Pycharm - HTML- und CSS-Integration
HTML und CSS werden im PyCharm Editor gut unterstützt. PyCharm Editor enthält eine spezielle Kurzform und bietet die Vervollständigung von Tags für HTML.
Emmet
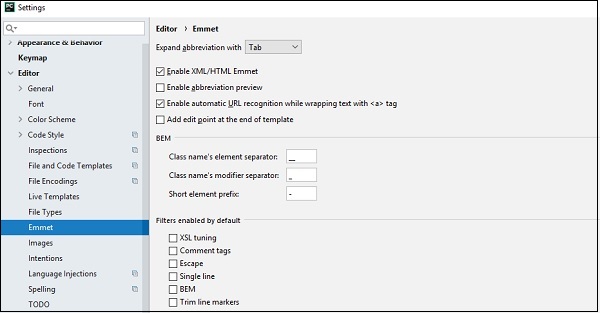
Emmet ist die im PyCharm-Editor verwendete Abkürzung. Es enthält verschiedene Funktionen wie Abkürzungsvorschau, automatische URL-Erkennung und Bearbeitungspunkte für HTML- und CSS-Dateien. Die Benutzeroberfläche des Einstellungsabschnitts ist im folgenden Screenshot dargestellt.

Erstellen von HTML- und CSS-Dateien
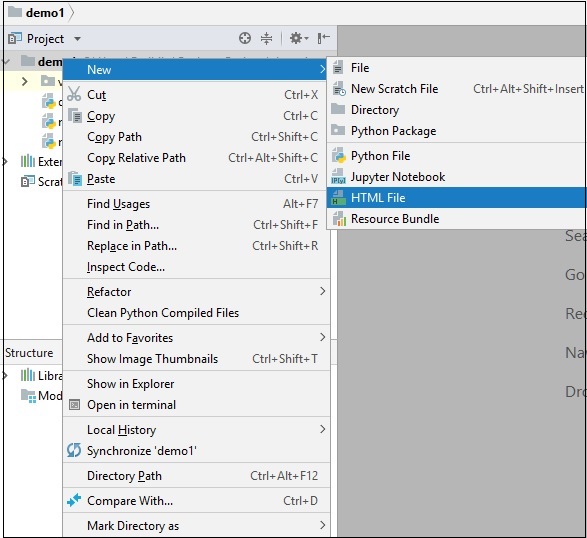
PyCharm enthält eine integrierte Funktion zum Erstellen von HTML- und CSS-Dateien. Die grundlegenden Schritte zum Erstellen neuer HTML- und CSS-Dateien lauten wie folgt:

Erwähnen Sie nun den Namen der Datei, während Sie HTML-Dateien im Projekt erstellen, wie unten gezeigt -

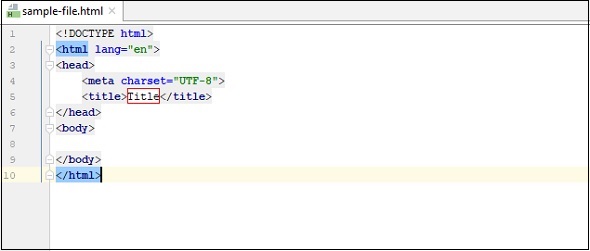
Dies schafft die sample-file.html Datei wie unten gezeigt -

CSS-Datei erstellen
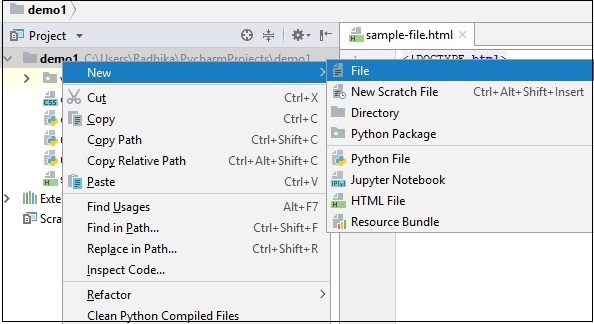
Die Schritte zum Erstellen einer CSS-Datei werden hier gezeigt -
Von dem New Menü, wählen Sie die File Option wie unten gezeigt -

Geben Sie den Namen von CSS während der Erstellung an, wie hier gezeigt -

Sie können die gesamte Projektstruktur mit verschiedenen Dateien sehen, die in verschiedenen Farbkombinationen erwähnt werden (siehe unten).
