ReactJS - Flusskonzept
Flux ist ein Programmierkonzept, bei dem sich die Daten befinden uni-directional. Diese Daten gelangen in die App und fließen in eine Richtung durch sie, bis sie auf dem Bildschirm gerendert werden.
Flussmittelelemente
Es folgt eine einfache Erklärung der fluxKonzept. Im nächsten Kapitel erfahren Sie, wie Sie dies in die App implementieren.
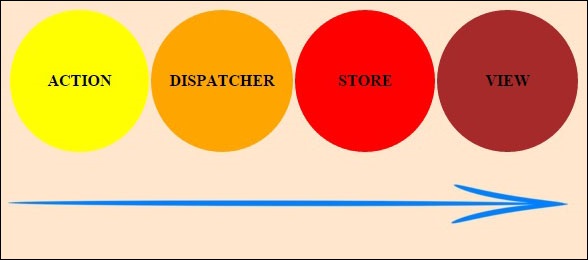
Actions - Aktionen werden an den Dispatcher gesendet, um den Datenfluss auszulösen.
Dispatcher- Dies ist ein zentraler Hub der App. Alle Daten werden versandt und an die Filialen gesendet.
Store- Speichern ist der Ort, an dem der Anwendungsstatus und die Logik gespeichert werden. Jedes Geschäft behält einen bestimmten Status bei und wird bei Bedarf aktualisiert.
View - Die view empfängt Daten aus dem Store und rendert die App erneut.
Der Datenfluss ist in der folgenden Abbildung dargestellt.

Flux Pros
- Der Datenfluss in einer Richtung ist leicht zu verstehen.
- Die App ist einfacher zu warten.
- Die App-Teile sind entkoppelt.