Ruby on Rails - AJAX
Ajax steht für Asynchron JavaScript und XML. Ajax ist keine einzelne Technologie; Es ist eine Suite verschiedener Technologien. Ajax enthält Folgendes:
- XHTML für das Markup von Webseiten
- CSS für das Styling
- Dynamische Anzeige und Interaktion über das DOM
- Datenmanipulation und -austausch mit XML
- Datenabruf mit XMLHttpRequest
- JavaScript als Klebstoff, der all dies miteinander verbindet
Mit Ajax können Sie Daten für eine Webseite abrufen, ohne den Inhalt der gesamten Seite aktualisieren zu müssen. In der grundlegenden Webarchitektur klickt der Benutzer auf einen Link oder sendet ein Formular. Das Formular wird an den Server gesendet, der dann eine Antwort zurücksendet. Die Antwort wird dann für den Benutzer auf einer neuen Seite angezeigt.
Wenn Sie mit einer von Ajax betriebenen Webseite interagieren, wird im Hintergrund eine Ajax-Engine geladen. Die Engine ist in JavaScript geschrieben und hat die Aufgabe, sowohl mit dem Webserver zu kommunizieren als auch dem Benutzer die Ergebnisse anzuzeigen. Wenn Sie Daten mit einem Ajax-basierten Formular senden, gibt der Server ein HTML-Fragment zurück, das die Antwort des Servers enthält und nur die Daten anzeigt, die neu oder geändert sind, anstatt die gesamte Seite zu aktualisieren.
Ausführliche Informationen zu AJAX finden Sie in unserem AJAX-Tutorial
Wie Rails Ajax implementiert
Rails verfügt über ein einfaches, konsistentes Modell für die Implementierung von Ajax-Operationen. Sobald der Browser die ursprüngliche Webseite gerendert und angezeigt hat, führen verschiedene Benutzeraktionen dazu, dass eine neue Webseite angezeigt wird (wie bei jeder herkömmlichen Webanwendung) oder eine Ajax-Operation ausgelöst wird.
Some trigger fires - Dieser Auslöser kann sein, dass der Benutzer auf eine Schaltfläche oder einen Link klickt, Änderungen an den Daten in einem Formular oder in einem Feld vornimmt oder nur ein periodischer Auslöser (basierend auf einem Timer).
The web client calls the server- Eine JavaScript-Methode, XMLHttpRequest , sendet Daten, die dem Trigger zugeordnet sind, an einen Aktionshandler auf dem Server. Die Daten können die ID eines Kontrollkästchens, der Text in einem Eingabefeld oder ein ganzes Formular sein.
The server does processing - Der serverseitige Aktionshandler (Rails-Controller-Aktion) - macht etwas mit den Daten und gibt ein HTML-Fragment an den Webclient zurück.
The client receives the response - Das clientseitige JavaScript, das Rails automatisch erstellt, empfängt das HTML-Fragment und aktualisiert damit einen bestimmten Teil des HTML-Codes der aktuellen Seite, häufig den Inhalt eines <div> -Tags.
Diese Schritte sind die einfachste Möglichkeit, Ajax in einer Rails-Anwendung zu verwenden. Mit ein wenig zusätzlicher Arbeit können Sie den Server jedoch jede Art von Daten als Antwort auf eine Ajax-Anforderung zurückgeben lassen und im Browser benutzerdefiniertes JavaScript erstellen, um mehr Leistung zu erzielen involvierte Interaktionen.
AJAX-Beispiel
Dieses Beispiel basiert auf einem Gerüst. Das Destroy-Konzept basiert auf Ajax.
In diesem Beispiel werden Operationen für die Ponys-Tabelle bereitgestellt, aufgelistet, angezeigt und erstellt. Wenn Sie die Gerüsttechnologie nicht verstanden haben, empfehlen wir Ihnen, zuerst die vorherigen Kapitel durchzugehen und dann mit AJAX on Rails fortzufahren.
Erstellen einer Anwendung
Beginnen wir mit der Erstellung einer Anwendung. Dies geschieht wie folgt:
rails new poniesDer obige Befehl erstellt eine Anwendung. Jetzt müssen wir das App-Verzeichnis mit dem Befehl cd aufrufen. Es wird in ein Anwendungsverzeichnis eingegeben, dann müssen wir einen Gerüstbefehl aufrufen. Es wird wie folgt gemacht -
rails generate scaffold Pony name:string profession:stringDer obige Befehl generiert das Gerüst mit der Spalte Name und Beruf. Wir müssen die Datenbank wie folgt migrieren
rake db:migrateFühren Sie nun die Rails-Anwendung wie folgt aus
rails sÖffnen Sie nun den Webbrowser und rufen Sie eine URL als http: // localhost: 3000 / ponies / new auf. Die Ausgabe lautet wie folgt

Ajax erstellen
Öffnen Sie nun app / views / ponies / index.html.erb mit geeigneten Texteditoren. Aktualisieren Sie Ihre Zerstörungszeile mit: remote => true ,: class => 'delete_pony'. Schließlich sieht es wie folgt aus.

Erstellen Sie eine Datei, destroy.js.erb, und platzieren Sie sie neben Ihren anderen .erb-Dateien (unter app / views / ponies). Es sollte so aussehen -

Geben Sie nun den unten gezeigten Code in destroy.js.erb ein
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});Öffnen Sie nun Ihre Controller-Datei, die sich unter app / controller / ponies_controller.rb befindet, und fügen Sie den folgenden Code in der Zerstörungsmethode hinzu, wie unten gezeigt -
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
endAm Ende ist die Controller-Seite wie im Bild gezeigt.

Führen Sie nun eine Anwendung aus, deren Ausgabe von http: // localhost: 3000 / ponies / new aufgerufen wird. Sie sieht wie folgt aus

Drücken Sie auf die Schaltfläche Pony erstellen. Das Ergebnis wird wie folgt generiert

Klicken Sie nun auf die Schaltfläche "Zurück". Alle vom Pony erstellten Informationen werden wie im Bild gezeigt angezeigt

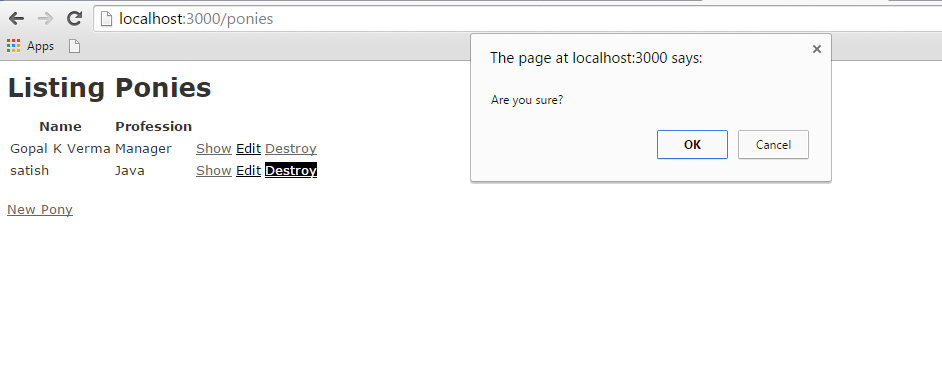
Bis jetzt arbeiten wir am Gerüst. Klicken Sie jetzt auf die Schaltfläche "Zerstören". Es wird ein Popup aufgerufen, wie im Bild unten gezeigt. Das Popup basiert auf Ajax.

Wenn Sie auf OK klicken, wird der Datensatz vom Pony gelöscht. Hier habe ich auf OK geklickt. Die endgültige Ausgabe lautet wie folgt: