ReactJS - Kurzanleitung
ReactJS ist eine JavaScript-Bibliothek, die zum Erstellen wiederverwendbarer UI-Komponenten verwendet wird. Laut der offiziellen Dokumentation von React lautet die folgende Definition:
React ist eine Bibliothek zum Erstellen zusammensetzbarer Benutzeroberflächen. Es wird die Erstellung wiederverwendbarer UI-Komponenten gefördert, die Daten darstellen, die sich im Laufe der Zeit ändern. Viele Leute verwenden React als V in MVC. React abstrahiert das DOM von Ihnen weg und bietet ein einfacheres Programmiermodell und eine bessere Leistung. React kann auch mit Node auf dem Server gerendert und native Apps mit React Native betrieben werden. React implementiert einen reaktiven Einweg-Datenfluss, der die Boilerplate reduziert und leichter zu überlegen ist als die herkömmliche Datenbindung.
Funktionen reagieren
JSX- JSX ist eine JavaScript-Syntaxerweiterung. Es ist nicht erforderlich, JSX in der React-Entwicklung zu verwenden, es wird jedoch empfohlen.
Components- Bei React dreht sich alles um Komponenten. Sie müssen alles als Komponente betrachten. Auf diese Weise können Sie den Code beibehalten, wenn Sie an größeren Projekten arbeiten.
Unidirectional data flow and Flux- React implementiert einen Einweg-Datenfluss, der es einfach macht, über Ihre App nachzudenken. Flux ist ein Muster, mit dem Sie Ihre Daten unidirektional halten können.
License - React ist unter Facebook Inc. lizenziert. Die Dokumentation ist unter CC BY 4.0 lizenziert.
Vorteile reagieren
Verwendet das virtuelle DOM, bei dem es sich um ein JavaScript-Objekt handelt. Dies verbessert die Leistung von Apps, da das virtuelle JavaScript-DOM schneller als das reguläre DOM ist.
Kann auf Client- und Serverseite sowie mit anderen Frameworks verwendet werden.
Komponenten- und Datenmuster verbessern die Lesbarkeit, wodurch größere Apps verwaltet werden können.
Reaktionsbeschränkungen
Deckt nur die Ansichtsebene der App ab, daher müssen Sie noch andere Technologien auswählen, um ein vollständiges Toolset für die Entwicklung zu erhalten.
Verwendet Inline-Vorlagen und JSX, was einigen Entwicklern möglicherweise unangenehm erscheint.
In diesem Kapitel zeigen wir Ihnen, wie Sie eine Umgebung für eine erfolgreiche React-Entwicklung einrichten. Beachten Sie, dass viele Schritte erforderlich sind, dies jedoch dazu beiträgt, den Entwicklungsprozess später zu beschleunigen. Wir brauchenNodeJSWenn Sie es also nicht installiert haben, überprüfen Sie den Link aus der folgenden Tabelle.
| Sr.Nr. | Software & Beschreibung |
|---|---|
| 1 | NodeJS and NPM NodeJS ist die Plattform, die für die ReactJS-Entwicklung benötigt wird. Testen Sie unser NodeJS-Umgebungssetup . |
Nach der erfolgreichen Installation von NodeJS können wir React darauf mit npm installieren. Sie können ReactJS auf zwei Arten installieren
Mit Webpack und Babel.
Verwendung der create-react-app Befehl.
ReactJS mit Webpack und Babel installieren
Webpackist ein Modulbündler (verwaltet und lädt unabhängige Module). Es nimmt abhängige Module und kompiliert sie zu einem einzigen (Datei-) Bundle. Sie können dieses Bundle beim Entwickeln von Apps über die Befehlszeile oder durch Konfigurieren mit der Datei webpack.config verwenden.
Babel ist ein JavaScript-Compiler und -Transpiler. Es wird verwendet, um einen Quellcode in einen anderen zu konvertieren. Auf diese Weise können Sie die neuen ES6-Funktionen in Ihrem Code verwenden, wobei babel sie in einfaches altes ES5 konvertiert, das in allen Browsern ausgeführt werden kann.
Schritt 1 - Erstellen Sie den Stammordner
Erstellen Sie einen Ordner mit Namen reactApp auf dem Desktop, um alle erforderlichen Dateien mit dem Befehl mkdir zu installieren.
C:\Users\username\Desktop>mkdir reactApp
C:\Users\username\Desktop>cd reactAppUm ein Modul zu erstellen, muss das generiert werden package.jsonDatei. Daher müssen wir nach dem Erstellen des Ordners einen erstellenpackage.jsonDatei. Dazu müssen Sie das ausführennpm init Befehl an der Eingabeaufforderung.
C:\Users\username\Desktop\reactApp>npm initDieser Befehl fragt nach Informationen zum Modul wie Paketname, Beschreibung, Autor usw. Sie können diese mit der Option –y überspringen.
C:\Users\username\Desktop\reactApp>npm init -y
Wrote to C:\reactApp\package.json:
{
"name": "reactApp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Schritt 2 - Installieren Reagieren und Dom reagieren
Da unsere Hauptaufgabe darin besteht, ReactJS zu installieren, installieren Sie es und seine dom-Pakete mit install react und react-domBefehle von npm jeweils. Sie können die von uns installierten Pakete hinzufügenpackage.json Datei mit der --save Möglichkeit.
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react --save
C:\Users\Tutorialspoint\Desktop\reactApp>npm install react-dom --saveOder Sie können alle in einem einzigen Befehl installieren als -
C:\Users\username\Desktop\reactApp>npm install react react-dom --saveSchritt 3 - Installieren Sie das Webpack
Da wir Webpack verwenden, um Bundler zu generieren, installieren Sie Webpack, Webpack-Dev-Server und Webpack-Cli.
C:\Users\username\Desktop\reactApp>npm install webpack --save
C:\Users\username\Desktop\reactApp>npm install webpack-dev-server --save
C:\Users\username\Desktop\reactApp>npm install webpack-cli --saveOder Sie können alle in einem einzigen Befehl installieren als -
C:\Users\username\Desktop\reactApp>npm install webpack webpack-dev-server webpack-cli --saveSchritt 4 - Babel installieren
Installieren Sie babel und seine Plugins babel-core, babel-loader, babel-preset-env, babel-preset-react und das html-webpack-plugin
C:\Users\username\Desktop\reactApp>npm install babel-core --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-loader --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-env --save-dev
C:\Users\username\Desktop\reactApp>npm install babel-preset-react --save-dev
C:\Users\username\Desktop\reactApp>npm install html-webpack-plugin --save-devOder Sie können alle in einem einzigen Befehl installieren als -
C:\Users\username\Desktop\reactApp>npm install babel-core babel-loader babel-preset-env
babel-preset-react html-webpack-plugin --save-devSchritt 5 - Erstellen Sie die Dateien
Um die Installation abzuschließen, müssen wir bestimmte Dateien erstellen, nämlich index.html, App.js, main.js, webpack.config.js und ,.babelrc. Sie können diese Dateien manuell oder mithilfe von erstellencommand prompt.
C:\Users\username\Desktop\reactApp>type nul > index.html
C:\Users\username\Desktop\reactApp>type nul > App.js
C:\Users\username\Desktop\reactApp>type nul > main.js
C:\Users\username\Desktop\reactApp>type nul > webpack.config.js
C:\Users\username\Desktop\reactApp>type nul > .babelrcSchritt 6 - Compiler, Server und Loader einstellen
Öffnen webpack-config.jsDatei und fügen Sie den folgenden Code hinzu. Wir setzen den Webpack-Einstiegspunkt auf main.js. Der Ausgabepfad ist der Ort, an dem die gebündelte App bereitgestellt wird. Wir setzen auch den Entwicklungsserver auf8001Hafen. Sie können einen beliebigen Port auswählen.
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './main.js',
output: {
path: path.join(__dirname, '/bundle'),
filename: 'index_bundle.js'
},
devServer: {
inline: true,
port: 8001
},
module: {
rules: [
{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['es2015', 'react']
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
template: './index.html'
})
]
}Öffne das package.json und löschen "test" "echo \"Error: no test specified\" && exit 1" Innerhalb "scripts"Objekt. Wir löschen diese Zeile, da wir in diesem Tutorial keine Tests durchführen werden. Fügen wir das hinzustart und build Befehle stattdessen.
"start": "webpack-dev-server --mode development --open --hot",
"build": "webpack --mode production"Schritt 7 - index.html
Dies ist nur normales HTML. Wir setzendiv id = "app" als Wurzelelement für unsere App und Hinzufügen index_bundle.js Skript, das unsere gebündelte App-Datei ist.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Schritt 8 - App.jsx und main.js
Dies ist die erste React-Komponente. In einem nachfolgenden Kapitel werden wir die Komponenten von React ausführlich erläutern. Diese Komponente wird gerendertHello World.
App.js
import React, { Component } from 'react';
class App extends Component{
render(){
return(
<div>
<h1>Hello World</h1>
</div>
);
}
}
export default App;Wir müssen diese Komponente importieren und in unser Stammverzeichnis rendern App Element, damit wir es im Browser sehen können.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App />, document.getElementById('app'));Note - Wann immer Sie etwas verwenden möchten, müssen Sie importes zuerst. Wenn Sie die Komponente in anderen Teilen der App verwenden möchten, müssen Sie dies tunexport es nach der Erstellung und importieren Sie es in die Datei, in der Sie es verwenden möchten.
Erstellen Sie eine Datei mit Namen .babelrc und kopieren Sie den folgenden Inhalt darauf.
{
"presets":["env", "react"]
}Schritt 9 - Ausführen des Servers
Das Setup ist abgeschlossen und wir können den Server starten, indem wir den folgenden Befehl ausführen.
C:\Users\username\Desktop\reactApp>npm startEs wird der Port angezeigt, den wir zum Öffnen im Browser benötigen. In unserem Fall ist eshttp://localhost:8001/. Nachdem wir es geöffnet haben, sehen wir die folgende Ausgabe.

Schritt 10 - Generieren des Bundles
Um das Bundle zu generieren, müssen Sie den Befehl build in der Eingabeaufforderung wie folgt ausführen:
C:\Users\Tutorialspoint\Desktop\reactApp>npm run buildDadurch wird das Bundle im aktuellen Ordner wie unten gezeigt generiert.

Verwenden des Befehls create-react-app
Anstatt Webpack und Babel zu verwenden, können Sie ReactJS einfacher installieren, indem Sie es installieren create-react-app.
Schritt 1 - Installieren Sie die Create-React-App
Durchsuchen Sie den Desktop und installieren Sie die Create React App mithilfe der Eingabeaufforderung wie unten gezeigt -
C:\Users\Tutorialspoint>cd C:\Users\Tutorialspoint\Desktop\
C:\Users\Tutorialspoint\Desktop>npx create-react-app my-appDadurch wird ein Ordner mit dem Namen my-app auf dem Desktop erstellt und alle erforderlichen Dateien darin installiert.
Schritt 2 - Löschen Sie alle Quelldateien
Durchsuchen Sie den src-Ordner im generierten my-app-Ordner und entfernen Sie alle darin enthaltenen Dateien wie unten gezeigt -
C:\Users\Tutorialspoint\Desktop>cd my-app/src
C:\Users\Tutorialspoint\Desktop\my-app\src>del *
C:\Users\Tutorialspoint\Desktop\my-app\src\*, Are you sure (Y/N)? ySchritt 3 - Dateien hinzufügen
Fügen Sie Dateien mit Namen hinzu index.css und index.js im src ordner als -
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.css
C:\Users\Tutorialspoint\Desktop\my-app\src>type nul > index.jsFügen Sie in der Datei index.js den folgenden Code hinzu
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';Schritt 4 - Führen Sie das Projekt aus
Führen Sie das Projekt abschließend mit dem Befehl start aus.
npm start
React verwendet JSX für Vorlagen anstelle von normalem JavaScript. Es ist nicht notwendig, es zu verwenden. Es folgen jedoch einige Profis, die damit einhergehen.
Es ist schneller, da es beim Kompilieren von Code in JavaScript eine Optimierung durchführt.
Es ist auch typsicher und die meisten Fehler können beim Kompilieren abgefangen werden.
Es macht es einfacher und schneller, Vorlagen zu schreiben, wenn Sie mit HTML vertraut sind.
Verwenden von JSX
JSX sieht in den meisten Fällen wie normales HTML aus. Wir haben es bereits im Kapitel Umgebungs-Setup verwendet. Schauen Sie sich den Code von anApp.jsx wo wir zurückkehren div.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
export default App;Obwohl es HTML ähnlich ist, gibt es einige Dinge, die wir bei der Arbeit mit JSX beachten müssen.
Verschachtelte Elemente
Wenn wir mehr Elemente zurückgeben möchten, müssen wir es mit einem Containerelement umschließen. Beachten Sie, wie wir verwendendiv als Wrapper für h1, h2 und p Elemente.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p>This is the content!!!</p>
</div>
);
}
}
export default App;
Attribute
Wir können zusätzlich zu den regulären HTML-Eigenschaften und -Attributen unsere eigenen benutzerdefinierten Attribute verwenden. Wenn wir ein benutzerdefiniertes Attribut hinzufügen möchten, müssen wir es verwendendata-Präfix. Im folgenden Beispiel haben wir hinzugefügtdata-myattribute als ein Attribut von p Element.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
<h2>Content</h2>
<p data-myattribute = "somevalue">This is the content!!!</p>
</div>
);
}
}
export default App;JavaScript-Ausdrücke
JavaScript-Ausdrücke können in JSX verwendet werden. Wir müssen es nur mit geschweiften Klammern umwickeln{}. Das folgende Beispiel wird gerendert2.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{1+1}</h1>
</div>
);
}
}
export default App;
Wir können nicht verwenden if else Anweisungen in JSX, stattdessen können wir verwenden conditional (ternary)Ausdrücke. Im folgenden Beispiel Variablei ist gleich 1 so wird der Browser rendern trueWenn wir es in einen anderen Wert ändern, wird es gerendert false.
import React from 'react';
class App extends React.Component {
render() {
var i = 1;
return (
<div>
<h1>{i == 1 ? 'True!' : 'False'}</h1>
</div>
);
}
}
export default App;
Styling
React empfiehlt die Verwendung von Inline-Stilen. Wenn wir Inline-Stile festlegen möchten, müssen wir verwendencamelCaseSyntax. React wird auch automatisch angehängtpxnach dem Zahlenwert für bestimmte Elemente. Das folgende Beispiel zeigt, wie Sie hinzufügenmyStyle Inline zu h1 Element.
import React from 'react';
class App extends React.Component {
render() {
var myStyle = {
fontSize: 100,
color: '#FF0000'
}
return (
<div>
<h1 style = {myStyle}>Header</h1>
</div>
);
}
}
export default App;
Bemerkungen
Beim Schreiben von Kommentaren müssen geschweifte Klammern gesetzt werden {}wenn wir einen Kommentar in den untergeordneten Bereich eines Tags schreiben möchten. Es ist eine gute Praxis, immer zu verwenden{} beim Schreiben von Kommentaren, da wir beim Schreiben der App konsistent sein wollen.
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
{//End of the line Comment...}
{/*Multi line comment...*/}
</div>
);
}
}
export default App;Namenskonvention
HTML-Tags werden immer verwendet lowercase Tag-Namen, während React-Komponenten mit beginnen Uppercase.
Note - Sie sollten verwenden className und htmlFor als XML-Attributnamen anstelle von class und for.
Dies wird auf der offiziellen Seite von React als - erklärt.
Da JSX JavaScript ist, können Bezeichner wie class und forwerden als XML-Attributnamen nicht empfohlen. Stattdessen erwarten React DOM-Komponenten DOM-Eigenschaftsnamen wie zclassName und htmlFor, beziehungsweise.
In diesem Kapitel erfahren Sie, wie Sie Komponenten kombinieren, um die Wartung der App zu vereinfachen. Mit diesem Ansatz können Sie Ihre Komponenten aktualisieren und ändern, ohne den Rest der Seite zu beeinträchtigen.
Staatenloses Beispiel
Unsere erste Komponente im folgenden Beispiel ist App. Diese Komponente ist Eigentümer vonHeader und Content. Wir schaffenHeader und Content separat und fügen Sie es einfach in JSX-Baum in unserem AppKomponente. NurApp Komponente muss exportiert werden.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<Header/>
<Content/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>Content</h2>
<p>The content text!!!</p>
</div>
);
}
}
export default App;Um dies auf der Seite rendern zu können, müssen wir es importieren main.js Datei und Anruf reactDOM.render(). Wir haben dies bereits beim Einstellen der Umgebung getan.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Der obige Code generiert das folgende Ergebnis.

Stateful Beispiel
In diesem Beispiel legen wir den Status für die Eigentümerkomponente fest (App). DasHeaderDie Komponente wird wie im letzten Beispiel hinzugefügt, da sie keinen Status benötigt. Anstelle von Content-Tags erstellen wirtable und tbody Elemente, in die wir dynamisch einfügen werden TableRow für jedes Objekt aus dem data Array.
Es ist ersichtlich, dass wir die Pfeilsyntax von EcmaScript 2015 (=>) verwenden, die viel sauberer aussieht als die alte JavaScript-Syntax. Dies hilft uns, unsere Elemente mit weniger Codezeilen zu erstellen. Dies ist besonders nützlich, wenn wir eine Liste mit vielen Elementen erstellen müssen.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"id":1,
"name":"Foo",
"age":"20"
},
{
"id":2,
"name":"Bar",
"age":"30"
},
{
"id":3,
"name":"Baz",
"age":"40"
}
]
}
}
render() {
return (
<div>
<Header/>
<table>
<tbody>
{this.state.data.map((person, i) => <TableRow key = {i}
data = {person} />)}
</tbody>
</table>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>Header</h1>
</div>
);
}
}
class TableRow extends React.Component {
render() {
return (
<tr>
<td>{this.props.data.id}</td>
<td>{this.props.data.name}</td>
<td>{this.props.data.age}</td>
</tr>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Note - Beachten Sie, dass wir verwenden key = {i} inside map()Funktion. Auf diese Weise kann React nur die erforderlichen Elemente aktualisieren, anstatt die gesamte Liste neu zu rendern, wenn sich etwas ändert. Dies ist eine enorme Leistungssteigerung für eine größere Anzahl dynamisch erstellter Elemente.

Stateist der Ort, von dem die Daten stammen. Wir sollten immer versuchen, unseren Zustand so einfach wie möglich zu gestalten und die Anzahl der zustandsbehafteten Komponenten zu minimieren. Wenn wir beispielsweise zehn Komponenten haben, die Daten aus dem Status benötigen, sollten wir eine Containerkomponente erstellen, die den Status für alle Komponenten beibehält.
Status verwenden
Der folgende Beispielcode zeigt, wie eine statusbehaftete Komponente mithilfe der EcmaScript2016-Syntax erstellt wird.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from state...",
content: "Content from state..."
}
}
render() {
return (
<div>
<h1>{this.state.header}</h1>
<h2>{this.state.content}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Dies führt zu folgendem Ergebnis.

Der Hauptunterschied zwischen Staat und Requisiten ist der propssind unveränderlich. Aus diesem Grund sollte die Containerkomponente den Status definieren, der aktualisiert und geändert werden kann, während die untergeordneten Komponenten nur Daten aus dem Status mithilfe von Requisiten übergeben sollten.
Requisiten verwenden
Wenn wir unveränderliche Daten in unserer Komponente benötigen, können wir einfach Requisiten hinzufügen reactDOM.render() Funktion in main.js und verwenden Sie es in unserer Komponente.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App headerProp = "Header from props..." contentProp = "Content
from props..."/>, document.getElementById('app'));
export default App;Dies führt zu folgendem Ergebnis.

Standard Requisiten
Sie können Standardeigenschaftswerte auch direkt im Komponentenkonstruktor festlegen, anstatt sie dem hinzuzufügen reactDom.render() Element.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
App.defaultProps = {
headerProp: "Header from props...",
contentProp:"Content from props..."
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Die Ausgabe ist dieselbe wie zuvor.

Staat und Requisiten
Das folgende Beispiel zeigt, wie man kombiniert stateund Requisiten in Ihrer App. Wir setzen den Status in unserer übergeordneten Komponente und übergeben ihn mithilfe von an den Komponentenbaumprops. In derrender Funktion setzen wir headerProp und contentProp in untergeordneten Komponenten verwendet.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
header: "Header from props...",
content: "Content from props..."
}
}
render() {
return (
<div>
<Header headerProp = {this.state.header}/>
<Content contentProp = {this.state.content}/>
</div>
);
}
}
class Header extends React.Component {
render() {
return (
<div>
<h1>{this.props.headerProp}</h1>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<h2>{this.props.contentProp}</h2>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Das Ergebnis wird wieder das gleiche sein wie in den beiden vorherigen Beispielen. Das einzige, was sich unterscheidet, ist die Quelle unserer Daten, die jetzt ursprünglich aus dem state. Wenn wir es aktualisieren möchten, müssen wir nur den Status aktualisieren, und alle untergeordneten Komponenten werden aktualisiert. Mehr dazu im Kapitel Events.

Die Überprüfung der Eigenschaften ist eine nützliche Methode, um die korrekte Verwendung der Komponenten zu erzwingen. Dies hilft während der Entwicklung, zukünftige Fehler und Probleme zu vermeiden, sobald die App größer wird. Es macht den Code auch besser lesbar, da wir sehen können, wie jede Komponente verwendet werden sollte.
Requisiten validieren
In diesem Beispiel erstellen wir App Komponente mit allen props das brauchen wir. App.propTypeswird zur Validierung von Requisiten verwendet. Wenn einige der Requisiten nicht den richtigen Typ verwenden, den wir zugewiesen haben, erhalten wir eine Konsolenwarnung. Nachdem wir Validierungsmuster angegeben haben, werden wir festlegenApp.defaultProps.
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
<h3>Object: {this.props.propObject.objectName1}</h3>
<h3>Object: {this.props.propObject.objectName2}</h3>
<h3>Object: {this.props.propObject.objectName3}</h3>
</div>
);
}
}
App.propTypes = {
propArray: React.PropTypes.array.isRequired,
propBool: React.PropTypes.bool.isRequired,
propFunc: React.PropTypes.func,
propNumber: React.PropTypes.number,
propString: React.PropTypes.string,
propObject: React.PropTypes.object
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(e){return e},
propNumber: 1,
propString: "String value...",
propObject: {
objectName1:"objectValue1",
objectName2: "objectValue2",
objectName3: "objectValue3"
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));

In diesem Kapitel wird die React-Komponenten-API erläutert. Wir werden drei Methoden diskutieren:setState(), forceUpdate und ReactDOM.findDOMNode(). In neuen ES6-Klassen müssen wir dies manuell binden. Wir werden verwendenthis.method.bind(this) in den Beispielen.
Status festlegen
setState()Methode wird verwendet, um den Status der Komponente zu aktualisieren. Diese Methode ersetzt nicht den Status, sondern fügt nur Änderungen zum ursprünglichen Status hinzu.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data: []
}
this.setStateHandler = this.setStateHandler.bind(this);
};
setStateHandler() {
var item = "setState..."
var myArray = this.state.data.slice();
myArray.push(item);
this.setState({data: myArray})
};
render() {
return (
<div>
<button onClick = {this.setStateHandler}>SET STATE</button>
<h4>State Array: {this.state.data}</h4>
</div>
);
}
}
export default App;Wir haben mit einem leeren Array begonnen. Jedes Mal, wenn wir auf die Schaltfläche klicken, wird der Status aktualisiert. Wenn wir fünfmal klicken, erhalten wir die folgende Ausgabe.

Update erzwingen
Manchmal möchten wir die Komponente möglicherweise manuell aktualisieren. Dies kann mit dem erreicht werdenforceUpdate() Methode.
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;Wir legen eine Zufallszahl fest, die jedes Mal aktualisiert wird, wenn auf die Schaltfläche geklickt wird.

Suchen Sie den Dom-Knoten
Für die DOM-Manipulation können wir verwenden ReactDOM.findDOMNode()Methode. Zuerst müssen wir importierenreact-dom.
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById('myDiv');
ReactDOM.findDOMNode(myDiv).style.color = 'green';
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = "myDiv">NODE</div>
</div>
);
}
}
export default App;Die Farbe von myDiv Das Element wird grün, sobald auf die Schaltfläche geklickt wird.

Note - Seit dem 0.14-Update sind die meisten älteren Komponenten-API-Methoden veraltet oder wurden entfernt, um ES6 zu unterstützen.
In diesem Kapitel werden Methoden zum Komponentenlebenszyklus erläutert.
Lebenszyklusmethoden
componentWillMount wird vor dem Rendern sowohl auf der Server- als auch auf der Clientseite ausgeführt.
componentDidMountwird nach dem ersten Rendern nur auf der Client-Seite ausgeführt. Hier sollten AJAX-Anforderungen und DOM- oder Statusaktualisierungen erfolgen. Diese Methode wird auch für die Integration mit anderen JavaScript-Frameworks und allen Funktionen mit verzögerter Ausführung verwendet, zsetTimeout oder setInterval. Wir verwenden es, um den Status zu aktualisieren, damit wir die anderen Lebenszyklusmethoden auslösen können.
componentWillReceivePropswird aufgerufen, sobald die Requisiten aktualisiert wurden, bevor ein anderes Render aufgerufen wird. Wir haben es ausgelöst vonsetNewNumber als wir den Zustand aktualisiert haben.
shouldComponentUpdate sollte zurückkehren true oder falseWert. Dadurch wird festgelegt, ob die Komponente aktualisiert wird oder nicht. Dies ist auf eingestellttruestandardmäßig. Wenn Sie sicher sind, dass die Komponente danach nicht mehr gerendert werden mussstate oder props aktualisiert werden, können Sie zurückkehren false Wert.
componentWillUpdate wird kurz vor dem Rendern aufgerufen.
componentDidUpdate wird direkt nach dem Rendern aufgerufen.
componentWillUnmountwird aufgerufen, nachdem die Komponente vom Dom abgemeldet wurde. Wir nehmen unsere Komponente in abmain.js.
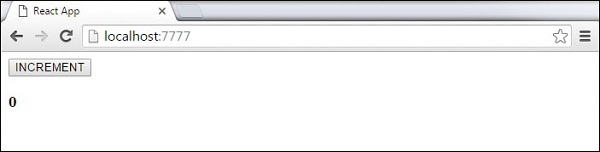
Im folgenden Beispiel setzen wir die Initiale statein der Konstruktorfunktion. DassetNewnumber wird verwendet, um die zu aktualisieren state. Alle Lebenszyklusmethoden befinden sich in der Inhaltskomponente.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 0
}
this.setNewNumber = this.setNewNumber.bind(this)
};
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
setTimeout(() => {
ReactDOM.unmountComponentAtNode(document.getElementById('app'));}, 10000);Nach dem ersten Rendern wird der folgende Bildschirm angezeigt.

In diesem Kapitel erfahren Sie, wie Sie Formulare in React verwenden.
Einfaches Beispiel
Im folgenden Beispiel legen wir ein Eingabeformular mit fest value = {this.state.data}. Dadurch kann der Status aktualisiert werden, wenn sich der Eingabewert ändert. Wir benutzenonChange Ereignis, das die Eingabeänderungen überwacht und den Status entsprechend aktualisiert.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<input type = "text" value = {this.state.data}
onChange = {this.updateState} />
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Wenn sich der eingegebene Textwert ändert, wird der Status aktualisiert.

Komplexes Beispiel
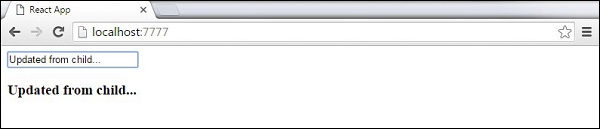
Im folgenden Beispiel wird gezeigt, wie Formulare aus untergeordneten Komponenten verwendet werden. onChange Die Methode löst eine Statusaktualisierung aus, die an die untergeordnete Eingabe übergeben wird valueund auf dem Bildschirm gerendert. Ein ähnliches Beispiel wird im Kapitel Ereignisse verwendet. Wann immer wir den Status von der untergeordneten Komponente aktualisieren müssen, müssen wir die Funktion übergeben, die die Aktualisierung übernimmt (updateState) als Requisite (updateStateProp).
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<input type = "text" value = {this.props.myDataProp}
onChange = {this.props.updateStateProp} />
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Dies führt zu folgendem Ergebnis.

In diesem Kapitel erfahren Sie, wie Sie Ereignisse verwenden.
Einfaches Beispiel
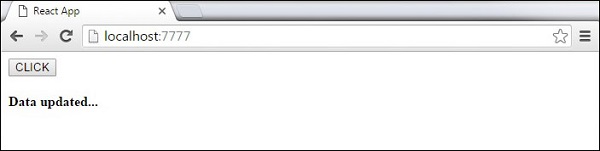
Dies ist ein einfaches Beispiel, in dem nur eine Komponente verwendet wird. Wir fügen nur hinzuonClick Ereignis, das ausgelöst wird updateState Funktion, sobald die Schaltfläche angeklickt wird.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated...'})
}
render() {
return (
<div>
<button onClick = {this.updateState}>CLICK</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Dies führt zu folgendem Ergebnis.

Untergeordnete Ereignisse
Wenn wir das aktualisieren müssen state Von der untergeordneten Komponente aus ihrem untergeordneten Element können wir einen Ereignishandler erstellen (updateState) in der übergeordneten Komponente und übergeben Sie es als Requisite (updateStateProp) zu der untergeordneten Komponente, wo wir sie einfach aufrufen können.
App.jsx
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'Initial data...'
}
this.updateState = this.updateState.bind(this);
};
updateState() {
this.setState({data: 'Data updated from the child component...'})
}
render() {
return (
<div>
<Content myDataProp = {this.state.data}
updateStateProp = {this.updateState}></Content>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<button onClick = {this.props.updateStateProp}>CLICK</button>
<h3>{this.props.myDataProp}</h3>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Dies führt zu folgendem Ergebnis.

Das ref wird verwendet, um einen Verweis auf das Element zurückzugeben. Refs sollte in den meisten Fällen vermieden werden, sie können jedoch nützlich sein, wenn wir DOM-Messungen benötigen oder um den Komponenten Methoden hinzuzufügen.
Verwenden von Refs
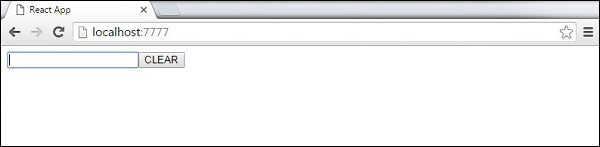
Das folgende Beispiel zeigt, wie Sie mit refs das Eingabefeld löschen. ClearInput Funktion sucht nach Element mit ref = "myInput" value, setzt den Status zurück und fügt ihm den Fokus hinzu, nachdem auf die Schaltfläche geklickt wurde.
App.jsx
import React from 'react';
import ReactDOM from 'react-dom';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: ''
}
this.updateState = this.updateState.bind(this);
this.clearInput = this.clearInput.bind(this);
};
updateState(e) {
this.setState({data: e.target.value});
}
clearInput() {
this.setState({data: ''});
ReactDOM.findDOMNode(this.refs.myInput).focus();
}
render() {
return (
<div>
<input value = {this.state.data} onChange = {this.updateState}
ref = "myInput"></input>
<button onClick = {this.clearInput}>CLEAR</button>
<h4>{this.state.data}</h4>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));Sobald Sie auf die Schaltfläche klicken, wird die input wird gelöscht und fokussiert.

Reagieren keyssind nützlich, wenn Sie mit dynamisch erstellten Komponenten arbeiten oder wenn Ihre Listen von den Benutzern geändert werden. Einstellen derkey Mit value bleiben Ihre Komponenten nach der Änderung eindeutig identifiziert.
Verwenden von Schlüsseln
Lassen Sie uns dynamisch erstellen ContentElemente mit eindeutigem Index (i). Dasmap Funktion wird drei Elemente aus unserer erstellen dataArray. Seit derkey Der Wert muss für jedes Element eindeutig sein. Wir werden i als Schlüssel für jedes erstellte Element zuweisen.
App.jsx
import React from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:[
{
component: 'First...',
id: 1
},
{
component: 'Second...',
id: 2
},
{
component: 'Third...',
id: 3
}
]
}
}
render() {
return (
<div>
<div>
{this.state.data.map((dynamicComponent, i) => <Content
key = {i} componentData = {dynamicComponent}/>)}
</div>
</div>
);
}
}
class Content extends React.Component {
render() {
return (
<div>
<div>{this.props.componentData.component}</div>
<div>{this.props.componentData.id}</div>
</div>
);
}
}
export default App;main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
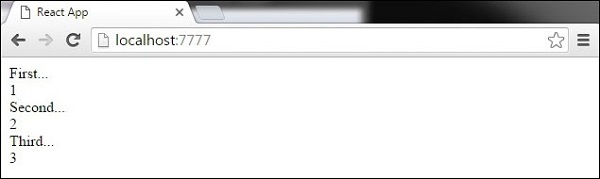
ReactDOM.render(<App/>, document.getElementById('app'));Wir erhalten das folgende Ergebnis für die Schlüsselwerte jedes Elements.

Wenn wir in Zukunft einige Elemente hinzufügen oder entfernen oder die Reihenfolge der dynamisch erstellten Elemente ändern, verwendet React das key Werte, um jedes Element zu verfolgen.
In diesem Kapitel erfahren Sie, wie Sie das Routing für eine App einrichten.
Schritt 1 - Installieren Sie einen React Router
Eine einfache Möglichkeit, die zu installieren react-router ist das folgende Code-Snippet in der auszuführen command prompt Fenster.
C:\Users\username\Desktop\reactApp>npm install react-routerSchritt 2 - Komponenten erstellen
In diesem Schritt erstellen wir vier Komponenten. DasAppKomponente wird als Registerkartenmenü verwendet. Die anderen drei Komponenten(Home), (About) und (Contact) werden gerendert, sobald sich die Route geändert hat.
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Router, Route, Link, browserHistory, IndexRoute } from 'react-router'
class App extends React.Component {
render() {
return (
<div>
<ul>
<li>Home</li>
<li>About</li>
<li>Contact</li>
</ul>
{this.props.children}
</div>
)
}
}
export default App;
class Home extends React.Component {
render() {
return (
<div>
<h1>Home...</h1>
</div>
)
}
}
export default Home;
class About extends React.Component {
render() {
return (
<div>
<h1>About...</h1>
</div>
)
}
}
export default About;
class Contact extends React.Component {
render() {
return (
<div>
<h1>Contact...</h1>
</div>
)
}
}
export default Contact;Schritt 3 - Fügen Sie einen Router hinzu
Jetzt werden wir der App Routen hinzufügen. Anstatt zu rendernApp Element wie im vorherigen Beispiel, diesmal die Routerwird gerendert. Wir werden auch Komponenten für jede Route festlegen.
main.js
ReactDOM.render((
<Router history = {browserHistory}>
<Route path = "/" component = {App}>
<IndexRoute component = {Home} />
<Route path = "home" component = {Home} />
<Route path = "about" component = {About} />
<Route path = "contact" component = {Contact} />
</Route>
</Router>
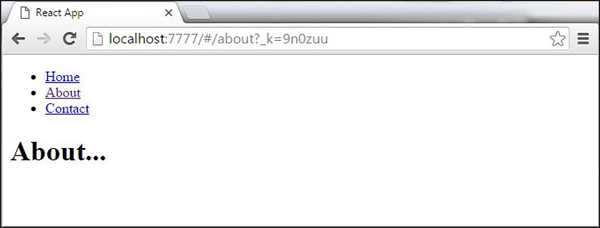
), document.getElementById('app'))Wenn die App gestartet wird, werden drei anklickbare Links angezeigt, über die die Route geändert werden kann.

Flux ist ein Programmierkonzept, bei dem sich die Daten befinden uni-directional. Diese Daten werden in die App eingegeben und fließen in eine Richtung durch sie, bis sie auf dem Bildschirm gerendert werden.
Flussmittelelemente
Es folgt eine einfache Erklärung der fluxKonzept. Im nächsten Kapitel erfahren Sie, wie Sie dies in die App implementieren.
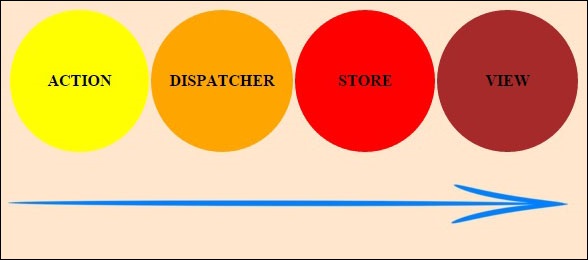
Actions - Aktionen werden an den Dispatcher gesendet, um den Datenfluss auszulösen.
Dispatcher- Dies ist ein zentraler Hub der App. Alle Daten werden versandt und an die Filialen gesendet.
Store- Speichern ist der Ort, an dem der Anwendungsstatus und die Logik gespeichert werden. Jedes Geschäft behält einen bestimmten Status bei und wird bei Bedarf aktualisiert.
View - Die view empfängt Daten aus dem Store und rendert die App erneut.
Der Datenfluss ist in der folgenden Abbildung dargestellt.

Flux Pros
- Der Datenfluss in einer Richtung ist leicht zu verstehen.
- Die App ist einfacher zu warten.
- Die App-Teile sind entkoppelt.
In diesem Kapitel erfahren Sie, wie Sie Flussmuster in React-Anwendungen implementieren. Wir werden verwendenReduxRahmen. Das Ziel dieses Kapitels ist es, das einfachste Beispiel für jedes Stück zu präsentieren, das zum Verbinden benötigt wirdRedux und React.
Schritt 1 - Installieren Sie Redux
Wir werden Redux über das installieren command prompt Fenster.
C:\Users\username\Desktop\reactApp>npm install --save react-reduxSchritt 2 - Dateien und Ordner erstellen
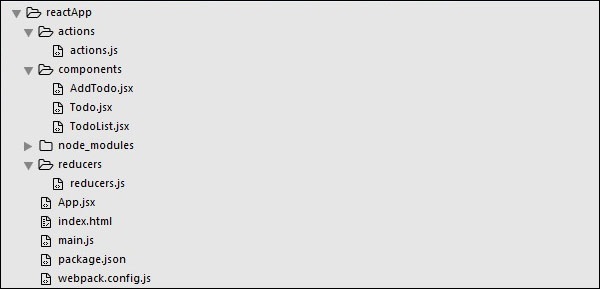
In diesem Schritt erstellen wir Ordner und Dateien für unsere actions, reducers, und components. Nachdem wir damit fertig sind, sieht die Ordnerstruktur so aus.
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js
Schritt 3 - Aktionen
Aktionen sind JavaScript-Objekte, die verwendet werden typeEigenschaft, um über die Daten zu informieren, die an das Geschäft gesendet werden sollen. Wir definierenADD_TODOAktion, die zum Hinzufügen eines neuen Elements zu unserer Liste verwendet wird. DasaddTodo function ist ein Aktionsersteller, der unsere Aktion zurückgibt und eine setzt id für jeden erstellten Artikel.
Actions / Actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}Schritt 4 - Reduzierstücke
Während Aktionen nur Änderungen in der App auslösen, wird die reducersGeben Sie diese Änderungen an. Wir benutzenswitch Anweisung zur Suche nach a ADD_TODOAktion. Der Reduzierer ist eine Funktion, die zwei Parameter akzeptiert (state und action), um einen aktualisierten Status zu berechnen und zurückzugeben.
Die erste Funktion wird verwendet, um ein neues Element zu erstellen, während die zweite Funktion dieses Element in die Liste überträgt. Gegen Ende verwenden wircombineReducers Hilfsfunktion, mit der wir neue Reduzierungen hinzufügen können, die wir möglicherweise in Zukunft verwenden werden.
Reduzierstücke / Reduzierstücke.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoAppSchritt 5 - Speichern
Der Store ist ein Ort, an dem der Status der App gespeichert ist. Es ist sehr einfach, ein Geschäft zu erstellen, sobald Sie Reduzierungen haben. Wir übergeben Ladenbesitz an dieprovider Element, das unsere Routenkomponente umschließt.
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
<Provider store = {store}>
<App />
</Provider>,
rootElement
)Schritt 6 - Stammkomponente
Das AppKomponente ist die Stammkomponente der App. Nur die Root-Komponente sollte einen Redux kennen. Der wichtige Teil zu beachten ist dieconnect Funktion, die zum Verbinden unserer Root-Komponente verwendet wird App zum store.
Diese Funktion benötigt selectFunktion als Argument. Die Auswahlfunktion übernimmt den Status aus dem Geschäft und gibt die Requisiten zurück (visibleTodos), die wir in unseren Komponenten verwenden können.
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
<div>
<AddTodo onAddClick = {text =>dispatch(addTodo(text))} />
<TodoList todos = {visibleTodos}/>
</div>
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);Schritt 7 - Andere Komponenten
Diese Komponenten sollten sich des Redux nicht bewusst sein.
Komponenten / AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
<div>
<input type = 'text' ref = 'input' />
<button onClick = {(e) => this.handleClick(e)}>
Add
</button>
</div>
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}Komponenten / Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
<li>
{this.props.text}
</li>
)
}
}Komponenten / TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
<ul>
{this.props.todos.map(todo =>
<Todo
key = {todo.id}
{...todo}
/>
)}
</ul>
)
}
}Wenn wir die App starten, können wir Elemente zu unserer Liste hinzufügen.

In diesem Kapitel erfahren Sie, wie Sie Elemente mit React animieren.
Schritt 1 - Installieren Sie die React CSS Transitions Group
Dies ist das React-Add-On, das zum Erstellen grundlegender CSS-Übergänge und -Animationen verwendet wird. Wir werden es von der installierencommand prompt Fenster -
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-groupSchritt 2 - Fügen Sie eine CSS-Datei hinzu
Lassen Sie uns eine neue Datei style.css erstellen.
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.cssUm es in der App verwenden zu können, müssen wir es mit dem head-Element in index.html verknüpfen.
<!DOCTYPE html>
<html lang = "en">
<head>
<link rel = "stylesheet" type = "text/css" href = "./style.css">
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = 'index_bundle.js'></script>
</body>
</html>Schritt 3 - Animation anzeigen
Wir werden eine grundlegende React-Komponente erstellen. DasReactCSSTransitionGroupDas Element wird als Wrapper der Komponente verwendet, die animiert werden soll. Es wird verwendettransitionAppear und transitionAppearTimeoutwährend transitionEnter und transitionLeave sind falsch.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
<div>
<ReactCSSTransitionGroup transitionName = "example"
transitionAppear = {true} transitionAppearTimeout = {500}
transitionEnter = {false} transitionLeave = {false}>
<h1>My Element...</h1>
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));Die CSS-Animation ist sehr einfach.
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}Sobald wir die App starten, wird das Element eingeblendet.

Schritt 4 - Animationen eingeben und verlassen
Animationen zum Eingeben und Verlassen können verwendet werden, wenn Elemente zur Liste hinzugefügt oder daraus entfernt werden sollen.
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
<div key = {item} onClick = {this.handleRemove.bind(this, i)}>
{item}
</div>
);
}.bind(this));
return (
<div>
<button onClick = {this.handleAdd}>Add Item</button>
<ReactCSSTransitionGroup transitionName = "example"
transitionEnterTimeout = {500} transitionLeaveTimeout = {500}>
{items}
</ReactCSSTransitionGroup>
</div>
);
}
}
export default App;main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App />, document.getElementById('app'));css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
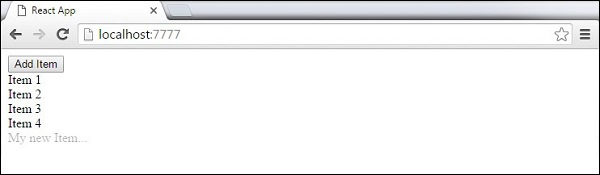
}Wenn wir die App starten und auf klicken Add Item Schaltfläche wird die Eingabeaufforderung angezeigt.

Sobald wir den Namen eingeben und OK drücken, wird das neue Element eingeblendet.

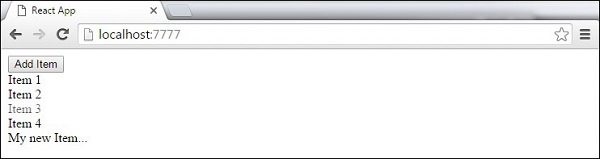
Jetzt können wir einige der Elemente löschen (Item 3...) durch Klicken. Dieses Element wird aus der Liste ausgeblendet.

Komponenten höherer Ordnung sind JavaScript-Funktionen, mit denen der vorhandenen Komponente zusätzliche Funktionen hinzugefügt werden. Diese Funktionen sindpureDies bedeutet, dass sie Daten empfangen und Werte gemäß diesen Daten zurückgeben. Wenn sich die Daten ändern, werden Funktionen höherer Ordnung mit unterschiedlicher Dateneingabe erneut ausgeführt. Wenn wir unsere zurückkehrende Komponente aktualisieren möchten, müssen wir den HOC nicht ändern. Alles was wir tun müssen, ist die Daten zu ändern, die unsere Funktion verwendet.
Higher Order Component(HOC) umschließt die "normale" Komponente und bietet zusätzliche Dateneingabe. Es ist eigentlich eine Funktion, die eine Komponente nimmt und eine andere Komponente zurückgibt, die die ursprüngliche umschließt.
Schauen wir uns ein einfaches Beispiel an, um zu verstehen, wie dieses Konzept funktioniert. DasMyHOC ist eine Funktion höherer Ordnung, die nur zum Übergeben von Daten an verwendet wird MyComponent. Diese Funktion benötigtMyComponent, verbessert es mit newData und gibt die erweiterte Komponente zurück, die auf dem Bildschirm gerendert wird.
import React from 'react';
var newData = {
data: 'Data from HOC...',
}
var MyHOC = ComposedComponent => class extends React.Component {
componentDidMount() {
this.setState({
data: newData.data
});
}
render() {
return <ComposedComponent {...this.props} {...this.state} />;
}
};
class MyComponent extends React.Component {
render() {
return (
<div>
<h1>{this.props.data}</h1>
</div>
)
}
}
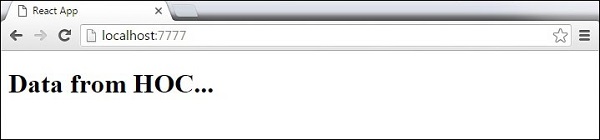
export default MyHOC(MyComponent);Wenn wir die App ausführen, werden wir sehen, dass Daten an übergeben werden MyComponent.

Note- Komponenten höherer Ordnung können für verschiedene Funktionen verwendet werden. Diese reinen Funktionen sind die Essenz der funktionalen Programmierung. Sobald Sie sich daran gewöhnt haben, werden Sie feststellen, dass Ihre App einfacher zu warten oder zu aktualisieren ist.
In diesem Kapitel werden wir Best Practices, Methoden und Techniken von React auflisten, die uns helfen, während der App-Entwicklung konsistent zu bleiben.
State- Der Staat sollte so weit wie möglich vermieden werden. Es wird empfohlen, den Status zu zentralisieren und als Requisiten an den Komponentenbaum weiterzugeben. Immer wenn wir eine Gruppe von Komponenten haben, die dieselben Daten benötigen, sollten wir ein Containerelement um sie herum festlegen, das den Status enthält. Das Flussmuster ist eine gute Möglichkeit, den Status in React-Apps zu verarbeiten.
PropTypes- Die PropTypes sollten immer definiert sein. Dies hilft dabei, alle Requisiten in der App zu verfolgen, und ist auch für Entwickler nützlich, die an demselben Projekt arbeiten.
Render- Der größte Teil der App-Logik sollte innerhalb der Rendermethode verschoben werden. Wir sollten versuchen, die Logik in Komponentenlebenszyklusmethoden zu minimieren und diese Logik in die Rendermethode zu verschieben. Je weniger Status und Requisiten wir verwenden, desto sauberer wird der Code. Wir sollten den Staat immer so einfach wie möglich machen. Wenn wir etwas aus dem Status oder den Requisiten berechnen müssen, können wir dies innerhalb der Rendermethode tun.
Composition- Das Reaktionsteam schlägt vor, ein Prinzip der Einzelverantwortung anzuwenden. Dies bedeutet, dass eine Komponente nur für eine Funktionalität verantwortlich sein sollte. Wenn einige der Komponenten mehr als eine Funktionalität haben, sollten wir für jede Funktionalität eine neue Komponente umgestalten und erstellen.
Higher Order Components (HOC)- Frühere React-Versionen boten Mixins für die Handhabung wiederverwendbarer Funktionen. Da Mixins jetzt veraltet sind, besteht eine der Lösungen darin, HOC zu verwenden.