RichFaces - Architektur
Laut dem offiziellen Red Hat-Dokument gibt es insgesamt fünf Komponenten, die intern arbeiten, um eine umfassende Benutzererfahrung zu bieten. Es folgen die fünf Komponenten.
AJAX Filter- Der AJAX-Filter wird verwendet, um zwischen verschiedenen Arten von Anforderungen zu unterscheiden, die vom Client-Browser kommen. Um diese Komponente in die Anwendung aufzunehmen, müssen Sie den RichFaces-Filter in der Datei web.xml Ihrer Anwendung registrieren. AJAX Filter verhält sich in verschiedenen Phasen von JSF-Anwendungen unterschiedlich.
AJAX Action Components - Aktionskomponenten sind dafür verantwortlich, die Clientanforderungen vom Browser an die AJAX Engine zu senden, von wo aus sie die Anforderung verarbeiten und die erforderliche Ansicht als Antwort rendern.
AJAX Containers- Der AJAX-Behälter ähnelt konzeptionell dem Federbehälter. Grundsätzlich wird ein bestimmter Bereich des Client-Browsers erkannt, um die AJAX-Anforderung zu verarbeiten.
Skinnability- Haut und Thema zusammen werden als Skinnability bezeichnet. Dieses Modul fungiert unabhängig voneinander und bietet umfassende Unterstützung für das Erscheinungsbild des gesamten Modells.
RichFaces JavaScript Engine- Die JavaScript-Engine wird auf der Clientseite ausgeführt, die Aktualisierungen an die AJAX-Engine sendet, um die Antwort vorzubereiten. Diese Engine funktioniert automatisch, daher müssen wir keine zusätzliche Codezeile schreiben, um sie zu steuern.
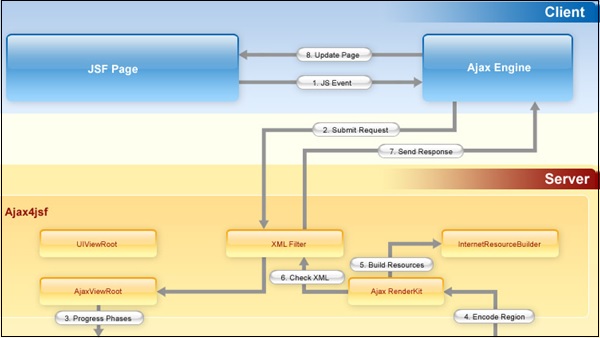
Es folgt das Architekturdiagramm der RichFaces-Anwendung im MVC-Paradigma.

Im obigen Bild wird die Aktivität des Benutzers als "JS-Ereignis" verarbeitet. Später wird das "JS-Ereignis" an den "XML-Filter" übertragen, der nichts anderes als eine Komponente des AJAX-Filters ist. Der „XML-Filter“ ist für die Generierung und Verarbeitung von Benutzeranforderungen verantwortlich. Alle anderen Komponenten befinden sich in den verschiedenen JAR-Dateien. Wir müssen die entsprechende Tag-Bibliothek verwenden, um diese Funktionen nutzen zu können.