Pycharm - JavaScript-Unterstützung
In diesem Kapitel konzentrieren wir uns auf die Hauptfunktionen bei der Verwendung von JavaScript im PyCharm-Editor. Wenn ein Benutzer eine JavaScript-Bibliothek über eine URL implementiert, beabsichtigt PyCharm, eine lokale Kopie herunterzuladen, damit sie zur Vervollständigung und Code-Analyse verwendet werden kann.
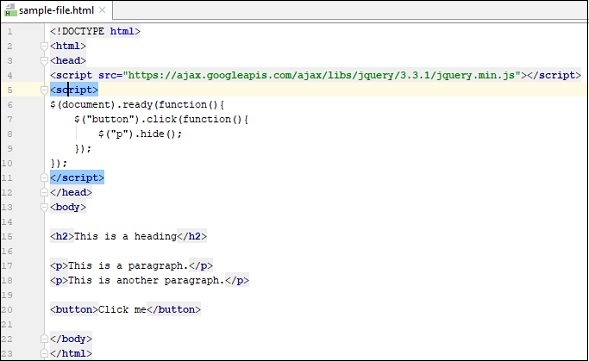
Betrachten Sie den Beispielcode unserer HTML-Datei wie unten gezeigt, den wir im vorherigen Kapitel erstellt haben -

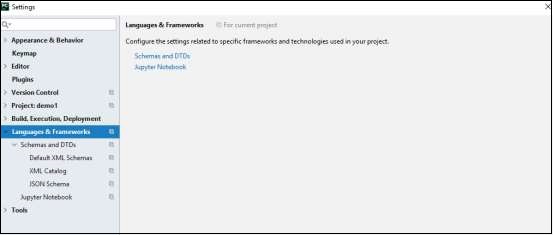
Für jede HTML- oder JavaScript-Datei können Sie die durchgeladenen externen Bibliotheken überprüfen SettingsKonfiguration des PyCharm-Editors. Beachten Sie zum besseren Verständnis den folgenden Screenshot.

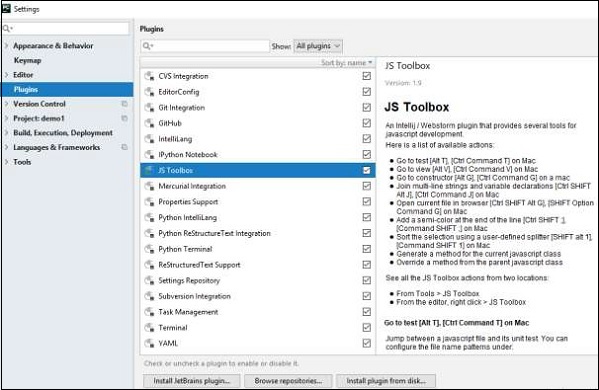
Beachten Sie, dass Sie keine Bibliothek sehen können, wenn Sie sie nicht herunterladen und implementieren. PyCharm bietet auch JavaScript-Unterstützung für verschiedene Bibliotheken über eine Toolbox namensJS Toolbox. Der folgende Screenshot zeigt dies.

Es enthält auch verschiedene Attribute, die für die Konfiguration der JavaScript-Datei erforderlich sind. Die Liste der Attribute und Konfigurationen wird unten angezeigt -

Beachten Sie, dass es verschiedene Parameter enthält, wie z Unit test suffix, File suffix, View suffix, Search URL und das spezifische Root directory.