Flask Framework
Flask ist ein Mikro-Framework, das nur sehr wenig von externen Bibliotheken abhängig ist. Es ist ein sehr leichter Rahmen und gibt uns die Freiheit, zu tun, was wir wollen.
In diesem Kapitel erstellen wir ein Projekt mit dem Python- und Flask-Framework.
Start und Konfiguration des Kolbens
Wie die meisten weit verbreiteten Python-Bibliotheken kann das Flask-Paket über den Python Package Index (PPI) installiert werden. Lassen Sie uns zuerst ein Verzeichnis erstellen (In diesem Kapitel haben wir ein Verzeichnis mit dem Namen erstelltflaskProject) erstellte dann eine virtuelle Umgebung (und nannte sie als flaskEnv) wo alle projektbezogenen Abhängigkeiten geladen werden (einschließlich Flasche). Sie können flask-sqlalchemy auch installieren, damit Ihre flask-Anwendung auf einfache Weise mit der SQL-Datenbank kommunizieren kann.
Nach der Installation des Kolbens zeigt Ihr flaskEnv (unser Name für virtualEnvironment) Folgendes an:

Erstellen einer App mit Flasche
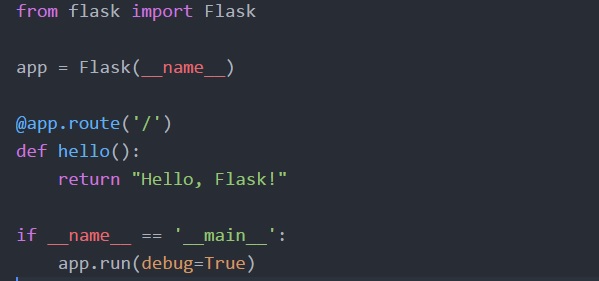
Durch die Installation der Flasche können wir eine einfache “hello application in flask”Mit sehr wenigen Codezeilen wie folgt -

Geben Sie Folgendes in das Terminal ein -
$python flaskapp.pyUnd Sie können die folgende Ausgabe sehen -
Laufen weiter http://127.0.0.1:5000/ oder weiter localhost:5000

Nachfolgend finden Sie eine Erklärung dessen, was wir in unserem Beispielcode getan haben -
Zunächst importieren wir die Flask-Klassenbibliothek. Eine Instanz aus dieser Klasse ist die WSGI-App.
Zweitens erstellen wir eine Instanz dieser Klasse. Anwendungspaket oder Modulname ist unser erstes Argument. Es ist zwingend erforderlich, dass flask weiß, wo sich statische Dateien, Vorlagen und andere Dateien befinden.
Als nächstes folgt der route () - Dekorator, mit dem wir wissen, welche URL unsere Methode / Funktion auslösen soll.
URL-Routing erstellen
Durch das URL-Routing sind URLs in Ihrer Web-App leicht zu merken. Wir werden jetzt einige URL-Routen erstellen -
/hello
/members
/members/nameWir können den folgenden Code basierend auf der obigen URL schreiben und ihn als app.py speichern.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return "Index!"
@app.route('/Hello')
def hello():
return "Hello, World!"
@app.route("/members")
def members():
return "Members"
@app.route("/members/<name>/")
def getMember(name):
return name
if __name__ == '__main__':
app.run(debug=True)$ python app.pyRunning on http://localhost:5000/
Wir erhalten die folgende Ausgabe in unserem Browser -

Wir können andere URLs in unserem Browser wie folgt ausprobieren:
Running on http://localhost:5000/hello, will give the following output −

Running on http://localhost:5000/members, will give −

Running on http://localhost:5000/members/TutorialsPoint/, will give you the following output −

Normalerweise möchten wir jedoch keine Zeichenfolge zurückgeben (wie oben), sondern Vorlagen zurückgeben. Dafür wollen wir eine Funktion verwenden “render_template”Aus der Flasche und geben render_template mit einigen Eingaben zurück. Die folgende Funktion erledigt also unsere Arbeit -
from flask import render_template
return render_template(‘home.html’)Lassen Sie uns eine Ordnervorlage erstellen und die Datei home.html darin ablegen.
Als nächstes werden wir über das Layout diskutieren. Anstatt für jede einzelne Vorlage ein HTML-Head-Tag und ein Body-Tag zu verwenden, entwerfen wir ein Layout, das Head- und Body-Tags enthält und die aktuellen Ansichten oder die aktuelle Vorlage umschließt. Dazu müssen wir eine separate Datei erstellen und aufrufenlayout.html. Hier können wir unser normales Head-Tag, Body-Tag und alle anderen erforderlichen Tags einfügen.
Wir können unsere neue layout.html mit den folgenden Codezeilen erstellen:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyFlaskApp</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
</head>
<body>
{% include 'includes/_navbar.html' %}
<div class="container">
{% block body %}
{% endblock %}
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js">
</script>
</body>
</html>Im obigen Code haben wir den Titeltrack MyFlaskAp angegeben, verwenden css cdn im Kopf und Javascript im Bodyblock, um den Bootstrap zu aktivieren.
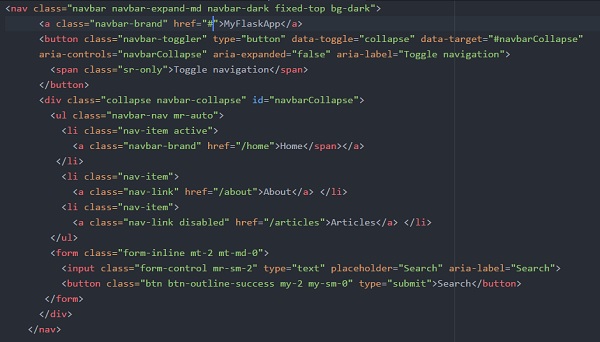
Jetzt müssen wir für jede einzelne Seite eine Navigationsleiste erstellen. Dazu müssen wir zuerst einen Include-Ordner erstellen und dann die Datei _navbar.html darin erstellen. Jetzt müssen wir in der Datei _navbar.html die Standard-Starter-Vorlage von getbootstrap.com verwenden. Die neu erstellte Datei _navbar.html lautet wie folgt:

Fügen Sie diese Datei _navbar.html in unsere Datei layout.html ein.
{% include 'includes/_navbar.html' %}Da wir den Layoutblock haben, können wir diesen Block in unserer Home-Datei (home.html) erweitern.
Unsere home.html-Datei kann mit dem folgenden Code erstellt werden:
{% extends 'layout.html' %}
{% block body %}
<div class="jumbotron text-center">
<h1>Welcome to FlaskApp</h1>
<p>This application is built on Flask webframework!</p>
</div>
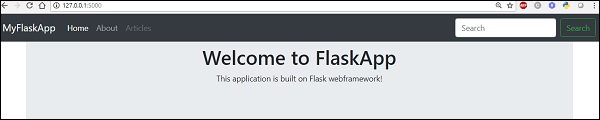
{% endblock %}Wenn wir damit versuchen, unsere Datei flaskapp.py auszuführen, können wir die folgende Ausgabe in unserem Browser sehen -

Jetzt möchten wir unsere aktivieren (derzeit funktionieren die Registerkarten nicht) aboutTab. Erstellen Sie eine Route für die Registerkarte "Info" und erstellen Sie eine Vorlagendatei.about.html.
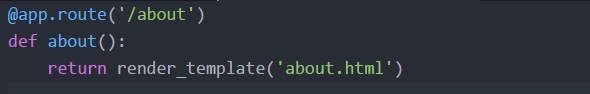
Informationen zur Registerkarte Route in appflask.py finden Sie wie folgt:

Die Datei about.html enthält den folgenden Inhalt:

So sind nun Home und About erledigt. Für Artikel können wir eine neue Datei (data.py) im Stammverzeichnis erstellen, in der wir die Daten ablegen und auf unserer Webseite aufrufen.
data.py
def Articles():
articles = [
{
'uid': 1,
'title': 'Article_One',
'body': 'Flask, being a microframework, often requires some repetitive step
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Rajesh Joshi',
'Created-on': '07-09-2018'
},
{
'uid': 2,
'title': 'Article_Two',
'body': "Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could
be abstracted to support multiple projects the Flask Extension Registry
was created.",
'Author': 'Rajesh J',
'Created-on': '07-09-2018'
},
{
'uid': 3,
'title': 'Article_Three',
'body': 'Flask, being a microframework, often requires some repetitive steps
to get a third party library working. Because very often these steps could be
abstracted to support multiple projects the Flask Extension Registry
was created.',
'Author': 'Joshi Rajesh',
'Created-on': '07-09-2018'
}
]
return articlesUnten ist der Code für articles.html, in dem Artikeltitel für jede UID angezeigt werden.
{% extends 'layout.html' %}
{% block body %}
<h1>Articles</h1>
{% for article in articles %}
<li class="list-group-item">
<a href="article/{{article.uid}}"> {{article.title}}</a>
</li>
{% endfor %}
{% endblock %}Zusammenfassend ist Flask aufgrund seines geringen Gewichts eines der beliebtesten Python-Webframeworks. Obwohl es sich um ein Mikro handelt, handelt es sich um ein erweiterbares Python-Webframework. Durch die Bereitstellung der erforderlichen Funktionalität beschleunigt flask die Entwicklung einfacher Webanwendungen. So ist Flask besser für kleinere, weniger komplizierte Anwendungen geeignet.