RxJS - Umgebungs-Setup
In diesem Kapitel werden wir RxJS installieren. Um mit RxJS arbeiten zu können, benötigen wir das folgende Setup:
- NodeJS
- Npm
- Installation des RxJS-Pakets
NODEJS- und NPM-Installation
Es ist sehr einfach, RxJS mit npm zu installieren. Auf Ihrem System müssen nodejs und npm installiert sein. Versuchen Sie, den folgenden Befehl in Ihrer Eingabeaufforderung auszuführen, um zu überprüfen, ob NodeJS und npm auf Ihrem System installiert sind.
E:\>node -v && npm -v
v10.15.1
6.4.1Wenn Sie die Version erhalten, bedeutet dies, dass nodejs und npm auf Ihrem System installiert sind und die Version derzeit 10 und 6 auf dem System ist.
Wenn nichts gedruckt wird, installieren Sie nodejs auf Ihrem System. Um nodejs zu installieren, gehen Sie zur Homepagehttps://nodejs.org/en/download/ von nodejs und installieren Sie das Paket basierend auf Ihrem Betriebssystem.
Die Download-Seite von nodejs sieht folgendermaßen aus:

Installieren Sie basierend auf Ihrem Betriebssystem das erforderliche Paket. Sobald nodejs installiert ist, wird auch npm installiert. Um zu überprüfen, ob npm installiert ist oder nicht, geben Sie npm –v in das Terminal ein. Es sollte die Version des npm anzeigen.
Installation des RxJS-Pakets
Um mit der RxJS-Installation zu beginnen, erstellen Sie zunächst einen Ordner mit dem Namen rxjsproj/ Hier werden wir alle RxJS-Beispiele üben.
Einmal der Ordner rxjsproj/ wird erstellt, Befehl ausführen npm init, für die Projekteinrichtung wie unten gezeigt
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initDer Befehl stellt während der Ausführung einige Fragen. Drücken Sie einfach die Eingabetaste und fahren Sie fort. Sobald die Ausführung von npm init abgeschlossen ist, wird es erstelltpackage.json innerhalb von rxjsproj / wie unten gezeigt -
rxjsproj/
package.jsonJetzt können Sie rxjs mit dem folgenden Befehl installieren -
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesWir sind mit der RxJS-Installation fertig. Versuchen wir nun, RxJS zu verwenden, um einen Ordner zu erstellensrc/ Innerhalb rxjsproj/
Jetzt haben wir also die Ordnerstruktur wie unten gezeigt -
rxjsproj/
node_modules/
src/
package.jsonInnerhalb src/ Erstellen Sie eine Datei testrx.jsund schreiben Sie den folgenden Code -
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Wenn wir den obigen Code in der Eingabeaufforderung mit dem Befehl ausführen - node testrx.jswird ein Fehler beim Importieren angezeigt, da nodejs nicht weiß, was mit dem Import zu tun ist.
Damit der Import mit nodejs funktioniert, müssen wir das ES6-Modulpaket mit npm installieren (siehe unten).
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesSobald das Paket installiert ist, können wir es jetzt ausführen testrx.js Datei wie unten gezeigt -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Wir können jetzt die Ausgabe sehen, die zeigt, dass RxJS installiert und einsatzbereit ist. Die obige Methode hilft uns, RxJS in der Befehlszeile zu testen. Für den Fall, dass Sie RxJS im Browser testen möchten, benötigen wir einige zusätzliche Pakete.
Testen von RxJS im Browser
Installieren Sie die folgenden Pakete im Ordner rxjsproj / -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
found 0 vulnerabilitiesUm den Server zum Ausführen unserer HTML-Datei zu starten, verwenden wir den Webpack-Server. Der Befehl "veröffentlichen" in package.json hilft uns beim Starten und Packen aller js-Dateien mit Webpack. Die gepackten JS-Dateien, die unsere letzte zu verwendende JS-Datei sind, werden im Ordner path / dev gespeichert .
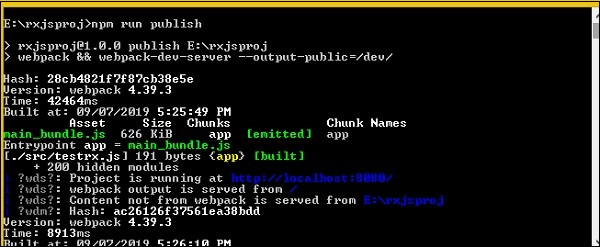
Um Webpack verwenden zu können, müssen wir ausführen npm run publish Befehl und der Befehl wird in package.json wie unten gezeigt hinzugefügt -
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Um mit Webpack arbeiten zu können, müssen wir zuerst eine Datei mit dem Namen webpack.config.js erstellen, die die Konfigurationsdetails enthält, damit Webpack funktioniert.
Die Details in der Datei sind wie folgt:
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};Die Struktur der Datei ist wie oben gezeigt. Es beginnt mit einem Pfad, der die aktuellen Pfaddetails enthält.
var path = require('path'); //gives the current pathAls nächstes folgt das Objekt module.exports mit Eigenschafteneintrag, Ausgabe und Modul. Der Einstieg ist der Startpunkt. Hier müssen wir die Start-JS-Datei angeben, die wir kompilieren möchten.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - sucht im Verzeichnis nach dem Ordner src und in diesem Ordner nach dem Ordner testrx.js.
Ausgabe
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},Die Ausgabe ist ein Objekt mit Pfad- und Dateinamen-Details. Path enthält den Ordner, in dem die kompilierte Datei gespeichert wird, und der Dateiname gibt den Namen der endgültigen Datei an, die in Ihrer HTML-Datei verwendet werden soll.
Modul
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Moduleist ein Objekt mit Regeldetails, das Eigenschaften hat, z. B. test, include, loader, query. Der Test enthält Details aller js-Dateien, die mit .js und .jsx enden. Es hat das Muster, das am Ende des angegebenen Einstiegspunkts nach .js sucht.
Include Weist den Ordner an, der zum Anzeigen der Dateien verwendet werden soll.
The loader verwendet Babel-Loader zum Kompilieren von Code.
The queryhat Eigenschaftsvoreinstellungen, bei denen es sich um ein Array mit dem Wert '@ babel / preset-env' handelt. Der Code wird gemäß der von Ihnen benötigten ES-Umgebung transpiliert.
Die endgültige Ordnerstruktur lautet wie folgt:
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsFühren Sie den Befehl aus
npm run publisherstellt dev / folder mit der Datei main_bundle.js. Der Server wird gestartet und Sie können Ihre index.html im Browser wie unten gezeigt testen.

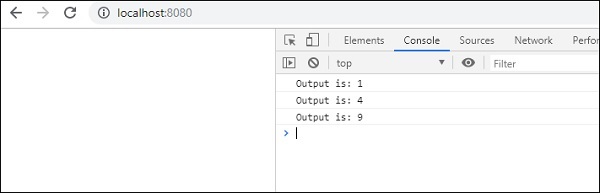
Öffnen Sie den Browser und klicken Sie auf die URL - http://localhost:8080/

Die Ausgabe wird in der Konsole angezeigt.