SAP Web Dynpro - Erstellen einer Anwendung
Um eine Web-Dynpro-Anwendung zu erstellen, erstellen wir eine Web-Dynpro-Komponente, die aus einer Ansicht besteht. Wir erstellen einen Ansichtskontext →, der mit einem Tabellenelement im Ansichtslayout verknüpft ist und die Daten aus der Tabelle enthält.
Die Tabelle wird zur Laufzeit im Browser angezeigt. Eine Web-Dynpro-Anwendung für diese einfache Web-Dynpro-Komponente, die im Browser ausgeführt werden kann, wird erstellt.
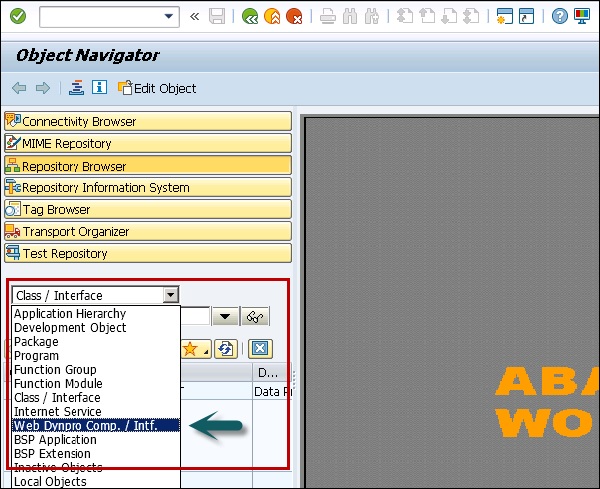
Step 1 - Gehen Sie zu T-Code - SE80 und wählen Sie Web Dynpro component / intf aus der Liste aus.

Step 2 - Erstellen Sie eine neue Komponente wie folgt.

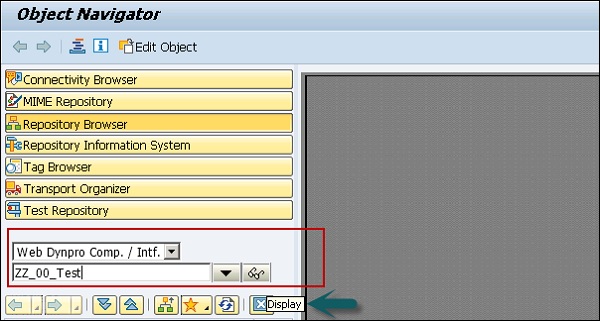
Step 3 - Geben Sie den Namen der neuen Komponente ein und klicken Sie auf Anzeige.

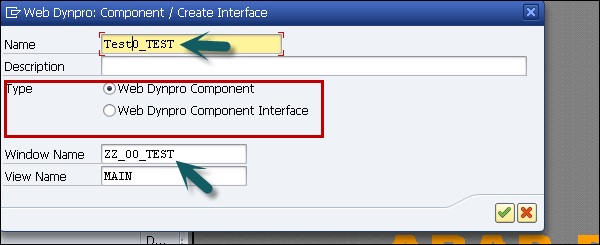
Step 4 - Geben Sie im nächsten Fenster die folgenden Details ein:
- Sie können eine Beschreibung dieser Komponente eingeben.
- Wählen Sie als Typ eine Web-Dynpro-Komponente aus.
- Sie können auch den Namen des Standardfensters beibehalten.

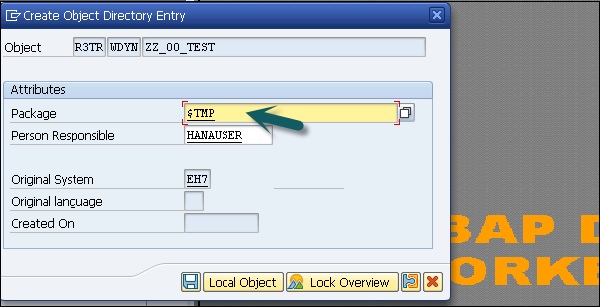
Step 5 - Weisen Sie diese Komponente dem Paket $ TMP zu und klicken Sie auf die Schaltfläche Speichern.

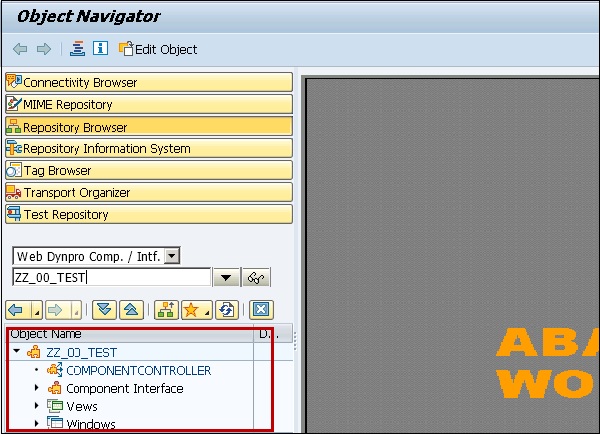
Wenn Sie auf Speichern klicken, sehen Sie diese neue Komponente unter dem Objektbaum und sie enthält -
- Komponentensteuerung
- Komponentenschnittstelle
- View
- Windows

Wenn Sie die Komponentenschnittstelle erweitern, sehen Sie den Schnittstellencontroller und die Schnittstellenansichten.

Wie erstelle ich eine Ansicht und ordne sie einem Fenster zu?
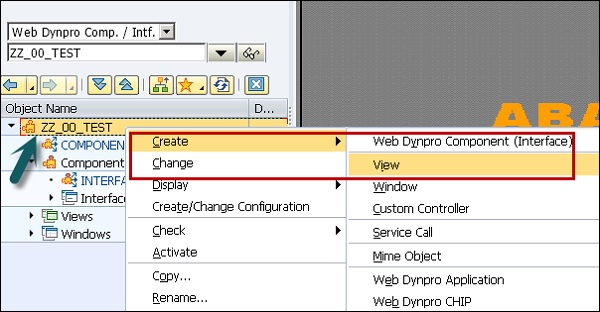
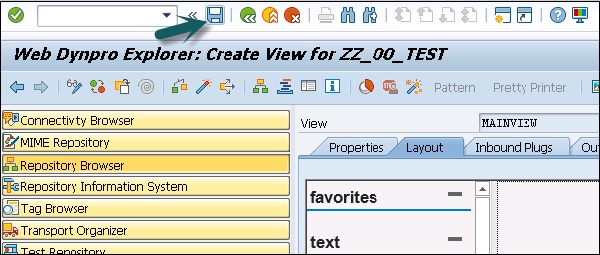
Step 1 - Klicken Sie auf die Web-Dynpro-Komponente und gehen Sie zum Kontextmenü (Rechtsklick) → Erstellen → Anzeigen

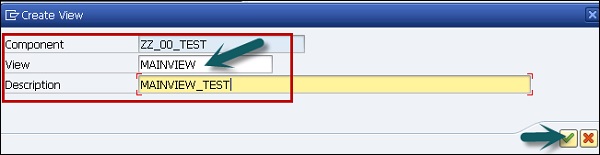
Step 2 - Erstellen Sie eine Ansicht MAINVIEW wie folgt und klicken Sie auf das Häkchen.

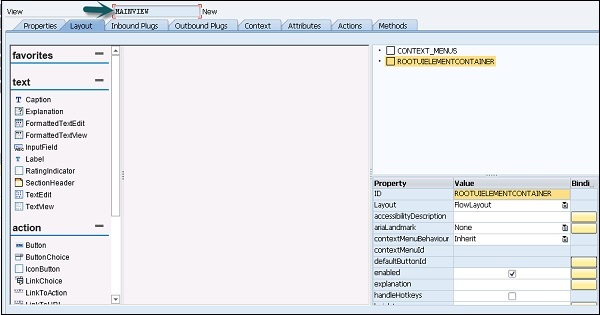
Dadurch wird der Ansichtseditor in der ABAP-Workbench unter dem Namen MAINVIEW geöffnet

Step 3 - Wenn Sie die Registerkarte Layout und den Ansichtsdesigner öffnen möchten, müssen Sie möglicherweise den Benutzernamen und das Kennwort des Anwendungsservers eingeben.
Step 4 - Klicken Sie oben auf das Speichersymbol.


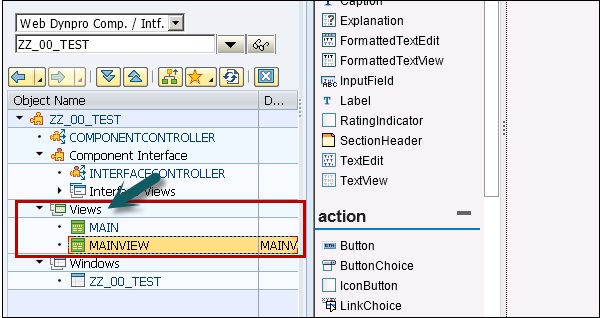
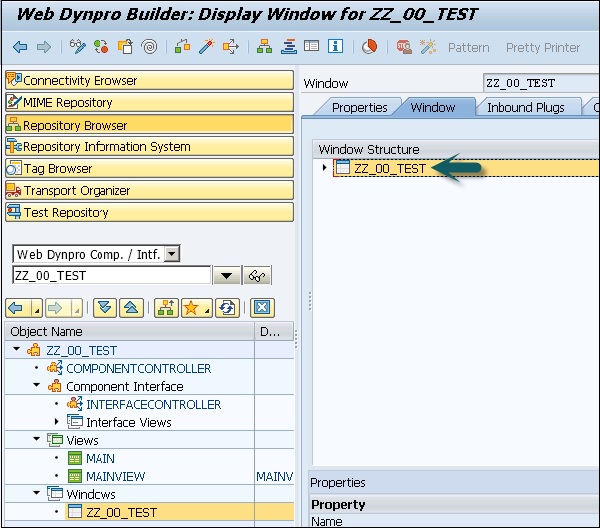
Wenn Sie speichern, befindet es sich unter dem Objektbaum und Sie können dies überprüfen, indem Sie die Registerkarte Ansicht erweitern.

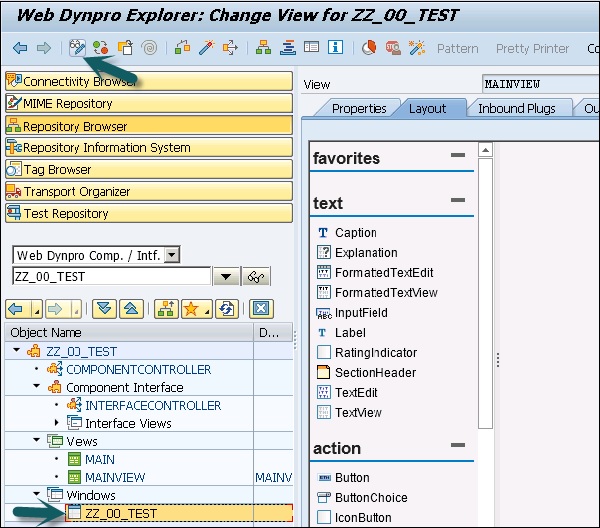
Step 5 - Um das Fenster dieser Ansicht zuzuweisen, wählen Sie das Fenster ZZ_00_TEST auf der Registerkarte Fenster aus und klicken Sie oben auf dem Bildschirm auf Änderungsmodus.

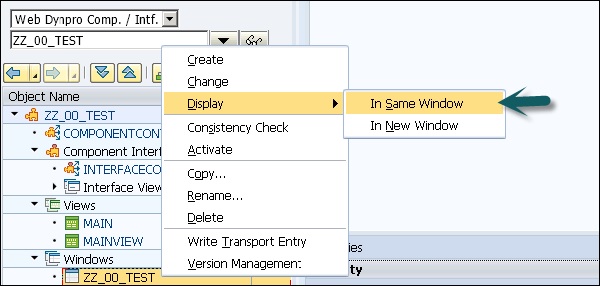
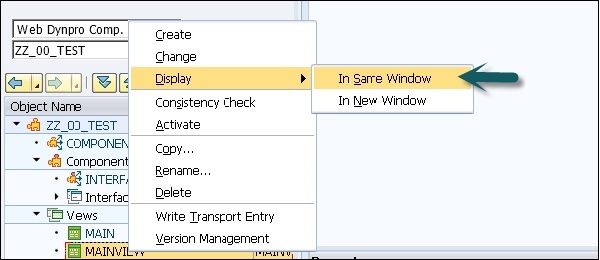
Step 6 - Sie können mit der rechten Maustaste auf → Anzeige → Im selben Fenster klicken.


Step 7 - Öffnen Sie nun die Ansichtsstruktur und verschieben Sie die Ansicht MAINVIEW per Drag & Drop in die Fensterstruktur auf der rechten Seite.

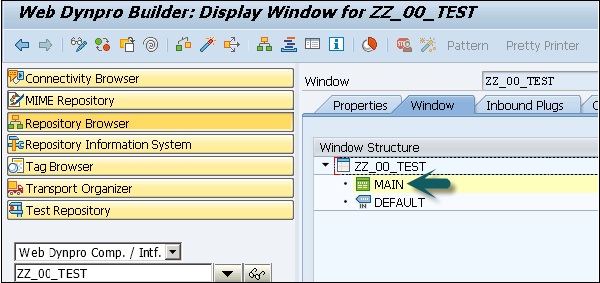
Step 8 - Öffnen Sie die Fensterstruktur auf der rechten Seite und Sie sehen die eingebettete MAINVIEW.

Step 9 - Speichern Sie, indem Sie oben auf dem Bildschirm auf das Symbol Speichern klicken.
Wie erstelle ich einen Ansichtskontext für MAINVIEW?
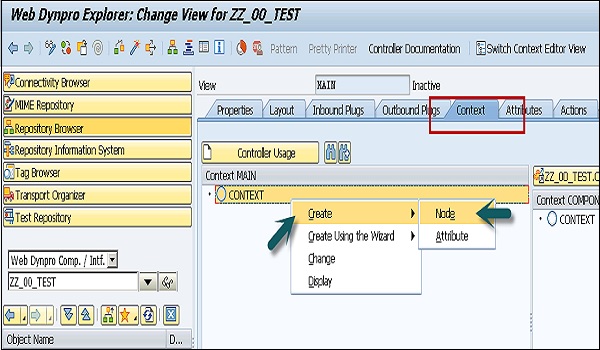
Step 1- Öffnen Sie den Ansichtseditor, um MAINVIEW anzuzeigen, und wechseln Sie zur Registerkarte Kontext. Erstellen Sie einen Kontextknoten im View Controller, indem Sie das entsprechende Kontextmenü öffnen.
Step 2 - Wählen Sie die Ansicht in der Objektstruktur aus und klicken Sie auf Anzeigen.


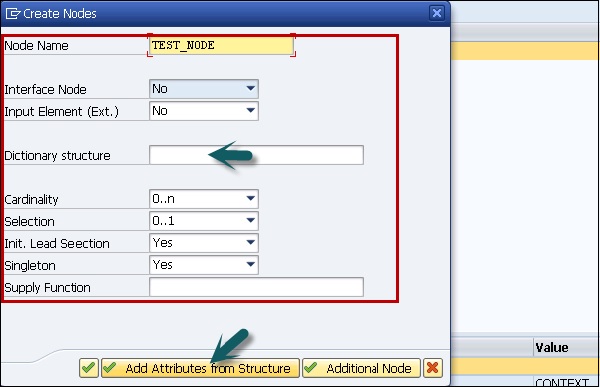
Step 3- Pflegen Sie die Eigenschaften im nächsten Fenster. Wählen Sie die Kardinalität und Wörterbuchstruktur (Tabelle). Wählen Sie Attribut aus Struktur hinzufügen und wählen Sie die Komponenten der Struktur aus.

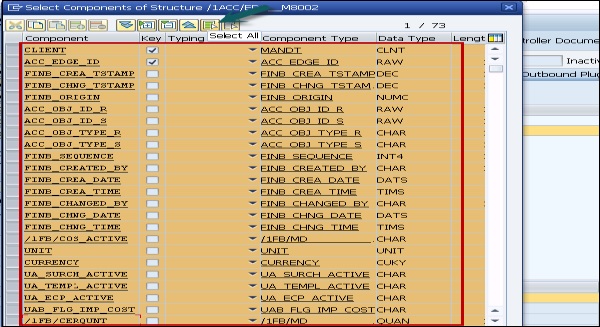
Step 4 - Um alle Komponenten auszuwählen, klicken Sie oben auf Alle auswählen und dann unten auf dem Bildschirm auf das Häkchen.


Es wurde ein Kontextknoten TEST_NODE erstellt, der auf die Datenstruktur der Tabelle verweist und zur Laufzeit 0 → n Einträge enthalten kann. Der Kontextknoten wurde im Ansichtskontext erstellt, da kein Datenaustausch mit anderen Ansichten geplant ist und daher keine Verwendung des Komponentencontrollerkontexts erforderlich ist.
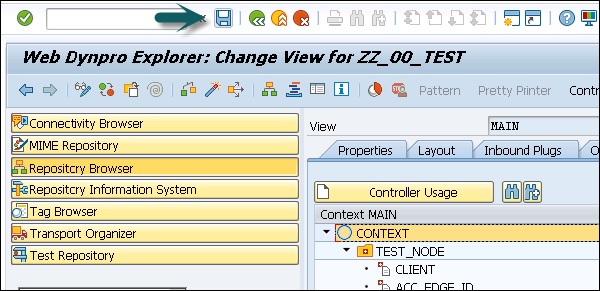
Step 5 - Speichern Sie die Änderungen in MAINVIEW, indem Sie auf das Symbol Speichern klicken.

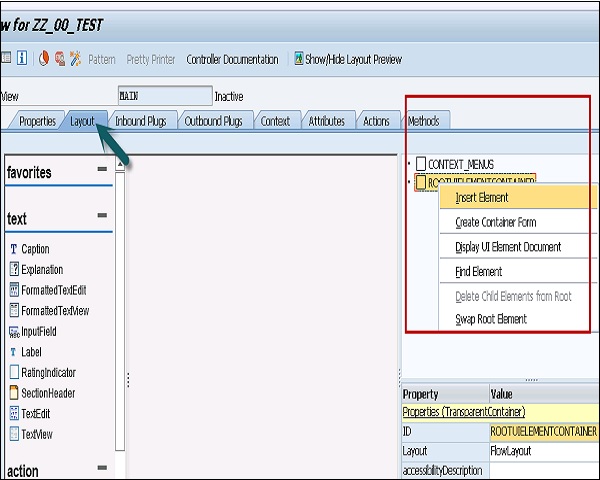
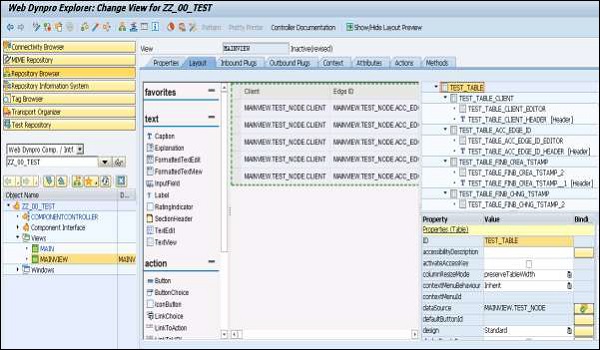
Step 6- Wechseln Sie in MAINVIEW zur Registerkarte Layout. Fügen Sie unter ROOTUIELEMENT CONTAINER ein neues UI-Element der Typentabelle ein und weisen Sie die Eigenschaften in der angegebenen Tabelle zu.

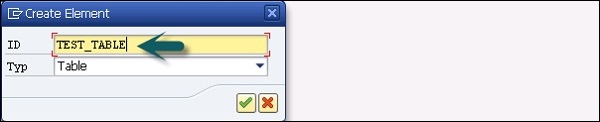
Step 7 - Geben Sie den Namen des Elements und den Typ ein.

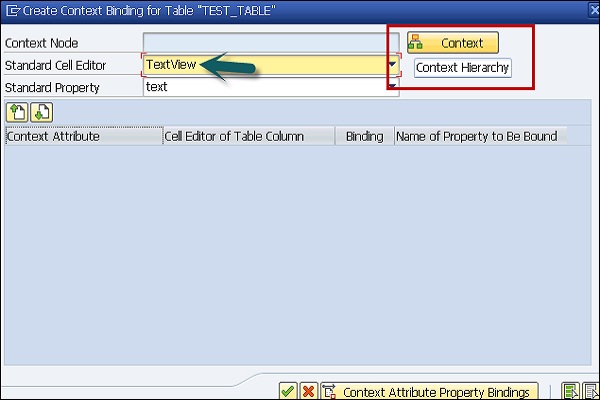
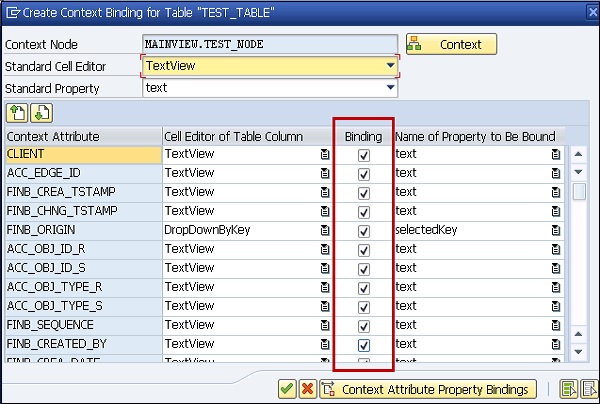
Step 8- Erstellen Sie die Bindung von TEST_TABLE mit dem Kontextknoten TEST_NODE. Wählen Sie Textansicht als Standard-Zelleditoren und aktivieren Sie Bindungen für alle Zellen.

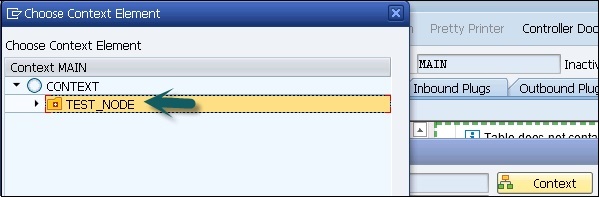
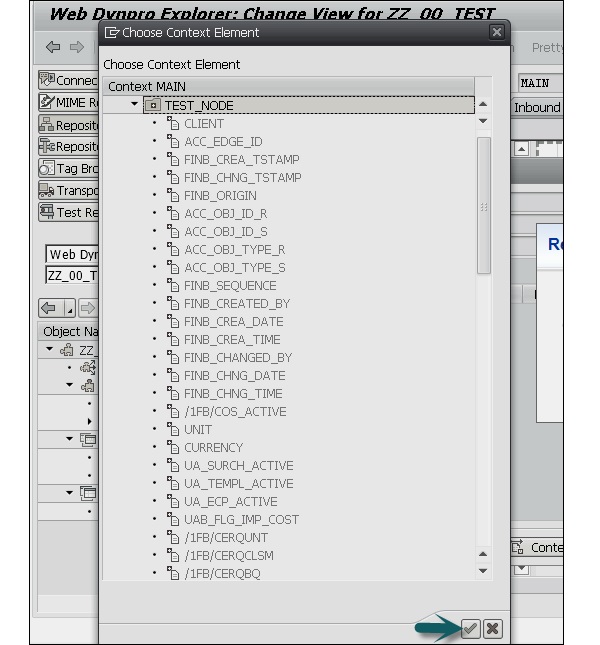
Step 9- Klicken Sie auf die Schaltfläche Kontext. Wählen Sie den Kontextknoten als TEST_NODE aus der Liste aus.

Step 10 - Sie können alle Attribute anzeigen, indem Sie sie auswählen.


Step 11- Aktivieren Sie alle Kontrollkästchen unter Bindung für alle Kontextattribute, indem Sie sie aktivieren. Bestätigen Sie die Eingabe durch Drücken der Eingabetaste.

Das Ergebnis sollte so aussehen -

Step 12 - Speichern Sie die Änderungen.
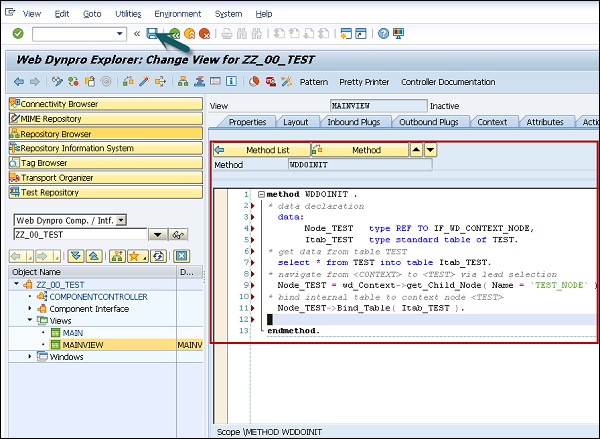
Step 13- Um Daten für die TEST-Tabelle bereitzustellen, wechseln Sie zur Registerkarte Methoden und doppelklicken Sie auf die Methode WDDOINIT. Geben Sie den folgenden Code ein -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Bei Web-Dynpro-Anwendungen sollten Sie nicht direkt über Web-Dynpro-Methoden auf Datenbanktabellen zugreifen. Sie sollten jedoch Bereitstellungsfunktionen oder BAPI-Aufrufe für den Datenzugriff verwenden.

Step 14 - Speichern Sie die Änderungen, indem Sie oben auf dem Bildschirm auf das Speichersymbol klicken.
Wie erstelle ich eine Web-Dynpro-Anwendung?
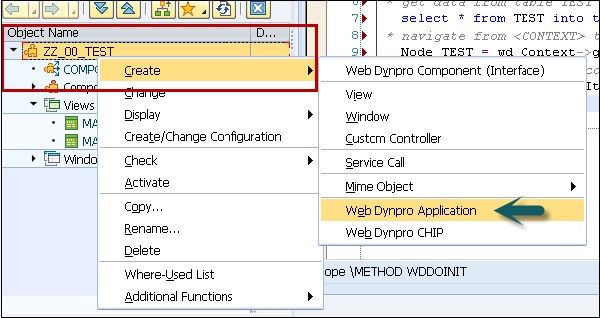
Step 1 - Wählen Sie im Objektbaum die Komponente ZZ_00_TEST aus → klicken Sie mit der rechten Maustaste und erstellen Sie eine neue Anwendung.

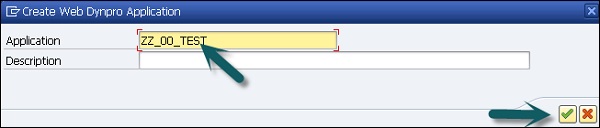
Step 2 - Geben Sie den Anwendungsnamen ein und klicken Sie auf Weiter.

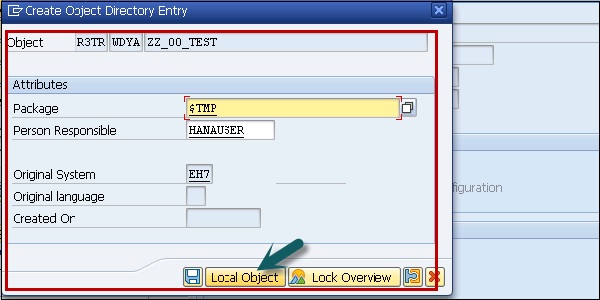
Step 3- Speichern Sie die Änderungen. Als lokales Objekt speichern.


Als Nächstes werden Objekte in der Web-Dynpro-Komponente aktiviert.
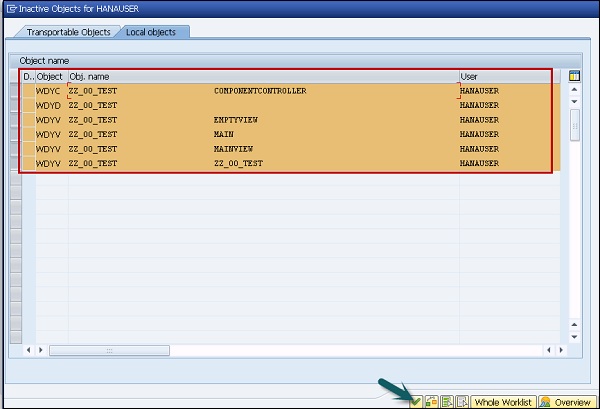
Step 4 - Doppelklicken Sie auf die Komponente ZZ_00_TEST und klicken Sie auf Aktivieren.

Step 5 - Wählen Sie alle Objekte aus und klicken Sie auf Weiter.

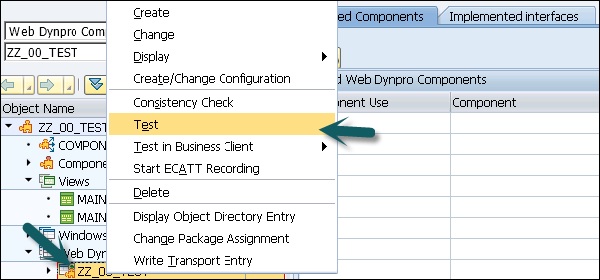
Step 6 - Um die Anwendung auszuführen, wählen Sie Web-Dynpro-Anwendung → Rechtsklick und Testen.

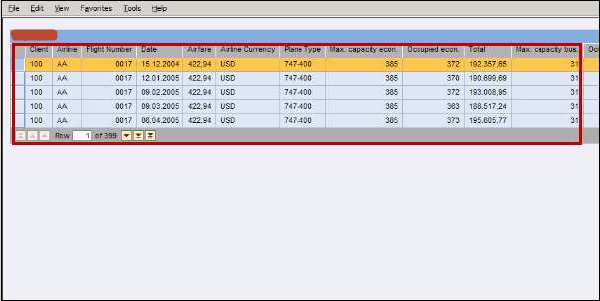
Ein Browser wird gestartet und die Web Dypro-Anwendung wird ausgeführt.

Aufrufen einer Web-Dynpro-Anwendung
In einer Web-Dynpro-Anwendung verfügt das Komponentenfenster über einen eingehenden Plug. Dieser eingehende Plug kann Parameter enthalten, die als URL-Parameter angegeben werden müssen.
Standardwerte, die von den URL-Parametern überschrieben werden, können in der Anwendung für diese Parameter festgelegt werden. Wenn weder ein Standardwert noch ein URL-Parameter angegeben wird, wird ein Laufzeitfehler ausgelöst.
Um einen neuen eingehenden Plug zu erstellen, geben Sie Plug als Start an, und der Datentyp sollte eine Zeichenfolge sein. Aktivieren Sie die Komponente.
Als nächstes müssen Sie die aufzurufende Komponente, die Parameter, das Fenster und den Startstecker angeben.
Rufen Sie die Anwendungs- und URL-Parameter auf, um Anwendungsparameter zu überschreiben.