SAP Design Studio - HANA-Modus interaktiv
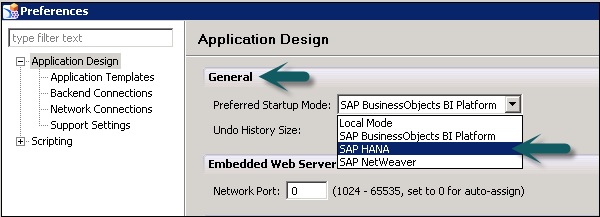
Das SAP Design Studio wird lokal gestartet und es ist möglich, die Einstellung in den SAP-HANA-Modus zu ändern, indem Sie auf gehen Tools → Preferences.
Im Anwendungsdesign müssen Sie SAP HANA als Entwurfsmodus anstelle von lokal auswählen, und Sie können SAP HANA als Datenquelle zum Entwerfen von Anwendungen verwenden.

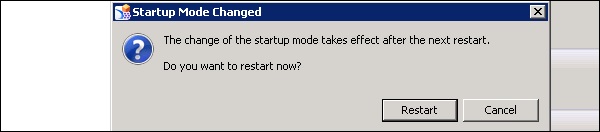
Sie müssen neu starten und im Startmodus in Design Studio ändern. Sobald Sie auf OK klicken, werden Sie aufgefordert, das Design Studio neu zu starten.

Sie können jetzt eine Datenquelle über die SAP-HANA-Verbindung hinzufügen.
Stellen Sie eine Verbindung zu einer Streaming-Datenquelle her
Durch das Streamen von Datenquellen in SAP können Sie im Design Studio Visualisierungen für Echtzeitdaten erstellen. Um eine Verbindung zu einer Streaming-Datenquelle herzustellen, sollten Sie ein Echtzeitpaket und Design Studio 1.4 installiert haben.
Sie können diese vom SAP Marketplace herunterladen. Um das Echtzeitpaket zu installieren, gehen Sie zuTools → Install Extension to Design Studio.

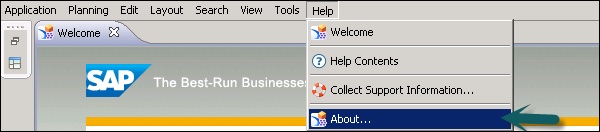
Sie können die Echtzeitfunktionalität überprüfen, indem Sie auf die Registerkarte Hilfe gehen.

Zusammen mit dem Echtzeitpaket benötigen Sie das SAP Enterprise-Streaming-Paket ESP SP9.

Erstellen Sie eine zeitbasierte Leitung für Echtzeit-Streaming
Zeitbasierte Liniendiagramme können Nullwerte verarbeiten, wenn Daten im Vergleich zu Standardliniendiagrammen unterbrochen sind.
Ihre Streaming-Datenquelle ist ebenfalls konfiguriert und mit ESP verbunden.

Fügen Sie Ihre Diagrammkomponente dem Editorbereich im Design Studio hinzu.

Ziehen Sie die Datenquelle wie im folgenden Screenshot gezeigt in das Diagramm.

Sie können zum Diagrammtyp gehen, um Zusätzliche Diagramme aus der Dropdown-Liste auszuwählen.
