Ruby on Rails - Kurzanleitung
Was ist Ruby?
Bevor wir auf Rails fahren, lassen Sie uns einige Punkte von Ruby zusammenfassen, die die Basis von Rails bilden.
Ruby ist die erfolgreiche Kombination von -
- Smalltalks konzeptionelle Eleganz,
- Pythons Benutzerfreundlichkeit und Lernfähigkeit und
- Perls Pragmatismus.
Ruby ist -
- Eine Programmiersprache auf hohem Niveau.
- Interpretiert wie Perl, Python, Tcl / TK.
- Objektorientiert wie Smalltalk, Eiffel, Ada, Java.
Warum Ruby?
Ruby stammt ursprünglich aus Japan und erfreut sich nun auch in den USA und in Europa zunehmender Beliebtheit. Die folgenden Faktoren tragen zu seiner Popularität bei -
- Leicht zu lernen
- Open Source (sehr liberale Lizenz)
- Reichhaltige Bibliotheken
- Sehr einfach zu verlängern
- Wirklich objektorientiert
- Weniger Codierung mit weniger Fehlern
- Hilfreiche Community
Obwohl wir viele Gründe haben, Ruby zu verwenden, gibt es auch einige Nachteile, die Sie möglicherweise berücksichtigen müssen, bevor Sie Ruby implementieren -
Performance Issues - Obwohl es mit Perl und Python konkurriert, ist es immer noch eine interpretierte Sprache und wir können es nicht mit höheren Programmiersprachen wie C oder C ++ vergleichen.
Threading model- Ruby verwendet keine nativen Threads. Ruby-Threads werden in der VM simuliert und nicht als native Betriebssystem-Threads ausgeführt.
Beispiel Ruby Code
Hier ist ein Beispiel-Ruby-Code zum Drucken von "Hello Ruby"
# The Hello Class
class Hello
def initialize( name )
@name = name.capitalize
end
def salute
puts "Hello #{@name}!"
end
end
# Create a new object
h = Hello.new("Ruby")
# Output "Hello Ruby!"
h.saluteOutput - Dies führt zu folgendem Ergebnis: -
Hello Ruby!Eingebetteter Rubin
Ruby bietet ein Programm namens ERB (Embedded Ruby) an, das von Seki Masatoshi geschrieben wurde . Mit ERB können Sie Ruby-Codes in eine HTML-Datei einfügen. ERB liest Wort für Wort mit und beginnt dann an einem bestimmten Punkt, wenn es auf einen im Dokument eingebetteten Ruby-Code stößt, mit der Ausführung des Ruby-Codes.
Sie müssen nur zwei Dinge wissen, um ein ERB-Dokument vorzubereiten -
Wenn Sie möchten, dass Ruby-Code ausgeführt wird, fügen Sie ihn dazwischen ein <% und %>.
Wenn Sie möchten, dass das Ergebnis der Codeausführung als Teil der Ausgabe ausgedruckt wird, fügen Sie den Code dazwischen ein <%= und %>.
Hier ist ein Beispiel. Speichern Sie den Code in der Datei erbdemo.rb. Beachten Sie, dass eine Ruby-Datei eine Erweiterung hat.rb - -
<% page_title = "Demonstration of ERB" %>
<% salutation = "Dear programmer," %>
<html>
<head>
<title><%= page_title %></title>
</head>
<body>
<p><%= salutation %></p>
<p>This is an example of how ERB fills out a template.</p>
</body>
</html>Führen Sie das Programm jetzt mit dem Befehlszeilenprogramm aus erb.
tp> erb erbdemo.rbDies führt zu folgendem Ergebnis:
<html>
<head>
<title>Demonstration of ERb</title>
</head>
<body>
<p>Dear programmer,</p>
<p>This is an example of how ERb fills out a template.</p>
</body>
</html>Was ist Rails?
Ein äußerst produktives Framework für Webanwendungen.
Geschrieben in Ruby von David Heinemeier Hansson.
Mit Rails können Sie eine Webanwendung mindestens zehnmal schneller entwickeln als mit einem typischen Java-Framework.
Ein Open-Source-Ruby-Framework für die Entwicklung datenbankgestützter Webanwendungen.
Konfigurieren Sie Ihren Code mit dem Datenbankschema.
Keine Kompilierungsphase erforderlich.
Full Stack Framework
Enthält alles, was zum Erstellen einer datenbankgesteuerten Webanwendung mithilfe des Model-View-Controller-Musters erforderlich ist.
Als Full-Stack-Framework sind alle Ebenen so aufgebaut, dass sie nahtlos mit weniger Code zusammenarbeiten.
Benötigt weniger Codezeilen als andere Frameworks.
Konvention über Konfiguration
Rails meidet Konfigurationsdateien zugunsten von Konventionen, Reflektion und dynamischen Laufzeiterweiterungen.
Ihr Anwendungscode und Ihre laufende Datenbank enthalten bereits alles, was Rails wissen muss!
Schienenstärken
Rails ist vollgepackt mit Funktionen, die Sie produktiver machen. Viele der folgenden Funktionen bauen aufeinander auf.
Metaprogrammierung
Wo andere Frameworks eine umfangreiche Codegenerierung von Grund auf verwenden, verwendet das Rail-Framework Metaprogrammiertechniken, um Programme zu schreiben. Ruby ist eine der besten Sprachen für die Metaprogrammierung, und Rails nutzt diese Funktion gut. Rails verwendet ebenfalls die Codegenerierung, verlässt sich jedoch viel mehr auf die Metaprogrammierung für das schwere Heben.
Aktiver Rekord
Rails führt das Active Record-Framework ein, mit dem Objekte in der Datenbank gespeichert werden. Die Rails-Version des Active Record erkennt die Spalten in einem Datenbankschema und hängt sie mithilfe der Metaprogrammierung automatisch an Ihre Domänenobjekte an.
Konvention über Konfiguration
Die meisten Webentwicklungs-Frameworks für .NET oder Java zwingen Sie, Seiten mit Konfigurationscode zu schreiben. Wenn Sie die vorgeschlagenen Namenskonventionen befolgen, benötigt Rails nicht viel Konfiguration.
Gerüst
Sie erstellen häufig temporären Code in den frühen Entwicklungsphasen, um eine Anwendung schnell einzurichten und zu sehen, wie wichtige Komponenten zusammenarbeiten. Rails erstellt automatisch einen Großteil des benötigten Gerüsts.
Eingebaute Tests
Rails erstellt einfache automatisierte Tests, die Sie dann erweitern können. Rails bietet auch unterstützenden Code, der als Kabelbäume und Vorrichtungen bezeichnet wird und das Schreiben und Ausführen von Testfällen erleichtert. Ruby kann dann alle Ihre automatisierten Tests mit dem Rake-Dienstprogramm ausführen.
Drei Umgebungen
Rails bietet Ihnen drei Standardumgebungen: Entwicklung, Test und Produktion. Jedes verhält sich etwas anders, was Ihren gesamten Softwareentwicklungszyklus erleichtert. Beispielsweise erstellt Rails für jeden Testlauf eine neue Kopie der Testdatenbank.
Um eine Webanwendung mit Ruby on Rails Framework zu entwickeln, müssen Sie die folgende Software installieren:
- Ruby
- Das Rails Framework
- Ein Webserver
- Ein Datenbanksystem
Wir gehen davon aus, dass Sie bereits einen Webserver und ein Datenbanksystem auf Ihrem Computer installiert haben. Sie können den mit Ruby gelieferten WEBrick-Webserver verwenden. Die meisten Websites verwenden jedoch Apache- oder lightTPD-Webserver in der Produktion.
Rails funktioniert mit vielen Datenbanksystemen, einschließlich MySQL, PostgreSQL, SQLite, Oracle, DB2 und SQL Server. Informationen zum Einrichten Ihrer Datenbank finden Sie in einem entsprechenden Handbuch zur Einrichtung des Datenbanksystems.
Schauen wir uns die Installationsanweisungen für Rails unter Windows und Linux an.
Schieneninstallation unter Windows
Führen Sie die folgenden Schritte aus, um Ruby on Rails zu installieren.
Schritt 1: Überprüfen Sie die Ruby-Version
Überprüfen Sie zunächst, ob Ruby bereits installiert ist. Öffnen Sie die Eingabeaufforderung und geben Sie einruby -v. Wenn Ruby antwortet und eine Versionsnummer bei oder über 2.2.2 anzeigt, geben Sie eingem --version. Wenn Sie keine Fehlermeldung erhalten, überspringen SieInstall RubySchritt. Andernfalls installieren wir einen neuen Ruby.
Schritt 2: Installieren Sie Ruby
Wenn Ruby nicht installiert ist, laden Sie ein Installationspaket von herunter rubyinstaller.org. Folge demdownloadVerknüpfen Sie und führen Sie das resultierende Installationsprogramm aus. Dies ist eine exe-Dateirubyinstaller-2.2.2.x.exeund wird mit einem Klick installiert. Es ist ein sehr kleines Paket, und Sie erhalten zusammen mit diesem Paket auch RubyGems. Bitte überprüfen Sie dieRelease Notes für mehr Details.

Schritt 3: Schienen installieren
Install Rails - Wenn Rubygems geladen ist, können Sie alle Rails und ihre Abhängigkeiten mit dem folgenden Befehl über die Befehlszeile installieren. -
C:\> gem install rails
Note- Der obige Befehl kann einige Zeit dauern, um alle Abhängigkeiten zu installieren. Stellen Sie sicher, dass Sie mit dem Internet verbunden sind, während Sie Edelsteinabhängigkeiten installieren.
Schritt 4: Überprüfen Sie die Rails-Version
Verwenden Sie den folgenden Befehl, um die Schienenversion zu überprüfen.
C:\> rails -vOutput
Rails 4.2.4Herzliche Glückwünsche! Sie befinden sich jetzt auf Rails over Windows.
Rails Installation unter Linux
Wir installieren Ruby On Rails unter Linux mit rbenv. Es ist ein leichtes Ruby Version Management Tool. Dasrbenv bietet ein einfaches Installationsverfahren zum Verwalten verschiedener Ruby-Versionen und eine solide Umgebung für die Entwicklung von Ruby on Rails-Anwendungen.
Führen Sie die folgenden Schritte aus, um Ruby on Rails mit dem Tool rbenv zu installieren.
Schritt 1: Installieren Sie die vorausgesetzten Abhängigkeiten
Zuerst müssen wir installieren git - coreund einige Ruby-Abhängigkeiten, die bei der Installation von Ruby on Rails helfen. Verwenden Sie den folgenden Befehl, um Rails-Abhängigkeiten mit zu installierenyum.
tp> sudo yum install -y git-core zlib zlib-devel gcc-c++ patch readline readline-devel libyaml-devel libffi-devel openssl-devel make bzip2 autoconf automake libtool bison curl sqlite-develSchritt 2: Installieren Sie rbenv
Jetzt installieren wir rbenv und legen die entsprechenden Umgebungsvariablen fest. Verwenden Sie die folgenden Befehle, um rbenv für das Git-Repository abzurufen.
tp> git clone git://github.com/sstephenson/rbenv.git .rbenv
tp> echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bash_profile
tp> echo 'eval "$(rbenv init -)"' >> ~/.bash_profile
tp> exec $SHELL
tp> git clone git://github.com/sstephenson/ruby-build.git ~/.rbenv/plugins/ruby-build
tp> echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' << ~/.bash_profile
tp> exec $SHELLSchritt 3: Installieren Sie Ruby
Bestimmen Sie vor der Installation von Ruby, welche Ruby-Version Sie installieren möchten. Wir werden Ruby 2.2.3 installieren. Verwenden Sie den folgenden Befehl, um Ruby zu installieren.
tp> rbenv install -v 2.2.3Verwenden Sie den folgenden Befehl, um die aktuelle Ruby-Version als Standard einzurichten.
tp> rbenv global 2.2.3Verwenden Sie den folgenden Befehl, um die Ruby-Version zu überprüfen.
tp> ruby -vOutput
ruby 2.2.3p173 (2015-08-18 revivion 51636) [X86_64-linux]Ruby liefert ein Schlüsselwort gemzum Installieren der unterstützten Abhängigkeiten; wir nennen siegems. Wenn Sie die Dokumentation für Ruby-gems nicht installieren möchten, verwenden Sie den folgenden Befehl.
tp> echo "gem: --no-document" > ~/.gemrcDanach ist es besser, das Bundler-Juwel zu installieren, da es Ihnen hilft, Ihre Anwendungsabhängigkeiten zu verwalten. Verwenden Sie den folgenden Befehl, um Bundler Gem zu installieren.
tp> gem install bundlerSchritt 4: Schienen installieren
Verwenden Sie den folgenden Befehl, um Rails Version 4.2.4 zu installieren.
tp> install rails -v 4.2.4Verwenden Sie den folgenden Befehl, um die ausführbare Rails-Datei verfügbar zu machen.
tp> rbenv rehashVerwenden Sie den folgenden Befehl, um die Schienenversion zu überprüfen.
tp> rails -vOutput
tp> Rails 4.2.4Für das Ruby on Rails-Framework ist eine JavaScript-Laufzeitumgebung (Node.js) erforderlich, um die Funktionen von Rails zu verwalten. Als Nächstes werden wir sehen, wie wir Node.js zum Verwalten der Asset Pipeline verwenden können, bei der es sich um eine Rails-Funktion handelt.
Schritt 5: Installieren Sie JavaScript Runtime
Lassen Sie uns Node.js aus dem Yum-Repository installieren. Wir werden Node.js aus dem EPEL yum Repository nehmen. Verwenden Sie den folgenden Befehl, um das EPEL-Paket zum yum-Repository hinzuzufügen.
tp> sudo yum -y install epel-releaseVerwenden Sie den folgenden Befehl, um das Node.js-Paket zu installieren.
tp> sudo yum install nodejsHerzliche Glückwünsche! Sie sind jetzt auf Rails über Linux.
Schritt 6: Datenbank installieren
Standardmäßig verwendet Rails sqlite3. Möglicherweise möchten Sie jedoch MySQL, PostgreSQL oder ein anderes RDBMS installieren. Dies ist optional. Wenn Sie die Datenbank installiert haben, können Sie diesen Schritt überspringen. Es ist nicht zwingend erforderlich, dass Sie eine Datenbank installiert haben, um den Rails-Server zu starten. Für dieses Tutorial verwenden wir die PostgreSQL-Datenbank. Verwenden Sie daher die folgenden Befehle, um PostgreSQL zu installieren.
tp> sudo yum install postgresql-server postgresql-contribAkzeptieren Sie die Eingabeaufforderung, indem Sie mit a antworten y. Verwenden Sie den folgenden Befehl, um einen PostgreSQl-Datenbankcluster zu erstellen.
tp> sudo postgresql-setup initdbVerwenden Sie den folgenden Befehl, um PostgreSQL zu starten und zu aktivieren.
tp> sudo systemctl start postgresql
tp> sudo systemctl enable postgresqlSchienen auf dem neuesten Stand halten
Angenommen, Sie haben Rails mit RubyGems installiert, ist es relativ einfach, es auf dem neuesten Stand zu halten. Wir können den gleichen Befehl sowohl auf der Windows- als auch auf der Linux-Plattform verwenden. Verwenden Sie den folgenden Befehl -
tp> gem update railsOutput
Der folgende Screenshot zeigt eine Windows-Eingabeaufforderung. Das Linux-Terminal bietet auch die gleiche Ausgabe.

Dadurch wird Ihre Rails-Installation automatisch aktualisiert. Wenn Sie Ihre Anwendung das nächste Mal neu starten, wird diese neueste Version von Rails abgerufen. Stellen Sie bei Verwendung dieses Befehls sicher, dass Sie mit dem Internet verbunden sind.
Installationsüberprüfung
Sie können überprüfen, ob alles gemäß Ihren Anforderungen eingerichtet ist oder nicht. Verwenden Sie den folgenden Befehl, um ein Demo-Projekt zu erstellen.
tp> rails new demoOutput

Es wird ein Demo-Rail-Projekt generiert. Wir werden später darüber diskutieren. Derzeit müssen wir prüfen, ob die Umgebung eingerichtet ist oder nicht. Verwenden Sie als Nächstes den folgenden Befehl, um den WEBrick-Webserver auf Ihrem Computer auszuführen.
tp> cd demo
tp> rails serverEs wird ein Auto-Code generiert, um den Server zu starten

Öffnen Sie nun Ihren Browser und geben Sie Folgendes ein:
http://localhost:3000Es sollte eine Meldung wie "Willkommen an Bord" oder "Herzlichen Glückwunsch" angezeigt werden.

Ein Framework ist ein Programm, eine Reihe von Programmen und / oder eine Codebibliothek, die den größten Teil Ihrer Anwendung für Sie schreibt. Wenn Sie ein Framework verwenden, besteht Ihre Aufgabe darin, die Teile der Anwendung zu schreiben, mit denen sie die gewünschten Aufgaben ausführt.
Wenn Sie eine Rails-Anwendung schreiben möchten, ohne die Konfiguration und andere Reinigungsaufgaben zu berücksichtigen, müssen Sie drei Hauptaufgaben ausführen:
Describe and model your application's domain- Die Domain ist das Universum Ihrer Anwendung. Die Domain kann ein Musikgeschäft, eine Universität, ein Dating-Service, ein Adressbuch oder ein Hardware-Inventar sein. Hier müssen Sie also herausfinden, was darin enthalten ist, welche Entitäten in diesem Universum existieren und in welcher Beziehung die darin enthaltenen Elemente zueinander stehen. Dies entspricht der Modellierung einer Datenbankstruktur, um die Entitäten und ihre Beziehung beizubehalten.
Specify what can happen in this domain- Das Domänenmodell ist statisch. du musst es dynamisch machen. Adressen können einem Adressbuch hinzugefügt werden. Musiknoten können in Musikgeschäften gekauft werden. Benutzer können sich bei einem Dating-Service anmelden. Studenten können sich für Kurse an einer Universität anmelden. Sie müssen alle möglichen Szenarien oder Aktionen identifizieren, an denen die Elemente Ihrer Domäne teilnehmen können.
Choose and design the publicly available views of the domain- An diesem Punkt können Sie anfangen, in Webbrowsern zu denken. Sobald Sie entschieden haben, dass Ihre Domain Schüler hat und diese sich für Klassen registrieren können, können Sie sich eine Begrüßungsseite, eine Registrierungsseite und eine Bestätigungsseite usw. vorstellen. Jede dieser Seiten oder Ansichten zeigt dem Benutzer, wie die Dinge aussehen an einem bestimmten Punkt stehen.
Basierend auf den oben genannten drei Aufgaben befasst sich Ruby on Rails mit einem MVC-Framework (Model / View / Controller).
Ruby on Rails MVC Framework
Das Model View CDas Ontroller-Prinzip unterteilt die Arbeit einer Anwendung in drei separate, aber eng kooperative Subsysteme.
Modell (ActiveRecord)
Es verwaltet die Beziehung zwischen den Objekten und der Datenbank und übernimmt die Validierung, Zuordnung, Transaktionen und mehr.
Dieses Subsystem ist in der ActiveRecord-Bibliothek implementiert, die eine Schnittstelle und Bindung zwischen den Tabellen in einer relationalen Datenbank und dem Ruby-Programmcode bereitstellt, der Datenbankdatensätze bearbeitet. Ruby-Methodennamen werden automatisch aus den Feldnamen von Datenbanktabellen generiert.
Ansicht (ActionView)
Es handelt sich um eine Darstellung von Daten in einem bestimmten Format, die durch die Entscheidung eines Controllers ausgelöst wird, die Daten darzustellen. Sie sind skriptbasierte Vorlagensysteme wie JSP, ASP, PHP und sehr einfach in die AJAX-Technologie zu integrieren.
Dieses Subsystem ist in der ActionView-Bibliothek implementiert, einem auf Embedded Ruby (ERb) basierenden System zum Definieren von Präsentationsvorlagen für die Datenpräsentation. Jede Webverbindung zu einer Rails-Anwendung führt zur Anzeige einer Ansicht.
Controller (ActionController)
Die Funktion innerhalb der Anwendung, die den Datenverkehr einerseits leitet, die Modelle nach bestimmten Daten abfragt und andererseits diese Daten (Suchen, Sortieren, Versenden von Nachrichten) in einer Form organisiert, die den Anforderungen einer bestimmten Ansicht entspricht.
Dieses Subsystem ist in ActionController implementiert, einem Datenbroker zwischen ActiveRecord (der Datenbankschnittstelle) und ActionView (der Präsentations-Engine).
Bildliche Darstellung des MVC Framework
Im Folgenden finden Sie eine bildliche Darstellung von Ruby on Rails Framework -

Verzeichnisdarstellung von MVC Framework
Unter der Annahme einer Standard-Standardinstallation über Linux können Sie diese folgendermaßen finden:
tp> cd /usr/local/lib/ruby/gems/2.2.0/gems
tp> lsSie sehen Unterverzeichnisse, einschließlich (aber nicht beschränkt auf) die folgenden:
- actionpack-x.y.z
- activerecord-x.y.z
- rails-x.y.z
Über eine Windows-Installation können Sie sie so finden -
tp>cd ruby\lib\ruby\gems\2.2.0\gems
ruby\lib\ruby\gems\2.2.0\gems\>dirSie sehen Unterverzeichnisse, einschließlich (aber nicht beschränkt auf) die folgenden:

ActionView und ActionController werden unter ActionPack gebündelt.
ActiveRecord bietet eine Reihe von Programmiertechniken und Verknüpfungen zum Bearbeiten von Daten aus einer SQL-Datenbank. ActionController und ActionView bieten Funktionen zum Bearbeiten und Anzeigen dieser Daten. Rails bindet alles zusammen.
Wenn Sie das Rails-Hilfsskript zum Erstellen Ihrer Anwendung verwenden, wird die gesamte Verzeichnisstruktur für die Anwendung erstellt. Rails weiß, wo sich die benötigten Dinge in dieser Struktur befinden, sodass Sie keine Eingaben machen müssen.
Hier ist eine Ansicht der obersten Ebene eines Verzeichnisbaums, der zum Zeitpunkt der Anwendungserstellung vom Hilfsskript erstellt wurde. Mit Ausnahme geringfügiger Änderungen zwischen den Releases hat jedes Rails-Projekt dieselbe Struktur und dieselben Namenskonventionen. Diese Konsistenz bietet Ihnen einen enormen Vorteil. Sie können schnell zwischen Rails-Projekten wechseln, ohne die Organisation des Projekts neu zu lernen.
Um diese Verzeichnisstruktur zu verstehen, verwenden wir die demoAnwendung im Kapitel Installation erstellt. Es kann mit einem einfachen Hilfsbefehl erstellt werdenrails demo.
Gehen Sie nun wie folgt in das Stammverzeichnis der Demo-Anwendung:
tp> cd demo
demo> dirSie finden eine Verzeichnisstruktur in Windows wie folgt:

Lassen Sie uns nun den Zweck jedes Verzeichnisses erklären
app- Es organisiert Ihre Anwendungskomponenten. Es verfügt über Unterverzeichnisse, die die Ansicht (Ansichten und Helfer), den Controller (Controller) und die Backend-Geschäftslogik (Modelle) enthalten.
app/controllers- Im Unterverzeichnis des Controllers sucht Rails nach den Controller-Klassen. Ein Controller verarbeitet eine Webanforderung des Benutzers.
app/helpers- Das Unterverzeichnis helpers enthält alle Hilfsklassen, die zur Unterstützung der Modell-, Ansichts- und Controller-Klassen verwendet werden. Dies hilft, den Modell-, Ansichts- und Controller-Code klein, fokussiert und übersichtlich zu halten.
app/models- Das Unterverzeichnis models enthält die Klassen, die die in der Datenbank unserer Anwendung gespeicherten Daten modellieren und umschließen. In den meisten Frameworks kann dieser Teil der Anwendung ziemlich chaotisch, langweilig, ausführlich und fehleranfällig werden. Rails macht es ganz einfach!
app/view - Das Unterverzeichnis views enthält die Anzeigevorlagen, mit denen Sie Daten aus unserer Anwendung ausfüllen, in HTML konvertieren und zum Browser des Benutzers zurückkehren können.
app/view/layouts- Enthält die Vorlagendateien für Layouts, die mit Ansichten verwendet werden sollen. Dies modelliert die übliche Kopf- / Fußzeilenmethode zum Umschließen von Ansichten. Definieren Sie in Ihren Ansichten ein Layout mit dem Layout <tt>: default </ tt> und erstellen Sie eine Datei mit dem Namen default.html.erb. Rufen Sie in default.html.erb <%ield%> auf, um die Ansicht mit diesem Layout zu rendern.
components - Dieses Verzeichnis enthält Komponenten, winzige eigenständige Anwendungen, die Modell, Ansicht und Controller bündeln.
config- Dieses Verzeichnis enthält die geringe Menge an Konfigurationscode, die Ihre Anwendung benötigt, einschließlich Ihrer Datenbankkonfiguration (in database.yml), Ihrer Rails-Umgebungsstruktur (environment.rb) und dem Routing eingehender Webanforderungen (route.rb). Sie können das Verhalten der drei Rails-Umgebungen auch für Test, Entwicklung und Bereitstellung mit Dateien anpassen, die sich im Umgebungsverzeichnis befinden.
db- Normalerweise verfügt Ihre Rails-Anwendung über Modellobjekte, die auf relationale Datenbanktabellen zugreifen. Sie können die relationale Datenbank mit Skripten verwalten, die Sie erstellen und in diesem Verzeichnis ablegen.
doc- Ruby verfügt über ein Framework namens RubyDoc, mit dem automatisch Dokumentation für den von Ihnen erstellten Code erstellt werden kann. Sie können RubyDoc mit Kommentaren in Ihrem Code unterstützen. Dieses Verzeichnis enthält alle von RubyDoc generierten Rails und Anwendungsdokumentationen.
lib - Sie werden hier Bibliotheken ablegen, es sei denn, sie gehören ausdrücklich an eine andere Stelle (z. B. Herstellerbibliotheken).
log- Fehlerprotokolle finden Sie hier. Rails erstellt Skripte, mit denen Sie verschiedene Fehlerprotokolle verwalten können. Sie finden separate Protokolle für den Server (server.log) und jede Rails-Umgebung (development.log, test.log und Production.log).
public - Wie das öffentliche Verzeichnis für einen Webserver enthält dieses Verzeichnis nicht geänderte Webdateien, z. B. JavaScript-Dateien (public / javascripts), Grafiken (public / images), Stylesheets (public / stylesheets) und HTML-Dateien (public) ).
script- Dieses Verzeichnis enthält Skripte zum Starten und Verwalten der verschiedenen Tools, die Sie mit Rails verwenden. Beispielsweise gibt es Skripte zum Generieren von Code (Generieren) und Starten des Webservers (Server).
test- Die Tests, die Sie schreiben und die, die Rails für Sie erstellt, finden Sie hier. Sie sehen ein Unterverzeichnis für Mocks (Mocks), Unit-Tests (Unit), Fixtures (Fixtures) und Functional Tests (Functional).
tmp - Rails verwendet dieses Verzeichnis, um temporäre Dateien für die Zwischenverarbeitung zu speichern.
vendor - Bibliotheken, die von Drittanbietern bereitgestellt werden (z. B. Sicherheitsbibliotheken oder Datenbankdienstprogramme, die über die grundlegende Rails-Distribution hinausgehen), finden Sie hier.
Abgesehen von diesen Verzeichnissen stehen im Demoverzeichnis zwei Dateien zur Verfügung.
README - Diese Datei enthält ein grundlegendes Detail zur Rail-Anwendung und eine Beschreibung der oben erläuterten Verzeichnisstruktur.
Rakefile- Diese Datei ähnelt Unix Makefile, das beim Erstellen, Verpacken und Testen des Rails-Codes hilft. Dies wird vom Rake-Dienstprogramm verwendet, das zusammen mit der Ruby-Installation geliefert wird.
In diesem Kapitel erstellen wir ein einfaches, aber funktionsfähiges Online-Bibliothekssystem zum Speichern und Verwalten der Bücher.
Diese Anwendung verfügt über eine grundlegende Architektur und wird mithilfe von zwei ActiveRecord-Modellen erstellt, um die gespeicherten Datentypen zu beschreiben.
- Bücher, die eine tatsächliche Auflistung beschreiben.
- Thema, mit dem Bücher zusammengefasst werden.
Workflow zum Erstellen von Rails-Anwendungen
Ein empfohlener Arbeitsablauf zum Erstellen einer Rails-Anwendung lautet wie folgt:
Verwenden Sie den Befehl Rails, um das Grundgerüst der Anwendung zu erstellen.
Erstellen Sie eine Datenbank auf dem PostgreSQL-Server, in der Ihre Daten gespeichert werden.
Konfigurieren Sie die Anwendung so, dass sie weiß, wo sich Ihre Datenbank befindet und welche Anmeldeinformationen dafür vorhanden sind.
Erstellen Sie aktive Rails-Datensätze (Modelle), da dies die Geschäftsobjekte sind, mit denen Sie in Ihren Controllern arbeiten.
Generieren Sie Migrationen, die das Erstellen und Verwalten von Datenbanktabellen und -spalten vereinfachen.
Schreiben Sie den Controller-Code, um Ihrer Anwendung ein Leben einzuhauchen.
Erstellen Sie Ansichten, um Ihre Daten über die Benutzeroberfläche darzustellen.
Beginnen wir also mit der Erstellung unserer Bibliotheksanwendung.
Erstellen einer Webanwendung für leere Schienen
Rails ist sowohl ein Laufzeit-Webanwendungsframework als auch eine Reihe von Hilfsskripten, die viele der Aufgaben automatisieren, die Sie bei der Entwicklung einer Webanwendung ausführen. In diesem Schritt verwenden wir ein solches Hilfsskript, um die gesamte Verzeichnisstruktur und den ersten Satz von Dateien zum Starten unserer Bibliothekssystemanwendung zu erstellen.
Gehen Sie in das Ruby-Installationsverzeichnis, um Ihre Anwendung zu erstellen.
Führen Sie den folgenden Befehl aus, um ein Skelett für die Bibliotheksanwendung zu erstellen. Dadurch wird die Verzeichnisstruktur im aktuellen Verzeichnis erstellt.
tp> rails new libraryDadurch wird ein Unterverzeichnis für die Bibliotheksanwendung erstellt, das einen vollständigen Verzeichnisbaum mit Ordnern und Dateien für eine leere Rails-Anwendung enthält. Überprüfen Sie eine vollständige Verzeichnisstruktur der Anwendung. Weitere Informationen finden Sie in der Rails-Verzeichnisstruktur .
Der größte Teil unserer Entwicklungsarbeit wird das Erstellen und Bearbeiten von Dateien in der library/appUnterverzeichnisse. Hier ist ein kurzer Überblick über deren Verwendung:
Im Controller- Unterverzeichnis sucht Rails nach Controller-Klassen. Ein Controller verarbeitet eine Webanforderung des Benutzers.
Das Unterverzeichnis views enthält die Anzeigevorlagen, mit denen Sie Daten aus unserer Anwendung ausfüllen, in HTML konvertieren und zum Browser des Benutzers zurückkehren können.
Das Unterverzeichnis models enthält die Klassen, die die in der Datenbank unserer Anwendung gespeicherten Daten modellieren und umschließen. In den meisten Frameworks kann dieser Teil der Anwendung ziemlich chaotisch, langweilig, ausführlich und fehleranfällig werden. Rails macht es ganz einfach.
Das Unterverzeichnis helpers enthält alle Hilfsklassen, die zur Unterstützung der Modell-, Ansichts- und Controller-Klassen verwendet werden. Dies hilft, den Modell-, Ansichts- und Controller-Code klein, fokussiert und übersichtlich zu halten.
Webserver starten
Die Rails-Webanwendung kann unter praktisch jedem Webserver ausgeführt werden. Die bequemste Methode zum Entwickeln einer Rails-Webanwendung ist jedoch die Verwendung des integrierten WEBrick-Webservers. Lassen Sie uns diesen Webserver starten und dann zu unserer leeren Bibliotheksanwendung navigieren -
Dieser Server wird wie folgt aus dem Anwendungsverzeichnis gestartet. Es läuft auf Port Nummer 3000.
tp> cd ruby\library
tp\ruby\library\> Rails serverEs generiert den Auto-Code zum Starten des Servers wie unten gezeigt -

Dadurch wird Ihr WEBrick-Webserver gestartet.
Öffnen Sie nun Ihren Browser und navigieren Sie zu http://127.0.0.1:3000. Wenn alles in Ordnung ist, sollten Sie eine Begrüßungsnachricht von WEBrick sehen, da sonst etwas mit Ihrer Einstellung nicht stimmt. Wenn alles gut geht, wird die Ausgabe wie folgt generiert.

Was kommt als nächstes?
Im nächsten Kapitel wird erläutert, wie Sie Datenbanken für Ihre Anwendung erstellen und welche Konfiguration für den Zugriff auf diese erstellten Datenbanken erforderlich ist.
Außerdem werden wir sehen, was Rails Migration ist und wie es zum Verwalten von Datenbanktabellen verwendet wird.
Stellen Sie vor Beginn dieses Kapitels sicher, dass Ihr Datenbankserver betriebsbereit ist. Ruby on Rails empfiehlt, drei Datenbanken zu erstellen - jeweils eine Datenbank für Entwicklungs-, Test- und Produktionsumgebungen. Laut Konvention sollten ihre Namen sein -
- library_development
- library_production
- library_test
Sie sollten alle drei initialisieren und einen Benutzer und ein Kennwort für sie mit vollständigen Lese- und Schreibrechten erstellen. Wir benutzen dieroot Benutzer-ID für unsere Anwendung.
Datenbank-Setup für MySQL
In MySQL verwenden wir die rootBenutzer-ID für unsere Anwendung. Die MySQL-Konsolensitzung, in der Sie dies tun, sieht ungefähr so aus:
mysql> create database library_development;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on library_development.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)Sie können dasselbe für zwei weitere Datenbanken tun library_production und library_test.
Datenbank.yml konfigurieren
Zu diesem Zeitpunkt müssen Sie Rails über den Benutzernamen und das Kennwort für die Datenbanken informieren. Sie tun dies in der Dateidatabase.yml, verfügbar in der library\configUnterverzeichnis der von Ihnen erstellten Rails-Anwendung. Diese Datei enthält Live-Konfigurationsabschnitte für MySQL-Datenbanken. In jedem der von Ihnen verwendeten Abschnitte müssen Sie den Benutzernamen und das Kennwort ändern, um die Berechtigungen für die von Ihnen erstellten Datenbanken widerzuspiegeln.
Wenn Sie fertig sind, sollte es ungefähr so aussehen -
development:
adapter: mysql
database: library_development
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: library_test
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: library_production
username: root
password: [password]
host: localhostDatenbank-Setup für PostgreSQL
Standardmäßig stellt PostgreSQL keine Benutzer zur Verfügung. Wir müssen neue Benutzer erstellen. Verwenden Sie den folgenden Befehl, um einen Benutzer mit dem Namen zu erstellenrubyuser.
tp> sudo -u postgres createuser rubyuser -sWenn Sie ein Kennwort für den neuen Benutzer erstellen möchten, verwenden Sie den folgenden Befehl.
tp> sudo -u postgres psql
postgres=# \password rubyuserVerwenden Sie den folgenden Befehl zum Erstellen einer Datenbank library_development.
postgres=# CREATE DATABASE library_development OWNER rubyuser;
CREATE DATABASEVerwenden Sie den folgenden Befehl zum Erstellen einer Datenbank library_production.
postgres=# CREATE DATABASE library_production OWNER rubyuser;
CREATE DATABASEVerwenden Sie den folgenden Befehl zum Erstellen einer Datenbank library_test.
postgres=# CREATE DATABASE library_test OWNER rubyuser;
CREATE DATABASEDrücken Sie Ctrl+D um PosgreSQL zu beenden.
Datenbank.yml konfigurieren
Zu diesem Zeitpunkt müssen Sie Rails den Benutzernamen und das Kennwort für die Datenbanken mitteilen. Sie tun dies in der Dateidatabase.yml, verfügbar in der library\configUnterverzeichnis der von Ihnen erstellten Rails-Anwendung. Diese Datei enthält Live-Konfigurationsabschnitte für PostgreSQL-Datenbanken. In jedem der Abschnitte müssen Sie den Benutzernamen und das Kennwort ändern, um die Berechtigungen für die von Ihnen erstellten Datenbanken widerzuspiegeln.
Wenn Sie fertig sind, sollte es wie folgt aussehen:
default: &default
adapter: postgresql
encoding: unicode
development:
adapter: postgresql
encoding: unicode
database: library_development
username: rubyuser
password: <Password for rubyuser>
test:
adapter: postgresql
encoding: unicode
database: library_test
username: rubyuser
password: <Password for rubyuser>
production:
adapter: postgresql
encoding: unicode
database: library_production
username: rubyuser
password: <Password for rubyuser>Was kommt als nächstes?
In den nächsten beiden Kapiteln wird erläutert, wie Sie Ihre Datenbanktabellen modellieren und diese mithilfe von Rails-Migrationen verwalten.
Rails Active Record ist die ORM-Ebene (Object / Relational Mapping), die mit Rails geliefert wird. Es folgt genau dem Standard-ORM-Modell, das wie folgt lautet:
- Tabellen sind Klassen zugeordnet,
- Zeilen werden Objekten und zugeordnet
- Spalten werden Objektattributen zugeordnet.
Rails Active Records bieten eine Schnittstelle und Bindung zwischen den Tabellen in einer relationalen Datenbank und dem Ruby-Programmcode, der Datenbankdatensätze bearbeitet. Ruby-Methodennamen werden automatisch aus den Feldnamen von Datenbanktabellen generiert.
Jedes Active Record-Objekt verfügt über CRUD (Create, Read, Update und Delete) Methoden für den Datenbankzugriff. Diese Strategie ermöglicht einfache Entwürfe und einfache Zuordnungen zwischen Datenbanktabellen und Anwendungsobjekten.
Übersetzen eines Domänenmodells in SQL
Das Übersetzen eines Domänenmodells in SQL ist im Allgemeinen unkompliziert, solange Sie sich daran erinnern, dass Sie Rails-freundliches SQL schreiben müssen. In der Praxis müssen Sie bestimmte Regeln befolgen -
Jede Entität (z. B. Buch) erhält eine Tabelle in der nach ihr benannten Datenbank, jedoch im Plural (Bücher).
Jede solche Entity-Matching-Tabelle hat ein Feld namens id , das eine eindeutige Ganzzahl für jeden in die Tabelle eingefügten Datensatz enthält.
Wenn Entität x und Entität y zur Entität x gehören, hat die Tabelle y ein Feld mit dem Namen x_id.
Der Großteil der Felder in einer Tabelle speichert die Werte für die einfachen Eigenschaften dieser Entität (alles, was eine Zahl oder eine Zeichenfolge ist).
Aktive Datensatzdateien (Modelle) erstellen
Geben Sie den folgenden Befehl auf der obersten Ebene des Anwendungsverzeichnisses ein, um die im vorherigen Kapitel vorgestellten Active Record-Dateien für unsere Entitäten für Bibliotheksanwendungen zu erstellen.
library\> ruby script/generate model Book
library\> ruby script/generate model SubjectÜber rails generate model book Befehle generiert den Auto-Code wie folgt -

Sie weisen den Generator an, Modelle mit den Namen "Buch" und "Betreff" zu erstellen, um Instanzen von Büchern und Themen zu speichern. Beachten Sie, dass Sie Buch und Betreff groß schreiben und die Singularform verwenden. Dies ist ein Rails-Paradigma, dem Sie bei jeder Erstellung eines Modells folgen sollten.
Wenn Sie das Generierungswerkzeug verwenden, erstellt Rails die eigentliche Modelldatei, die alle für das Modell eindeutigen Methoden und die von Ihnen definierten Geschäftsregeln enthält, eine Komponententestdatei für die Durchführung einer testgetriebenen Entwicklung und eine zu verwendende Beispieldatendatei (sogenannte Fixtures) mit den Komponententests und einer Rails-Migration, die das Erstellen von Datenbanktabellen und -spalten vereinfacht.
Neben dem Erstellen vieler anderer Dateien und Verzeichnisse werden dadurch Dateien mit dem Namen erstellt book.rb und subject.rb mit einer Skelettdefinition in der app/models Verzeichnis.
Inhalt verfügbar in book.rb -
class Book < ActiveRecord::Base
endInhalt verfügbar in subject.rb -
class Subject < ActiveRecord::Base
endAssoziationen zwischen Modellen erstellen
Wenn Ihre Schienenanwendung mehr als ein Modell enthält, müssen Sie eine Verbindung zwischen diesen Modellen herstellen. Sie können dies über Assoziationen tun. Active Record unterstützt drei Arten von Assoziationen:
one-to-one- Eine Eins-zu-Eins-Beziehung besteht, wenn ein Artikel genau einen anderen Artikel hat. Zum Beispiel hat eine Person genau einen Geburtstag oder ein Hund hat genau einen Besitzer.
one-to-many- Eine Eins-zu-Viele-Beziehung besteht, wenn ein einzelnes Objekt Mitglied vieler anderer Objekte sein kann. Zum Beispiel kann ein Thema viele Bücher haben.
many-to-many - Eine Viele-zu-Viele-Beziehung besteht, wenn das erste Objekt mit einem oder mehreren zweiten Objekten und das zweite Objekt mit einem oder mehreren der ersten Objekte verknüpft ist.
Sie geben diese Zuordnungen an, indem Sie Ihren Modellen Deklarationen hinzufügen: has_one, has_many, gehört zu und has_und_belongs_to_many.
Jetzt müssen Sie Rails mitteilen, welche Beziehungen Sie innerhalb des Bibliotheksdatensystems herstellen möchten. Ändern Sie dazu book.rb und subject.rb so -
class Book < ActiveRecord::Base
belongs_to :subject
endWir haben im obigen Beispiel ein einzelnes Thema verwendet, da ein Buch zu einem einzelnen Thema gehören kann.
class Subject < ActiveRecord::Base
has_many :books
endWir haben hier mehrere Bücher verwendet, da ein Fach mehrere Bücher haben kann.
Implementieren von Validierungen an Modellen
Die Implementierung der Validierungen erfolgt in einem Rails-Modell. Die Daten, die Sie in die Datenbank eingeben, werden im tatsächlichen Rails-Modell definiert. Daher ist es nur sinnvoll zu definieren, welche gültigen Daten sich am selben Speicherort befinden.
Die Validierungen sind -
Der Wert des Titelfelds sollte nicht NULL sein.
Der Wert des Preisfelds sollte numerisch sein.
Öffnen book.rb in dem app\model Unterverzeichnis und setzen Sie die folgenden Validierungen -
class Book < ActiveRecord::Base
belongs_to :subject
validates_presence_of :title
validates_numericality_of :price, :message=>"Error Message"
endvalidates_presence_of - schützt "NOT NULL" -Felder vor fehlenden Benutzereingaben.
validates_numericality_of - Verhindert, dass der Benutzer nicht numerische Daten eingibt.
Neben den oben genannten Validierungen gibt es noch andere gängige Validierungen. Überprüfen Sie die Rails-Kurzanleitung .
Was kommt als nächstes?
Im nächsten Kapitel lernen wir die Rails-Migration kennen, mit der Sie Ruby verwenden können, um Änderungen an Ihrem Datenbankschema zu definieren. So können Sie mithilfe eines Versionskontrollsystems die Dinge mit dem tatsächlichen Code synchronisieren.
Mit Rails Migration können Sie Ruby verwenden, um Änderungen an Ihrem Datenbankschema zu definieren. So können Sie mithilfe eines Versionskontrollsystems die Dinge mit dem tatsächlichen Code synchronisieren.
Dies hat viele Verwendungszwecke, einschließlich -
Teams of developers - Wenn eine Person ein Schema ändert, müssen die anderen Entwickler nur aktualisieren und "Rake Migrate" ausführen.
Production servers - Führen Sie "Rake Migrate" aus, wenn Sie eine neue Version einführen, um die Datenbank ebenfalls auf den neuesten Stand zu bringen.
Multiple machines - Wenn Sie sowohl auf einem Desktop als auch auf einem Laptop oder an mehreren Standorten entwickeln, können Sie mithilfe von Migrationen alle synchronisieren.
Was kann die Rails-Migration tun?
- create_table (Name, Optionen)
- drop_table(name)
- rename_table (alter_name, neuer_name)
- add_column (Tabellenname, Spaltenname, Typ, Optionen)
- Umbenennungsspalte (Tabellenname, Spaltenname, neuer Spaltenname)
- change_column (Tabellenname, Spaltenname, Typ, Optionen)
- remove_column (Tabellenname, Spaltenname)
- add_index (tabellenname, spaltenname, indextyp)
- remove_index (Tabellenname, Spaltenname)
Migrations support all the basic data types - Im Folgenden finden Sie eine Liste der Datentypen, die von der Migration unterstützt werden. -
string - für kleine Datentypen wie einen Titel.
text - für längere Textdaten wie die Beschreibung.
integer - für ganze Zahlen.
float - für Dezimalstellen.
datetime and timestamp - Speichern Sie Datum und Uhrzeit in einer Spalte.
date and time - Speichern Sie entweder nur das Datum oder nur die Uhrzeit.
binary - zum Speichern von Daten wie Bildern, Audio oder Filmen.
Boolean - zum Speichern von wahren oder falschen Werten.
Valid column options are - Das Folgende ist die Liste der gültigen Spaltenoptionen.
limit (: limit => "50")
default (: default => "bla")
null(: null => false impliziert NOT NULL )
NOTE - Die von Rails Migration ausgeführten Aktivitäten können über eine beliebige Front-End-GUI oder direkt über die SQL-Eingabeaufforderung ausgeführt werden. Mit Rails Migration sind alle diese Aktivitäten jedoch sehr einfach.
Weitere Informationen hierzu finden Sie in der Rails-API .
Erstellen Sie die Migrationen
Hier ist die generische Syntax zum Erstellen einer Migration:
application_dir> rails generate migration table_nameDadurch wird die Datei db / migrate / 001_table_name.rb erstellt. Eine Migrationsdatei enthält die grundlegende Ruby-Syntax, die die Datenstruktur einer Datenbanktabelle beschreibt.
NOTE - Vor dem Ausführen des Migrationsgenerators wird empfohlen, die vorhandenen Migrationen zu bereinigen, die von Modellgeneratoren generiert wurden.
Wir werden zwei Migrationen erstellen, die unseren drei Tabellen entsprechen - books and subjects.
Die Buchmigration sollte wie folgt sein:
tp> cd library
library> rails generate migration booksDer obige Befehl generiert den folgenden Code.

Die Themenmigration sollte wie folgt sein:
tp> cd library
library> rails generate migration subjectsDer obige Befehl generiert den folgenden Code.

Beachten Sie, dass Sie beim Erstellen von Migrationen Kleinbuchstaben für Buch-, Betreff- und Pluralform verwenden. Dies ist ein Rails-Paradigma, dem Sie bei jeder Erstellung einer Migration folgen sollten.
Bearbeiten Sie den Code
Gehen Sie zum Unterverzeichnis db / migrate Ihrer Anwendung und bearbeiten Sie jede Datei einzeln mit einem einfachen Texteditor.
Ändern Sie 001_books.rb wie folgt:
Die ID-Spalte wird automatisch erstellt. Tun Sie dies also auch hier nicht.
class Books < ActiveRecord::Migration
def self.up
create_table :books do |t|
t.column :title, :string, :limit => 32, :null => false
t.column :price, :float
t.column :subject_id, :integer
t.column :description, :text
t.column :created_at, :timestamp
end
end
def self.down
drop_table :books
end
endDie Methode self.up wird bei der Migration auf eine neue Version verwendet. self.downwird verwendet, um Änderungen bei Bedarf zurückzusetzen. In diesem Moment wird das obige Skript zum Erstellen verwendetbooks Tabelle.
Ändern Sie 002_subjects.rb wie folgt:
class Subjects < ActiveRecord::Migration
def self.up
create_table :subjects do |t|
t.column :name, :string
end
Subject.create :name => "Physics"
Subject.create :name => "Mathematics"
Subject.create :name => "Chemistry"
Subject.create :name => "Psychology"
Subject.create :name => "Geography"
end
def self.down
drop_table :subjects
end
endDas obige Skript wird zum Erstellen verwendet subjects Tabelle und erstellt fünf Datensätze in der Betreff-Tabelle.
Führen Sie die Migration aus
Nachdem Sie alle erforderlichen Migrationsdateien erstellt haben. Es ist Zeit, sie für die Datenbank auszuführen. Wechseln Sie dazu zu einer Eingabeaufforderung, wechseln Sie in das Bibliotheksverzeichnis, in dem sich die Anwendung befindet, und geben Sie einrake migrate wie folgt -
library> rake db:migrateDadurch wird eine "schema_info" -Tabelle erstellt, die nicht vorhanden ist und die aktuelle Version der Datenbank verfolgt. Jede neue Migration ist eine neue Version, und alle neuen Migrationen werden ausgeführt, bis Ihre Datenbank die aktuelle Version hat.
Rakeist ein Ruby-Build-Programm ähnlich dem Unix- Make- Programm, das Rails nutzt, um die Ausführung komplexer Aufgaben wie das Aktualisieren der Datenbankstruktur usw. zu vereinfachen.
Ausführen von Migrationen für Produktions- und Testdatenbanken
Wenn Sie angeben möchten, welche Rails-Umgebung für die Migration verwendet werden soll, verwenden Sie die Shell-Variable RAILS_ENV.
Zum Beispiel -
library> export RAILS_ENV = production
library> rake db:migrate
library> export RAILS_ENV = test
library> rake db:migrate
library> export RAILS_ENV = development
library> rake db:migrateNOTE- Verwenden Sie unter Windows "set RAILS_ENV = Production" anstelle des Exportbefehls .
Was kommt als nächstes?
Jetzt haben wir unsere Datenbank und die erforderlichen Tabellen zur Verfügung. In den beiden folgenden Kapiteln werden zwei wichtige Komponenten untersucht, Controller (ActionController) und View (ActionView).
Controller erstellen (Action Controller).
Ansichten erstellen (Aktionsansicht).
Der Rails-Controller ist das logische Zentrum Ihrer Anwendung. Es koordiniert die Interaktion zwischen dem Benutzer, den Ansichten und dem Modell. Der Controller beherbergt auch eine Reihe wichtiger Nebendienstleistungen.
Es ist für die Weiterleitung externer Anforderungen an interne Aktionen verantwortlich. Es handhabt menschenfreundliche URLs sehr gut.
Es verwaltet das Caching, wodurch die Leistung der Anwendungen um Größenordnungen gesteigert werden kann.
Es verwaltet Hilfsmodule, die die Funktionen der Ansichtsvorlagen erweitern, ohne den Code zu vergrößern.
Es verwaltet Sitzungen und vermittelt den Benutzern den Eindruck einer kontinuierlichen Interaktion mit unseren Anwendungen.
Der Prozess zum Erstellen eines Controllers ist sehr einfach und ähnelt dem Prozess, den wir bereits zum Erstellen eines Modells verwendet haben. Wir werden hier nur einen Controller erstellen -
library\> rails generate controller BookBeachten Sie, dass Sie Book groß schreiben und die Singularform verwenden. Dies ist ein Rails-Paradigma, dem Sie bei jeder Erstellung eines Controllers folgen sollten.
Dieser Befehl führt mehrere Aufgaben aus, von denen die folgenden hier relevant sind:
Es wird eine Datei mit dem Namen erstellt app/controllers/book_controller.rb
Wenn Sie sich book_controller.rb ansehen, finden Sie es wie folgt:
class BookController < ApplicationController
endController-Klassen erben von ApplicationController, der anderen Datei im Controller-Ordner:application.rb.
Der ApplicationController enthält Code, der auf allen Ihren Controllern ausgeführt werden kann, und erbt von der Rails ActionController :: Base- Klasse.
Sie müssen sich noch nicht um den ApplicationController kümmern , also definieren wir einfach ein paar Methodenstubs inbook_controller.rb. Je nach Ihren Anforderungen können Sie in dieser Datei eine beliebige Anzahl von Funktionen definieren.
Ändern Sie die Datei wie folgt und speichern Sie Ihre Änderungen. Beachten Sie, dass es an Ihnen liegt, welchen Namen Sie diesen Methoden geben möchten, aber besser, relevante Namen zu vergeben.
class BookController < ApplicationController
def list
end
def show
end
def new
end
def create
end
def edit
end
def update
end
def delete
end
endLassen Sie uns nun alle Methoden einzeln implementieren.
Implementieren der Listenmethode
Mit der Listenmethode erhalten Sie eine Liste aller Bücher in der Datenbank. Diese Funktionalität wird durch die folgenden Codezeilen erreicht. Bearbeiten Sie die folgenden Zeilen in der Datei book_controller.rb.
def list
@books = Book.all
endDie Zeile @books = Book.all in der Listenmethode weist Rails an, die Büchertabelle zu durchsuchen und jede gefundene Zeile im @ books-Instanzobjekt zu speichern.
Implementierung der Show-Methode
Die Show-Methode zeigt nur weitere Details zu einem einzelnen Buch an. Diese Funktionalität wird durch die folgenden Codezeilen erreicht.
def show
@book = Book.find(params[:id])
endDie Zeile @book = Book.find (params [: id]) der show-Methode weist Rails an, nur das Buch zu finden, dessen ID in params [: id] definiert ist.
Das params-Objekt ist ein Container, mit dem Sie Werte zwischen Methodenaufrufen übergeben können. Wenn Sie sich beispielsweise auf der von der Listenmethode aufgerufenen Seite befinden, können Sie auf einen Link für ein bestimmtes Buch klicken und die ID dieses Buches über das params-Objekt übergeben, damit show das bestimmte Buch finden kann.
Implementierung der neuen Methode
Die neue Methode teilt Rails mit, dass Sie ein neues Objekt erstellen. Fügen Sie dieser Methode einfach den folgenden Code hinzu.
def new
@book = Book.new
@subjects = Subject.all
endDie obige Methode wird aufgerufen, wenn Sie dem Benutzer eine Seite zur Benutzereingabe anzeigen. In der zweiten Zeile werden alle Themen aus der Datenbank abgerufen und in ein Array mit dem Namen @subjects eingefügt.
Implementierung der Erstellungsmethode
Sobald Sie Benutzereingaben mithilfe des HTML-Formulars vorgenommen haben, ist es Zeit, einen Datensatz in der Datenbank zu erstellen. Um dies zu erreichen, bearbeiten Sie die Methode create in der Datei book_controller.rb so, dass sie mit den folgenden übereinstimmt:
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
endIn der ersten Zeile wird eine neue Instanzvariable mit dem Namen @book erstellt, die ein Book-Objekt enthält, das aus den vom Benutzer übermittelten Daten erstellt wurde. Dasbook_params Methode wird verwendet, um alle Felder vom Objekt zu sammeln :books. Die Daten wurden von der neuen Methode übergeben, um sie mit dem params-Objekt zu erstellen.
Die nächste Zeile ist eine bedingte Anweisung, die den Benutzer an weiterleitet listMethode, wenn das Objekt korrekt in der Datenbank gespeichert wird. Wenn es nicht gespeichert wird, wird der Benutzer zur neuen Methode zurückgeschickt. Die Methode redirect_to ähnelt der Durchführung einer Metaaktualisierung auf einer Webseite: Sie leitet Sie automatisch ohne Benutzerinteraktion an Ihr Ziel weiter.
Dann ist @subjects = Subject.all erforderlich, falls die Daten nicht erfolgreich gespeichert werden und der Fall ähnlich wird wie bei der neuen Option.
Implementieren der Bearbeitungsmethode
Die Bearbeitungsmethode sieht fast identisch mit der Show-Methode aus. Beide Methoden werden verwendet, um ein einzelnes Objekt anhand seiner ID abzurufen und auf einer Seite anzuzeigen. Der einzige Unterschied besteht darin, dass die Show-Methode nicht bearbeitet werden kann.
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
endDiese Methode wird aufgerufen, um Daten auf dem Bildschirm anzuzeigen, die vom Benutzer geändert werden sollen. In der zweiten Zeile werden alle Themen aus der Datenbank abgerufen und in einem Array namens @subjects abgelegt.
Implementieren der Aktualisierungsmethode
Diese Methode wird nach der Bearbeitungsmethode aufgerufen, wenn der Benutzer Daten ändert und die Änderungen in der Datenbank aktualisieren möchte. Die Aktualisierungsmethode ähnelt der Erstellungsmethode und wird zum Aktualisieren vorhandener Bücher in der Datenbank verwendet.
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
endDie update_attributes-Methode ähnelt der von create verwendeten Speichermethode, überschreibt jedoch nicht die Attribute einer vorhandenen Zeile, sondern überschreibt die Attribute der vorhandenen Zeile.
Dann ist die Zeile @subjects = Subject.all erforderlich, falls die Daten nicht erfolgreich gespeichert werden, und ähnelt dann der Bearbeitungsoption.
Implementierung der Löschmethode
Wenn Sie einen Datensatz aus der Datenbank löschen möchten, verwenden Sie diese Methode. Implementieren Sie diese Methode wie folgt.
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
endIn der ersten Zeile wird die Klassifizierung anhand des über das params-Objekt übergebenen Parameters ermittelt und anschließend mit der Methode destroy gelöscht. Die zweite Zeile leitet den Benutzer mithilfe eines redirect_to-Aufrufs zur Listenmethode weiter.
Zusätzliche Methoden zum Anzeigen von Motiven
Angenommen, Sie möchten Ihren Benutzern die Möglichkeit geben, alle Bücher zu einem bestimmten Thema zu durchsuchen. Sie können also in book_controller.rb eine Methode erstellen, um alle Themen anzuzeigen. Angenommen, der Methodenname lautetshow_subjects - -
def show_subjects
@subject = Subject.find(params[:id])
endEndlich dein book_controller.rb Datei wird wie folgt aussehen -
class BooksController < ApplicationController
def list
@books = Book.all
end
def show
@book = Book.find(params[:id])
end
def new
@book = Book.new
@subjects = Subject.all
end
def book_params
params.require(:books).permit(:title, :price, :subject_id, :description)
end
def create
@book = Book.new(book_params)
if @book.save
redirect_to :action => 'list'
else
@subjects = Subject.all
render :action => 'new'
end
end
def edit
@book = Book.find(params[:id])
@subjects = Subject.all
end
def book_param
params.require(:book).permit(:title, :price, :subject_id, :description)
end
def update
@book = Book.find(params[:id])
if @book.update_attributes(book_param)
redirect_to :action => 'show', :id => @book
else
@subjects = Subject.all
render :action => 'edit'
end
end
def delete
Book.find(params[:id]).destroy
redirect_to :action => 'list'
end
def show_subjects
@subject = Subject.find(params[:id])
end
endSpeichern Sie nun Ihre Controller-Datei.
Was kommt als nächstes?
Sie haben fast alle Methoden erstellt, die im Backend funktionieren. Als nächstes definieren wir Routen (URLs) für Aktionen.
Das Routing-Modul ermöglicht das Umschreiben von URLs in nativem Ruby. Auf diese Weise können eingehende Anforderungen an Controller und Aktionen umgeleitet werden. Es ersetzt die mod_rewrite-Regeln. Das Beste ist, dass das Routing von Rails mit jedem Webserver funktioniert. Routen werden in app / config / route.rb definiert.
Stellen Sie sich das Erstellen von Routen als Zeichnen einer Karte für Ihre Anforderungen vor. Die Karte sagt ihnen anhand eines vordefinierten Musters, wohin sie gehen sollen -
Rails.application.routes.draw do
Pattern 1 tells some request to go to one place
Pattern 2 tell them to go to another
...
endBeispiel
Nehmen wir an, unsere Bibliotheksverwaltungsanwendung enthält einen Controller namens BookController. Wir müssen die Routen für die Aktionen definieren, die in der BookController-Klasse als Methoden definiert sind.
Öffnen Sie die Datei route.rb im Verzeichnis library / config / und bearbeiten Sie sie mit dem folgenden Inhalt.
Rails.application.routes.draw do
get 'book/list'
get 'book/new'
post 'book/create'
patch 'book/update'
get 'book/list'
get 'book/show'
get 'book/edit'
get 'book/delete'
get 'book/update'
get 'book/show_subjects'
endDie Datei route.rb definiert die in den Anwendungen verfügbaren Aktionen und die Art der Aktion wie get, post und patch.
Verwenden Sie den folgenden Befehl, um alle definierten Routen aufzulisten, die hilfreich sind, um Routingprobleme in Ihrer Anwendung aufzuspüren oder um einen guten Überblick über die URLs in einer Anwendung zu erhalten, mit der Sie sich vertraut machen möchten.
library> rake routesWas kommt als nächstes?
Als nächstes erstellen wir den Code, um Bildschirme zu generieren, um Daten anzuzeigen und Eingaben vom Benutzer zu erhalten.
Eine Rails-Ansicht ist ein ERb-Programm, das Daten über über beide Seiten zugängliche Variablen mit Controllern teilt.
Wenn Sie im Verzeichnis app / views der Bibliotheksanwendung nachsehen, sehen Sie für jeden von uns erstellten Controller ein Unterverzeichnis: book. Jedes dieser Unterverzeichnisse wurde automatisch erstellt, wenn der gleichnamige Controller mit dem Generierungsskript erstellt wurde.
Rails teilt Ihnen mit, dass Sie die Ansichtsdatei für jede neue Methode erstellen müssen. Jede Methode, die Sie im Controller definieren, muss eine entsprechende habenerb Datei mit demselben Namen wie die Methode, um die Daten anzuzeigen, die die Methode sammelt.
Erstellen wir also Ansichtsdateien für alle Methoden, die wir in der Datei book_controller.rb definiert haben. Überprüfen Sie beim Ausführen dieser Ansichten gleichzeitig, ob diese Aktionen in der Datenbank anwendbar sind oder nicht.
Erstellen einer Ansichtsdatei für die Listenmethode
Erstellen Sie eine Datei mit dem Namen list.html.erbVerwenden Sie Ihren bevorzugten Texteditor und speichern Sie ihn in App / Ansichten / Buch. Aktualisieren Sie nach dem Erstellen und Speichern der Datei Ihren Webbrowser. Sie sollten eine leere Seite sehen; Wenn Sie dies nicht tun, überprüfen Sie die Rechtschreibung Ihrer Datei und stellen Sie sicher, dass sie genau der Methode Ihres Controllers entspricht.
Zeigen Sie nun den tatsächlichen Inhalt an. Lassen Sie uns den folgenden Code in list.html.erb einfügen.
<% if @books.blank? %>
<p>There are not any books currently in the system.</p>
<% else %>
<p>These are the current books in our system</p>
<ul id = "books">
<% @books.each do |c| %>
<li><%= link_to c.title, {:action => 'show', :id => c.id} -%></li>
<% end %>
</ul>
<% end %>
<p><%= link_to "Add new Book", {:action => 'new' }%></p>Der auszuführende Code dient zur Überprüfung, ob das @ books-Array Objekte enthält. Das.blank?Die Methode gibt true zurück, wenn das Array leer ist, und false, wenn es Objekte enthält. Dieses @ books-Objekt wurde im Controller innerhalb der Listenmethode erstellt.
Der Code zwischen den <% =%> -Tags lautet a link_toMethodenaufruf. Der erste Parameter von link_to ist der Text, der zwischen den <a> -Tags angezeigt werden soll. Der zweite Parameter ist, welche Aktion aufgerufen wird, wenn auf den Link geklickt wird. In diesem Fall ist es die Show-Methode. Der letzte Parameter ist die ID des Buches, das über das params-Objekt übergeben wird.
Versuchen Sie nun, Ihren Browser zu aktualisieren, und Sie sollten den folgenden Bildschirm erhalten, da wir kein Buch in unserer Bibliothek haben.

Ansichtsdatei für neue Methode erstellen
Bis jetzt haben wir kein Buch in unserer Bibliothek. Wir müssen nur wenige Bücher im System erstellen. Lassen Sie uns also eine Ansicht entwerfen, die der entsprichtnew Methode definiert in der book_controller.rb.
Erstellen Sie mit Ihrem bevorzugten Texteditor eine Datei mit dem Namen new.html.erb und speichern Sie sie in app / views / book. Fügen Sie der Datei new.html.erb den folgenden Code hinzu.
<h1>Add new book</h1>
<%= form_tag :action => 'create' do %>
<p><label for = "book_title">Title</label>:
<%= text_field 'books', 'title' %></p>
<p><label for = "book_price">Price</label>:
<%= text_field 'books', 'price' %></p>
<p><label for = "book_subject_id">Subject</label>:
<%= collection_select(:books, :subject_id, @subjects, :id, :name, prompt: true) %></p>
<p><label for = "book_description">Description</label><br/>
<%= text_area 'books', 'description' %></p>
<%= submit_tag "Create" %>
<% end -%>
<%= link_to 'Back', {:action => 'list'} %>Hier form_tagDie Methode interpretiert den Ruby-Code unter Verwendung aller ihm bereitgestellten Informationen in ein reguläres HTML-Tag <form>. Dieses Tag gibt beispielsweise den folgenden HTML-Code aus:
<form action = "/book/create" method = "post">Die nächste Methode ist text_fielddas gibt ein <input> -Textfeld aus. Die Parameter für text_field sind Objekt- und Feldname. In diesem Fall ist das Objekt Buch und der Name ist Titel .
Rails-Methode aufgerufen collection_select, erstellt ein HTML-Auswahlmenü, das aus einem Array wie dem von @books erstellt wurde. Es gibt fünf Parameter, die wie folgt lauten:
:book - Das Objekt, das Sie bearbeiten. In diesem Fall handelt es sich um ein Buchobjekt.
:subject_id - Das Feld, das beim Speichern des Buches ausgefüllt wird.
@books - Das Array, mit dem Sie arbeiten.
:id- Der Wert, der in der Datenbank gespeichert ist. In Bezug auf HTML ist dies der Wertparameter des <option> -Tags.
:name- Die Ausgabe, die der Benutzer im Pulldown-Menü sieht. Dies ist der Wert zwischen den <option> -Tags.
Der nächste verwendete ist submit_tag, die eine <Eingabe> -Schaltfläche ausgibt, die das Formular sendet. Endlich gibt es dieend Methode, die einfach in </ form> übersetzt wird.
Gehen Sie zu Ihrem Browser und besuchen Sie http://localhost:3000/book/new. Dies gibt Ihnen den folgenden Bildschirm.

Geben Sie einige Daten in dieses Formular ein und klicken Sie dann auf die Schaltfläche Erstellen. Hier habe ich die folgenden Details in die Felder eingefügt -
Title: Advance Physics
Price: 390
Subject: Physics
Description: This is test to create new bookWenn Sie auf die klicken Create Taste wird die aufgerufen create Methode, die keine Ansicht benötigt, da diese Methode auch verwendet list oder newMethoden zum Anzeigen der Ergebnisse. Wenn Sie also auf die Schaltfläche Erstellen klicken, sollten die Daten erfolgreich gesendet und Sie zur Listenseite weitergeleitet werden, auf der Sie jetzt ein einzelnes Element wie folgt aufgelistet haben:

Wenn Sie auf den Link klicken, sollte ein Fehler in einer anderen Vorlage fehlen, da Sie die Vorlagendatei für die Show-Methode noch nicht erstellt haben.
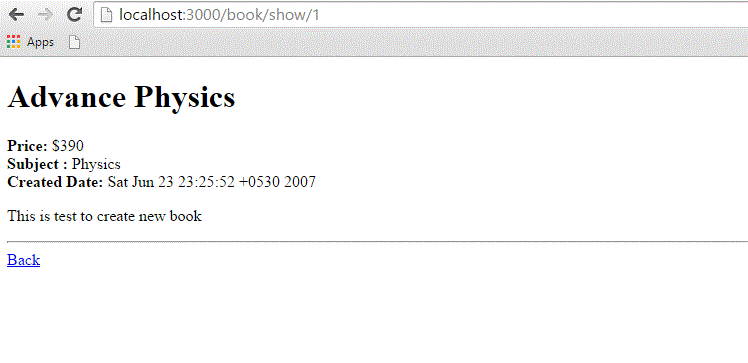
Erstellen einer Ansichtsdatei für die Show-Methode
Diese Methode zeigt die vollständigen Details aller in der Bibliothek verfügbaren Bücher an. Erstellen Sie eine show.html.erb-Datei unter app / views / book und füllen Sie sie mit dem folgenden Code:
<h1><%= @book.title %></h1>
<p>
<strong>Price: </strong> $<%= @book.price %><br />
<strong>Subject :</strong> <%= @book.subject.name %><br />
<strong>Created Date:</strong> <%= @book.created_at %><br />
</p>
<p><%= @book.description %></p>
<hr />
<%= link_to 'Back', {:action => 'list'} %>Dies ist das erste Mal, dass Sie die Vorteile von Assoziationen voll ausnutzen, mit denen Sie problemlos Daten von verwandten Objekten abrufen können.
Das verwendete Format ist @variable.relatedObject.column. In diesem Fall können Sie den Namenswert des Betreffs mithilfe der Variablen @book über die Variable @book abrufenbelongs_toVerbände. Wenn Sie auf einen aufgelisteten Datensatz klicken, wird der folgende Bildschirm angezeigt.

Erstellen einer Ansichtsdatei für die Bearbeitungsmethode
Erstellen Sie eine neue Datei mit dem Namen edit.html.erb und speichern Sie sie in app / views / book. Füllen Sie es mit dem folgenden Code -
<h1>Edit Book Detail</h1>
<%= form_for @book, :url =>{:action => "update", :id =>@book} do |f| %>
<p>Title: <%= f.text_field 'title' %></p>
<p>Price: <%= f.text_field 'price' %></p>
<p>Subject: <%= f.collection_select :subject_id, Subject.all, :id, :name %></p>
<p>Description<br/>
<%= f.text_area 'description' %></p>
<%= f.submit "Save changes" %>
<% end %>
<%= link_to 'Back', {:action => 'list' } %>Dieser Code ist dem sehr ähnlich new Methode mit Ausnahme der zu aktualisierenden Aktion, anstatt eine ID zu erstellen und zu definieren.
In diesem Szenario haben wir verwendet form_forTag für die Formularaktion. Es wird besser alsform_tag. Warum, weil dadurch leicht eine Interaktion mit dem Modell hergestellt werden kann? Daher ist es besser, das Tag form_for zu verwenden, wenn Sie eine Interaktion zwischen dem Modell und den Formularfeldern benötigen.
An dieser Stelle müssen wir einige Änderungen in der list method'sDatei ansehen. Gehen Sie zum Element <li> </ li> und ändern Sie es so, dass es wie folgt aussieht:
<li>
<%= link_to c.title, {:action => "show", :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => "edit",
:id => c.id} %></b>
</li>Versuchen Sie nun, Bücher mit dem zu durchsuchen http://localhost:3000/book/list. Es gibt Ihnen die Liste aller Bücher zusammen mit EditMöglichkeit. Wenn Sie auf die Option Bearbeiten klicken, wird der nächste Bildschirm wie folgt angezeigt:

Jetzt bearbeiten Sie diese Informationen und klicken dann auf die Schaltfläche Änderungen speichern . Dies führt zu einem Anruf beiupdateMethode in der Controller-Datei verfügbar und aktualisiert alle geänderten Attribute. Beachten Sie, dass dieupdate Die Methode benötigt keine Ansichtsdatei, da sie auch verwendet wird show oder edit Methoden, um seine Ergebnisse zu zeigen.
Erstellen einer Ansichtsdatei zum Löschen
Das Entfernen von Informationen aus einer Datenbank mit Ruby on Rails ist fast zu einfach. Sie müssen keinen Ansichtscode für die Löschmethode schreiben, da diese Methode verwendet wirdlistMethode zur Anzeige des Ergebnisses. Ändern Sie also einfach list.html.erb erneut und fügen Sie einen Löschlink hinzu.
Gehen Sie zum Element <li> </ li> und ändern Sie es so, dass es wie folgt aussieht:
<li>
<%= link_to c.title, {:action => 'show', :id => c.id} -%>
<b> <%= link_to 'Edit', {:action => 'edit', :id => c.id} %></b>
<b> <%= link_to "Delete", {:action => 'delete', :id => c.id},
:confirm => "Are you sure you want to delete this item?" %></b>
</li>Das :confirmDer Parameter zeigt ein JavaScript-Bestätigungsfeld an, in dem Sie gefragt werden, ob Sie die Aktion wirklich ausführen möchten. Wenn der Benutzer auf OK klickt, wird die Aktion fortgesetzt und das Element gelöscht.
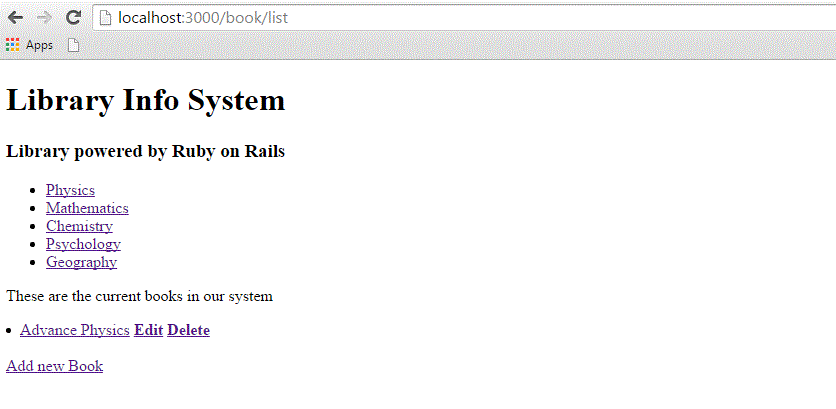
Versuchen Sie nun, Bücher mit zu durchsuchen http://localhost:3000/book/list. Sie erhalten eine Auflistung aller Bücher zusammen mit Edit und Delete Optionen wie folgt -

Mit der Option Löschen können Sie jetzt jeden aufgelisteten Datensatz löschen.
Erstellen einer Ansichtsdatei für die Methode show_subjects
Erstellen Sie eine neue Datei, show_subjects.html.erb, im Verzeichnis app / views / book und fügen Sie den folgenden Code hinzu:
<h1><%= @subject.name -%></h1>
<ul>
<% @subject.books.each do |c| %>
<li><%= link_to c.title, :action => "show", :id => c.id -%></li>
<% end %>
</ul>Sie nutzen Assoziationen, indem Sie die vielen Bücher eines einzelnen Themas durchlaufen.
Ändern Sie nun die Betreffzeile: show.html.erb so, dass in der Betreffliste ein Link angezeigt wird.
<strong>Subject: </strong> <%= link_to @book.subject.name,
:action => "show_subjects", :id => @book.subject.id %><br />Dadurch wird eine Liste mit Themen auf der Indexseite ausgegeben, sodass Benutzer direkt darauf zugreifen können.
Ändern list.html.erb um Folgendes oben in die Datei einzufügen -
<ul id = "subjects">
<% Subject.find(:all).each do |c| %>
<li><%= link_to c.name, :action => "show_subjects", :id => c.id %></li>
<% end %>
</ul>Versuchen Sie nun, Bücher mit http: // localhost: 3000 / book / list zu durchsuchen. Es werden alle Themen mit Links angezeigt, sodass Sie alle Bücher zu diesem Thema durchsuchen können.

Was kommt als nächstes?
Ich hoffe, Sie fühlen sich jetzt mit allen Operationen von Rails wohl.
Im nächsten Kapitel wird die Verwendung erläutert Layoutsum Ihre Daten besser zu platzieren. Wir zeigen Ihnen, wie Sie CSS in Ihren Rails-Anwendungen verwenden.
Ein Layout definiert die Umgebung einer HTML-Seite. Hier können Sie ein gemeinsames Erscheinungsbild Ihrer endgültigen Ausgabe definieren. Layoutdateien befinden sich in App / Ansichten / Layouts.
Der Prozess umfasst das Definieren einer Layoutvorlage und das anschließende Informieren des Controllers über dessen Existenz sowie dessen Verwendung. Zuerst erstellen wir die Vorlage.
Fügen Sie app / views / layouts eine neue Datei mit dem Namen standard.html.erb hinzu. Sie teilen den Controllern anhand des Dateinamens mit, welche Vorlage verwendet werden soll. Daher wird empfohlen, dasselbe Namensschema zu verwenden.
Fügen Sie der neuen Datei standard.html.erb den folgenden Code hinzu und speichern Sie Ihre Änderungen:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = iso-8859-1" />
<meta http-equiv = "Content-Language" content = "en-us" />
<title>Library Info System</title>
<%= stylesheet_link_tag "style" %>
</head>
<body id = "library">
<div id = "container">
<div id = "header">
<h1>Library Info System</h1>
<h3>Library powered by Ruby on Rails</h3>
</div>
<div id = "content">
<%= yield -%>
</div>
<div id = "sidebar"></div>
</div>
</body>
</html>Alles, was Sie gerade hinzugefügt haben, waren Standard-HTML-Elemente mit Ausnahme von zwei Zeilen. Dasstylesheet_link_tagDie Hilfsmethode gibt ein Stylesheet <link> aus. In diesem Fall verknüpfen wir das Stylesheet style.css. Dasyield Der Befehl teilt Rails mit, dass die Datei html.erb für die hier aufgerufene Methode eingefügt werden soll.
Jetzt offen book_controller.rb und fügen Sie die folgende Zeile direkt unter der ersten Zeile hinzu -
class BookController < ApplicationController
layout 'standard'
def list
@books = Book.all
end
...................Es weist den Controller an, ein Layout zu verwenden, das in der Datei standard.html.erb verfügbar ist. Versuchen Sie nun, Bücher zu durchsuchen, die den folgenden Bildschirm erzeugen.

Stylesheet hinzufügen
Bis jetzt haben wir kein Stylesheet erstellt, daher verwendet Rails das Standard-Stylesheet. Jetzt erstellen wir eine neue Datei mit dem Namen style.css und speichern sie in / public / stylesheets. Fügen Sie dieser Datei den folgenden Code hinzu.
body {
font-family: Helvetica, Geneva, Arial, sans-serif;
font-size: small;
font-color: #000;
background-color: #fff;
}
a:link, a:active, a:visited {
color: #CD0000;
}
input {
margin-bottom: 5px;
}
p {
line-height: 150%;
}
div#container {
width: 760px;
margin: 0 auto;
}
div#header {
text-align: center;
padding-bottom: 15px;
}
div#content {
float: left;
width: 450px;
padding: 10px;
}
div#content h3 {
margin-top: 15px;
}
ul#books {
list-style-type: none;
}
ul#books li {
line-height: 140%;
}
div#sidebar {
width: 200px;
margin-left: 480px;
}
ul#subjects {
width: 700px;
text-align: center;
padding: 5px;
background-color: #ececec;
border: 1px solid #ccc;
margin-bottom: 20px;
}
ul#subjects li {
display: inline;
padding-left: 5px;
}Aktualisieren Sie jetzt Ihren Browser und sehen Sie den Unterschied -

Was kommt als nächstes?
Im nächsten Kapitel wird erläutert, wie Sie Anwendungen mithilfe von Rails Scaffolding entwickeln, um Benutzern den Zugriff zum Hinzufügen, Löschen und Ändern der Datensätze in einer beliebigen Datenbank zu ermöglichen.
Während Sie Rails-Anwendungen entwickeln, insbesondere solche, die Ihnen hauptsächlich eine einfache Schnittstelle zu Daten in einer Datenbank bieten, kann es häufig nützlich sein, die Gerüstmethode zu verwenden.
Scaffolding bietet mehr als nur billige Demo-Nervenkitzel. Hier sind einige Vorteile -
Sie können schnell Code vor Ihren Benutzern erhalten, um Feedback zu erhalten.
Sie sind motiviert von schnellerem Erfolg.
Sie können lernen, wie Rails funktioniert, indem Sie sich den generierten Code ansehen.
Sie können Gerüste als Grundlage verwenden, um Ihre Entwicklung voranzutreiben.
Gerüstbeispiel
Um das Gerüst zu verstehen , erstellen wir eine Datenbank mit dem Namencookbook und eine Tabelle namens recipes.
Erstellen einer Webanwendung für leere Schienen
Öffnen Sie ein Befehlsfenster und navigieren Sie zu dem Ort, an dem Sie dies erstellen möchten cookbookInternetanwendung. Führen Sie daher den folgenden Befehl aus, um eine vollständige Verzeichnisstruktur zu erstellen.
tp> rails new cookbookEinrichten der Datenbank
Hier ist der Weg, um eine Datenbank zu erstellen -
mysql> create database cookbook;
Query OK, 1 row affected (0.01 sec)
mysql> grant all privileges on cookbook.*
to 'root'@'localhost' identified by 'password';
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)Um Rails anzuweisen, wie die Datenbank zu finden ist, bearbeiten Sie die Konfigurationsdatei cookbook \ config \ database.yml und ändern Sie den Datenbanknamen in cookbook. Lassen Sie das Passwort leer. Wenn Sie fertig sind, sollte es wie folgt aussehen:
development:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
test:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhost
production:
adapter: mysql
database: cookbook
username: root
password: [password]
host: localhostMit Rails können Sie im Entwicklungsmodus, Testmodus oder Produktionsmodus mit verschiedenen Datenbanken ausgeführt werden. Diese Anwendung verwendet jeweils dieselbe Datenbank.
Der generierte Gerüstcode
Mit der Gerüstaktion generiert Rails den gesamten benötigten Code dynamisch. Durch Ausführen von scaffold als Skript können wir den gesamten Code auf die Festplatte schreiben lassen, wo wir ihn untersuchen und dann an unsere Anforderungen anpassen können.
Beginnen wir also noch einmal damit, den Scaffold-Code mithilfe des Scaffold-Hilfsskripts manuell zu generieren.
cookbook> rails generate scaffold recipeEs werden automatische Dateien wie unten gezeigt generiert -

Der Controller
Schauen wir uns den Code hinter dem Controller an. Dieser Code wird von der generiertscaffoldGenerator. Wenn Sie app / controller / prescription_controller.rb öffnen, finden Sie Folgendes:
class RecipesController < ApplicationController
before_action :set_recipe, only: [:show, :edit, :update, :destroy]
# GET /recipes
# GET /recipes.json
def index
@recipes = Recipe.all
end
# GET /recipes/1
# GET /recipes/1.json
def show
end
# GET /recipes/new
def new
@recipe = Recipe.new
end
# GET /recipes/1/edit
def edit
end
# POST /recipes
# POST /recipes.json
def create
@recipe = Recipe.new(recipe_params)
respond_to do |format|
if @recipe.save
format.html { redirect_to @recipe, notice: 'Recipe was successfully created.' }
format.json { render :show, status: :created, location: @recipe }
else
format.html { render :new }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /recipes/1
# PATCH/PUT /recipes/1.json
def update
respond_to do |format|
if @recipe.update(recipe_params)
format.html { redirect_to @recipe, notice: 'Recipe was successfully updated.' }
format.json { render :show, status: :ok, location: @recipe }
else
format.html { render :edit }
format.json { render json: @recipe.errors, status: :unprocessable_entity }
end
end
end
# DELETE /recipes/1
# DELETE /recipes/1.json
def destroy
@recipe.destroy
respond_to do |format|
format.html { redirect_to recipes_url, notice: 'Recipe was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_recipe
@recipe = Recipe.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def recipe_params
params.require(:recipe).permit(:tittle, :instructions)
end
endWenn der Benutzer einer Rails-Anwendung eine Aktion auswählt, z. B. "Show" - der Controller führt einen beliebigen Code im entsprechenden Abschnitt aus - "def show" - und rendert dann standardmäßig eine gleichnamige Vorlage - "show.html". erb ". Dieses Standardverhalten kann überschrieben werden.
Der Controller verwendet ActiveRecord-Methoden wie find, find_all, new, save, update_attributes und destroy , um Daten in und aus den Datenbanktabellen zu verschieben. Beachten Sie, dass Sie keine SQL-Anweisungen schreiben müssen. Rails kümmert sich automatisch darum.
Diese einzelne Codezeile erweckt die Datenbanktabelle zum Leben. Es bietet eine einfache Schnittstelle zu Ihren Daten und Möglichkeiten von -
- Neue Einträge erstellen
- Aktuelle Einträge bearbeiten
- Aktuelle Einträge anzeigen
- Aktuelle Einträge zerstören
Wenn Sie einen Eintrag erstellen oder bearbeiten, erledigt das Gerüst die ganze harte Arbeit wie die Formularerstellung und -bearbeitung für Sie und bietet sogar eine clevere Formularerstellung, die die folgenden Arten von Eingaben unterstützt:
- Einfache Textzeichenfolgen
- Textbereiche (oder große Textblöcke)
- Datumsauswahl
- Datums- / Uhrzeitwähler
Mit Rails Migrations können Sie Tabellen erstellen und verwalten.
rake db:migrate RAILS_ENV=developmentWechseln Sie nun in das Kochbuchverzeichnis und führen Sie den Webserver mit dem folgenden Befehl aus:
cookbook> rails serverÖffnen Sie jetzt einen Browser und navigieren Sie zu http://127.0.0.1:3000/recipe/new. Auf diese Weise erhalten Sie einen Bildschirm zum Erstellen neuer Einträge in der Rezepttabelle. Ein Screenshot ist unten gezeigt -

Sobald Sie die Taste drücken Create Klicken Sie auf die Schaltfläche, um ein neues Rezept zu erstellen. Ihr Datensatz wird der Rezepttabelle hinzugefügt und zeigt das folgende Ergebnis an:

Sie können die Option zum Bearbeiten, Anzeigen und Zerstören der Datensätze anzeigen. Spielen Sie also mit diesen Optionen herum.
Sie können auch alle in der Rezepttabelle verfügbaren Rezepte unter der URL http://127.0.0.1:3000/recipe/list auflisten.
Modell erweitern
Rails bietet Ihnen eine Menge kostenloser Fehlerbehandlung. Um dies zu verstehen, fügen Sie dem leeren Rezeptmodell einige Validierungsregeln hinzu -
Ändern Sie app / models / prescription.rb wie folgt und testen Sie dann Ihre Anwendung -
class Recipe < ActiveRecord::Base
validates_length_of :title, :within => 1..20
validates_uniqueness_of :title, :message => "already exists"
endDiese Einträge werden automatisch überprüft.
validates_length_of - Das Feld ist nicht leer und nicht zu lang.
validates_uniqueness_of- Doppelte Werte werden abgefangen. Anstelle der Standard-Rails-Fehlermeldung haben wir hier eine benutzerdefinierte Meldung angegeben.
Alternative Möglichkeit, ein Gerüst zu erstellen
Erstellen Sie eine Anwendung wie oben und gezeigt The Generated Scaffold Code Wie nachfolgend dargestellt
rails g scaffold Recipe tittle:string instructions:textDer obige Code generiert die automatischen Dateien mit Datenbank unter Verwendung von sqlite3 mit Tittle und Anweisungsspalte, wie unter einem Bild gezeigt.

Wir müssen die Datenbank mithilfe der folgenden Syntax migrieren.
$ rake db:migrate RAILS_ENV=developmentFühren Sie die Anwendung abschließend über die folgende Befehlszeile aus:
rails serverDas Ergebnis wird wie oben gezeigt ausgegeben.
Die Ansichten
Alle Ansichten und alle entsprechenden Controller-Methoden werden von erstellt scaffold Befehl und sie sind im Verzeichnis app / views / prescription verfügbar.
Wie unterscheidet sich das Gerüst?
Wenn Sie die vorherigen Kapitel durchgearbeitet haben, müssen Sie gesehen haben, dass wir Methoden zum Auflisten, Anzeigen, Löschen und Erstellen von Daten usw. erstellt haben, aber das Gerüst erledigt diese Aufgabe automatisch.
Ajax steht für Asynchron JavaScript und XML. Ajax ist keine einzelne Technologie; Es ist eine Suite verschiedener Technologien. Ajax enthält Folgendes:
- XHTML für das Markup von Webseiten
- CSS für das Styling
- Dynamische Anzeige und Interaktion über das DOM
- Datenmanipulation und -austausch mit XML
- Datenabruf mit XMLHttpRequest
- JavaScript als Klebstoff, der all dies miteinander verbindet
Mit Ajax können Sie Daten für eine Webseite abrufen, ohne den Inhalt der gesamten Seite aktualisieren zu müssen. In der grundlegenden Webarchitektur klickt der Benutzer auf einen Link oder sendet ein Formular. Das Formular wird an den Server gesendet, der dann eine Antwort zurücksendet. Die Antwort wird dann für den Benutzer auf einer neuen Seite angezeigt.
Wenn Sie mit einer von Ajax betriebenen Webseite interagieren, wird im Hintergrund eine Ajax-Engine geladen. Die Engine ist in JavaScript geschrieben und hat die Aufgabe, sowohl mit dem Webserver zu kommunizieren als auch dem Benutzer die Ergebnisse anzuzeigen. Wenn Sie Daten mit einem Ajax-basierten Formular senden, gibt der Server ein HTML-Fragment zurück, das die Antwort des Servers enthält und nur die Daten anzeigt, die neu oder geändert sind, anstatt die gesamte Seite zu aktualisieren.
Ausführliche Informationen zu AJAX finden Sie in unserem AJAX-Tutorial
Wie Rails Ajax implementiert
Rails verfügt über ein einfaches, konsistentes Modell für die Implementierung von Ajax-Operationen. Sobald der Browser die ursprüngliche Webseite gerendert und angezeigt hat, führen verschiedene Benutzeraktionen dazu, dass eine neue Webseite angezeigt wird (wie bei jeder herkömmlichen Webanwendung) oder eine Ajax-Operation ausgelöst wird.
Some trigger fires - Dieser Auslöser kann sein, dass der Benutzer auf eine Schaltfläche oder einen Link klickt, Änderungen an den Daten in einem Formular oder in einem Feld vornimmt oder nur ein periodischer Auslöser (basierend auf einem Timer).
The web client calls the server- Eine JavaScript-Methode, XMLHttpRequest , sendet Daten, die dem Trigger zugeordnet sind, an einen Aktionshandler auf dem Server. Die Daten können die ID eines Kontrollkästchens, der Text in einem Eingabefeld oder ein ganzes Formular sein.
The server does processing - Der serverseitige Aktionshandler (Rails-Controller-Aktion) - macht etwas mit den Daten und gibt ein HTML-Fragment an den Webclient zurück.
The client receives the response - Das clientseitige JavaScript, das Rails automatisch erstellt, empfängt das HTML-Fragment und aktualisiert damit einen bestimmten Teil des HTML-Codes der aktuellen Seite, häufig den Inhalt eines <div> -Tags.
Diese Schritte sind die einfachste Möglichkeit, Ajax in einer Rails-Anwendung zu verwenden. Mit ein wenig zusätzlicher Arbeit können Sie den Server jedoch jede Art von Daten als Antwort auf eine Ajax-Anfrage zurückgeben lassen und im Browser benutzerdefiniertes JavaScript erstellen, um mehr Leistung zu erzielen involvierte Interaktionen.
AJAX-Beispiel
Dieses Beispiel basiert auf einem Gerüst. Das Destroy-Konzept basiert auf Ajax.
In diesem Beispiel werden Operationen für die Ponys-Tabelle bereitgestellt, aufgelistet, angezeigt und erstellt. Wenn Sie die Gerüsttechnologie nicht verstanden haben, empfehlen wir Ihnen, zuerst die vorherigen Kapitel durchzugehen und dann mit AJAX on Rails fortzufahren.
Erstellen einer Anwendung
Beginnen wir mit der Erstellung einer Anwendung. Dies geschieht wie folgt:
rails new poniesDer obige Befehl erstellt eine Anwendung. Jetzt müssen wir das App-Verzeichnis mit dem Befehl cd aufrufen. Es wird in ein Anwendungsverzeichnis eingegeben, dann müssen wir einen Gerüstbefehl aufrufen. Es wird wie folgt gemacht -
rails generate scaffold Pony name:string profession:stringDer obige Befehl generiert das Gerüst mit der Spalte Name und Beruf. Wir müssen die Datenbank wie folgt migrieren
rake db:migrateFühren Sie nun die Rails-Anwendung wie folgt aus
rails sÖffnen Sie nun den Webbrowser und rufen Sie eine URL als http: // localhost: 3000 / ponies / new auf. Die Ausgabe lautet wie folgt

Ajax erstellen
Öffnen Sie nun app / views / ponies / index.html.erb mit geeigneten Texteditoren. Aktualisieren Sie Ihre Zerstörungszeile mit: remote => true ,: class => 'delete_pony'. Schließlich sieht es wie folgt aus.

Erstellen Sie eine Datei, destroy.js.erb, und platzieren Sie sie neben Ihren anderen .erb-Dateien (unter app / views / ponies). Es sollte so aussehen -

Geben Sie nun den unten gezeigten Code in destroy.js.erb ein
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});Öffnen Sie nun Ihre Controller-Datei, die sich unter app / controller / ponies_controller.rb befindet, und fügen Sie den folgenden Code in der Zerstörungsmethode hinzu, wie unten gezeigt -
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
endAm Ende ist die Controller-Seite wie im Bild gezeigt.

Führen Sie nun eine Anwendung aus, deren Ausgabe von http: // localhost: 3000 / ponies / new aufgerufen wird. Sie sieht wie folgt aus

Drücken Sie auf die Schaltfläche Pony erstellen. Das Ergebnis wird wie folgt generiert

Klicken Sie nun auf die Schaltfläche "Zurück". Alle vom Pony erstellten Informationen werden wie im Bild gezeigt angezeigt

Bis jetzt arbeiten wir am Gerüst. Klicken Sie jetzt auf die Schaltfläche "Zerstören". Es wird ein Popup aufgerufen, wie im Bild unten gezeigt. Das Popup basiert auf Ajax.

Wenn Sie auf OK klicken, wird der Datensatz vom Pony gelöscht. Hier habe ich auf OK geklickt. Die endgültige Ausgabe lautet wie folgt:

Möglicherweise müssen Ihre Website-Besucher eine Datei auf Ihren Server hochladen. Rails macht es sehr einfach, diese Anforderung zu erfüllen. Jetzt werden wir mit einem einfachen und kleinen Rails-Projekt fortfahren.
Beginnen wir wie gewohnt mit einer neuen Rails-Anwendung namens testfile. Lassen Sie uns die Grundstruktur der Anwendung mithilfe eines einfachen Rails-Befehls erstellen.
tp> rails new testfileBevor wir mit der Anwendungsentwicklung beginnen, sollten wir Gem-Dateien wie unten gezeigt installieren -
gem install carrierwave
gem install bootstrap-sassÖffne deine Edelsteindatei und füge die folgenden zwei Edelsteine unten hinzu, wie im folgenden Bild gezeigt -

Nach dem Hinzufügen von Edelsteinen zur Edelsteindatei müssen wir den folgenden Befehl auf der Konsole ausführen:
bundle installModell erstellen
Wir müssen ein Modell mit zwei Zeichenfolgen als Name und Anhang erstellen, wie unten gezeigt -
rails g model Resume name:string attachment:stringWir müssen die Datenbankmigration wie unten gezeigt erstellen -
rake db:migrateWir müssen den Controller wie unten gezeigt generieren -
rails g controller Resumes index new create destroyGroßartig! Jetzt haben wir die Grundstruktur eingerichtet. Jetzt müssen wir einen Uploader erstellen. Ein Uploader stammt von Carrierwave Gem und teilt Carrierwave mit, wie mit den Dateien umgegangen werden soll. Kurz gesagt, es enthielt alle Dateiverarbeitungsfunktionen. Führen Sie den Befehl aus, um einen Uploader wie unten gezeigt zu erstellen
rails g uploader attachmentÖffnen Sie nun das Lebenslaufmodell und rufen Sie den Uploader wie unten gezeigt auf. Das Resume-Modell wurde unter app / models / resume.rb platziert.
class Resume < ActiveRecord::Base
mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model.
validates :name, presence: true # Make sure the owner's name is present.
endBevor wir an der Steuerung arbeiten, müssen wir unsere config / route.db wie unten gezeigt ändern -
CarrierWaveExample::Application.routes.draw do
resources :resumes, only: [:index, :new, :create, :destroy]
root "resumes#index"
endErmöglicht es uns, den Controller wie unten gezeigt zu bearbeiten.
class ResumesController < ApplicationController
def index
@resumes = Resume.all
end
def new
@resume = Resume.new
end
def create
@resume = Resume.new(resume_params)
if @resume.save
redirect_to resumes_path, notice: "The resume #{@resume.name} has been uploaded."
else
render "new"
end
end
def destroy
@resume = Resume.find(params[:id])
@resume.destroy
redirect_to resumes_path, notice: "The resume #{@resume.name} has been deleted."
end
private
def resume_params
params.require(:resume).permit(:name, :attachment)
end
endFügen wir die Bootstrap-Implementierung in die CSS-Datei hinzu. Die CSS-Datei könnte sich in der Datei app / assets / stylesheets / resumes.css.scss befinden
@import "bootstrap";Öffnen Sie nun app / views / layouts / application.html.erb und fügen Sie die folgenden Codes hinzu:
<!DOCTYPE html>
<html>
<head>
<title>Tutorialspoint</title>
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
</head>
<body>
<div class = "container" style = "padding-top:20px;">
<%= yield %>
</div>
</body>
</html>Jetzt müssen wir die Indexansichten wie unten gezeigt einrichten -
<% if !flash[:notice].blank? %>
<div class = "alert alert-info">
<%= flash[:notice] %>
</div>
<% end %>
<br />
<%= link_to "New Resume", new_resume_path, class: "btn btn-primary" %>
<br />
<br />
<table class = "table table-bordered table-striped">
<thead>.
<tr>
<th>Name</th>
<th>Download Link</th>
<th> </th>
</tr>
</thead>
<tbody>
<% @resumes.each do |resume| %>
<tr>
<td><%= resume.name %></td>
<td><%= link_to "Download Resume", resume.attachment_url %></td>
<td><%= button_to "Delete", resume, method: :delete, class: "btn btn-danger", confirm: "Are you sure that you wish to delete #{resume.name}?" %></td>
</tr>
<% end %>
</tbody>
</table>Jetzt können Sie new.html.erb bearbeiten und unseren Formularcode hinzufügen.
<% if [email protected]? %>
<div class = "alert alert-error">
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class = "well">
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<%= f.submit "Save", class: "btn btn-primary" %>
<% end %>
</div>Starten Sie nun den Server und besuchen Sie http: // localhost: 3000. Es wird ein Bildschirm ähnlich dem folgenden erzeugt:

Als letztes müssen wir die Liste der zulässigen Dateitypen filtern. Dazu müssen wir einfachen Code hinzufügen, wie unten unter app / uploaders / attachment_uploader.rb gezeigt
class AttachmentUploader < CarrierWave::Uploader::Base
storage :file
def store_dir
"uploads/#{model.class.to_s.underscore}/#{mounted_as}/#{model.id}"
end
def extension_white_list
%w(pdf doc htm html docx)
end
endStarten Sie nun den Server und besuchen Sie http: // localhost: 3000. Geben Sie nun ein falsches Format ein. es wird eine falsche Nachricht generiert, wie unten gezeigt -

Für ein vollständiges Detail auf File Objekt, müssen Sie durch die gehen Ruby Reference Manual.
Action Mailerist die Rails-Komponente, mit der Anwendungen E-Mails senden und empfangen können. In diesem Kapitel erfahren Sie, wie Sie eine E-Mail mit Rails senden. Beginnen wir mit der Erstellung einesemails Projekt mit dem folgenden Befehl.
tp> rails new mailtestDadurch wird der erforderliche Rahmen geschaffen, um fortzufahren. Jetzt beginnen wir mit der Konfiguration des ActionMailer.
Action Mailer - Konfiguration
Im Folgenden finden Sie die Schritte, die Sie ausführen müssen, um Ihre Konfiguration abzuschließen, bevor Sie mit der eigentlichen Arbeit fortfahren können:
Gehen Sie zum Konfigurationsordner Ihres E-Mail-Projekts, öffnen Sie die Datei environment.rb und fügen Sie die folgende Zeile am Ende dieser Datei hinzu.
config.action_mailer.delivery_method = :smtpEs teilt ActionMailer mit, dass Sie den SMTP-Server verwenden möchten. Sie können auch Folgendes festlegen: sendmail, wenn Sie ein Unix-basiertes Betriebssystem wie Mac OS X oder Linux verwenden.
Fügen Sie die folgenden Codezeilen am unteren Rand Ihrer Umgebung hinzu.
config.action_mailer.smtp_settings = {
address: 'smtp.gmail.com',
port: 587,
domain: 'example.com',
user_name: '<username>',
password: '<password>',
authentication: 'plain',
enable_starttls_auto: true
}Ersetzen Sie jeden Hashwert durch die richtigen Einstellungen für Ihren SMTP-Server (Simple Mail Transfer Protocol). Sie können diese Informationen von Ihrem Internetdienstanbieter beziehen, wenn Sie dies noch nicht wissen. Sie müssen Portnummer 25 und Authentifizierungstyp nicht ändern, wenn Sie einen Standard-SMTP-Server verwenden.
Sie können auch das Standardformat für E-Mail-Nachrichten ändern. Wenn Sie E-Mails lieber im HTML-Format als im Nur-Text-Format senden möchten, fügen Sie die folgende Zeile ebenfalls zu config / environment.rb hinzu:
ActionMailer::Base.default_content_type = "text/html"ActionMailer :: Base.default_content_type kann auf "text / plain", "text / html" und "text / angereichert" gesetzt werden. Der Standardwert ist "text / plain".
Der nächste Schritt besteht darin, einen Mailer zu erstellen
Generieren Sie einen Mailer
Verwenden Sie den folgenden Befehl, um einen Mailer wie folgt zu generieren:
tp> cd emails
emails> rails generate mailer UsermailerDadurch wird eine Datei user_mailer.rb im Verzeichnis app \ mailer erstellt. Überprüfen Sie den Inhalt dieser Datei wie folgt:
class Emailer < ActionMailer::Base
endErstellen wir eine Methode wie folgt:
class UserMailer < ApplicationMailer
default from: '[email protected]'
def welcome_email(user)
@user = user
@url = 'http://www.gmail.com'
mail(to: @user.email, subject: 'Welcome to My Awesome Site')
end
enddefault Hash- Dies ist ein Hash von Standardwerten für jede E-Mail, die Sie von diesem Mailer senden. In diesem Fall setzen wir den: from-Header auf einen Wert für alle Nachrichten in dieser Klasse. Dies kann per E-Mail überschrieben werden
mail - Die eigentliche E-Mail-Nachricht übergeben wir den Betreff: an und: Betreff.
Erstellen Sie eine Datei mit dem Namen welcome_email.html.erb in app / views / user_mailer /. Dies ist die Vorlage für die E-Mail, formatiert in HTML -
<html>
<head>
<meta content = 'text/html; charset = UTF-8' http-equiv = 'Content-Type' />
</head>
<body>
<h1>Welcome to example.com, <%= @user.name %></h1>
<p>
You have successfully signed up to example.com,your username is:
<%= @user.login %>.<br>
</p>
<p>
To login to the site, just follow this link:
<%= @url %>.
</p>
<p>Thanks for joining and have a great day!</p>
</body>
</html>Als nächstes erstellen wir einen Textteil für diese Anwendung wie folgt:
Welcome to example.com, <%= @user.name %>
===============================================
You have successfully signed up to example.com,
your username is: <%= @user.login %>.
To login to the site, just follow this link: <%= @url %>.
Thanks for joining and have a great day!Mailer anrufen
Lassen Sie uns zunächst ein einfaches Benutzergerüst erstellen
$ bin/rails generate scaffold user name email login
$ bin/rake db:migrateAction Mailer ist gut in Active Job integriert, sodass Sie E-Mails außerhalb des Anforderungs- / Antwortzyklus senden können, damit der Benutzer nicht darauf warten muss.
class UsersController < ApplicationController
# POST /users
# POST /users.json
def create
@user = User.new(params[:user])
respond_to do |format|
if @user.save
# Tell the UserMailer to send a welcome email after save
UserMailer.welcome_email(@user).deliver_later
format.html { redirect_to(@user, notice: 'User was successfully created.') }
format.json { render json: @user, status: :created, location: @user }
else
format.html { render action: 'new' }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
endTesten Sie jetzt Ihre Anwendung mit http://127.0.0.1:3000/users/new. Der folgende Bildschirm wird angezeigt. Über diesen Bildschirm können Sie Ihre Nachricht an jeden senden.

Dies sendet Ihre Nachricht und zeigt die Textnachricht "Nachricht erfolgreich gesendet" an und gibt sie wie folgt aus:
sent mail to [email protected] (2023.Sms)
[ActiveJob] [ActionMailler::DeliveryJob] [2cfde3c-260e-4a33-1a6ada13a9b] Date: Thu, 09 Jul 2015 11:44:05 +0530
From: [email protected]
To: [email protected]
Message-Id: <[email protected]>
Subject: Welcome to My Awesome Site
Mime-Version: 1.0
Content-Type: multipart/alternative;
boundary="--mimepart_559e112d601c8_f1031e7f20233f5";
charset=UTF-8
Content-Transfer-Encoding:7bitWeitere Informationen zum Senden von E-Mails mit Rails finden Sie in ActionMailer .