SAP Design Studio - Kurzanleitung
SAP BusinessObjects Design Studio kann als definiert werden Application Development Toolzum Erstellen von Dashboards für Fortgeschrittene mit SAP BW-, HANA- und Universe-Datenquellen. Auf diese interaktiven Dashboards kann auf Mobilgeräten wie iPad, Mobiltelefonen und Tablets zugegriffen werden.
Um Anwendungen und erweiterte Dashboards zu erstellen, benötigen Sie keine Kenntnisse der HTML- und UI5-Programmierung und können eine Teilmenge von Java-Skripten und Lesezeichen für die Anwendungsentwicklung erstellen.
SAP Design Studio can be used with following data sources −
- SAP Business Warehouse (BW)
- SAP HANA
- SAP BusinessObjects BI-Plattform
Es erlaubt Ihnen design applicationsund geben Sie Daten manuell in Kreuztabellen ein, oder Sie können Daten mithilfe von Planungsobjekten hinzufügen, während Sie SAP BW als Backend-System verwenden. In Design Studio entwickelte Anwendungen können eine Echtzeitverbindung zu SAP HANA oder dem Business Warehouse-System haben.
Verwenden von SAP BusinessObjects Design Studio SDKSie können auch 3 hinzufügen rd Partei benutzerdefinierte Komponenten in Ihrer Anwendung. Diese Komponenten können Daten aus verschiedenen Datenquellen abrufen, um interaktive Visualisierungen zu erstellen. Abgesehen davon können SDK-Komponenten auch als Datenquelle für andere SDK-Komponenten dienen.
Design Studio-Terminologie
Mit Design Studio können Anwendungsentwickler dies tun create and edit applicationsdie im XML-Format gespeichert sind. Diese Anwendungen enthalten interaktive Dashboards und erweiterte Datenvisualisierungen mithilfe von Diagrammen, Kreuztabellen usw. und Alias der Datenquelle.
Datenquelle und Bindung
Sie können Anwendungen mit verschiedenen Komponenten wie Diagrammen, Kreuztabellen und Datenquellenalias erstellen. Ein Datenquellenalias ist als Instanz einer SAP BW- oder HANA-Datenquelle definiert. Wenn Sie die Liste der Komponenten anzeigen möchten, die in einer Anwendung verwendet werden, können Sie dies in der Gliederungsansicht des Designtools überprüfen.
Datenbindung
Um verschiedene Komponenten wie Diagramme und Kreuztabellen zu verwenden, müssen Sie die Daten aus dem Datenquellenalias an diese Komponenten binden. Die Datenbindung definiert die einfache Zuordnung von Daten zu Komponenten in der Anwendung. Wenn Daten im Datenalias geändert werden, aktualisiert Design Studio automatisch alle Komponenten, die an diesen Datenalias gebunden sind.
Um die Datenbindungsbeziehung zwischen Komponenten und Datenquellen anzuzeigen, können Sie zur Gliederungsansicht wechseln.

In SAP BusinessObjects Design Studio können Sie Anwendungen erstellen, mit denen Sie mit Daten interagieren können, indem Sie verschiedene Komponenten wie Filter anwenden, einen Drilldown zu Dimensionen durchführen und detaillierte Daten aggregieren usw.
Damit Benutzer mit Daten interagieren können, müssen Sie der Anwendung UI-Komponenten hinzufügen.
Beispiel
Sie können über dem Diagramm ein Optionsfeld erstellen, um die Daten für verschiedene Regionen in einer Verkaufsanalyse anzuzeigen.
Sie können mit jeder Schaltfläche in einer interaktiven Benutzeranwendung ein Ereignis festlegen. Um die Liste aller verfügbaren Komponenten anzuzeigen, können Sie zur Eigenschaftenansicht von Design Studio navigieren. Alle Ereignisse werden im Skripteditor definiert, in dem Sie die Aktion angeben können, die ausgeführt werden soll, wenn ein Anwendungsbenutzer ein bestimmtes Ereignis auslöst.
Die im Skripteditor verwendete Skriptsprache ist eine Teilmenge des Java-Skripts, und Sie können mehrere Sequenzen von API-Methodenaufrufen definieren.

Neben den Skripteigenschaften gibt es verschiedene andere Eigenschaften, die in der Eigenschaftenansicht definiert sind. Einige der Eigenschaften sind für alle Komponenten gleich, einige sind jedoch spezifisch.
Beispiel
Anzeigeeigenschaften definieren das angewendete Thema, die Position der Nachricht, das Nachrichtenfenster usw. und andere Eigenschaften der Anwendung. Die Layout-Eigenschaft definiert die Positionierung der folgenden Komponenten in einer Anwendung:
- Oberer Rand
- Linker Rand
- Richtiger Rand
- Width
- Height

Roadmap von SAP Design Studio
Hier ist die Roadmap des SAP Design Studio mit dem Veröffentlichungsmonat und -jahr.
- Erscheinungsdatum von SAP BusinessObjects Design Studio 1.4 - November 2014
- Erscheinungsdatum von SAP BusinessObjects Design Studio 1.5 - Mai 2015
- Erscheinungsdatum von SAP BusinessObjects Design Studio 1.6 - Dezember 2015

Gemäß der Roadmap-Strategie von Design Studio sind die folgenden Hauptfunktionen in der neuesten Version von SAP BusinessObjects Design Studio 1.6 SP2 enthalten.
Funktionen für die Endbenutzer
- Änderbare, bewegliche Dialoge
- Skalierungsfaktoren im Info-Diagramm anzeigen
- Wasserfall Info Charts
Funktionen für den Analysten
- Ad-hoc-Währungsumrechnung
- Erstellen Sie eine virtuelle Hierarchie gestapelter Dimensionen
- Kaskadierender Filter für Universum und CSV als Daten
- Source
Funktionen für Designer, Entwickler und Administratoren
Neue Standardkomponenten, z. B. Dialog, Filterleiste, Link, MultiLine-Texteingabe, Switch, Fortschrittsleiste (SAP Fiori Library).
Info Chart Verbesserungen
Initial View Editor - Einfache Berechnungen
Designer UI Enhancement - Kompakte Palettenansicht
Veränderbarer, beweglicher Dialog
- Neue Komponente in der SAP Fiori-Bibliothek verfügbar
- Containerkomponente
- Frei definierte Schaltflächen für die Dialogfußzeile
- Beweglich, veränderbar und Vollbild im Eigenschaftenblatt gepflegt
Anzeigen von Skalierungsfaktoren im Info-Diagramm
- Anzeigen der Datenbeschriftung einschließlich Skalierungsfaktor mit QuickInfos.
Wasserfall-Infotabelle
- Neuer Diagrammtyp
- Semantische Färbung (zB Negativ, Positiv und Total)
- Konfigurierbare Verbindungsleitung
- "Als Gesamtmenge festlegen" in der Entwurfszeit möglich.
Ad-hoc-Währungsumrechnung
- Neue API zum Öffnen des Währungsumrechnungsdialogs
- Umrechnung basierend auf Zielwährung und Umrechnungsart, definiert im SAP BW Backend
- Kann als benutzerdefinierter Eintrag im Kontextmenü hinzugefügt werden
Filterleiste
- Neue Komponente in der SAP-Fiori-Bibliothek
- Der Endbenutzer kann Dimensionsfilter auswählen, um den Filterwert anzuzeigen und festzulegen
- Schalten Sie die Schaltfläche um, um die Filterleiste ein- oder auszublenden
- Definieren des Ereignisses "On Toggle" über die API
Um SAP BusinessObjects Design Studio zu öffnen, gehen Sie zu Start → All Programs → SAP Business Intelligence → SAP BusinessObjects Design Studio → Design Studio

Geben Sie im Dialogfeld Anmeldung bei SAP BusinessObjects BI Platform Ihren Benutzernamen und Ihr Kennwort für die BI Platform ein. Beim ersten Start von Design Studio müssen Sie die folgenden Details eingeben:
- Hostname
- Port in die Webdienst-URL
- Wählen Sie die Authentifizierung aus.
- OK klicken
Wenn Sie SAP BW als Backend verwenden möchten, wählen Sie im Dialogfeld Anmeldung bei SAP NetWeaver das BW-System aus der Dropdown-Liste aus und geben Sie die Systemdetails und den Benutzernamen sowie das Kennwort ein.
In ähnlicher Weise können Sie sich auch im Dialogfeld SAP HANA anmelden und den Benutzernamen und das Kennwort für das HANA-System eingeben.
In diesem Kapitel werden die verschiedenen Navigationsfunktionen beim Öffnen von SAP Business Objects Design Studio erläutert.
Startseite
Wenn Sie SAP BusinessObjects Design Studio öffnen, landen Sie zuerst auf der Begrüßungsseite. Es besteht aus verschiedenen Abschnitten, die wie folgt sind:

Design Studio an der Spitze
Mit SAP BusinessObjects Design Studio können Anwendungsdesigner Analyseanwendungen und Dashboards für Browser und mobile Geräte über BW-, SAP HANA- und Universe-Datenquellen erstellen.

Anfangen
In diesem Abschnitt können Sie auf das Hilfematerial zugreifen, um sich mit dem Tool vertraut zu machen, und Sie können das Video durchgehen, in dem Sie das Tutorial-Handbuch dokumentieren, um wichtige Funktionen, Konzepte und Aufgaben von Design Studio zu erlernen.

Weitere Funktionen sind -
Create New - Hiermit kann eine neue Analyseanwendung erstellt werden.
Recently Used - Hiermit können Sie auf kürzlich geöffnete Analyseanwendungen in Design Studio zugreifen.
Nützliche Links
Auf diese Weise finden Sie nützliche Informationen und können auf das SAP Community Network, den SAP Idea Place und das SAP Help Portal zugreifen.

Design Studio-Navigationsansichten
Wenn Sie mit dem Erstellen einer neuen Analyseanwendung beginnen, werden die folgenden Ansichten in der Design Studio-Benutzeroberfläche angezeigt:
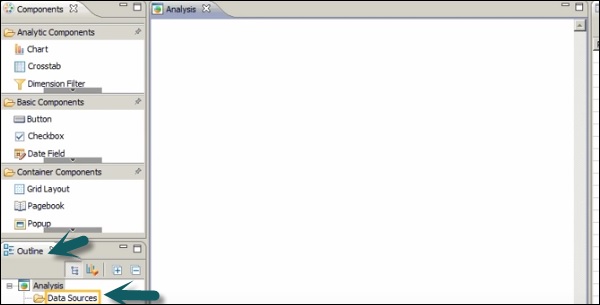
Komponentenansicht
In dieser Ansicht finden Sie eine Liste aller Komponenten, mit denen Sie eine neue Analyseanwendung erstellen können. Sie können verschiedene Komponenten im Layout ziehen und ablegen, um den Inhalt dieser Anwendung zu erstellen.
Diese Komponenten sind in verschiedenen Ordnern zusammengefasst.
Analytic Components - Sie können verschiedene Analysekomponenten wie Diagramme und Kreuztabellen verwenden.
Basic Components - Dieser Ordner enthält grundlegende Komponenten wie Kontrollkästchen, Datumsfeld, Bild, Eingabefeld, Listenfeld usw.
Container Component - Auf diese Weise können Sie den Inhalt einer Anwendung gruppieren und strukturieren.

Gliederungsansicht
Diese Ansicht gibt Ihnen eine hierarchische Struktur aller Objekte in der aktuell aktiven Anwendung. Es besteht aus allen Datenquellen und allen UI-Komponenten.

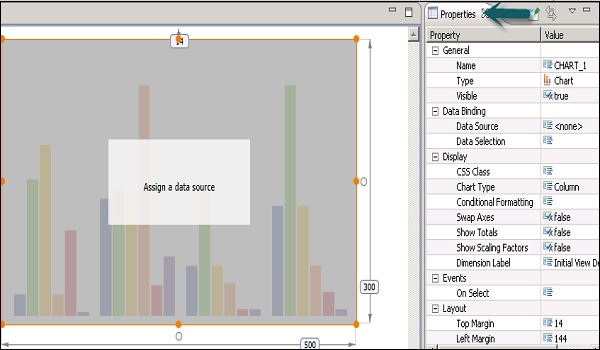
Eigenschaftenansicht
Dies zeigt die Eigenschaften des aktuell aktiven Objekts in einer Analyseanwendung. Es zeigt die Eigenschaft des aktuell ausgewählten Objekts in einem Baumknoten der Gliederungsansicht oder im Komponenteneditor an.

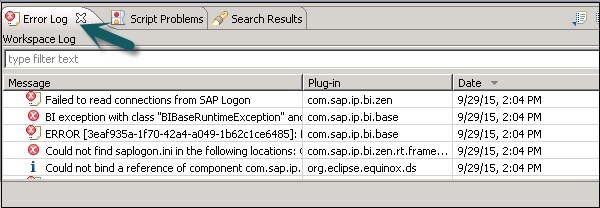
Fehlerprotokollansicht
Dies wird verwendet, um allgemeine Fehler in Bezug auf das System oder Nachrichten für die Skriptüberprüfung anzuzeigen.

Problemansicht
Dies wird verwendet, um das Problem bei der Skripterstellung während der Entwurfszeit anzuzeigen, wenn Sie die Anwendung speichern.

Layout-Editor
Für jede Anwendung wird ein Editor geöffnet, der Komponenten für die Anwendung enthält. Wenn Sie Änderungen an einer Komponente im Editorbereich vornehmen, werden diese Änderungen automatisch in anderen Ansichten des Entwurfswerkzeugs wiedergegeben.
Wenn Sie die Größe einer Komponente im Editor ändern, werden die Layoutwerte in der Eigenschaftenansicht des Entwurfswerkzeugs automatisch geändert. Gleiches gilt für die Gliederung und andere Ansichten.

Einstellungen im Design Tool pflegen
Hiermit werden die Einstellungen für ein Entwurfswerkzeug auf der Registerkarte "Einstellungen" definiert. Um das Dialogfeld Einstellungen zu öffnen, gehen Sie zuTool → Preferences → Application Design.


Speicherung von Anwendungen und Bildern
Anwendungsdateien und Bilder werden in einem Ordner auf der BI-Plattform gespeichert. Es ist auch möglich, Bilder und Logos in der Analyseanwendung aus dem Internet zu verwenden.
Analysis Applications History - Der Verlauf der Analyseanwendungen im Menü "Anwendung" wird in Ihrer Cache-Datei beibehalten. - <home directory>\.sap\com.sap.ip.bi\cache.
Data Source History - Der Datenquellenverlauf im Dialogfeld Datenquelle hinzufügen wird beibehalten in - <home directory>\.sap\com.sap.ip.bi\cache.
Sie können neue Analyseanwendungen in SAP Design Studio erstellen. SAP bietet eine Liste vordefinierter Vorlagen, die zum Öffnen in Webbrowsern oder auf mobilen Plattformen geeignet sind. Sie können aus einer Liste vordefinierter Vorlagen auswählen und das System erstellt eine Kopie dieser Vorlage.
Wie erstelle ich eine neue Analyseanwendung?
Navigieren Sie zum Erstellen einer neuen Analyseanwendung zu Application → New.

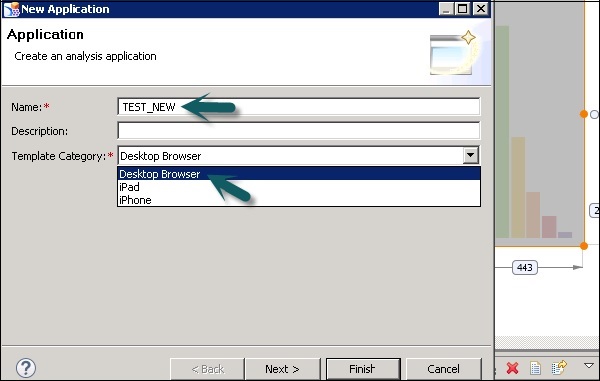
Ein neues Anwendungsdialogfeld wird geöffnet. Anschließend können Sie die folgenden Felder eingeben:
- Name der Anwendung
- Description
Vorlagenkategorie
Es wird verwendet, um das Zielgerät zu definieren. Wenn Sie eine Analyseanwendung für einen Desktop-Browser oder ein mobiles Gerät erstellen möchten. Wenn Sie den Typ Ihrer Anwendung auch ändern können, indem Sie zur Ansicht Anwendungseigenschaften wechseln.

Klicken Sie auf die Schaltfläche Weiter. Wählen Sie die Vorlage für eine neue Anwendung gemäß der Vorlagenkategorie aus. Sie können auch eine leere Vorlage auswählen, um eine leere Anwendung zu erstellen.
Sie können auch eine kurze Beschreibung jeder Vorlage direkt unter dem Namen der Vorlage sehen, wie im folgenden Screenshot gezeigt.

Klicken Sie auf die Schaltfläche Fertig stellen. Sie können Komponenten aus der Komponentenansicht zum Editorbereich hinzufügen.
Klicken Sie in der Komponentenansicht auf eine Komponente → Ziehen Sie die Komponente Ihrer Wahl per Drag & Drop in den Editorbereich.
Ziehen Sie die Komponente Ihrer Wahl per Drag & Drop in den Ordner Layout der Gliederungsansicht.

Geben Sie einen Text in das Filtertextfeld oben in der Komponentenansicht ein, wenn Sie nach einer bestimmten Komponente filtern möchten.

Der nächste Schritt besteht darin, die Eigenschaften der Komponenten anzugeben und zu ändern, die Sie der Anwendung hinzugefügt haben.
Klicken Sie im Editorbereich auf eine Komponente. Anschließend können Sie im Ordner Layout der Gliederungsansicht auf eine Komponente klicken.
Die Eigenschaften dieser Komponente können in der Eigenschaftenansicht bearbeitet werden. Klicken Sie in der Eigenschaftenansicht auf die Eigenschaft, die Sie ändern möchten. Ein Feld kann je nach Typ unterschiedliche Werte haben -
- Numerisch - Wie für Layout-Eigenschaften
- String - Wie für Untertitel usw.
- Boolean - Wie True / False aus dem Dropdown-Menü wie für Style usw. und
- Dialogbox
Für einige spezielle Eigenschaftstypen können Sie ein Dialogfeld öffnen, indem Sie auf die Registerkarte Wert klicken.

Wie lege ich ein Layout für eine Komponente fest?
Beim Festlegen des Layouts für eine Komponente können Sie die folgenden Punkte beachten:
Es gibt drei Eigenschaften, die die Position und Größe einer Komponente in einer Anwendung angeben:

Rand (oben, unten, links, rechts)
Width - Hier wird der Abstand zum linken Rand und der Abstand zum rechten Rand entlang der horizontalen Achse angegeben.
Height - Hier wird der Abstand zum oberen Rand und der Abstand zum unteren Rand entlang der vertikalen Achse angegeben.
Um eine relative Größenänderung der Komponenten gemäß dem Webbrowser zu ermöglichen, müssen Sie eine dieser drei Eigenschaften auf automatisch setzen.

Bitte beachten Sie, dass Sie nicht alle drei Eigenschaften auf den automatischen Modus einstellen können.
In diesem Kapitel wird erläutert, wie Sie im Designstudio eine Datenquelle hinzufügen.
Um eine Datenquelle hinzuzufügen, gehen Sie zu Outline View → Data Sources folder.

Klicken Sie mit der rechten Maustaste auf folder → New

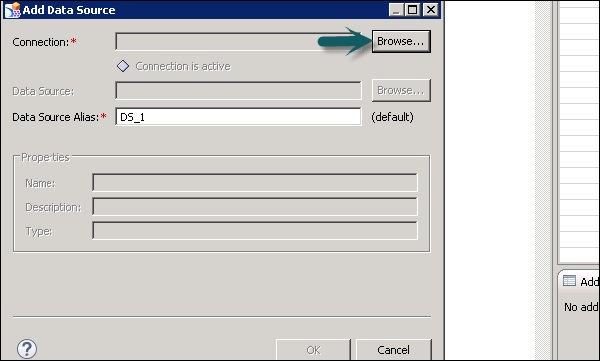
Der Assistent zum Hinzufügen von Datenquellen wird geöffnet. Um eine Verbindung hinzuzufügen, klicken Sie auf die Registerkarte Durchsuchen und wählen Sie die Verbindung aus.

Sobald Sie die Verbindung ausgewählt haben, wird die Datenquellenoption aktiviert. Gehe zuBrowse → Search tab and enter the data source name.

Der Datenquellenalias wird automatisch zugewiesen. Klicken Sie auf die Schaltfläche OK. Anschließend wird die Datenquelle zum Gliederungsbereich hinzugefügt.

Um die SAP-HANA-Konnektivität zu ermöglichen, können Sie die vorhandenen Backend-Verbindungen zu Design Studio verwenden. Gehe zuTool → Preferences.

Im nächsten Fenster Application Design → Backend connections

Wie erstelle ich eine neue Verbindung?
Klicken Sie auf das Symbol, um eine neue Verbindung zu SAP HANA mithilfe von HDB-ODBC-Treibern herzustellen.

Gehen Sie im ODBC-Datenquellenadministrator zu System DSN → click on Add.

In einem neuen Fenster müssen Sie nach den HDB ODBC-Datenbanktreibern suchen. Diese Treiber werden installiert, wenn Sie den SAP HANA-Client installieren.

Klicken Sie auf die Schaltfläche Fertig stellen.
In einem neuen Fenster müssen Sie die folgenden Details des HANA-Systems eingeben.
- Geben Sie den Hostnamen ein
- Portnummer (3xx15, xx-Instanznummer)
- Benutzername und Passwort und klicken Sie auf OK.

Sie können die Konnektivität überprüfen, indem Sie auf klicken Connect button → Connection Successful. Um die neue Verbindung anzuzeigen, klicken Sie auf Verbindung neu laden. Um die Verbindung zu verwenden, müssen Sie möglicherweise das Design Studio erneut öffnen.

Wenn Sie eine Analyseanwendung in Design Studio erstellen, können Sie Lesezeichen für Wiederverwendbarkeit und Flexibilität erstellen. Lesezeichen können für den Snapshot der gesamten Anwendung oder eines Teils davon erstellt werden. Es gibt drei Arten von Lesezeichen, die in Design Studio verwendet werden können:
- Standard
- Fragment
- Tragbares Fragment
Wenn ein Anwendungsentwickler den Status der gesamten Anwendung serialisieren möchte, kann ein Standard-Lesezeichen verwendet werden. Um einen ausgewählten Teil einer Anwendung zu verwenden, wird ein Fragment oder ein tragbares Fragment-Lesezeichen verwendet.
Laden von Lesezeichen mithilfe von Skripten
Um ein Lesezeichen in eine laufende Analyseanwendung zu laden, können Sie die Skriptmethode verwenden.
Um ein Standard-Lesezeichen zu laden, können Sie das folgende Format verwenden:
Bookmark.loadBookmark(id);.Um nun eine Lesezeichen-ID auszuwählen, können Sie aus der Dropdown-Liste auswählen.
var id = DROPDOWN_1.getSelectedValue();
Bookmark.loadBookmark(id);Um ein Fragment-Lesezeichen zu laden, können Sie die folgende Skriptmethode verwenden.
Bookmark.FragmentBookmark.loadBookmark(id)Um ein tragbares Fragment-Lesezeichen zu laden, können Sie die folgende Skriptmethode verwenden.
Bookmark.PortableFragmentBookmark.loadBookmark(id)Laden von Lesezeichen über URL
Sie können auch Lesezeichen laden, die von anderen Anwendungsbenutzern über eine URL in der Browserleiste freigegeben wurden. Alle Lesezeichen, die über eine URL freigegeben werden, können nicht direkt zu den Benutzerlisten dieses Lesezeichens hinzugefügt werden.
Sie können die gemeinsam genutzte Analyseanwendung mit einem Lesezeichen versehen. Dieses Lesezeichen wird dann beim Aufrufen der Skriptmethode aufgelistet.
Bookmark.getAllBookmarks()
Bookmark.FragmentBookmark.getAllBookmarkInfos()
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(groupIdentifier)Sie können die URL auch in den Browserfavoriten speichern.
Lesezeichen auflisten
Mithilfe der Skript-API können Anwendungsbenutzer zur Laufzeit eine Liste ihrer eigenen Lesezeichen abrufen. Die folgenden Skriptmethoden werden je nach Art des Lesezeichens verwendet.
Wie liste ich Standard-Lesezeichen auf?
Das zurückgegebene Array enthält eine Liste der BookmarkInfo-Objekttypen. Ein BookmarkInfo-Objekt enthält die BookmarkId-ID, den String-Namen und den String-Text. Sowohl der String-Name als auch die BookmarkId-ID beziehen sich auf die Lesezeichen-ID. Der Zeichenfolgentext bezieht sich auf den Lesezeichentitel. Jede Auswahlkomponente wie ein Dropdown-Feld oder ein Listenfeld kann mit dem Array gefüllt werden, das von Bookmark.getAllBookmarks () zurückgegeben wird. Methode.
var array = Bookmark.getAllBookmarks();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.name, element.text);
});Wie liste ich Fragment-Lesezeichen auf?
Sie können die Fragment-Lesezeichen auflisten, um die Liste aller Fragment-Lesezeichen für eine Analyseanwendung zurückzugeben.
var array = Bookmark.FragmentBookmark.getAllBookmarkInfos();
array.forEach(function(element, index)
{ DROPDOWN_1.addItem(element.id, element.title);
});Wie liste ich tragbare Fragment-Lesezeichen für alle Anwendungen auf?
Sie können die folgende Skriptmethode verwenden.
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos();Dies gibt eine Liste aller tragbaren Fragment-Lesezeichen zurück, die durch den Parameter Group Identifier angegeben werden. Sie können die Fragmentgalerie mit allen tragbaren Fragment-Lesezeichen füllen, die der Benutzer mithilfe von erstellt hatFragmentGallery_1. addItems(); Skriptmethode.
var array =
Bookmark.PortableFragmentBookmark.getAllBookmarkInfos(“groupIdentifier”);
FRAGMENTGALLERY_1.addItems(array);Speichern und Freigeben von Lesezeichen
In SAP Design Studio kann ein Anwendungsbenutzer seine Lesezeichen mithilfe der API-Skripterstellung speichern. Sie können Standard-Lesezeichen mit einem eindeutigen Titel speichern, der von den Benutzern angegeben wird.
Mit dem folgenden Skript können Sie ein Standard-Lesezeichen speichern.
var id = Bookmark.saveBookmark();
var id = Bookmark.saveBookmark("title")Sie können ein Fragment-Lesezeichen auch mit der folgenden Methode speichern.
var fragInfo = Bookmark.FragmentBookmark.saveBookmark(ContainerComponent);Sie können eine optionale Methode verwenden BookmarkInfo toOverWrite - um ein vorhandenes Fragment-Lesezeichen zu überschreiben.
Ein Lesezeichen teilen
Anwendungsdesigner können ihre Lesezeichen auch mithilfe einer Skriptmethode freigeben. Sie können die folgende Skriptmethode gemäß dem Typ des Lesezeichens ausführen.
Um ein Standard-Lesezeichen freizugeben, können Sie Folgendes anwenden: Bookmark.shareBookmark(String URL) Skriptmethode.
Um ein Fragment-Lesezeichen freizugeben, können Sie Folgendes anwenden:
Bookmark.FragmentBookmark.shareBookmark(String URL) Skriptmethode.
Um ein tragbares Fragment-Lesezeichen freizugeben, können Sie Folgendes anwenden:
Bookmark.PortableFragmentBookmark.shareBookmark(String URL) Skriptmethode.
Lesezeichen löschen
In SAP Design Studio besitzt jedes Lesezeichen eine übergeordnete Anwendung. Wenn Sie eine übergeordnete Anwendung löschen, werden die untergeordneten Lesezeichen gelöscht. Um diese Lesezeichen zu löschen, können Sie Skript-API-Methoden verwenden.
Die folgenden Skripte können gemäß dem Lesezeichentyp verwendet werden.
Wie lösche ich Standard-Lesezeichen?
Mit dem folgenden Skript können Sie dem Anwendungsbenutzer ermöglichen, seine eigenen Standardlesezeichen zu löschen.
Bookmark.deleteBookmark(id);
Bookmark.deleteAllBookmarks();Wie lösche ich Fragment-Lesezeichen?
Mit dem folgenden Skript können Sie dem Anwendungsbenutzer erlauben, seine eigenen Fragment-Lesezeichen zu löschen.
Bookmark.FragmentBookmark.deleteBookmark(id);
Bookmark.FragmentBookmark.deleteAllBookmarks();Wie lösche ich tragbare Fragment-Lesezeichen?
Die folgende Skriptmethode wird verwendet, damit der Anwendungsbenutzer seine eigenen tragbaren Fragment-Lesezeichen löschen kann.
Bookmark.PortableFragmentBookmark.deleteBookmark(id)
Bookmark.PortableFragmentBookmark.deleteAllBookmarks(groupIdentifier)In SAP Design Studio können Sie mit Datenquellen arbeiten, die ursprüngliche Ansicht der Datenquelle bearbeiten, Kreuztabellen und Diagrammen Dimensionen und Kennzahlen hinzufügen usw.
Wir haben die folgende Datenquelle in der Gliederungsansicht von Design Studio hinzugefügt.

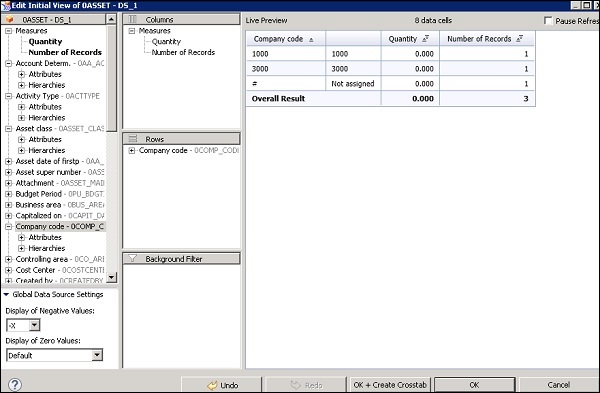
Um eine erste Ansicht der Datenquelle zu bearbeiten, klicken Sie mit der rechten Maustaste auf Data Source Name → Edit Initial View.

Im nächsten Fenster sehen Sie eine Liste aller Dimensionen und Kennzahlen in der Datenquelle.

Wie füge ich der Datenquelle weitere Dimensionen hinzu?
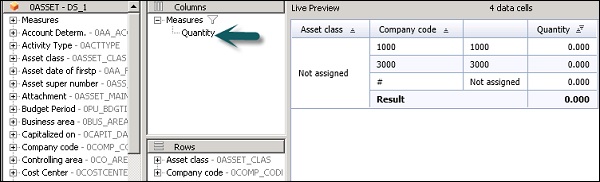
Sie können auch weitere Dimensionen und Kennzahlen hinzufügen, indem Sie Objekte aus dem linken Bereich in das Feld Zeilen und Spalten ziehen.

Sie können auch die Reihenfolge der Abmessungen und Maße ändern. Sie können die Bemaßung auswählen und je nach Anforderung nach oben oder unten ziehen. Die Daten in der Kreuztabelle ändern sich ebenfalls gemäß der Auswahl.

Sie können auch die zusätzlichen Spalten aus der Kreuztabelle entfernen. Wählen Sie die Spalte aus der Dimension / den Kennzahlen aus und verschieben Sie sie in den linken Bereich.

Sobald Sie die zusätzliche Spalte entfernen, ändern sich auch die Daten in der Kreuztabelle entsprechend.

Sie können auch verschiedene andere Funktionen für die ausgewählten Werte ausführen, von denen einige -
- Nachkommastellen
- Scaling
- Berechnen Sie die Summe als
- Sort

Sie sollten eine Verbindung zur BI-Plattform herstellen, um einer neuen Analyseanwendung in Design Studio eine Datenquelle hinzuzufügen. Sie müssen zum Zeitpunkt der Anmeldung eine Verbindung zur BI-Plattform herstellen.
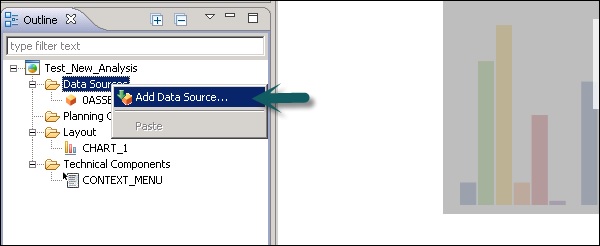
So verbinden Sie sich mit einem Universe Data Source (UDS)Wechseln Sie in einer neuen Analyseanwendung zum Ordner Datenquelle unter Gliederung. Right click → Add Data Source.

Wie füge ich das Universum als Datenquelle hinzu?
Lassen Sie uns sehen, wie Sie das Universum als Datenquelle hinzufügen. Klicken Sie im Fenster Datenquelle hinzufügen auf die Registerkarte Durchsuchen unter Verbindung.

Wählen eFashion.unxDatei, um eine Verbindung hinzuzufügen. Sie können die Verbindung auch aus der verfügbaren Liste filtern.

Der nächste Schritt ist das Bearbeiten des Abfragefensters. Dazu müssen Sie auf die Abfragespezifikation bearbeiten klicken.

Fügen Sie die Dimensionen und Kennzahlen zu Ergebnisobjekten hinzu. Sie können jeden dieser Ordner im linken Bereich erweitern und Objekte zu Dimensionen und Kennzahlen hinzufügen.
Wenn Sie alle Objekte ausgewählt haben, klicken Sie im Abfragebereich auf die Schaltfläche OK. Diese Abfrage wird dem Fenster Datenquelle hinzufügen hinzugefügt. Klicken Sie auf OK, um dies dem Datenquellenordner in der Gliederungsansicht hinzuzufügen.

Um die erste Ansicht zu bearbeiten, klicken Sie mit der rechten Maustaste auf Data Source → Edit Initial View. Die Kennzahlen werden direkt zur Registerkarte Vorschau hinzugefügt.

Fügen Sie die in der Abfrage ausgewählten Dimensionen zur Registerkarte Zeile hinzu.
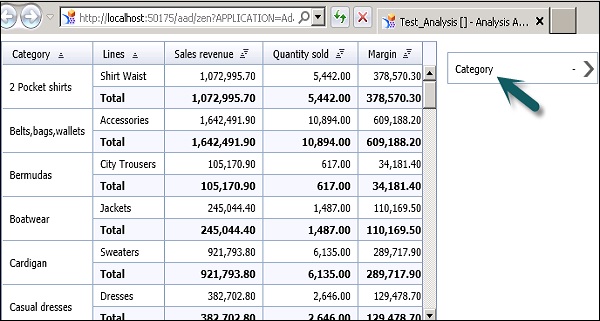
Im folgenden Screenshot haben wir Status und Kategorie hinzugefügt, um Messwerte zu erhalten. Sie können die Formatierung anwenden, um Werte zu messen.
Klicken Sie auf OK und dann auf die Registerkarte Kreuz erstellen.

Dem Editorbereich wurde eine Kreuztabelle hinzugefügt, mit der Sie eine Verbindung zur Universumsdatenquelle herstellen können.

Wir haben eine Kreuztabelle im SAP Design Studio Editor und wir möchten export the data from a Crosstab to Microsoft Excel. Fügen Sie dem Editor eine Schaltfläche aus den Basiskomponenten hinzu, wie im folgenden Screenshot gezeigt.

Fügen Sie unter Anzeige Text hinzu - Export to Excel.

Gehen Sie zu Ereignis und fügen Sie ein Skript hinzu, wie im folgenden Screenshot gezeigt.

Skript zum Exportieren nach Excel
APPLICATION.export(ExportType.EXCEL_xlsx,[(CROSSTAB_1)]);
Führen Sie nun die Anwendung mit der Pfeilmarkierung oben aus. Klicken Sie nach dem Ausführen auf Nach Excel exportieren.



Klicken Sie auf Öffnen oder Speichern, um das Excel-Blatt zu öffnen oder um es auf Ihrem System zu speichern.

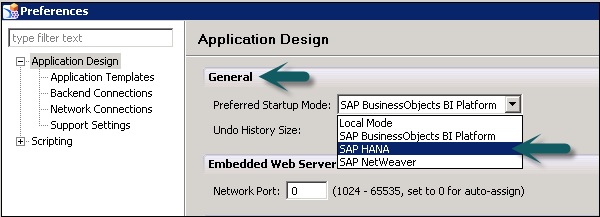
Das SAP Design Studio wird lokal gestartet und es ist möglich, die Einstellung in den SAP-HANA-Modus zu ändern, indem Sie auf gehen Tools → Preferences.
Im Anwendungsdesign müssen Sie SAP HANA als Entwurfsmodus anstelle von lokal auswählen, und Sie können SAP HANA als Datenquelle zum Entwerfen von Anwendungen verwenden.

Sie müssen neu starten und im Startmodus in Design Studio ändern. Sobald Sie auf OK klicken, werden Sie aufgefordert, das Design Studio neu zu starten.

Sie können jetzt eine Datenquelle über die SAP-HANA-Verbindung hinzufügen.
Stellen Sie eine Verbindung zu einer Streaming-Datenquelle her
Durch das Streamen von Datenquellen in SAP können Sie im Design Studio Visualisierungen für Echtzeitdaten erstellen. Um eine Verbindung zu einer Streaming-Datenquelle herzustellen, sollten Sie ein Echtzeitpaket und Design Studio 1.4 installiert haben.
Sie können diese vom SAP Marketplace herunterladen. Um das Echtzeitpaket zu installieren, gehen Sie zuTools → Install Extension to Design Studio.

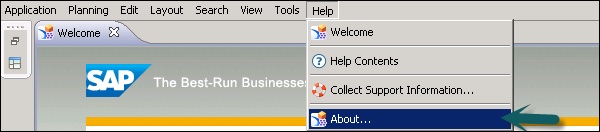
Sie können die Echtzeitfunktionalität überprüfen, indem Sie auf die Registerkarte Hilfe gehen.

Zusammen mit dem Echtzeitpaket benötigen Sie das SAP Enterprise-Streaming-Paket ESP SP9.

Erstellen Sie eine zeitbasierte Leitung für Echtzeit-Streaming
Zeitbasierte Liniendiagramme können Nullwerte verarbeiten, wenn Daten im Vergleich zu Standardliniendiagrammen unterbrochen sind.
Ihre Streaming-Datenquelle ist ebenfalls konfiguriert und mit ESP verbunden.

Fügen Sie Ihre Diagrammkomponente dem Editorbereich im Design Studio hinzu.

Ziehen Sie die Datenquelle wie im folgenden Screenshot gezeigt in das Diagramm.

Sie können zum Diagrammtyp gehen, um Zusätzliche Diagramme aus der Dropdown-Liste auszuwählen.

Infodiagramme finden Sie in SAP Design Studio unter den Analytic-Komponenten. Dies ist eine neue Funktion, die in Design Studio 1.6 verfügbar ist. Sie können Info-Diagramme unabhängig von der ursprünglichen Ansicht konfigurieren. Wenn Sie Info-Diagramme konfigurieren, werden Bemaßungen aus den Datenquellen an bestimmte Diagrammbereiche gebunden.
Sie können im Info-Diagramm zwei Dimensionen hintereinander haben, was in normalen Diagrammen im Design Studio nicht möglich war.
Info-Diagramme können als Hauptkomponente zum Erstellen neuer Dashboards in Design Studio 1.6 betrachtet werden. Es sind jedoch auch andere Diagrammtypen verfügbar.

Info Chart Feeding Panel
Sie können Info-Diagramme wie andere Diagramme im Diagramm-Editor konfigurieren. Sie müssen die Diagrammkomponente auf die Zeichenfläche ziehen und eine Datenquelle aus der Gliederungsansicht hinzufügen. Wenn Sie eine Datenquelle zuweisen, wird ein Diagramm gemäß den Werten erstellt.
Um ein Info-Diagramm zu konfigurieren, müssen Sie zu den Eigenschaften der Diagrammkonfiguration gehen. Auf der Registerkarte Eigenschaften können Sie die folgenden Funktionen ausführen.
Ändern Sie die Bemaßung durch Ziehen in jede Gruppe. Die verfügbare Gruppe hängt vom Diagrammtyp ab, der für das Info-Diagramm ausgewählt wurde.
Sie können die Zuordnung auch im Diagrammtyp ändern.
Sie können auch den Diagrammtyp ändern.
Eigenschaften
Diagrammtypauswahl und Diagrammzufuhrfelder sind zwei Funktionen, die Sie mit Info Chart verwenden können. Das Zufuhrfeld ist eine Komponente, mit der Sie Bemaßungen und Kennzahlen mit dem Diagrammbereich verknüpfen können.
Sie können das Diagramm zur Laufzeit und in den Abmessungen konfigurieren und Änderungen gemäß Bindung messen.
Mit der Diagrammtypauswahl können Sie den geeigneten Diagrammtyp auswählen. Die Diagrammtypauswahl funktioniert sowohl mit Diagrammen als auch mit Info-Diagrammen.

Um eine Diagrammtypauswahl hinzuzufügen, steht diese unter der Liste der Basiskomponenten zur Verfügung.
Note - Info-Diagramme unterstützen auch die Skriptmethode, die in der Diagrammkomponente in Bezug auf Auswahl und Verhalten verwendet wird.
Ändern des Visualisierungstyps
Um die Daten auf unterschiedliche Weise zu analysieren, können Sie verschiedene Visualisierungen auswählen. Wählen Sie einen anderen Visualisierungstyp aus dem Dropdown-Pfeil rechts neben einer Gruppe in der Palette "Diagrammtypauswahl" aus.
Ihr Visualisierungstyp ändert sich entsprechend, um Ihre Daten auf andere Weise zu rendern.
Bedingte Formatierung
Sie können die bedingte Formatierung verwenden, um das Erscheinungsbild des Diagramms zu ändern, wenn eine bestimmte Bedingung erfüllt ist. Mit dieser Funktion können Sie Kennzahlen oder Bemaßungen in Diagrammkomponenten bedingte Formatierungsregeln hinzufügen. Diese Regeln ändern das Erscheinungsbild des Diagramms, wenn eine bestimmte Bedingung erfüllt ist.
Um eine bedingte Formatierung auf ein Diagramm anzuwenden, wählen Sie die Diagrammkomponente aus und wechseln Sie zur Registerkarte Eigenschaften.

Klicken Sie auf die Schaltfläche Durchsuchen. Ein neues Fenster wird geöffnet. Wählen Sie Neue Regel, um eine neue Regel für die bedingte Formatierung hinzuzufügen.

Wählen Sie Neue Regel → Ein Dialogfeld Neue Regel wird geöffnet.
Geben Sie im Textfeld Name einen Titel ein, um Ihre neue bedingte Formatierungsregel zu identifizieren.

Wählen Sie im Bereich Regelbeschreibung des Dialogfelds Bedingte Formatierung in der Dropdown-Liste entweder Maß oder Bemaßungselement aus. Die Dropdown-Liste wird aus dem Datensatz gefüllt, den Sie auf Ihr Diagramm angewendet haben.
Sie können den folgenden Datensatz auf Ihr Diagramm anwenden.
Wählen Sie eine der folgenden Optionen:
- entspricht
- ist größer als
- ist weniger als
Geben Sie den Wert ein, der der neuen Regel zugewiesen werden soll.
Wählen Sie im Bereich Vorschau des Dialogfelds die Schaltfläche Format, um Ihrer Regel eine Farbe zuzuweisen. Wählen Sie eine Farbe aus der vordefinierten Farbauswahl oder definieren Sie eine benutzerdefinierte Farbe, indem Sie auf die Schaltfläche Benutzerdefinierte Farben definieren klicken.

OK klicken.

Filter werden verwendet, um die Daten in der Visualisierung in SAP Design Studio einzuschränken. Sie können verschiedene Filtertypen erstellen und mithilfe von Analysekomponenten und Basiskomponenten Filter einrichten.
Einrichten einer Analysekomponente als Filter
Um eine Analysekomponente als Filter festzulegen, müssen Sie die Auswahl aktivieren, mit der der Benutzer die einzelne Komponente auswählen kann.

Wählen Analytic component → Properties Paneunter Events Enable → True. Gehen Sie zu Beginn, um diesem Ereignis ein Skript hinzuzufügen. Du kannst den ... benutzensetFilter Skriptmethode zum Festlegen des Filters.
Im Skript müssen Sie die Datenquelle, die Skriptmethode, die Dimension und den Wert auswählen.

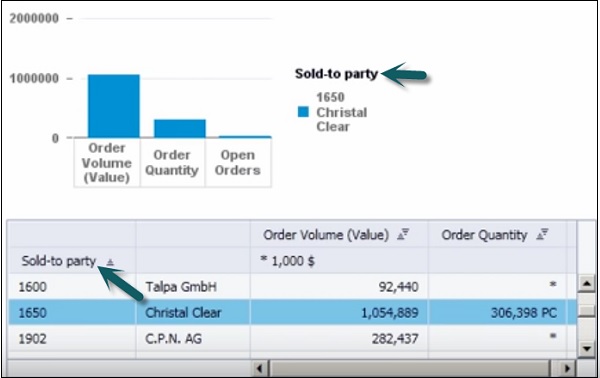
DS.setFilter(“00_Sold_To”, CROSSTAB.getSelectedMember(“00_Sold_To”).internalkey);
Speichern Sie die Anwendung und führen Sie sie lokal aus. Wählen Sie die Komponente Verkauft an Party.

Auf ähnliche Weise können Sie auch eine Basiskomponente als Filter einrichten.
Hinzufügen eines Dimensionsfilters
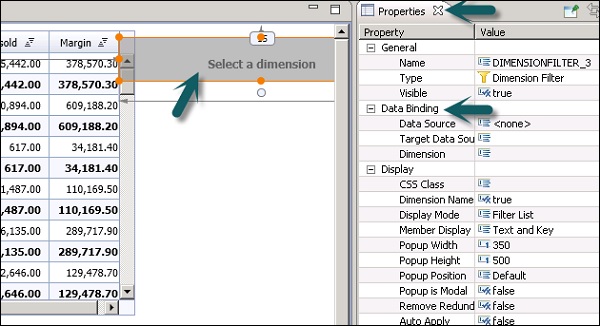
Um einen Dimensionsfilter hinzuzufügen, wählen Sie einen Filter aus den Analysekomponenten aus und ziehen Sie ihn in den Zeichenbereich.

Gehen Sie zur Registerkarte Eigenschaften von Dimension filter → Data Binding. Wählen Sie dann unter Datenbindung eine Datenquelle aus.
Gehen Sie zu Dimension und wählen Sie die Dimension aus, auf die Sie den Filter anwenden möchten.

Wählen Sie die Datenquelle und Dimension aus, wie im folgenden Screenshot gezeigt, und speichern Sie die Anwendung.

Sobald die Anwendung gespeichert ist, können Sie sie lokal ausführen.


Klicken Sie auf den Dimensionsfilter und Sie werden aufgefordert, einen Dimensionswert aus der verfügbaren Liste auszuwählen. Sie können auch zur Registerkarte Bereich gehen, um einen Start- und einen Endwert festzulegen.

Sobald Sie die Dimension ausgewählt haben, werden die Daten in der Komponente entsprechend gefiltert. Um die Filtereinstellungen anzuwenden, klicken Sie auf die Schaltfläche Übernehmen.

Filter bearbeiten
Um einen Filter in SAP Design Studio zu bearbeiten, wechseln Sie zur Registerkarte Gliederung und unter dem Ordner Layout. Dort sehen Sie eine Liste aller Filter, die in einer Anwendung angewendet werden. Um eine Anwendung zu bearbeiten, wählen Sie den Filter aus, den Sie bearbeiten möchten.

Wechseln Sie zur Registerkarte Eigenschaften des ausgewählten Filters und nehmen Sie die erforderlichen Änderungen vor. Speichern Sie die vorgenommenen Änderungen und führen Sie die Anwendung aus, um die Änderungen widerzuspiegeln.

Filter entfernen
Um einen Filter in einer Analyseanwendung zu entfernen, gehen Sie zu Outline View → Layout. Wählen Sie den Filter aus, den Sie entfernen möchten. Klicken Sie mit der rechten Maustaste und Sie erhalten alle folgenden Optionen.

Klicke auf Delete um den ausgewählten Filter wie im obigen Screenshot gezeigt zu löschen.
Von hier aus können Sie auch die Referenz jedes Filters in einer Analyseanwendung kopieren, umbenennen oder überprüfen.
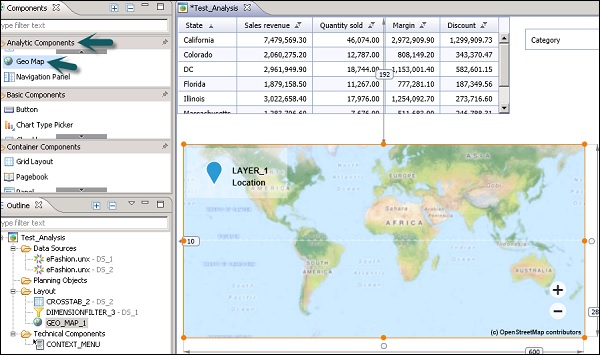
In SAP Design Studio können Sie eine Geomap verwenden, um verschiedene Ebenen geografischer Informationen anzuzeigen. Diese Geomaps sind unter den Analytic-Komponenten verfügbar und können durch einfaches Ziehen auf die Zeichenfläche hinzugefügt werden.
Gemäß den in der Geomap-Komponente definierten Geomap-Eigenschaften und -Skripten zeigt jede Ebene unterschiedliche Daten gemäß der Benutzerinteraktion. Um Geomaps verwenden zu können, sollte die Datenquelle Länder, Regionen, Längen usw. enthalten.

Um mit Geomaps zu beginnen, ziehen Sie die Geomap von den Analysekomponenten in den Canvas-Bereich und fügen Sie die Datenquelle zur Gliederungsansicht hinzu. Die hinzugefügte Datenquelle wird auch unter angezeigtAdditional Properties → Data Source.

Gehen Sie zur Anfangsansicht der Datenquelle bearbeiten. Sie müssen nur eine Geodimension unter Zeilen und Kennzahlen auf der Registerkarte Spalte auswählen.
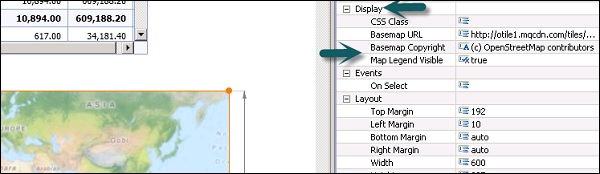
Sie können die Geokarte im Layoutbereich auswählen. Geben Sie auf der Registerkarte Eigenschaften die URL für Ihre ausgewählte Grundkarte in die Eigenschaft Grundkarten-URL ein. Es ist auch eine Option, dieses Feld leer zu lassen, wenn keine Grundkarte erforderlich ist.

Die Map Legend Visible-Eigenschaft ist standardmäßig auf true festgelegt. Wenn Sie die Legende auf allen Ihren Geo Map-Ebenen ausblenden möchten, können Sie diesen Eigenschaftswert auf false setzen.
Sie können einer Geomap auch Ebenen hinzufügen oder entfernen. Dies kann über die Schaltfläche Ebene hinzufügen in der Geomap erfolgen.

Für jede Ebene wird eine neue Ebenen-ID hinzugefügt. Sie können die Datenquelle auswählen und Werte messen.

Um eine Ebene zu entfernen, müssen Sie auf das Kreuz in der oberen rechten Ecke unter Zusätzliche Eigenschaften klicken.
In SAP Design Studio können Sie Ihre Analyseanwendungen auch auf den lokalen Computer oder auf ein freigegebenes Netzwerklaufwerk exportieren. Auf diese Weise können Sie den Quellcode exportieren, um ihn zur Behebung von Fehlern an SAP zu senden oder auf einer anderen BI-Plattform zu verwenden. Sie können Ihre Analyseanwendung auch regelmäßig mithilfe von Exportoptionen sichern.
Um eine Anwendung zu exportieren, wählen Sie die Anwendung aus und klicken Sie oben auf der Registerkarte Anwendung auf Exportieren. Wenn Ihre Anwendung nicht gespeichert wird, werden Sie aufgefordert, die Anwendung zu speichern.

Sie können jede andere Anwendung auswählen, indem Sie auf die Schaltfläche Durchsuchen klicken. Standardmäßig wird die geöffnete Analyseanwendung angezeigt.

Damit das Beispiel für MIME-Objekte - Bilder oder CSS-Dateien, auf die in der Anwendung verwiesen oder exportiert wird - aktiviert ist, sollten Sie das Kontrollkästchen Referenzierte Dateien exportieren aktiviert lassen.
Das System analysiert die ausgewählte Anwendung und erkennt automatisch alle MIME-Objekte, auf die die Anwendung verweist. Wenn Sie MIME-Dateien haben, die das System nicht automatisch erkennen kann, wählen Sie Datei hinzufügen ... und wählen Sie dann die erforderlichen Dateien aus.
Klicken Sie auf Weiter.
Klicken Sie auf Durchsuchen, um den Zielordner auf Ihrem lokalen PC oder auf einer Netzwerkfreigabe auszuwählen.
Sie können den Standardnamen der ZIP-Datei ändern und den gewünschten Namen unter dem Namen der ZIP-Datei eingeben.

Der Standardname der ZIP-Datei ist der Name der Anwendung, an den ein Zeitstempel angehängt ist (siehe Abbildung oben).
In SAP Design Studio können Sie Ihre Analyseanwendung als Vorlage für andere Anwendungsdesigner verwenden.
So exportieren Sie eine Anwendung als Vorlage: Select Application → Application Tab → Export as Template.

Sie können jede andere Anwendung auswählen, indem Sie auf die Schaltfläche Durchsuchen klicken. Standardmäßig wird die geöffnete Analyseanwendung angezeigt.

Damit das Beispiel für MIME-Objekte - Bilder oder CSS-Dateien, auf die in der Anwendung verwiesen wird - exportiert wird, lassen Sie das Kontrollkästchen Referenzierte Dateien exportieren aktiviert.
Das System analysiert die ausgewählte Anwendung und erkennt automatisch alle MIME-Objekte, auf die die Anwendung verweist. Wenn Sie MIME-Dateien haben, die das System nicht automatisch erkennen kann, wählen Sie Datei hinzufügen ... und wählen Sie die erforderlichen Dateien aus.
Klicken Sie auf die Schaltfläche Weiter.
Wählen Sie den Vorlagenordner oder das Netzlaufwerk aus. Geben Sie dieTemplate Name → Select the Template Category von - Desktop, iPad, iPhone wie im folgenden Screenshot gezeigt.

Sie können auch Ihre eigenen Kategorien hinzufügen, indem Sie auf gehen Configure Categories → Preferences. Um eine neue Vorlagenkategorie hinzuzufügen, klicken Sie auf die Schaltfläche Hinzufügen und geben Sie den neuen Kategorienamen ein.

Mit der Vorlagenbeschriftung wird der Name der Vorlage eingegeben, die im Dialogfeld Neue Anwendung angezeigt werden soll.
Note - Bei diesem Namen wird zwischen Groß- und Kleinschreibung unterschieden.
Unter Vorlagenbeschreibung können Sie den Inhalt und den Zweck Ihrer Vorlage beschreiben.
Diese Beschreibung wird im Dialogfeld Neue Anwendung angezeigt und kann anderen Anwendungsentwicklern helfen, die auszuwählende Vorlage zu ermitteln.
Klicken Sie auf Fertig stellen.
Sie finden die neue Vorlage im ausgewählten Ordner mit dem content.biapp Datei und ein .info file mit der Vorlagenbeschreibung.
Drucken einer Anwendung in einem Browser
Sie können Ihre Analyseanwendung auch in einem Webbrowser im SAP Design Studio drucken. Diese Funktion wird nicht unterstützt, wenn Sie die mobile Lösung von SAP Design Studio verwenden.
Um eine Analyseanwendung im Browser zu drucken, wählen Sie die Komponente aus, die die Druckfunktion aufrufen soll. Dadurch wird Ihre Analyseanwendung in Ihrem Webbrowser gedruckt.
In SAP Design Studio können Sie benutzerdefinierte Dashboards mithilfe von Visualisierungsvorlagen erstellen, die Daten aus verschiedenen Datenquellen darstellen. Sie können SAP BW oder SAP HANA als Datenquelle verwenden.
Öffnen Sie die Online-Anwendung zur Erkennung und Visualisierung von Self-Service-Daten. Im nächsten Fenster werden Sie aufgefordert, eine Verbindung zu einer kürzlich verwendeten Abfrage oder einer Datenquelle herzustellen.
Sie können aus den folgenden zwei Optionen auswählen:
Sie können zuletzt verwendete Abfragen auswählen, um eine Abfrage aus einer Liste aller Abfragen auszuwählen, die Sie bis heute bereits verwendet haben.
Sie können auch ein System auswählen, um die Datenquelle und die Abfrage auszuwählen, die Sie Ihrem Dashboard zuweisen möchten, wenn keine kürzlich verwendeten Abfragen aufgelistet sind.
Wählen Sie Weiter und OK.
Die Standard-Visualisierungsseite wird geöffnet und zeigt das Maß und die Abmessungen der ausgewählten Datenquelle an.
Visualisierungen erstellen
Gehen Sie zur Seite "Seite visualisieren" und ziehen Sie die Dimensionen per Drag & Drop in den Zeilen- oder Spaltenbereich.
Die Standardvisualisierung im Layoutbereich ändert sich automatisch entsprechend Ihrer Bemaßungsauswahl, und die erstellte Visualisierung wird automatisch in der Galerie gespeichert.
Wählen Sie das Element aus, das Sie auf der X-Achse und der Y-Achse anzeigen möchten.

Visualisierung umbenennen
Sie können die Visualisierungen entsprechend den Abfragen umbenennen, mit denen sie erstellt wurden. Um eine Visualisierung umzubenennen, wählen Sie das Zahnrad oben auf der Registerkarte Visualisieren aus, wie im folgenden Screenshot gezeigt.

Sie können Umbenennen auswählen, um den Namen des Titels zu ändern.
Restore Default Title - Dies kann verwendet werden, um den Standardtitel gemäß der Abfrage wiederherzustellen.
Sie können eine Reihe von Visualisierungen erstellen und zur Galerie hinzufügen. Mit ihnen können Sie Dashboards erstellen, indem Sie sie in einer Story auf der Registerkarte Verfassen anordnen.
Auf diese Weise können Sie ein benutzerdefiniertes Dashboard erstellen, die Datenquellen ändern und die Visualisierung wird auch auf der Registerkarte Visualisieren geändert.
Gehen Sie zur Seite Verfassen oben. In der Galerie werden alle aktuellen Visualisierungen angezeigt. Um benutzerdefinierte Dashboards zu erstellen, ziehen Sie die Visualisierungen per Drag & Drop aus der Galerie in den Layoutbereich.

Um ein neues benutzerdefiniertes Dashboard zu erstellen, klicken Sie auf die Schaltfläche Neue Story.

Sie können Ihrem Dashboard einen Titel hinzufügen und dann auf Erstellen klicken.
Dashboards freigeben
Sie können die Dashboards als Lesezeichen für andere Benutzer freigeben. Sie können sie auch in das PDF-Format exportieren, wie im folgenden Screenshot gezeigt.

Um ein Dokument in Design Studio zu aktualisieren, wird eine Anforderung über den Webbrowser oder einen mobilen Client gesendet. Im Folgenden sind die wichtigsten Schritte für die Datenaktualisierung aufgeführt:
Step 1- Um eine Aktualisierung des Design Studio-Dokuments durchzuführen, sendet der Benutzer eine HTTP-Anforderung an den Webbrowser oder den mobilen Client an den Webanwendungsserver. Der Webanwendungsserver leitet diese Anforderung an den Central Management Server (CMS) weiter, um die Analyseanwendung zu finden. Der CMS-Server ist auch dafür verantwortlich zu prüfen, ob der Benutzer Zugriff zum Aktualisieren des Dokuments hat oder nicht.
Step 2- Eine Anfrage wird an den Analysis-Anwendungsserver gesendet, um die aktuellen Daten für das Design Studio-Dokument abzurufen. Ein Analysis-Anwendungsdienst ruft die aktuellen Daten mithilfe des JDBC-Treibers von SAP HANA ab.
Step 3 - Der Analysis-Anwendungsservice erstellt das Dokument mit den neuesten Daten von SAP HANA und sendet es an den Webanwendungsserver zurück.
Step 4 - Der letzte Schritt besteht darin, dass der Webanwendungsserver die Daten in das HTML-Format konvertiert und an den Webbrowser oder den mobilen Client sendet, in dem die Aktualisierungsdaten des Designdokuments angezeigt werden.
Aktualisieren Sie ein Dokument in Web / Mobile (BW).
Das Aktualisieren eines Design Studio-Dokuments ist in SAP BW identisch, mit der Ausnahme, dass die Aktualisierung über eine BICS-Verbindung bei einem RFC-Aufruf im Vergleich zu HANA mit JDBC-Treibern durchgeführt wird.
Um ein Dokument im Design Studio in Web / Mobile im BW zu aktualisieren, wird eine Anfrage über den Webbrowser oder einen mobilen Client gesendet.
Im Folgenden sind die wichtigsten Schritte für die Datenaktualisierung aufgeführt:
Step 1- Um eine Aktualisierung des Design Studio-Dokuments durchzuführen, sendet der Benutzer eine HTTP-Anforderung vom Webanwendungsserver an den Webbrowser oder einen mobilen Client. Der Webanwendungsserver leitet diese Anforderung an den Central Management Server weiter, um die Analyseanwendung zu finden. Der CMS-Server ist auch dafür verantwortlich zu prüfen, ob der Benutzer Zugriff zum Aktualisieren des Dokuments hat oder nicht.
Step 2- Eine Anforderung wird an den auf dem Adaptive Server gehosteten Analysis-Anwendungsdienst gesendet, um die aktuellen Daten für das Design Studio-Dokument abzurufen. Ein Analysis-Anwendungsdienst ruft die aktuellen Daten vom SAP NetWeaver BW-System mithilfe der Remote-Funktion ab, um RFC- und BICS Business Intelligence Consumer Service-Konnektivität aufzurufen.
Step 3 - Der Analysis-Anwendungsservice erstellt das Dokument mit den neuesten Daten von SAP HANA und sendet es an den Webanwendungsserver zurück.
Step 4 - Der letzte Schritt besteht darin, dass der Webanwendungsserver die Daten in das HTML-Format konvertiert und an den Webbrowser oder den mobilen Client sendet, auf dem die Aktualisierungsdaten des Designdokuments angezeigt werden.