Selen - Webdriver
WebDriver ist ein Tool zum Automatisieren des Testens von Webanwendungen. Es ist im Volksmund als Selen 2.0 bekannt. WebDriver verwendet ein anderes zugrunde liegendes Framework, während Selenium RC JavaScript Selenium-Core verwendet, das in den Browser eingebettet ist und einige Einschränkungen aufweist. Im Gegensatz zu Selenium RC, das von einem Server abhängt, interagiert WebDriver ohne Zwischenhändler direkt mit dem Browser. Es wird im folgenden Kontext verwendet -
Tests mit mehreren Browsern, einschließlich verbesserter Funktionen für Browser, die von Selenium RC (Selenium 1.0) nicht gut unterstützt werden.
Behandlung mehrerer Frames, mehrerer Browserfenster, Popups und Warnungen.
Komplexe Seitennavigation.
Erweiterte Benutzernavigation wie Drag & Drop.
AJAX-basierte UI-Elemente.
Die Architektur
WebDriver lässt sich am besten anhand eines einfachen Architekturdiagramms erklären, wie unten gezeigt.

Selenium RC gegen WebDriver
| Selen RC | Selenium WebDriver |
|---|---|
| Die Architektur von Selenium RC ist kompliziert, da der Server vor dem Starten eines Tests betriebsbereit sein muss. | Die Architektur von WebDriver ist einfacher als die von Selenium RC, da sie den Browser von der Betriebssystemebene aus steuert. |
| Der Selenium-Server fungiert als Vermittler zwischen dem Browser und den Selenese-Befehlen. | WebDriver interagiert direkt mit dem Browser und verwendet die Engine des Browsers, um ihn zu steuern. |
| Die Ausführung von Selenium RC-Skripten ist langsamer, da für die Interaktion mit RC ein Javascript verwendet wird. | WebDriver ist schneller, da es direkt mit dem Browser interagiert. |
| Selenium RC kann keine kopflose Ausführung unterstützen, da für die Arbeit ein echter Browser erforderlich ist. | WebDriver kann die kopflose Ausführung unterstützen. |
| Es ist eine einfache und kleine API. | Komplexe und etwas große API im Vergleich zu RC. |
| Weniger objektorientierte API. | Rein objektorientierte API. |
| Mobile Anwendungen können nicht getestet werden. | Kann iPhone / Android-Anwendungen testen. |
Skripterstellung mit WebDriver
Lassen Sie uns verstehen, wie man mit WebDriver arbeitet. Zur Demonstration würden wir verwendenhttps://www.calculator.net/. Wir werden einen "Prozentrechner" durchführen, der sich unter "Mathematikrechner" befindet. Wir haben bereits die erforderlichen WebDriver-JARs heruntergeladen. Weitere Informationen finden Sie im Kapitel "Umgebungseinstellungen".
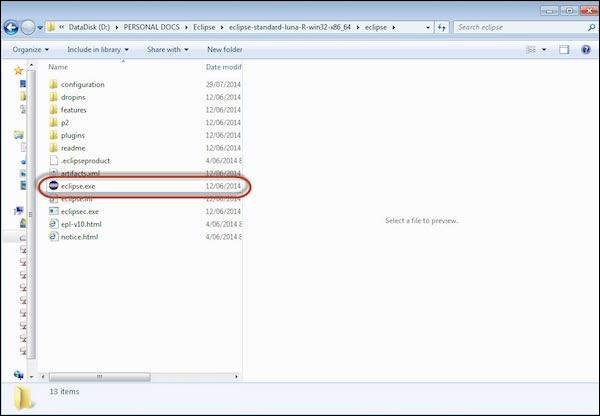
Step 1 - Starten Sie "Eclipse" aus dem Ordner "Extrahierte Eclipse".

Step 2 - Wählen Sie den Arbeitsbereich aus, indem Sie auf die Schaltfläche "Durchsuchen" klicken.

Step 3 - Erstellen Sie nun ein 'Neues Projekt' aus dem Menü 'Datei'.

Step 4 - Geben Sie den Projektnamen ein und klicken Sie auf "Weiter".

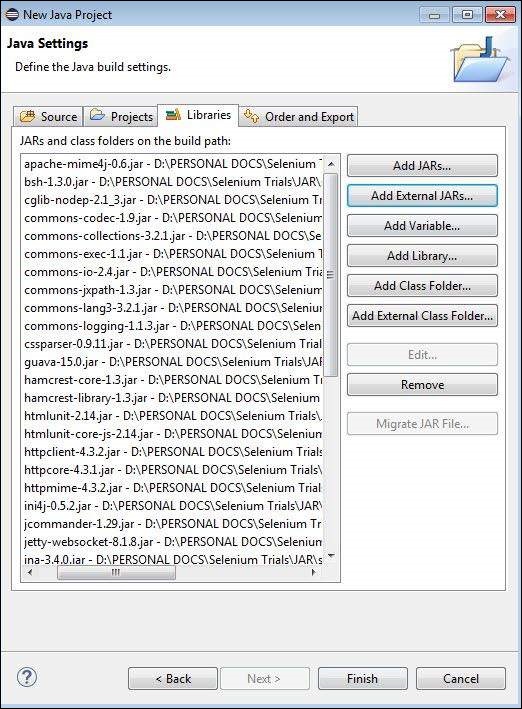
Step 5- Gehen Sie zur Registerkarte Bibliotheken und wählen Sie alle heruntergeladenen JARs aus. Fügen Sie einen Verweis auf alle JARs des Ordners Selenium WebDriver Library sowie auf selenium-java-2.42.2.jar und selenium-java-2.42.2-srcs.jar hinzu.

Step 6 - Das Paket wird wie unten gezeigt erstellt.

Step 7 - Klicken Sie nun mit der rechten Maustaste auf das Paket und wählen Sie 'Neu' >> 'Klasse', um eine 'Klasse' zu erstellen.

Step 8 - Benennen Sie nun die Klasse und machen Sie sie zur Hauptfunktion.

Step 9 - Die Klassenübersicht ist wie folgt dargestellt.

Step 10- Jetzt ist es Zeit zu codieren. Das folgende Skript ist einfacher zu verstehen, da Kommentare eingebettet sind, um die Schritte klar zu erläutern. Bitte lesen Sie das Kapitel "Locators", um zu verstehen, wie Objekteigenschaften erfasst werden.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - Die Ausgabe des obigen Skripts wird in der Konsole gedruckt.

Meist verwendete Befehle
In der folgenden Tabelle sind einige der am häufigsten verwendeten Befehle in WebDriver zusammen mit ihrer Syntax aufgeführt.
| Sr.Nr. | Befehl & Beschreibung |
|---|---|
| 1 | driver.get("URL") So navigieren Sie zu einer Anwendung. |
| 2 | element.sendKeys("inputtext") Geben Sie Text in ein Eingabefeld ein. |
| 3 | element.clear() Löschen Sie den Inhalt aus dem Eingabefeld. |
| 4 | select.deselectAll() Deaktivieren Sie alle OPTIONEN ab dem ersten SELECT auf der Seite. |
| 5 | select.selectByVisibleText("some text") Wählen Sie die OPTION mit der vom Benutzer angegebenen Eingabe. |
| 6 | driver.switchTo().window("windowName") Verschieben Sie den Fokus von einem Fenster in ein anderes. |
| 7 | driver.switchTo().frame("frameName") Schwingen Sie von Bild zu Bild. |
| 8 | driver.switchTo().alert() Hilft bei der Bearbeitung von Warnungen. |
| 9 | driver.navigate().to("URL") Navigieren Sie zur URL. |
| 10 | driver.navigate().forward() Vorwärts navigieren. |
| 11 | driver.navigate().back() Zurück navigieren. |
| 12 | driver.close() Schließt den aktuellen Browser, der dem Treiber zugeordnet ist. |
| 13 | driver.quit() Beendet den Treiber und schließt das gesamte zugehörige Fenster dieses Treibers. |
| 14 | driver.refresh() Aktualisiert die aktuelle Seite. |