PhantomJS - Kurzanleitung
PhantomJS soll ein sein headless browserweil der Browser bei der Ausführung des JavaScript-Codes nicht beteiligt ist. Die Ausführung wird nicht in der Browseranzeige, sondern in der Eingabeaufforderung angezeigt. Die Funktionen mögenCSS Handling, DOM Manipulation, JSON, Ajax, Canvas, SVG,usw. werden alle an der Eingabeaufforderung erledigt. PhantomJS hat keine GUI und daher erfolgt die gesamte Ausführung über die Befehlszeile.
Mit PhantomJS können wir in eine Datei schreiben, den Inhalt der Datei lesen oder eine Datei hochladen, einen Screenshot erstellen, die Webseite in ein PDF konvertieren und vieles mehr. Mit Headless-Browsern erhalten Sie das gesamte Browserverhalten, dhCookies, Http Request Methods dh GET /POST, Clearing Cookies, Deleting Cookies, usw., Reloading of Page, Navigating to a Different Page.
PhantomJS verwendet WebKit mit einer ähnlichen Browserumgebung wie die bekannten Browser - Google Chrome, Mozilla Firefox, Safari usw. Es bietet außerdem eine Vielzahl von JavaScript-APIs, mit denen Sie Screenshots machen, Dateien hochladen, in Dateien schreiben und Dateien lesen können , Interaktion mit den Webseiten usw.
PhantomJS unterstützt weder Flash noch Video, da Plugins erforderlich sind und es schwierig ist, diese in der Befehlszeile zu unterstützen.
Funktionen von PhantomJS
Lassen Sie uns nun die Funktionen von PhantomJS verstehen.
Seitenautomatisierung
Mit PhantomJS können Sie den Seiteninhalt mithilfe der API lesen. Es kann hilfreich sein, das DOM zu manipulieren und externe Bibliotheken zu verwenden, um die erforderliche Aufgabe auszuführen.
Bildschirmaufnahme
PhantomJS hilft bei der Erstellung einer Bildschirmaufnahme einer bestimmten Seite und beim Speichern derselben als Bild in verschiedenen Formaten wie PNG, JPEG, PDF und GIF. Mithilfe der Bildschirmaufnahme kann auf einfache Weise sichergestellt werden, dass der Webinhalt in Ordnung ist.
PhantomJS bietet Eigenschaften und Methoden, mit deren Hilfe Entwickler die Größe der Screenshots anpassen und den Bereich angeben können, den sie erfassen möchten.
Kopfloses Testen
PhantomJS hilft beim Testen der Benutzeroberfläche in der Befehlszeile. Mithilfe eines Screenshots kann es leicht helfen, Fehler in der Benutzeroberfläche zu finden. PhantomJS kann manchmal nicht allein beim Testen helfen. Es kann jedoch zusammen mit anderen Testbibliotheken wie Mocha, Yoeman usw. verpackt werden. Sie können die Hilfe von PhantomJS verwenden, um eine Datei hochzuladen und das Formular zu senden.
PhantomJS kann verwendet werden, um Anmeldungen über die Standorte hinweg zu testen und sicherzustellen, dass die Sicherheit nicht beeinträchtigt wird. PhantomJS kann zusammen mit anderen Tools wie verwendet werdenCasperJS, Mocha, Qunit um das Testen leistungsfähiger zu machen.
Netzwerküberwachung
Eine der wichtigen Funktionen von PhantomJS ist die Verwendung zur Überwachung der Netzwerkverbindung mithilfe der verfügbaren API. PhantomJS ermöglicht die Überprüfung des Netzwerkverkehrs. Es ist geeignet, verschiedene Analysen zum Netzwerkverhalten und zur Netzwerkleistung zu erstellen.
Mit PhantomJS können Daten über die Leistung der Webseite in einer Live-Umgebung erfasst werden. PhantomJS kann mit Tools wie verwendet werdenYslow Leistungsmetriken von Websites zu sammeln.
PhantomJS ist eine freie Software und wird unter der BSD License. Es ist einfach zu installieren und bietet mehrere Funktionen zum Ausführen der Skripte. PhantomJS kann problemlos auf mehreren Plattformen wie Windows, Linux und Mac ausgeführt werden.
Zum Herunterladen von PhantomJS gehen Sie zu - http://phantomjs.org/ und klicken Sie dann auf die Download-Option.
Für Windows
Die Download-Seite zeigt Ihnen die Optionen zum Herunterladen für verschiedene Betriebssysteme. Laden Sie die Zip-Datei herunter, entpacken Sie sie und Sie erhalten eine ausführbare Dateiphantom.exe. Setzen Sie die Umgebungsvariable PATH auf den Pfad der Datei phantom.exe. Öffnen Sie eine neue Eingabeaufforderung und geben Sie einphantomjs –v. Es sollte Ihnen die aktuelle Version von PhantomJS geben, die ausgeführt wird.
Für MAC OS X.
Laden Sie die für MAC OS bestimmte PhantomJS-Zip-Datei herunter und extrahieren Sie den Inhalt. Bewegen Sie das PhantomJS nach dem Herunterladen des Inhalts auf -/usr/local/bin/. Führen Sie den PhantomJS-Befehl, dh phantomjs –v, am Terminal aus, und Sie sollten die Versionsbeschreibung von PhantomJS erhalten.
Linux 64 Bit
Laden Sie die PhantomJS-Zip-Datei für Linux 64-Bit herunter und extrahieren Sie den Inhalt. Verschieben Sie den PhantomJS-Ordner nach dem Herunterladen des Inhalts in/usr/local/share/ und create a symlink - -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Führen Sie phantomjs –v am Terminal aus und es sollte die Version von PhantomJS geben.
Linux 32 Bit
Laden Sie die PhantomJS-Zip-Datei für Linux 32 Bit herunter und extrahieren Sie den Inhalt. Verschieben Sie den PhantomJS-Ordner nach dem Herunterladen des Inhalts in/usr/local/share/ und erstellen Sie einen Symlink -
sudo mv $PHANTOM_JS /usr/local/share sudo ln -sf /usr/local/share/$PHANTOM_JS/bin/phantomjs /usr/local/bin.Führen Sie phantomjs –v am Terminal aus und es sollte die Version von PhantomJS geben.
Der PhantomJS-Quellcode kann auch aus dem Git-Repository entnommen werden, indem Sie auf den folgenden Link klicken: https://github.com/ariya/phantomjs/
Um Skripte in PhantomJS auszuführen, lautet der Befehl wie folgt:
phantomjs jsfile arg1 arg2…In diesem Kapitel werden wir uns die vier wichtigen Objekte PhantomJS ansehen. Sie sind wie folgt -
- CookiesEnabled
- Cookies
- LibraryPath
- Version
Lassen Sie uns nun jeden dieser Punkte im Detail besprechen.
CookiesEnabled
Hier erfahren Sie, ob die Cookies aktiviert sind oder nicht. Es wird zurückkehrentrue, Falls ja; Andernfallsfalse.
Syntax
Die Syntax lautet wie folgt:
phantom.cookiesEnabledBeispiel
cookieenabled.js
phantom.addCookie ({
//adding cookie with addcookie property
name: 'c1',
value: '1',
domain: 'localhost'
});
console.log("Cookie Enabled value is : "+phantom.cookiesEnabled);
phantom.exit();Ausgabe
Command - phantomjs cookieenabled.js
Cookie Enabled value is : trueKekse
Es hilft, Cookies zu einer Domain hinzuzufügen und zu setzen. Es gibt ein Objekt mit allen für die Domain verfügbaren Cookies zurück.
Syntax
Die Syntax lautet wie folgt:
phantom.cookies;Beispiel
Filename: phantomcookie.js
phantom.addCookie ({
name: 'c1',
value: '1',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c2',
value: '2',
domain: 'localhost'
});
phantom.addCookie ({
name: 'c3',
value: '3',
domain: 'localhost'
});
console.log(JSON.stringify(phantom.cookies));
phantom.exit();Ausgabe
Command - phantomjs phantomcookie.js
[{"domain":".localhost","httponly":false,"name":"c3","path":"/","secure":false, "
value":"3"},{"domain":".localhost","httponly":false,"name":"c2","path":"/","sec u
re":false,"value":"2"},{"domain":".localhost","httponly":false,"name":"c1","pat h
":"/","secure":false,"value":"1"}]Im obigen Beispiel haben wir der localhost-Domain einige Cookies hinzugefügt. Wir haben es dann mit abgerufenphantom.cookies. Es gibt ein Objekt mit allen Cookies zurück, indem es das verwendetJSON stringifyMethode zum Konvertieren des JavaScript-Objekts in eine Zeichenfolge. Sie können auch verwendenforeach um auf den Namen / die Werte der Cookies zuzugreifen.
LibraryPath
PhantomJS libraryPath speichert den Skriptpfad, der von der verwendet werden soll injectJS Methode.
Syntax
Die Syntax lautet wie folgt:
phantom.libraryPathBeispiel
Hier ist ein Beispiel, um die Version herauszufinden.
var webPage = require('webpage');
var page = webPage.create();
page.open('http://www.tutorialspoint.com/jquery', function(status) {
if (status === "success") {
page.includeJs('http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js ', function() {
if (page.injectJs('do.js')) {
// returnTitle is a function loaded from our do.js file - see below
return returnTitle();
});
console.log(title);
phantom.exit();
}
}
});
window.returnTitle = function() {
return document.title;
};Das obige Programm generiert Folgendes output.
Jquery TutorialAusführung
Es gibt die Version des laufenden PhantomJS an und gibt die Details in einem Objekt zurück. Zum Beispiel: {"major": 2, "minor": 1, "patch": 1}
Syntax
Die Syntax lautet wie folgt:
phantom.versionBeispiel
Hier ist ein Beispiel, um die Version herauszufinden.
var a = phantom.version;
console.log(JSON.stringify(a));
console.log(a.major);
console.log(a.minor);
console.log(a.patch);
phantom.exit();Das obige Programm generiert Folgendes output.
{"major":2,"minor":1,"patch":1}
2
1
1Im obigen Beispiel haben wir verwendet console.logum die Version zu drucken. Derzeit wird Version 2 ausgeführt. Das Objekt wird mit den im obigen Codeblock angegebenen Details zurückgegeben.
PhantomJS ist eine Plattform zur Ausführung von JavaScript ohne Browser. Zu diesem Zweck werden die folgenden Methoden verwendet, die beim Hinzufügen des Cookies, Löschen, Löschen, Beenden des Skripts, Injizieren von JS usw. hilfreich sind.
Wir werden in diesem Kapitel mehr über diese PhantomJS-Methoden und ihre Syntax diskutieren. Ähnliche Methoden dhaddcookie, injectjs existiert auf dem Webseitenmodul, das in den folgenden Kapiteln besprochen wird.
PhantomJS stellt die folgenden Methoden zur Verfügung, mit denen wir JavaScript ohne den Browser ausführen können:
- addCookie
- clearCookie
- deleteCookie
- Exit
- InjectJS
Lassen Sie uns diese Methoden nun anhand von Beispielen im Detail verstehen.
addCookie
Die addcookie-Methode wird verwendet, um Cookies hinzuzufügen und in den Daten zu speichern. Es ähnelt dem Speichern im Browser. Es wird ein einzelnes Argument benötigt, das ein Objekt mit allen Eigenschaften von Cookies ist, und die Syntax dafür sieht wie folgt aus:
Syntax
Die Syntax lautet wie folgt:
phantom.addCookie ({
"name" : "cookie_name",
"value" : "cookie_value",
"domain" : "localhost"
});Der Name, der Wert und die Domäne sind obligatorische Eigenschaften, die der Funktion addcookie hinzugefügt werden müssen. Wenn eine dieser Eigenschaften in den Cookie-Objekten fehlt, schlägt diese Methode fehl.
name - Gibt den Namen des Cookies an.
value - Gibt den Wert des zu verwendenden Cookies an.
domain - Domain, auf die das Cookie angewendet wird.
Beispiel
Hier ist ein Beispiel für die addcookie Methode.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
// will output the total cookies added to the url.
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Beispiel
a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Das obige Programm generiert Folgendes output.
Added 3 cookies
Total cookies :3Die Codekommentare sind selbsterklärend.
Klare Kekse
Diese Methode ermöglicht das Löschen aller Cookies.
Syntax
Die Syntax lautet wie folgt:
phantom.clearCookies();Dieses Konzept funktioniert ähnlich wie das Löschen der Browser-Cookies durch Auswahl im Browser-Menü.
Beispiel
Hier ist ein Beispiel für die clearCookies Methode.
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});a.html
<html>
<head>
<title>Welcome to phantomjs test page</title>
</head>
<body>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
<h1>This is a test page</h1>
</body>
</html>Das obige Programm generiert Folgendes output.
Added 3 cookies
Total cookies :3
After clearcookies method total cookies :0deleteCookie
Löschen Sie alle Cookies in der CookieJarmit einer 'name'-Eigenschaft, die mit cookieName übereinstimmt. Es wird zurückkehrentrue, wenn erfolgreich gelöscht; Andernfallsfalse.
Syntax
Die Syntax lautet wie folgt:
phantom.deleteCookie(cookiename);Lass uns verstehen addcookie, clearcookies und deletecookie anhand eines Beispiels.
Beispiel
Hier ist ein Beispiel, um die Verwendung der deleteCookie-Methode zu demonstrieren:
File: cookie.js
var page = require('webpage').create(),url = 'http://localhost/tasks/a.html';
page.open(url, function(status) {
if (status === 'success') {
phantom.addCookie({ //add name cookie1 with value = 1
name: 'cookie1',
value: '1',
domain: 'localhost'
});
phantom.addCookie({ // add cookie2 with value 2
name: 'cookie2',
value: '2',
domain: 'localhost'
});
phantom.addCookie({ // add cookie3 with value 3
name: 'cookie3',
value: '3',
domain: 'localhost'
});
console.log('Added 3 cookies');
console.log('Total cookies :'+phantom.cookies.length);
//will output the total cookies added to the url.
console.log("Deleting cookie2");
phantom.deleteCookie('cookie2');
console.log('Total cookies :'+phantom.cookies.length);
phantom.clearCookies();
console.log(
'After clearcookies method total cookies :' +phantom.cookies.length);
phantom.exit();
} else {
console.error('Cannot open file');
phantom.exit(1);
}
});Das obige Programm generiert Folgendes output.
phantomjs cookie.js
Added 3 cookies
Total cookies :3
Deleting cookie2
Total cookies :2
After clearcookies method total cookies :0Ausgang
Die Methode phantom.exit beendet das Skript, das sie gestartet hat. Es beendet das Programm mit dem angegebenen Rückgabewert. Es gibt‘0’, wenn kein Wert übergeben wird.
Syntax
Die Syntax lautet wie folgt:
phantom.exit(value);Falls Sie nicht hinzufügen phantom.exitDann geht die Befehlszeile davon aus, dass die Ausführung noch aktiv ist und nicht abgeschlossen wird.
Beispiel
Schauen wir uns ein Beispiel an, um die Verwendung von zu verstehen exit Methode.
console.log('Welcome to phantomJs'); // outputs Welcome to phantomJS
var a = 1;
if (a === 1) {
console.log('Exit 1'); //outputs Exit 1
phantom.exit(); // Code exits.
} else {
console.log('Exit 2');
phantom.exit(1);
}Das obige Programm generiert Folgendes output.
phantomjs exit.js
Welcome to phantomJs
Exit 1Code nach phantom.exit wird nicht ausgeführt, da phantom.exit eine Methode zum Beenden des Skripts ist.
injiziert
InjectJs wird zum Hinzufügen verwendet addtionaljsDateien im Phantom. Wenn die Datei nicht in der aktuellen gefunden wirddirectory librarypathAnschließend wird die Phantom-Eigenschaft (phantom.libraryPath) als zusätzlicher Ort zum Verfolgen des Pfads verwendet. Es kehrt zurücktrue Wenn das Hinzufügen der Datei ansonsten erfolgreich ist false Bei einem Fehler, falls die Datei nicht gefunden werden kann.
Syntax
Die Syntax lautet wie folgt:
phantom.injectJs(filename);Beispiel
Schauen wir uns das folgende Beispiel an, um die Verwendung von zu verstehen injectJs.
Filename: inject.js
console.log(“Added file”);File name: addfile.js
var addfile = injectJs(inject.js);
console.log(addfile);
phantom.exit();Ausgabe
Command - C: \ phantomjs \ bin> phantomjs addfile.js
Added file // coming from inject.js
trueIm obigen Beispiel ist addfile.js ruft die Datei auf inject.jsmit Injektionen. Wenn Sie addfile.js ausführen, wird das in insert.js vorhandene console.log in der Ausgabe angezeigt. Es wird auch true für die Variable addfile angezeigt, da die Datei injizieren.js erfolgreich hinzugefügt wurde.
PhantomJS bietet eine Vielzahl von Eigenschaften und Methoden, mit denen wir mit den Inhalten einer Webseite interagieren können.
Der Befehl require ("webpage"). Create () erstellt ein Webseitenobjekt. Wir werden dieses Objekt verwenden, um die Webseite mithilfe der unten aufgeführten Eigenschaften und Methoden zu bearbeiten.
var wpage = require("webpage").create();Die folgende Tabelle enthält eine Liste aller Webseiteneigenschaften, die wir diskutieren werden.
| S.No. | Eigenschaften & Beschreibung |
|---|---|
| 1 | canGoBack Diese Eigenschaft wird zurückgegeben truewenn es eine vorherige Seite im Navigationsverlauf gibt; wenn nicht,false. |
| 2 | canGoForward Diese Eigenschaft gibt true zurück, wenn die nächste Seite im Navigationsverlauf vorhanden ist. wenn nicht,false. |
| 3 | clipRect clipRect ist ein Objekt mit den Werten top, left, width und height, mit dem die Bilderfassung der Webseite bei Verwendung der render () -Methode erstellt wird. |
| 4 | Inhalt Diese Eigenschaft enthält den Inhalt der Webseite. |
| 5 | Kekse Mit Cookies können Sie die auf der URL verfügbaren Cookies setzen / erhalten. Außerdem erhalten Sie die auf der URL verfügbaren Cookies und die auf der Seite gesetzten neuen Cookies. |
| 6 | customHeaders customHeaders gibt zusätzliche HTTP-Anforderungsheader an, die für jede von der Seite ausgegebene Anforderung an den Server gesendet werden. |
| 7 | Veranstaltung Es gibt eine lange Liste von Ereignissen, dh Modifikator, Schlüsseldetails. |
| 8 | FocusedFrameName Gibt den Namen des aktuell fokussierten Frames zurück. |
| 9 | frameContent Diese Eigenschaft gibt den Inhalt des Frames an, der aktiv ist. |
| 10 | frameName Gibt den Namen des aktuell fokussierten Frames zurück. |
| 11 | framePlainText Diese Eigenschaft gibt auch den Inhalt des aktuell aktiven Frames an, jedoch nur Inhalte ohne HTML-Tags. |
| 12 | frameTitle Gibt den Titel des aktiven Frames an. |
| 13 | frameUrl Diese Eigenschaft gibt die URL des aktuell fokussierten Frames an. |
| 14 | FramesCount Gibt die Anzahl der auf der Seite vorhandenen Frames an. |
| 15 | FramesName Gibt eine Reihe von Rahmennamen an. |
| 16 | libraryPath Diese Eigenschaft hat den Pfad, der von der page.inectJs-Methode verwendet wird. |
| 17 | navigationLocked Diese Eigenschaft definiert, ob die Navigation auf der Seite zulässig ist oder nicht. Wenn true, wird es auf der aktuellen Seiten-URL angezeigt und das Klicken auf die Seite, um zur nächsten Seite zu gelangen, ist nicht zulässig. |
| 18 | offlineStoragePath Diese Eigenschaft gibt den Pfad an, in dem die Daten mithilfe von window.localStorage gespeichert werden. Der Pfad kann mithilfe von --local-storage-path über die Befehlszeile geändert werden. |
| 19 | offlineStorageQuota Diese Eigenschaft definiert die maximale Datenmenge, die Sie in window.localStorage speichern können. Der Wert beträgt 5242880 Byte, was 5 MB entspricht. Dieser Wert kann in der Befehlszeile mit dem folgenden Befehl überschrieben werden: --localstorage-quota = Größe hier. |
| 20 | ownSages ownPages gibt true oder false zurück, wenn die von der Webseite geöffnete Seite ein untergeordnetes Element der Webseite ist. |
| 21 | pagesWindowName PagesWindowName gibt die Namen der mit window.open geöffneten Fenster an |
| 22 | Seiten Mit der Eigenschaft pages geben Sie eine Reihe von Seiten an, die mit window.open auf einer Seite geöffnet wurden. Wenn die Seite in der URL geschlossen ist, auf die Sie verweisen, wird die Seite nicht berücksichtigt. |
| 23 | Papier größe Diese Eigenschaft gibt die Größe an, dh die Abmessungen der Webseite, wenn zum Konvertieren der Webseite in ein PDF-Format verwendet werden muss. PaperSize enthält die für ein Objekt erforderlichen Abmessungen. |
| 24 | Klartext Diese Eigenschaft gibt auch den Inhalt des aktuell aktiven Frames an, jedoch nur Inhalte ohne HTML-Tags. |
| 25 | scrollPosition Dieses enthält ein Objekt, das die Bildlaufposition angibt. Es gibt links und oben. |
| 26 | die Einstellungen Diese Eigenschaft gibt die Einstellungen der Webseite an, wenn die Methode page.open verwendet wird. Sobald die Seite geladen ist, haben die Änderungen in den Einstellungen keine Auswirkungen mehr. |
| 27 | Titel Diese Eigenschaft gibt Ihnen den Titel der Seite, die Sie lesen. |
| 28 | URL Diese Eigenschaft gibt die Seiten-URL an. |
| 29 | viewportSize Mit dieser Eigenschaft können Sie die Größe der Fensteranzeige ändern. Es enthält Breite und Höhe, die Sie je nach Bedarf lesen oder ändern können. |
| 30 | Fenstername Gibt den Namen des Fensters an. |
| 31 | zoomFactor Diese Eigenschaft gibt den Zoomfaktor für die Methoden render und renderBase64 an. Es ist hilfreich, eine Seite zu zoomen und bei Bedarf eine Bildschirmaufnahme zu machen. |
Das Webseitenmodul verfügt über Methoden für Cookies, Frames, Page Navigation, Reload, Rendering und Uploading of Files.
Im Folgenden finden Sie die auf der Webseite verfügbaren Methoden.
| S.No. | Methoden & Beschreibung |
|---|---|
| 1 | addCookie () Die addCookie-Methode fügt der angegebenen Seite Cookies hinzu. |
| 2 | childFramesCount() Diese Methode ist veraltet gemäß http://phantomjs.org. |
| 3 | childFramesName() Diese Methode ist veraltet gemäß http://phantomjs.org. |
| 4 | Klare Kekse() Löscht alle Cookies für die angegebene Seite. |
| 5 | schließen() Diese Methode wird verwendet, um die Seite zu schließen und den verwendeten Speicher freizugeben. Alle Methoden oder Eigenschaften der Webseite funktionieren nach dem Aufruf von close nicht mehr. |
| 6 | currentFrameName() Diese Methode ist veraltet gemäß http://phantomjs.org. |
| 7 | deleteCookie () Dadurch wird ein Cookie gelöscht, dessen Name mit der vorhandenen Liste der für eine bestimmte Seiten-URL vorhandenen Cookies übereinstimmt. |
| 8 | evaluierenAsync () Bewerten Sie die angegebene Funktion asynchron innerhalb der Seite, ohne die aktuelle Ausführung zu blockieren. Diese Funktion hilft, bestimmte Skripte asynchron auszuführen. |
| 9 | evaluierenJavascript () EvaluateJavaScript hilft dabei, die an ihn übergebene Funktion als Zeichenfolge auszuführen. Bitte beachten Sie, dass die übergebene Zeichenfolge nur eine Funktion sein darf. |
| 10 | bewerten() Evaluate führt die an ihn übergebene Funktion aus. Wenn die Funktion Konsolenmeldungen enthält, wird sie nicht direkt im Terminal angezeigt. Um Konsolennachrichten anzuzeigen, müssen Sie den OnConsoleMessage-Phantomrückruf verwenden. |
| 11 | getPage () Dadurch erhalten Sie die untergeordnete Seite, die dem in getpage übergebenen Windownamen entspricht. |
| 12 | geh zurück() Es gibt die vorherige Seite im Navigationsverlauf an, wenn nur die Navigation nicht gesperrt ist. |
| 13 | vorwärts gehen() Es wird die nächste Seite im Navigationsverlauf angezeigt, wenn nur die Navigation nicht gesperrt ist. |
| 14 | gehen() Mit dieser Methode können Sie mit den Seiten navigieren. |
| 15 | includeJs () Includejs führt die externe JS-Datei auf Seite aus und führt die Rückruffunktion nach Abschluss aus. |
| 16 | Injektionen () InjectJs enthält ein externes Skript aus einer angegebenen Datei in der Seite. Wenn die Datei im aktuellen Verzeichnis nicht verfügbar ist, wurde libraryPath für die zusätzliche Suche in der Datei verwendet. Es gibt true zurück, wenn die Datei injiziert wird, andernfalls false. |
| 17 | Öffne URL() OpenUrl öffnet eine Webseite. Es ähnelt der offenen Methode von PhantomJS. OpenUrl verfügt über einige zusätzliche Parameter, darunter httpConf, Einstellungen und Rückruffunktionen. |
| 18 | öffnen() Öffnen wird verwendet, um eine Webseite zu öffnen. |
| 19 | Freisetzung() Release gibt die Speicherheap-Nutzung für die Seite frei. Verwenden Sie nach dem Aufruf der Version keine Seiteninstanzmethoden. Diese Methode ähnelt der Methode close und die Verwendung ist veraltet. Verwenden Sie stattdessen wpage.close (). |
| 20 | neu laden() Neu laden wird verwendet, um die aktuell verwendete Seite neu zu laden. |
| 21 | renderBase64 () Diese Methode nimmt die Bildschirmaufnahme auf und gibt das Bild als Zeichenfolge in base46 an. Renderbase64 unterstützt Formate wie PNG, JPEG und JPG. GIF wird derzeit nicht unterstützt. Mit der Eigenschaft clipRect können Sie den Teil für die Bilderfassung definieren. |
| 22 | renderBuffer () RenderBuffer überträgt die Erfassung der Webseite in einen Bildpuffer, der direkt an den Server gesendet werden kann. Unterstützte Formate sind PNG, GIF und JPEG. |
| 23 | machen() Mit Rendering können Sie den Bildpuffer im angegebenen Format speichern. |
| 24 | sendEvent () Es wird verwendet, um ein Ereignis an die Webseite zu senden. Sie sind keine Dom-Events. Jedes dieser Ereignisse wird basierend auf der Benutzerinteraktion an die Webseite gesendet. |
| 25 | setContent () setcontent ändert den Seiteninhalt der angegebenen URL mit dem angegebenen Inhalt. |
| 26 | halt() Es hilft, das Laden der Seite zu stoppen. |
| 27 | switchToChildFrame() Die Verwendung von switchToFrame () ist veraltet. |
| 28 | switchToFocusedFrame () Es wählt den Rahmen aus, der scharfgestellt ist. |
| 29 | switchToFrame () Wählt einen Frame mit dem angegebenen Namen aus, der dem aktuellen Frame untergeordnet ist. |
| 30 | switchToMainFrame () Wählt den Mainframe aus, dh das Root-Fenster. |
| 31 | switchToParentFrame () Es wird der übergeordnete Frame des aktuellen untergeordneten Frames verwendet. |
| 32 | Datei hochladen() Diese Methode wird verwendet, um den Datei-Upload mithilfe des Formulars in HTML durchzuführen. PhantomJS hat keine direkte Möglichkeit, dies mithilfe von Formularen zu tun. Dies kann auch mit der uploadFile-Methode erreicht werden. Es benötigt eine HTML-Tag-Auswahl für den Speicherort der Datei und das Ziel, an das sie kopiert werden muss. |
Die mit dem Webseitenmodul verfügbaren Rückrufe werden in der folgenden Tabelle beschrieben.
| S.No. | Rückrufe & Beschreibung |
|---|---|
| 1 | Alarmiert sein() Dieser Rückruf wird aufgerufen, wenn auf der Seite eine Warnung angezeigt wird. Der Rückruf nimmt eine Zeichenfolge und gibt nichts zurück. |
| 2 | onCallback () OnCallback wird verwendet, um Werte von einer Webseite an ein Webseitenobjekt zu übergeben, und dies erfolgt mit der window.callPhantom () -Methode, die intern die onCallback-Funktion aufruft. |
| 3 | onClosing () Dies wird aufgerufen, wenn das Fenster entweder mit der page.close () -Methode oder der window.close () -Methode geschlossen wird. |
| 4 | onConfirm () Dieser Rückruf wird aufgerufen, wenn eine bestätigte Nachricht mit OK / Abbrechen von der Seite aufgerufen wird. |
| 5 | onConsoleMessage () Dieser Rückruf wird verwendet, wenn auf der Webseite Konsolenmeldungen verwendet werden. Die onConsoleMessage-Methode akzeptiert 3 Argumente. |
| 6 | onError () Es wird aufgerufen, wenn ein JavaScript-Fehler vorliegt. Die Argumente für onError sind msg und stack trace, ein Array. |
| 7 | onFilePicker () Dies wird zum Hochladen von Dateien verwendet. Der Rückruf wird aufgerufen, wenn der Benutzer eine Datei hochladen möchte. |
| 8 | onInitialized () Dieser Rückruf wird aufgerufen, wenn die Seite vor dem Laden aufgerufen wird. |
| 9 | onLoadFinished () Diese Funktion wird aufgerufen, wenn die geöffnete Seite vollständig geladen ist. Es gibt ein Argument, das angibt, wann das Laden erfolgreich war oder fehlgeschlagen ist. |
| 10 | onLoadStarted () Dieser Rückruf wird aufgerufen, wenn die Seite geladen wird. |
| 11 | onNavigationRequested () Dieser Rückruf zeigt an, wann das Navigationsereignis stattfindet. |
| 12 | onPageCreated () Dieser Rückruf wird aufgerufen, wenn ein neues untergeordnetes Fenster von der Seite geöffnet wird. |
| 13 | onPrompt () Dieser Rückruf wird aufgerufen, wenn eine Eingabeaufforderung von der Webseite aufgerufen wird. Es dauert 2 Argumente, Nachricht und die Antwort. Der Rückgabewert ist eine Zeichenfolge. |
| 14 | onResourceError () Dieser Rückruf wird aufgerufen, wenn die Webseite die Datei nicht hochladen kann. |
| 15 | onResourceReceived () Dieser Rückruf wird aufgerufen, wenn die von der Seite angeforderte Ressource empfangen wird. |
| 16 | onResourceRequested () Diese Funktion wird aufgerufen, wenn die Seite eine Ressource anfordert. |
| 17 | onResourceTimeout () Dieser Rückruf wird aufgerufen, wenn die angeforderte Ressource abgelaufen ist und settings.resourceTimeout verwendet wird. |
| 18 | onUrlChanged () Dies wird aufgerufen, wenn sich die URL mithilfe der Navigation von der aktuellen URL ändert. Es gibt ein Argument für den Rückruf, nämlich eine neue URL targetUrl-Zeichenfolge. |
Das Phantomjs Child-Prozessmodul hilft dabei, mit den Unterprozessen zu interagieren und mit ihnen zu sprechen stdin /stdout/stderr. Die untergeordneten Prozesse können für Aufgaben wie verwendet werdenprinting, sending mail oder zu invoke programsin einer anderen Sprache geschrieben. Um ein untergeordnetes Prozessmodul zu erstellen, benötigen Sie Referenzen.
Zum Beispiel -
var process = require("child_process");Spawn-Methode
Mit dem untergeordneten Spawn-Prozess können Sie dessen abonnieren stdout und stderr Streams, um Daten in Echtzeit zu erhalten.
Syntax
Die Syntax lautet wie folgt:
var spawn = require('child_process').spawn;Beispiel
Schauen wir uns ein Beispiel für die Spawn-Methode an.
var process = require("child_process")
var spawn = process.spawn
var child = spawn("cmd", ['/c', 'dir']);
child.stdout.on("data", function (data) {
console.log("spawnSTDOUT---VALUE:", JSON.stringify(data))
})
child.stderr.on("data", function (data) {
console.log("spawnSTDERR:", JSON.stringify(data))
})
child.on("exit", function (code) {
console.log("spawnEXIT:", code)
})Ausgabe
Das obige Programm erzeugt die folgende Ausgabe.
spawnSTDOUT---VALUE: " Volume in drive C is OS\r\n"
spawnSTDOUT---VALUE: " Volume Serial Number is 7682-9C1B\r\n\r\n Directory of C:
\\phantomjs\\bin\r\n\r\n"
spawnSTDOUT---VALUE: "20-05-2017 10:01
<DIR> .\r\n20-05-2017 10:01
<DIR> ..\r\n13-05-2017 20:48 12 a,txt.txt\r\n07-05-2017 08:51
63 a.js\r\n06-05-2017 16:32 120,232 a.pdf\r\n13-05-2017 20:49
spawnEXIT: 0Das Dateisystemmodul verfügt über viele APIs für Dateien und Verzeichnisse. Sie können eine Datei / ein Verzeichnis erstellen / schreiben und löschen. Um das Dateisystemmodul verwenden zu können, benötigen Sie einen Verweis auf dasfs module.
var fs = require('fs');Für das Dateisystemmodul stehen zwei Eigenschaften zur Verfügung: Separator und Working Directory. Lassen Sie uns sie im Detail verstehen.
Separator
Hier erfahren Sie, welches Trennzeichen für die Dateipfade verwendet wird.
- Für Windows:\
- Für Linux: /
Syntax
Die Syntax lautet wie folgt:
fs.seperatorBeispiel
var fs = require('fs');
console.log(fs.seperator);
phantom.exit();Das obige Programm generiert Folgendes output.
undefinedArbeitsverzeichnis
Das Arbeitsverzeichnis ist das Verzeichnis, in dem PhantomJS ausgeführt wird.
Syntax
Die Syntax lautet wie folgt:
var fs = require('fs');
fs.workingDirectory;Beispiel
var fs = require('fs');
console.log(fs.workingDirectory);
phantom.exit();Das obige Programm generiert Folgendes output.
C:/phantomjs/binIn der folgenden Tabelle sind alle Methoden und ihre Beschreibungen aufgeführt, die im Dateisystemmodul verfügbar sind.
| S.No. | Methoden & Beschreibung |
|---|---|
| 1 | absolut Diese Methode gibt den absoluten Pfad an, auf dem PhantomJS ausgeführt wird. |
| 2 | changeWorkingDirectory Auf diese Weise können Sie das Arbeitsverzeichnis ändern und true zurückgeben, wenn dies erfolgreich ist, wird false zurückgegeben. |
| 3 | copyTree copyTree kopiert ein Verzeichnis von einem Pfad in einen anderen. Der erste Parameter ist ein Quellordner und der zweite Parameter ist ein Zielordner. |
| 4 | Kopieren Diese Methode hilft beim Kopieren von Dateien von einem Speicherort an einen anderen. Es werden zwei Parameter benötigt. Der erste Parameter ist die Quelldatei und der zweite Parameter ist der Dateipfad, in den er kopiert werden muss. Es wird ein Fehler ausgegeben, wenn die Quell- oder Zieldatei nicht vorhanden ist. |
| 5 | existiert Es wird geprüft, ob der angegebene Dateipfad im System vorhanden ist. Es gibt true zurück, wenn es vorhanden ist, andernfalls false. |
| 6 | isAbsolute Diese Methode gibt true zurück, wenn der Dateipfad absolut ist, und false, wenn er relativ ist. |
| 7 | isDirectory isDirectory gibt an, ob die angegebene Datei ein Verzeichnis ist oder nicht. Es gibt true zurück, wenn das Verzeichnis andernfalls false ist. Es gibt false für den Fall, dass der angegebene Pfad nicht vorhanden ist. |
| 8 | isExecutable Diese Methode erkennt, ob die angegebene Datei ausführbar ist oder nicht. Es gibt true zurück, wenn es ausführbar ist, andernfalls false. |
| 9 | isFile Dies gibt Details an, ob der angegebene Dateipfad eine Datei ist oder nicht. Es gibt true zurück, wenn es sich um eine Datei handelt, und false, wenn dies nicht der Fall ist. |
| 10 | isLink Dies gibt Ihnen true, wenn der Dateipfad ein Symlink ist, andernfalls false. |
| 11 | isReadable Es wird geprüft, ob die angegebene Datei lesbar ist oder nicht. Es gibt wahr, wenn ja und falsch, wenn nicht. |
| 12 | isWritable Es zeigt an, ob eine bestimmte Datei beschreibbar ist. Gibt true zurück, wenn ja, andernfalls false. |
| 13 | zuletzt geändert Gibt die Details der letzten an der Datei vorgenommenen Änderung an. Es gibt Datum und Uhrzeit der letzten Änderung der Datei an. |
| 14 | Liste Es gibt alle im Verzeichnis vorhandenen Dateien an. |
| 15 | makeDirectory Erstellt ein neues Verzeichnis. |
| 16 | makeTree makeTree erstellt alle erforderlichen Ordner, um endgültige Verzeichnisse erstellen zu können. Dies gibt true zurück, wenn die Erstellung erfolgreich war, andernfalls false. Wenn das Verzeichnis bereits vorhanden ist, wird true zurückgegeben. |
| 17 | Bewegung Die Datei wird von einem Pfad in einen anderen verschoben. |
| 18 | öffnen Es wird verwendet, um die Datei zu öffnen. |
| 19 | readLink Dies gibt den absoluten Pfad einer Datei oder eines Ordners zurück, auf den ein Symlink (oder eine Verknüpfung unter Windows) zeigt. Wenn der Pfad kein Symlink oder keine Verknüpfung ist, wird eine leere Zeichenfolge zurückgegeben. |
| 20 | lesen Dadurch wird die angegebene Datei gelesen. |
| 21 | removeDirectory Dadurch wird das angegebene Verzeichnis entfernt. |
| 22 | removeTree Es werden alle Dateien und Ordner aus dem angegebenen Ordner gelöscht und schließlich der Ordner selbst gelöscht. Wenn während dieses Vorgangs ein Fehler auftritt, wird ein Fehler ausgegeben: "Verzeichnisbaum-PATH kann nicht entfernt werden" und die Ausführung wird angehalten. |
| 23 | entfernen Es entfernt die angegebene Datei. |
| 24 | Größe Es gibt die Größe der Datei an. |
| 25 | berühren Es wird eine bestimmte Datei erstellt. |
| 26 | schreiben Schreibt in eine bestimmte Datei. |
In diesem Kapitel werden die verschiedenen Eigenschaften des Systemmoduls von PhantomJS erläutert.
args
Das Systemmodul von PhantomJS verfügt über verschiedene Eigenschaften, mit denen Argumente übergeben, die ausgeführte Datei kennengelernt usw. werden können.
Die Eigenschaft args gibt grundsätzlich die in der Befehlszeile übergebenen Argumente zurück. Sie können auch die Seiten-URL übergeben, die Sie lesen möchten. Wenn Sie die Screen-Capture-PDF-Datei oder die Upload-Datei speichern möchten, können die Details an die Befehlszeile übergeben und mit der Datei gelesen werdenargs Eigentum.
Lassen Sie uns die Länge und den Weg finden, um jedes an die Befehlszeile übergebene Argument abzurufen.
Syntax
Die Syntax lautet wie folgt:
var system = require('system');
system.args;Beispiel
Schauen Sie sich das folgende Beispiel an, um zu verstehen, wie diese Eigenschaft funktioniert.
var system = require('system');
console.log(system.args.length);
if (system.args.length>0) {
console.log(JSON.stringify(system.args));
}
phantom.exit();Das obige Programm generiert Folgendes output.
Command - phantomsjs args.js http://localhost/tasks/request.html
2
["args.js","http://localhost/tasks/request.html"]Der erste Wert ist der Name der Datei und der nächste Wert ist die übergebene URL. Sie können weitere Argumente in der Befehlszeile übergeben und diese mit abrufensystem.args.
env
Das env Eigenschaft gibt die Details des Systems zurück.
Syntax
Die Syntax lautet wie folgt:
var system = require('system');
system.env;Beispiel
var system = require('system');
console.log(JSON.stringify(system.env));
phantom.exit();Das obige Programm erzeugt die folgende Ausgabe.
{"=::":"::\\","=C:":"C:\\phantomjs\\bin","=ExitCode":"00000000","ALLUSERSPROFILE":
"C:\\ProgramData","APPDATA":"C:\\Users\\UserName\\AppData\\Roaming","COMPUTERNAME":
"X","ComSpec":"C:\\Windows\\system32\\cmd.exe","CommonProgramFiles":
"C:\\Program Files (x86)\\Common Files","CommonProgramFiles(x86)":
"C:\\Program Files (x86)\\Common Files","CommonProgramW6432":
"C:\\Program Files\\Common Files","FP_NO_HOST_CHECK":"NO","HOMEDRIVE":"C:",
"HOMEPATH":"\\Users\\UserName","LOCALAPPDATA":
"C:\\Users\\UserName\\AppData\\Local","LOGONSERVER":"\\\\MicrosoftAccount",
"NUMBER_OF_PROCESSORS":"2","OS":"Windows_NT","PATHEXT":".COM;.EXE;.BAT;.CMD;.VBS ;
.VBE;.JS;.JSE;.WSF;.WSH;.MSC","PROCESSOR_ARCHITECTURE":"x86","PROCESSOR_ARCHITEW64 32":
"AMD64","PROCESSOR_IDENTIFIER":"Intel64 Family 6 Model 58Stepping9,GenuineIntel",
"PROCESSOR_LEVEL":"6","PROCESSOR_REVISION":"3a09","PROMPT":
"$P$G","PSModulePath":"C:\\Windows\\system32\\WindowsPowerShell\\v1.0\\
Modules\\" ,"PUBLIC":"C:\\Users\\Public","Path":
"C:\\Program Files\\Dell\\DW WLAN Card;
c:\\Program Files (x86)\\Intel\\iCLS Client\\;c:\\Program Files\\Intel\\iCLSClient\\;
C:\\Windows\\system32;C:\\Windows;C:\\Windows\\System32\ \Wbem;
C:\\Windows\\System32\\WindowsPowerShell\\v1.0\\;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files\\Intel\\Intel(R) Management Engine Components\\IPT;
C:\\Program Files (x86)\\Intel\\Intel(R) Management Engine Components\\DAL;
C:\\Program Files (x86)\\Intel\\Intel(R)
ManagementEngineComponents\\IPT;c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\;
c:\\ProgramFiles\\WIDCOMM\\BluetoothSoftware\\syswow64;
C:\\ProgramFiles(x86)\\WindowsLive\\Shared;C:\\ProgramFiles\\nodejs\\;
C:\\ProgramFiles\\Git\\cmd;C:\\ProgramFiles\\ OpenVPN\\bin;
C:\\ProgramFiles(x86)\\Skype\\Phone\\;C:\\Users\\UserName\\AppData\\Roaming
\\npm","ProgramData":
"C:\\ProgramData","ProgramFiles":"C:\\ProgramFiles(x86)",
"ProgramFiles(x86)":"C:\\ProgramFiles(x86)","ProgramW6432":
"C:\\ProgramFiles","SESSIONNAME":"Console","SystemDrive":
"C:","SystemRoot":"C:\\Windows","TEMP":"C:\\Users\ \Username~1\\AppData\\Local\\Temp",
"TMP":"C:\\Users\\Username~1\\AppData\\Local\\Temp",
"USERDOMAIN":"USER","USERDOMAIN_ROAMINGPROFILE":"USER","USERNAME":"X Y","USERPROFILE":
"C:\\Users\\X Y","windir":"C:\\Windows"}Betriebssystem
Es gibt die Details des verwendeten Betriebssystems zurück. Es gibt ein Objekt mit Architektur, Name des Betriebssystems und Version zurück.
Syntax
Die Syntax lautet wie folgt:
var system = require('system');
system.os;Beispiel
var system = require('system');
console.log(JSON.stringify(system.os));
phantom.exit();Das obige Programm erzeugt die folgende Ausgabe.
{"architecture":"32bit","name":"windows","version":"8.1"}pid
Diese Eigenschaft gibt die Prozess-ID zurück.
Syntax
Die Syntax lautet wie folgt:
var system = require('system');
system.pid;Beispiel
Schauen wir uns ein Beispiel für die pid Eigentum.
var system = require('system');
console.log(system.pid);
phantom.exit();Das obige Programm erzeugt die folgende Ausgabe.
2160Plattform
Diese Eigenschaft gibt die Plattform zurück, an der wir arbeiten.
Syntax
Die Syntax lautet wie folgt:
var system = require('system');
system.platform;Beispiel
var system = require('system');
console.log(system.platform);
phantom.exit();Das obige Programm erzeugt die folgende Ausgabe.
PhantomjsPhantomJS verwendet einen eingebetteten Webserver namens mongoose. Derzeit kann PhantomJS keine Verbindung zu einem anderen Produktions-Webserver herstellen. In Bezug auf die Verbindung können 10 Verbindungen gleichzeitig verarbeitet werden, und mehr als 10 Anforderungen warten in einer Warteschlange.
Um einen Webserver zu starten, müssen wir die folgende Syntax verwenden:
var webserver = require (‘webserver’);Lassen Sie uns das verstehen Port Eigenschaft, die zum Abhören der Anforderungen verwendet wird, die an den Webserver gesendet werden.
Hafen
Die Port-Eigenschaft für einen Webserver wird verwendet, um die an ihn gesendete Anforderung abzuhören.
Syntax
Die Syntax lautet wie folgt:
var server = require('webserver').create();
var listening = server.listen(port, function (request, response) {});Beispiel
Nehmen wir ein Beispiel, um zu verstehen, wie die port Eigentum funktioniert.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);Das obige Programm erzeugt die folgende Ausgabe.
server started - http://localhost:8080In diesem Kapitel werden die verschiedenen Methoden des Webservermoduls von PhantomJS erläutert.
schließen
Das close Methode wird verwendet, um den Webserver zu schließen.
Syntax
Die Syntax lautet wie folgt:
var server = require('webserver').create();
server.close();Beispiel
Das folgende Beispiel zeigt, wie Sie das verwenden können close Methode.
var webserver = require('webserver');
var server = webserver.create();
var service = server.listen(8080,function(request,response){
});
if(service) console.log("server started - http://localhost:" + server.port);
console.log(server.port);
server.close();
console.log(server.port);Das obige Programm generiert Folgendes output.
server started - http://localhost:8080
8080Hier haben wir getröstet server.portnach dem Schließen des Servers. Daher wird es nicht antworten, da der Webserver bereits geschlossen ist.
Hör mal zu
Das server.listen Die Methode verwendet die Port- und Rückruffunktion mit zwei Argumenten: Request Object und Response Object.
Das Request Object enthält die folgenden Eigenschaften -
Method - Dies definiert die Methode GET / POST.
URL - Dies zeigt die angeforderte URL an.
httpVersion - Hier wird die aktuelle http-Version angezeigt.
Headers - Hier werden alle Header mit Schlüsselwertpaaren angezeigt.
Post - Antragsstelle gilt nur für die Post-Methode.
postRaw - Wenn der Content-Type-Header auf 'application / x-www-formurlencoded' gesetzt ist, wird der ursprüngliche Inhalt des Beitrags in dieser zusätzlichen Eigenschaft (postRaw) gespeichert und dieser Beitrag wird automatisch mit einer URL-decodierten Version aktualisiert der Daten.
Das Response Object enthält die folgenden Eigenschaften -
Headers- Hat alle HTTP-Header als Schlüssel-Wert-Paare. Es sollte vor dem ersten Aufruf von write festgelegt werden.
SetHeader - Hiermit wird ein bestimmter Header festgelegt.
Header (name) - Es gibt den Wert des angegebenen Headers zurück.
StatusCode - Legt den zurückgegebenen HTTP-Statuscode fest.
SetEncoding (encoding)- Dies wird verwendet, um Daten zu konvertieren, die an write () übergeben wurden. Standardmäßig werden Daten in UTF-8 konvertiert. Geben Sie "binär" an, wenn Daten eine binäre Zeichenfolge sind. Nicht erforderlich, wenn Daten ein Puffer sind (z. B. aus page.renderBuffer).
Write (data)- Es sendet Daten für den Antworttext. Kann mehrfach aufgerufen werden.
WriteHead (statusCode, headers)- Es sendet einen Antwortheader an die Anfrage. Der Statuscode ist ein dreistelliger HTTP-Statuscode (z. B. 404). Die letzten Argumente und Header sind die Antwortheader.
Close - Es schließt die http-Verbindung.
CloseGracefully - Es ähnelt close (), stellt jedoch sicher, dass die Antwortheader zuerst gesendet wurden.
Syntax
Die Syntax lautet wie folgt:
var server = require('webserver').create();
var listening = server.listen(8080, function (request, response) {}Beispiel
Nehmen wir ein Beispiel, um zu verstehen, wie die listen Methode funktioniert.
var page = require('webpage').create();
var server = require('webserver').create();
var port = 8080;
var listening = server.listen(8080, function (request, response) {
console.log("GOT HTTP REQUEST");
console.log(JSON.stringify(request, null, 4));
// we set the headers here
response.statusCode = 200;
response.headers = {"Cache": "no-cache", "Content-Type": "text/html"};
// the headers above will now be sent implictly
// now we write the body
response.write("<html><head><title>Welcone to Phantomjs</title></head>");
response.write("<body><p>Hello World</p></body></html>");
response.close();
});
if (!listening) {
console.log("could not create web server listening on port " + port);
phantom.exit();
}
var url = "http://localhost:" + port + "/foo/response.php";
console.log("sending request to :" +url);
page.open(url, function (status) {
if (status !== 'success') {
console.log('page not opening');
} else {
console.log("Getting response from the server:");
console.log(page.content);
}
phantom.exit();
});Das obige Programm generiert Folgendes output.
sending request to :http://localhost:8080/foo/response.php
GOT HTTP REQUEST {
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8",
"Accept-Encoding": "gzip, deflate",
"Accept-Language": "en-IN,*",
"Connection": "Keep-Alive",
"Host": "localhost:8080",
"User-Agent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
},
"httpVersion": "1.1",
"method": "GET",
"url": "/foo/response.php"
}
Getting response from the server:
<html><head><title>Welcone to Phantomjs</title></head><body><p>Hello World</p></body>
</html>PhantomJS kann mit dem Schlüsselwort "phantomjs" und dem Namen der Datei ausgeführt werden. Zum Beispiel "phantomjs file.js".
Sie können Argumente auch wie folgt an "file.js" übergeben -
phantomjs [options] file.js arg1 arg2 ...Lassen Sie uns einige der in der Befehlszeile verfügbaren Optionen durchgehen.
| S.No. | Option & Beschreibung |
|---|---|
| 1 | --help or –h Zeigt alle Befehlszeilenoptionen an. Wird sofort angehalten und das übergebene Skript wird nicht ausgeführt. |
| 2 | --version or –v Druckt die Version von PhantomJS, die ausgeführt wird. Dadurch wird die Ausführung des auszuführenden Skripts angehalten. |
| 3 | --debug[true|false] Druckt Warnungen und Debug-Meldungen. Standardmäßig ist es auf false gesetzt. Sie können auch [Ja | Nein] verwenden. |
| 4 | --cookies-file = /path/to/cookies.txt Dateiname zum Speichern dauerhafter Cookies. |
| 5 | --diskcache=[true|false] Aktiviert den Festplatten-Cache. Es nimmt auch Werte an [Ja | Nein] |
| 6 | --disk-cahe-path Pfad für den Festplatten-Cache. |
| 7 | --ignore-sslerrors=[true|false] SSL-Fehler ignorieren. Zum Beispiel - Abgelaufene oder selbstsignierte Zertifikatfehler. Standard ist falsch. Es werden auch Werte [yes | no] angenommen. |
| 8 | --loadimages=[true|false] Lädt alle Inline-Bilder. Der Standardwert ist true. Es dauert auch [ja | nein]. |
| 9 | --local-storagepath=/some/path Pfad zum Speichern von LocalStorage-Inhalten und WebSQL-Inhalten. |
| 10 | --local-storagequota=number Maximale Größe für Daten. |
| 11 | --local-url-access Ermöglicht die Verwendung von 'file: ///' URLs (Standard ist true). |
| 12 | --local-to-remote-urlaccess=[true|false] Ermöglicht lokalen Inhalten den Zugriff auf die Remote-URL. Standard ist falsch. Es werden auch Werte [yes | no] angenommen. |
| 13 | --max-disk-cachesize=size Begrenzt die Größe des Festplatten-Cache (in KB) |
| 14 | --offline-storage-path Gibt den Speicherort für den Offline-Speicher an. |
| 15 | --offline-storage-quota Legt die maximale Größe des Offline-Speichers in KB fest. |
| 16 | --outputencoding=encoding Legt die Codierung für die Terminalausgabe fest. Standard ist utf-8. |
| 17 | --proxy=address:port Gibt den zu verwendenden Proxyserver an (Beispiel: Proxy = 192.168.1.1: 8080) |
| 18 | --proxytype=[http|socks5|none] Gibt den Typ des Proxyservers an (Standard ist http). |
| 19 | --proxy-auth Authentifizierungsinformationen für den Proxy. Zum Beispiel - --proxy-auth = Benutzername: Passwort |
| 20 | --scriptencoding=encoding Legt die für das Skript verwendete Codierung fest. Standard ist utf8. |
| 21 | --script-language Legt die Skriptsprache fest. |
PhantomJS ist sehr hilfreich, um einen Screenshot einer Webseite zu erstellen und eine Webseite in ein PDF zu konvertieren. Wir haben hier ein einfaches Beispiel gegeben, um zu demonstrieren, wie es funktioniert.
Beispiel
var page = require('webpage').create();
page.open('http://phantom.org/',function(status){
page.render('phantom.png');
phantom.exit();
});Führen Sie das obige Programm aus und die Ausgabe wird als gespeichert phantom.png.

Konvertieren Sie Webseiten in PDFs
PhantomJS hilft auch beim Konvertieren von Webseiten in PDFs, wobei Kopf- und Fußzeilen hinzugefügt werden. Schauen Sie sich das folgende Beispiel an, um zu verstehen, wie es funktioniert.
var wpage = require('webpage').create();
var url = "https://en.wikipedia.org/wiki/Main_Page";
var output = "test.pdf";
wpage.paperSize = {
width: screen.width+'px',
height: '1500px',
margin: {
'top':'50px',
'left':'50px',
'rigtht':'50px'
},
orientation:'portrait',
header: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Header <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
},
footer: {
height: "1cm",
contents: phantom.callback(function(pageNumber, nPages) {
return "<h5>Footer <b>" + pageNumber + " / " + nPages + "</b></h5>";
})
}
}
wpage.open(url, function (status) {
if (status !== 'success') {
console.log('Page is not opening');
phantom.exit();
} else {
wpage.render(output);
phantom.exit();
}
});Das obige Programm generiert Folgendes output.
The above will convert the page into pdf and will be saved in test.pdfKonvertieren Sie eine Leinwand in ein Bild
Phantomjs können eine Leinwand leicht in ein Bild konvertieren. Schauen Sie sich das folgende Beispiel an, um zu verstehen, wie es funktioniert.
var page = require('webpage').create();
page.content = '<html><body><canvas id="surface" width="400" height="400"></canvas></body></html>';
page.evaluate(function() {
var context,e1;
el = document.getElementById('surface');
context = el.getContext('2d');
context.font = "30px Comic Sans MS";
context.fillStyle = "red";
context.textAlign = "center";
context.fillText("Welcome to PhantomJS ", 200, 200);
document.body.style.backgroundColor = 'white';
document.body.style.margin = '0px';
});
page.render('canvas.png');
phantom.exit();Das obige Programm generiert Folgendes output.

PhantomJS kann mithilfe seiner APIs für Webseitenmodule Webseiten bearbeiten und Vorgänge wie DOM-Manipulationen, Klicken auf Schaltflächen usw. ausführen.
Bilder von einer Seite abrufen
Das folgende Programm zeigt, wie Sie mit PhantomJS Bilder von einer Seite abrufen können.
var wpage = require('webpage').create();
wpage.onConsoleMessage = function(str) {
console.log(str.length);
}
wpage.open("http://phantomjs.org", function(status) {
console.log(status);
var element = wpage.evaluate(function() {
var imgdata = document.querySelectorAll('img');
var imgsrc = [];
if (imgdata) {
for (var i in imgdata) {
imgsrc.push(imgdata[0].src);
}
}
return imgsrc;
});
console.log(JSON.stringify(element));
});Das obige Programm generiert Folgendes output.
Success
["http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org/img/phantom
js-logo.png","http://phantomjs.org/img/phantomjslogo.png","http://phantomjs.org
/img/phantomjs-logo.png"]Es ist möglich, externes JavaScript mit dem in eine Seite aufzunehmen injectJS webpage method. Es gibt viele Eigenschaften und Methoden, die die Seitenautomatisierung unterstützen und viele andere Dinge tun können. Sie können auf das Webseitenmodul verweisen, in dem die Eigenschaften und Methoden ausführlich erläutert werden.
Mit Hilfe von PhantomJS können wir das Netzwerk überwachen und das Verhalten und die Leistung einer bestimmten Webseite überprüfen. Es gibt Rückrufe in PhantomJS, dhonResourceRequested und onResourceReceived, die bei der Überwachung des Datenverkehrs für eine bestimmte Seite helfen.
Beispiel
Das folgende Beispiel zeigt, wie Sie mit PhantomJS den Datenverkehr für eine bestimmte Seite überwachen können.
function createHAR(address, title, startTime, resources) {
// this function formats the data which is coming from
onresourcerequest and onresourcereceived
var entries = [];
resources.forEach(function (resource) {
var request = resource.request, startReply = resource.startReply,
endReply = resource.endReply;
if (!request || !startReply || !endReply) {
return;
}
// Exclude Data URI from HAR file because
// they aren't included in specification
if (request.url.match(/(^data:image\/.*)/i)) {
return;
}
entries.push ({
startedDateTime: request.time.toISOString(),
time: endReply.time - request.time,
request: {
method: request.method,
url: request.url,
httpVersion: "HTTP/1.1",
cookies: [], headers: request.headers,
queryString: [],
headersSize: -1,
bodySize: -1
},
response: {
status: endReply.status,
statusText: endReply.statusText,
httpVersion: "HTTP/1.1",
cookies: [],
headers: endReply.headers,
redirectURL: "",
headersSize: -1,
bodySize: startReply.bodySize,
content: {
size: startReply.bodySize,
mimeType: endReply.contentType
}
},
cache: {},
timings: {
blocked: 0,
dns: -1,
connect: -1,
send: 0,
wait: startReply.time - request.time,
receive: endReply.time - startReply.time,
ssl: -1
},
pageref: address
});
});
return {
log: {
version: '1.2', creator: {
name: "PhantomJS",
version: phantom.version.major + '.' + phantom.version.minor +
'.' + phantom.version.patch
},
pages: [{
startedDateTime: startTime.toISOString(),
id: address,
title: title,
pageTimings: {
onLoad: page.endTime - page.startTime
}
}],
entries: entries
}
};
}
var page = require('webpage').create(), system = require('system');
var fs = require('fs');
if (system.args.length === 1) {
console.log('Usage: netsniff.js <some URL>');
phantom.exit(1);
} else {
page.address = system.args[1];
page.resources = [];
page.onLoadStarted = function () { // called when page is loaded
page.startTime = new Date();
};
page.onResourceRequested = function (req) {
// called when any files are requested from given page url
page.resources[req.id] = {
request: req,
startReply: null,
endReply: null
};
};
page.onResourceReceived = function (res) {
//called when any files are received.
if (res.stage === 'start') {
page.resources[res.id].startReply = res;
}
if (res.stage === 'end') {
page.resources[res.id].endReply = res;
}
};
page.open(page.address, function (status) { // open given page url
var har;
if (status !== 'success') {
console.log('FAIL to load the address');
phantom.exit(1);
} else {
page.endTime = new Date();
page.title = page.evaluate(function () { // gets the page title
return document.title;
});
har = createHAR(page.address, page.title, page.startTime, page.resources);
// calls the function createHAR with page url, starttime, and page resources.
// console.log(JSON.stringify(har, undefined, 4));
fs.write('log.txt', JSON.stringify(har, undefined, 4), 'w');
// logs are collected in log.txt file.
phantom.exit();
}
});
}Beispiel für log.txt für die HAR-Vorschau
{
"log": {
"version": "1.2",
"creator": {
"name": "PhantomJS",
"version": "2.1.1"
},
"pages": [
{
"startedDateTime": "2017-05-21T13:41:21.824Z",
"id": "http://www.sample.com",
"title": "Free Sample Products – Sample.com ≫ Free Samples,
Free Product Samples, Product Test Marketing",
"pageTimings": {
"onLoad": 11081
}
}
],
"entries": [
{
"startedDateTime": "2017-05-21T13:41:21.815Z",
"time": 1999,
"request": {
"method": "GET",
"url": "http://www.sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 301,
"statusText": "Moved Permanently",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:25 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Location",
"value": "http://sample.com//"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 100"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = iso-8859-1"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 307,
"content": {
"size": 307,
"mimeType": "text/html; charset = iso-8859-1"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 1999,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
},
]
{
"startedDateTime": "2017-05-21T13:41:24.898Z",
"time": 885,
"request": {
"method": "GET",
"url": "http://sample.com/",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/html,application/xhtml+xml,
application/xml;q = 0.9,*/*;q = 0.8"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "X-Powered-By",
"value": "PHP/5.3.2-1ubuntu4.29"
},
{
"name": "X-Pingback",
"value": "http://sample.com/xmlrpc.php"
},
{
"name": "Link",
"value": "<http://sample.com/wp-json/>;
rel = \"https://api.w.org/\", <http://wp.me/P6Jj5H-4>;
rel = shortlink"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 99"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/html; charset = UTF-8"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 1969,
"content": {
"size": 1969,
"mimeType": "text/html; charset = UTF-8"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 869,
"receive": 16,
"ssl": -1
},
"pageref": http://www.sample.com
},
{
"startedDateTime": "2017-05-21T13:41:25.767Z",
"time": 388,
"request": {
"method": "GET",
"url": "http://sample.com/wpcontent/themes/samplecom/style.css",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Accept",
"value": "text/css,*/*;q = 0.1"
},
{
"name": "Referer",
"value": "http://sample.com/"
},
{
"name": "User-Agent",
"value": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1
(KHTML, like Gecko) PhantomJS/2.1.1 Safari/538.1"
}
],
"queryString": [],
"headersSize": -1,
"bodySize": -1
},
"response": {
"status": 200,
"statusText": "OK",
"httpVersion": "HTTP/1.1",
"cookies": [],
"headers": [
{
"name": "Date",
"value": "Sun, 21 May 2017 13:41:27 GMT"
},
{
"name": "Server",
"value": "Apache/2.2.14 (Ubuntu)"
},
{
"name": "Last-Modified",
"value": "Fri, 22 Apr 2011 00:32:22 GMT"
},
{
"name": "ETag",
"value": "\"e1d7-1836-4a176fdbbd180\""
},
{
"name": "Accept-Ranges",
"value": "bytes"
},
{
"name": "Vary",
"value": "Accept-Encoding"
},
{
"name": "Content-Encoding",
"value": "gzip"
},
{
"name": "Keep-Alive",
"value": "timeout = 15, max = 98"
},
{
"name": "Connection",
"value": "Keep-Alive"
},
{
"name": "Content-Type",
"value": "text/css"
}
],
"redirectURL": "",
"headersSize": -1,
"bodySize": 3174,
"content": {
"size": 3174,
"mimeType": "text/css"
}
},
"cache": {},
"timings": {
"blocked": 0,
"dns": -1,
"connect": -1,
"send": 0,
"wait": 388,
"receive": 0,
"ssl": -1
},
"pageref": "http://www.sample.com"
}
}
}Ausgabe
Das obige Programm erzeugt die folgende Ausgabe.

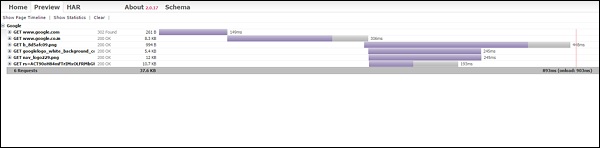
Alle Protokolle werden in a gesammelt .txt file und später wird dasselbe wie oben unter Verwendung der HAR-Vorschau konvertiert, zum Beispiel (http://www.softwareishard.com/har/viewer/)
PhantomJShat eine Menge API für eine Webseite, die alle Details enthält. PhantomJS kann zum Testen verwendet werden, z. B. zum Abrufen des Inhalts einer Seite, zum Aufnehmen der Bildschirmfreigabe, zum Konvertieren einer Seite in ein PDF usw. Auf dem Markt gibt es viele beliebte Testbibliotheken, die zusammen mit PhantomJS und zum Testen verwendet werden können .
Einige der gängigen Frameworks, die mit PhantomJS arbeiten können, sind folgende:
- Mocha
- Jasmine
- Qunit
- Hiro
- Laika
- Buster.JS
- WebDriver
Beispiel - PhantomJS mit Qunit
(function () {
var url, timeout,args = require('system').args, page = require('webpage').create();
url = args[1];
timeout = parseInt(10, 10);
page.onConsoleMessage = function (msg) {
//prints all the console messages
console.log(msg);
};
page.onInitialized = function () { // called when page is initialized
page.evaluate(callqunit);
};
page.onCallback = function (message) { // called from
var result, failed;
if (message) {
if (message.name === 'QUnit.done') {
result = message.data;
failed = !result || !result.total || result.failed;
if (!result.total) {
console.error('No tests were executed');
}
pageexit(failed ? 1 : 0);
}
}
};
page.open(url, function (status) { // opening page
if (status !== 'success') {
console.error('Unable to access network: ' + status);
pageexit(1);
} else {
var checkqunit = page.evaluate(function () {
//evaluating page and chcking if qunit object
is present on the given page url
return (typeof QUnit === 'undefined' || !QUnit);
});
if (checkqunit) {
console.error('Qunit scripts are not present on the page');
pageexit(1);
}
//timeout of 10seconds is used otherwise message from console will get printed.
setTimeout(function () {
console.error('The specified timeout of ' + timeout + ' seconds has expired.
Aborting...');
pageexit(1);
}, timeout * 1000);
}
});
function callqunit() {qunit.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width">
<title>QUnit Example</title>
<link rel = "stylesheet" href = "https://code.jquery.com/qunit/qunit-2.3.2.css">
</head>
<body>
<div id = "qunit"></div>
<div id = "qunit-fixture"></div>
<script src = "https://code.jquery.com/qunit/qunit-2.3.2.js"></script>
</body>
</html>Ausgabe
Command - phantomjs qunit.js http: //localhost/tasks/qunit.html
Das obige Programm erzeugt die folgende Ausgabe.
{"passed":3,"failed":2,"total":5,"runtime":23}
Time taken is 23ms to run 5 tests.
3 passed, 2 failed.REPL steht für Read Eval Print Loop. In PhantomJS ist REPL ein interaktiver Modus zum Testen des JavaScript-Codes. Sie können dasselbe tun, was in Google Chrome Inspector oder Firebug getan wird, um einen Code direkt auf der Konsole auszuführen. REPL gibt Ihnen dieselbe Plattform zurück, auf der Sie die Skripte ausführen können.
Der eingegebene Befehl wird zur sofortigen Interpretation (EVAL) und zur Rückmeldung (PRINT) an den Interpreter gesendet. EingebenPhantomJS In der Befehlszeile gelangen Sie in den interaktiven Modus, in dem Sie Ihren Code direkt ausführen können.
Syntax
Die Syntax lautet wie folgt:
PhantomjsBeispiel
Das folgende Beispiel zeigt, wie REPL in PhantomJS funktioniert.
phantomjs> console.log("Welcome to phantomjs");
Welcome to phantomjs
Undefined
phantomjs> window.navigator {
"appCodeName": "Mozilla",
"appName": "Netscape",
"appVersion": "5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"cookieEnabled": true,
"language": "en-IN",
"mimeTypes": {
"length": 0
},
"onLine": false,
"platform": "Win32",
"plugins": {
"length": 0
},
"product": "Gecko
"productSub": "20030107",
"userAgent": "Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/538.1 (KHTML, like Gecko)
PhantomJS/2.1.1 Safari/538.1",
"vendor": "Apple Computer, Inc.",
"vendorSub": ""
}
phantomjs>
To find the version
phantomjs> phantom.version {
"major": 2,
"minor": 1,
"patch": 1
}
phantomjs>Jeder Befehl wird ausgeführt und das Ergebnis angezeigt. Verwenden Sie STRG + C, STRG + D oderphantom.exit() aus dem interaktiven Modus zu kommen.
Verwenden Sie die up/down Pfeiltasten zum Abhören der zuvor eingegebenen Befehle.
Es gibt noch eine andere Funktion namens autocompletion, was hilft, sich an den Befehl zu erinnern. Geben Sie einfach "Phantom" ein und klicken Sie auf die Schaltfläche "Tab", um eine Liste der verfügbaren Befehle zu erhalten, die Sie ausführen können.
Ausgabe
Das obige Programm erzeugt die folgende Ausgabe.
phantomjs> phantom.→|
phantomjs> phantom.cookies→|
phantomjs> phantom.exit→|
phantomjs> phantom.version→|In diesem Kapitel finden Sie einige weitere praktische Beispiele, um einige wichtige Funktionen von PhantomJS zu verstehen.
Beispiel 1 - Ermitteln Sie die Seitengeschwindigkeit
In diesem Beispiel verwenden wir PhantomJS, um die zu finden page speed für eine bestimmte Seiten-URL.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}Das obige Programm generiert Folgendes output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecBeispiel 2 - Ein Klickereignis an eine Seite senden
Im folgenden Beispiel verwenden wir PhantomJS, um a zu senden click event zu einer Seite.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});Das obige Programm generiert Folgendes output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Unser Programm wird die folgenden zwei erstellen png Bilder in der binMappe. Diese beiden Bilder zeigen den Unterschied vor und nach der Ausführung des obigen Programms.


Beispiel 3 - Senden Sie ein Formular
Das folgende Beispiel zeigt, wie Sie ein Formular mit PhantomJS senden.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
Der folgende Code zeigt die Verwendung von submitform.html Datei.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Sobald das Formular gesendet wurde, geht es zu submitform.php.
submitform.php
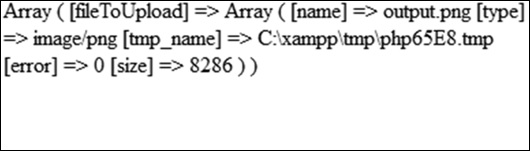
submitform.php druckt nur die Details der Dateien.
<?php
print_r($_FILES);
?>Das obige Programm generiert Folgendes output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpBilder
Es folgen die Bilder für file upload und form submit.