Twitter Marketing - Karten
Mit Twitter Cardskönnen Sie Tweets, die den Verkehr auf Ihre Website lenken, umfangreiche Fotos, Videos und Medienerlebnisse hinzufügen. Fügen Sie Ihrer Webseite einfach ein paar Zeilen HTML hinzu, und Benutzer, die Links zu Ihren Inhalten twittern, haben eineCard zu dem Tweet hinzugefügt, der für alle ihre Follower sichtbar ist

Note - Es wird nur eine Karte pro Seite unterstützt.
Jede Karte verfügt über eine integrierte Inhaltszuweisung, mit der geeignete Twitter-Konten für den von Ihnen angegebenen Inhalt angezeigt werden. Das Anzeigen von Benutzern kann die Profile der zugewiesenen Konten direkt von der Karte aus verfolgen und anzeigen. Sie haben die Möglichkeit, zwischen zu wählenWebsite Attribution and Creator Attribution.
Website-Zuordnung
Gibt das Twitter-Konto für die Website oder Plattform an, auf der der Inhalt veröffentlicht wurde. Beachten Sie, dass ein Dienst möglicherweise separate Twitter-Konten für verschiedene Seiten / Abschnitte seiner Website einrichten kann und das am besten geeignete Twitter-Konto verwendet werden sollte, um den besten Kontext für den Benutzer bereitzustellen.
Erstellerzuordnung
Gibt die Person an, die den Inhalt der Karte erstellt hat. Die folgenden Kartentypen bieten ein hervorragendes Konsumerlebnis für die Web- und Mobilclients von Twitter:
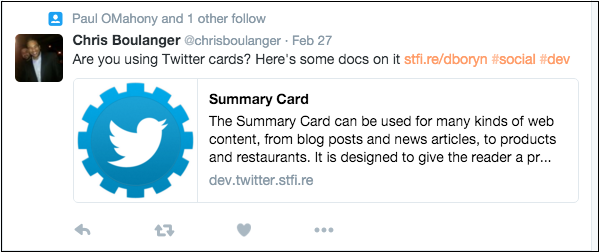
Summary Card - Titel, Beschreibung, Miniaturansicht und Zuordnung des Twitter-Kontos
Summary Card with Large Image - Ähnlich wie bei einer Übersichtskarte, jedoch mit einem hervorstechenden Bild.
App Card - Eine Karte zum Detaillieren einer mobilen App mit direktem Download.
Player Card - Eine Karte zur Bereitstellung von Video / Audio / Medien.
Twitter-Karten implementieren
Bereit, mit Karten zu beginnen? In den meisten Fällen dauert die Implementierung weniger als 15 Minuten. So geht's -
Wählen Sie einen Kartentyp, den Sie implementieren möchten.
Fügen Sie Ihrer Seite die entsprechenden Meta-Tags hinzu.
Führen Sie Ihre URL mit dem zu testenden Validator-Tool aus. Wenn Sie mit einer Spielerkarte arbeiten, fordern Sie die Genehmigung für die Whitelist an. Alle anderen Karten benötigen keine Whitelist.
Twittern Sie nach dem Testen des Validators oder der Genehmigung Ihrer Spielerkarte die URL und sehen Sie, dass die Karte in der Detailansicht unter Ihrem Tweet angezeigt wird.
Verwenden Sie Twitter Card Analytics, um Ihre Ergebnisse zu messen.
Sobald die Tags live sind, können Sie Ihre Karte mit dem testen Twitter Card Validator.

Denken Sie daran, dass die meisten Karten im Twitter-Feed nicht erweitert sind. Sie müssen den Tweet also so überzeugend gestalten, dass ein Betrachter darauf klickt, um mehr zu sehen.

Sie müssen den Leser anklicken View Summary um den vollständigen Tweet unten zu sehen.

Übersichtskarten
Die Übersichtskarte kann für viele Arten von Webinhalten verwendet werden, von Blogposts und Nachrichtenartikeln bis hin zu Produkten und Dienstleistungen. Es soll dem Leser eine Vorschau des Inhalts geben, bevor er auf Ihre Website klickt. Beispiel eines Tweets mit einer Übersichtskarte -

Das Hinzufügen einer Zusammenfassungskarte zu Ihren Tweets ist so einfach wie das Hinzufügen der folgenden Metatags zu Ihrer Site:

Stellen Sie sicher, dass Sie Ihre eigene Website-Zuordnung und Ihren eigenen Inhalt angeben. Sobald die Tags live sind, können Sie Ihre Karte mit dem testenTwitter Card Validator.
Produktkarten
Diese Karte wurde am 3. Juli 2015 VERRINGERT und der Übersichtskarte zugeordnet.
Spielerkarten
Die Player Card unterstützt Streaming Media-Erlebnisse, indem Sie einen Live-Video- oder Audio-Player in Ihren Tweet einfügen. Dies ist ideal für Unternehmen, die viele Video- oder Audioinhalte wie Vines oder einen Podcast produzieren.
Description - 200 Zeichen.
Image- Es wird anstelle des Players auf Plattformen angezeigt, die keine Iframes oder Inline-Player unterstützen. Es hat die gleichen Abmessungen wie Ihr Player mit einer Größe von nicht mehr als 1 MB.
Video - H.264, Grundlinienprofil, Stufe 3.0, bis zu 640 x 480 Pixel bei 30 fps.
Audio - AAC, Profil mit geringer Komplexität.
Diese Karte erfordert mehr als nur das Kopieren und Einfügen einiger Meta-Tags.
Entpacken Sie das Bundle in einen öffentlich zugänglichen Pfad auf Ihrer Website.
Öffnen Sie die Datei index.html und stellen Sie sicher, dass die Werte für Twitter: Image, Twitter: Player und Twitter: Player: Stream auf Ihren Server und die Dateispeicherorte verweisen.
Stellen Sie sicher, dass alle Pfade als sicher angegeben sind (https: //).
Testen Sie Ihre URL. Es ist wichtig, dass Sie die Player Card-Erfahrung auf allen Twitter-Clients testen, einschließlich der iPhone- und Android-Apps von Twitter sowie auf twitter.com und mobile.twitter.com.
Karten, die nicht in allen Twitter-Clients funktionieren, werden nicht genehmigt. Lesen Sie den Genehmigungsleitfaden für Spielerkarten durch, um die Genehmigung Ihrer Karte zu beschleunigen .
Note - Alle Video- und Audioinhalte müssen standardmäßig auf eingestellt sein Sound offwenn sie automatisch spielen. Sie müssen Steuerelemente für Stopp, Pause und Wiedergabe enthalten. Außerdem sollten Sie nicht verlangen, dass sich Benutzer bei Ihrer Erfahrung anmelden.
Beispiel einer Spielerkarte auf Twitter
