Selen - Gitter
Selenium Grid ist ein Tool, das die Tests auf mehrere physische oder virtuelle Maschinen verteilt, sodass wir Skripte parallel (gleichzeitig) ausführen können. Es beschleunigt den Testprozess zwischen Browsern und Plattformen erheblich, indem es uns schnelles und genaues Feedback gibt.
Mit Selenium Grid können wir mehrere Instanzen von WebDriver- oder Selenium Remote Control-Tests parallel ausführen, die dieselbe Codebasis verwenden. Daher muss der Code NICHT auf dem von ihnen ausgeführten System vorhanden sein. Das Selenium-Server-Standalone-Paket enthält Hub, WebDriver und Selenium RC, um die Skripte im Grid auszuführen.
Das Selengitter hat einen Hub und einen Knoten.
Hub- Der Hub kann auch als Server verstanden werden, der als zentraler Punkt fungiert, an dem die Tests ausgelöst werden. Ein Selenium Grid hat nur einen Hub und wird einmal auf einer einzelnen Maschine gestartet.
Node- Knoten sind die Selenium-Instanzen, die an den Hub angeschlossen sind und die Tests ausführen. Es können ein oder mehrere Knoten in einem Raster vorhanden sein, die von jedem Betriebssystem stammen und einen der von Selenium unterstützten Browser enthalten können.
Die Architektur
Das folgende Diagramm zeigt die Architektur des Selenium Grid.

Arbeiten mit Grid
Um mit dem Grid arbeiten zu können, müssen wir bestimmte Protokolle befolgen. Hören Sie unten die wichtigsten Schritte in diesem Prozess -
- Hub konfigurieren
- Knoten konfigurieren
- Entwickeln Sie das Skript und bereiten Sie die XML-Datei vor
- Test Ausführung
- Ergebnisanalyse
Lassen Sie uns jeden dieser Schritte im Detail besprechen.
Hub konfigurieren
Step 1 - Laden Sie die neueste eigenständige Selenium Server-JAR-Datei von herunter http://docs.seleniumhq.org/download/. Laden Sie es herunter, indem Sie auf die unten gezeigte Version klicken.

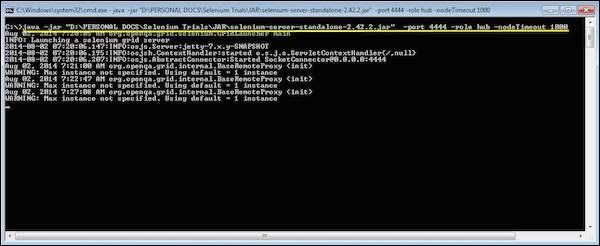
Step 2- Starten Sie den Hub, indem Sie den Selenium Server mit dem folgenden Befehl starten. Jetzt werden wir den Port '4444' verwenden, um den Hub zu starten.
Note - Stellen Sie sicher, dass auf Port 4444 keine anderen Anwendungen ausgeführt werden.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
Step 3 - Öffnen Sie nun den Browser und navigieren Sie vom Hub aus zur URL http // localhost: 4444 (dem System, auf dem Sie Schritt 2 ausgeführt haben).

Step 4- Klicken Sie nun auf den Link 'Konsole' und dann auf 'Konfiguration anzeigen'. Die Konfiguration des Hubs wird wie folgt angezeigt. Bis jetzt haben wir keine Knoten, daher können wir die Details nicht sehen.

Knoten konfigurieren
Step 1- Melden Sie sich am Knoten an (an dem Sie die Skripte ausführen möchten) und legen Sie den 'selenium-server-standalone-2.42.2' in einem Ordner ab. Wir müssen beim Starten der Knoten auf die eigenständige JAR für Selen-Server verweisen.
Step 2 - Starten Sie FireFox Node mit dem folgenden Befehl.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Wo,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Speicherort der eigenständigen Selenium Server-Jar-Datei (auf dem Knotencomputer)
http://10.30.217.157:4444 = IP-Adresse des Hubs und 4444 ist der Port des Hubs
browserName = Firefox (Parameter zur Angabe des Browsernamens auf Knoten)
5555 = Port, auf dem der Firefox-Knoten ausgeführt werden soll.

Step 3- Kehren Sie nach Ausführung des Befehls zum Hub zurück. Navigieren Sie zur URL - http://10.30.217.157:4444, und der Hub zeigt jetzt den daran angeschlossenen Knoten an.

Step 4- Lassen Sie uns nun den Internet Explorer-Knoten starten. Zum Starten des IE-Knotens muss der Internet Explorer-Treiber auf den Knotencomputer heruntergeladen werden.
Step 5 - Navigieren Sie zum Herunterladen des Internet Explorer-Treibers zu http://docs.seleniumhq.org/download/und laden Sie die entsprechende Datei herunter, die auf der Architektur Ihres Betriebssystems basiert. Entpacken Sie nach dem Herunterladen die exe-Datei und legen Sie einen Ordner darin ab, auf den beim Starten der IE-Knoten verwiesen werden muss.

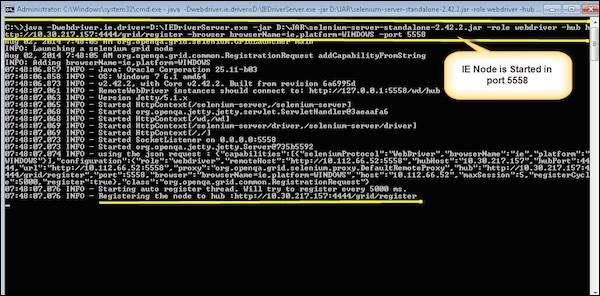
Step 6 - Starten Sie den IE mit dem folgenden Befehl.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Wo,
D: \ IEDriverServer.exe = Der Speicherort des heruntergeladenen IE-Treibers (auf dem Knotencomputer)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Speicherort der eigenständigen Selenium Server-Jar-Datei (auf dem Knotencomputer)
http://10.30.217.157:4444 = IP-Adresse des Hubs und 4444 ist der Port des Hubs
browserName = ie (Parameter zur Angabe des Browsernamens auf Knoten)
5558 = Port, auf dem der IE-Knoten aktiv sein würde.

Step 7- Kehren Sie nach Ausführung des Befehls zum Hub zurück. Navigieren Sie zur URL - http://10.30.217.157:4444, und der Hub zeigt jetzt den daran angeschlossenen IE-Knoten an.

Step 8- Lassen Sie uns jetzt Chrome Node starten. Zum Starten des Chrome-Knotens muss der Chrome-Treiber auf den Knotencomputer heruntergeladen werden.
Step 9 - Navigieren Sie zum Herunterladen des Chrome-Treibers zu http://docs.seleniumhq.org/download/ Navigieren Sie dann zum Bereich Browser-Treiber von Drittanbietern und klicken Sie auf die Versionsnummer '2.10', wie unten gezeigt.

Step 10- Laden Sie den Treiber basierend auf dem Typ Ihres Betriebssystems herunter. Wir werden es in einer Windows-Umgebung ausführen und daher den Windows Chrome-Treiber herunterladen. Entpacken Sie nach dem Herunterladen die exe-Datei und legen Sie sie in einem Ordner ab, auf den beim Starten von Chrome-Knoten verwiesen werden muss.

Step 11 - Starten Sie Chrome mit dem folgenden Befehl.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Wo,
D: \ chromedriver.exe = Der Speicherort des heruntergeladenen Chrome-Treibers (auf dem Knotencomputer)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Speicherort der eigenständigen Selenium Server-Jar-Datei (auf dem Knotencomputer)
http://10.30.217.157:4444 = IP-Adresse des Hubs und 4444 ist der Port des Hubs
browserName = chrome (Parameter zur Angabe des Browsernamens auf Knoten)
5557 = Port, an dem der Chrome-Knoten aktiv sein würde.

Step 12- Kehren Sie nach Ausführung des Befehls zum Hub zurück. Navigieren Sie zur URL - http://10.30.217.157:4444, und der Hub zeigt jetzt den damit verbundenen Chrome-Knoten an.

Entwickeln Sie das Skript und bereiten Sie die XML-Datei vor
Step 1- Wir werden einen Test mit TestNG entwickeln. Im folgenden Beispiel starten wir jeden dieser Browser mit Remote-WebDriver. Sie kann ihre Funktionen an den Treiber weitergeben, sodass der Treiber über alle Informationen verfügt, die auf Knoten ausgeführt werden können.
Der Browser-Parameter wird aus der "XML" -Datei übergeben.
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- Der Browser-Parameter wird über XML übergeben. Erstellen Sie eine XML unter dem Projektordner.

Step 3 - Wählen Sie "Datei" unter "Allgemein" und klicken Sie auf "Weiter".

Step 4 - Geben Sie den Namen der Datei ein und klicken Sie auf "Fertig stellen".

Step 5 - TestNg.XML wird wie unten gezeigt unter dem Projektordner erstellt.

Step 6- Der Inhalt der XML-Datei wird unten angezeigt. Wir erstellen 3 Tests und fügen sie in eine Suite ein und erwähnen parallel = "tests", damit alle Tests parallel ausgeführt werden.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Test Ausführung
Step 1- Wählen Sie das erstellte XML aus. Klicken Sie mit der rechten Maustaste und wählen Sie "Ausführen als" >> "TestNG Suite".

Step 2- Öffnen Sie nun den Knoten, auf dem wir alle Browserknoten gestartet haben. Sie sehen alle drei Browser gleichzeitig in Ausführung.

Ergebnisanalyse
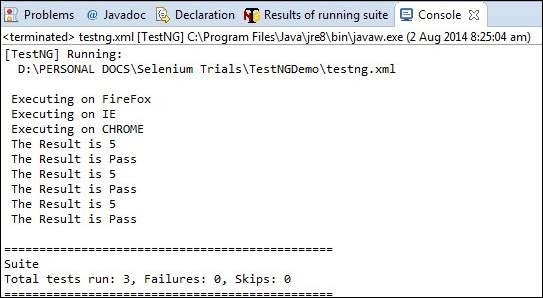
Step 1- Nach Abschluss der Ausführung können wir das Ergebnis wie jede andere Ausführung analysieren. Die Ergebniszusammenfassung wird in der Konsole gedruckt, wie im folgenden Schnappschuss gezeigt.

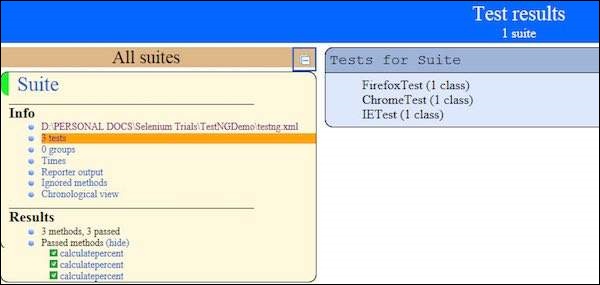
Step 2 - Navigieren Sie zur Registerkarte "Ergebnisse der Ausführung der Suite", und TestNG zeigt die Ergebnisübersicht wie unten gezeigt an.

Step 3 - Nach dem Generieren des HTML können wir die Testergebnisse im HTML-Format sehen.