ServiceNow - Entwicklung
ServiceNow bietet viele integrierte Funktionen und Anwendungen, mit denen wir ITSM problemlos in jedem Unternehmen implementieren können. Gleichzeitig gibt es geschäftliche Anforderungen, um verschiedene Prozesse und Funktionen einzurichten. ServiceNow ist hochgradig anpassbar und Entwickler können auf einfache Weise Anwendungen und Module basierend auf den Kundenanforderungen mithilfe von Javascript-Prinzipien erstellen.
Javascript ist für ServiceNow-Skripte obligatorisch. In diesem Abschnitt geben wir Ihnen einen Überblick über die ServiceNow-Entwicklung.
Übersicht über die Anwendungserstellung
ServiceNow bietet eine Anwendung namens "Studio", mit der Sie Ihre neuen Anwendungen erstellen, die Quellcodes angeben, neue Tabellen für Ihre Anwendungen erstellen usw. Das Studio bietet eine geführte und benutzerfreundliche Oberfläche zum Erstellen neuer Anwendungen. Erstellen wir eine neue Anwendung für den folgenden Fall von BookWorm Ltd.
Das Frontend-IT-Team benötigt eine Anwendung in ServiceNow, in der der Manager die Schicht-ROTA (Schichtrotation) veröffentlichen kann. Es würde eine 6-Stunden-Schicht für jeden Mitarbeiter geben und das Team muss 24 x 7 unterstützen.
Vom Navigator zu Studio wird ein neues Fenster geöffnet. Klicken Sie auf Anwendung erstellen. Sie werden aufgefordert, den Anwendungsnamen und die Beschreibung einzugeben. Klicken Sie abschließend auf Erstellen.

Die Bewerbungsseite finden Sie weiter unten. Jetzt ist es Zeit, eine Tabelle für unsere Anwendung zu erstellen. Gehen Sie zu "Anwendungsdatei erstellen".

Klicken Sie unter Datenmodell auf Tabelle und dann auf Erstellen. Sie werden aufgefordert, die Details für die neue Tabelle einzugeben. Geben Sie den Namen der Tabelle an und behalten Sie die verbleibenden Details als Standard bei.

Scrollen Sie nun nach unten und definieren Sie die Spalten für diese Tabellen. Wir haben unten die Spaltendefinition. Der wichtige Punkt, den Sie hier beachten sollten, ist, dass wir die Referenz von sys_user in der Spalte Member ausgewählt haben.

Klicken Sie nun auf die Spalte "Schicht" und wählen Sie "Auswahlliste erstellen". Hier werden Schichtoptionen wie 6 bis 12 Uhr, 12 bis 18 Uhr, 18 bis 12 Uhr und 12 bis 6 Uhr erstellt.

Nachdem wir die Tabelle erstellt haben, sieht unsere Anwendung im Studio folgendermaßen aus.

Das Studio hat automatisch Formular, Liste, Modul und Anwendungsmenü für uns erstellt. Wir können zusätzliche Module, Tabellen, Benutzeroberflächen usw. aus der Option Anwendungsdatei erstellen erstellen, wie wir es beim Erstellen der ROTA-Tabelle getan haben.
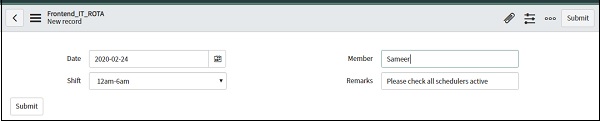
Nun wollen wir sehen, wie unsere Anwendung jetzt im Dienst aussieht. Suchen Sie in der Navigationsleiste nach Frontend_IT_ROTA und wechseln Sie zu unserem neuen Modul.
Lassen Sie uns fortfahren und einige neue ROTA-Datensätze in unsere Anwendung aufnehmen. Klicken Sie auf die Schaltfläche Neu.



UI-Richtlinien und -Aktionen
ServiceNow definiert UI-Richtlinien als ein Tool, mit dem wir das Verhalten von Informationen in einem Formular dynamisch ändern und benutzerdefinierte Prozessabläufe für Aufgaben steuern können. Die UI-Aktion wird andererseits verwendet, um die UI interaktiver, angepasster und spezifischer für Benutzeraktivitäten zu gestalten. Lassen Sie uns dies anhand eines Beispiels verstehen.
Angenommen, wir müssen das Vorfallformular so konfigurieren, dass das Feld Dienste unsichtbar wird und Konfigurationselemente deaktiviert werden, wenn ein Vorfall der Zuweisungsgruppe des Frontend-IT-Teams zugewiesen wird. Die UI-Richtlinie lautet hier "Wenn die Zuweisungsgruppe als Frontend-IT-Team ausgewählt ist" und die UI-Aktionen hier "Das Feld" Dienste "sollte unsichtbar werden und das Feld" Konfigurationselement "sollte deaktiviert werden.
Die UI-Aktion kann über eine einfache Möglichkeit zur Verwendung der Benutzeroberfläche und auch über das Client-Skript implementiert werden. Das Schreiben eines Client-Skripts hilft uns dabei, erweiterte Vorgänge in den Feldern auszuführen. Wir werden das Client-Scripting später in diesem Abschnitt auch demonstrieren.
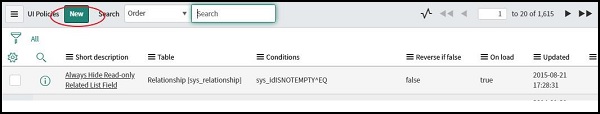
Der wichtige Punkt, den Sie hier beachten sollten, ist, dass UI-Aktionen schneller sind und zuerst ausgeführt werden, gefolgt von Client-Skripten. Lassen Sie uns eine UI-Richtlinie und -Aktion für unseren Anwendungsfall erstellen. Öffnen Sie in der Navigationsleiste unter der Anwendung "System-Benutzeroberfläche" das Modul "UI-Richtlinie" und klicken Sie auf die Schaltfläche "Neu".

Geben Sie den Namen der Tabelle an, in unserem Fall handelt es sich um einen Vorfall. Bewahren Sie die Anwendung als global auf. Wenn Sie die Option "Global" nicht finden, navigieren Sie zum Zahnrad in der oberen rechten Ecke und wählen Sie auf der Registerkarte "Entwickler" die Anwendung als global aus.
Geben Sie nun die Bedingungen im nächsten Abschnitt an. In unserem Fall wäre es "Zuweisungsgruppe ist Frontend-IT-Team". Als nächstes gibt es einige Kontrollkästchen, die wie folgt lauten:
Global - kreuzen Sie an, wenn Sie möchten, dass Ihre UI-Richtlinien global implementiert werden.
On load - kreuzen Sie an, wenn Sie möchten, um Ihre UI-Richtlinie jedes Mal auszuführen, wenn die Seite aktualisiert wird.
Reverse if false - kreuzen Sie an, wenn Sie möchten, um alle Aktionen umzukehren, die wir erstellt haben, wenn sich die Bedingungen ändern.
Erben - kreuzen Sie an, wenn Sie möchten, dass die Tabelle (in der die UI-Richtlinie erstellt wird), die die angegebene Tabelle erweitert, diese UI-Richtlinie erbt.
Füllen Sie alle erforderlichen Details aus und klicken Sie auf Senden.

Öffnen Sie nun die UI-Richtlinie erneut und Sie finden die Option zum Eingeben der UI-Aktionen. Lassen Sie uns die UI-Aktionen gemäß unserem Anwendungsfall angeben. Klicken Sie im Aktionsbereich der Benutzeroberfläche auf die Schaltfläche Neu.

Wir werden die folgenden Aktionen für die Felder Dienste und Konfigurationselemente auswählen.


Klicken Sie auf "Senden", um Ihre UI-Aktionen zu bestätigen, und klicken Sie abschließend auf "Aktualisieren", um die Änderungen in der UI-Richtlinie zu speichern. Sie können jetzt zu Vorfallformularen gehen und Ihre UI-Richtlinien und -Aktionen überprüfen.
ServiceNow Scripting
In ServiceNow gibt es zwei Arten von Skripten: die Clientseite und die Serverseite. Das serverseitige Scripting bedeutet, dass die Verarbeitung auf dem Webserver stattfindet, während das Client-Scripting bedeutet, dass die Verarbeitung auf dem Computer des Benutzers stattfindet. Es gibt bestimmte Aufgaben, die von jedem Skripttyp ausgeführt werden können. Lassen Sie uns Beispiele für beide Skripte diskutieren -
Clientseitiges Scripting
Das clientseitige Scripting kann in verschiedenen Szenarien verwendet werden, z. B. zum Auffüllen einiger Standardwerte im Formularfeld, zum Anzeigen einer Warnmeldung, zum Festlegen des Werts in einem Feld basierend auf der Antwort des Benutzers in einem anderen Feld in einem Formular und zum Ändern der Auswahlliste. usw. Es gibt drei Haupttypen von Client-Skripten.
Onload () - Dies wird ausgeführt, wenn das Formular geladen wird.
Onchange () - Dies wird ausgeführt, wenn ein bestimmtes Feld im Formular geändert wird.
Onsubmit () - Wird ausgeführt, wenn das Formular gesendet wird.
Lassen Sie uns ein Client-Skript für zwei Anwendungsfälle erstellen. In unserer neuen Anwendung "Frontend IT-Team ROTA" implementieren wir eine Warnung "Bitte verwenden Sie diese Anwendung einmal pro Woche, um die Schichtrotation festzulegen", sobald die Anwendung geladen ist. Anschließend wird eine Warnmeldung "Das Mitglied hat Anspruch auf Schichtzulage" angezeigt, wenn der Schichtzeitpunkt auf 12 bis 6 Uhr morgens eingestellt ist.
Navigieren Sie zum Studio-Modul, öffnen Sie die Anwendung und klicken Sie auf "Anwendung erstellen". Wählen Sie dann unter Cliententwicklungsoption das Client-Skript aus und geben Sie die erforderlichen Details wie folgt an:

Scrollen Sie nach unten und geben Sie das Skript. Wir werden eine Warnung wie unten geben.

Function onLoad() {
alert (“Please use this application once a week to set the shift rotation”);
}Klicken Sie auf Senden und laden Sie Ihre neue Bewerbung, um das Ergebnis anzuzeigen.
Lassen Sie uns nun den nächsten Anwendungsfall implementieren. Hier werden wir onChange verwenden. Die onChange-Funktion wird von ServiceNow automatisch mit 5 Argumenten übergeben.
Control - Dies ist das Feld, für das das Client-Skript konfiguriert ist
OldValue - Dies ist der Wert des Feldes, wenn das Formular geladen wird (vor der Änderung).
newValue - Dies ist der Wert des Feldes nach der Änderung.
isLoading- Dies ist der boolesche Wert, der angibt, ob die Änderung im Rahmen eines Formularladens erfolgt. Der Wert ist wahr, wenn die Änderung auf ein Laden des Formulars zurückzuführen ist. Beim Laden des Formulars ändern sich alle Feldwerte im Formular.
isTemplate- Dies ist der boolesche Wert, der angibt, ob die aufgetretene Änderung auf die Auffüllung des Felds durch eine Vorlage zurückzuführen ist. Der Wert ist wahr, wenn die Änderung auf die Grundgesamtheit einer Vorlage zurückzuführen ist.

function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '12am-6pm') {
alert("The member is entitled for shift allowance");
return;
}
}
Klasse Glideform (g_form)
Die Gleitform ist die Klasse, mit der die Formulare und Felder der Formulare gesteuert werden. Wir können Aufgaben ausführen, z. B. Feldwert ausblenden, Feldwert basierend auf der Antwort auf die anderen Felder festlegen, Felder zur Auswahlliste hinzufügen usw.
Die Gleitformklasse bietet viele Methoden. Einige wichtige Methoden sind addOption (), clearOptions (), showFieldMsg (), clearMessages (), clearValue (), setValue () usw.
Erstellen Sie ein Client-Skript in Vorfallform, um eine Nachricht in das Beschreibungsfeld einzufügen, wenn die Zuweisungsgruppe als Frontend-IT-Team ausgewählt ist. Gehen Sie zu UI-Richtlinien und erstellen Sie eine neue Richtlinie. Geben Sie die Bedingung im Abschnitt "Wo bewerben?" Als "Zuweisungsgruppe ist Frontend-IT-Team" an.

Senden Sie die UI-Richtlinie, öffnen Sie sie erneut und klicken Sie dann auf die erweiterte Ansicht. Später finden Sie die Option, das Skript zu geben.

Das Skript wird automatisch mit der Funktion onCondition () gefüllt. Die onCondition-Funktion wird automatisch ausgeführt, sobald die in der UI-Richtlinie angegebene Bedingung erfüllt ist. Ein weiterer zu beachtender Punkt ist, dass es zwei Skripte gibt: "Execute if true" und "Execute if false".
Das Skript 'execute if true' wird ausgeführt, sobald die Bedingung erfüllt ist. Wenn wir die Werte in den Feldern so ändern, dass die erwähnte Bedingung nicht mehr erfüllt ist, wird das Skript in 'execute if false' ausgeführt.
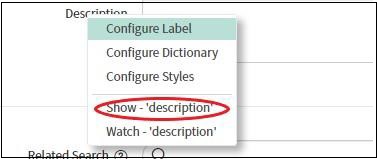
Schreiben wir ein Skript für beide. Hier verwenden wir die Methoden setValue und clearValue. Um den Feldnamen zu erhalten, der im Skript erwähnt werden muss, öffnen Sie das Vorfallformular und klicken Sie mit der rechten Maustaste auf das gewünschte Feld. Sie finden den Feldnamen im Format "Anzeigen - <Feldname>".

On true script
function onCondition() {
g_form.clearValue('description');
g_form.setValue(‘description’,'**Please mention server name, instance name and error code**');
}On false script
function onCondition() {
g_form.clearValue('description');
}
Öffnen Sie nun das Vorfallformular und überprüfen Sie das Ergebnis.

Serverseitiges Scripting
Serverseitige Skripts werden auf dem ServiceNow-Server oder der ServiceNow-Datenbank ausgeführt. Serverseitiges Scripting hat zwei Kategorien:
Geschäftsregeln
Skript enthalten
Schauen wir uns jede Kategorie einzeln an.
Geschäftsregeln
Das Geschäftsregelmodul befindet sich in der Systemdefinitionsanwendung. Klicken Sie zum Erstellen einer Geschäftsregel auf Neu. Wir können eine einfache Geschäftsregel mithilfe von Geschäftsregelaktionen erstellen, die über eine einfache Dropdown-Oberfläche verfügen.
Mithilfe der Geschäftsregelaktion können Sie die Werte des Felds festlegen oder dem Formular eine Nachricht hinzufügen. Wir können wählen, wann die Geschäftsregel wie folgt ausgeführt werden soll:
Before - Die Logik in der Geschäftsregel wird vor dem Datenbankvorgang ausgeführt
After - Die Logik in der Geschäftsregel wird nach dem Datenbankvorgang ausgeführt
Async - Async Business Rules führt ihre Logik aus, nachdem eine Datenbankoperation ausgeführt wurde, aber der Scheduler stellt die auszuführende Aufgabe so schnell wie möglich in die Warteschlange, jedoch nicht unbedingt unmittelbar nach der Datenbankoperation.
Display - Display Business Rules führt ihre Logik aus, wenn ein Formular geladen und ein Datensatz aus der Datenbank geladen wird.
Wir können auch die Datenbankoperation auswählen, bei der die Geschäftsregel ausgeführt werden soll. Lassen Sie uns eine Geschäftsregelaktion in der ROTA-Anwendung des Frontend-IT-Teams erstellen, die wir im letzten Abschnitt erstellt haben.
Wir müssen den Wert im Feld "Bemerkung" als "XO887-Stapeljobs überwachen" festlegen, wenn der Schichtzeitpunkt zwischen 12 und 6 Uhr liegt. Geben Sie den Namen und die Tabelle frontend_it_rota an. Geben Sie im Inneren, wann die Registerkarte ausgeführt werden soll, die Bedingung an, da die Schicht zwischen 12 und 6 Uhr morgens liegt, und aktivieren Sie die Kontrollkästchen "Einfügen" und "Aktualisieren".

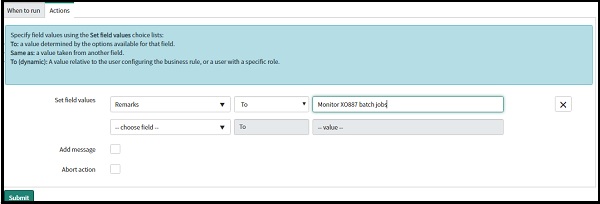
Auf der Registerkarte "Aktion" geben Sie Ihre Bedingung für das Bemerkungsfeld an.

In dieser Geschäftsregel können wir auch unser benutzerdefiniertes Skript angeben. Um mit dem Schreiben des benutzerdefinierten Skripts zu beginnen, aktivieren Sie das Kontrollkästchen Erweitert. Daraufhin wird die neue Registerkarte Erweitert angezeigt, auf der das Skript geschrieben werden kann.
Schreiben wir ein Skript, um die Einfügetransaktion abzubrechen, wenn das Feld für Mitglied, Uhrzeit oder Datum nicht angegeben ist. Zu diesem Zweck werden 'aktuelle' und 'vorherige' Objekte verwendet.
(function executeRule(current, previous /*null when async*/)) {
if((current.member = ' ') || (current.date = ' ') || (current.shift = ' '){
current.setAbortAction(true);
}
}
Skript einschließen
Mithilfe von Skript-Includes können wir benutzerdefinierte Funktionen oder Klassen schreiben und diese dann so oft wie nötig in anderen Skripten verwenden. Sie sind wiederverwendbare Skripte. Wir können in anderen clientseitigen oder serverseitigen Skripten verwenden. Sie werden jedoch nur ausgeführt, wenn sie von den anderen Skripten explizit aufgerufen werden. Um ein neues Skript-Include zu erstellen, haben wir ein Modul “Script include”Unter der Anwendung“ Systemdefinition ”. Klicken Sie auf Neu, um ein neues Skript-Include zu erstellen.
Geben Sie im Skript-Include-Formular den Namen des Skript-Include an. Das Feld API-Name ist der interne Name des Skript-Includes und wird verwendet, wenn dieses Skript-Include von anderen Anwendungen aufgerufen wird. Aktivieren Sie das Kontrollkästchen Client aufrufbar, wenn Sie dieses Skript in clientseitigen Skripten verwenden möchten. Geben Sie in der Anwendung die Anwendung an, für die dieses Skript verwendet wird. Geben Sie im Feld "Zugriff von" den Anwendungsbereich an.
Lassen Sie uns ein Skript für den folgenden Fall in der ROTA-Anwendung des Frontend-IT-Teams schreiben. Zuerst schreiben wir ein Skript-Include, das ein ungültiges Zeichen in einem beliebigen Feld überprüft. Wir definieren eine Funktion, die das Argument als Zeichenfolge verwendet und basierend auf den Zeichen in der Zeichenfolge true oder false zurückgibt.
Wir werden diese Funktion in unserem Geschäftsregelskript verwenden, um zu überprüfen, ob der im Feld Mitglied (Name) (in der ROTA-App des Frontend-IT-Teams) angegebene Wert beim Absenden des Formulars kein ungültiges Zeichen aufweist.
Öffnen Sie das Skript-Include-Modul. Unten finden Sie das Skript, das wir verwenden werden.
function validatefieldcharacters(fieldinput) {
var validcharacters = /^[a-zA-Z]+$/;
if(fieldinput.value.match(validcharacters)) {
return true;
} else {
return false;
}
}
Lassen Sie uns nun das Geschäftsregelskript aufschreiben, um das Feld Mitglied zu validieren. Öffnen Sie das Geschäftsregelmodul und erstellen Sie eine neue Geschäftsregel für unser Anwendungs-Frontend-IT-Team ROTA.
var memberfieldstatus = validatefieldcharacters(current.member)
if(memberfieldstatus == false) {
gs.addErrorMessage(" Special characters not allowed in member field");
current.setAbortAction(true);
}
Debuggen
Wir können verschiedene Debugging-Techniken verwenden, wenn unser Skript nicht den Erwartungen entspricht oder wenn ein Fehler auftritt. Lassen Sie uns verschiedene Möglichkeiten diskutieren, wie wir clientseitige und serverseitige Skripte debuggen können.
Debuggen von Client-Skripten
Der beste Weg, um das Client-Skript zu debuggen, ist das Verweisen auf Protokolle. Das Javascript bietet die Methode jslog () zum Schreiben von Nachrichten in Javascript-Protokollen. Die Methode jslog () akzeptiert Nachrichten, die in den Protokollen des Arguments enthalten sein sollen. Nachfolgend finden Sie ein Beispiel, wie wir jslog () implementieren können. Sie können das folgende Skript im Geschäftsregelskript verwenden.
function onLoad(){
jslog("This log is displayed from jslog().");
jslog("The value of Member field is = " + g_form.getValue('Member'));
}Dies gibt den Wert an, der im Mitgliedsfeld in den Protokollen angegeben ist. In diesem Fall haben wir die Methode getvalue verwendet, um den Wert des Mitgliedsfelds abzurufen. Der nächste Schritt besteht nun darin, die Protokolle einzuschalten. Gehen Sie zur Einstellungsoption in der oberen rechten Ecke und klicken Sie auf die Registerkarte Entwickler. Aktivieren Sie die Option "Javascript-Protokoll und Feldüberwachung".

Die JavaScript-Protokolle werden in einem neuen Abschnitt unten im Hauptfenster des ServiceNow-Browsers geöffnet.

Neben jslog () können wir auch try / catch-Anweisungen verwenden, die wir normalerweise in Javascript verwenden, um die Skripte zu debuggen.
Server-seitiges Skript debuggen
Die häufigste Methode zum Debuggen von serverseitigen Skripten ist die Verwendung des Moduls "Skriptdebugger". Der Skript-Debugger kann verwendet werden, um Haltepunkte zu platzieren, den Code Schritt für Schritt zu durchlaufen, den Wert von Variablen anzuzeigen usw. Um auf den Skript-Debugger zuzugreifen, suchen Sie in der Navigationsleiste nach "Skript-Debugger". Es ist in der Anwendung „Systemdiagnose“ enthalten.
Abgesehen davon können wir auch auf das Modul „Anwendungsprotokolle“ verweisen, das in „Systemprotokollanwendung“ enthalten ist.