Debuggen der Javascript-Anwendung
Sublime Text Editor hat ein Plugin Web Inspectorzum Debuggen von JavaScript-Code. Es hilft uns, Haltepunkte zu setzen, die Konsole zu untersuchen und Codeabschnitte auszuwerten. In diesem Kapitel erfahren Sie mehr über dieses Plugin.
Installation von Sublime Web Inspector
Die folgenden Schritte zeigen die Installation von Sublime Web Inspector -
Schritt 1
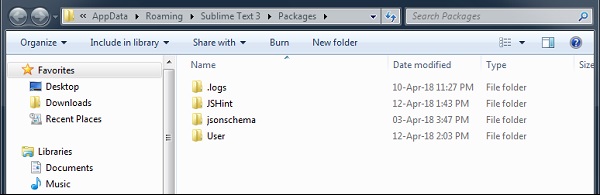
Verwenden Sie die Menüoption Preferences → Browse Packages um den Pfad der installierten Pakete zu erhalten, wie im angegebenen Screenshot gezeigt.

Schritt 2
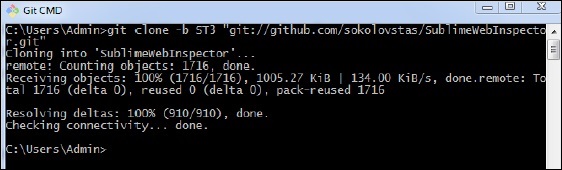
Mit der Hilfe von git Klonen Sie die Pakete der Debugging Javascript-Webanwendung mithilfe des Git-Repositorys, wie im folgenden Befehl gezeigt.
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Schritt 3
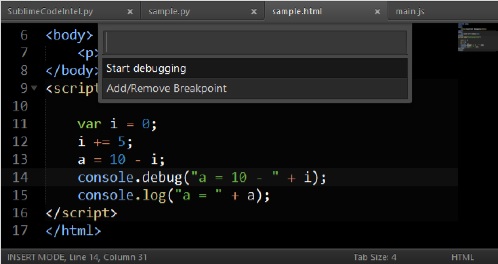
Öffnen Sie zum Testen der Installation eine Befehlspalette und starten Sie den Webinspektor. Sie können die Tastenkombination für den Webinspektor verwendenCtrl+Shift+R unter Windows und Cmd+Shift+Rauf OSX-Systemen. Sie können alle für die JavaScript-Anwendung erforderlichen Haltepunkte anzeigen, wie unten gezeigt -