Vaadin - Kernelemente
Bis jetzt haben Sie verschiedene Komponenten von Vaadin kennengelernt. In diesem Kapitel erfahren Sie mehr über verschiedene Kernkomponenten, die Vaadin als Teil seiner Bibliothek bereitstellt. Vaadin-Kernkomponenten sind benutzerfreundlich, leicht verständlich und mit allen modernen Browsern kompatibel.
Kombinationsfeld
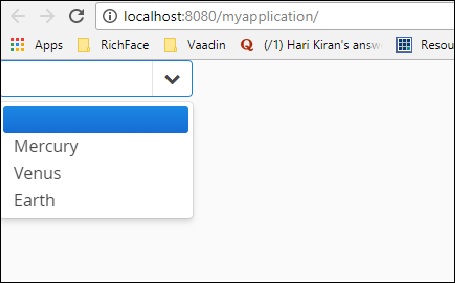
Das Kombinationsfeld ist eine Auswahlkomponente, die dem Benutzer die Auswahl aus dem Dropdown-Menü erleichtert und dem Entwickler hilft, das Dropdown-Menü für ein bestimmtes Feld zu erstellen. Das folgende Beispiel erklärt, wie Sie ein Kombinationsfeld erstellen. Hier werden wir die Geschichte des Planeten mit dem Vaadin-Kombinationsfeld bevölkern.
package com.example.myapplication;
public class Planet {
private int id;
private String name;
public Planet(){}
public Planet(int i, String name){
this.id = i;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name; 6. Vaadin – Core Elements
}
}Beachten Sie den unten gezeigten Code und aktualisieren Sie die MyUI.java-Klasse entsprechend.
package com.example.myapplication;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.ComboBox;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
//VerticalLayout layout = new VerticalLayout();
// List of planets
List<Planet> planets = new ArrayList();
planets.add(new Planet(1, "Mercury"));
planets.add(new Planet(2, "Venus"));
planets.add(new Planet(3, "Earth"));
ComboBox<Planet> select =
new ComboBox<>("Select or Add a Planet");
select.setItems(planets);
// Use the name property for item captions
select.setItemCaptionGenerator(Planet::getName);
//layout.addComponent(select);
setContent(select);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Der oben angegebene Code liefert die folgende Ausgabe im Browser.

Kontextmenü
Das Kontextmenü ist die Funktion, mit der der Entwickler die abhängige Liste im Browser darstellen kann. Diese Funktion wurde jedoch in der aktuellen Version von Vaadin 8 nicht mehr unterstützt. Beachten Sie, dass Sie dasselbe mit dem tun könnenMenu barMöglichkeit. Wenn Sie dasselbe in Ihrer Anwendung verwenden möchten, können Sie den unten gezeigten Code verwenden. Beachten Sie, dass Sie das Polymer über das Verzeichnis npm installieren und dasselbe in Ihrem HTML-Code verwenden müssen.
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
</vaadin-list-box>
</template>
<p>This paragraph has the context menu provided in the above template.</p>
<p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p>
</vaadin-context-menu>Da dies ein Java-basiertes Tutorial ist, empfehlen wir Ihnen, die Menüleistenoption zu verwenden, um das Vaadin-Kontextmenü zu lernen.
Datumsauswahl
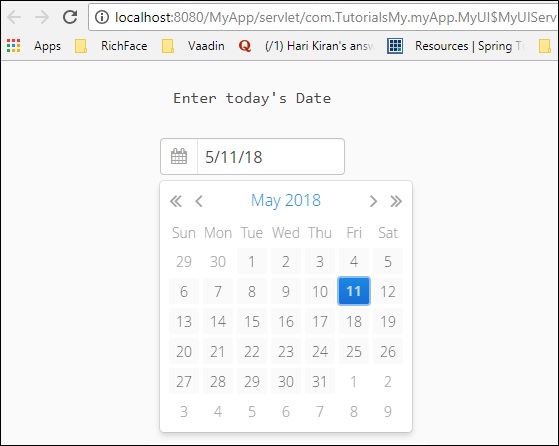
Die Datumsauswahl ist eine weitere von Vaadin unterstützte Komponente, mit der der Entwickler auf einfache Weise eine Website erstellen kann. Der folgende Code zeigt, wie Sie eine Datumsauswahl in der Vaadin-Benutzeroberfläche erstellen. Beachten Sie, dass dies in der aktuellen Version von Vaadin 8 veraltet ist und wir daher das Java-Datumsobjekt verwenden müssen, um das Datumsfeld zu füllen. Wenn Sie jedoch ein Vaadin-Webprojekt verwenden, können Sie es trotzdem verwenden.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Wenn Sie den oben angegebenen Code ausführen, finden Sie die folgende Ausgabe wie unten gezeigt:

Sie können die Vaadin-Datumsauswahlklasse auch direkt aus Java verwenden, wie unten gezeigt, wodurch auch im Browser das gleiche Ergebnis erzielt wird.
DatePicker datePicker = new DatePicker();Beachten Sie, dass Sie zur Verwendung der DatePicker-Klasse Vaadin V 3.0 verwenden müssen, wir jedoch Vaadin 8 verwenden.
Datenraster
Datenraster bedeutet, eine Liste von Daten zu übergeben. Es verhält sich ähnlich wie ein Baum im Browser. Das folgende Beispiel zeigt, wie ein Raster funktioniert.
Erstellen Sie eine Klasse wie unten gezeigt und nennen Sie sie MyCharArray.java.
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){}
public MyCharArray(String ch){
this.c = ch;
}
}Ändern Sie als Nächstes die MyUI.java-Klasse wie unten gezeigt -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Führen Sie nun den obigen Code aus, und Sie können die folgende Ausgabe im Browser sehen.

Layout teilen
Vaadin bietet viele Tools zum Entwerfen einer Webseite nach Wahl des Entwicklers. Mit dem geteilten Layout können wir den gesamten Bildschirm nach unserer Wahl anpassen. Das folgende Beispiel zeigt Ihnen verschiedene Optionen zum Teilen eines Layouts mithilfe der Vaadin-Kernkomponente.
Ändern Sie die MyUI.java wie unten gezeigt -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- horizontal ");
// Have a horizontal split panel as its content
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- vertical ");
// Have a horizontal split panel as its content
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Auf die gleiche Weise können Sie Ihr Fenster vertikal teilen. Wenn Sie den obigen Code ausführen, wird die folgende Ausgabe im Browser ausgegeben.

Hochladen
Der Upload-Inhalt hilft dem Benutzer, die Dateien auf den Server hochzuladen. Es verfügt über zwei verschiedene Modi, den Sofortmodus und den Nicht-Sofortmodus, die mit dem Vaadin-Kernframework gesteuert werden. Im Sofortmodus zeigt der Upload ein Eingabefeld für den Dateinamen und eine Schaltfläche zur Auswahl der Datei an. Im nicht sofortigen Modus muss der Benutzer den Upload über die Upload-Schaltfläche auslösen.
Das folgende Beispiel zeigt diese beiden Upload-Modi:

SYMBOL
Vaadin hat eingebaute Symbole, die als allgemeiner Zweck verwendet werden können. Diese Symbole haben gegenüber den Bildern viele Vorteile. Sie reduzieren die Codegröße und beschleunigen die Kompilierung. Das folgende Beispiel zeigt, wie dies in Vaadin verwendet wird.
Aktualisieren Sie Ihre MyUI.java-Klasse wie unten gezeigt.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Example of Vaadin Upload-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button allows specifying icon resource in constructor
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Dieser Code wird im Browser ausgeführt und liefert unter der Ausgabe im Browser -