RxJS - Arbeiten mit Scheduler
Ein Scheduler steuert die Ausführung, wann das Abonnement gestartet und benachrichtigt werden muss.
Um den Scheduler nutzen zu können, benötigen wir Folgendes:
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Hier ist ein Arbeitsbeispiel, in dem wir den Scheduler verwenden, der über die Ausführung entscheidet.
Beispiel
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
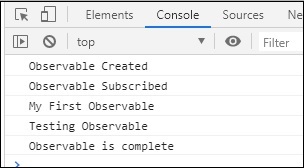
console.log('Observable Subscribed');Ausgabe

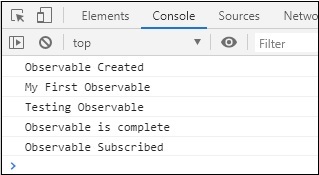
Ohne Scheduler wäre die Ausgabe wie unten gezeigt gewesen -