PhantomJS - Beispiele
In diesem Kapitel finden Sie einige weitere praktische Beispiele, um einige wichtige Funktionen von PhantomJS zu verstehen.
Beispiel 1 - Ermitteln Sie die Seitengeschwindigkeit
In diesem Beispiel verwenden wir PhantomJS, um das zu finden page speed für eine bestimmte Seiten-URL.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Das obige Programm generiert Folgendes output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecBeispiel 2 - Senden eines Klickereignisses an eine Seite
Im folgenden Beispiel verwenden wir PhantomJS, um a zu senden click event zu einer Seite.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Das obige Programm generiert Folgendes output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Unser Programm wird die folgenden zwei erstellen png Bilder in der binMappe. Diese beiden Bilder zeigen den Unterschied vor und nach der Ausführung des obigen Programms.


Beispiel 3 - Senden Sie ein Formular
Das folgende Beispiel zeigt, wie Sie ein Formular mit PhantomJS senden.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
Der folgende Code zeigt die Verwendung von submitform.html Datei.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Sobald das Formular gesendet wurde, geht es zu submitform.php.
submitform.php
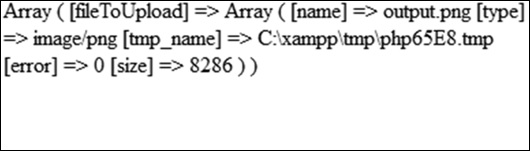
submitform.php druckt nur die Details der Dateien.
<?php
print_r($_FILES);
?>Das obige Programm generiert Folgendes output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpBilder
Es folgen die Bilder für file upload und form submit.