SharePoint - REST-APIs
In diesem Kapitel werden die REST-APIs behandelt. Dies ist keine herkömmliche API, bei der wir eine Reihe von Bibliotheken haben, die Typen enthalten, und diese Typen enthalten Eigenschaften und Methoden.
Die REST-API wird als datenzentrierter Webdienst basierend auf dem Open Data Protocol oder OData implementiert. Die Art und Weise, wie diese Webdienste funktionieren und jede Ressource im System verwenden, kann über eine bestimmte URL adressiert werden, die Sie an den Server weitergeben.
Sehen wir uns dies in Internet Explorer an, in dem die SharePoint-Website geöffnet ist.
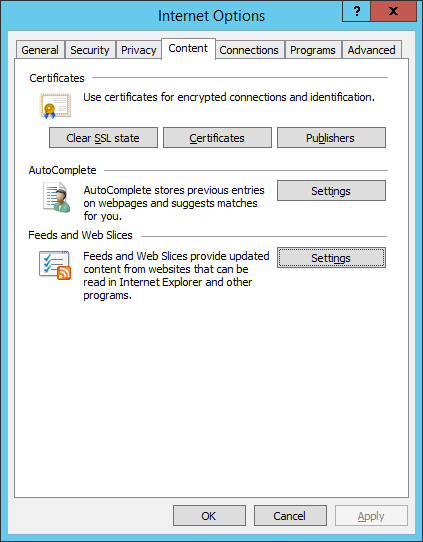
Step 1 - Wenn Sie Internet Explorer verwenden, gehen Sie zu den Internet Explorer-Einstellungen und wählen Sie auf der Registerkarte Inhalt die Einstellungen für Feeds und Web Slices aus (siehe Abbildung unten).

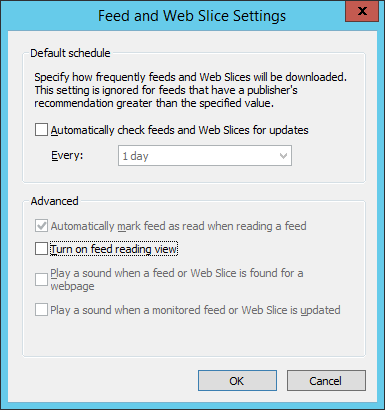
Sie sehen das folgende Dialogfeld. Stelle sicherfeed reading view ist off und klicken Sie auf OK.
Step 2 - Lassen Sie uns nun die URL in die Site-URL + / _ api / web ändern und die Eingabetaste drücken.

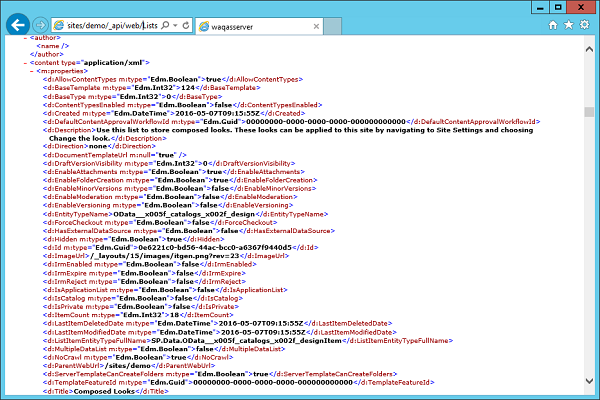
Jetzt sollten Sie eine Ansicht erhalten, die wie im folgenden Screenshot aussieht.
Wir möchten Informationen über das aktuelle Web oder die aktuelle Website. Daher ist die Site-URL + / _ api die Basis-URL für die SharePoint 2013-REST-API und das Web ist unsere Abfrage. Wir möchten Informationen über das aktuelle Web.
Wir erhalten ein XML-Dokument zurück und wenn wir nach unten scrollen, erhalten wir Informationen über unser aktuelles Web.

Wenn Sie mehr über die Listen im Web erfahren möchten, können Sie die Listen an Ihre URL anhängen. Anstelle von Informationen zu einem einzelnen Objekt erhalten wir eine Sammlung von Informationen zu allen Listen auf der aktuellen Site.

Als wir den Browser verwendeten, haben wir Get-Anfragen an den Server gesendet, was bedeutet, dass wir Informationen abrufen möchten. Wir können jedoch auch den Rest der Standard-CRUD-Operationen ausführen.

Ressourcen mit der REST-API abrufen
Die SharePoint 2013-REST-API macht keine Metadaten verfügbar. Wenn wir in verwaltetem Code damit arbeiten, können wir Visual Studio daher nicht zum Generieren eines Dienstproxys mithilfe des Dienstreferenzdialogs verwenden. Stattdessen können wir einen Typ wie den Webclient des http-Webanforderungsobjekts verwenden, um eine Anforderung an den Server zu senden und nur die Rohergebnisse zurückzugewinnen.
Ob diese Ergebnisse als XML oder JSON zurückgegeben werden, hängt vom Accept-Header ab, den wir zusammen mit der Anforderung senden.
Wenn wir XML zurückerhalten, können wir LINQ to XML verwenden, um die Informationen aus der Antwort abzurufen, die wir für unsere Anwendung benötigen.
Wenn wir JSON zurückerhalten, können wir eine der verschiedenen JSON-Serialisierungen verwenden, um JSON in .NET-Objekte zu analysieren und dann die benötigten Informationen abzurufen.
Wenn Sie mit der REST-API in JavaScript arbeiten, können Sie jQuery oder das SP.RequestExecutor-Objekt verwenden, um den Service aufzurufen. Genau wie im Beispiel für verwalteten Code können wir mithilfe des Accept-Headers steuern, ob wir XML oder JSON zurückerhalten. Da wir die meiste Zeit in JavaScript arbeiten, möchten wir JSON zurückerhalten.
Die andere Sache zu beachten ist, wenn Sie die URL zum Dienst erstellen, können wir die verwenden _spPageContextInfoObjekt, um die absolute URL von der Site zu erhalten, und fügen Sie dann einfach die Service-URL und die Abfrage hinzu. Dies liegt daran, dass der REST-API-Dienst keine Metadaten verfügbar macht und Sie in Visual Studio keine Dienstreferenz erstellen können. Die Verwendung der REST-API in verwaltetem Code ist eigentlich kein Starter.
Lassen Sie uns einen Blick auf das Aufrufen der REST-API aus JavaScript werfen, indem Sie ein neues Projekt erstellen.
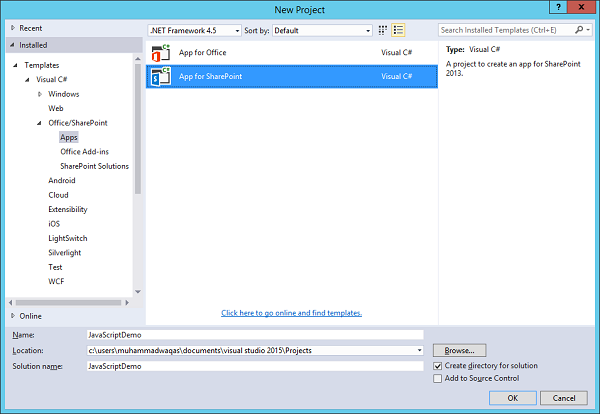
Step 1 - Wählen Sie App for SharePointGeben Sie im mittleren Bereich den Namen für Ihr Projekt ein. KlickenOK.

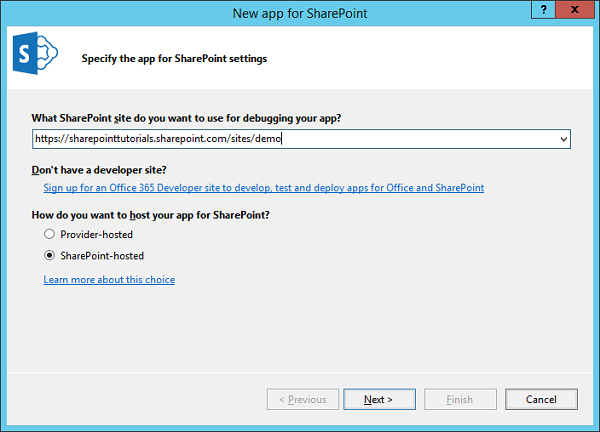
Step 2 - Geben Sie Ihre Site-URL ein und wählen Sie die SharePoint – hostedOption und klicken Sie auf Weiter. Klicken Sie auf Fertig stellen.

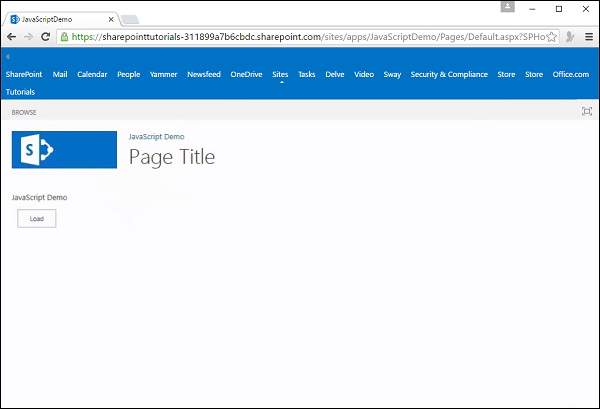
Step 3 - Sobald das Projekt erstellt ist, öffnen wir die Seite Default.aspx unter Seiten im Projektmappen-Explorer und fügen eine Schaltfläche hinzu.
Hier ist die vollständige Implementierung der Datei Default.aspx.
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint
components --%>
<%@ Page Inherits = ”Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” MasterPageFile = ”~masterurl/default.master”
Language = ”C#” %>
<%@ Register TagPrefix = ”Utilities” Namespace = ”Microsoft.SharePoint.Utilities”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”WebPartPages”
Namespace = ”Microsoft.SharePoint.WebPartPages” Assembly = ”Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c” %>
<%@ Register TagPrefix = ”SharePoint” Namespace = ”Microsoft.SharePoint.WebControls”
Assembly = ”Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c” %>
<%-- The markup and script in the following Content element will be placed in
the <head> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderAdditionalPageHead”
runat = ”server”>
<script type = ”text/javascript” src = ”../Scripts/jquery-1.9.1.min.js”></script>
<SharePoint:ScriptLink name = ”sp.js” runat = ”server” OnDemand = ”true”
LoadAfterUI = ”true” Localizable = ”false” />
<meta name = ”WebPartPageExpansion” content = ”full” />
<!–Add your CSS styles to the following file ->
<link rel = ”Stylesheet” type = ”text/css” href = ”../Content/App.css” />
<!–Add your JavaScript to the following file ->
<script type = ”text/javascript” src = ”../Scripts/App.js”></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea
of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderPageTitleInTitleArea”
runat = ”server”>
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in
the <body> of the page --%>
<asp:Content ContentPlaceHolderID = ”PlaceHolderMain” runat = ”server”>
<div>
<p id = ”message”>
<!–The following content will be replaced with the user name when
you run the app – see App.js -> initializing…
</p>
<input id = ”loadButton” type = ”button” value = ”Load” />
</div>
</asp:Content>Step 4 - Öffnen Sie die Datei App.js, die sich im Projektmappen-Explorer unter Skript befindet, und ersetzen Sie sie durch den folgenden Code.
JQuery(document).ready(function () {
JQuery("#loadButton").click(usingLoad)
});
function usingLoad() {
var context = SP.ClientContext.get_current();
var web = context.get_web();
context.load(web);
context.executeQueryAsync(success, fail);
function success() {
var message = jQuery("#message");
message.text(web.get_title());
message.append("<br/>");
message.append(lists.get_count());
}
function fail(sender, args) {
alert("Call failed. Error: " + args.get_message());
}
}Wir verwenden jQuery, um das zu erstellen document.readyFunktion. Hier möchten wir nur den Click-Event-Handler an die Schaltfläche anhängen. Daher haben wir den Selektor verwendet, um die zu erhaltenloadButton und dann haben wir den click event-handler mit hinzugefügt Load.
Wenn wir also auf die Schaltfläche klicken, möchten wir das Gleiche tun wie in der verwalteten Version der Demo. Wir möchten den Titel des Webs anzeigen.
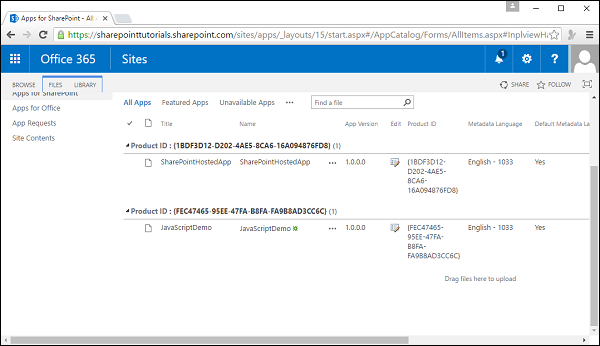
Step 5 - Veröffentlichen Sie Ihre Bewerbung und Sie sehen die folgende Datei -

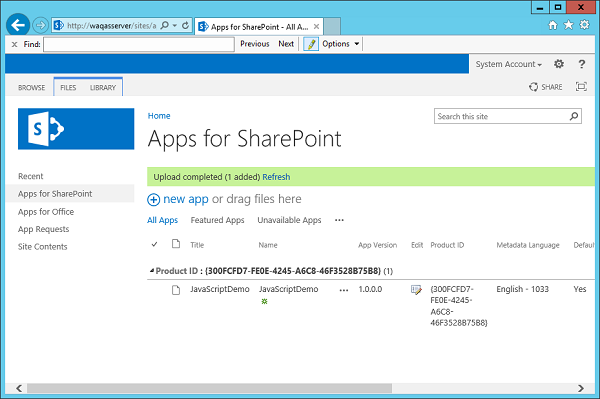
Step 6 - Ziehen Sie diese Datei auf Ihre SharePoint-Website-Apps-Seite.

Sie sehen die Datei JavaScriptDemo In der Liste.

Step 7- Klicken Sie im linken Bereich auf den Site-Inhalt und wählen Sie dann App hinzufügen. Drücke denJavaScriptDemo Symbol.
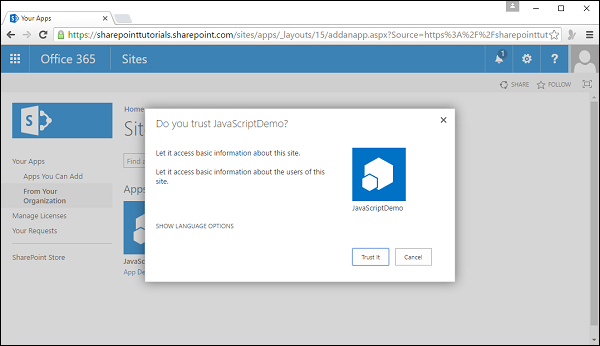
Step 8 - Klicken Sie auf Trust it.

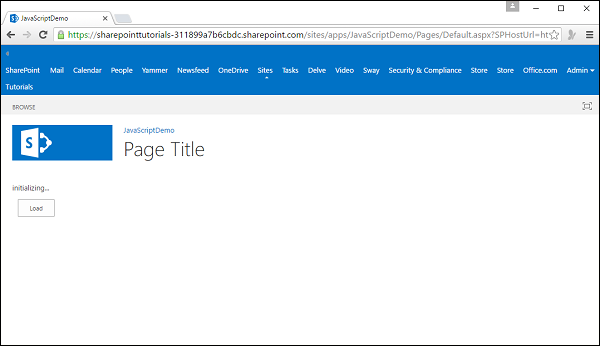
Step 9- Jetzt sehen Sie Ihre App. Klicken Sie auf das App-Symbol.
Step 10 - Wenn Sie auf die Schaltfläche Laden klicken, wird der Text aktualisiert.

Sie können den aktualisierten Text sehen.