SharePoint - Feature \ Ereignisempfänger
In diesem Kapitel lernen wir das Hinzufügen code handle. Code-Handles sind Ereignisse, die ausgelöst werden, wenn eine Funktion aktiviert oder deaktiviert wird. Mit anderen Worten, wir werden untersuchenFeature Receivers.
Das Visual Studio-Projekt, das wir im letzten Kapitel erstellt haben, hatte eine Funktion. Als es aktiviert wurde, wurden unsere Kontaktliste, unsere SitePage und der Link zur SitePage bereitgestellt.
Wenn die Funktion deaktiviert ist, entfernt SharePoint jedoch nur den Link. Die SitePage und die Kontaktliste bleiben weiterhin erhalten.
Wir können den Code schreiben, wenn die Funktion deaktiviert ist, um die Liste und die Seite zu entfernen, wenn wir möchten. In diesem Kapitel erfahren Sie, wie Sie Inhalte und Elemente entfernen, wenn ein Feature deaktiviert ist.
Um die Ereignisse für ein Feature zu behandeln, benötigen wir a Feature Receiver.
Step 1 - Um den Feature-Empfänger zu erhalten, klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Feature und wählen Sie Add Event Receiver.
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
// Uncomment the method below to handle the event raised after a feature has been activated.
//public override void FeatureActivated(SPFeatureReceiverProperties properties)//{
//
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
//public override void FeatureDeactivating(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised after a feature has been installed.
//public override void FeatureInstalled(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised before a feature is uninstalled.
//public override void FeatureUninstalling(SPFeatureReceiverProperties properties)// {
//
}
// Uncomment the method below to handle the event raised when a feature is upgrading.
//public override void FeatureUpgrading(SPFeatureReceiverProperties
properties, string upgradeActionName,
System.Collections.Generic.IDictionary<string, string> parameters) // {
//
}
}
}Sie können sehen, was wir bekommen, ist eine Klasse, die von erbt SPFeatureReceiver.
In SharePoint gibt es verschiedene Klassen für verschiedene Arten von Ereignissen, die Sie verarbeiten können. Zum Beispiel Ereignisse auf Listen, Ereignisse auf Listenelementen, Ereignisse auf Websites. Sie können eine Klasse erstellen, die von einem bestimmten Ereignisempfänger abgeleitet ist, und dann Methoden innerhalb dieser Klasse überschreiben, um die Ereignisse zu behandeln.
Die Ereignisse eines Features werden verwendet, wenn es -
- Activated
- Deactivated
- Installed
- Uninstalled
- Upgrading
Als Nächstes müssen Sie diese Klasse als Ereignishandler für das jeweilige Element anhängen. Wenn es beispielsweise einen Ereignishandler gibt, der Listenereignisse verarbeitet, müssen Sie diese Klasse an die Liste anhängen.
Daher werden wir zwei Funktionen behandeln -
Wenn die Funktion aktiviert ist und
Wenn es deaktiviert wird.
Step 2 - Wir werden das umsetzen FeatureActivated und FeatureDeactivated-Methoden wie unten gezeigt -
using System;
using System.Runtime.InteropServices;
using System.Security.Permissions;
using Microsoft.SharePoint;
namespace FeaturesAndElements.Features.Sample {
/// <summary>
/// This class handles events raised during feature activation, deactivation,
installation, uninstallation, and upgrade.
/// </summary>
/// <remarks>
/// The GUID attached to this class may be used during packaging and should
not be modified.
/// </remarks>
[Guid("e873932c-d514-46f9-9d17-320bd3fbcb86")]
public class SampleEventReceiver : SPFeatureReceiver {
private const string listName = "Announcements";
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list != null) return;
var listId = web.Lists.Add(listName, string.Empty,
SPListTemplateType.Announcements);
list = web.Lists[listId];
list.OnQuickLaunch = true;
list.Update();
}
public override void FeatureDeactivating(SPFeatureReceiverProperties properties) {
var web = properties.Feature.Parent as SPWeb;
if (web == null) return;
var list = web.Lists.TryGetList(listName);
if (list == null) return;
if (list.ItemCount == 0) {
list.Delete();
}
}
}
}Note - -
Wenn die Funktion aktiviert ist, erstellen wir eine Ankündigungsliste.
Wenn die Funktion deaktiviert ist, prüfen wir, ob die Liste der Ankündigungen leer ist, und löschen sie, falls dies der Fall ist.
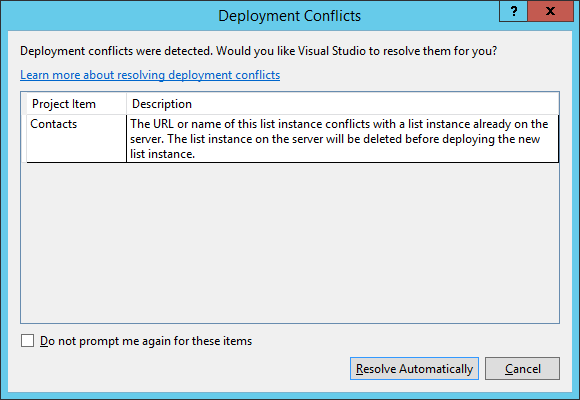
Step 3- Klicken Sie nun mit der rechten Maustaste auf das Projekt und wählen Sie Bereitstellen. Die folgende Warnung zu Bereitstellungskonflikten wird angezeigt.

Visual Studio teilt uns mit, dass wir versuchen, eine Liste mit dem Namen "Kontakte" zu erstellen. Auf der Site befindet sich jedoch bereits eine Liste mit dem Namen "Kontakte". Sie werden gefragt, ob wir die vorhandene Liste überschreiben möchten, und in diesem Fall klicken Sie aufResolve.
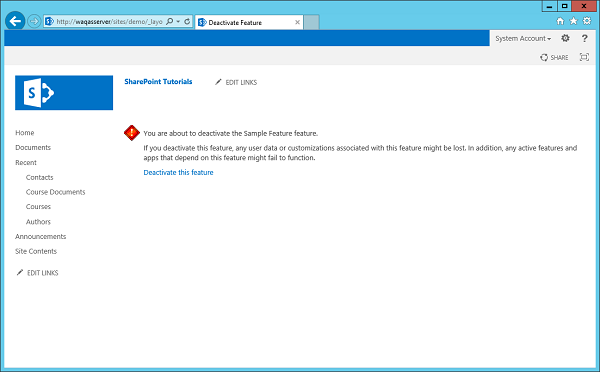
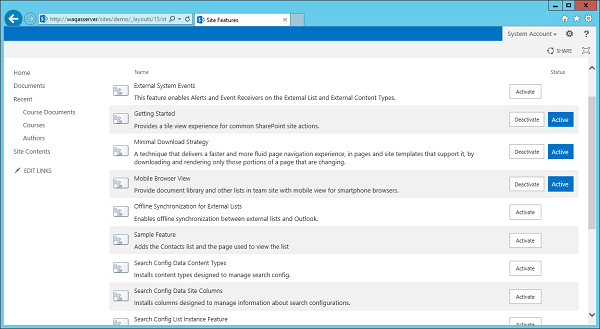
Step 4 - Gehen Sie zurück zu SharePoint, aktualisieren Sie Ihre Website und gehen Sie zu Site Actions → Site settings → Manage site features → Sample feature.

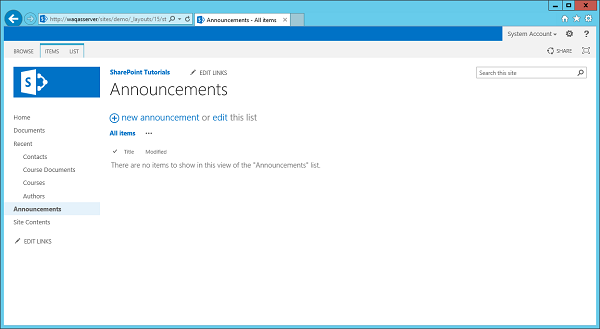
Sie können sehen, dass im linken Bereich keine Ankündigungsliste vorhanden ist.
Step 5 - Lassen Sie uns die Beispielfunktion aktivieren und Sie sehen die Ankündigungsliste, die jedoch momentan leer ist.

Note - Wenn Sie Ihre Beispielfunktion deaktivieren, werden Sie feststellen, dass die Ankündigungsliste nicht mehr angezeigt wird.
Step 6- Lassen Sie uns die Funktion reaktivieren. Gehen Sie zu Ankündigungen und fügen Sie eine neue Ankündigung hinzu. Wir werden diesen Test aufrufen und dann auf Speichern klicken.

Sie sehen die Testdatei unter Ankündigungen.

Wenn Sie jetzt Ankündigungen deaktivieren, sehen Sie, dass die Ankündigungsliste erhalten bleibt, da sie nicht leer war.