RichFaces - Kurzanleitung
RichFaces ist eine Open Source-Komponentenbibliothek für die JSF-Technologie. Es wurde von JBoss entwickelt und entworfen. RichFaces bietet einem JSF-Entwickler wiederverwendbare Markups und AJAX-Funktionen, ohne Vorkenntnisse im Front-End zu haben. RichFaces wurde über JSF 2 entwickelt und folgt daher dem gleichen Lebenszyklus von JSF. Die integrierte AJAX-Unterstützung und die anpassbaren Look & Feel-Funktionen haben einen neuen Horizont für Enterprise Java-Anwendungen eröffnet.
Vorteile und Nachteile
Es folgen einige advantages der Verwendung von RichFaces.
AJAX support- RichFaces eliminiert die alten AJAX-JavaScript-Codes, um Markups in die Webseiten aufzunehmen. Mit RichFaces kann ein Entwickler Markups im laufenden Betrieb einbinden, ohne zuvor über AJAX informiert zu sein.
Component Development Kit (CDK)- Wie bereits beschrieben, muss sich der Entwickler nicht auf die in der Anwendung verwendeten Markups konzentrieren. Er muss lediglich RichFaces-Tags enthalten, um diese Funktionen nutzen zu können. Diese automatische Erstellung von Markups wird von einer Laufzeitumgebung namens CDK durchgeführt.
Resource handling - RichFaces bietet zusätzliche Unterstützung zum Erstellen verschiedener Binärdateien wie Bild, Excel, Tabellenkalkulation usw.
Skinning- Skinning ist ein moderner Ansatz, der in JSF eingeführt wurde und es sehr einfach macht, das Erscheinungsbild der Anwendung zu steuern. Das speziell zentralisierte Farbmanagement mit verschiedenen anderen anpassbaren Parametern macht es für Entwickler sehr praktisch.
Es folgen einige disadvantages der Verwendung von RichFaces.
Resource - Da es sich um eine ziemlich neue Technologie handelt, ist es für Rich-Face-Entwickler ein großes Problem, qualitativ hochwertige Ressourcen zu erhalten.
Complex- Der Übergang durch verschiedene Phasen und die Erstellung dynamischer Markups liegt in der gesamten Verantwortung von CDK. Das Verständnis der internen Verarbeitung von CDK ist für einen herkömmlichen Front-End-Entwickler etwas komplex und verwirrend.
In diesem Kapitel richten Sie unsere Entwicklungsumgebung ein und konfigurieren Ihr System so, dass Sie mit der RichFaces-Entwicklung fortfahren können.
Technische Voraussetzungen
Gemäß den technischen Anforderungen lernen Sie, wie Sie JDK, Anwendungsserver oder eine IDE Ihrer Wahl konfigurieren.
System Anforderungen
Sie können jedes laufende System verwenden, es gibt keine Einschränkungen für Speicher, RAM und Betriebssystem.
JDK-Installation
Bevor Sie fortfahren können, muss JDK auf Ihrem System konfiguriert sein. Informationen zum Herunterladen und Installieren von JDK 7 oder einer der oben genannten Versionen finden Sie auf der offiziellen Website von oracle . Möglicherweise müssen Sie die Umgebungsvariable für Java so festlegen, dass sie ordnungsgemäß funktioniert. Um Ihre Installation unter Windows zu überprüfen, klicken Sie in der Eingabeaufforderung auf "java –version". Als Ausgabe wird die auf Ihrem System installierte Java-Version angezeigt.
IDE-Installation
Im Internet sind IDE-Nummern verfügbar. Sie können jedes verwenden, wie Sie möchten. Verwenden Sie für dieses Tutorial NetBeans 8.2. Den Download-Link der verschiedenen IDE finden Sie in der folgenden Tabelle.
| IDE Name | Installationslink |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| Finsternis | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
Es wird immer empfohlen, eine aktuelle Softwareversion zu verwenden, um die maximale Funktionalität daraus zu ziehen. In diesem Tutorial verwenden wir NetBeans IDE 8.2 zusammen mit JDK 8.
Serveranforderungen
Als Anwendungsserver verwenden Sie Tomcat. In diesem Kapitel konfigurieren Sie den Tomcat-Server im System. Wenn Sie die neueste Version von NetBeans installieren, können Sie Apache Tomcat zusammen mit NetBeans IDE direkt installieren. Wenn Sie dies nicht tun, laden Sie bitte die neueste Version von Tomcat von der offiziellen Website von TOMCAT herunter . Bewahren Sie die extrahierten Tomcat-Dateien in Ihrem C-Laufwerk oder in Ihren Programmdateien auf. Diese Dateien werden in der nächsten Phase verwendet.
Kundenanforderungen
RichFaces ist eine UI-Komponente. Daher fungiert der Internetbrowser wie jede UI-Komponente als Client für Ihre Anwendung. Sie können jeden modernen Internetbrowser wie IE, Safari, Chrome usw. verwenden.
Entwicklungsanforderungen
Herunterladen der erforderlichen Jars: Bitte besuchen Sie die offizielle Website von JBOSS und laden Sie die neueste stabile Version der JBoss-JAR-Dateien herunter. Extrahieren Sie die Dateien. Sie benötigen die folgenden Gläser, um die RichFaces-Anwendung zu entwickeln.
- richfaces-a4j-4.5.17.Final.jar
- richfaces-core-4.5.17.Final.jar
- richfaces-rich-4.5.17.Final.jar
- cssparser-0.9.18.jar
- guava-19.0.jar
- sac-1.3.jar
Ein Projekt erstellen
In diesem Abschnitt erstellen wir eine Demo-Anwendung, die später verwendet wird, um mehr über RichFaces zu erfahren. Bevor Sie fortfahren, wird dringend empfohlen, alle zuvor erwähnten erforderlichen Software- und JAR-Dateien herunterzuladen und zu installieren.
Step 1- Öffnen Sie die NetBeans-IDE. Gehen Sie zu Datei → Neues Projekt. Sie werden zum folgenden Screenshot weitergeleitet.
Step 2 - Wählen Sie "Java Web" und "Webanwendung" auf der Registerkarte "Kategorien" bzw. "Projekte" und klicken Sie auf "Weiter".

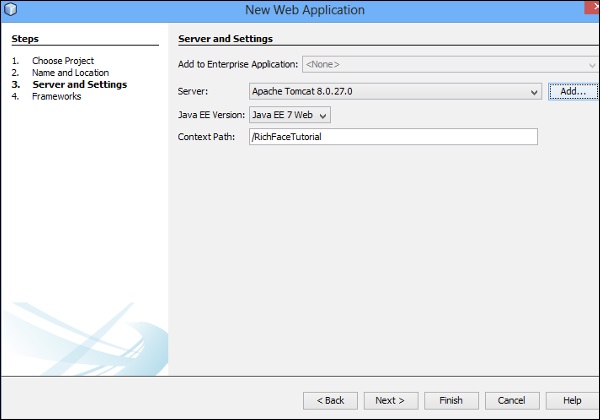
Step 3- Auf der nächsten Registerkarte müssen Sie einen Projektnamen angeben. Nennen wir es hier "RichFaceTutorial". Klicken Sie dann auf "Weiter". Sie werden zum folgenden Screenshot weitergeleitet. Hier richten Sie die Serverdetails ein.

Step 4- Wählen Sie "Apache Tomcat" aus der Dropdown-Liste und klicken Sie auf "Hinzufügen". Sobald Sie auf "Hinzufügen" klicken, werden Sie zu einem separaten Bildschirm weitergeleitet, auf dem Sie Ihren Server konfigurieren müssen. Zum Konfigurieren des Servers benötigen Sie die im vorherigen Abschnitt heruntergeladenen Serverdateien.

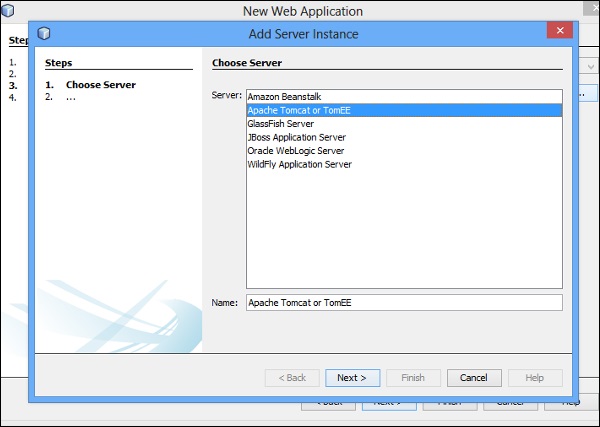
Step 5- Wählen Sie "Apache Tomcat oder TomEE" aus der Liste aus, wie im obigen Screenshot gezeigt, und klicken Sie auf "Weiter". Sie werden zum folgenden Bildschirm weitergeleitet.

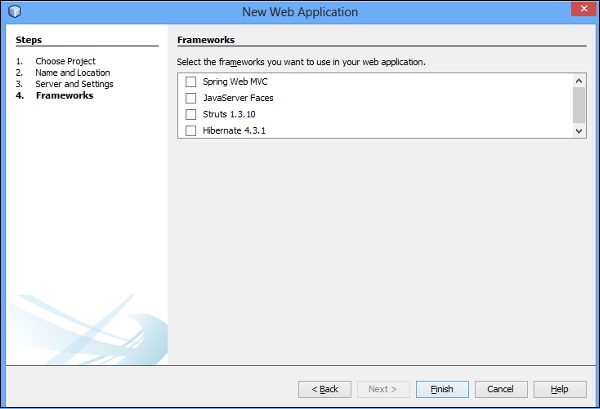
Step 6- Im Speicherort des Servers müssen Sie den Speicherort der heruntergeladenen Tomcat-Dateien angeben. Klicken Sie auf "Durchsuchen", navigieren Sie zum gewünschten Ordnerpfad und klicken Sie auf "Fertig stellen". Sobald Ihr Server erfolgreich hinzugefügt wurde, werden Sie zum ersten Bildschirm weitergeleitet. Klicken Sie auf "Weiter" und Sie haben die Möglichkeit, die verschiedenen Frameworks auszuwählen, die der Anwendung hinzugefügt werden sollen (siehe folgenden Screenshot).

Step 7 - Wählen Sie "JavaServer Faces" und in "JavaServer Faces Configuration" müssen Sie "RichFaces" auswählen und auf "Finish" klicken.
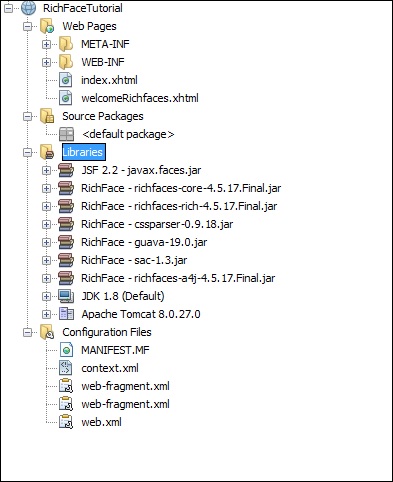
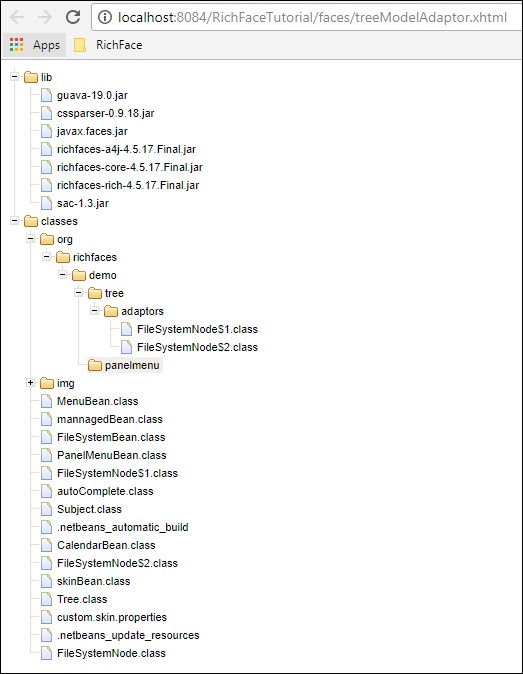
Wenn Sie nicht optional "RichFaces" erhalten, können Sie die erforderliche JAR-Datei aus dem Erstellungspfad hinzufügen. Nach diesem Schritt kann Ihre Anwendung auf dem Anwendungsserver bereitgestellt werden. Im Folgenden finden Sie die Projektverzeichnisstruktur der Anwendung, nachdem Sie alle oben genannten Schritte ausgeführt haben.

Step 8- Klicken Sie mit der linken Maustaste auf die Datei "index.xhtml" und führen Sie die Datei aus. Sie sehen die folgende Ausgabe im Browser.

In realen Anwendungen müssen Sie möglicherweise die erforderliche War-Datei generieren und auf dem Anwendungsserver bereitstellen, da alle Seiten miteinander verknüpft werden.
In diesem Tutorial werden wir die Anwendungsseite jedoch seitenweise ausführen, da wir verschiedene Funktionen verschiedener Tags anzeigen müssen.
Laut dem offiziellen Red Hat-Dokument gibt es insgesamt fünf Komponenten, die intern arbeiten, um eine umfassende Benutzererfahrung zu bieten. Es folgen die fünf Komponenten.
AJAX Filter- Der AJAX-Filter wird verwendet, um zwischen verschiedenen Arten von Anforderungen zu unterscheiden, die vom Client-Browser kommen. Um diese Komponente in die Anwendung aufzunehmen, müssen Sie den RichFaces-Filter in der Datei web.xml Ihrer Anwendung registrieren. AJAX Filter verhält sich in verschiedenen Phasen von JSF-Anwendungen unterschiedlich.
AJAX Action Components - Aktionskomponenten sind dafür verantwortlich, die Clientanforderungen vom Browser an die AJAX Engine zu senden, von wo aus sie die Anforderung verarbeiten und die erforderliche Ansicht als Antwort rendern.
AJAX Containers- Der AJAX-Behälter ähnelt konzeptionell dem Federbehälter. Grundsätzlich wird ein bestimmter Bereich des Client-Browsers erkannt, um die AJAX-Anforderung zu verarbeiten.
Skinnability- Haut und Thema zusammen werden als Skinnability bezeichnet. Dieses Modul fungiert unabhängig voneinander und bietet umfassende Unterstützung für das Erscheinungsbild des gesamten Modells.
RichFaces JavaScript Engine- Die JavaScript-Engine wird auf der Clientseite ausgeführt, die Aktualisierungen an die AJAX-Engine sendet, um die Antwort vorzubereiten. Diese Engine funktioniert automatisch, daher müssen wir keine zusätzliche Codezeile schreiben, um sie zu steuern.
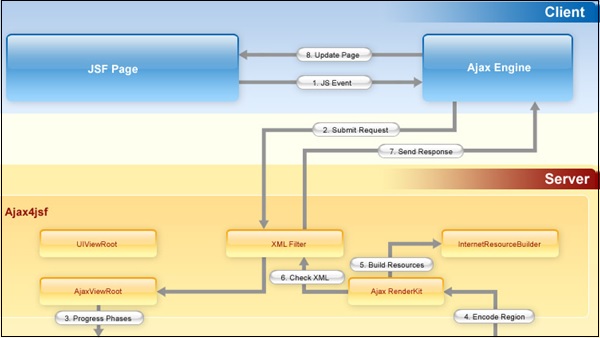
Es folgt das Architekturdiagramm der RichFaces-Anwendung im MVC-Paradigma.

Im obigen Bild wird die Aktivität des Benutzers als "JS-Ereignis" verarbeitet. Später wird das "JS-Ereignis" an den "XML-Filter" übertragen, der nichts anderes als eine Komponente des AJAX-Filters ist. Der „XML-Filter“ ist für die Generierung und Verarbeitung von Benutzeranforderungen verantwortlich. Alle anderen Komponenten befinden sich in den verschiedenen JAR-Dateien. Wir müssen die entsprechende Tag-Bibliothek verwenden, um diese Funktionen nutzen zu können.
In diesem Kapitel werden einige grundlegende Konzepte von RichFaces vorgestellt und erfahren, wie RichFaces mit der Verarbeitung von AJAX-Anforderungen und vielen anderen Funktionen umgeht.
AJAX-Anfrage verarbeiten
Wie bereits erwähnt, bietet RichFaces umfangreiche UI-Komponenten, die AJAX-Funktionen in der Webanwendung auch ohne Implementierung von AJAX-Codes ermöglichen. Alle diese AJAX-Funktionen werden über eingeführta4:j Tag-Bibliothek. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, und <a4j:poll>sind die vier Tags, mit denen der Entwickler AJAX-Funktionen in die Webanwendung aufnehmen kann. In einem nachfolgenden Kapitel erfahren Sie mehr über Tag-Bibliotheken.
Teilbaumverarbeitung
In einer herkömmlichen AJAX-Anwendung werden alle Eingabefelder als unterschiedliche Knoten eines Baums verarbeitet. In RichFaces haben wir jedoch die Möglichkeit, die Baumknoten teilweise zu senden und die erforderlichen Felder zu validieren.
Betrachten wir ein Beispiel, um mehr darüber zu verstehen. Angenommen, HTML enthält insgesamt fünf Elemente: "Name", "Mitarbeiter-ID", "Mitarbeitergehalt", "Mitarbeiteradresse" und "Mitarbeiterabteilung". Jetzt möchten Sie nur die Mitarbeiter-ID validieren oder verarbeiten. Dies kann mit RichFaces möglich sein, mit AJAX jedoch nicht. Sie müssen das gesamte Formular an den Server senden. RichFaces bietet ein Ausführungsattribut, mit dem eine bestimmte Komponente identifiziert und verarbeitet werden kann. Im Folgenden sind die verschiedenen Ebenen der verfügbaren Ausführungsattribute aufgeführt.
@all - Dieses Attribut verarbeitet alle Ihre Daten.
@none - Dies kann verwendet werden, wenn Sie keine Daten verarbeiten möchten.
@this - Dadurch wird nur die anfordernde Komponente verarbeitet.
@form - Dadurch wird das gesamte Formular verarbeitet, das die anfordernde Komponente enthält.
@region - Dadurch wird eine bestimmte Region einer Webseite verarbeitet.
Teilansicht-Updates
Wie Eingabefelder bietet RichFaces ähnliche Optionen zum Aktualisieren verschiedener Ansichten. Entwickler können die Ansicht nach ihren Wünschen anpassen. Wie das Attribut execute gibt es ein Renderattribut, das dem Attribut execute ähnlich funktioniert. Alle diese Attribute basieren auf der ID-ID einer Webseite.
Im Folgenden sind die verschiedenen Ebenen der verfügbaren Renderattribute aufgeführt.
@all - Dadurch wird die gesamte Komponente aktualisiert.
@none - Dadurch werden keine Ihrer Komponenten aktualisiert.
@this - Dadurch wird nur die anfordernde Komponente aktualisiert.
@from - Dadurch wird das Formular aktualisiert, das die anfordernden Daten enthält.
@region - Dadurch wird eine bestimmte Region der Webseite aktualisiert.
Andere a4j Tags
Bisher haben wir die konzeptionellen Eigenschaften der RichFaces-Anwendung erörtert. In diesem Abschnitt lernen wir sie anhand von praktischen Beispielen ausführlich kennen.
<a4j: AJAX>
Dies ist eine der Kernkomponenten von RichFaces. Dies ist nichts anderes als ein erweiterter Teil des JSF2.0 f: AJAX-Tags. Dieses Tag löst eine AJAX-Anforderung aus, wenn ein JS-Ereignis auf den Webseiten auftritt. Das folgende Beispiel beschreibt mehr über dieses Tag. Erstellen Sie eine "xhtml" -Seite unter dem Webseitenordner und nennen Sie sie "a4jAJAXExample.xhtml". Fügen Sie dann den folgenden Code ein.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Wir müssen auch eine verwaltete Bean erstellen, um die Eingaben von der Webseite zu speichern. Erstellen Sie eine Java-Klasse im Quellpaketverzeichnis. Es folgt diemanagedbean.java Klassencode.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Speichern Sie beide Dateien und führen Sie sie aus, um die folgende Ausgabe im Browser zu erhalten.

<a4j: param>
a4j: param ist eine Erweiterung des Tags f: param. Es wird verwendet, um einer Eigenschaft oder einer Instanzvariablen einen Wert zuzuweisen. Dieses Tag kann der Instanzvariablen den Wert dauerhaft zuweisen. Es folgt der Code "a4jparamExample.html".
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>Es folgt der entsprechende verwaltete Bean-Klassencode.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
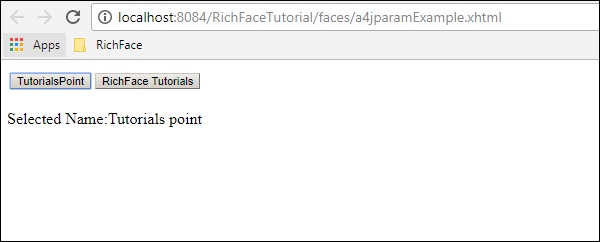
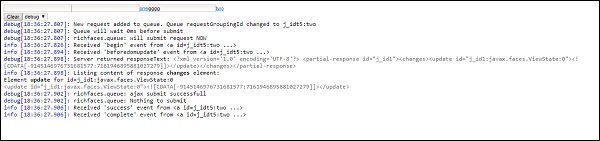
}Fahren Sie fort und führen Sie die Datei aus. Es folgt die Ausgabe im Browser.

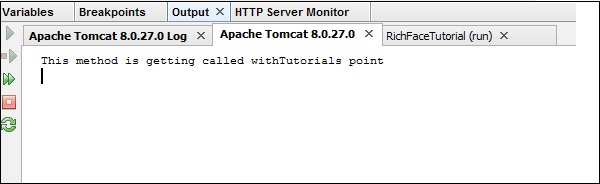
In der Serverkonsole sehen Sie nun die folgende Ausgabe, die beweist, dass die xhtml-Datei mit der verwalteten Bean kommuniziert, um die Instanzvariable zur Laufzeit festzulegen.

<a4j: commandButton>
Wir haben das Befehlsschaltflächen-Tag bereits in unserem vorherigen Beispiel verwendet. Es wird verwendet, um eine Schaltfläche innerhalb einer xhtml-Seite zu erstellen, die generiert und mit der AJAX-Engine kommuniziert, um die spezifische Anforderung zu verarbeiten. Es nimmt eine Eingabe entgegen und verarbeitet diese und rendert eine Ausgabe im Webbrowser.
Im vorherigen Beispiel haben wir zwei Schaltflächen erstellt: "TutorialsPoint" und "RichFace Tutorials". Unser Befehlsschaltflächen-Tag kommuniziert intern mit der verwalteten Bean und legt die erforderlichen Instanzvariablen fest. Es ist auch für die Wiedergabe des Wertes verantwortlich.
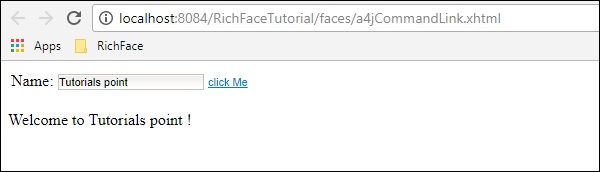
<a4j: commandLink>
Die Befehlsverknüpfung funktioniert wie die Komponente <h: commandlink> von JSF 2.0. Die Befehlsschaltfläche generiert eine Submit-basierte AJAX-Anforderung, wenn die Befehlsverknüpfung für das JS-Klickereignis funktioniert. Dies ist der einzige Unterschied zwischen der Befehlsschaltfläche und der Befehlsverknüpfung. Das folgende Beispiel hilft Ihnen dabei, das Tag lib besser zu verstehen. Erstellen Sie die Datei "a4jCommandLink.xhtml" und fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>In der verwalteten Bean-Klasse müssen keine Änderungen vorgenommen werden. Führen Sie diese Datei aus. Im Folgenden wird die Ausgabe im Browser angezeigt.

<a4j: outputPanel>
Das Ausgabefenster fungiert als Bereich der HTML-Seite. Es wird verwendet, um verschiedene Komponenten einer Webseite zu gruppieren, anstatt sie einzeln anzugeben. Im vorherigen Beispiel haben wir das Ausgabefeld verwendet, um die im Eingabetextfeld bereitgestellte Meldung anzuzeigen. Es folgt die Syntax des Ausgabebereichs.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: region>
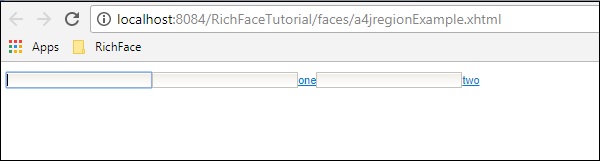
Dies ist die Hauptfunktion von RichFaces, mit der einige Teile der Webseite verarbeitet werden können. Mit diesem Tag erfolgt die teilweise Baumverarbeitung in RichFaces. Es wird hauptsächlich verwendet, um den Renderprozess zu erhöhen. Das folgende Beispiel hilft Ihnen dabei, dies im Detail zu verstehen. Bitte erstellen Sie eine Datei "a4jregionExample.xhtml" mit dem folgenden Code.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Bitte aktualisieren Sie zusammen mit dieser xhtml-Seite unsere ManagedBean entsprechend.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}Der obige Code liefert die folgende Ausgabe im Browser.

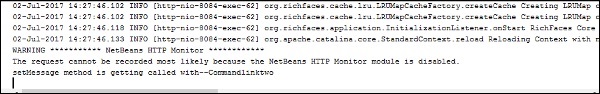
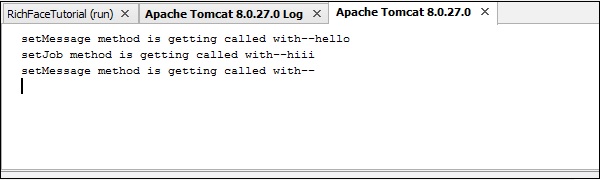
Wenn auf den Befehlslink "Eins" geklickt wird, wird das gesamte Formular verarbeitet. Wenn wir jedoch auf den Befehlslink "Zwei" klicken, wird nur die Nachrichteninstanz verarbeitet, da sie in einem Regions-Tag eingeschlossen ist. Wenn wir den Befehlslink 'eins' in ein anderes Regions-Tag einschließen, werden in ähnlicher Weise nur die ersten beiden Eingabeparameter verarbeitet. Es folgt der Screenshot der Serverkonsole, wenn auf den Befehlslink "zwei" geklickt wird.

Immer wenn auf den Befehlslink "Eins" geklickt wird, folgt die Ausgabe.

<a4j: wiederholen>
Das Repeat-Tag funktioniert genauso wie das <ui: repeat> -Tag von JSF. Es ist hilfreich, eine Liste auf der Webseite zu durchlaufen. Im folgenden Beispiel der Datei "a4jRepeat.xhtml" durchlaufen wir eine Liste aus unserer verwalteten Bean-Klasse.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Sobald Sie diese bestimmte Datei im Browser ausführen, erhalten Sie die folgende Ausgabe.

<a4j: status>
Wie der Name schon sagt, ist dieses Tag immer dann nützlich, wenn Sie den Status Ihrer AJAX-Anfrage im Front-End anzeigen möchten. Sie können eine normale Textnachricht oder ein GIF oder einen bildbasierten Status nach Ihrer Wahl einfügen. Bei einer kleinen Anwendung wie der folgenden erhalten Sie einen Einblick in den Status im Front-End. Wenn Sie jedoch eine komplexe AJAX-Anforderung ausführen, ist dieser Status sehr gut sichtbar. Bitte ändern Sie die Datei "a4jregionExample.xhtml" wie unten gezeigt.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Wann immer Sie diese Anwendung ausführen, sehen Sie zwei Status: "Funktionieren ..." und "Fertig". Diese Status verschwinden automatisch, wenn die Anforderung abgeschlossen ist.
<a4j: include> / <a4j: keepAlive>
Include und keepAlive, beide Tags wurden in RichFaces 3.0 eingeführt, aber in RichFaces 4 wurden diese Tags abgeschrieben, da diese Funktionen mit verschiedenen anderen in Facelets verwendeten Tags wie <ui: include> und <ui: insert> leicht erreichbar sind. Wie der Name schon sagt, wurde include eingeführt, um eine Seite in eine andere einzuschließen, und keepAlive wurde eingeführt, um den Umfang der mit einer JSF-Seite verknüpften verwalteten Bean zu steuern. Es wird empfohlen, die aktualisierte Version aller Software-APIs zu verwenden und die <UI> -Komponenten- und Annotation-Implementierung zu verwenden, um die Geschäftsziele zu erreichen.
<a4j: log>
Wie der Name schon sagt, hilft diese a4j-Komponente dabei, die Protokollierungsinformationen im Webbrowser zu generieren. Im folgenden Beispiel wird mehr zu diesem Tag erläutert. Bearbeiten Sie die Datei "a4jregionExample.xhtml" folgendermaßen.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Führen Sie nun den obigen Code im Browser aus und es folgt die Ausgabe. a4j: log generiert bei Bedarf die erforderlichen Protokolle aller Ebenen.

<a4j: jsFunction>
Dies ist die fortschrittlichste Funktion von RichFaces, bei der eine automatische JS-Funktion ohne JavaScript-Code erstellt werden kann. Das CDK generiert einen automatischen JavaScript-Code basierend auf einem beliebigen JS-Ereignis.
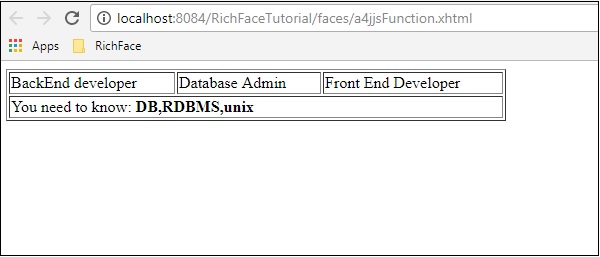
Im folgenden Beispiel erstellen wir eine JavaScript-Funktion, die aufgerufen wird, wenn Sie mit der Maus über einen bestimmten Wert fahren.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>Der obige Code generiert die folgende Ausgabe im Browser. Abhängig vom JS-Ereignis überschreibt CDK die Methode "showMySkill ()" und die erforderlichen Werte werden im Browser gedruckt.

<a4j: AJAXListener>
Dieses Tag wird verwendet, wenn Sie einen bestimmten Listener ausführen möchten, bevor Sie das Ergebnis in den Browser rendern. Dieses Tag ist in RichFaces 4 nicht verfügbar, da dieselbe Funktionalität in verfügbar ist
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>Im obigen Beispiel wird beim Klicken auf die Schaltfläche "Senden" ein JS-Ereignis erstellt, das die in der Bean-Klasse implementierte Methode "Bereiche" aufruft und das entsprechende Ergebnis als Ergebnis gerendert wird.
RichFaces verfügt über eine neue Funktion namens Rich Skin, mit der Sie das Erscheinungsbild Ihrer Website zentral steuern können. Skin ist eine High-Level-Implementierung alter CSS-Dateien, die für den Back-End-Entwickler bequemer ist, um das Erscheinungsbild der Website zu steuern. Es stehen einige integrierte Skins zur Verfügung, die nach Ihren Wünschen angepasst werden können.
Eingebaute Haut
In der RichFaces-Komponenten-JAR-Datei sind eine Reihe integrierter Skins verfügbar. Im Folgenden finden Sie einige integrierte, reichhaltige Haut.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
Im folgenden Beispiel implementieren wir "klassische" Skin. Es ist sehr einfach, eine der oben genannten Skins zu implementieren. Bevor Sie fortfahren, fügen Sie den Skin in der Datei "web.xml" mit der unten angegebenen Codezeile hinzu. Wir können jede Haut unserer Wahl aus der obigen Liste hinzufügen. Wir müssen nur das <param-value> -Tag mit dem entsprechenden Skin-Namen ändern.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Nachdem Sie dies hinzugefügt haben, erstellen Sie bitte eine "SkinExample.xhtml" -Datei und fügen Sie die folgende Codezeile hinzu.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
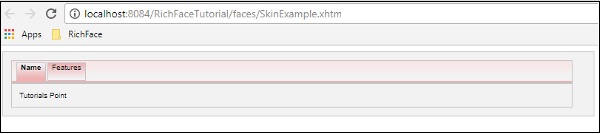
</ui:composition>Sobald wir diese Seite ausgeführt haben, folgt die Ausgabe im Browser, in der sich jede Registerkarte dynamisch ausbreitet, um eine andere Ausgabe zu generieren. Sobald Sie auf die nächste Registerkarte klicken, wird eine andere Ausgabe angezeigt.

Im obigen Beispiel erstellt <rich: panel> ein Panel, in dem wir mithilfe von <rich: tab> verschiedene Registerkarten erstellen. Das <rich: tabPanel switchType = "AJAX"> bietet einen AJAX-Übergang der verwendeten Registerkarte.
Erstellen / Ändern der Haut
Skin ist nichts anderes als eine erweiterte Version des CSS-Designs, die zur Laufzeit auf die Webseite angewendet wird. Im vorherigen Abschnitt haben wir einige grundlegende integrierte Funktionen der Skin kennengelernt. In diesem Abschnitt erstellen wir unsere eigene Skin oder ändern die vorhandene Skin. Die Skin in den RichFaces kann auf den folgenden drei Ebenen angepasst werden.
Skin property file- Alle Skins werden über verschiedene Eigenschaftendateien generiert, die unter der JAR-Datei "rechfaces-a4j-4.5.17.Final" aufgeführt sind. Alles, was wir tun müssen, ist, dieselbe Eigenschaftendatei zu erstellen, sie in unserem Quellordner zu behalten und ihre Eigenschaft zu bearbeiten. Wir müssen unsere "web.xml" entsprechend ändern, um unsere neue Skin-Eigenschaft auf der Website zu berücksichtigen.
Component style sheet - Implementieren Sie eine neue CSS-Datei Ihrer Wahl und verwenden Sie sie in der Anwendung.
Overwrite style class - Sie können den Stil überschreiben, indem Sie die Stileigenschaften in der xhtml-Datei direkt erwähnen.
Betrachten wir ein Beispiel. Wir werden unsere bisherige "klassische" Haut anpassen. Erstellen Sie eine Eigenschaftendatei im Quellpaket und nennen Sie sie "custom.skin.properties". Im Folgenden sind die Einträge dieser Eigenschaftendatei aufgeführt, die aus anderen Eigenschaftendateien kopiert wurden, die in der oben genannten JAR-Datei verfügbar sind.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainAbhängig von der Fähigkeitsstufe können wir jedes Attribut in dieser Eigenschaftendatei ändern. Wir können eine neue Stilklasse hinzufügen oder die vorhandene bearbeiten. Sobald wir mit der Erstellung der neuen Eigenschaftendatei fertig sind, ist es Zeit, diese in die Datei "web.xml" einzufügen. Es folgt der Eintrag "web.xml", der auf unsere Haut verweisen soll.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Stellen Sie sicher, dass die neue Eigenschaftendatei im Quellverzeichnis vorhanden ist. Andernfalls wird ein Laufzeitfehler mit der Meldung "NoClassFound Exception" ausgegeben.
Führen Sie die vorherige Datei mit dem Namen "SkinExample.xhtml" aus. Es folgt die Ausgabe im Browser, in der wir sehen können, dass sich das gesamte Erscheinungsbild der Website in "Ruby" geändert hat, als eine neue Eigenschaftendatei aus der Datei ruby.properties kopiert wurde.

Ändern der Haut zur Laufzeit
In diesem Beispiel wird die Skin zur Laufzeit geändert. Erstellen Sie eine Skin-Klasse wie die folgende.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Ändern Sie dann die Datei "web.xml" wie folgt, um den Skin-Namen zur Laufzeit zu füllen.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Danach müssen wir die Konfigurationsdateien der JSF-Anwendung ändern. Die Dateien befinden sich im Ordner web-INF. Fügen Sie die folgende Bean-Eigenschaft hinzu.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>Es folgt der xhtml-Dateicode.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
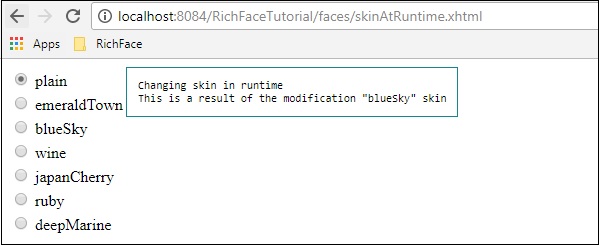
</html>Der obige Code erzeugt die folgende Ausgabe im Browser.

Im obigen Beispiel wählen wir zunächst "normal" aus, daher zeigt es auf "einfach". Sobald Sie sich über das Optionsfeld ausbreiten, ändert sich die Farbe entsprechend.
Bis jetzt haben wir viel über verschiedene AJAX-Komponenten von RichFaces gelernt, zusammen mit einer neuen Funktionalität namens "Skin". In diesem Kapitel lernen wir verschiedene „Rich“ -Komponenten kennen, die RichFaces anbietet, um eine moderne Webanwendung zu entwickeln. Im Folgenden sind die verschiedenen Eingabekomponenten aufgeführt, die von „RichFaces“ bereitgestellt werden.
<rich: inplaceInput>
Rich inplaceInput bietet die Möglichkeit, ein bearbeitbares Textfeld anstelle eines normalen Eingabetextfelds zu erstellen. Im folgenden Beispiel erstellen wir mit dieser Komponente ein bearbeitbares Textfeld. Erstellen Sie eine xhtml-Datei und nennen Sie sie "richinplaceInput.xhtml". Schreiben Sie den folgenden Code in diese Datei.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Speichern Sie diese Datei und führen Sie sie aus. Es folgt die Ausgabe im Browser.

Geben Sie etwas in das Textfeld ein und drücken Sie die Eingabetaste. Dieses Tag bietet auch eine Inline-Bearbeitungsoption. Folgendes wird nach der Bearbeitung ausgegeben.

<rich: inplaceSelect>
Dies ist ein weiteres Eingabe-Markup von RichFaces, bei dem der Benutzer einen Eingabewert aus der Dropdown-Liste auswählen kann, der ebenfalls inline und bearbeitbar ist. Wir müssen das Dropdown-Menü aus der internen Bean-Klasse füllen. Bitte erstellen Sie eine "xhtml" -Datei und nennen Sie sie "richinplaceSelectExample.xhtml". Fügen Sie den folgenden Code in diese Datei ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>Im obigen Beispiel werden die Dropdown-Optionen aus dem Backend ausgefüllt. Hier ist die Bean-Klasse mit dem Namen "subject.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Alle Betreffnamen, die wir durch die Liste führen, werden im Dropdown-Menü angezeigt. Nach dem Ausführen dieser Anwendung wird die Ausgabe angezeigt.

<rich: SuggestionBox>
<rich: SuggestionBox> wird verwendet, um dem Benutzer abhängig von der Eingabe im Eingabetextfeld Vorschläge zu unterbreiten. Dieses Tag erstellt intern ein JS-Ereignis und ruft die erforderliche istener-Klasse auf, um den Vorschlag vom Backend bereitzustellen. Leider werden diese SuggestBox und ComboBox in RichFaces 4 zu einem separaten Tag mit dem Namen "<rich: autocomplete>" zusammengefasst. Wenn Sie jedoch RichFaces 3 verwenden, können Sie dieses Tag wie unten gezeigt verwenden.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Wobei "capitalsBean" eine Java-Klasse mit unterschiedlichen Parametern ist und die Listener-Klasse "autocomplete" den Wert der Instanzvariablen "capital" zur Laufzeit festlegt und die erforderliche Ausgabe der Wahl bereitstellt. Es wird dringend empfohlen, RichFaces 4 "Autocomplete" anstelle dieses Tags zu verwenden, da Designer dieses Tag nicht mehr unterstützen.
<rich: comboBox>
<rich: comboBox> funktioniert genau wie <rich: suggestBox>. Anstatt jedoch die Listener-Klasse aufzurufen, rendert dieses Tag einige Vorschläge vorab in den Client-Browser, der miteinander interagiert und die gewünschte Ausgabe liefert. Wie <rich: sugegstionBox> wird auch diese Funktion in der neuen Version mit einem anderen Tag namens "<rich: autocomplete>", das im folgenden Code beschrieben wird, abgeschrieben.
Erstellen Sie eine separate Datei und nennen Sie sie "richAutoComplete.xhtml". Fügen Sie den folgenden Code in diese Datei ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>Im obigen Beispiel füllen wir die Themenliste mit der Funktion zur automatischen Vervollständigung von RichFaces. Erstellen Sie eine weitere Java-Klasse und nennen Sie sie "autoComplete.java".
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}Die obige Datei fungiert als Bean-Klasse und SubjectList () ist die Methode, mit der die Antwort tatsächlich an den Browser gerendert wird. Im Tag <SuggestionBox>, <ComboBox> müssen wir die Listener-Klasse implementieren. Im Fall des Tags <autocomplete> wurde diese Erstellung der Listener-Klasse jedoch automatisiert, was für den Entwickler einfacher ist. Der obige Code liefert die folgende Ausgabe im Browser.

<rich: inputNumberSlider>
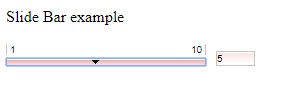
Dies ist ein sehr einfaches Tag, mit dem der Entwickler abhängig vom numerischen Intervall einen numerischen Schieberegler erstellen kann. Erstellen Sie die Datei "inputNumberSlider.xhtml" und platzieren Sie den folgenden Code darin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>Im obigen Beispiel sind die Attribute ziemlich beschreibend. Der obige Code liefert die folgende Ausgabe im Browser.

<rich: Kalender>
Wie der Name schon sagt, hilft dieses Tag beim Erstellen eines Kalenders im Browser. Erstellen Sie eine separate Datei und nennen Sie sie "richCalendar.xhtml". Fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Wir müssen eine weitere Klasse namens "calendarBean.java" erstellen, um alle Kalenderwerte wie Datum, Gebietsschema, Datumsmuster usw. zu speichern. Nachfolgend finden Sie den Code für "calendarBean.java".
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}Der obige Code generiert die folgende Ausgabe im Browser.

<rich: InputNumberSpinner>
Dieses Tag hilft dem Entwickler, einen Spinner zu erstellen, um eine Instanz einer Bean zu füllen. Das folgende Beispiel hilft Ihnen dabei, das Spinner-Tag im Detail zu verstehen. Bitte erstellen Sie eine separate xhtml-Datei mit dem Namen "InputNumberSpinner.xhtml" und fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>Der obige Code liefert die folgende Ausgabe im Browser.

Im vorherigen Kapitel haben wir verschiedene Eingabefelder oder Tags kennengelernt, mit denen der Benutzer die Eingaben über den Browser bereitstellen kann. In diesem Kapitel lernen wir verschiedene Ausgabekomponenten kennen, die von RichFaces bereitgestellt werden.
<rich: Panel>
In einigen unserer vorherigen Beispiele sind wir bereits auf das Panel-Tag gestoßen. <rich: panel> erstellt einen rechteckigen Bereich innerhalb der Webseite, der beliebige Informationen enthalten kann. Sie können andere Bedienfelder, Bilder und andere umfangreiche Komponenten in ein Bedienfeld aufnehmen.
Im folgenden Beispiel erstellen wir ein benutzerdefiniertes Bedienfeld nach Auswahl und stellen unserem Bedienfeld mithilfe des Attributs "Kopfzeile" einen Header zur Verfügung. Bitte erstellen Sie eine xhtml-Datei und nennen Sie sie "richPanelExamlple.xhtml". Fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>Der obige Code liefert die folgende Ausgabe im Browser.

<rich: simpleTogglePanel>
Das simpleTogglePanel bietet den Entwicklern die Möglichkeit, die Inhalte des Panels dynamisch zu ändern. In RichFaces 4 wurde dieses Tag jedoch unterdrückt. JBoss hat erweiterte Tags wie <rich: togglePanel>, <rich: tab> und <rich: tabPanel> eingeführt. Es wird empfohlen, die aktualisierte Version der RichFaces-Tags für weitere Features und Funktionen zu verwenden. Wenn Sie weiterhin RichFaces 3 verwenden, können Sie das folgende Tag verwenden.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition><rich: tabPanel>
Dieses Tag hilft den Entwicklern, verschiedene Registerkarten in einem Panel zu erstellen. Wir haben dieses Tag in unserem Skin-Kapitel verwendet, in dem wir zwei separate Tags in einem anderen Bereich erstellt haben. Der folgende Code beschreibt, wie wir <rich: tabPanel> verwenden.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>In diesem Beispiel haben wir zwei Registerkarten mit unterschiedlichen Überschriften erstellt, die als "Name" und "Features" bezeichnet werden. Diese beiden Tags werden im <rich: panel> erstellt. Der obige Code liefert die folgende Ausgabe.

<rich: panelBar>
Wie bei simpleToggleBar können die Entwickler abhängig von einem JS-Ereignis vertikales Umschalten implementieren. Dieses Tag wird auch in RichFaces 4 unterdrückt. Sie können es jedoch wie unten gezeigt verwenden, wenn Sie RichFaces 3.0 verwenden. .
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >In RichFaces 4 wurde dieselbe Funktionalität mithilfe des Tags <rich: PanelMenu> implementiert.
<rich: tab>
Wir kennen diesen Tag bereits. Im Beispiel von <rich: tabPanel> haben wir mit diesem Tag verschiedene Registerkarten erstellt. Im folgenden Beispiel haben wir zwei Tags erstellt.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Der obige Code generiert die folgende Ausgabe im Browser.

<rich: panelMenu>
Das Bedienfeldmenü hilft den Entwicklern beim Erstellen eines vertikalen Dropdown-Schalters innerhalb eines Bedienfeldbereichs. Das folgende Beispiel hilft uns, dieses Tag besser zu verstehen. Erstellen Sie die Datei "richPanelMenu.xhtml" und platzieren Sie den folgenden Code darin.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Wie im obigen Beispiel zu sehen ist, enthält panelMenu einige andere zugehörige Tags, die auf andere Weise hilfreich sind. Mit <panelGrid> können Sie ein Raster innerhalb des Bedienfelds erstellen. <panelMenuGroup> hilft beim Gruppieren der verschiedenen Komponenten, die gefüllt werden sollen. <panelMenuItem> ist das eigentliche Element, das im Browser gerendert wird. Mit dem Attribut "Aktion" können Sie je nach ausgewähltem Element verschiedene Aktionsmethoden aufrufen. Das Attribut "label" wird verwendet, um den Wert im Front-End zu füllen, und der gerenderte Wert wird nach dem Aufruf der angegebenen Aktionsklasse im Back-End verarbeitet.
Der obige Code liefert die folgende Ausgabe im Browser.

<rich: TogglePanel>
Dieses Tag wird verwendet, um verschiedene Ausgänge zu rendern, die mit der Toggle-Steuermethode umgeschaltet oder umgeschaltet werden können. Diese Umschaltsteuerungsmethode kann implementiert oder angepasst werden. Im folgenden Beispiel werden wir diese Methode implementieren.
Erstellen Sie eine XHTML-Datei und nennen Sie sie "richTogglePanel.xhtml". Fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>Wir müssen auch eine Bean-Klasse erstellen, um den Übergang der Website zu steuern. Erstellen Sie die Klasse "MenuBean.java" wie folgt.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}Der obige Code liefert die folgende Ausgabe im Browser.

Im obigen Beispiel wird der Inhalt der Webseite abhängig von der vom Benutzer angeklickten Schaltfläche geändert. "UpdateCurrent ()" ist die Methode, die den Inhalt von JS-Ereignissen verarbeitet und den Inhalt der Website unterwegs festlegt.
<rich: toolBar>
Mit der Symbolleiste wird eine horizontale Leiste im Bedienfeld erstellt. Es wird verwendet, um ein Menü der obersten Ebene auf der Webseite zu erstellen. Im folgenden Beispiel erfahren Sie, wie Sie dieses Tag auf der Webseite verwenden. Erstellen Sie eine "xhtml" -Datei und nennen Sie sie "toolbar.xhml". Fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>Der obige Code liefert die folgende Ausgabe im Browser.

Im obigen Beispiel wird das Tag <toolbarGroup> verwendet, um verschiedene Werkzeugtypen zu gruppieren. Es können beliebig viele Gruppen erstellt werden. Die Position gibt die Position der Webseite an, an der die Schaltfläche platziert wird.
<rich: separator>
Wie der Name schon sagt, werden damit verschiedene Komponenten auf der Webseite getrennt. Dieses Tag wurde in RichFaces 4 unterdrückt. Wenn Sie jedoch weiterhin RichFaces 3 verwenden, können Sie das folgende Tag verwenden.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/>
<p>Here is more examples of different line types:</p>
<rich:separator height = "2" lineType = "dotted"/><br/>
<rich:separator height = "2" lineType = "dashed"/><br/>
<rich:separator height = "4" lineType = "double"/><br/>
<rich:separator height = "2" lineType = "solid"/><br/>Im obigen Beispiel ist LineType das Attribut, mit dem wir den Typ des Trennzeichens bestimmen können, das wir verwenden möchten. Alle diese Trennzeichen sind von Natur aus selbsterklärend.
<rich: Spacer>
Spacer ist ein selbst beschriebenes Tag, mit dem der Entwickler einen Abstand zwischen zwei Komponenten bereitstellen kann. Dieses Tag wird auch in RichFaces4 zusammen mit anderen Tags unterdrückt. Sie können jedoch den folgenden Code verwenden, wenn Sie RichFaces 3 verwenden.
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/><rich: modalPanel>
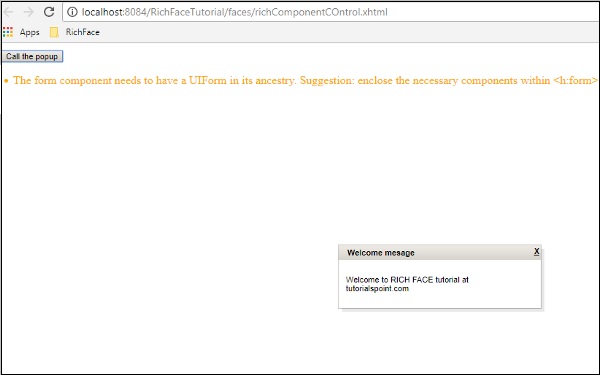
Das Modal Panel wird verwendet, um unterwegs ein Popup anzuzeigen. In RichFaces 4 wurde das modale Bedienfeld-Tag in geändertpopupPanel. Im folgenden Beispiel werden wir sehen, wie es funktioniert. Erstellen Sie eine xhtml-Datei und nennen Sie sie "PopingUp.xhtml". Fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>Das obige Beispiel generiert die folgende Ausgabe, wenn auf die Schaltfläche "ClickMe" geklickt wird.

In den vorherigen Kapiteln haben wir die verschiedenen Eingabe- und Ausgabekomponenten kennengelernt. In diesem Kapitel erfahren Sie, wie Sie verschiedene Datenstrukturen auf der Website durchlaufen.
<rich: dataTable>
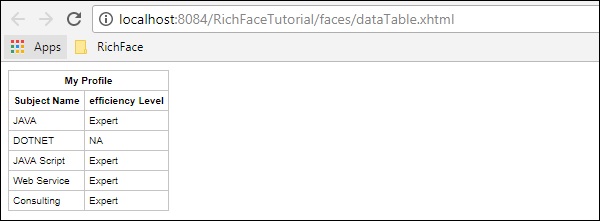
Dieses Tag wird verwendet, um eine Tabelle als Ergebnis auf der Website zu rendern. Im folgenden Beispiel wird eine Betreff-Tabelle zusammen mit der Pro-Effizienz-Ebene gerendert.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Wir müssen unsere subject.java entsprechend ändern, um die Liste zu rendern. Es folgt ein Beispiel für subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}Das obige Beispiel generiert die folgende Ausgabe im Browser.

<rich: dataDefinitionList>
Dies ist das Tag, mit dem die Datendefinition aus einem Modell generiert wird. Dieses Tag wird von JBoss seit der Erfindung von RichFaces 4 nicht mehr unterstützt. Wenn Sie weiterhin RichFaces 3 verwenden, können Sie dieses Tag folgendermaßen verwenden.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Im obigen Beispiel ist "dataTableScrollerBean" eine Java-Klasse, mit der verschiedene Werte des Fahrzeugs generiert werden. Dies ähnelt dem vorherigen Tag, in dem wir eine Reihe von Objektwerten mit dem Tag <datatable> gefüllt haben.
<rich: dataOrderedList>
RichFaces 4 hat eine breite Moderation von RichFaces 3 entwickelt. <DataOrderedList> ist ein Tag, mit dem eine Liste in geordneter Weise gerendert wird. Auch dies wird in RichFaces 4 unterdrückt, da die Reihenfolge eines Objekts oder einer Liste viel einfacher und weniger zeitaufwendig ist, wenn dies in Java erfolgt. Wenn Ihre Anwendung RichFaces 3 verwendet, können Sie dieses Tag folgendermaßen verwenden.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Im obigen Beispiel ist "airlinesBean" eine Java-Bean-Klasse mit einer Methode namens "airlinesBean ()". Diese Methode gibt ein Objekt vom Typ "Luft" zurück. Später können wir dieses Luftobjekt verwenden, um verschiedene Eigenschaften in einem Tabellenformat zu füllen.
<rich: dataList>
Wie der Tag-Name andeutet, wird dieses Tag verwendet, um eine ungeordnete Liste im Browser zu rendern. Wie <orderedList> wird dieses Tag jedoch auch in der neuesten Version von RichFaces unterdrückt. Mit den Tags <a4j: Repeat> und <rich: dataTable> können wir auf einfache Weise eine Liste in den Browser rendern.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Im obigen Beispiel rendern wir eine Liste, die eine Ausgabe der Methode "subjectList ()" ist. Wenn Ihre Anwendung in RichFaces 3 erstellt wurde, können Sie dieses Tag wie folgt verwenden.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
Mit dem <datatable> -Tag können Sie eine Liste als Tabelle rendern. Mit <dataGrid> können Sie jedoch ein Objekt oder eine Liste rendern. Ändern Sie im vorherigen Beispiel von <rich: datatable> einfach die xhtml-Seite wie folgt und sehen Sie, was die Ausgabe derselben ist.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>Der obige Code liefert die folgende Ausgabe im Browser.

<rich: datascroller>
Dieses Tag hilft beim Erstellen einer Bildlaufleiste beim Auffüllen der Tabellendaten. Es ist der Paginierungsfunktionalität des JSF ziemlich ähnlich. Ändern Sie das vorherige dataTable-Beispiel folgendermaßen.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Im obigen Beispiel können Sie Ihren Stil für ein gutes Erscheinungsbild hinzufügen. Wir haben separate <dataScroller> -Tags mit unterschiedlichen Facettenwerten implementiert. Es folgt die Ausgabe der obigen Datei. Aktualisieren Sie das Attribut style pure, um die Tabelle und den Daten-Scroller zu synchronisieren.

In diesem Kapitel lernen wir verschiedene Auswahlkomponenten kennen, die von RichFaces Technology bereitgestellt werden.
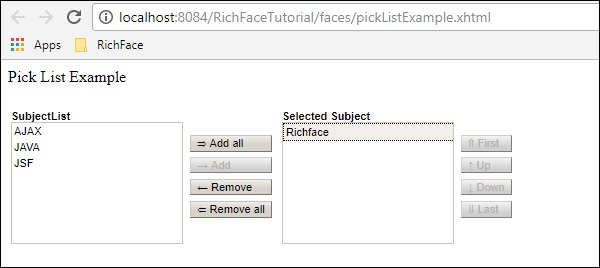
<rich: pickList>
Mit diesem Tag können wir einen Wert aus der ausgefüllten Liste auswählen. Außerdem können wir eine Listenkomponente zu einer anderen Liste hinzufügen und daraus entfernen. Das folgende Beispiel zeigt, wie dies funktioniert. Erstellen Sie eine xhtml-Datei, nennen Sie sie "pickListExample.xhtml" und fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Wir müssen unsere DateiagedBean.java ändern, um die Listenkomponenten in der xhtml-Datei zu füllen. Es folgt der Schnappschuss unserer modifizierten Java-Datei.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}Der obige Code liefert die folgende Ausgabe im Browser. Das Attribut "value" des Tags pickList ist nichts anderes als das Attribut "getSubjectList ()" der Bean-Klasse. "ItemValue" ist die Abkürzung für die Objektklasse und das entsprechende "itemLabel" ist der Name des Instanzwerts. In diesem Beispiel erstellt unser pickList-Tag automatisch zwei separate Listen mit den Namen "sourceCaption" und "targetCaption". Das Attribut orderable wird verwendet, um die Auswahlreihenfolge in der Zielliste beizubehalten.

<rich: orderList>
Dieses Tag wird verwendet, um eine Liste als Ganzes zu rendern. <orderingList> bietet automatisch eine Schaltflächenfunktion, die sich in der Liste ausbreitet, und hilft bei der Bestellung eines ausgewählten Elements. Im folgenden Beispiel erstellen wir eine Bestellliste mit dem folgenden Code für "OrderingListExample.xhtml".
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Wir müssen unsere Bean-Klasse nicht ändern, da wir dieselbe Liste erneut mit unterschiedlichen Tags für unterschiedliche Darstellungen füllen. Wie im vorherigen Beispiel enthalten auch hier die Wertattribute die gesamte Liste von "getSubjectList ()". "ItemValue" und "itemLabel" enthalten den Wert der Objektklasse bzw. der entsprechenden Instanzvariablen.
Der obige Code erzeugt die folgende Ausgabe im Browser.

<rich: ListShuttle>
Das ListShuttle-Tag ist in RichFaces 3 verfügbar. Es hilft bei der Verbreitung in einer Liste und fügt denselben Wert in eine andere ein. In RichFaces 4 wurde dieses Tag unterdrückt, da die gleiche Funktionalität durch ein anderes neues Tag mit dem Namen <rich: pickList> wie oben beschrieben erreicht werden kann. Wenn Sie RichFaces 3.0 verwenden, können Sie dieses Tag folgendermaßen verwenden.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>Es ist sehr praktisch, pickList anstelle dieses Tags zu verwenden, da dieselbe Funktionalität mit pickList erreicht werden kann, indem nur zwei Codezeilen geschrieben werden.
RichFaces bietet eine breite Version von Tags, die zum Erstellen eines Menütyp-Markups verwendet werden können. In diesem Kapitel lernen wir einige neue Funktionen zusammen mit den alten kennen, mit denen wir einfach ein Menü im Browser rendern können.
<rich: dropDownMenu>
Mit diesem Tag kann der Entwickler ein Dropdown-Menü erstellen. Dieses Tag ist nützlich, um den Header einer Website zu erstellen. Im folgenden Beispiel erfahren Sie, wie Sie dieses Tag im praktischen Leben verwenden. Erstellen Sie eine Datei und nennen Sie sie "DropDownList.xhtml". Fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>Im obigen Beispiel erstellen wir eine Symbolleiste und innerhalb dieser Symbolleiste erstellen wir ein Dropdown-Menü. Es können beliebig viele Dropdown-Menüs erstellt werden. Wenn Sie eine aktionsbasierte JS-Funktion einfügen möchten, können Sie diese innerhalb des <menuItem> -Tags mit dem Attribut "action" implementieren. Der obige Code generiert die folgende Ausgabe im Browser.

<rich: contextMenu>
Dieses Tag ist nützlich, um ereignisbasierte Dropdowns auf der Clientseite zu generieren. Es wird nicht automatisch funktionieren. Benutzer müssen das JS-Ereignis erstellen und es funktioniert dann entsprechend. Im folgenden Beispiel erstellen wir das Renderbild und anschließend die JS-Ereignisse basierend auf der Antwort des Benutzers. Es folgt die xhtml-Datei.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>Führen Sie das obige Beispiel aus und wählen Sie das gerenderte Bild aus. Die folgenden Optionen "Vergrößern" und "Verkleinern" werden angezeigt. Klicken Sie auf die entsprechende Option, und die erforderliche Funktionalität wird auf das Bild angewendet. Der obige Code generiert die folgende Ausgabe im Browser.

<rich: Komponentensteuerung>
Diese Komponente ist benutzerfreundlich, wenn wir eine andere Funktion aus der RichFaces-Umgebung aufrufen möchten. Dieses Tag wird zum Aufrufen von JavaScript-basierten Aktionsklassen verwendet. Das folgende Beispiel zeigt, wie dieses Tag verwendet werden kann. Erstellen Sie eine Datei und nennen Sie sie "componentContent.xhtml". Fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>Im obigen Code rufen wir die Funktion "onclick ()" mit der ID "popup" auf. Sobald wir es ausführen, wird eine Schaltfläche mit der Aufschrift "Popup aufrufen" angezeigt. Sobald wir auf die Schaltfläche klicken, ruft RichFaces intern die JS-Funktion auf und stellt die folgende Ausgabe im Browser bereit.

In diesem Kapitel erfahren Sie mehr über die Baumverarbeitung in RichFaces. RichFaces bietet alle erforderlichen Komponenten zum Erstellen und Bearbeiten eines Baums.
<rich: treeNode>
Dieses Tag wird verwendet, um einen hierarchischen Baum zu erstellen. Jeder im <treeNode> bereitgestellte Knoten ist ein untergeordneter Knoten des Baums. Dieses Tag wird mit einem anderen Tag namens <rich: tree> verwendet. Alle Instanzvariablen, die wir zum Erstellen eines Baums verwenden, müssen eine dieser drei Schnittstellen implementieren.org.richfaces.model.TreeNode, org.richfaces.model.TreeDataModel, und javax.swing.tree.TreeNode.
Im folgenden Beispiel füllen wir einen Baum mit dem Tag <rich: treeNode> aus dem Backend.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>Im Folgenden finden Sie die zugehörige Java-Klasse, die implementiert wird “TreeNodeImpl” Schnittstelle.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
}Der obige Code erzeugt die folgende Ausgabe im Browser.

<rich: treeModelAdaptor>
Diese Komponente verwendet eine Karte als Eingabe, durchläuft sie und erzeugt die erforderliche Ausgabe im Browser. Wann immer wir eine rekursive Karte füllen müssen, können wir ein anderes Tag namens verwenden<rich:recursiveTreeModelAdaptor>.
Das folgende Beispiel zeigt, wie die Projektstruktur im Browser gerendert wird. In RichFaces 3 werden diese beiden Tags <rich: treeNodeAdaptor> und <rich: recursiveTreeNodeAdaptor> verwendet.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>Für dieses Beispiel müssen zwei neue Java-Beans erstellt werden. Es folgt das Codefragment für die Bean-Klasse "FileSystemBean.java", das den erforderlichen Ordnernamen enthält.
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}Es folgt das Code-Snippet für die Bean-Klasse "FileSystemNode.java", das den erforderlichen Blattknoten des Projekts enthält.
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(
getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}Das obige Beispiel erzeugt die folgende Ausgabe im Browser.

In diesem Kapitel lernen wir verschiedene Methoden zur Fehlerbehandlung kennen, die in RichFaces implementiert werden können.
Server- und clientseitige Fehlerbehandlung
Wir müssen die ziemlich alte Java-Technik (try / Catch) durchgehen, um die auf Aktionsklassen basierenden Ausnahmen zu behandeln. Für die Clientseite können wir eine zusätzliche Datei hinzufügen, in der die Fehlermeldung angezeigt wird, wenn auf der Clientseite ein Fehler aufgetreten ist.
Das folgende Code-Snippet kann in web.xml hinzugefügt werden, um Fehler auf der Clientseite zu behandeln.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>Beachten Sie, dass die obige Ausnahme nur statische Ausnahmemeldungen enthält und wir möglicherweise die JSF-Klasse „ExceptionHandler“ verwenden müssen, um die dynamische Ausnahmeeigenschaft zu verwenden. Zur Laufzeit bietet RichFaces einige Funktionen zum Überprüfen der Eingabefelder, die als primärer Baustein der Ausnahme in der Anwendung verwendet werden können.
Erstellen Sie eine neue Datei und fügen Sie den folgenden Code ein.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>Die entsprechende Java-Klasse sollte eine normale Bean-Klasse wie die folgende sein.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}Das obige Beispiel liefert die folgende Ausgabe im Browser, wenn im <h: form> ein Fehler auftritt.

Laden von Ressourcen
RichFaces verbessert das Standardverfahren für die Ressourcenbehandlung in JSF-Anwendungen. Dies kann entweder durch Konfigurieren von ResourceServlet oder durch Ressourcenoptimierung implementiert werden. Um ResourceServlet zu konfigurieren, müssen wir den folgenden Code in web.xml einfügen.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>Wir können die Optimierung auch in der JSF-Anwendung aktivieren, wodurch verschiedene JavaScript- und CSS-Dateien optimiert werden. Wir müssen den folgenden Code hinzufügen, um die Optimierung in der Anwendung zu erreichen.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>