet, um die Standardhöhe jeder durch ... getrennten Zeile darzustellen. Die Wertdarstellung ähnelt Spalten.
GridLayout verwendet die unten angegebenen Eigenschaften seiner untergeordneten Elemente, um sie zu gestalten.
row - Zeilennummer
rowSpan - Gesamtzahl der Zeilen, die untergeordneter Inhalt innerhalb eines Layouts umfasst.
colSpan - Gesamtzahl der Spalten, die untergeordneter Inhalt innerhalb eines Layouts umfasst.
Fügen wir den GridLayout-Container auf der Homepage unserer Anwendung wie folgt hinzu:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="50, auto, *" rows="50, auto, *" width="210" height="210"
backgroundColor="blue">
<Label text="Row: 0; Column 0" row="0" col="0" backgroundColor="green"></Label>
<Label text="Row: 0; Column 1" row="0" col="1" colSpan="1" backgroundColor="brown"></Label>
<Label text="Row: 1; Column 0" row="1" col="0" rowSpan="1" backgroundColor="red"></Label>
<Label text="Row: 1; Column 1" row="1" col="1" backgroundColor="orange"></Label>
</GridLayout>Ausgabe
Unten ist die Ausgabe für GridLayout -

StackLayout
StackLayout organisiert seine untergeordneten Elemente in einer eindimensionalen Linie, entweder horizontal oder vertikal. Die Größe kann basierend auf dem Platz im Layout mithilfe von Layoutoptionen angepasst werden. Es verfügt über eine Ausrichtungseigenschaft, mit der die Richtung horizontal oder vertikal angegeben werden kann.
Fügen wir den StackLayout-Container wie folgt auf der Homepage unserer Anwendung hinzu:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<StackLayout orientation="vertical" width="200" height="200" backgroundColor="blue">
<Label text="Label1" width="50" height="50" backgroundColor="green"></Label>
<Label text="Label2" width="50" height="50" backgroundColor="brown"></Label>
<Label text="Label3" width="50" height="50" backgroundColor="red"></Label>
<Label text="Label4" width="50" height="50" backgroundColor="orange"></Label>
</StackLayout>Ausgabe
Die Ausgabe für StackLayout ist wie folgt:

WrapLayout
WrapLayout wird verwendet, um Inhalte in neue Zeilen oder Spalten zu verpacken.
Es hat die folgenden drei Eigenschaften -
orientation - entweder horizontal oder vertikal anzeigen.
itemWidth - Layoutbreite für jedes Kind.
itemHeight - Layouthöhe für jedes Kind.
Fügen wir den WrapLayout-Container auf der Homepage unserer Anwendung wie folgt hinzu:
<ActionBar>
<Label text="Home"></Label>
</ActionBar> <WrapLayout orientation="horizontal" width="200" height="200" backgroundColor="blue">
<Label text="Label1" width="70" height="70" backgroundColor="green"></Label>
<Label text="Label2" width="70" height="70" backgroundColor="brown"></Label
<Label text="Label3" width="70" height="70" backgroundColor="red"></Label>
<Label text="Label4" width="70" height="70" backgroundColor="orange"></Label>
</WrapLayout>Ausgabe

Flexbox-Layout
Die FlexboxLayout-Containerkomponente ist einer der erweiterten Layoutcontainer. Es bietet die Möglichkeit, einfaches Layout in sehr komplexen und anspruchsvollen Layouts zu rendern. Es basiert auf der CSS Flexbox.
Die FlexboxLayout-Komponente hat viele Eigenschaften und sie sind wie folgt:
flexDirection
Es stellt die Richtung dar, in der die untergeordneten Komponenten angeordnet sind. Die möglichen Werte von flexDirection sind wie folgt:
row - Untergeordnete Komponenten sind nebeneinander angeordnet.
row-reverse - Untergeordnete Komponenten sind nebeneinander angeordnet, jedoch in umgekehrter Richtung.
column - Untergeordnete Komponenten sind untereinander angeordnet.
column-reverse - Untergeordnete Komponenten sind untereinander angeordnet, jedoch in umgekehrter Richtung.
Fügen Sie den FlexLayout-Container wie folgt auf der Homepage unserer Anwendung hinzu:
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="row">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Ausgabe
Unten ist die Ausgabe von FlexLayout - Row -

Lassen Sie uns nun den flexDirection-Wert von Zeile zu Zeilenumkehr ändern und überprüfen, wie er sich auf das Layout auswirkt.
<ActionBar>
<Label text="Home"></Label>
</ActionBar> <FlexboxLayout flexDirection="row-reverse">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Ausgabe
Unten sehen Sie die Ausgabe von Flex Layout - Row Reverse -

Lassen Sie uns den Wert für flexDirection von "Zeilenumkehr" in "Spalte" ändern und überprüfen, wie sich dies auf das Layout auswirkt.
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="column">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Ausgabe
Die Ausgabe für FlexLayout - Column ist unten angegeben -

Lassen Sie uns den flexDirection-Wert von Spalte zu Spaltenumkehr ändern und überprüfen, wie er sich auf das Layout auswirkt.
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="column-reverse">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
</FlexboxLayout>Ausgabe
Unten sehen Sie die Ausgabe von FlexLayout - Column Reverse -

flexWrap
Es gibt an, ob die untergeordneten Komponenten in einer einzelnen Zeile / Spalte gerendert werden oder durch Umbrechen in die von flexDirection festgelegte Richtung in mehrere Zeilen fließen.
Die möglichen Werte sind wie folgt:
wrap - Wickelt die untergeordneten Komponenten ein, wenn in der angegebenen Richtung kein Platz verfügbar ist (flexDirection).
wrap-reverse - Wie Wrap, außer dass die Komponenten in entgegengesetzter Richtung fließen.
Fügen wir die Eigenschaft flexWrap hinzu und legen ihren Wert als Wrap fest. Fügen Sie außerdem drei weitere Kinder hinzu, wie unten angegeben -
<ActionBar>
<Label text="Home"></Label>
&tl;/ActionBar>
<FlexboxLayout flexDirection="row" flexWrap="wrap">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
<Label text="Sixth Item" backgroundColor="green"></Label>
<Label text="Seventh Item" backgroundColor="red"></Label>
<Label text="Eighth Item" backgroundColor="green"></Label>
</FlexboxLayout>Ausgabe
Unten ist die Ausgabe für flexWrap -

JustifyContent
Es zeigt, wie untergeordnete Komponenten in Bezug zueinander und zur Gesamtstruktur angeordnet sind. Es hat drei Eigenschaften wie unten angegeben -
flex-end - Es packt die untergeordnete Komponente in Richtung Endzeile.
space-between - Es packt die untergeordnete Komponente, indem es gleichmäßig in einer Linie verteilt.
space-around - Ähnlich wie beim Zwischenraum, außer dass die untergeordnete Komponente gepackt wird, indem sie gleichmäßig in der Linie verteilt wird und gleich viel Platz um sie herum vorhanden ist.
Lassen Sie uns auch defineContent hinzufügen und überprüfen, wie es sich verhält -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<FlexboxLayout flexDirection="row" flexWrap="wrap" justifyContent="space-around">
<Label text="First Item" backgroundColor="red"></Label>
<Label text="Second Item" backgroundColor="green"></Label>
<Label text="Third Item" backgroundColor="red"></Label>
<Label text="Fourth Item" backgroundColor="green"></Label>
<Label text="Fifth Item" backgroundColor="red"></Label>
<Label text="Sixth Item" backgroundColor="green"></Label>
<Label text="Seventh Item" backgroundColor="red"></Label>
<Label text="Eighth Item" backgroundColor="green"></Label>
</FlexboxLayout>Ausgabe
Unten sehen Sie die Ausgabe von Flex Layout - JustifyContent -

Der FlexLayout-Container bietet seinen untergeordneten Elementen zwei weitere Eigenschaften, mit denen sie die Reihenfolge und die Fähigkeit zum Verkleinern festlegen können. Sie sind wie folgt -
order - Legt die Reihenfolge fest, in der die untergeordneten Elemente des FlexLayout-Containers gerendert werden.
flexShrink - Es bestimmt die Fähigkeit der Kinder, auf Stufe 0 zu schrumpfen.
Mit der Navigation können Benutzer schnell zum gewünschten Bildschirm wischen, durch eine App navigieren oder eine bestimmte Aktion ausführen. Mit der Navigationskomponente können Sie die Navigation mithilfe einfacher Tastenklicks auf komplexere Muster implementieren.
Die Navigation unterscheidet sich erheblich zwischen der Kern- und der Winkelversion von NativeScript. Während die Navigation des Kernframeworks die Grundlage für den Navigationsprozess bildet, übernimmt das Angular-Modell von NativeScript das Kernnavigationskonzept und erweitert es, um es mit dem Angular-Framework kompatibel zu machen.
Lassen Sie uns in diesem Kapitel sowohl das Kernnavigationskonzept als auch die Winkelübernahme der Navigation sehen.
Kernkonzepte
Lassen Sie uns in diesem Kapitel verstehen, wie die Navigation in NativeScript funktioniert.
In NativeScript wird die Navigation basierend auf der unten angegebenen Richtung in vier verschiedene Kategorien unterteilt.
Vorwärtsnavigation
Rückwärtsnavigation
Seitliche Navigation
Navigation unten
Vorwärtsnavigation
Vorwärtsnavigation bezieht sich auf das Navigieren von Benutzern zum Bildschirm in der nächsten Hierarchieebene. Es basiert auf zwei NativeScript-Komponenten:Frame und Page.
Frame
Frame ist die Root-Level-Komponente für die Navigation. Es ist kein sichtbarer Container, sondern fungiert als Container für Übergänge zwischen Seiten.
Ein einfaches Beispiel lautet wie folgt:
<Frame id="featured" defaultPage="featured-page" />Hier,
Frame navigiert zur Seitenkomponente der vorgestellten Seite (oder lädt sie) und rendert sie.
Page
Die Seite befindet sich neben der Rahmenkomponente und fungiert als Container für die UI-Komponente. Ein einfaches Beispiel ist unten definiert -
<Page loaded="onPageLoaded">
<ActionBar title="Item" class="action-bar"></ActionBar>
<AbsoluteLayout>
<Label text="Label"/<
<Button text="navigate('another-page')" tap="onTap"/>
</AbsoluteLayout>
</Page>Hier,
Zunächst lädt Page die gesamte UI-Komponente des Bildschirms und rendert sie.
Wenn der Benutzer auf die Schaltfläche klickt, navigiert er zu another-page Seite.
Rückwärtsnavigation
Die Rückwärtsnavigationsmethode ermöglicht die Rückwärtsbewegung durch Bildschirme innerhalb einer App oder über verschiedene Apps hinweg. Dies ist die entgegengesetzte Richtung der Vorwärtsnavigation. Mit der einfachen Methode goBack () können Sie zur vorherigen Seite zurückkehren.
Es ist unten definiert -
<Page class="page" loaded="onPageLoaded">
<ActionBar title="Item" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="Back" tap="goBack"/>
</StackLayout>
</Page>Hier,
goBack() Die Methode wird ausgelöst, wenn der Benutzer auf die Schaltfläche tippt. goBack() Navigiert die Benutzer zur vorherigen Seite, sofern eine verfügbar ist.
Seitliche Navigation
Die seitliche Navigation bezieht sich auf die Navigation zwischen Bildschirmen auf denselben Hierarchieebenen. Es basiert auf dem Hub-Muster. Die Aktivierung erfolgt über bestimmte Navigationskomponenten wie BottomNavigation, Tabs, TabView, SideDrawer und Modal View.
Ein einfaches Beispiel ist wie folgt definiert:
<Page class="page" xmlns="http://www.nativescript.org/tns.xsd">
<ActionBar title="Hub" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="navigate('featured-page')" tap="navigateToFeatured" />
<Button class="btn btn-primary" text="navigate('search-page')" tap="navigateToSearch" />
</StackLayout>
</Page>Hier,
navigateToFeatured Die Funktion verwendet die navig () -Methode, um den Benutzer zur vorgestellten Seite zu navigieren.
Ähnlich, navigateToSearch Die Funktion navigiert den Benutzer zur Suchseite.
Die Hub-Seite kann auch mit der im Seitenbildschirm verfügbaren Navigationsmethode erreicht werden, und Sie können die Hub-Seite mit der goBack () -Methode verlassen.
Ein einfaches Beispiel lautet wie folgt:
<Page class="page">
<ActionBar title="Item" class="action-bar"></ActionBar>
<StackLayout class="home-panel">
<Button class="btn btn-primary" text="navigate('hub-page')" tap="navigateToHub" />
<Button class="btn btn-primary" text="goBack()" tap="goBack" />
</StackLayout>
</Page>Navigation unten und auf der Registerkarte
Der häufigste Navigationsstil in mobilen Apps ist die tabulatorbasierte Navigation. Die Tab-Navigation befindet sich am unteren Bildschirmrand oder oben unter der Kopfzeile. Dies wird mithilfe der TabView- und BottomNavigation- Komponenten erreicht.
Winkelbasierte Navigation
NativeScript erweitert sein Navigationskonzept um das Angular-Routing-Konzept. NativeScript bietet ein neues Modul, NativeScriptRouterModule, indem Angular RouterModule erweitert wird.
Das eckige Navigationskonzept von NativeScript kann wie folgt in Abschnitte unterteilt werden:
Page-Router-Outlet-Tag
nsRouterLink attraktiv
RouterExtension- Klasse
Benutzerdefinierte RouterReuseStrategy
Lassen Sie uns in diesem Abschnitt alle oben genannten Winkelnavigationen lernen.
Page Router Outlet
Wie bereits erwähnt, ist Page-Router-Outlet der Ersatz für Angulars Router-Outlet. page-router-outlet umschließt die Frame- und Page-Strategie des Nativescript-Kernnavigationsframeworks. Jeder Seitenrouter-Ausgang erstellt eine neue Rahmenkomponente, und alle konfigurierten Komponenten im Ausgang werden mit der Seitenkomponente umbrochen. Anschließend wird mit der nativen Navigationsmethode zu einer anderen Seite / Route navigiert.
Router Link (nsRouterLink)
nsRouterLink ist der Ersatz für Angulars RouterLink. Es ermöglicht der UI-Komponente, über die Route eine Verknüpfung zu einer anderen Seite herzustellen. nsRouterLink bietet außerdem zwei Optionen:
pageTransition- Hiermit wird die Seitenübergangsanimation festgelegt. true aktiviert den Standardübergang. false deaktiviert den Übergang. Bestimmte Werte wie Folie, Fadein usw. legen den jeweiligen Übergang fest.
clearHistory - true löscht den Navigationsverlauf von nsRouterLink.
Ein einfacher Beispielcode lautet wie folgt:
<Button text="Go to Home" [nsRouterLink]="['/home']"
pageTransition="slide" clearHistory="true"></Button>Router-Erweiterung
NativeScript bietet die RouterExtensions-Klasse und macht die Navigationsfunktion des Kern-NativeScript verfügbar.
Die von RouterExtensions bereitgestellten Methoden lauten wie folgt:
navigate
navigateByUrl
back
canGoBack
backToPreviousPage
canGoBackToPreviousPage
Ein einfacher Beispielcode für die Verwendung von RouterExtensions lautet wie folgt:
import { RouterExtensions } from "nativescript-angular/router";
@Component({
// ...
})
export class HomeComponent {
constructor(private routerExtensions: RouterExtensions) { }
}Strategie zur Wiederverwendung benutzerdefinierter Routen
NativeScript verwendet eine benutzerdefinierte Strategie zur Wiederverwendung von Routen (RouterReuseStrategy), um die Architektur einer mobilen Anwendung zu berücksichtigen. Eine mobile Anwendung unterscheidet sich in bestimmten Aspekten von einer Webanwendung.
Beispielsweise kann die Seite in einer Webanwendung zerstört werden, wenn der Benutzer von der Seite weg navigiert, und sie neu erstellen, wenn der Benutzer zur Seite navigiert. In mobilen Anwendungen bleibt die Seite jedoch erhalten und wird wiederverwendet. Diese Konzepte werden bei der Gestaltung des Routing-Konzepts berücksichtigt.
Routen
Ein einfaches Routing-Modul in der NativeScript Angular-Anwendung lautet wie folgt:
import { NgModule } from "@angular/core";
import { Routes } from "@angular/router";
import { NativeScriptRouterModule } from "nativescript-angular/router";
import { HomeComponent } from "./home.component";
import { SearchComponent } from "./search.component";
const routes: Routes = [
{ path: "", redirectTo: "/home", pathMatch: "full" },
{ path: "home", component: HomeComponent },
{ path: "search", component: SearchComponent },
];
@NgModule({
imports: [NativeScriptRouterModule.forRoot(routes)],
exports: [NativeScriptRouterModule]
})
export class AppRoutingModule { }Hier,
Das Routing-Modul ist der Angular-Version bis auf wenige Ausnahmen sehr ähnlich. In Wirklichkeit verwendet NativeScript seine Kernnavigationsstrategie, indem es sie auf ähnliche Weise wie das Angular-Framework verfügbar macht.
In jeder GUI-Anwendung spielen Ereignisse eine sehr wichtige Rolle bei der Aktivierung der Benutzerinteraktion. Immer wenn Benutzer mit der Anwendung interagieren, wird ein Ereignis ausgelöst und eine entsprechende Aktion ausgeführt.
Wenn der Benutzer beispielsweise auf der Anmeldeseite einer Anwendung auf die Schaltfläche Anmelden klickt, wird der Anmeldevorgang ausgelöst.
An Veranstaltungen sind zwei Akteure beteiligt -
Event sender - Objekt, das das eigentliche Ereignis auslöst.
Event listener - Funktion, die auf ein bestimmtes Ereignis wartet und dann ausgeführt wird, wenn ein Ereignis ausgelöst wird.
Beobachtbare Klasse
Es ist eine vordefinierte Klasse zur Behandlung von Ereignissen. Es ist unten definiert -
const Observable = require("tns-core-modules/data/observable").Observable;In NativeScript leitet sich fast jedes Objekt von der Observable-Klasse ab, sodass jedes Objekt Ereignisse unterstützt.
Ereignis-Listener
Lassen Sie uns verstehen, wie Sie ein Objekt erstellen und dem Objekt in diesem Kapitel einen Ereignis-Listener hinzufügen.
Schritt 1
Erstellen Sie eine Schaltfläche, mit der ein Ereignis wie unten angegeben generiert wird.
const Button = require("tns-core-modules/ui/button").Button;
const testButton = new Button();Schritt 2
Fügen Sie als Nächstes wie unten angegeben Text zur Schaltfläche hinzu -
testButton.text = "Click";Schritt 3
Erstellen Sie eine Funktion, onTap wie unten angegeben -
let onTap = function(args) {
console.log("you clicked!");
};Schritt 4
Fügen Sie nun der onTap-Funktion ein Tap-Ereignis hinzu, wie unten angegeben -
testButton.on("tap", onTap, this);Eine alternative Möglichkeit zum Hinzufügen eines Ereignis-Listeners lautet wie folgt:
testButton.addEventListener("tap", onTap, this);Schritt 5
Eine alternative Möglichkeit zum Anhängen eines Ereignisses besteht in der Benutzeroberfläche selbst (siehe unten).
<Button text="click" (tap)="onTap($event)"></Button>Hier,
$ event ist vom Typ EventData. EventData enthält zwei Eigenschaften und sie sind wie folgt:
Object- Beobachtbare Instanz, die zum Auslösen eines Ereignisses verwendet wird. In diesem Szenario handelt es sich um ein Button-Objekt.
EventName- Es ist der Ereignisname. In diesem Szenario handelt es sich um ein Tap-Ereignis.
Schritt 6
Schließlich kann ein Ereignis-Listener jederzeit wie unten angegeben getrennt / entfernt werden -
testButton.off(Button.onTap);Sie können auch ein anderes Format verwenden, wie unten gezeigt -
testButton.removeEventListener(Button.onTap);Ändern von BlankNgApp
Lassen Sie uns die BlankNgApp-Anwendung ändern, um die Ereignisse in NativeScript besser zu verstehen.
Schritt 1
Öffnen Sie die Benutzeroberfläche der Home-Komponente. src/app/home/home.component.html und fügen Sie den folgenden Code hinzu -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<StackLayout>
<Button text='Fire an event' class="-primary" color='gray' (tap)='onButtonTap($event)'></Button>
</StackLayout>Hier,
Tippen ist das Ereignis und Button ist Ereignisauslöser.
onButtonTap ist der Ereignis-Listener.
Schritt 2
Öffnen Sie den Code der Home-Komponente. ‘src/app/home/home.component.ts’ und aktualisieren Sie den folgenden Code -
import { Component, OnInit } from "@angular/core";
import { EventData } from "tns-core-modules/data/observable";
import { Button } from "tns-core-modules/ui/button"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData): void {
console.log(args.eventName);
const button = <Button>args.object;
console.log(button.text);
}
}Hier,
Neuer Ereignis-Listener onButtonTap hinzugefügt.
Drucken Sie den Ereignisnamen aus, tippen Sie auf und klicken Sie auf den Schaltflächentext. Feuern Sie ein Ereignis in der Konsole ab.
Schritt 3
Führen Sie die Anwendung aus und tippen Sie auf die Schaltfläche. Es druckt die folgende Zeile in der Konsole.
LOG from device <device name>: tap
LOG from device <device name>: Fire an eventDie Datenbindung ist eines der fortschrittlichen Konzepte, die von NativeScript unterstützt werden. NativeScript folgt dem Konzept der Angular-Datenbindung so genau wie möglich. Durch die Datenbindung kann die UI-Komponente den aktuellen Wert des Anwendungsdatenmodells ohne Programmieraufwand anzeigen / aktualisieren.
NativeScript unterstützt zwei Arten der Datenbindung. Sie sind wie folgt -
One-Way data binding - Aktualisieren Sie die Benutzeroberfläche, wenn das Modell geändert wird.
Two-Way data binding- Synchronisieren Sie die Benutzeroberfläche und das Modell. Jedes Mal, wenn das Modell aktualisiert wird, wird die Benutzeroberfläche automatisch aktualisiert, und auch wenn die Benutzeroberfläche Daten vom Benutzer erhält (Benutzeroberfläche wird aktualisiert), wird das Modell aktualisiert.
Lassen Sie uns beide Konzepte in diesem Abschnitt lernen.
Einweg-Datenbindung
NativeScript bietet eine einfache Option zum Aktivieren der Einwegdatenbindung in einer UI-Komponente. Um die Einweg-Datenbindung zu aktivieren, fügen Sie einfach eine eckige Klammer in die Eigenschaft der Ziel-Benutzeroberfläche ein und weisen ihr dann die Eigenschaft des erforderlichen Modells zu.
Um beispielsweise den Textinhalt einer Label-Komponente zu aktualisieren, ändern Sie einfach den UI-Code wie folgt:
<Label [text]='this.model.prop' />Hier,
this.model.prop bezieht sich auf die Eigenschaft des Modells, this.model.
Lassen Sie uns unsere BlankNgApp ändern, um die Einweg-Datenbindung zu verstehen.
Schritt 1
Fügen Sie ein neues Modell, Benutzer (src / model / user.ts), wie folgt hinzu:
export class User {
name: string
}Schritt 2
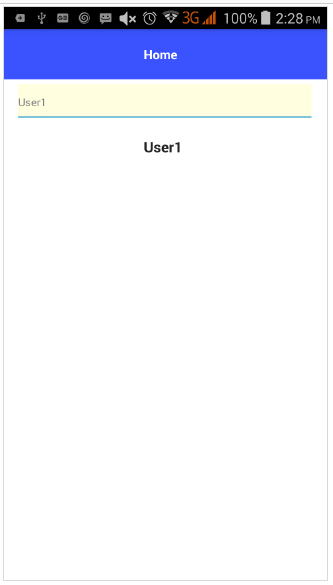
Öffnen Sie die Benutzeroberfläche unserer Komponente. src/app/home/home.component.html und aktualisieren Sie den Code wie folgt -
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Hier,
Der Beschriftungstext wird auf den Eigenschaftsnamen des Benutzermodells festgelegt.
Das Button-Tap-Ereignis ist an die onButtonTap-Methode angehängt.
Schritt 3
Öffnen Sie den Code der Home-Komponente. src/app/home/home.component.ts und aktualisieren Sie den Code wie folgt -
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}Hier,
Benutzermodell wird importiert
Das Benutzerobjekt wird im Konstruktor der Komponente erstellt
Das Ereignis onButtonTap ist implementiert. Durch die Implementierung von onButtonTap wird das Benutzerobjekt aktualisiert und der Name der Eigenschaft als Benutzer2 festgelegt
Schritt 4
Kompilieren Sie die Anwendung, führen Sie sie aus und klicken Sie auf die Schaltfläche, um das Modell zu ändern Label Text.
Der Anfangs- und Endzustand der Anwendung ist wie folgt:
Ausgangszustand
Der Anfangszustand der Einwegdatenbindung ist unten dargestellt -

Endzustand
Der Endzustand der Einwegdatenbindung ist unten dargestellt -

Zweiwege-Datenbindung
NativeScript bietet auch eine bidirektionale Datenbindung für erweiterte Funktionen. Es bindet die Modelldaten an die Benutzeroberfläche und bindet auch die in der Benutzeroberfläche aktualisierten Daten an das Modell.
Verwenden Sie für die bidirektionale Datenbindung die Eigenschaft ngModel und umgeben Sie sie wie folgt mit [] und () -
<TextField [(ngModel)] = 'this.user.name'></TextField>Lassen Sie uns die BlankNgApp-Anwendung ändern, um die bidirektionale Datenbindung besser zu verstehen.
Schritt 1
Importieren Sie NativeScriptFormsModule in das HomeModule (src/app/home/home.module.ts) wie unten angegeben -
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }Hier,
NativeScriptFormsModule aktiviert die bidirektionale Datenbindung. Andernfalls funktioniert die bidirektionale Datenbindung nicht wie erwartet.
Schritt 2
Ändern Sie die Benutzeroberfläche der Home-Komponente wie unten angegeben -
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>Hier,
Die Texteigenschaft der Beschriftungskomponente wird mit der Einwegdatenbindung festgelegt. Wenn der Modellbenutzer aktualisiert wird, wird seine Texteigenschaft automatisch aktualisiert.
Die TextField-Komponente legt das ngModel als this.user.name fest. Wenn der Modellbenutzer aktualisiert wird, wird seine Texteigenschaft automatisch aktualisiert. Wenn der Benutzer den Wert von TextField ändert, wird gleichzeitig auch das Modell aktualisiert. Wenn das Modell aktualisiert wird, werden auch Änderungen der Texteigenschaften von Label ausgelöst. Wenn der Benutzer Daten ändert, werden diese in der Texteigenschaft von Label angezeigt.
Schritt 3
Führen Sie die Anwendung aus und versuchen Sie, den Wert des Textfelds zu ändern.
Der Anfangs- und Endzustand der Anwendung ist ähnlich wie unten angegeben -
Ausgangszustand
Zweiwege-Datenbindung - Der Anfangszustand ist unten angegeben -

Endzustand
Zweiwege-Datenbindung - Der Endzustand ist unten dargestellt -

Ein NativeScript-Modul enthält eine Reihe verwandter Funktionen, die als einzelne Bibliothek zusammengefasst sind. Lassen Sie uns die Module des NativeScript-Frameworks kennenlernen.
Es enthält die Kernfunktionen des NativeScript-Frameworks. Lassen Sie uns die Kernmodule in diesem Kapitel verstehen.
Anwendung
Die Anwendung enthält die plattformspezifische Implementierung einer mobilen Anwendung. Einfaches Kernmodul ist unten definiert -
const applicationModule = require("tns-core-modules/application");Konsole
Das Konsolenmodul wird zum Protokollieren von Nachrichten verwendet. Es hat die folgenden Methoden -
console.log("My FirstApp project");
console.info("Native apps!");
console.warn("Warning message!");
console.error("Exception occurred");Anwendungseinstellungen
Das Modul für Anwendungseinstellungen enthält eine Methode zum Verwalten von Anwendungseinstellungen. Um dieses Modul hinzuzufügen, müssen wir den folgenden Code hinzufügen:
const appSettings = require("tns-core-modules/application-settings");In der Anwendungseinstellung stehen nur wenige Methoden zur Verfügung:
setBoolean (Schlüssel: Zeichenfolge, Wert: Boolean) - Boolesches Objekt festlegen
setNumber (Schlüssel: Zeichenfolge, Wert: Nummer) - Setzt das Nummernobjekt
setString (Schlüssel: Zeichenfolge, Wert: Zeichenfolge) - Legt das Zeichenfolgenobjekt fest
getAllKeys () - Enthält alle gespeicherten Schlüssel
hasKey (Schlüssel: Zeichenfolge) - Überprüfen Sie, ob ein Schlüssel vorhanden ist oder nicht
clear - Löscht gespeicherte Werte
Entfernen - Entfernen Sie alle Einträge basierend auf dem Schlüssel.
Ein einfaches Beispiel für die Verwendung der Anwendungseinstellung lautet wie folgt:
function onNavigatingTo(args) {
appSettings.setBoolean("isTurnedOff", false);
appSettings.setString("name", "nativescript");
appSettings.setNumber("locationX", 54.321);
const isTurnedOn = appSettings.getBoolean("isTurnedOn");
const username = appSettings.getString("username");
const locationX = appSettings.getNumber("locationX");
// Will return "not present" if there is no value for "noKey"
const someKey = appSettings.getString("noKey", "not present");
}
exports.onNavigatingTo = onNavigatingTo;
function onClear() {
// Removing a single entry via its key name
appSettings.remove("isTurnedOff");
// Clearing the whole settings
appSettings.clear();
}http
Dieses Modul dient zur Handhabung httpAnfrage und Antwort. Fügen Sie den folgenden Code hinzu, um dieses Modul in Ihre Anwendung aufzunehmen:
const httpModule = require("tns-core-modules/http");Wir können Daten mit den folgenden Methoden senden:
getString- Es wird verwendet, um eine Anfrage zu stellen und die Daten von der URL als Zeichenfolge herunterzuladen. Es ist unten definiert -
httpModule.getString("https://.../get").then(
(r) => {
viewModel.set("getStringResult", r);
}, (e) =>
{
}
);getJSON- Es wird verwendet, um auf Daten von JSON zuzugreifen. Es ist unten definiert -
httpModule.getJSON("https://.../get").then((r) => {
}, (e) => {
});getImage- lädt den Inhalt von der angegebenen URL herunter und gibt das ImageSource-Objekt zurück. Es ist unten definiert -
httpModule.getImage("https://.../image/jpeg").then((r) => {
}, (e) => {
});getFile - Es hat zwei Argumente URL und Dateipfad.
URL - lädt die Daten herunter.
File path- URL-Daten in der Datei speichern. Es ist unten definiert -
httpModule.getFile("https://").then((resultFile) => {
}, (e) => {
});request- Es hat Optionen Argument. Es wird verwendet, um Optionen anzufordern und das HttpResponse-Objekt zurückzugeben. Es ist unten definiert -
httpModule.request({
url: "https://.../get",
method: "GET"
}).then((response) => {
}, (e) => {
});Bildquelle
Das Bildquellenmodul wird zum Speichern des Bildes verwendet. Wir können dieses Modul mit der folgenden Anweisung hinzufügen -
const imageSourceModule = require("tns-core-modules/image-source");Wenn Sie Bilder aus einer Ressource laden möchten, verwenden Sie den folgenden Code:
const imgFromResources = imageSourceModule.fromResource("icon");Verwenden Sie den folgenden Befehl, um ein Bild aus einer lokalen Datei hinzuzufügen:
const folder = fileSystemModule.knownFolders.currentApp();
const path = fileSystemModule.path.join(folder.path, "images/sample.png");
const imageFromLocalFile = imageSourceModule.fromFile(path);Verwenden Sie den folgenden Befehl, um das Bild im Dateipfad zu speichern:
const img = imageSourceModule.fromFile(imagePath);
const folderDest = fileSystemModule.knownFolders.documents();
const pathDest = fileSystemModule.path.join(folderDest.path, "sample.png");
const saved = img.saveToFile(pathDest, "png"); if (saved) {
console.log(" sample image saved successfully!");
}Timer
Dieses Modul wird verwendet, um Code in bestimmten Zeitintervallen auszuführen. Um dies hinzuzufügen, müssen wir verwendenrequire - -
const timerModule = require("tns-core-modules/timer");Es basiert auf zwei Methoden -
setTimeout- Es wird verwendet, um die Ausführung zu verzögern. Es wird als Millisekunden dargestellt.
setInterval - Es wird verwendet, um in bestimmten Intervallen wiederkehrende anzuwenden.
Spur
Dieses Modul ist nützlich zum Debuggen. Es gibt die Protokollierungsinformationen. Dieses Modul kann dargestellt werden als -
const traceModule = require("tns-core-modules/trace");Wenn Sie in Ihrer Anwendung aktivieren möchten, verwenden Sie den folgenden Befehl:
traceModule.enable();UI / Image-Cache
Das Bild-Cache-Modul wird verwendet, um Bild-Download-Anforderungen zu verarbeiten und heruntergeladene Bilder zwischenzuspeichern. Dieses Modul kann wie folgt dargestellt werden -
const Cache = require("tns-core-modules/ui/image-cache").Cache;Konnektivität
Dieses Modul wird verwendet, um die Verbindungsinformationen des verbundenen Netzwerks zu empfangen. Es kann dargestellt werden als -
const connectivityModule = require("tns-core-modules/connectivity");Funktionsmodule
Funktionsmodule umfassen viele system- / plattformspezifische Module. Einige der wichtigen Module sind wie folgt:
platform- Dient zum Anzeigen der Informationen zu Ihrem Gerät. Es kann wie folgt definiert werden:
const platformModule = require("tns-core-modules/platform");fps-meter- Dient zum Erfassen von Bildern pro Sekunde. Es kann wie folgt definiert werden:
const fpsMeter = require("tns-core-modules/fps-meter");file-system- Wird verwendet, um mit Ihrem Gerätedateisystem zu arbeiten. Es ist unten definiert -
const fileSystemModule = require("tns-core-modules/file-system");ui/gestures - Wird verwendet, um mit UI-Gesten zu arbeiten.
UI-Modul
Das UI-Modul enthält die UI-Komponente und die zugehörigen Funktionen. Einige der wichtigen UI-Module sind wie folgt:
frame
page
color
text/formatted-string
xml
styling
animation
Das npm-Paket wird zum Hinzufügen nativer Funktionen verwendet. Mit diesem Paket können wir Plugins installieren, suchen oder löschen. In diesem Abschnitt werden Plugins ausführlich erläutert.
Befehle
add - Es wird verwendet, um das Plugin zu installieren.
update - Aktualisiert das angegebene Plugin und ändert seine Abhängigkeiten.
remove - Entfernt das Plugin.
build - Es wird verwendet, um Plugins für iOS- oder Android-Projekte zu erstellen.
create - Erstellt ein Plugin für Ihr Projekt.
Plugin hinzufügen
Die folgende Syntax wird verwendet, um ein neues Plugin hinzuzufügen -
tns plugin add <plugin-name>Wenn Sie beispielsweise Nativescript-Barcodescanner hinzufügen möchten, können Sie den folgenden Code verwenden:
tns plugin add nativescript-barcodescannerSie konnten die folgende Antwort sehen -
+ [email protected]
added 1 package from 1 contributor and audited 11704 packages in 8.76sSie können auch das npm-Modul verwenden, um das obige Plugin hinzuzufügen -
npm install nativescript-barcodescannerJetzt lädt NativeScript CLI das Plugin von npm herunter und fügt es in Ihren Ordner node_modules ein.
Wenn Sie das Plugin direkt zu Ihrem hinzufügen möchten package.json Um alle Abhängigkeitsprobleme zu beheben, können Sie den folgenden Befehl anstelle des vorherigen verwenden.
npm i nativescript-barcodescannerWenn Sie Entwicklerabhängigkeiten während der Entwicklung installieren möchten, verwenden Sie den folgenden Code:
npm i tns-platform-declarations --save-devHier,
tns-platform-declarations ist eine Entwicklerabhängigkeit, die nur für IntelliSense während des Entwicklungsprozesses erforderlich ist.
Plugins importieren
Jetzt haben wir installiert nativescript-barcodescanner plugin. Lassen Sie uns mit dem folgenden Befehl in Ihr Projekt einfügen:
const maps = require("nativescript-barcodescanner");
maps.requestPermissions();Plugins aktualisieren
Diese Methode wird verwendet, um ein angegebenes Plugin so zu aktualisieren, dass es das vorherige Plugin deinstalliert, eine neue Version installiert und seine Abhängigkeiten ändert. Es ist unten definiert -
tns plugin update <Plugin name version>Plugin entfernen
Wenn Sie das Plugin entfernen möchten, können Sie, falls nicht erforderlich, die folgende Syntax verwenden:
tns plugin remove <plugin-name>Wenn Sie beispielsweise das oben installierte nativescript-google-maps-sdk entfernen möchten, verwenden Sie den folgenden Befehl:
tns plugin remove nativescript-barcodescannerSie konnten die folgende Antwort sehen -
Successfully removed plugin nativescript-barcodescannerPlugins erstellen
Es wird verwendet, um die Android-spezifischen Projektdateien des Plugins auf Plattformen / Android zu erstellen. Lassen Sie uns das Nativescript-Barcodescanner-Pugin mit dem folgenden Befehl erstellen -
tns plugin build nativescript-barcodescannerPlugins erstellen
NativeScript-Plugins sind einfache JavaScript-Module. Es ist in Ihrer Anwendungsdatei src \ package.json definiert. Mit diesem Modul wird ein neues Projekt für die NativeScript-Plugin-Entwicklung erstellt. Es ist unten definiert -
tns plugin create <Plugin Repository Name> [--path <Directory>]In diesem Abschnitt wird die Übersicht über den Zugriff auf native APIs mit JavaScript erläutert.
Marshalling
Die NativeScript Runtime bietet implizite Typkonvertierung für Android- und iOS-Plattformen. Dieses Konzept wird als Rangieren bezeichnet. Beispielsweise kann NativeScript-iOS paltform implizit JavaScript- und Objective-C-Datentypen konvertieren. Java / Kotlin kann problemlos JavaScript-Projekttypen und -Werten zugeordnet werden. Lassen Sie uns kurz verstehen, wie man Marshalling in jedem Typ einzeln durchführt.
Numerische Werte
Wir können numerische Datentypen für iOS und Android problemlos in JavaScript-Zahlen konvertieren. Die einfache numerische Konvertierung für iOS in JavaScript ist unten definiert -
console.log(`max(7,9) = ${max(7,9)}`);Hier,
Die native Funktion max () wird in eine JavaScript-Nummer konvertiert.
Android-Umgebung
Java unterstützt verschiedene numerische Typen wie Byte, Short, Int, Float, Double und Long. JavaScript hat nur den Nummerntyp.
Betrachten Sie eine einfache Java-Klasse, die unten gezeigt wird -
class Demo extends java.lang.Object {
public int maxMethod(int a,int b) {
if(a>b) {
return a;
} else {
return b;
}
}
}Hier,
Der obige Code enthält zwei ganzzahlige Argumente. Wir können das obige Codeobjekt mit JavaScript aufrufen, wie unten gezeigt -
//Create an instance for Demo class
var obj = new Demo();
//implicit integer conversion for calling the above method
obj.maxMethod(7,9);Saiten
Android-Zeichenfolgen werden in java.lang.string und iOS-Zeichenfolgen in NSSring definiert. Lassen Sie uns sehen, wie Marshalling auf beiden Plattformen durchgeführt wird.
Android
Strings sind unveränderlich, aber String-Puffer unterstützen veränderbare Strings.
Der folgende Code ist ein Beispiel für eine einfache Zuordnung -
//Create android label widget
var label = new android.widget.Label();
//Create JavaScript string
var str = "Label1";
//Convert JavaScript string into java label.setText(str);
// text is converted to java.lang.StringDie Boolesche Klasse ist in java.lang.Boolean definiert. Diese Klasse umschließt einen booleschen Wert in einem Objekt. Wir können Boolesche Werte leicht in Zeichenfolgen konvertieren und umgekehrt. Ein einfaches Beispiel ist wie folgt definiert:
//create java string
let data = new java.lang.String('NativeScript');
//map java String to JavaScript string,
let result = data.startsWith('N');
//return result
console.log(result);// trueiOS-Umgebung
Die NSString-Klasse ist unveränderlich, aber ihre Unterklasse NSMutableString ist unveränderlich. Diese Klasse enthält eine Sammlung von Methoden zum Arbeiten mit Zeichenfolgen. Es wird wie folgt deklariert -
class NSString : NSObjectBetrachten Sie eine einfache Ziel-c-Erklärung wie unten gezeigt -
NSString *str = @"nativescript";
//convert the string to uppercase
NSString *str1;
str1 = [str uppercaseString];
NSLog(@"Uppercase String : %@\n", str1 );NSStrings können problemlos JavaScript-Zeichenfolgen zugeordnet werden.
Array
In diesem Abschnitt wird erläutert, wie Marshalling in Arrays durchgeführt wird. Nehmen wir zunächst ein Beispiel für eine iOS-Umgebung.
Array-Deklaration
class NSArray : NSObjectHier,
NSArray wird verwendet, um die geordnete Sammlung von Objekten zu verwalten, die als Arrays bezeichnet werden. Es wird verwendet, um ein statisches Array zu erstellen. Seine UnterklasseNSMutableArray wird verwendet, um dynamische Arrays zu erstellen.
Beachten Sie, dass NSArray-Objekte mithilfe von Array-Literalen wie unten gezeigt erstellt werden können.
let array: NSArray = ["React","Vue","TypeScript"]Jetzt können wir dieses Array wie unten gezeigt in JavaScript abbilden -
//create native array
let nsArr = NSArray.arrayWithArray("React","Vue","TypeScript"]);
//create simple javascript array
let jsArr = ["Hello,World","NativeScript"];
//Now compare the two arrays,
let compare = nsArr.isEqual(jsArr);
console.log(comapre);Dies gibt die Ausgabe als false zurück.
Android-Array-Deklaration
Java-Arrays sind in definiert java.util.Arrays. Diese Klasse enthält verschiedene Methoden zum Bearbeiten von Arrays. Ein Beispiel ist unten gezeigt -
//javascript array
let data = [12,45,23,56,34,78,50];
//create java array
let result = ns.example.Math.maxElement(data);
console.log(result);Klassen und Objekte
Klassen und Objekte sind Grundkonzepte der objektorientierten Programmierung. Klasse ist ein benutzerdefinierter Prototyp. Objekt ist eine Instanz der Klasse. Klasse repräsentiert die Menge von Eigenschaften oder Methoden, die allen Objekten eines Typs gemeinsam sind. Lassen Sie uns native Klassen und Objekte für beide mobilen Entwicklungsumgebungen verstehen.
Android-Umgebung
Java- und Kotlin-Klassen haben eindeutige Bezeichner, die durch den vollständigen Paketnamen gekennzeichnet sind.
Zum Beispiel,
android.view.View- Es ist eine grundlegende Benutzeroberflächenklasse für das Bildschirmlayout und die Interaktion mit dem Benutzer. Wir können auf diese Klasse in JavaScript zugreifen, wie unten gezeigt -
const View = android.view.View;Zuerst importieren wir die Klasse mit der folgenden Anweisung:
import android.view.View;Als nächstes erstellen Sie eine Klasse wie unten angegeben -
public class MyClass {
public static void staticMethod(context) {
//create view instance
android.view.View myview = new android.view.View(context);
}
}In derselben Klasse können wir mit dem folgenden Code auf die JavaScript-Funktion zugreifen:
const myview = new android.view.View(context);Ebenso können wir auf Schnittstellen, Konstanten und Aufzählungen in java.lang-Paketen zugreifen.
iOS-Umgebung
Objective-C-Klassen werden in zwei Abschnitten definiert: @interface und @implementation. Die Klassendefinition beginnt mit dem Schlüsselwort@interface gefolgt von der interface(class)Name. In Objective-C werden alle Klassen von der Basisklasse namens NSObject abgeleitet.
Es ist die Oberklasse aller Objective-C-Klassen. Die Simple Circle-Klasse ist wie folgt definiert:
@interface Circle:NSObject {
//Instance variable
int radius;
}
@endBetrachten Sie eine Klasse mit einer Methode wie unten gezeigt -
@interface MyClass : NSObject
+ (void)baseStaticMethod;
@endDiese Klasse kann mit dem folgenden Code in Javascript konvertiert werden:
function MyClass() { /* native call */ };
Object.setPrototypeOf(MyClass, NSObject);
BaseClass.baseStaticMethod = function () { /* native call */ };JavaScript instanceofMit dem Operator wird überprüft, ob ein Objekt von einer bestimmten Klasse erbt. Dies kann definiert werden als -
var obj = MyClass.alloc().init(); // object creation
console.log(obj instanceof NSObject); //return trueHier,
Objective-C-Instanzen werden mit Alloc-, Init- oder neuen Methoden erstellt. Im obigen Beispiel können wir die Objektinitialisierung einfach mit der folgenden neuen Methode erstellen:
var obj = MyClass.new();Ebenso können Sie auf statische Methoden und Eigenschaften zugreifen.
Durch das Erstellen und Veröffentlichen Ihrer App steht Ihre Android-Anwendung allen Benutzern zur Verfügung. Google Play ist eine robuste Veröffentlichungsplattform. Es hilft Ihnen, Ihre Android-Anwendungen zu veröffentlichen und an alle Benutzer auf der ganzen Welt zu verteilen. In diesem Kapitel wird erläutert, wie Sie Ihre native App in Google Play veröffentlichen.
NativeScript Sidekick
SideKick ist ein GUI-Client und unterstützt alle Arten von Betriebssystemen. Es vereinfacht den NativeScript CLI-Prozess und hilft beim Erstellen mobiler Anwendungen.
Veröffentlichen Sie Ihre App von Sidekick in der Google Play Console
Das Herunterladen und Installieren von Sidekick hängt von Ihrem Betriebssystem ab. Führen Sie die folgenden Schritte aus, um Ihre App in Sidekick auszuführen.
Step 1: Launch Sidekick
Lassen Sie uns Sidekick starten. Es sieht ähnlich aus wie im folgenden Bild -

Step 2: Build your device
Öffnen Sie jetzt Ihre App von Ihrem Gerät aus und wählen Sie die Erstellungsoption in der Symbolleiste und dann Android. Sie erhalten eine Antwort ähnlich dem folgenden Bild -

Step 3: Properties
Klicken Sie auf die Registerkarte Eigenschaften und fügen Sie Ihre Android-Konfiguration hinzu. Der Bildschirm sieht ähnlich aus wie unten -

Step 4: Plugins
Sidekick hilft zu finden, von welchen Plugins Sie für Ihre Anwendung abhängig sind. Klicken Sie auf die Registerkarte Plugins und es wird Folgendes aufgelistet:

Step 5: Android Certificates
Klicken Sie auf das Zahnradsymbol von Android und wählen Sie die Option Durchsuchen. Wählen Sie dann ein Zertifikat aus, das in Ihrem Dateisystem gespeichert ist. Es ist unten gezeigt -

Nachdem Sie dies ausgewählt haben, schließen Sie das Dialogfeld.
Step 6: Build your application
Klicken Sie abschließend im Build-Typ auf lokale Build-Option und wählen Sie in der Konfiguration die Release-Option aus. Danach erstellen Sie Ihre Anwendung.
Step 7: Application package
Sobald der Build abgeschlossen ist, wird ein Pfad generiert und apkDatei. Speichern Sie den Speicherort des Anwendungspakets. Diese APK-Datei wird verwendet, um sie in den Google Play Store hochzuladen.
Step 8: Publish in Google Play
Wählen Sie in der Symbolleiste die Option "Veröffentlichen" und anschließend "Google Play". Fügen Sie dann das Dialogfeld "Android-Zertifikate für Google Play Store verwalten" hinzu. Es ist unten gezeigt -

Wählen Sie danach Build-Typ und geben Sie den JSON-Schlüssel für das Dienstkonto ein. Wählen Sie dann Alpha-, Beta- oder Produktionsspuren aus und klicken Sie schließlich auf Hochladen.
Veröffentlichen Sie Ihre App in Google Play
Um Ihre App in der Google Play-Konsole zu veröffentlichen, müssen Sie die folgenden Voraussetzungen erfüllen.
Voraussetzungen
Sie müssen in Google Play registriert sein
Sie haben eine gültige selbstsignierte Code-Signatur-Identität von Google Play
Verfahren zum Veröffentlichen Ihrer App
Die folgenden Schritte sind hilfreich, um zu verstehen, wie Sie Ihre App im Google Play Store veröffentlichen.
Step 1: Login Google Play console
Öffnen Sie die Google Play-Konsole und melden Sie sich mit Ihrem Konto an.
Step 2: Create an app
Gehen Sie zur Registerkarte Alle Anwendungen und klicken Sie auf Anwendung erstellen und erstellen Sie eine neue App. Fügen Sie nun die Standardsprache hinzu und klicken Sie auf Weiter, um fortzufahren.
Step 3: Fill required fields
Gehen Sie zur Registerkarte "Auflistung speichern" und füllen Sie die erforderlichen Felder aus. Vervollständigen Sie dann die erforderlichen Elemente und speichern Sie alle Änderungen.
Step 4: Price and distribution
Gehen Sie zur Registerkarte Preise und Vertrieb, nehmen Sie alle Einstellungen vor und speichern Sie alle Änderungen.
Step 5: Release your app
Wählen Sie die Registerkarte App-Versionen und dann Alpha, Beta. Es wird zum Testen Ihrer Anwendung verwendet. Und wählen Sie Produktionsspuren. Es wird zum Veröffentlichen Ihrer App in Google Play verwendet. Fügen Sie zum Schluss das Anwendungspaket (apk) hinzu.
Step 6: Review your app
Dies ist Ihr letzter Schritt. Überprüfen Sie in der Überprüfung, ob Probleme vorliegen. Wenn keine Probleme vorliegen, bestätigen Sie den Rollout, um Ihre App zu veröffentlichen.
In diesem Kapitel wird erläutert, wie Sie Ihre native App im App Store veröffentlichen. Führen Sie die folgenden Schritte aus, um Ihre App zu veröffentlichen.
Voraussetzungen
Dazu müssen Sie folgende Voraussetzungen erfüllen:
Zertifikat zur Verteilung
Verteilungsbereitstellungsprofil
Registrierte Bundle-ID im iOS Dev Center
App-Aufzeichnung in iTunes Connect
Schritte zum Veröffentlichen Ihrer App
Im Folgenden finden Sie die Schritte zum Veröffentlichen Ihrer App:
Schritt 1: Öffnen Sie NativeScript Sidekick
Starten Sie NativeScript Sidekick und öffnen Sie Ihre App in Sidekick.
Schritt 2: Wählen Sie Veröffentlichen
Gehen Sie zur Symbolleiste und wählen Sie die Veröffentlichungsoption in der Symbolleiste. Es ist unten gezeigt -

Wählen Sie nun die Option Apple App Store. Es sieht ähnlich aus wie im folgenden Bild -

Schritt 3: Verwalten der iOS-Bereitstellung und -Zertifikate
Klicken Sie auf das Zahnradsymbol des Apple App Store, wählen Sie die Option Durchsuchen und fügen Sie die Details hinzu.

Schritt 4: Erstellen Sie Ihre App
Klicken Sie anschließend auf die Option "Erstellen", erstellen Sie Ihre App und warten Sie, bis der Vorgang abgeschlossen ist.
Schritt 5: Geben Sie die Anmeldeinformationen ein
Dies ist Ihr letzter Schritt. Geben Sie in Ihrem Konto den Apple-Benutzernamen und das Apple-Passwort an, klicken Sie auf Hochladen und überprüfen Sie die Bestätigungsmeldung. Wenn Sie Ihre App zur Überprüfung einreichen möchten, rufen Sie iTunes Connect auf und senden Sie sie ab.
Das Testen ist eine sehr wichtige Phase im Entwicklungslebenszyklus einer Anwendung. Es sorgt für eine Anwendungsqualität. Es bedarf einer sorgfältigen Planung und Ausführung. Es ist auch die zeitaufwändigste Phase der Entwicklung. Das NativeScript-Framework bietet umfassende Unterstützung für das automatisierte Testen einer Anwendung.
Arten von Tests
Im Allgemeinen stehen drei Arten von Testprozessen zum Testen einer Anwendung zur Verfügung. Sie sind wie folgt -
Unit Testing
Unit-Tests sind die einfachste Methode zum Testen einer Anwendung. Es basiert auf der Sicherstellung der Richtigkeit eines Codeteils (einer Funktion im Allgemeinen) oder einer Methode einer Klasse. Es spiegelt jedoch nicht die reale Umgebung und anschließend wider. Es ist die geringste Option, um die Fehler zu finden.
Im Allgemeinen verwendet NativeScript Jasmine, Mocha mit Chai- und QUnit-Unit-Test-Frameworks.
Um dies durchzuführen, müssen Sie zuerst in Ihrem Projekt mit dem folgenden Befehl konfigurieren -
tns test initJetzt erhalten Sie die folgende Antwort:
? Select testing framework: (Use arrow keys)
> jasmine
mocha
qunitWählen Sie nun jasmine Framework und Ihr Bildschirm sieht ähnlich aus -
? Select testing framework: jasmine
+ [email protected]
added 90 packages from 432 contributors and audited 11944 packages in 8.753s
+ [email protected]
added 2 packages from 1 contributor and audited 11946 packages in 7.299s
> [email protected] postinstall
/Users/workspace/NativeScript/NativeApp/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open
Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a
good job -)
npm WARN [email protected] requires a peer of webpack@^2.0.0
|| ^3.0.0 but none is installed. You must install peer dependencies yourself.
+ [email protected]
added 19 packages from 52 contributors and audited 12012 packages in 9.368s
+ [email protected]
added 2 packages from 35 contributors and audited 12014 packages in 6.925s
+ [email protected]
updated 1 package and audited 12014 packages in 7.328s
+ @types/[email protected]
> [email protected] postinstall /Users/deiva/workspace/NativeScript/NativeApp/node_modules/nativescript-unit
-test-runner
> node postinstall.js
+ [email protected]
added 1 package from 1 contributor and audited 12032 packages in 7.14s
Successfully installed plugin nativescript-unit-test-runner.
Example test file created in src/tests
Run your tests using the "$ tns test <platform>" command.Jetzt wird die Testdatei in src \ tests \ example.ts erstellt.
Erstellen Sie Ihre Tests
Fügen wir einen einfachen Test in die Datei example.ts ein, wie unten gezeigt -
describe("NativeApp test:", function() {
it("Check counter.", function() {
expect(mainViewModel.createViewModel().counter).toEqual(10);
});
it("Check message.", function () {
expect(mainViewModel.createViewModel().message).toBe("10 taps left");
});
});Hier,
Überprüfen Sie zunächst, ob der Zähler gleich 10 ist, und prüfen Sie, ob noch 10 Taps übrig sind.
Lassen Sie uns den Test im nächsten Schritt ausführen.
Führen Sie Ihre Tests aus
Führen Sie den Test jetzt auf einem mit Android oder iOS verbundenen Gerät mit dem folgenden Befehl aus:
tns test androidDies gibt den folgenden Status zurück -
? To continue, choose one of the following options: (Use arrow keys)
> Configure for Cloud Builds
Configure for Local Builds
Configure for Both Local and Cloud Builds
Skip Step and Configure ManuallyDann wählen Sie die folgende Option -
? To continue, choose one of the following options: Configure for Local Builds
Running the setup script to try and automatically configure your environment.
These scripts require sudo permissions
.....Führen Sie den folgenden Befehl aus, um Ihre Testsuite im Android-Simulator auszuführen:
tns test android --emulatorJetzt bereitet der Karma-Server Builds vor und stellt Ihr Projekt bereit.
End-to-End-Test (E2E)
Unit-Tests sind kleine, einfache und schnelle Prozesse, während in der E2E-Testphase mehrere Komponenten beteiligt sind und zusammenarbeiten, um die Abläufe in der Anwendung abzudecken. Dies konnte durch Unit- und Integrationstests nicht erreicht werden.
NativeScript AppiumDas Plugin wird verwendet, um E2E-Automatisierungstests durchzuführen. Nun, Appium ist ein Open Source-Testframework für mobile Apps. Um dieses Framework in Ihr Projekt aufzunehmen, müssen Sie entweder über die neueste Version von XCode oder Android SDK über 25.3.0 verfügen.
Installieren Sie Appium
Lassen Sie uns Appium global mit dem npm-Modul installieren -
npm install -g appiumJetzt konnten Sie die folgende Antwort sehen -
npm install -g appium
/Users/.npm-global/bin/authorize-ios ->
/Users/.npm-global/lib/node_modules/ appium/node_modules/.bin/authorize-ios
> [email protected] install
/Users/.npm-global/lib/node_modules/ appium/node_modules/appium-windows-driver
> node install-npm.js
Not installing WinAppDriver since did not detect a Windows system
> [email protected] postinstall /Users/.npm-
global/lib/node_modules/appium/node_modules/core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for
polyfilling JavaScript
standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock )
is looking for a good job -)
> [email protected] postinstall/Users/.npm-
global/lib/node_modules/appium/node_modules
/appium-chromedriver
> node install-npm.js
............................................
.............................................
+ [email protected]
added 671 packages from 487 contributors in 28.889sPlugin hinzufügen
Lassen Sie uns hinzufügen nativescript-dev-appium Plugin als devDependency zu Ihrem Projekt mit dem folgenden Befehl -
$ npm install -D nativescript-dev-appiumNachdem Sie dies ausgeführt haben, wählen Sie mocha Framework und Sie erhalten eine ähnliche Antwort -
> node ./postinstall.js
? What kind of project do you use
? javascript ? Which testing framework do you prefer? mocha
+ [email protected]Jetzt werden Dateien in Ihrem Projektordner gespeichert.

Erstellen Sie Ihr Gerät
Lassen Sie uns Android-Gerät mit dem folgenden Befehl bauen -
tns build androidMit dem obigen Befehl werden die Tests ausgeführt, in denen die Zielfunktionen angegeben werden sollen. Wenn Sie ein iOS-Gerät haben, können Sie mit erstelleniOS Gerät.
Lauftest
Jetzt haben wir das Gerät konfiguriert. Lassen Sie uns unseren Test mit dem folgenden Befehl ausführen -
npm run e2e -- --runType <capability-name>Hier,
Der Fähigkeitsname wird in Ihrer Anwendung definiert e2e/config/appium.capabilities.json.
Ausgabe

NativeScript - Fazit
NativeScript ist eine großartige mobile App für Webentwickler, mit der sie ihre Anwendung auf sehr einfache Weise und ohne zusätzlichen Aufwand vollständig testen können. Entwickler können in kurzer Zeit problemlos eine gut aussehende und erfolgreiche Anwendung ohne Probleme entwickeln.