SAP Web Dynpro - Kurzanleitung
Web Dynpro ist eine Standard-SAP-UI-Technologie, mit der Sie Webanwendungen mithilfe grafischer Tools und einer in die ABAP Workbench integrierten Entwicklungsumgebung entwickeln können. Die Verwendung grafischer Tools reduziert den Implementierungsaufwand und Sie können Komponenten in der ABAP Workbench besser wiederverwenden und warten.
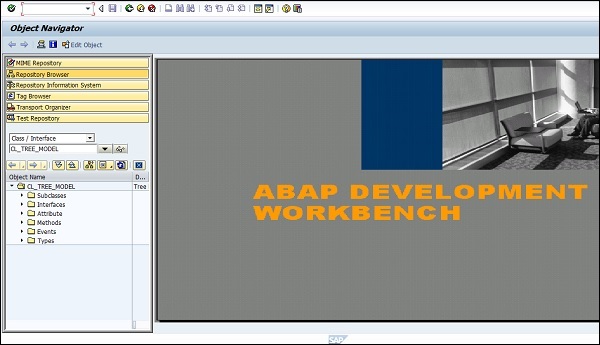
Sie können auf die Web-Dynpro-Laufzeitumgebung und die grafischen Tools in der ABAP Workbench zugreifen use Transaction code − SE80


Hauptvorteile der Verwendung von Web Dynpro
Im Folgenden sind die wichtigsten Vorteile der Verwendung von Web Dynpro für Entwickler in ABAP-Umgebungen aufgeführt:
- Sie können die Komponenten einfach warten und für die Entwicklung wiederverwenden.
- Weniger Implementierungszeit durch den Einsatz grafischer Tools.
- Sie können das Layout und die Navigation einfach mit grafischen Werkzeugen ändern.
- Einfache Strukturänderungen.
- Mit der Datenbindung können Sie den automatischen Datentransport verwenden.
- Einfache Integration in die ABAP-Umgebung.
Web Dynpro ABAP ist dasselbe wie Web Dynpro Java und unterstützt dieselben Funktionen für die Anwendungsentwicklung.
Sobald Sie den ABAP-Anwendungsserver installiert haben, müssen Sie ihn für die Anwendungsentwicklung ordnungsgemäß konfigurieren.
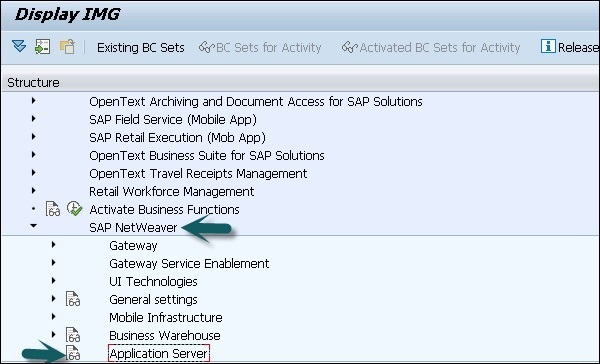
Details zur ABAP-Konfiguration finden Sie unter SAP-Referenz-IMG → SAP NetWeaver → Application Server

Wenn Sie SAP Solman verwenden, können Sie diese Konfiguration überprüfen, indem Sie zu T-Code - SOLAR_LIBRARY gehen.
Um Web Dynpro mit der ABAP-Anwendungsentwicklung zu verwenden, müssen Sie eine zusätzliche Konfiguration für die Web-Dynpro-Programmierung vornehmen.
Internet Communication Manager
Sie müssen HTTP / HTTPS im ICM-Dienst festlegen. Ein Dienst enthält folgende verschiedene Komponenten:
- Service/Port
- Protokoll, das im Dienst HTTP / HTTPS verwendet wird
- Zeitüberschreitung bei der Verarbeitung
- Timeout am Leben erhalten
- Servicestatus - Aktiv / Inaktiv
Sie können Gehe zu → Dienst wählen, um Dienste zu erstellen, zu löschen, zu aktivieren oder zu deaktivieren. Um die ICM-Server-Cache-Statistiken anzuzeigen, wählen Sie Springen → Statistik
Internet Communication Framework
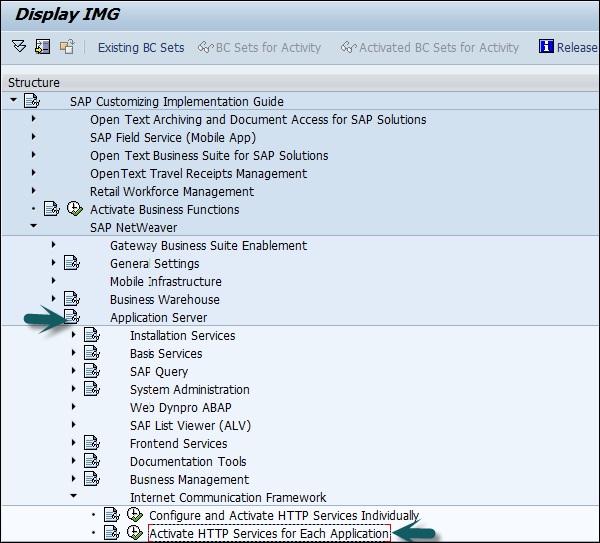
Sie sollten den ICF-Dienst (Internet Communication Framework) aktivieren. Sie können diesen Service aktivieren, indem Sie zu SPRO → SAP-Referenz-IMG → SAP NetWeaver → Anwendungsserver → Internet Communication Framework → HTTP-Service aktivieren gehen

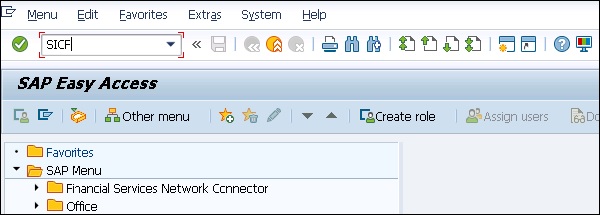
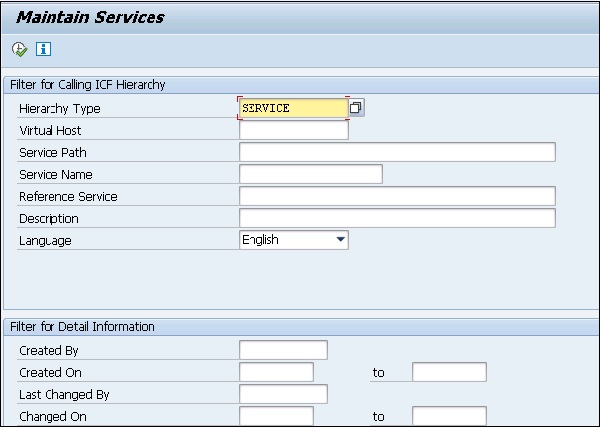
Wenn Sie den Anwendungsserver ABAP installieren, befinden sich alle ICF-Dienste inaktiv. Sie können ICF-Dienste mit T-Code - SICF unter ICF-Baum verwalten.

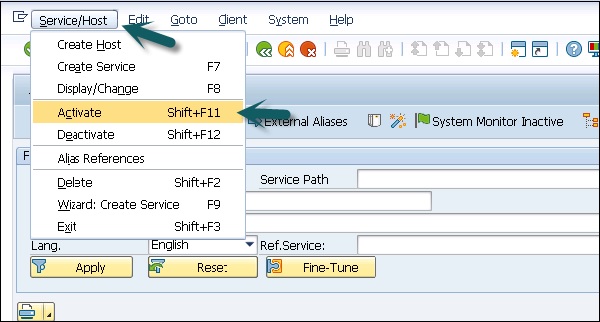
Sie können den ICF-Dienst auf folgende Arten aktivieren:
- Verwenden Sie die Menüoption Service / Host → Aktivieren
- Verwenden Sie das Kontextmenü und wählen Sie Dienst aktivieren.


Layout-Editor im View Designer
Sie sollten alle Dienste in SICF für Web Dynpro ABAP aktivieren, um den Layout-Editor im Ansichtsdesigner zu verwenden.
Einmalige Anmeldung
Sie sollten SSO auf dem entsprechenden Host festlegen.
FQDN
Sie sollten vollqualifizierte Domänennamen FQDN verwenden und Kurzformen sollten vermieden werden.
Web Dynpro ist eine ABAP-Umgebung für die Webentwicklung und basiert auf dem Model View Controller (MVC) -Konzept der UI-Programmierung. Es ist plattformübergreifend für Java und ABAP verfügbar und unterstützt ähnliche Funktionen.
Web Dynpro bietet die folgenden Funktionen:
- Trennung von Anzeige und Geschäftslogik
- Einfache Änderung des Layouts mit grafischen Werkzeugen
- Keine Plattformabhängigkeit von Schnittstellen
Im Folgenden sind die Schlüsselkonzepte als Teil der Web-Dynpro-Architektur aufgeführt:
Metadaten
Web Dynpro bietet Ihnen eine Umgebung für die Entwicklung webbasierter Anwendungen und Sie können grafische Tools verwenden, um Web-Dynpro-Anwendungen in Form von Metadaten in der Anwendungsentwicklung zu definieren. Sie können auch Ihre eigenen Ereignisse definieren. Die Ereignisbehandlung sollte jedoch in einem separaten Code definiert werden, der ausgeführt werden muss, wenn ein Ereignis ausgelöst wird.
Die Benutzeroberfläche in der Web-Dynpro-Anwendung besteht aus kleinen Elementen, die mithilfe von Web-Dynpro-Tools definiert wurden. Sie können die Benutzeroberfläche auch ändern oder erweitern, indem Sie diese Elemente zur Laufzeit ändern oder die Elemente erneut integrieren.
Grafische Werkzeuge
Es gibt eine Vielzahl grafischer Web-Dynpro-Tools, mit denen Sie webbasierte Anwendungen generieren können. Sie müssen hierfür keinen Quellcode erstellen. Im Folgenden sind die wichtigsten Funktionen der grafischen Tools in der Web Dynpro-Anwendung aufgeführt:
- Definieren Sie Eigenschaften von Benutzeroberflächenelementen
- Datenfluss
- Layout der Benutzeroberfläche
Für all diese Eigenschaften können Sie grafische Werkzeuge verwenden, ohne einen Quellcode zu erstellen.

Geschäfts- und Anwendungslogik
Mit Web Dynpro können Sie Ihre Anwendung im Front-End ausführen und auf das Back-End-System kann über den Dienst lokal oder über eine Remoteverbindung zugegriffen werden. Ihre Benutzeroberfläche wird in der Dynpro-Anwendung verwaltet und die persistente Logik wird im Back-End-System ausgeführt.
Sie können die Web-Dynpro-Anwendung über einen adaptiven RFC-Dienst oder durch Aufrufen eines Webdienstes mit dem Back-End-System verbinden.
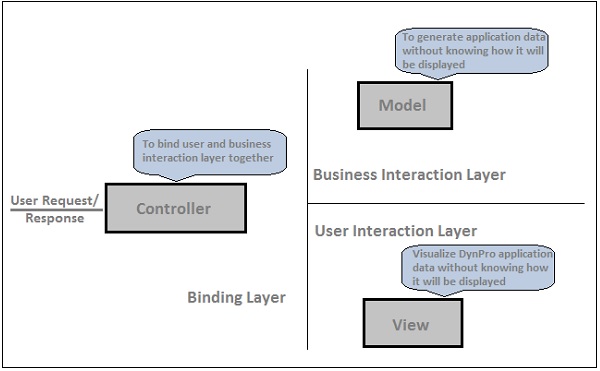
MVC-Programmiermodell
Web-Dynpro-Anwendungen basieren auf dem MVC-Modell -
Model - Dies ermöglicht den Zugriff auf Back-End-Daten in einer Web-Dynpro-Anwendung.
View - Dies wird verwendet, um die Darstellung von Daten in einem Webbrowser sicherzustellen.
Controller - Dies wird verwendet, um die Kommunikation zwischen Modell und Ansicht zu steuern, wo Eingaben von den Benutzern entgegengenommen werden, die Prozessdaten aus dem Modell abgerufen und die Daten im Browser angezeigt werden.
In der Web-Dynpro-Anwendung können Sie mithilfe von Steckern von einer Ansicht zur anderen navigieren.
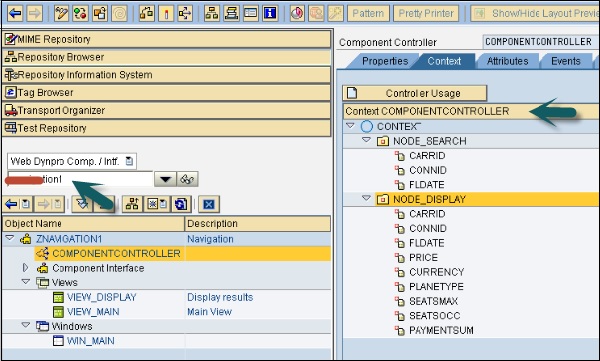
Führen Sie T-Code - SE 80 aus und erstellen Sie eine einfache Web-Dynpro-Komponente -

Wir haben eine Web-Dynpro-Komponente mit zwei Knoten und zwei Ansichten erstellt.
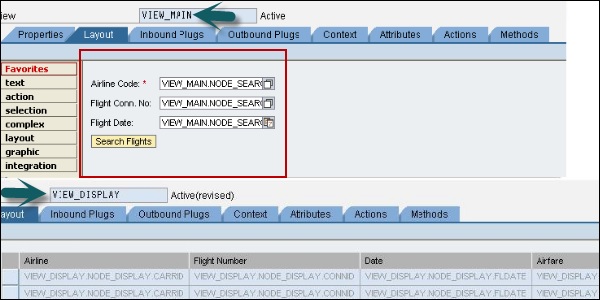
VIEW_DISPLAY zeigt die Ausgabe in einem Tabellenformat an und VIEW_MAIN führt Suchparameter durch. In VIEW_MAIN haben Sie das Suchlayout konfiguriert und VIEW_DISPLAY enthält das Anzeigelayout.

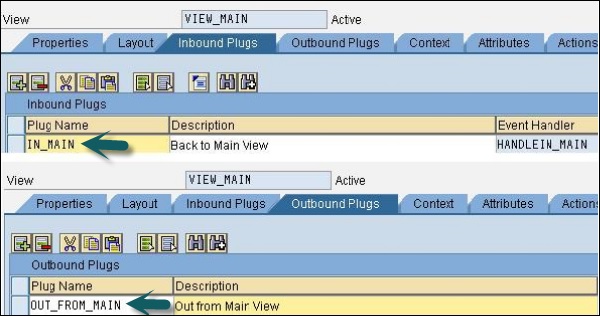
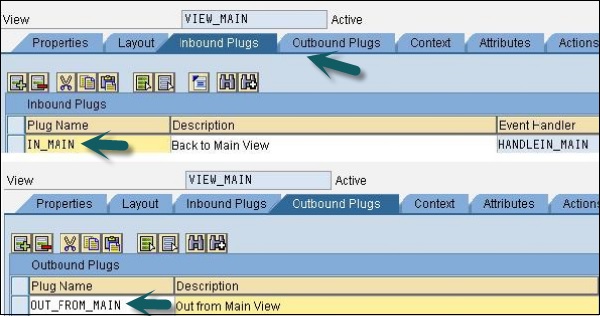
In VIEW_MAIN haben Sie eingehende Stecker IN_MAIN und OUT_FROM_MAIN als ausgehende Stecker konfiguriert. Erstellen Sie auf ähnliche Weise eingehende und ausgehende Stecker für VIEW_DISPLAY.

Wie erstelle ich eine neue Ansicht?
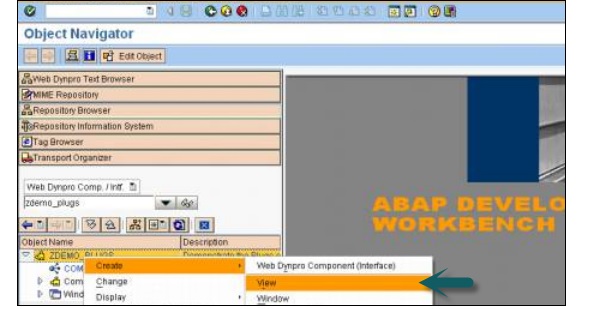
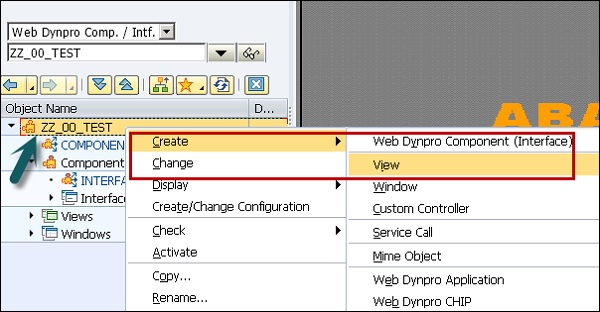
Step 1 - Klicken Sie auf die Komponente im Objektbaum und rufen Sie das Kontextmenü auf, wie im folgenden Screenshot gezeigt. -

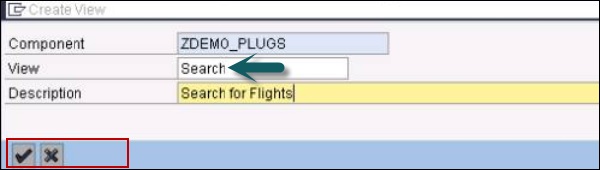
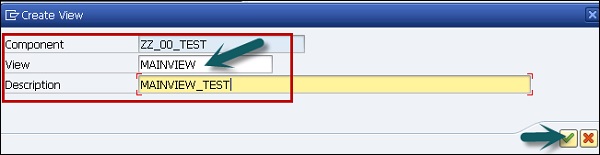
Step 2 - Geben Sie den Namen der Ansicht ein und klicken Sie auf das Häkchen.

Die Web-Dynpro-Komponente ist eine Entität, die zum Erstellen einer Dynpro-Anwendung verwendet wird. Dies sind wiederverwendbare Entitäten, die zu Anwendungsblöcken kombiniert werden.
Jede Web-Dynpro-Komponente enthält ein Fenster, eine Ansicht und Controller-Seiten. Sie können eine Web-Dynpro-Komponente auch in eine andere Web-Dynrpo-Komponente in eine Anwendung einbetten. Die Kommunikation erfolgt über die Komponentenschnittstelle.
Die Lebensdauer einer Komponente beginnt, wenn Sie sie zur Laufzeit zuerst aufrufen, und endet mit der Web-Dynpro-Anwendung.
Aussicht
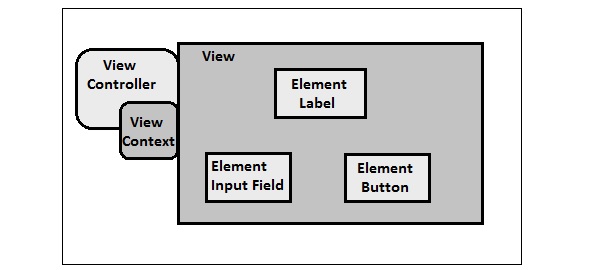
Jede Web-Dynpro-Anwendung enthält mindestens eine Ansicht und wird zum Definieren des Layouts einer Benutzeroberfläche verwendet. Jede Ansicht besteht aus mehreren Benutzerelementen sowie einem Controller und Kontext.
Der Controller wird verwendet, um die Benutzeranforderung und die Verarbeitung von Daten zu verarbeiten. Der Kontext enthält Daten, an die die Ansichtselemente gebunden sind.

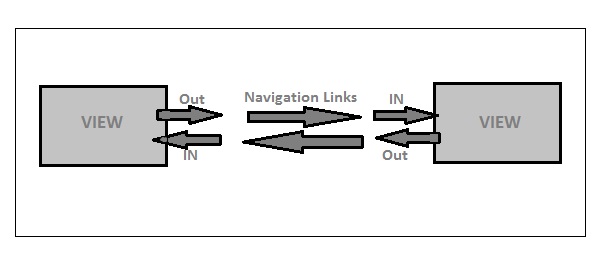
Jede Ansicht enthält auch einen eingehenden und einen ausgehenden Plug, sodass Sie Ansichten miteinander verbinden können. Stecker können über Navigationslinks miteinander verbunden werden.

Navigationslinks und Plug-In
Sie können mit eingehenden und ausgehenden Steckern zwischen verschiedenen Ansichten navigieren. Die eingehenden und ausgehenden Stecker sind Teil des View Controllers. Der eingehende Plug definiert den Startpunkt, während der ausgehende Plug die nachfolgende Ansicht aufruft, die aufgerufen werden soll.

View Set
Ein Ansichtssatz ist als vordefinierter Abschnitt definiert, in den Sie verschiedene Ansichten in eine Web-Dynpro-Anwendung einbetten können. Mit dem Ansichtssatz können Sie mehr als eine Ansicht auf einem Bildschirm anzeigen.
Im Folgenden sind einige Vorteile der Ansicht aufgeführt, die beim Entwerfen einer Anwendung festgelegt wurden:
- Sie können Ansichten in einem Web-Dynpro-Fenster wiederverwenden.
- Sie können das Layout zu einem späteren Zeitpunkt problemlos ändern.
- Es ist strukturierter, mehr als eine Ansicht zu verwenden.
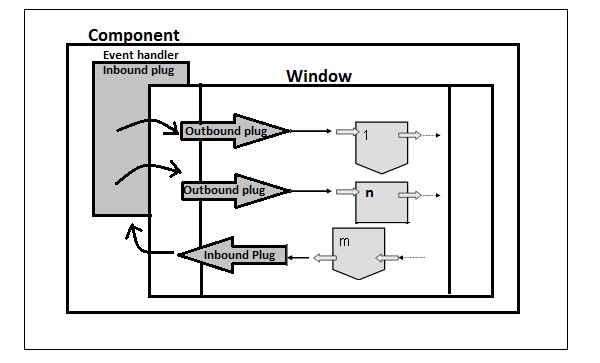
Web-Dynpro-Fenster
In Web Dynpro ist das Fenster für mehrere Ansichten oder Ansichtssätze vorgesehen. Eine Ansicht kann nur angezeigt werden, wenn sie in eine Ansicht eingebettet ist und ein Fenster immer eine oder mehrere Ansichten enthält, die durch Navigationslinks verbunden sind.
Jedes Fenster enthält einen eingehenden und einen ausgehenden Plug und sie können in eine Navigationskette aufgenommen werden. Eingehende Stecker innerhalb eines Fensters führen vom ausgehenden Stecker einer Ansicht zum Einbettungsfenster. Wie alle anderen eingehenden Stecker stellen sie ein Ereignis dar und rufen daher den ihnen zugewiesenen Ereignishandler auf.
Fensterheber


Regler
Mithilfe von Controllern wird definiert, wie eine Dynpro-Anwendung auf Benutzerinteraktionen reagiert. Jede Ansicht verfügt über einen Controller, der für die Ausführung von Aktionen gemäß der Interaktion des Benutzers verantwortlich ist.

In der Dynpro-Anwendung können Sie die Zuordnung zwischen zwei globalen Controller-Kontexten oder vom Ansichtskontext zum globalen Controller-Kontext definieren.
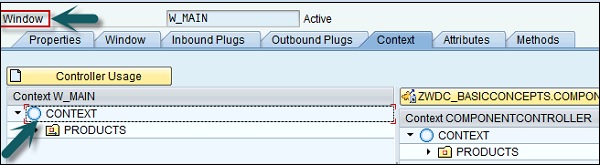
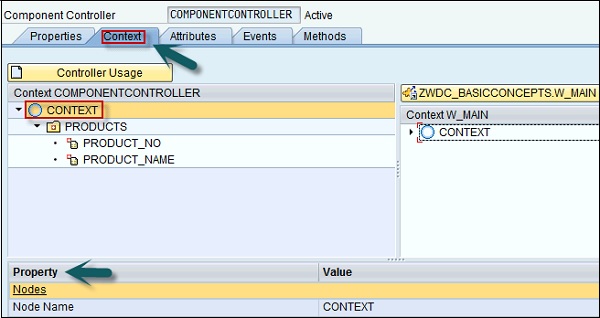
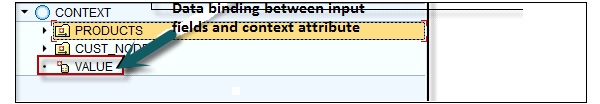
Die Datenbindung einer UI-Elementeigenschaft wird im Ansichtslayout eingerichtet. Zu diesem Zweck verwenden Sie die Spalte Bindung in der Eigenschaftentabelle der eingebetteten UI-Elemente. Sie klicken auf die Schaltfläche, um ein Dialogfeld zu öffnen, das die Kontextstruktur der entsprechenden Ansicht für eine Elementauswahl bereitstellt.

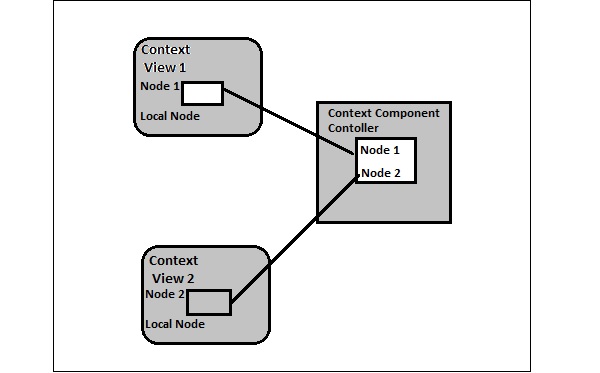
Das Kontextelement kann definiert werden, um einen Knoten mit einem anderen Kontextknoten zu verknüpfen.

Im obigen Diagramm sehen Sie die Zuordnung zwischen Knoten 1 aus dem Kontext von Ansicht 1 und dem gleichnamigen Knoten im Kontext des Komponentencontrollers. Außerdem wird die Zuordnung von Knoten 2 aus dem Kontext von Ansicht 2 zu einem Knoten mit demselben Namen im Kontext der Komponentensteuerung angezeigt.
Der Kontext des Komponentencontrollers steht beiden Ansichtscontrollern mit Lesezugriff auf alle Attribute zur Verfügung.

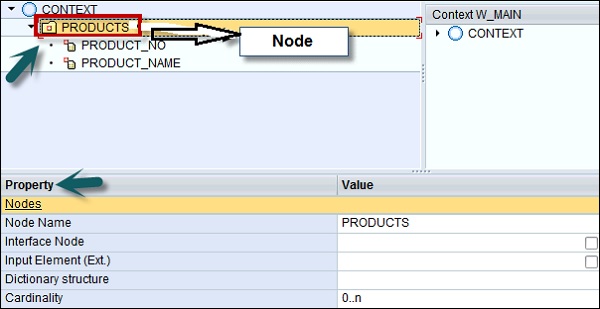
Binden von Elementen der Benutzeroberfläche
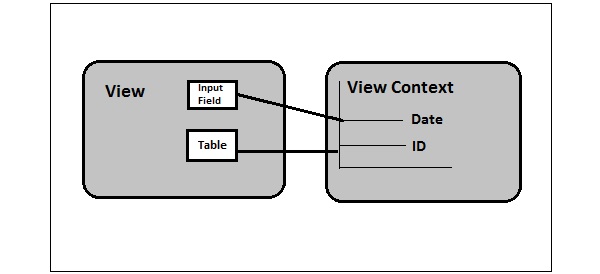
Um die Kontextdaten im Browser anzuzeigen, können Sie auch die Eigenschaften von Benutzeroberflächenelementen in einer Ansicht an die Attribute des Ansichtskontexts binden. Sie können mehrere Eigenschaften an ein Kontextelement binden.
In einem Ansichtskontext stehen alle Datentypen zum Binden mit verschiedenen Attributen einer Ansicht zur Verfügung.


Interne Zuordnung
Interne Zuordnung ist definiert als die Zuordnung zwischen Kontexten einer einzelnen Komponente.
Externe Zuordnung
Externe Zuordnung ist definiert als die Zuordnung zwischen mehreren Komponenten unter Verwendung des Schnittstellencontrollers.
Sie können Ereignisse erstellen, um die Kommunikation zwischen den Controllern zu ermöglichen. Sie können einem Controller erlauben, Ereignisse in einem anderen Controller auszulösen. Alle Ereignisse, die Sie im Komponentencontroller erstellen, sind in der Komponente verfügbar.
Eingehende Stecker können auch als Ereignis fungieren. Wenn Sie also eine Ansicht mit dem eingehenden Stecker aufrufen, wird zuerst ein Ereignishandler aufgerufen.
Sie können auch einige spezielle Ereignisse wie Button verwenden, um eine Verknüpfung mit den Benutzeraktionen herzustellen.
Schaltflächenelemente wie Drucktasten können auf eine Benutzerinteraktion reagieren, indem sie auf die entsprechende Drucktaste klicken, die eine im Ansichtscontroller aufzurufende Behandlungsmethode auslösen kann. Diese UI-Elemente enthalten ein oder mehrere allgemeine Ereignisse, die mit einer bestimmten Aktion verknüpft werden können, die zur Entwurfszeit ausgeführt wird.
Wenn eine Aktion erstellt wird, wird automatisch ein Ereignishandler erstellt. Sie können ein UI-Element verschiedenen Aktionen zuordnen.
Sie können Aktionen in einer Ansicht auch wiederverwenden, indem Sie eine Aktion mit mehreren UI-Elementen verknüpfen.
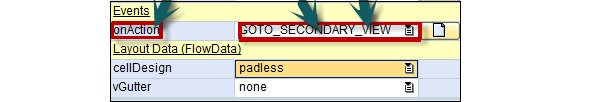
Beispiel 1
Ein onAction-Ereignis für den Schaltflächenklick oder ein onEnter-Ereignis für das Eingabefeld, wenn der Benutzer die Eingabetaste im Feld drückt.

Aktionen können für alle UI-Elemente im Web Dynpro Framework erstellt werden. Um eine Aktion festzulegen, gehen Sie zur Registerkarte Eigenschaften → Abschnitt Ereignis.
Sie können Aktionen auch auf der Registerkarte Aktionen des Ansichtscontrollers erstellen. Ein Ereignishandler wird automatisch mit der Namenskonvention onaction <Aktionsname> erstellt
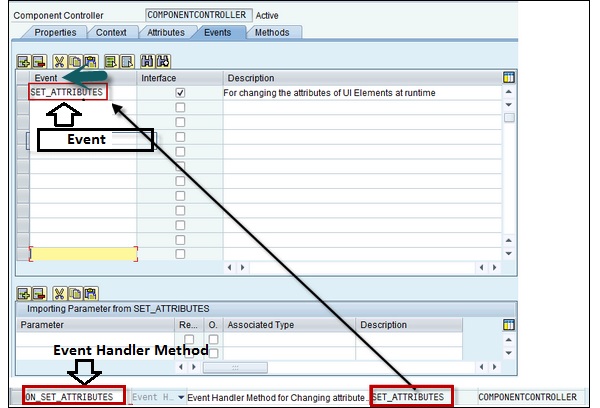
Beispiel 2
Der Aktionsname lautet SET_ATTRIBUTES und der Ereignishandler für eine Aktion lautet ON_SET_ATTRIBUTES.

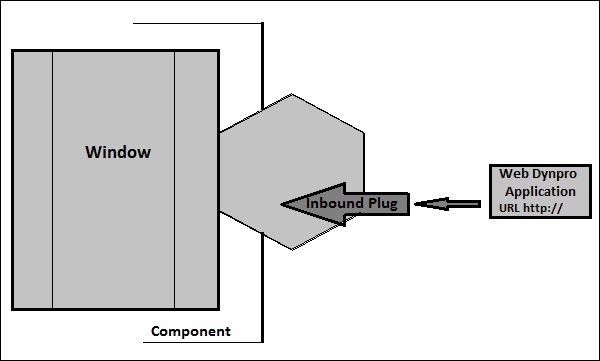
Auf eine Web-Dynpro-Anwendung kann der Benutzer über eine URL mit einem Fenster in der Dynpro-Komponente zugreifen. Eine Web-Dynpro-Anwendung stellt über einen eingehenden Plug eine Verbindung zu einer Schnittstellenansicht her, die außerdem mit der Dynpro-Komponente verbunden ist, die Modellansicht und Controller enthält, um die Daten für die Web-Dynpro-Anwendung zu verarbeiten.
Mit dem MVC-Modell können Sie die Benutzeroberfläche und die Anwendungslogik trennen. Das Modell wird verwendet, um die Daten gemäß der Anwendungslogik vom Back-End-System abzurufen.
Das folgende Bild zeigt ein allgemeines Diagramm einer Web-Dynpro-Anwendung -

Sie können verschiedene Datenquellen für eine Web-Dynpro-Anwendung verwenden -
- Verwenden des Webdienstes
- SAP-Daten mit BAPIs
- Aus externen Datenquellen mit Tools
Zum Entwickeln einer Web-Dynpro-Anwendung können Sie den Web-Dynpro-Explorer verwenden, der problemlos in die ABAP-Workbench integriert werden kann.
In einer Web-Dynpro-Anwendung wird die URL automatisch generiert. Die URL einer Anwendung finden Sie auf der Registerkarte Eigenschaften. Es gibt zwei Arten von URL-Strukturen:
SAP namespace - -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace - -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>wo,
<schema> - Definiert das Protokoll für den Zugriff auf die Anwendung http / https
<host> - Definiert den Namen des Anwendungsservers
<domain> <extension> - Definiert mehrere Hosts unter einem gemeinsamen Namen
<port> - Es kann weggelassen werden, wenn der Standardport 80 (http) oder 443 (https) verwendet wird
Sie sollten den vollqualifizierten Domänennamen (FQDN) in der Web-Dynpro-Anwendungs-URL angeben.
Beispiel
Anwendung 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
Anwendung 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
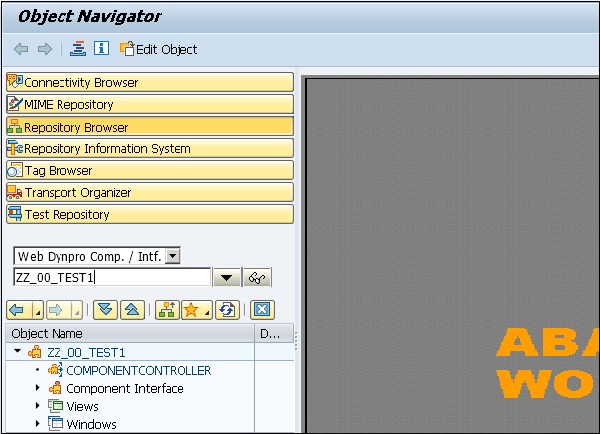
Um den vollständig qualifizierten Domänennamen zu überprüfen, rufen Sie den Web-Dynpro-Explorer in der ABAP-Entwicklungsumgebung mit T-Code - SE80 auf, wählen Sie die Web-Dynpro-Anwendung aus der Navigationsstruktur für Ihre Web-Dynpro-Komponente / -Schnittstelle aus und überprüfen Sie die URL in den Verwaltungsdaten. Sie müssen auch die Pfaddetails in der Feld-URL überprüfen. Es sollte den vollständigen Domain- und Hostnamen enthalten.


Der vollständige Domainname sollte aus folgenden Gründen verwendet werden:
- Sie benötigen eine Domain, um Cookies zu setzen.
- Sie sollten FQDN für Zertifikat und SSL-Protokoll im https-Modus verwenden.
- Für die Portalintegration wird der Domänenbeziehungscode verwendet.
Um eine Web-Dynpro-Anwendung zu erstellen, erstellen wir eine Web-Dynpro-Komponente, die aus einer Ansicht besteht. Wir erstellen einen Ansichtskontext →, der mit einem Tabellenelement im Ansichtslayout verknüpft ist und die Daten aus der Tabelle enthält.
Die Tabelle wird zur Laufzeit im Browser angezeigt. Eine Web-Dynpro-Anwendung für diese einfache Web-Dynpro-Komponente, die im Browser ausgeführt werden kann, wird erstellt.
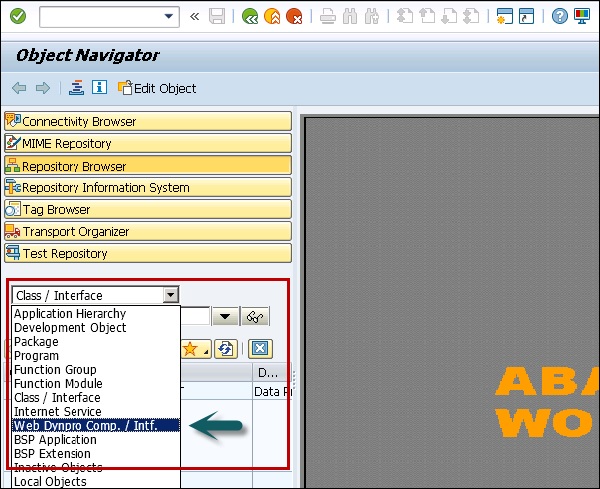
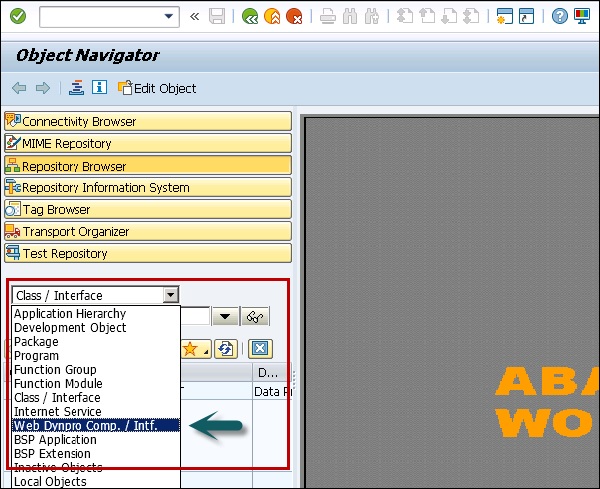
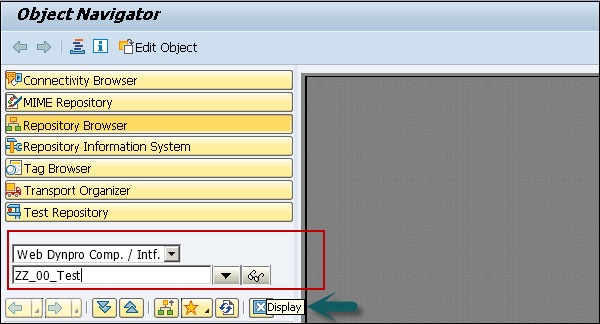
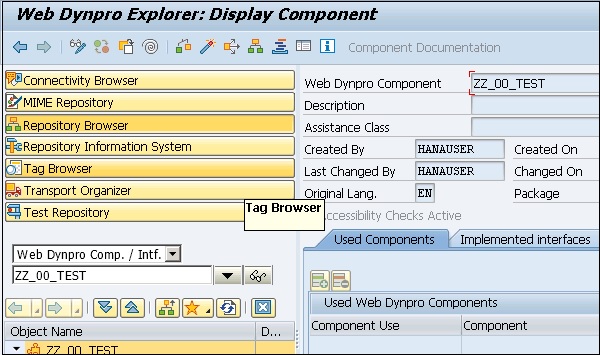
Step 1 - Gehen Sie zu T-Code - SE80 und wählen Sie Web Dynpro component / intf aus der Liste aus.

Step 2 - Erstellen Sie eine neue Komponente wie folgt.

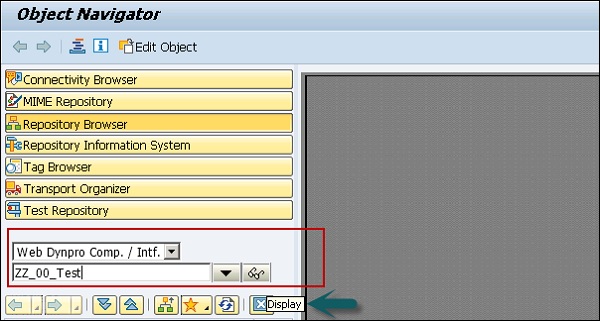
Step 3 - Geben Sie den Namen der neuen Komponente ein und klicken Sie auf Anzeige.

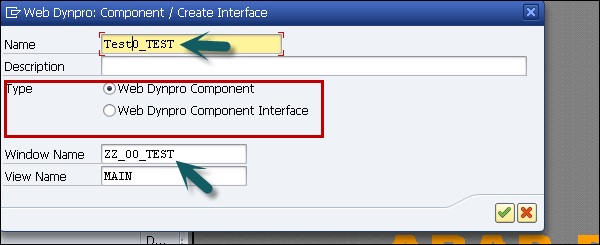
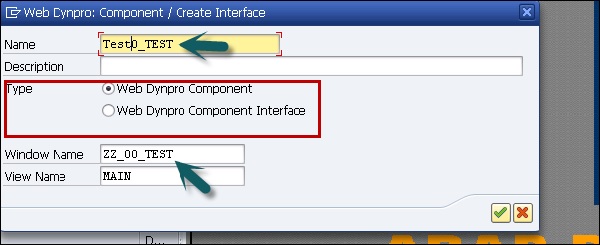
Step 4 - Geben Sie im nächsten Fenster die folgenden Details ein:
- Sie können eine Beschreibung dieser Komponente eingeben.
- Wählen Sie als Typ eine Web-Dynpro-Komponente aus.
- Sie können auch den Namen des Standardfensters beibehalten.

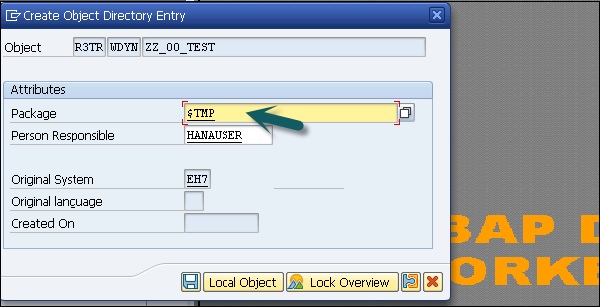
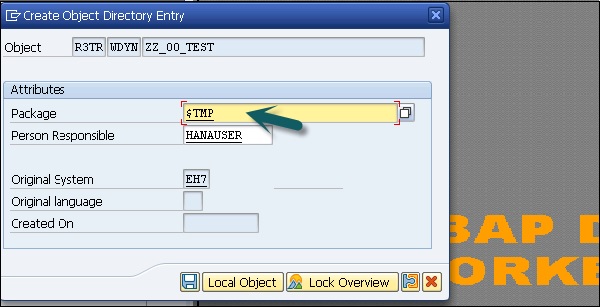
Step 5 - Weisen Sie diese Komponente dem Paket $ TMP zu und klicken Sie auf die Schaltfläche Speichern.

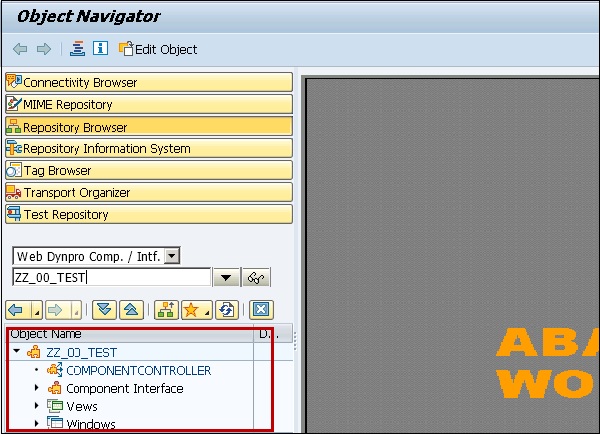
Wenn Sie auf Speichern klicken, sehen Sie diese neue Komponente unter dem Objektbaum und sie enthält -
- Komponentensteuerung
- Komponentenschnittstelle
- View
- Windows

Wenn Sie die Komponentenschnittstelle erweitern, sehen Sie den Schnittstellencontroller und die Schnittstellenansichten.

Wie erstelle ich eine Ansicht und ordne sie einem Fenster zu?
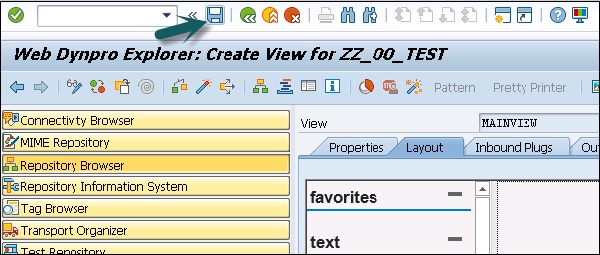
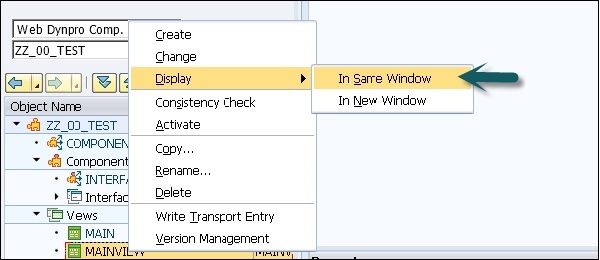
Step 1 - Klicken Sie auf die Web-Dynpro-Komponente und gehen Sie zum Kontextmenü (Rechtsklick) → Erstellen → Anzeigen

Step 2 - Erstellen Sie eine Ansicht MAINVIEW wie folgt und klicken Sie auf das Häkchen.

Dadurch wird der Ansichtseditor in der ABAP-Workbench unter dem Namen MAINVIEW geöffnet

Step 3 - Wenn Sie die Registerkarte Layout und den Ansichtsdesigner öffnen möchten, müssen Sie möglicherweise den Benutzernamen und das Kennwort des Anwendungsservers eingeben.
Step 4 - Klicken Sie oben auf das Speichersymbol.


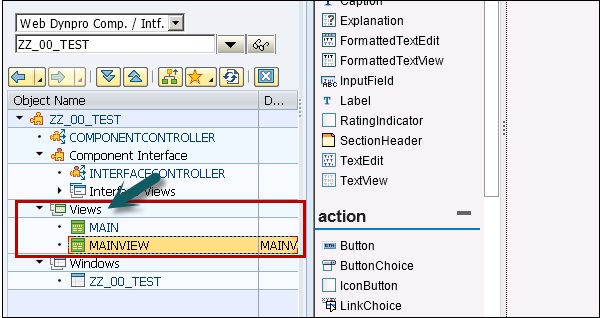
Wenn Sie speichern, befindet es sich unter dem Objektbaum und Sie können dies überprüfen, indem Sie die Registerkarte Ansicht erweitern.

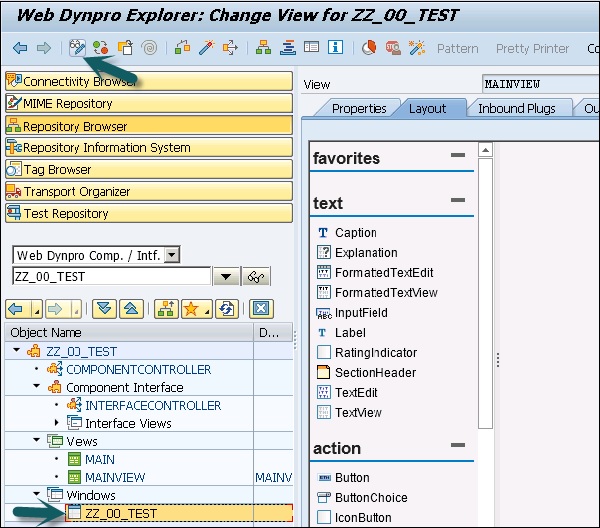
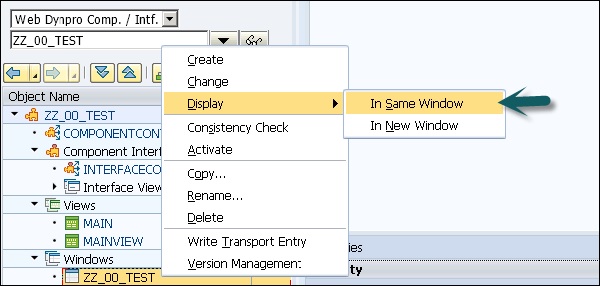
Step 5 - Um das Fenster dieser Ansicht zuzuweisen, wählen Sie das Fenster ZZ_00_TEST auf der Registerkarte Fenster aus und klicken Sie oben auf dem Bildschirm auf Änderungsmodus.

Step 6 - Sie können mit der rechten Maustaste auf → Anzeige → Im selben Fenster klicken.


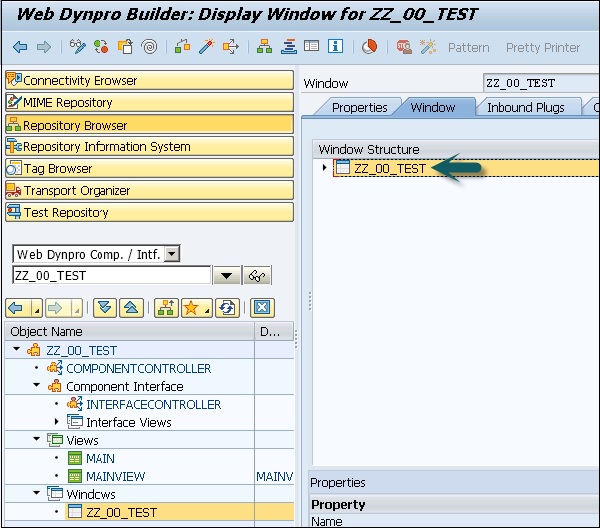
Step 7 - Öffnen Sie nun die Ansichtsstruktur und verschieben Sie die Ansicht MAINVIEW per Drag & Drop in die Fensterstruktur auf der rechten Seite.

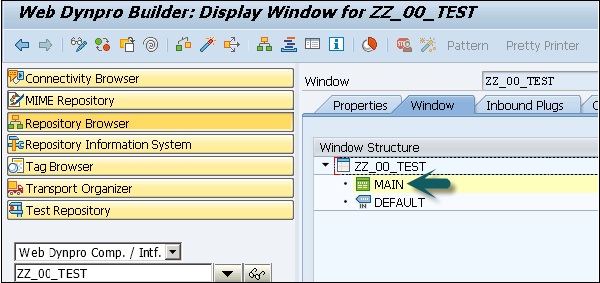
Step 8 - Öffnen Sie die Fensterstruktur auf der rechten Seite und Sie sehen die eingebettete MAINVIEW.

Step 9 - Speichern Sie, indem Sie oben auf dem Bildschirm auf das Symbol Speichern klicken.
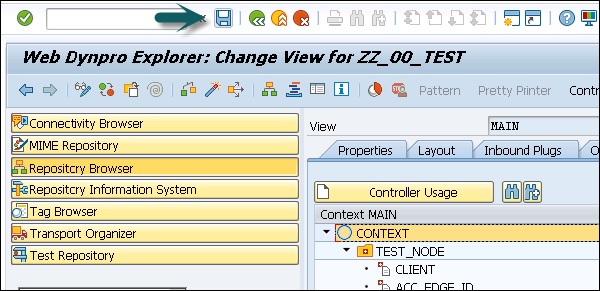
Wie erstelle ich einen Ansichtskontext für MAINVIEW?
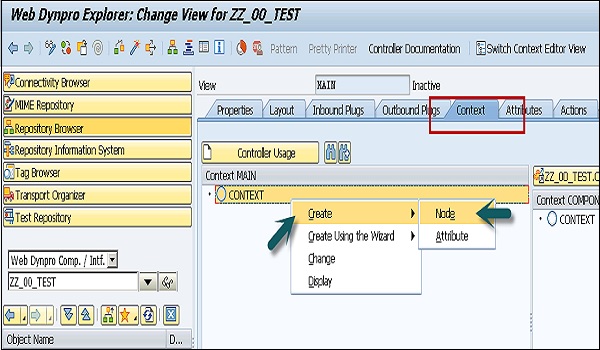
Step 1- Öffnen Sie den Ansichtseditor, um MAINVIEW anzuzeigen, und wechseln Sie zur Registerkarte Kontext. Erstellen Sie einen Kontextknoten im View Controller, indem Sie das entsprechende Kontextmenü öffnen.
Step 2 - Wählen Sie die Ansicht in der Objektstruktur aus und klicken Sie auf Anzeigen.


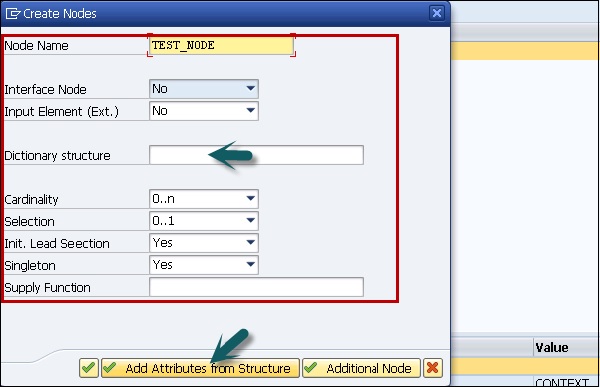
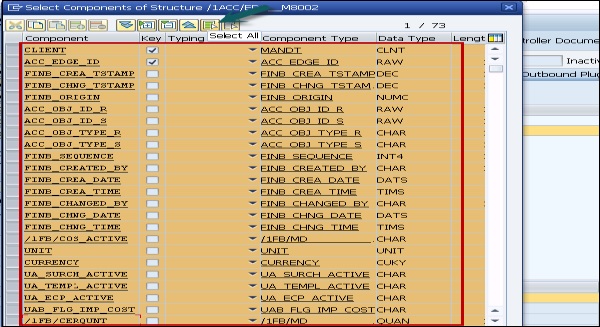
Step 3- Pflegen Sie die Eigenschaften im nächsten Fenster. Wählen Sie die Kardinalität und Wörterbuchstruktur (Tabelle). Wählen Sie Attribut aus Struktur hinzufügen und wählen Sie die Komponenten der Struktur aus.

Step 4 - Um alle Komponenten auszuwählen, klicken Sie oben auf Alle auswählen und dann unten auf dem Bildschirm auf das Häkchen.


Es wurde ein Kontextknoten TEST_NODE erstellt, der auf die Datenstruktur der Tabelle verweist und zur Laufzeit 0 → n Einträge enthalten kann. Der Kontextknoten wurde im Ansichtskontext erstellt, da kein Datenaustausch mit anderen Ansichten geplant ist und daher keine Verwendung des Komponentencontrollerkontexts erforderlich ist.
Step 5 - Speichern Sie die Änderungen in MAINVIEW, indem Sie auf das Symbol Speichern klicken.

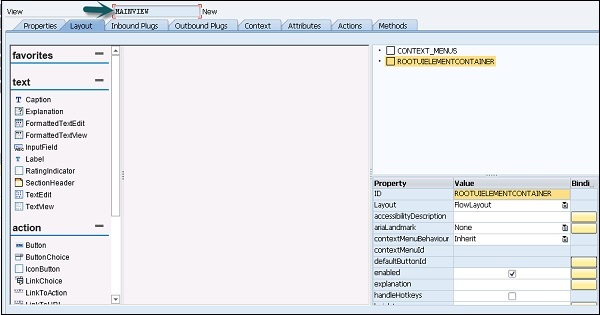
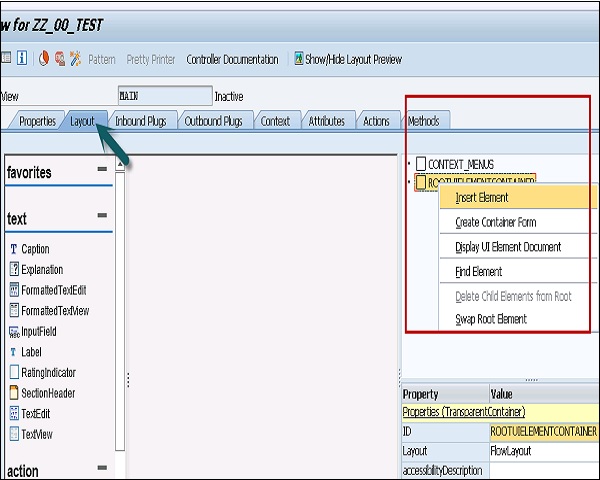
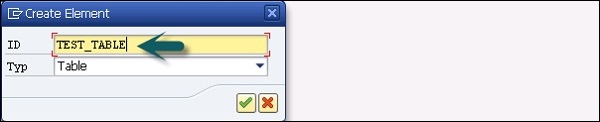
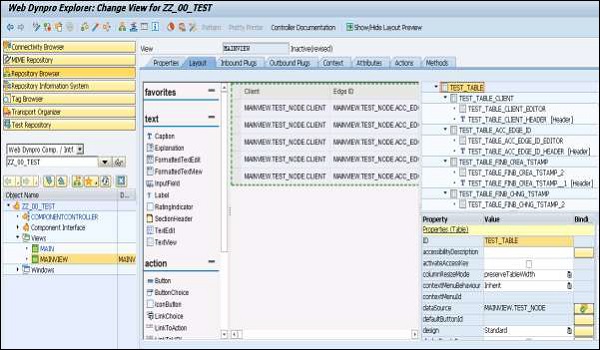
Step 6- Wechseln Sie in MAINVIEW zur Registerkarte Layout. Fügen Sie unter ROOTUIELEMENT CONTAINER ein neues UI-Element der Typentabelle ein und weisen Sie die Eigenschaften in der angegebenen Tabelle zu.

Step 7 - Geben Sie den Namen des Elements und den Typ ein.

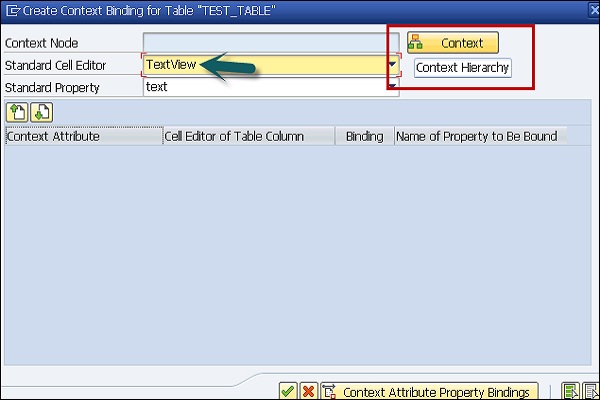
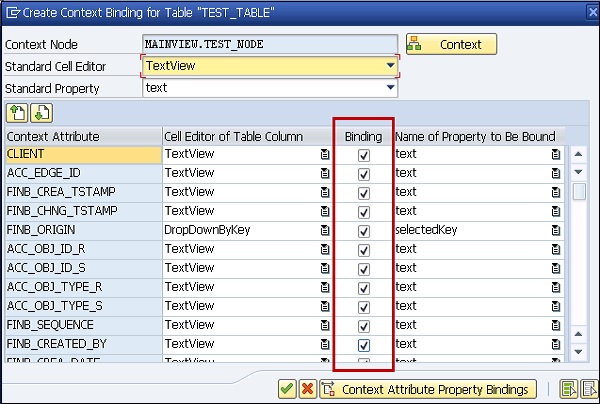
Step 8- Erstellen Sie die Bindung von TEST_TABLE mit dem Kontextknoten TEST_NODE. Wählen Sie Textansicht als Standard-Zelleditoren und aktivieren Sie Bindungen für alle Zellen.

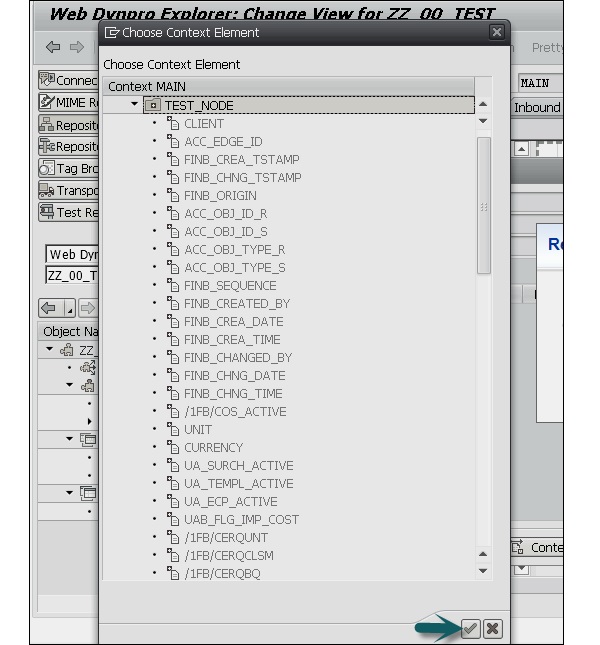
Step 9- Klicken Sie auf die Schaltfläche Kontext. Wählen Sie den Kontextknoten als TEST_NODE aus der Liste aus.

Step 10 - Sie können alle Attribute anzeigen, indem Sie sie auswählen.


Step 11- Aktivieren Sie alle Kontrollkästchen unter Bindung für alle Kontextattribute, indem Sie sie aktivieren. Bestätigen Sie die Eingabe durch Drücken der Eingabetaste.

Das Ergebnis sollte so aussehen -

Step 12 - Speichern Sie die Änderungen.
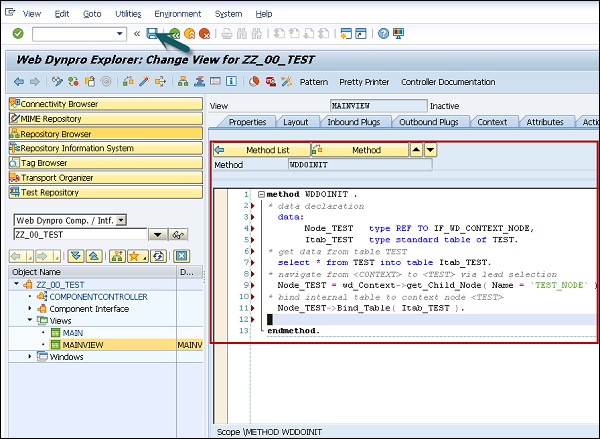
Step 13- Um Daten für die TEST-Tabelle bereitzustellen, wechseln Sie zur Registerkarte Methoden und doppelklicken Sie auf die Methode WDDOINIT. Geben Sie den folgenden Code ein -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Bei Web-Dynpro-Anwendungen sollten Sie nicht direkt über Web-Dynpro-Methoden auf Datenbanktabellen zugreifen. Sie sollten jedoch Bereitstellungsfunktionen oder BAPI-Aufrufe für den Datenzugriff verwenden.

Step 14 - Speichern Sie die Änderungen, indem Sie oben auf dem Bildschirm auf das Speichersymbol klicken.
Wie erstelle ich eine Web-Dynpro-Anwendung?
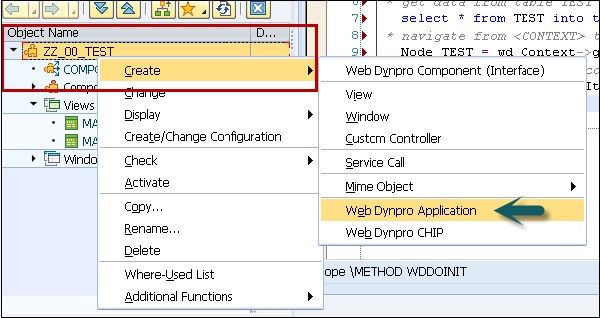
Step 1 - Wählen Sie im Objektbaum die Komponente ZZ_00_TEST aus → klicken Sie mit der rechten Maustaste und erstellen Sie eine neue Anwendung.

Step 2 - Geben Sie den Anwendungsnamen ein und klicken Sie auf Weiter.

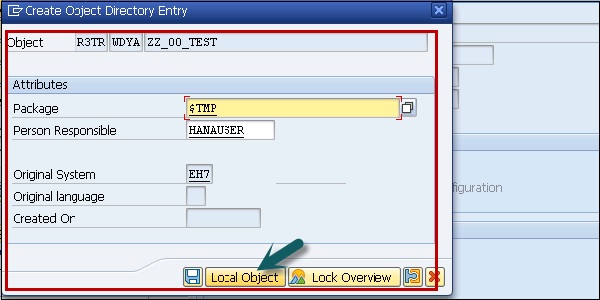
Step 3- Speichern Sie die Änderungen. Als lokales Objekt speichern.


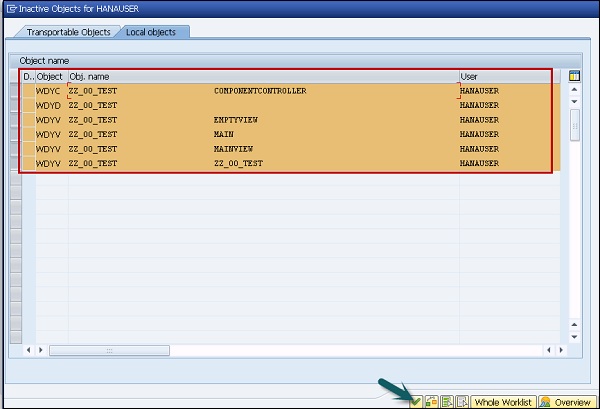
Als Nächstes werden Objekte in der Web-Dynpro-Komponente aktiviert.
Step 4 - Doppelklicken Sie auf die Komponente ZZ_00_TEST und klicken Sie auf Aktivieren.

Step 5 - Wählen Sie alle Objekte aus und klicken Sie auf Weiter.

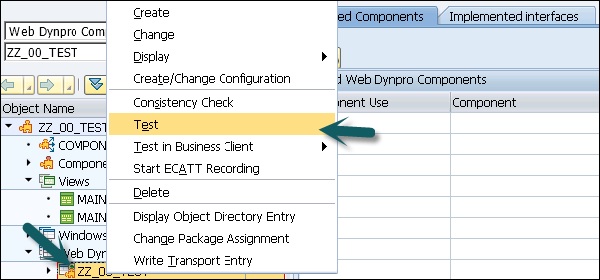
Step 6 - Um die Anwendung auszuführen, wählen Sie Web-Dynpro-Anwendung → Rechtsklick und Testen.

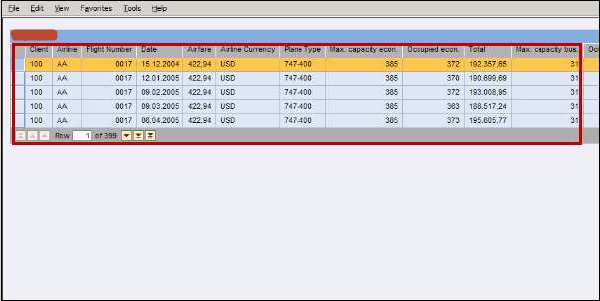
Ein Browser wird gestartet und die Web Dypro-Anwendung wird ausgeführt.

Aufrufen einer Web-Dynpro-Anwendung
In einer Web-Dynpro-Anwendung verfügt das Komponentenfenster über einen eingehenden Plug. Dieser eingehende Plug kann Parameter enthalten, die als URL-Parameter angegeben werden müssen.
Standardwerte, die von den URL-Parametern überschrieben werden, können in der Anwendung für diese Parameter festgelegt werden. Wenn weder ein Standardwert noch ein URL-Parameter angegeben wird, wird ein Laufzeitfehler ausgelöst.
Um einen neuen eingehenden Plug zu erstellen, geben Sie plug als Start an und der Datentyp sollte eine Zeichenfolge sein. Aktivieren Sie die Komponente.
Als nächstes müssen Sie die aufzurufende Komponente, die Parameter, das Fenster und den Startstecker angeben.
Rufen Sie die Anwendungs- und URL-Parameter auf, um Anwendungsparameter zu überschreiben.
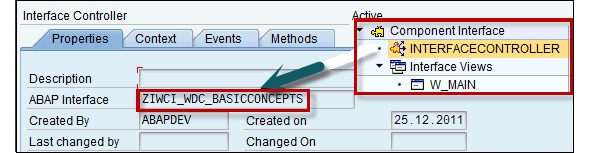
Wenn Sie eine Web-Dynpro-Komponente erstellen, erstellt die Erstellungsprozedur eine Komponentenschnittstelle. Jede Komponentenschnittstelle enthält genau einen Schnittstellencontroller und eine Schnittstellenansicht. Die Schnittstellenansicht hat keine direkte Verbindung zum Schnittstellencontroller und wird automatisch erstellt.
Über die Komponentenschnittstelle können Sie die Schnittstellenstruktur definieren und in verschiedenen Anwendungskomponenten verwenden.
Der Schnittstellencontroller einer Komponentenschnittstellendefinition und der Schnittstellencontroller einer Komponente unterscheiden sich.
Sie können einer Komponentenschnittstellendefinition mehrere Schnittstellenansichten hinzufügen.
Erstellen einer Web-Dynpro-Komponentenschnittstellendefinition
Betrachten Sie den gleichen Screenshot wie im vorherigen Kapitel.

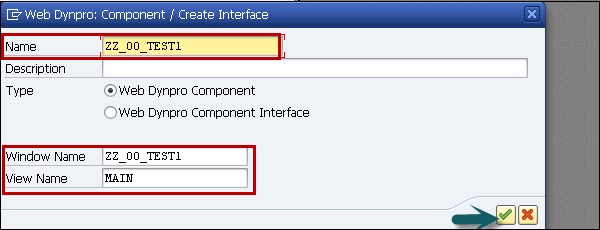
Step 1 - Geben Sie den Namen der neuen Komponente ein und klicken Sie auf Anzeige.

Step 2 - Geben Sie im nächsten Fenster die folgenden Details ein:
- Sie können eine Beschreibung dieser Komponente eingeben.
- Wählen Sie als Typ eine Web-Dynpro-Komponente aus.
- Sie können auch den Namen des Standardfensters beibehalten.

Step 3 - Weisen Sie diese Komponente dem Paket $ TMP zu und klicken Sie auf die Schaltfläche Speichern.

Wenn Sie auf Speichern klicken, sehen Sie diese neue Komponente unter dem Objektbaum und sie enthält -
- Komponentensteuerung
- Komponentenschnittstelle
- View
- Windows
Gesichtslose Komponenten in Web Dynpro enthalten keine grafischen Komponenten, keine Ansichten und keine Fenster. Es enthält nur einen Komponenten-Controller und Sie können einen zusätzlichen benutzerdefinierten Controller hinzufügen.
Gesichtslose Komponenten werden speziell zum Empfangen und Strukturieren der Daten verwendet. Gesichtslose Komponenten können mithilfe der Komponentennutzung in andere Komponenten eingebettet werden, und Sie können diesen Komponenten die erforderlichen Daten bereitstellen.
Wie erstelle ich eine gesichtslose Komponente?
Step 1 - Erstellen Sie eine neue Web-Dynpro-Komponente.

Step 2 - Wählen Sie das Paket aus und klicken Sie auf die Schaltfläche Speichern.

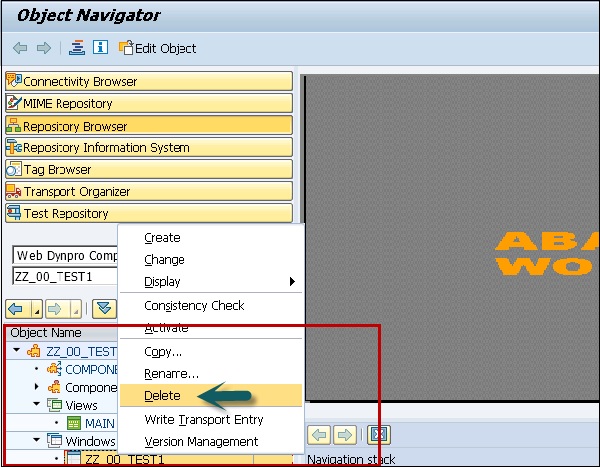
Step 3 - Um eine gesichtslose Komponente zu erstellen, löschen Sie die beiden Elemente Ansicht und Fenster.

In der Web-Dynpro-Komponente können Sie eine eindeutig zugewiesene Klasse erstellen, die von der abstrakten Klasse geerbt wurde. Die Assistenzklasse kann die Codierung speichern, die in einer Komponente erforderlich ist, jedoch nicht mit dem Layout verknüpft ist.
Sie können dynamischen Text in der Assistenzklasse speichern, Text zur Laufzeit kombinieren oder Variablen enthalten, die im Textpool gespeichert werden können.
In der Assistance-Klasse können Sie auch einen Code speichern, der nicht direkt mit dem Layout der Anwendung oder mit dem Controller verknüpft ist.
Mit der Methode _WD_COMPONENT_ASSISTANCE ~ GET_TEXT () können Sie auf Textsymbole der Assistenzklasse im Controller Ihrer Komponente zugreifen. Wenn Sie die Methode aufrufen, wird die dreistellige ID des Textsymbols verwendet -
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
EndmethodSie können Textsymbole in der Assistenzklasse mit jedem Controller verwalten. Klicken Sie im Menü auf Gehe zu → Textsymbole.
Note - Jede ABAP-Klasse kann als Assistenzklasse fungieren, der in die Web-Dynpro-Anwendung integrierte Dienst ist jedoch nur verfügbar, wenn die Assistenzklasse von der Klasse CL_WD_COMPONENT_ASSISTANCE abgeleitet ist.
Sie können einen vorhandenen Funktionsbaustein in einer Web-Dynpro-Komponente mithilfe eines Serviceabrufs aufrufen. Um einen Serviceabruf zu erstellen, können Sie den benutzerfreundlichen Assistenten in den Web-Dynpro-Tools verwenden.
Sie können den Assistenten in der ABAP Workbench starten, um einen Serviceabruf zu erstellen.
Run T-Code − SE80

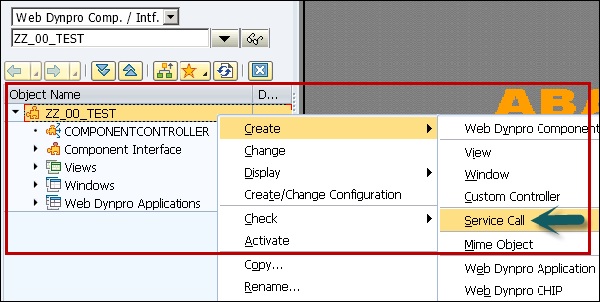
Step 1- Wählen Sie Web-Dynpro-Komponente → Klicken Sie mit der rechten Maustaste, um das Kontextmenü zu öffnen. Gehen Sie zu erstellen → Serviceabruf.

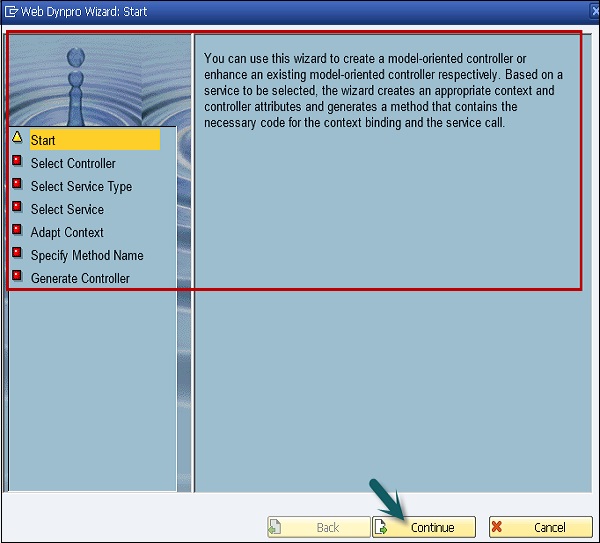
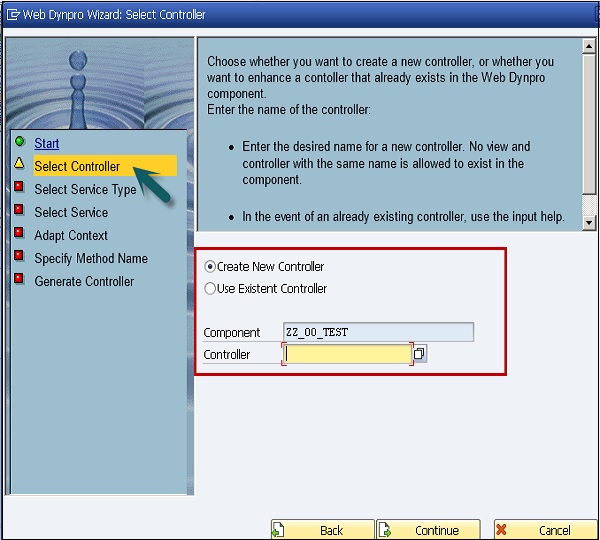
Der Web-Dynpro-Assistent - Startbildschirm wird geöffnet.

Step 2 - Sie können auswählen, ob ein Serviceabruf in einen vorhandenen Controller eingebettet werden soll oder ob Sie einen neuen Controller erstellen möchten.

Note - Die Serviceaufrufe sollten in globale Controller eingebettet sein und können nicht mit den View-Controllern in Web Dynpro verwendet werden.
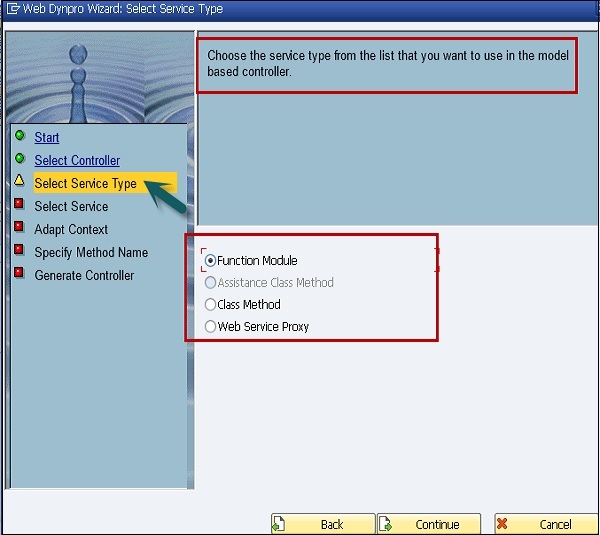
Step 3- Wählen Sie im nächsten Fenster den Diensttyp aus. Klicken Sie auf die Schaltfläche Weiter.

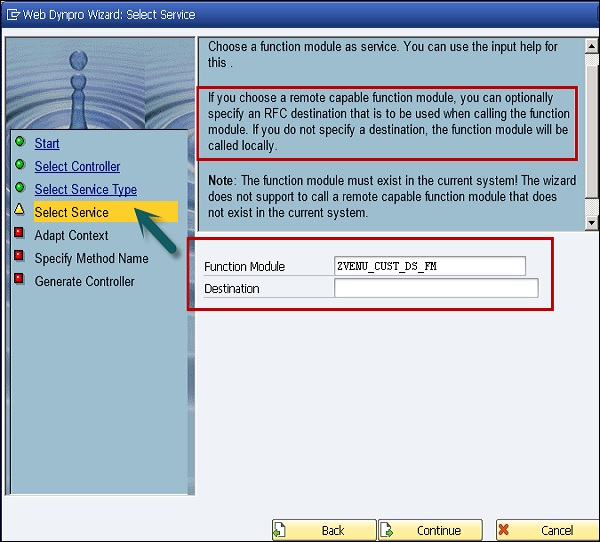
Step 4- Wählen Sie im nächsten Fenster einen Funktionsbaustein als Service aus. Hierfür können Sie die Eingabehilfe verwenden.
Wenn Sie einen remote-fähigen Funktionsbaustein auswählen, können Sie optional eine RFC-Destination angeben, die beim Aufruf des Funktionsbausteins verwendet werden soll. Wenn Sie kein Ziel angeben, wird der Funktionsbaustein lokal aufgerufen.
Note- Der Funktionsbaustein muss im aktuellen System vorhanden sein! Der Assistent unterstützt nicht das Aufrufen eines remote-fähigen Funktionsbausteins, der im aktuellen System nicht vorhanden ist.
Step 5 - Klicken Sie auf Weiter.

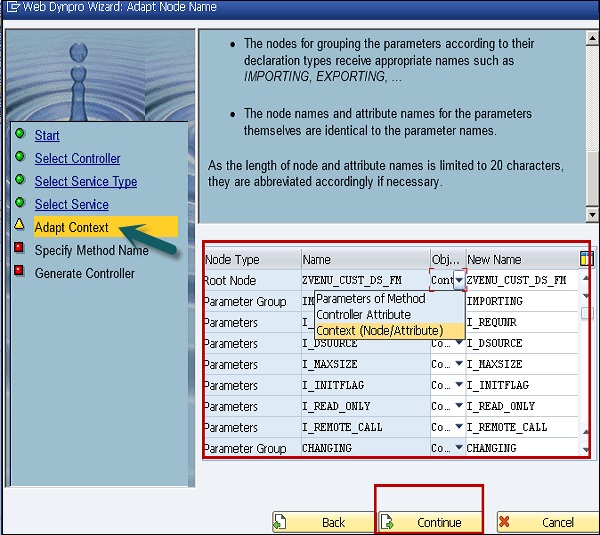
Step 6 - Im nächsten Fenster können Sie auswählen, welcher Objekttyp zur Darstellung der Servicefunktionsparameter im Web-Dynpro-Controller verwendet werden soll. -
- Als Parameter der Reglermethode
- Als Controller-Attribut
- Als Kontextknoten oder Kontextattribut
Wählen Sie dazu den gewünschten Objekttyp aus dem Listenfeld in den entsprechenden Zeilen aus.
Note - Im Kontext sollten nur UI-relevante Daten gespeichert werden.
Sie können die Controller-Attribute und die zu erstellenden Kontextknoten auch einzeln benennen.
Der folgende Vorschlag wird generiert -
Der Stammknoten erhält den Namen des Dienstes.
Die Knoten zum Gruppieren der Parameter nach ihren Deklarationstypen erhalten entsprechende Namen wie IMPORTING, EXPORTING, ...
Die Knotennamen und Attributnamen für die Parameter selbst sind mit den Parameternamen identisch.
Da die Länge des Knotens und der Attributnamen auf 20 Zeichen begrenzt ist, werden sie bei Bedarf entsprechend abgekürzt.

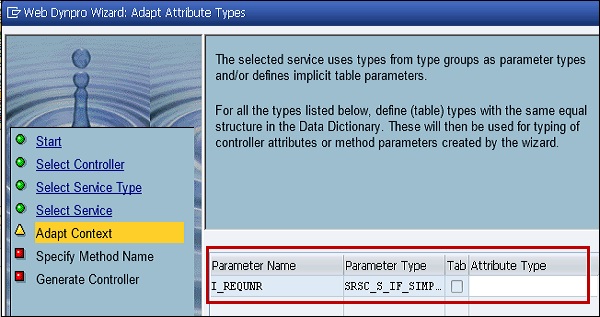
Im nächsten Fenster verwendet der ausgewählte Dienst Typen aus Typgruppen als Parametertypen und / oder definiert implizite Tabellenparameter.
Definieren Sie für alle unten aufgeführten Typen (Tabellen-) Typen mit derselben gleichen Struktur im Datenwörterbuch. Diese werden dann zum Eingeben von Controller-Attributen oder Methodenparametern verwendet, die vom Assistenten erstellt wurden.

Step 7 - Geben Sie den Attributtyp - TEST ein und klicken Sie auf Weiter.
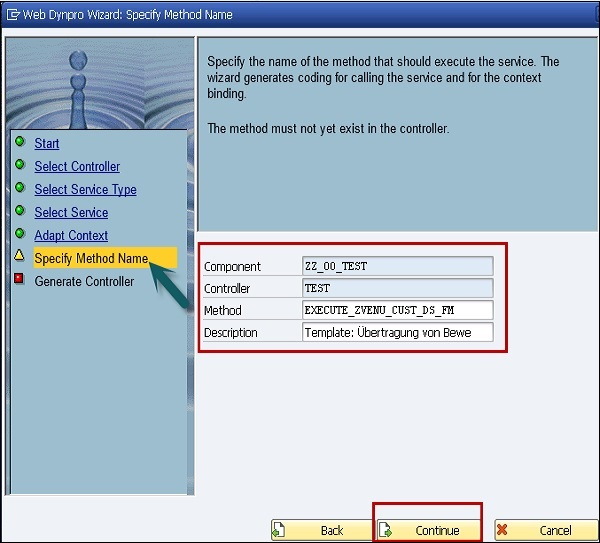
Step 8- Geben Sie im nächsten Fenster den Namen der Methode an, die den Dienst ausführen soll. Der Assistent generiert eine Codierung für den Aufruf des Dienstes und für die Kontextbindung.
Die Methode darf noch nicht in der Steuerung vorhanden sein.

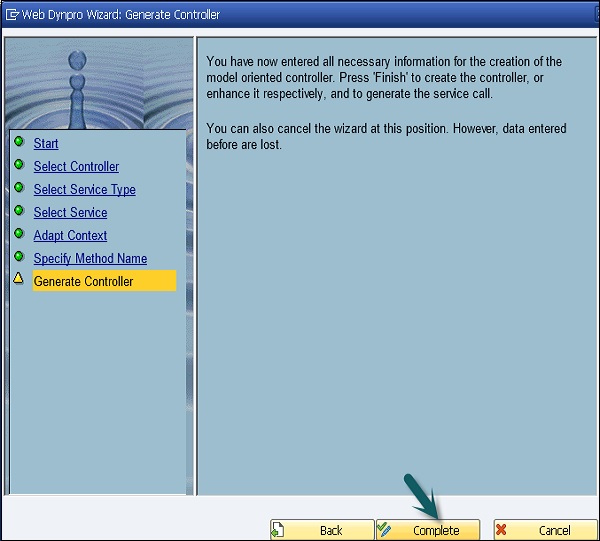
Sie haben nun alle notwendigen Informationen zur Erstellung der modellorientierten Steuerung eingegeben.
Step 9 - Klicken Sie auf "Fertig stellen", um den Controller zu erstellen oder zu erweitern, um den Serviceabruf zu generieren.
Sie können den Assistenten auch an dieser Position abbrechen. Zuvor eingegebene Daten gehen jedoch verloren.

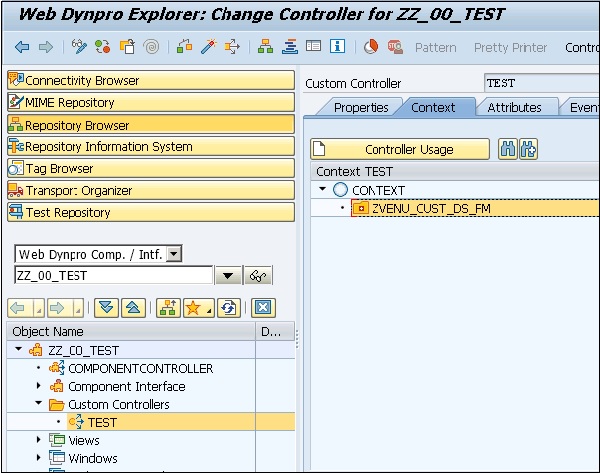
Beim Anlegen eines Serviceabrufs steht der Komponente ein Funktionsbaustein zur Verfügung. Jetzt können Sie eine Ansicht auswählen, um die Elemente der Datenbanktabelle im Browser anzuzeigen. Sofern der globale Controller nicht der Komponenten-Controller ist, muss für den Controller der ausgewählten Ansicht eine Verwendungsseite des globalen Controllers eingegeben werden. Danach sollte der Knoten zugeordnet werden.

FUNCMODUL1 auf den gleichnamigen Knoten in einem View Controller-Kontext wird generiert.
Um den Kontextknoten FUNCMODUL1 des View-Controller-Kontexts mit den Daten der Datenbanktabelle zu füllen, wird die Methode EXECUTE_FUNCMODULE des globalen Controllers als Versorgungsfunktion bezeichnet. Zu diesem Zweck müssen Sie eine solche Versorgungsfunktion erstellen, indem Sie die Methode EXECUTE_FUNCMODULE1 aufrufen.
In der ABAP Workbench gibt es verschiedene Tools, die Sie zum Debuggen von Quellcode verwenden können. Sie können den gesamten Quellcode der Web-Dynpro-Anwendung mit einem Debugger testen.
Step 1 - Um den Debugger zu starten, müssen Sie in der ABAP Workbench einen neuen Debugger auswählen.
Step 2 - Gehen Sie zu Dienstprogramme → Einstellungen

Es wird nun ein Dialogfeld angezeigt, das zwei verschachtelte Registerkartenbereiche enthält.
Step 3 - Wählen Sie die Registerkarte "Eltern" ABAP Editor.
Die Einstellungen für den ABAP-Editor werden immer mit dem Inhalt des untergeordneten Registerkarten-Editors geöffnet.
Step 4 - Wählen Sie den Front-End-Editor (neu).
Step 5 - Wechseln Sie nun in den ABAP Editor-Einstellungen zur Registerkarte Debugging und wählen Sie Neuer Debugger.
Step 6 - Speichern Sie Ihre Änderungen und schließen Sie den Dialog.
Wie starte ich den Debugging-Prozess?
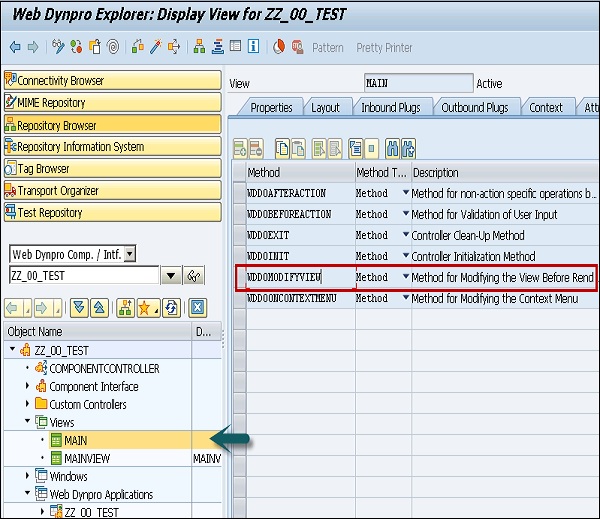
Wenn Sie eine Anwendung im Debugging-Modus ausführen möchten, müssen Sie in einer der Methoden in der Dynpro-Komponente einen externen Haltepunkt festlegen.
Es wird empfohlen, den Haltepunkt in der Methode WDDOMODIFYVIEW auf der Registerkarte METHODEN der Dynpro-Ansicht festzulegen. Sofern der Kontext des View Controllers nicht mit einer Supply-Methode gefüllt wird, wird die View zu diesem Zeitpunkt im Phasenmodell vollständig instanziiert.

Note - Die Methode, mit der Sie den Haltepunkt festlegen, hängt vom Zweck des Testlaufs ab. Es wird empfohlen, ihn in WDDMODIFYVIEW festzulegen.
Wenn Sie eine Web-Dynpro-Anwendung starten, wird ein Debugger automatisch in einer anderen Sitzung gestartet.
Sie können die Versionsverwaltung verwenden, um die ältere Version eines Objekts zu verwalten, die Versionen zu vergleichen oder sie auch zurückzusetzen. In der Versionsverwaltung können Sie verschiedene Versionen von ABAP-Entwicklungsobjekten speichern.
In einer ABAP-Workbench können Sie verschiedene Versionen von - vergleichen
- Views
- Windows
- Controllers
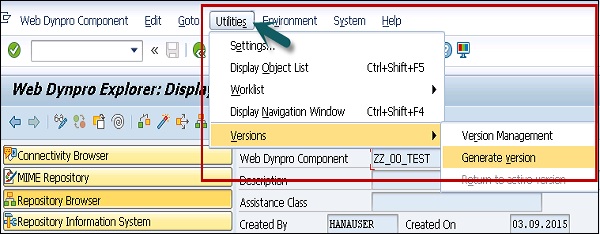
Sie können eine Version eines Objekts auch speichern, ohne es freizugeben. Wählen Sie dazu das Objekt im Editorbereich aus und wechseln Sie zur Registerkarte Dienstprogramme → Versionen → Version generieren

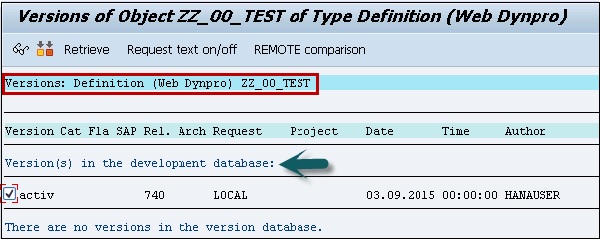
Vor der Versionsgenerierung wird in der Datenbank keine Version angezeigt, wenn Sie zur Versionsverwaltung wechseln.

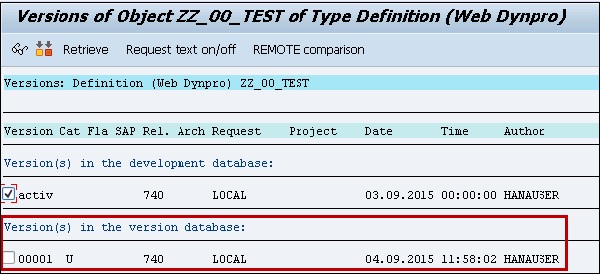
Wenn Sie auf Version generieren klicken, erhalten Sie eine Bestätigung, dass eine Version erstellt wurde.

Wie führe ich einen Versionsvergleich durch?
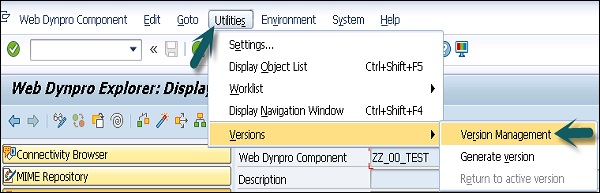
Gehen Sie zu Dienstprogramme → Versionen → Versionsverwaltung

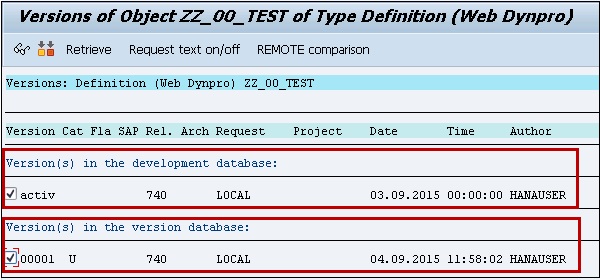
Es zeigt alle gespeicherten Versionen des ausgewählten Objekts in der Versionsdatenbank. Es besteht aus allen zuvor veröffentlichten oder allen aktiven Versionen.

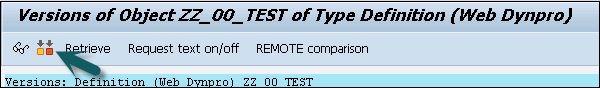
Um den Vergleich von Objekten zu starten, wählen Sie Objekt aus und klicken Sie auf die Vergleichsschaltfläche oben auf dem Bildschirm.

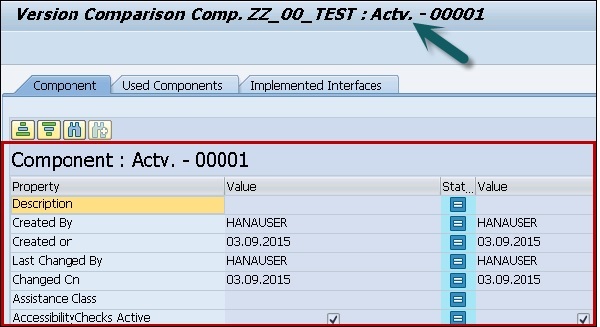
Für alle Versionen wird ein Vergleich durchgeführt und jeder Unterschied wird in einer Tabelle hervorgehoben.

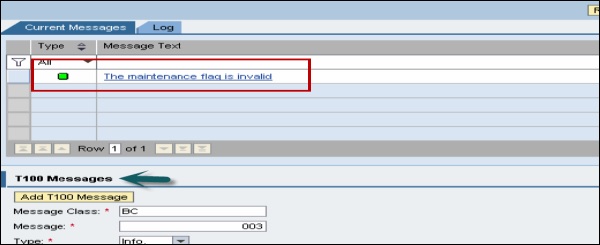
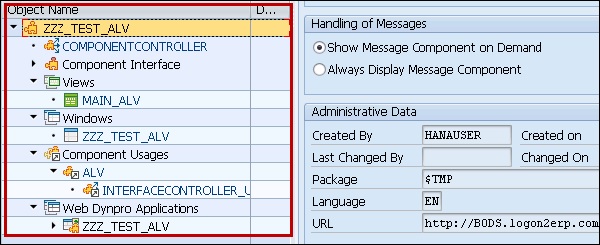
In ABAP Workbench können Sie auch Nachrichten erstellen und anzeigen, die Informationen für Endbenutzer der Dynpro-Anwendung enthalten. Diese Meldungen werden auf dem Bildschirm angezeigt. Hierbei handelt es sich um benutzerinteraktive Nachrichten, die wichtige Informationen zur Web-Dynpro-Anwendung anzeigen.

Um Benutzern Informationen, Warnungen oder Fehlerdetails bereitzustellen, können Sie diese Methoden in der ABAP Workbench mithilfe des Laufzeitdienstes programmieren.
Diese Nachrichten werden unter Einstellungen in der Web-Dynpro-Anwendung konfiguriert. Sie können verschiedene Einstellungen für die Verarbeitung von Nachrichten in der Web-Dynpro-Anwendung zuweisen -
Show message component - In diesem Fall wird die Meldung angezeigt, wenn sie vorhanden ist.

Always show message component - Auch wenn keine Nachricht vorhanden ist, wird die Nachrichtenkomponente oben angezeigt.

The message is displayed without the component - In dieser Einstellung wird eine Nachricht angezeigt und es ist kein Nachrichtenprotokoll vorhanden.
Alle diese Benutzermeldungen werden in der Statusleiste angezeigt. Der Benutzer kann zum UI-Element navigieren, um den Fehler in der Fehlermeldung zu entfernen.
Messages in popup window- In dieser Konfiguration können Sie festlegen, dass die Nachricht im Popup-Fenster angezeigt wird, unabhängig davon, was in der Web-Dynpro-Anwendung konfiguriert ist. Sie können die folgenden Popup-Meldungen für die Anzeige konfigurieren:
- Nachrichten gehören zu einem bestimmten Fenster
- Alle Nachrichten bis jetzt
- Keine Nachrichten
Mit dem Nachrichtenmanager können Sie Nachrichten in das Nachrichtenprotokoll integrieren. Sie können den Nachrichtenmanager mit dem Web-Dynpro-Code-Assistenten öffnen.
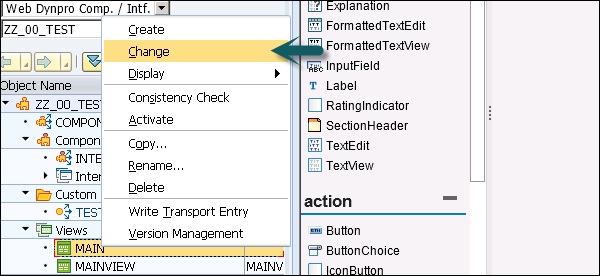
Sie können den Web-Dynpro-Code-Assistenten über die Symbolleiste öffnen. Es ist verfügbar, wenn sich Ihre ABAP-Workbench im Änderungsmodus befindet oder wenn Sie eine Ansicht oder einen Controller bearbeiten.
Um die ABAP-Workbench in den Änderungsmodus zu versetzen, wählen Sie die Ansicht aus und wechseln Sie in den Kontext zu Ändern.


Sie können die folgenden Methoden zum Auslösen von Nachrichten verwenden:
IS_EMPTY - Hiermit wird abgefragt, ob Nachrichten vorhanden sind.
CLEAR_MESSAGES - Hiermit werden alle Nachrichten gelöscht.
REPORT_ATTRIBUTE_ERROR_MESSAGE - Dies wird verwendet, um eine Web-Dynpro-Ausnahme an ein Kontextattribut zu melden.
REPORT_ATTRIBUTE_EXCEPTION - Dies wird verwendet, um eine Web-Dynpro-Ausnahme an ein Kontextattribut zu melden.
REPORT_ERROR_MESSAGE - Hiermit wird eine Web-Dynpro-Nachricht mit optionalen Parametern gemeldet.
REPORT_EXCEPTION - Dies wird verwendet, um eine Web-Dynpro-Ausnahme zu melden, die möglicherweise erneut auftritt.
REPORT_FATAL_ERROR_MESSAGE - Dies wird verwendet, um eine schwerwiegende Web-Dynpro-Nachricht mit optionalen Parametern zu melden.
REPORT_FATAL_EXCEPTION - Dies wird verwendet, um eine schwerwiegende Web-Dynpro-Ausnahme zu melden.
REPORT_SUCCESS - Hiermit wird eine Erfolgsmeldung gemeldet.
REPORT_T100_MESSAGE - Hiermit wird eine Nachricht mit einem T100-Eintrag gemeldet.
REPORT_WARNING - Hiermit wird eine Warnung gemeldet.
Gemäß den Geschäftsanforderungen können Sie viele Standardanwendungen implementieren, und die Benutzeroberfläche der Web-Dynpro-Anwendung kann je nach Anforderung variieren.
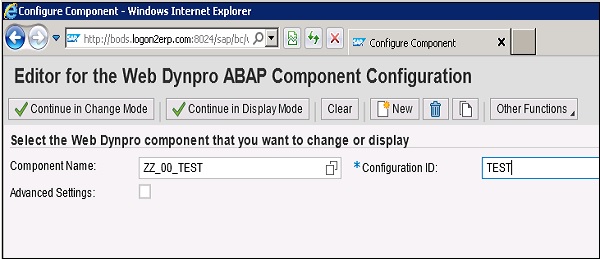
Konfiguration der Anwendung
Um eine Web-Dynpro-Anwendung zu konfigurieren, konfigurieren Sie zunächst Datensätze für einzelne Web-Dynpro-Komponenten.
Mithilfe der Komponentenkonfiguration können Sie das Verhalten verwalten.
Als nächstes konfigurieren Sie die Anwendung. Alle erstellten Komponenten müssen in der spezifischen Konfiguration verwendet werden. Die Konfiguration der Web-Dynpro-Anwendung definiert, welche Komponente in einer Anwendung konfiguriert ist.
Wie starte ich den Komponentenkonfigurator?
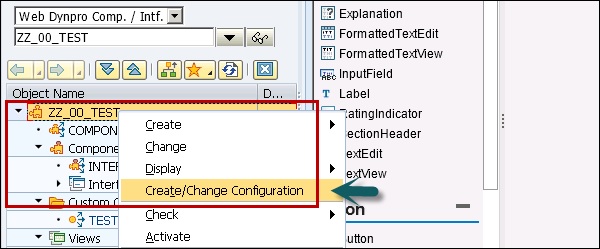
Wählen Sie in der ABAP-Objektliste eine Web-Dynpro-Komponente aus -
Klicken Sie mit der rechten Maustaste → Konfiguration erstellen / ändern.

Dies öffnet einen Browser mit dem Dialogfenster des Konfigurators. Der Modus Komponentenkonfigurator ist aktiv und Sie geben einen Namen für Ihre neue Komponentenkonfiguration ein.

Sie können auch implizite und explizite Konfiguration definieren. Speichern Sie die Konfiguration und schließen Sie das Fenster.
Note- Sie können eine neue Konfiguration nur speichern, wenn sie tatsächlich Werte enthält. Eine leere Konfigurationsdatei, die keine Daten enthält und einen Namen hat, wird nicht gespeichert.
Da dieser Konfigurator nicht Teil der ABAP Workbench ist und separat im Browser ausgeführt wird, müssen Sie die Hierarchie der Objektliste in der Workbench nach Abschluss des Erstellungs- oder Änderungsvorgangs in einer Konfiguration aktualisieren.
Auf diese Weise können Sie für jedes Objekt unterschiedliche Konfigurationen speichern.
Delta-Handling bei der Personalisierung
Wenn Sie die Anwendungskonfiguration speichern, können Sie die von einem Administrator und einem Endbenutzer vorgenommenen Änderungen nicht überprüfen. Es müssen Anpassungs- und Personalisierungsdaten gespeichert werden, mit denen zusammengeführte Daten verwaltet werden können.
Die folgenden Punkte sollten berücksichtigt werden:
Anwendungsbenutzer und Administratoren sollten in der Lage sein, die Änderungen rückgängig zu machen.
Anpassungsänderungen einer Anwendung sollten für den Benutzer für alle Seiten sichtbar sein.
Der Anwendungsadministrator sollte Zugriff haben, um den Bericht als endgültig zu markieren, und dies sollte für alle Benutzer gültig sein. Wenn ein Administrator ein Eigenschaftsfinale markiert, dürfen Änderungen am Wert als Personalisierung eines einzelnen Benutzers nicht mehr zulässig sein.
Sie können eine ABAP-Anwendung in das Unternehmensportal integrieren. Sie können Portalfunktionen auch über eine Web-Dynpro-Anwendung verwalten.
Sie können den Web-Dynpro-Code-Assistenten aufrufen, um auf die Portal-Manager-Methoden zuzugreifen. Dies kann verwendet werden, um die folgenden Funktionen auszuführen -
Portal Events - Zum Navigieren zwischen Web-Dynpro-Anwendungen innerhalb des Portals oder des Portalinhalts.
Folgende Navigationstypen werden unterstützt -
- Objektbasierte Navigation
- Absolute Navigation
- Relative Navigation
Arbeitsschutzmodus - Für die Portalintegration stehen im Paket SWDP_TEST folgende Web-Dynpro-Anwendungen zur Verfügung:
WDR_TEST_PORTAL_EVENT_FIRE
Auslösendes Ereignis
WDR_TEST_PORTAL_EVENT_FIRE2
Kostenloses Ereignis auslösen
WDR_TEST_PORTAL_NAV_OBN
Objektbasierte Navigation
WDR_TEST_PORTAL_NAV_PAGE
Seitennavigation
WDR_TEST_PORTAL_WORKPROTECT
Sicherheitsüberwachung
WDR_TEST_PORTAL_EVENT_REC
Portalereignis empfangen
WDR_TEST_PORTAL_EVENT_REC2
Erhalten Sie eine kostenlose Portalveranstaltung
Im Folgenden finden Sie die Schritte zum Integrieren von Web Dynpro ABAP (WDA) in das Portal.
Step 1 - Gehen Sie mit T-Code - SE80 zur ABAP-Workbench und erstellen Sie eine Web-Dynpro-Komponente.

Step 2 - Speichern Sie die Komponente und aktivieren Sie sie.
Step 3- Definieren Sie die Datenbindung und die Kontextzuordnung. Erstellen Sie eine Web-Dynpro-Anwendung und speichern Sie sie.
Step 4 - Melden Sie sich beim SAP NetWeaver-Portal an.

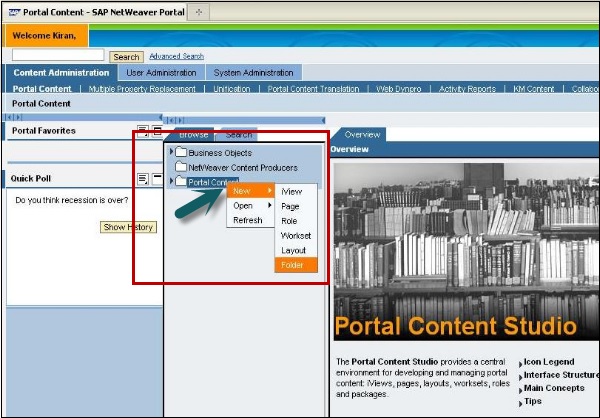
Step 5 - Gehen Sie zur Registerkarte Portalinhalt → Inhaltsverwaltung.
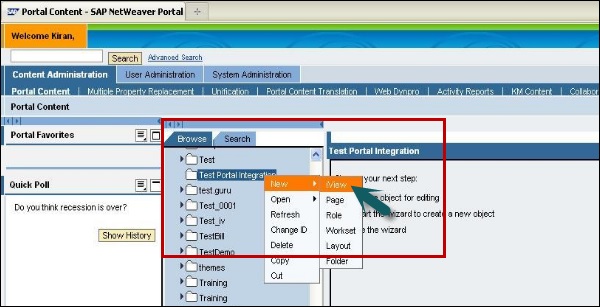
Step 6 - Klicken Sie mit der rechten Maustaste auf den Portalinhalt und erstellen Sie einen neuen Ordner.

Step 7 - Geben Sie den Ordnernamen ein und klicken Sie auf Fertig stellen.
Step 8 - Klicken Sie mit der rechten Maustaste auf den erstellten Ordner und erstellen Sie ein neues iView.

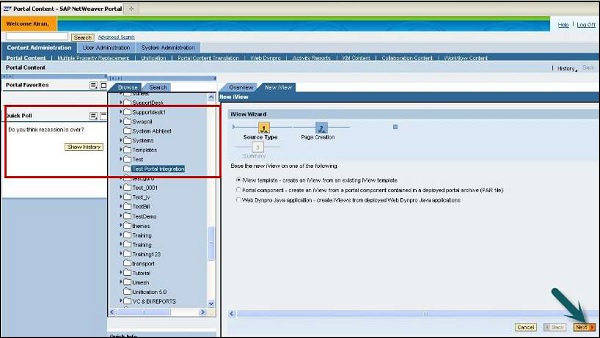
Step 9- Wählen Sie die iView-Vorlage aus. Erstellen Sie ein iView aus einer vorhandenen iView-Vorlage und klicken Sie auf Weiter.

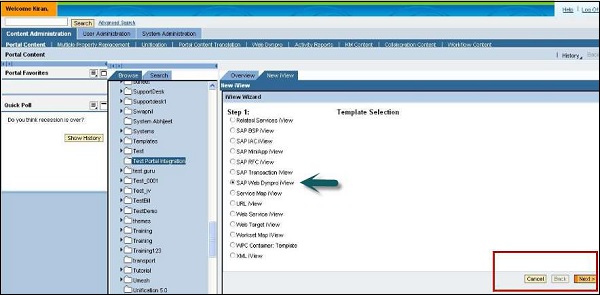
Step 10 - Wählen Sie SAP Web Dynpro iView als Vorlage und klicken Sie auf Weiter.

Step 11- Geben Sie den iView-Namen, die iView-ID und die iView-Präfix-ID ein und klicken Sie auf Weiter. Geben Sie den Definitionstyp als ABAP ein und klicken Sie auf Weiter.
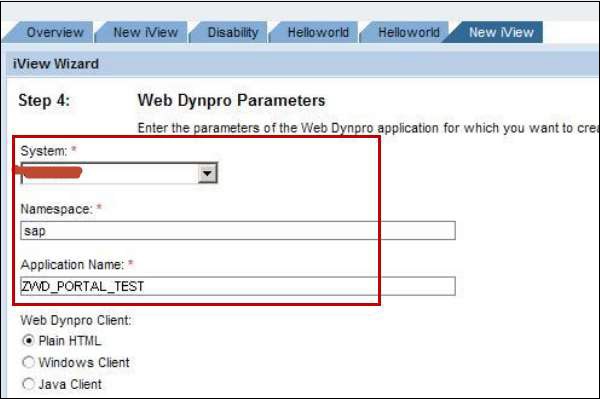
Step 12 - Geben Sie die Web-Dynpro-Details ein und das ECC-System wird erstellt.

Step 13- Geben Sie im selben Bildschirm den Anwendungsparameter ein und klicken Sie auf Weiter. Sie werden aufgefordert, den Zusammenfassungsbildschirm anzuzeigen. Klicken Sie auf Fertig stellen.

Sie können Formulare basierend auf Adobe-Software erstellen und im Kontext für Web-Dynpro-Benutzeroberflächen verwenden. Sie können das Adobe Lifecycle Development Tool in den ABAP Editor integrieren, um die Entwicklung der Benutzeroberfläche zu vereinfachen. Mit interaktiven Formularen mithilfe der Adobe-Software können Sie Benutzeroberflächenelemente effizient und einfach entwickeln.
Die folgenden Szenarien können zum Erstellen interaktiver Formulare verwendet werden:
- Interaktives Szenario
- Szenario drucken
- Offline-Szenario
- Digitale Signatur verwenden
Wie erstelle ich eine Web-Dynpro-Anwendung mit Formularen?
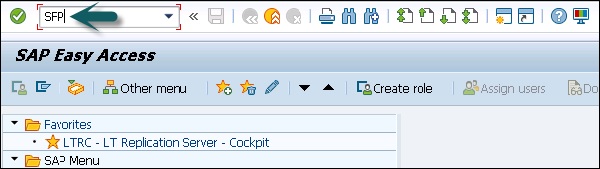
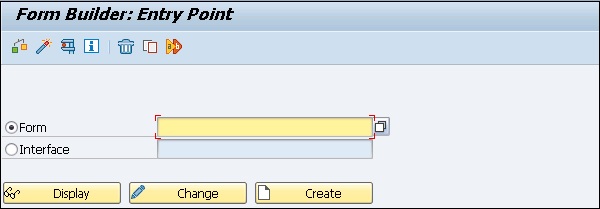
Sie können Formulare unabhängig mit dem Formulareditor erstellen. Gehe zuT-code − SFP


Wenn Sie auf Erstellen klicken, werden Sie aufgefordert, den Formularnamen, die Formularbeschreibung und die Benutzeroberfläche einzugeben.
Beispiel
Die Beispielkomponente für das interaktive Szenario im System ist im Paket SWDP_TEST → WDR_TEST_IA_FORMS verfügbar.
Einfügen von Formularen mithilfe von Szenarien
In einer Dynpro-Anwendung sind beide Szenarien - Druckszenario und interaktives Szenario - zum Einfügen interaktiver Formulare ähnlich. Das Formular, das die statischen Komponenten enthält, kann zum Anzeigen von Daten in einer Dynpro-Anwendung mithilfe des Druckszenarios verwendet werden.
Mithilfe interaktiver Formulare können Sie Einträge im Web-Dynpro-Kontext für Web-Dynpro-Anwendungen wiederverwenden.
Wie füge ich ein interaktives Formular ein?
Step 1 - Erstellen Sie eine Ansicht Ihrer Web-Dynpro-Komponente.

Step 2- Klicken Sie mit der rechten Maustaste auf Ansicht und erstellen Sie einen Knoten. Dieser Knoten wird an die Form gebunden.
Step 3 - Ziehen Sie das interaktive Formular aus der Adobe-Bibliothek in das Designer-Fenster.
Step 4 - Entwerfen Sie das Formular, geben Sie den Namen ein und binden Sie die Attribute.
Step 5 - Wenn Sie mit dem Formularentwurf fertig sind, wechseln Sie in der Workbench in den Bearbeitungsmodus und definieren Sie, ob es sich bei dem Formular um statischen Inhalt, PDF-basiertes Druckformular oder ein interaktives Formular handelt.
SAP List Viewer wird zum Hinzufügen einer ALV-Komponente verwendet und bietet eine flexible Umgebung zum Anzeigen von Listen und Tabellenstrukturen. Eine Standardausgabe besteht aus einer Kopfzeile, einer Symbolleiste und einer Ausgabetabelle. Der Benutzer kann die Einstellungen anpassen, um Spaltenanzeigen, Aggregationen und Sortieroptionen mithilfe zusätzlicher Dialogfelder hinzuzufügen.
Im Folgenden sind die Hauptmerkmale von ALV aufgeführt:
Es unterstützt viele Eigenschaften des Tabellenelements, da es auf dem Web-Dynpro-Tabellen-UI-Element basiert.
Die ALV-Ausgabe kann gefiltert, sortiert oder Sie können Berechnungen anwenden.
Der Benutzer kann anwendungsspezifische Funktionen mithilfe von UI-Elementen in der Symbolleiste ausführen.
Ermöglicht dem Benutzer, die Einstellung in verschiedenen Ansichten zu speichern.
Ermöglicht die Konfiguration spezieller Bereiche oberhalb und unterhalb der ALV-Ausgabe.
Hier können Sie festlegen, inwieweit die ALV-Ausgabe bearbeitet werden kann.
Wie erstelle ich ein ALV?
Im Folgenden finden Sie die Schritte zum Erstellen eines ALV.
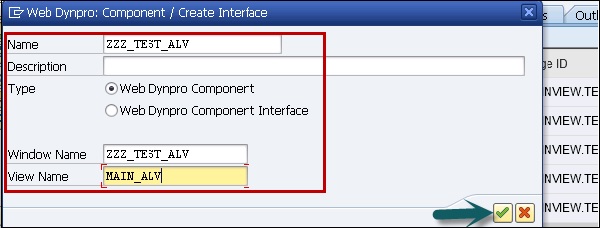
Step 1 − Use T-code: SE80.Wählen Sie Web Dynpro comp / intf aus der Liste aus und geben Sie den Namen ein. Klicken Sie auf Anzeige. Sie werden aufgefordert, die Komponente zu erstellen. Klicken Sie auf Ja.

Step 2- Wählen Sie den Typ als Web-Dynpro-Komponente aus. Geben Sie den Fensternamen und den Ansichtsnamen ein.
Step 3 - Klicken Sie auf das Häkchen.

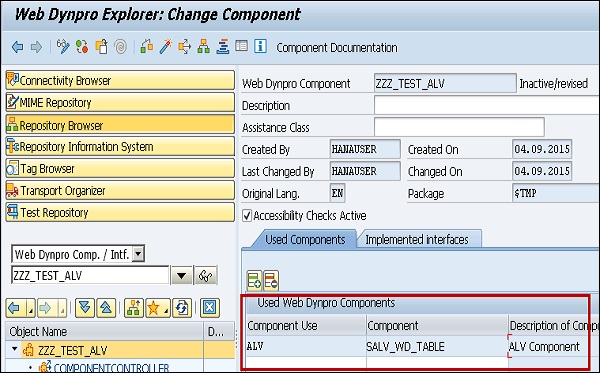
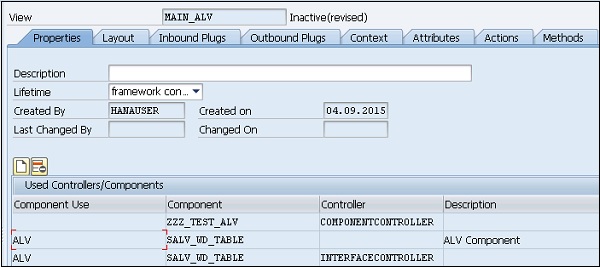
Step 4 - Geben Sie im Änderungsfenster die Komponentenverwendung als ALV, die Komponente als SALV_WD_TABLE und die Beschreibung als ALV-Komponente ein.

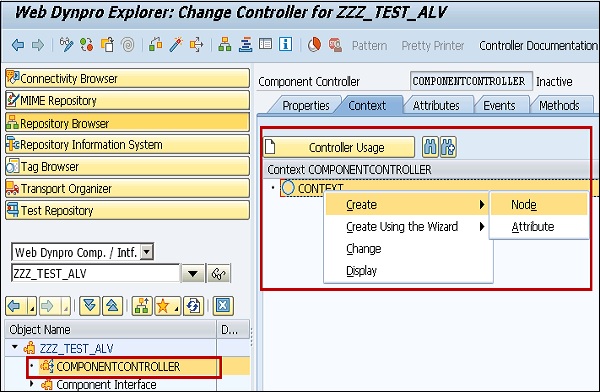
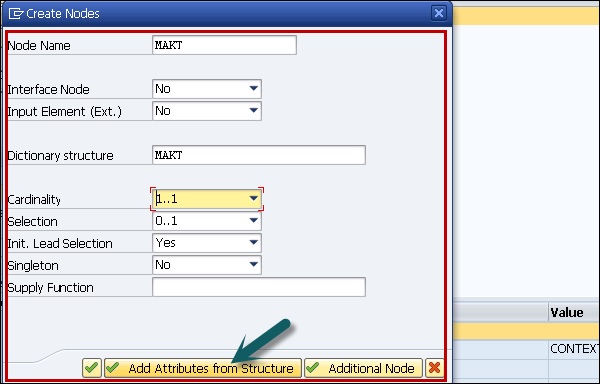
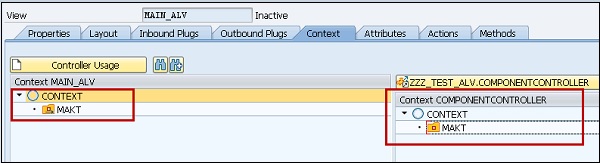
Step 5- Gehen Sie zu Component Controller und klicken Sie mit der rechten Maustaste auf den Kontext. Wählen Sie dann Knoten-MAKT erstellen mit der Wörterbuchstruktur MAKT.

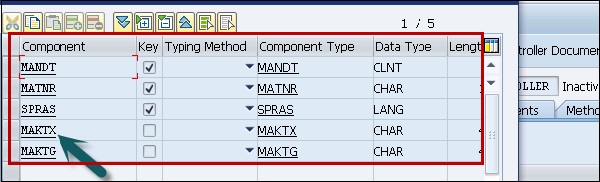
Step 6 - Wählen Sie die erforderlichen Attribute aus MAKT aus, indem Sie Attribut aus Struktur hinzufügen verwenden.


Step 7 - Entfernen Sie die Wörterbuchstruktur MAKT vom Knoten MAKT und stellen Sie die Eigenschaften wie folgt ein (Kardinalität, Lead-Auswahl usw.)


Step 8 - Klicken Sie im Objektbaum mit der rechten Maustaste auf Komponentennutzung → Controller-Nutzung erstellen.

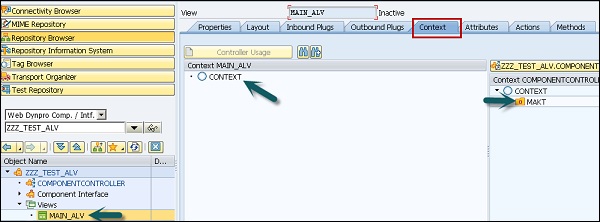
Step 9 - Gehen Sie zu Ansicht → Registerkarte Kontext und ziehen Sie den MAKT-Knoten in die Ansicht.

Nach dem Mapping wird es wie im folgenden Screenshot gezeigt angezeigt.

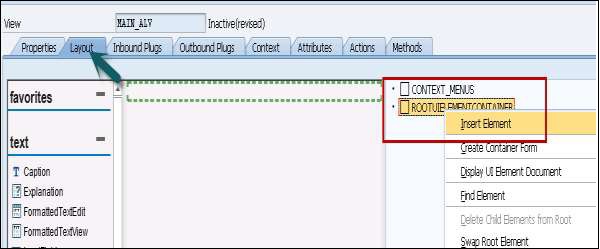
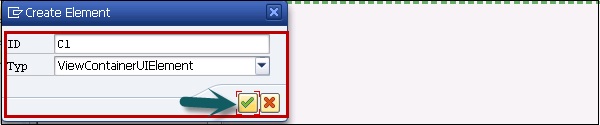
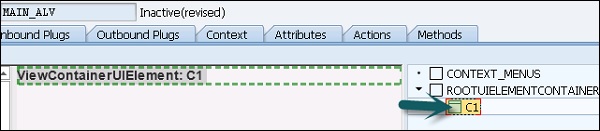
Step 10 - Gehen Sie zu Layout und klicken Sie mit der rechten Maustaste auf Element einfügen.


Das Layout wird wie im folgenden Screenshot gezeigt angezeigt -

Step 11 - Gehen Sie zur Registerkarte Eigenschaften und klicken Sie auf Controller-Nutzung erstellen, um Folgendes zur Ansicht hinzuzufügen.


Step 12 - Gehen Sie zur Methode und schreiben Sie mit WDDOINIT Code.
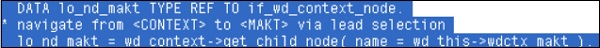
Step 13- Doppelklicken Sie auf die Methode, um den Code einzugeben. Geben Sie den folgenden Code ein und starten Sie die verwendete Komponente ALV.

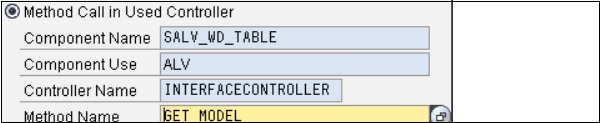
Verwenden Sie die GET_MODEL-Methode in der Steuerung.

Step 14 - Binden Sie die Tabelle mit der Methode BIND_TABLE wie folgt an den Kontextknoten. -

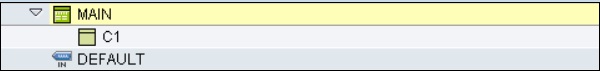
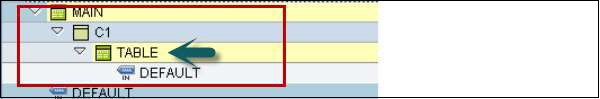
Step 15 - Gehen Sie im Objektbaum zu Fenster und klicken Sie mit der rechten Maustaste auf C1, um die ALV-Tabelle in die Ansicht einzubetten.

Sobald Sie die ALV-Tabelle eingebettet haben, sieht sie folgendermaßen aus:

Step 16- Der letzte Schritt besteht darin, eine Web-Dynpro-Anwendung unter dem Objektbaum zu erstellen. Geben Sie den Namen der Anwendung ein.


Step 17 - Um die Anwendung auszuführen, doppelklicken Sie und Sie sehen die Ausgabe.

Verwenden von Filtern in der ALV-Ausgabe
Mithilfe von Filtern können Sie die Daten in der ALV-Ausgabe begrenzen. Sie können für jedes Feld mehrere Filterbedingungen erstellen. Um eine Filterbedingung zu erstellen oder zu löschen, können Sie die Methode der Schnittstellenklasse IF_SALV_WD_FILTER verwenden.
Sie können die folgenden Methoden zum Erstellen, Abrufen und Löschen von Filterbedingungen verwenden:
| Funktion | Methode |
|---|---|
| Holen Sie sich eine bestimmte Filterbedingung | GET_FILTER_RULE |
| Holen Sie sich alle Filterbedingungen eines Feldes | GET_FILTER_RULES |
| Filterbedingung erstellen | CREATE_FILTER_RULE |
| Löschen Sie eine bestimmte Filterbedingung | DELETE_FILTER_RULE |
In der Web Dynpro ABAP-Verwaltung können Sie verschiedene Verwaltungsaufgaben mit verschiedenen Tools ausführen.
- ICM-Ablaufverfolgung
- Web Dynpro Trace Tool
- Browser-Ablaufverfolgung
- Logging
- Security
Trace-Tool
Das Web-Dynpro-Trace-Tool kann zum Überprüfen der Fehler und Probleme in der Dynpro-Anwendung verwendet werden. Sie können das Web-Dynpro-Trace-Tool für einen bestimmten Benutzer aktivieren.
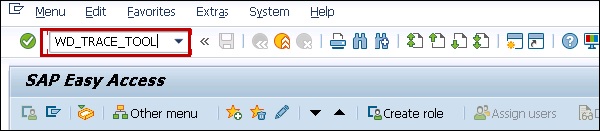
Step 1 - Um das Trace-Tool im SAP-GUI-Client zu aktivieren, verwenden Sie den T-Code - WD_TRACE_TOOL

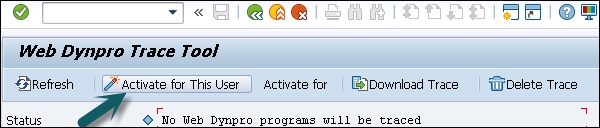
Step 2- Klicken Sie für diesen Benutzer auf Aktivieren. Dadurch kann die Ablaufverfolgung für den Benutzer aktiviert werden.

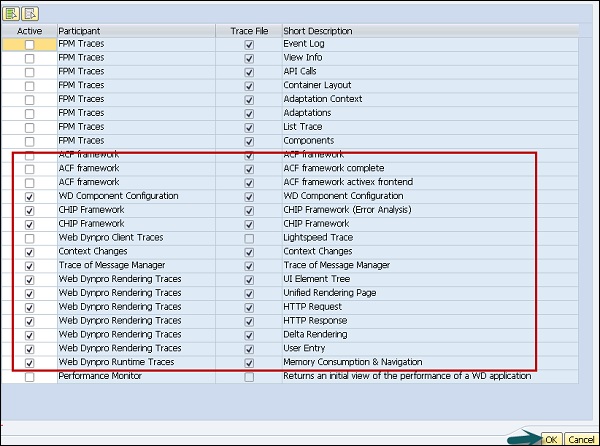
Step 3 - Wählen Sie im neuen Fenster Trace-Funktionen aus und klicken Sie auf OK.

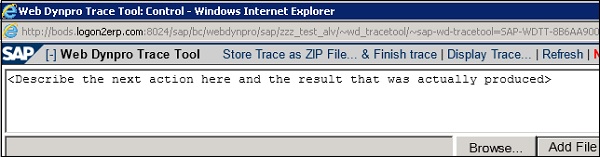
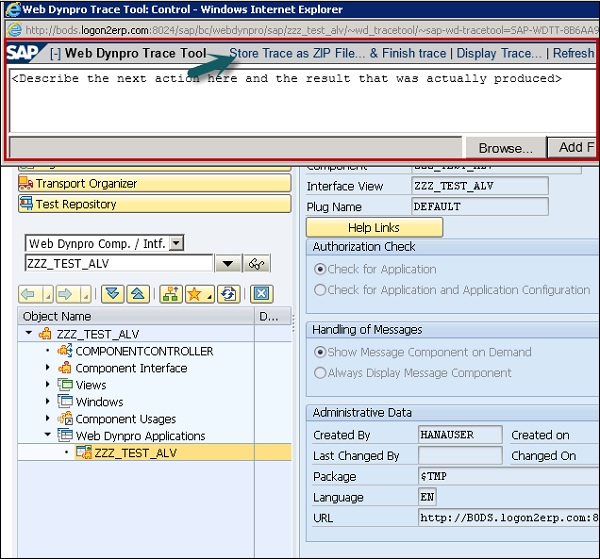
Step 4- Starten Sie die Web-Dynpro-Anwendung, die Sie verfolgen möchten. In der Webanwendung wird ein neues Web-Dynpro-Trace-Tool angezeigt.
Step 5- Führen Sie die Anwendung aus. Geben Sie die Details des Problems ein → Wählen Sie Weiter.
Step 6- Sie können es auch mit Einfügen senden und einen Screenshot hinzufügen oder eine Datei mit zusätzlichen Informationen einfügen. Gehen Sie zu Durchsuchen → Datei auswählen und klicken Sie auf Datei hinzufügen.

Step 7 - Sie können die Trace-Datei im Zip-Format herunterladen und die Trace beenden, indem Sie auf Trace als Zip-Datei speichern und Trace beenden klicken.

Diese Datei kann in das SAP-Portal hochgeladen und zum Debuggen an SAP gesendet werden.
ICM-Ablaufverfolgung
Um das Problem zu analysieren, können Sie den Datenstrom auch im SAP Web Application Server verfolgen.
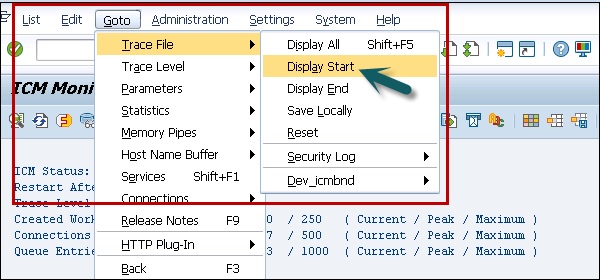
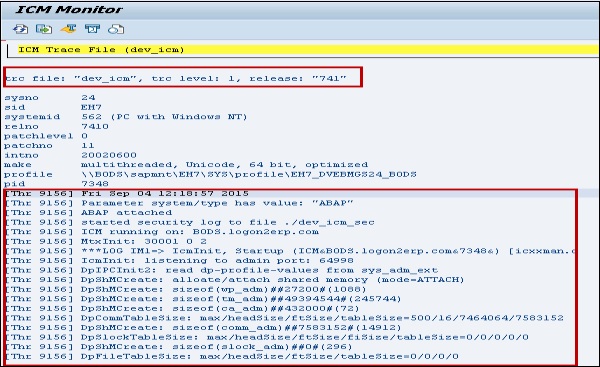
Step 1- Verwenden Sie T-Code - SMICM. Klicken Sie im nächsten Fenster auf GOTO → Trace-Datei → Datei anzeigen oder starten Sie.

Sie sehen das ICM-Trace-Ergebnis wie im folgenden Screenshot gezeigt -

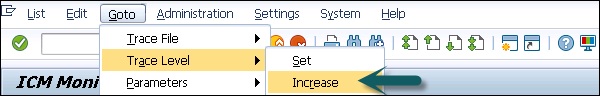
Step 2 - Sie können die Ablaufverfolgungsstufe auch von der Standardebene 1 erhöhen. Um die Ablaufverfolgungsstufe zu erhöhen, wählen Sie GOTO → Ablaufverfolgungsstufe → Erhöhen.

HTTP-Browser-Tracing
Dies wird verwendet, um das dynamische Verhalten Ihres Codes zu analysieren. Dies kann als Alternative zur ICM-Ablaufverfolgung verwendet werden.
Um die Browser-Ablaufverfolgung verwenden zu können, müssen Sie das Proxy-Tool auf Ihrem lokalen System installieren.
Sie können die Web-Dynpro-Anwendung mit dem ABAP-Monitor überwachen. Informationen über die Web-Dynpro-Anwendung werden gespeichert. Sie können diese Informationen mit dem T-Code RZ20 anzeigen.
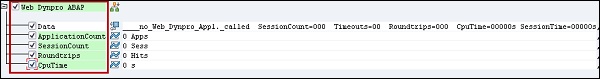
Sie können die folgenden Informationen im Web Dynpro ABAP-Monitor überprüfen:
- Sitzungsanzahl
- Anwendungsanzahl
- CPU-Zeit
- Data
Verwenden Sie zum Anzeigen des Berichts T-code − RZ20
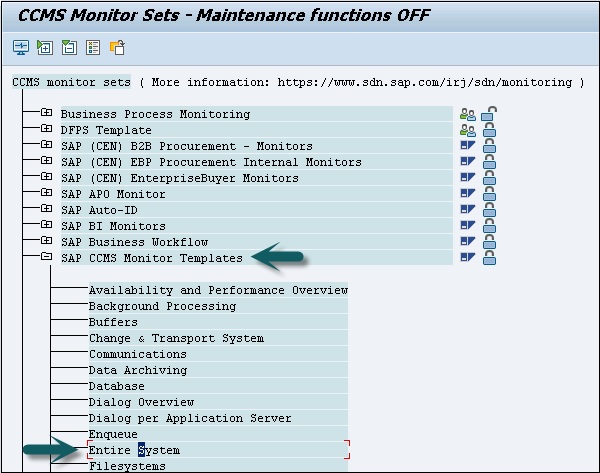
Step 1 - Wechseln Sie zur Vorlage SAP CCMS Monitor.
Step 2 - Klicken Sie auf den Unterknoten Gesamtsystem.
Step 3 - Geben Sie die System-ID des aktuellen SAP-Systems ein, in dem die zu überwachende Anwendung installiert ist.

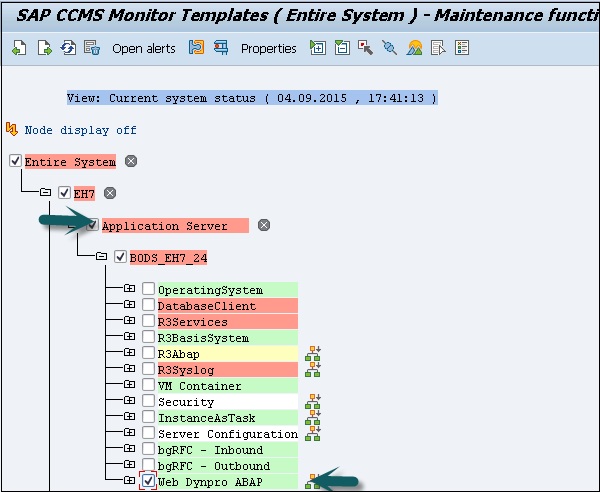
Step 4 - Wählen Sie Application Server.
Step 5- Wählen Sie den Namen des entsprechenden Anwendungsservers. Wählen Sie beispielsweise Web Dynpro ABAP aus, wie im folgenden Screenshot gezeigt -

Das Ergebnis wird mit den folgenden Informationen angezeigt, wenn eine Web-Dynpro-Anwendung aufgerufen wird:
- Data
- Anwendungsanzahl
- Sitzungsanzahl
- Rundfahrten
- CPU-Zeit