Vaadin - Kurzanleitung
Dieses Kapitel bietet einen Überblick über Vaadin. Sobald Sie mit diesem Kapitel fertig sind, können Sie auch die Vor- und Nachteile der Arbeit mit Vaadin auflisten.
Was ist Vaadin?
Vaadin ist ein Open Source Web Development Framework. Es kommt mit einer eingebauten Unterstützung für Java-Skripte und AJAX. Sie können auch externe Funktionen mithilfe des Google Web Toolkit hinzufügen. Vaadin ist eine Zeitersparnis für die Entwickler, da es einen umfangreichen Inhalt im Browser ohne die Hilfe von Markup-Dateien rendert. Alle Markups und unterstützenden Dateien werden zur Laufzeit mit Hilfe des Vaadin-Frameworks generiert. Vaadin verwendet Java als Programmiersprache und unterstützt sowohl die serverseitige als auch die clientseitige Entwicklung.
Vorteile und Nachteile
In diesem Abschnitt werden die Vor- und Nachteile der Verwendung von Vaadin in Ihrer Webanwendung erläutert.
Vorteile
Vaadin bietet seinen Entwicklern folgende Vorteile:
Server side programming
Vaadin wird mit Java erstellt. Außerdem muss der Entwickler keine Markup-Sprachen verwenden, um die Webseite zu entwickeln. Vaadin bietet auch alle Arten von Support mit dem Google Web Toolkit.
Offers multiple options
Vaadin bietet im Vergleich zu herkömmlichen Webtechnologien viele Komponenten, Layouts und andere Listener. Daher ist es sehr vorzuziehen, Vaadin zu verwenden.
Entirely object oriented
Da Vaadin Java-basiert ist, ist es vollständig objektorientiert. Ein Java-Entwickler kann auf einfache Weise eine Website entwickeln, indem er sich ein Bild von Vaadin-Klassen und deren Verwendung macht.
Easy to learn and integrate
Vaadin bietet Plug-In-Unterstützung und ist sehr einfach zu erlernen und in andere Web-Frameworks zu integrieren.
Nachteile
Vaadin bietet seinen Entwicklern die folgenden Nachteile:
Difficult to find skilled personnel
Vaadin ist eine neuere Technologie, daher sind entsprechend qualifiziertes Personal immer gefragt und können kostspielig sein. Daher kann es schwierig sein, Ressourcen zu finden, die komplexe Probleme mit Vaadin lösen können.
Size of Java Script file
Je nach Kontext kann die Größe dynamischer Java-Skriptdateien zunehmen, sodass ein größerer Server erforderlich ist, um seine Zugänglichkeit über das Internet aufrechtzuerhalten.
No fancy User Interface
Vaadin konzentrierte sich auf das Geschäft. Mit Vaadin können Sie keine ausgefallene Website erstellen.
Scalability
Einige Experten sind der Meinung, dass Vaadin nicht mit anderen Thin Client-basierten Technologien wie Angular.js konkurrieren kann. Daher ist Vaadin weniger skalierbar als andere verfügbare Technologien.
In diesem Kapitel erfahren Sie, wie Sie die lokale Umgebung für die Entwicklung einer Vaadin-Anwendung einrichten.
Schritte in der Vaadin-Installation
Sie müssen die folgenden Schritte ausführen, um Vaadin in der Anwendung zu installieren und zu verwenden.
Schritt 1 - Java 8-Installation
Vaadin verwendet JVM. Daher ist es erforderlich, JDK 8 für Ihre lokale Entwicklungsumgebung zu verwenden. Informationen zum Herunterladen und Installieren der Version JDK 8 oder höher finden Sie auf der offiziellen Website von Oracle. Möglicherweise müssen Sie die Umgebungsvariable für JAVA so einstellen, dass sie ordnungsgemäß funktioniert. Um Ihre Installation unter Windows zu überprüfen, klicken Sie in der Eingabeaufforderung auf Java-Version. Als Ausgabe wird die auf Ihrem System installierte Java-Version angezeigt.
Schritt 2 - IDE-Installation
Sie können jede online verfügbare IDE verwenden. In der folgenden Tabelle finden Sie den Download-Link verschiedener IDEs.
| IDE Name | Installationslink |
|---|---|
| Netbean | https://netbeans.org/downloads/ |
| Finsternis | https://www.eclipse.org/downloads/ |
| Intellij | https://www.jetbrains.com/idea/download/#section=windows |
Unabhängig davon, welche IDE Sie verwenden, stellen Sie sicher, dass Sie die neueste Version verwenden. Bitte beachten Sie, dass wir in diesem Tutorial die Eclipse-IDE verwenden.
Schritt 3 - Serveranforderungen
In diesem Tutorial verwenden wir Tomcat als Anwendungsserver. In diesem Kapitel konfigurieren wir unseren Tomcat-Server in unserem System. Wenn Sie die neueste Version von Netbean installieren, können Sie Apache Tomcat zusammen mit Netbean IDE direkt installieren. Andernfalls laden Sie bitte die neueste Version von TOMCAT von der offiziellen Website herunter . Speichern Sie die extrahierten Tomcat-Dateien in Ihrem C-Laufwerk oder in Ihren Programmdateien, da wir diese Dateien in den nächsten Schritten verwenden werden.
Schritt 4 - Kundenanforderungen
RichFaces ist eine UI-Komponente. Der Internetbrowser fungiert als Client für unsere Anwendung. Sie können jeden modernen Internetbrowser wie IE, Safari, Chrome usw. Verwenden
Schritt 5 - Eclipse konfigurieren
Gehen Sie zum Eclipse Market Place und geben Sie ein Vaadinin der Suchleiste. Sie finden den Bildschirm wie unten gezeigt. Drücke denInstall Schaltfläche und installieren Sie es.

Dieser Schritt kann einige Zeit dauern, da Eclipse alle zugehörigen Dateien herunterladen und installieren und mit der aktuellen IDE konfigurieren muss. Nach erfolgreicher Installation fordert Eclipse Sie zu einem schnellen Neustart auf, da die neue Änderung erst nach einem Neustart wirksam wird. Nach dem Neustart ist Ihr lokales System für die Verwendung der Vaadin-Anwendung bereit.
Im vorherigen Kapitel haben Sie die Installation von Vaadin auf Ihrem lokalen System gesehen. In diesem Kapitel erstellen wir zunächst unsere erste Anwendung mit Vaadin. Denken Sie daran, dass wir in diesem Tutorial die Eclipse-IDE verwenden.
Um Ihre erste Anwendung in Vaadin zu erstellen, öffnen Sie die Eclipse-IDE in Ihrem lokalen System und führen Sie die folgenden Schritte aus:
Step 1 - Auf dem File Menü, Klicken Sie auf New und dann klicken Other. Weitere Informationen finden Sie im folgenden Screenshot.

Step 2 - Geben Sie jetzt ein Vaadinim Suchfeld und Sie können Optionen sehen, wie im folgenden Screenshot gezeigt. Wählen Sie nunVaadin 8 Klicken Sie in den Optionen auf Next.

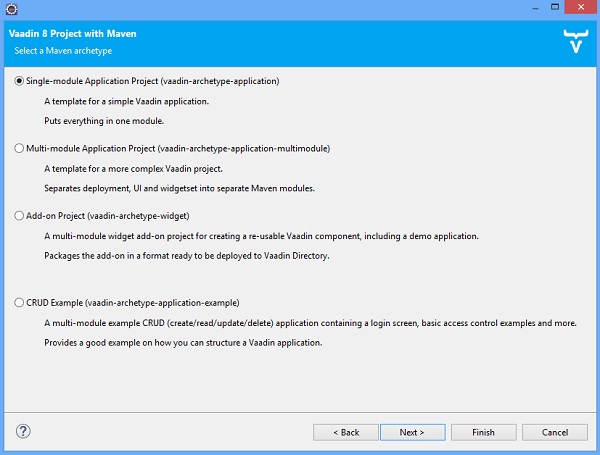
Step 3- Sie können ein Fenster mit vier Optionen sehen, wie unten gezeigt. Wählen Sie die erste Option und fahren Sie mit dem nächsten Schritt fort.

Step 4- Als nächstes sehen Sie einen Bildschirm wie im folgenden Screenshot gezeigt. Geben Sie die Gruppen-ID und die Artefakt-ID ein und wählen Sie Fertig stellen. Damit ist das Projekt abgeschlossen und Eclipse erstellt Vaadin für Sie.

Bitte beachten Sie, dass dieser Schritt einige Zeit dauern kann, da die Konfigurationseinstellungen erforderlich sind. Die Artefakt-ID ist der Name des aktuellen Projekts. Wir haben es so genanntMyFirstApp.
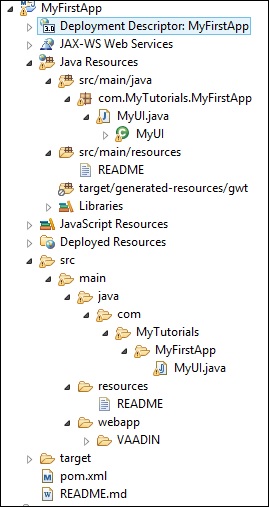
Step 5 - Jetzt finden Sie die Verzeichnisstruktur des automatisierten Vaadin-Projekts wie unten gezeigt -

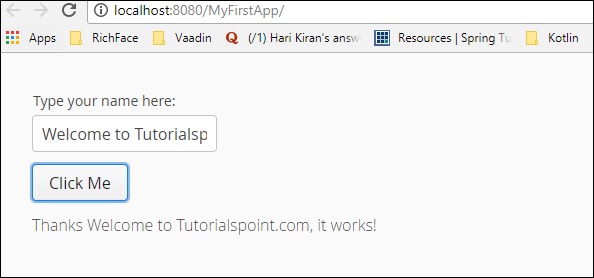
Step 6- Ihre erste Vaadin-Bewerbung ist fertig. Führen Sie das Projekt auf einem beliebigen Anwendungsserver aus. Sobald es fertig ist, können Sie Ihren Bildschirm wie unten gezeigt finden -

Step 7 - Geben Sie einen beliebigen Text in das Textfeld ein und klicken Sie auf Click MeTaste. Sie können die Ausgabe wie gezeigt beobachten -

Herzliche Glückwünsche! Sie haben Ihre erste Vaadin-Anwendung erfolgreich erstellt.
In diesem Kapitel erfahren Sie mehr über die Vaadin-Architektur. Vaadin bietet zwei Module für die Website-Entwicklung - eines für die Serverseite und eines für die Clientseite. Das folgende Bild zeigt die gesamte Laufzeitumgebung des Vaadin-Frameworks.

Sie müssen die folgenden Punkte verstehen, wenn Sie sich mit der Vaadin-Laufzeitkonfiguration befassen:
Die clientseitige Vaadin-Engine wird verwendet, um die Ausgabe oder Benutzeraktion über die grundlegende HTTP-Methode und einen Browser zu rendern. Diese Generation von Repräsentationsblöcken ist vollständig automatisiert. Sie müssen nur das Backend codieren, alle Markups werden automatisch generiert.
Die Serverseite behandelt den Geschäftsteil, der die ereignisbasierte Anforderung empfängt, und bereitet die Antwort für den Client vor. Die Kommunikation zwischen zwei Ebenen erfolgt über HTTP-Protokolle.
Der Terminaladapter empfängt die Anforderung und verarbeitet sie mithilfe der serverseitigen UI-Komponente, einer serverbasierten JAVA-Klasse, um die Antwort zu generieren, die mit einer anderen GWT-Komponente gerendert werden soll. Dies wird auch als Vaadin-Servlet-API bezeichnet, die die Eigenschaften des Servlets erweitert, Anforderungen von verschiedenen Clients empfängt und die Antwort des Benutzers bestimmt.
Vaadin verwendet GWT (Google Web Tool Kit) und bietet daher eine schnellere Ausgabe und verbesserte Skalierbarkeit als eine herkömmliche Java Script-basierte Anwendung.
Vaadin verwendet JSON, da es schneller als herkömmliche XML-basierte Anwendungen ist.
Separate Komponenten nämlich CSS und Themekann verwendet werden, um eine wunderbare clientseitige Antwort zu liefern. Diese Komponente trennt das Erscheinungsbild grundsätzlich von der Darstellung.
Das Datenbindungsmodul bietet die APIs, um bei Bedarf eine Verbindung mit der Datenbank herzustellen und zu bearbeiten.
Vaadin wird verwendet, um umfangreiche Benutzeroberflächenkomponenten auf einer Webseite zu erstellen. In diesem Kapitel erfahren Sie mehr über verschiedene Komponenten der Benutzeroberfläche, die von Vaadin eingeführt wurden, um eine qualitativ hochwertige Webseite zu erhalten. Im ersten Teil des Kapitels werden die grundlegenden Webkomponenten und ihre Verwendung erläutert, während im zweiten Teil das Binden der Komponenten im Backend behandelt wird.
Feldkomponente
Felder sind die Webkomponenten, die ein Benutzer durch E / A-Vorgänge bearbeiten kann. Vaadin basiert auf JAVA, daher haben in Vaadin alle Webkomponenten eine implementierte Klasse zusammen mit Vaadin-Bibliotheksfunktionen. Das folgende Bild zeigt, wie verschiedene Feldkomponenten von der genannten Basisklasse geerbt werdenAbstractField<T>.

Beachten Sie, dass alle diese Module denen in der UI-Entwicklung ähnlich sind. In Vaadin haben wir eine separate Klasse, um jede von ihnen zu implementieren. Sie werden in den kommenden Kapiteln ausführlich darüber erfahren.
Etikette
Label wird verwendet, um nicht bearbeitbaren Text auf der Webseite zu erwähnen. Das folgende Beispiel zeigt, wie Sie das Etikett in unserer Anwendung verwenden. Beachten Sie, dass wir im angegebenen Beispiel eine JAVA-Klasse erstellt und als benannt habenLabelExam.javanterface und wir werden seine überschreiben init() Methode, um es auszuführen.
package com.MyTutorials.MyFirstApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
//extending UI
public class LabelExam extends UI {
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout hLayout = new HorizontalLayout(); //creating a Layout
Label l1 = new Label(" Welcome to the World of Vaadin Tutorials.");
Label l2 = new Label("\n Happy Learning .." ,ContentMode.PREFORMATTED); // Content Mode tells JVM to interpret the String mentioned in the label. Hence label2 will be printed in next line because of “\n”.
hLayout.addComponents(l1,l2); // adding labels to layout
setContent(hLayout); // setting the layout as a content of the web page.
}
// Code to control URL
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = LabelExam.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Im obigen Beispiel haben wir zwei Beschriftungen erstellt und am Ende diese Beschriftung zu unserem Layout hinzugefügt. Weitere Informationen zu Layouts finden Sie in den nächsten Kapiteln. DasVaadinServletwurde implementiert, um die URL zu steuern. In realen Projekten müssen Sie jedoch nicht in jeder Java-Anwendung ein Servlet definieren, da es miteinander verbunden wird. Wählen Sie die Datei aus und klicken Sie aufRun on Server und der oben angegebene Code ergibt die Ausgabe wie unten gezeigt.

Verknüpfung
Link ist nützlich, um externe Links zur anderen Website zu implementieren. Diese Klasse funktioniert genau ähnlich wie das Hyperlink-Tag von HTML. Im folgenden Beispiel verwenden wir Link, um unseren Benutzer abhängig von einem aufgerufenen Ereignis auf eine andere Website umzuleitenClick here. Ändern Sie nun dieMyUI.java Klasse wie unten gezeigt.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
Link link = new Link("Click Me",new ExternalResource("https://www.tutorialspoint.com/"));
hLayout.addComponent(link);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Im obigen Beispiel haben wir einen externen Hyperlink zu einer anderen Website erstellt. Es wird uns die folgende Ausgabe im Browser geben.

Sobald Benutzer auf den Link klicken, werden sie zu www.tutorialspoint.com weitergeleitet
Textfeld
In diesem Abschnitt wird erläutert, wie Sie mit der in Vaadin eingebauten Klasse ein Textfeld generieren. Aktualisieren Sie dazu Ihre MyUI.java-Klasse wie unten gezeigt.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
Label l1 = new Label("Example of TextField--\n ",ContentMode.PREFORMATTED);
TextField text = new TextField();
text.setValue("----");
layout.addComponents(l1,text);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Aktualisieren Sie jetzt Ihr Projekt und erstellen Sie es sauber. Sie können die unten gezeigte Ausgabe in Ihrem Browser beobachten. Denken Sie daran, Ihren Browser neu zu starten, um die letzten Änderungen zu erhalten.

Textbereich
In diesem Abschnitt erfahren Sie, wie Sie mit der vordefinierten Vaadin-Klasse einen Textbereich im Browser erstellen. Beachten Sie beispielsweise den unten angegebenen Code.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue(" I am the example of Text Area in Vaadin");
hLayout.addComponent(text);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Der obige Code wird unter der Ausgabe im Browser angezeigt -

Datum (und Uhrzeit
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}Im obigen Beispiel haben wir die vordefinierte Datumsfunktion von Vaadin verwendet, um die Datumskomponente auf der Webseite zu füllen. Dieser Code gibt Ihnen die Ausgabe wie im folgenden Screenshot gezeigt -

Taste
Der unten angegebene Code erklärt Ihnen, wie Sie eine Schaltfläche auf der Webseite anwenden. Hier haben wir eine Schaltfläche mit dem Namen verwendetClick Me.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue("Please enter some Value");
Button b = new Button("Click Me");
hLayout.addComponent(text);
hLayout.addComponent(b);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
Kontrollkästchen
Vaadin bietet auch eine integrierte Klasse zum Erstellen eines Kontrollkästchens auf der Webseite. Im folgenden Beispiel erstellen wir ein Kontrollkästchen mit der Vaadin-reichen Webkomponente.
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Example of Check Box\n",ContentMode.PREFORMATTED);
CheckBox chk1 = new CheckBox("Option1");
CheckBox chk2 = new CheckBox("Option2");
CheckBox chk3 = new CheckBox("Option3");
hLayout.addComponents(l1,chk1,chk2,chk3);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
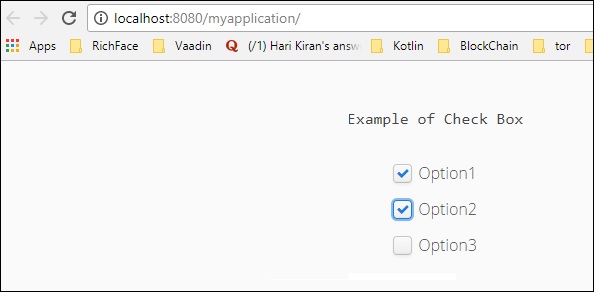
}Der oben angegebene Code liefert die Ausgabe im Browser wie unten gezeigt. Sie können auch beliebig viele Kontrollkästchen für den Benutzer erstellen. In den folgenden Kapiteln erfahren Sie, wie Sie das Kontrollkästchen auf der Webseite auf verschiedene Arten ausfüllen können.

Datenbindung
In diesem Abschnitt erfahren Sie, wie Sie die Daten mithilfe von Vaadin als Framework vom Front-End zum Back-End binden. Beachten Sie, dass der unten gezeigte Code Eingaben vom Frontend mit dem Datenfeld übernimmt. Erstellen wir eine Bean-Klasse, um das Datenfeld zu binden. Erstellen Sie eine Java-Klasse und benennen Sie sie alsEmployee.java.
package com.example.myapplication;
public class EmployeeBean {
private String name = "";
private String Email = " ";
public EmployeeBean() {
super();
// TODO Auto-generated constructor stub
}
public EmployeeBean(String name, String email) {
super();
this.name = name;
Email = email;
}
public String getName() {
return name;
}
public void setName(String name) {
System.out.println("asdassd");
this.name = name;
}
public String getEmail() {
return Email;
}
public void setEmail(String email) {
Email = email;
}
}Wir müssen ändern MyUI.javaKlasse, um das Datenfeld der Mitarbeiterklasse zu binden. Beachten Sie den folgenden Code für die geänderte Klasse.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.PropertyId;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.Binder;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
EmployeeBean bean = new EmployeeBean("TutorialsPoint","[email protected]");
Binder<EmployeeBean> binder = new Binder <EmployeeBean>();
final FormLayout form = new FormLayout();
Label l1 = new Label("Please fill Below Form");
Label labelName = new Label("Name--");
TextField name = new TextField();
binder.bind(name,EmployeeBean::getName,EmployeeBean::setName);
Label labelEmail = new Label("Email---");
TextField email = new TextField();
binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail);
Button button = new Button("Process..");
form.addComponents(l1,labelName,name,labelEmail,email,button);
setContent(form);
binder.setBean(bean); //auto binding using in built method
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}Der oben angegebene Code liefert die folgende Ausgabe im Browser.

Tabelle
Tabelle ist eine der am besten verwendbaren Funktionen von Vaadin. Tabellenzellen können jede Art von Daten enthalten. Die Tabellenkomponente wurde entwickelt, um alle Daten in einem Tabellenformat anzuzeigen, das in einer Zeilen- und Spaltenstruktur organisiert ist. Da die Vaadin 8-Release-Tabellenfunktion jedoch absolut war und dieselbe Funktion mit der Grid-Komponente geändert wurde. Wenn Sie noch eine ältere Version von Vaadin verwenden, können Sie die Tabelle wie unten angegeben verwenden.
/* Create the table with a caption. */
Table table = new Table("This is my Table");
/* Define the names and data types of columns.
* The "default value" parameter is meaningless here. */
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
/* Add a few items in the table. */
table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));Im kommenden Kapitel über GRIDHier erfahren Sie mehr über die Erstellung von Grids und das Auffüllen von Daten.
Baum
Die Baumkomponente wird verwendet, um die Verzeichnisstruktur auf der Website zu füllen. In diesem Abschnitt erfahren Sie, wie Sie mit dem Vaadin-Framework einen Baum auf der Webseite füllen. Aktualisieren Sie die erforderlichenMyUI Klasse wie unten gezeigt.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
Tree<String> tree = new Tree<>();
TreeData<String> treeData =tree.getTreeData();
// Couple of childless root items
treeData.addItem(null, "Option1");
treeData.addItem("Option1", "Child1");
treeData.addItem(null, "Option2");
treeData.addItem("Option2", "Child2");
// Items with hierarchy
treeData.addItem(null, "Option3");
treeData.addItem("Option3", "Child3");
layout.addComponent(tree);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Der obige Code erzeugt die folgende Ausgabe im Browser.

Menüleiste
Die Menüleisten-Komponente hilft uns beim Erstellen eines Menüs auf der Website. Es kann sowohl dynamisch als auch verschachtelt sein. Im folgenden Beispiel haben wir eine verschachtelte Menüleiste mit der Vaadin-Menüleistenkomponente erstellt. Gehen Sie voran und ändern Sie unsere Klasse wie unten.
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
MenuBar barmenu = new MenuBar();
layout.addComponent(barmenu);
// A feedback component
final Label selection = new Label("-");
layout.addComponent(selection);
// Define a common menu command for all the menu items.
MenuBar.Command mycommand = new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
selection.setValue("Ordered a " +
selectedItem.getText() +
" from menu.");
}
};
// Put some items in the menu hierarchically
MenuBar.MenuItem beverages =
barmenu.addItem("Beverages", null, null);
MenuBar.MenuItem hot_beverages =
beverages.addItem("Hot", null, null);
hot_beverages.addItem("Tea", null, mycommand);
hot_beverages.addItem("Coffee", null, mycommand);
MenuBar.MenuItem cold_beverages =
beverages.addItem("Cold", null, null);
cold_beverages.addItem("Milk", null, mycommand);
cold_beverages.addItem("Weissbier", null, mycommand);
// Another top-level item
MenuBar.MenuItem snacks =
barmenu.addItem("Snacks", null, null);
snacks.addItem("Weisswurst", null, mycommand);
snacks.addItem("Bratwurst", null, mycommand);
snacks.addItem("Currywurst", null, mycommand);
// Yet another top-level item
MenuBar.MenuItem services =
barmenu.addItem("Services", null, null);
services.addItem("Car Service", null, mycommand);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}In dem oben beschriebenen Beispiel haben wir eine verschachtelte Menüleiste erstellt. Führen Sie den obigen Code aus und Sie können die Ausgabe in Ihrem Browser wie unten gezeigt beobachten -

Bis jetzt haben Sie verschiedene Komponenten von Vaadin kennengelernt. In diesem Kapitel erfahren Sie mehr über verschiedene Kernkomponenten, die Vaadin als Teil seiner Bibliothek bereitstellt. Vaadin-Kernkomponenten sind benutzerfreundlich, leicht verständlich und mit allen modernen Browsern kompatibel.
Kombinationsfeld
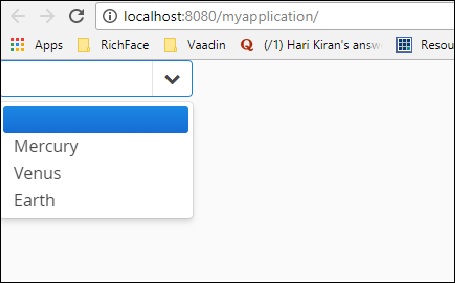
Das Kombinationsfeld ist eine Auswahlkomponente, mit der der Benutzer aus dem Dropdown-Menü auswählen und dem Entwickler das Dropdown-Menü für ein bestimmtes Feld erstellen kann. Das folgende Beispiel erklärt, wie Sie ein Kombinationsfeld erstellen. Hier werden wir die Geschichte des Planeten mit dem Vaadin-Kombinationsfeld bevölkern.
package com.example.myapplication;
public class Planet {
private int id;
private String name;
public Planet(){}
public Planet(int i, String name){
this.id = i;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name; 6. Vaadin – Core Elements
}
}Beachten Sie den unten gezeigten Code und aktualisieren Sie die MyUI.java-Klasse entsprechend.
package com.example.myapplication;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.ComboBox;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
//VerticalLayout layout = new VerticalLayout();
// List of planets
List<Planet> planets = new ArrayList();
planets.add(new Planet(1, "Mercury"));
planets.add(new Planet(2, "Venus"));
planets.add(new Planet(3, "Earth"));
ComboBox<Planet> select =
new ComboBox<>("Select or Add a Planet");
select.setItems(planets);
// Use the name property for item captions
select.setItemCaptionGenerator(Planet::getName);
//layout.addComponent(select);
setContent(select);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Der oben angegebene Code liefert die folgende Ausgabe im Browser.

Kontextmenü
Das Kontextmenü ist die Funktion, mit der der Entwickler die abhängige Liste im Browser darstellen kann. Diese Funktion wurde jedoch in der aktuellen Version von Vaadin 8 nicht mehr unterstützt. Beachten Sie, dass Sie dasselbe mit dem tun könnenMenu barMöglichkeit. Wenn Sie dasselbe in Ihrer Anwendung verwenden möchten, können Sie den unten gezeigten Code verwenden. Beachten Sie, dass Sie das Polymer über das Verzeichnis npm installieren und dasselbe in Ihrem HTML-Code verwenden müssen.
<vaadin-context-menu>
<template>
<vaadin-list-box>
<vaadin-item>First menu item</vaadin-item>
<vaadin-item>Second menu item</vaadin-item>
</vaadin-list-box>
</template>
<p>This paragraph has the context menu provided in the above template.</p>
<p>Another paragraph with the context menu that can be opened with <b>right click</b> or with <b>long touch.</b></p>
</vaadin-context-menu>Da dies ein Java-basiertes Tutorial ist, empfehlen wir Ihnen, die Menüleistenoption zu verwenden, um das Vaadin-Kontextmenü zu lernen.
Datumsauswahl
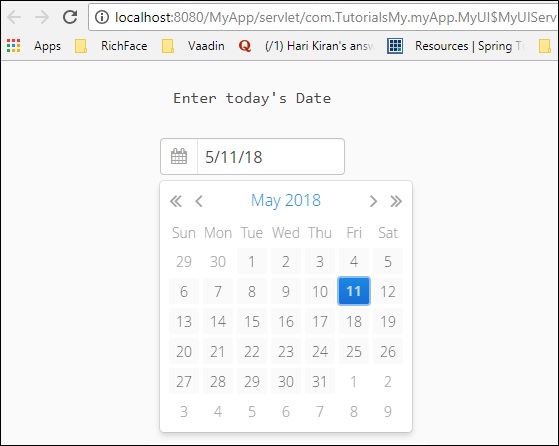
Die Datumsauswahl ist eine weitere von Vaadin unterstützte Komponente, mit der der Entwickler auf einfache Weise eine Website erstellen kann. Der folgende Code zeigt, wie Sie eine Datumsauswahl in der Vaadin-Benutzeroberfläche erstellen. Beachten Sie, dass dies in der aktuellen Version von Vaadin 8 veraltet ist und wir daher das Java-Datumsobjekt verwenden müssen, um das Datumsfeld zu füllen. Wenn Sie jedoch ein Vaadin-Webprojekt verwenden, können Sie es trotzdem verwenden.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Wenn Sie den oben angegebenen Code ausführen, finden Sie die folgende Ausgabe wie unten gezeigt:

Sie können die Vaadin-Datumsauswahlklasse auch direkt aus Java verwenden, wie unten gezeigt, wodurch auch im Browser das gleiche Ergebnis erzielt wird.
DatePicker datePicker = new DatePicker();Beachten Sie, dass Sie zur Verwendung der DatePicker-Klasse Vaadin V 3.0 verwenden müssen, wir jedoch Vaadin 8 verwenden.
Datenraster
Datenraster bedeutet, eine Liste von Daten zu übergeben. Es verhält sich ähnlich wie ein Baum im Browser. Das folgende Beispiel zeigt, wie ein Raster funktioniert.
Erstellen Sie eine Klasse wie unten gezeigt und nennen Sie sie MyCharArray.java.
package com.TutorialsMy.myApp;
public class MyCharArray {
private String c;
public String getC() {
return c;
}
public void setC(String c) {
this.c = c;
}
public MyCharArray(){} public MyCharArray(String ch){
this.c = ch;
}
}Ändern Sie als Nächstes die MyUI.java-Klasse wie unten gezeigt -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
List<MyCharArray> values = Arrays.asList(
new MyCharArray("First Value"),
new MyCharArray("Second Value"),
new MyCharArray("thired Value"));
final Grid<MyCharArray> grid = new Grid<>("My Table");
grid.setItems(values);
grid.addColumn(MyCharArray::getC).setCaption("Value");
layout.addComponent(grid);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Führen Sie nun den obigen Code aus, und Sie können die folgende Ausgabe im Browser sehen.

Layout teilen
Vaadin bietet viele Tools zum Entwerfen einer Webseite nach Wahl des Entwicklers. Mit dem geteilten Layout können wir den gesamten Bildschirm nach unserer Wahl anpassen. Das folgende Beispiel zeigt Ihnen verschiedene Optionen zum Teilen eines Layouts mithilfe der Vaadin-Kernkomponente.
Ändern Sie die MyUI.java wie unten gezeigt -
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel panel = new Panel("Split Panel example");
Panel ex = new Panel("My Splitpanel- horizontal ");
// Have a horizontal split panel as its content
HorizontalSplitPanel hsplit = new HorizontalSplitPanel();
hsplit.addComponent(ex);
panel.setContent(hsplit);
setContent(hsplit);
/* Panel ex1 = new Panel("My Splitpanel- vertical ");
// Have a horizontal split panel as its content
VerticalSplitPanel vsplit = new VerticalSplitPanel();
hsplit.addComponent(ex1);
panel.setContent(vsplit);
setContent(vsplit);*/
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Auf die gleiche Weise können Sie Ihr Fenster vertikal teilen. Wenn Sie den obigen Code ausführen, wird die folgende Ausgabe im Browser ausgegeben.

Hochladen
Der Upload-Inhalt hilft dem Benutzer, die Dateien auf den Server hochzuladen. Es verfügt über zwei verschiedene Modi, den Sofortmodus und den Nicht-Sofortmodus, die mit dem Vaadin-Kernframework gesteuert werden. Im Sofortmodus zeigt der Upload ein Eingabefeld für den Dateinamen und eine Schaltfläche zur Auswahl der Datei an. Im nicht sofortigen Modus muss der Benutzer den Upload über die Upload-Schaltfläche auslösen.
Das folgende Beispiel zeigt diese beiden Upload-Modi:

SYMBOL
Vaadin verfügt über integrierte Symbole, die als allgemeiner Zweck verwendet werden können. Diese Symbole haben gegenüber den Bildern viele Vorteile. Sie reduzieren die Codegröße und beschleunigen die Kompilierung. Das folgende Beispiel zeigt, wie dies in Vaadin verwendet wird.
Aktualisieren Sie Ihre MyUI.java-Klasse wie unten gezeigt.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
VerticalLayout content = new VerticalLayout();
Panel p = new Panel("Example of Vaadin Upload-");
TextField name = new TextField("Name");
name.setIcon(VaadinIcons.USER);
content.addComponent(name);
// Button allows specifying icon resource in constructor
Button ok = new Button("OK", VaadinIcons.CHECK);
content.addComponent(ok);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Dieser Code wird im Browser ausgeführt und liefert unter der Ausgabe im Browser -
Layoutkomponenten fungieren als Platzhalter zum Speichern und Darstellen der Daten im Frontend. In diesem Kapitel lernen wir verschiedene Arten von Layoutkomponenten der VAADIN kennen.
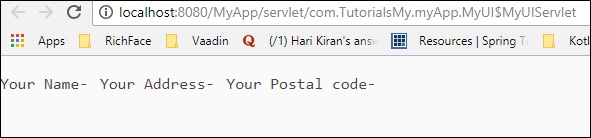
Vertikales und horizontales Layout
Vertikale und horizontale Layouts sind die geordneten Layouts, mit denen Benutzer die Daten vertikal oder horizontal rendern können. Wir haben dieses Konzept in vielen früheren Beispielen verwendet, die wir bisher gesehen haben. Das folgende Beispiel zeigt Ihnen, wie Sie dasselbe in einer Vaadin-Anwendung verwenden.
package com.TutorialsMy.myApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
Label l1 = new Label("Your Name-\n",ContentMode.PREFORMATTED);
Label l2 = new Label("Your Address-\n",ContentMode.PREFORMATTED);
Label l3 = new Label("Your Postal code-\n",ContentMode.PREFORMATTED);
final VerticalLayout vLayout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
vLayout.setDescription("This is a example of vertical layout");
vLayout.addComponents(l1,l2,l3);;
//hLayout.setDescription("This is example of Horizontal layout");
// hLayout.addComponents(l1,l2,l3);
setContent(vLayout);
//setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Dieser Code wird unter der Ausgabe im Browser angezeigt.

Wenn wir ein horizontales Layout anstelle eines vertikalen verwenden, wird derselbe Code unterhalb der Ausgabe im Browser angezeigt.

Gitter
Grid ist eine weitere Komponente von Vaadin, mit der Benutzer die Tabellendaten im Browser darstellen können. In diesem Abschnitt erfahren Sie mehr über Grid und seine Verwendung.
Erstellen Sie zunächst eine Klasse mit dem Namen "Person".
package com.TutorialsMy.myApp;
public class Person {
private String name;
private int number;
public Person(){}
public Person(String string, int i) {
// TODO Auto-generated constructor stub
this.name = string;
this.number =i;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNumber() {
return number;
}
public void setNumber(int number) {
this.number = number;
}
}Fügen Sie nun den folgenden Code in die MyUI.java-Klasse ein:
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout hLayout = new HorizontalLayout();
// Have some data
List<Person> people = Arrays.asList(
new Person("First Boy", 98),
new Person("Second Boy", 99),
new Person("Thired Boy", 57));
// Create a grid bound to the list
Grid<Person> grid = new Grid<>();
grid.setItems(people);
grid.addColumn(Person::getName).setCaption("Name");
grid.addColumn(Person::getNumber).setCaption("Number in Examination");
hLayout.addComponent(grid);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Sobald beide Schritte abgeschlossen sind, kompilieren Sie sie und führen Sie sie aus. Sie können die folgende Ausgabe im Browser beobachten -

Formularlayout
Das Formularlayout ist eine weitere Komponente des Vaadin, mit deren Hilfe wir die Daten in zwei verschiedenen Spaltenformaten darstellen können. Es wird wie ein Formular aussehen. In diesem Abschnitt erfahren Sie mehr über dieses Layout.
Bearbeiten Sie Ihre MyUI.java-Datei wie unten gezeigt -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
FormLayout form = new FormLayout();
TextField tf1 = new TextField("Name");
tf1.setIcon(VaadinIcons.USER);
tf1.setRequiredIndicatorVisible(true);
form.addComponent(tf1);
TextField tf2 = new TextField("Street address");
tf2.setIcon(VaadinIcons.ROAD);
form.addComponent(tf2);
TextField tf3 = new TextField("Postal code");
tf3.setIcon(VaadinIcons.ENVELOPE);
form.addComponent(tf3);
// normally comes from validation by Binder
tf3.setComponentError(new UserError("Doh!"));
setContent(form);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Wenn Sie den obigen Code kompilieren und ausführen, wird die folgende Ausgabe im Browser gerendert:

Panel
Panel ist ein Einzelkomponentencontainer mit einem Rahmen, der ihn umreißt. Das Formularlayout bietet mehr Funktionen. Im folgenden Beispiel erfahren Sie, wie Sie das Panel im Vaadin verwenden.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
HorizontalLayout layout = new HorizontalLayout();
Panel panel = new Panel("Panel Example ");
panel.addStyleName("mypanelexample");
panel.setSizeUndefined(); // Shrink to fit content
layout.addComponent(panel);
// Create the content
FormLayout content = new FormLayout();
content.addStyleName("mypanelcontent");
content.addComponent(new TextField("Name"));
content.addComponent(new TextField("Password"));
content.setSizeUndefined(); // Shrink to fit
content.setMargin(true);
panel.setContent(content);
setContent(panel);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Wenn Sie den obigen Code ausführen, wird die folgende Ausgabe im Browser ausgegeben

Unterfenster
Das Unterfenster ist ein schwebendes Bedienfeld in einem aktiven Browser. Dadurch kann der Benutzer den Inhalt in ein anderes Fenster trennen. Wie andere Layout-Komponenten wird es auch durch Laufzeit-Vaadin-HTML-Codes gesteuert. Im folgenden Beispiel sehen wir, wie das Unterfenster funktioniert.
Ändern Sie Ihren MYUI-Code wie unten gezeigt.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
setContent(new Label("Sub Window"));
// Create a sub-window and set the content
Window subWindow = new Window("~~~~~~~~Sub-window Example~~~~~~~");
VerticalLayout subContent = new VerticalLayout();
subWindow.setContent(subContent);
// Put some components in it
subContent.addComponent(new Label("This is a new label inside the window"));
subContent.addComponent(new Button("Click Me :)"));
// Center it in the browser window
subWindow.center();
// Open it in the UI
addWindow(subWindow);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Sobald Sie den obigen Code kompiliert und ausgeführt haben, werden Sie im Browser unter der Ausgabe angezeigt.

Tab-Sheet
Das Registerkartenblatt ist ein Mehrkomponentencontainer, mit dem mithilfe von Registerkarten zwischen den Komponenten gewechselt werden kann. Alle Registerkarten sind als Registerkartenleiste oben im Registerkartenblatt organisiert. Der folgende Code. zeigt Ihnen, wie Sie Vaadin Tab-Sheet verwenden.
Bitte ändern Sie Ihre MyUI.java-Klasse wie unten gezeigt.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
TabSheet tabsheet = new TabSheet();
VerticalLayout layout = new VerticalLayout();
layout.addComponent(tabsheet);
// Create the first tab
VerticalLayout tab1 = new VerticalLayout();
tab1.addComponent(new Label("Eaxmple of Train"));
tab1.setCaption("Train");
tabsheet.addTab(tab1).setIcon(VaadinIcons.TRAIN);;
// This tab gets its caption from the component caption
VerticalLayout tab2 = new VerticalLayout();
tab2.addComponent(new Label("Example of Plane"));
tab2.setCaption("Plane");
tabsheet.addTab(tab2).setIcon(VaadinIcons.AIRPLANE);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Sie können die folgende Ausgabe im Browser beobachten, wenn Sie den oben angegebenen Code ausführen. Beachten Sie, dass Sie abhängig von Ihrer Auswahl in der Registerkartenüberschrift zwischen Zug und Flugzeug wechseln können.

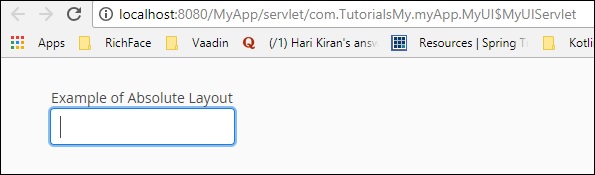
Absolutes Layout
Mit dem absoluten Layout können Sie den Inhalt auf beliebige Weise an einer ausgewählten Position platzieren. Der folgende Code ist ein Beispiel für die Verwendung des Absoluten.
Aktualisieren Sie die MyUI.java-Klasse wie unten gezeigt.
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
AbsoluteLayout layout = new AbsoluteLayout();
layout.setWidth("400px");
layout.setHeight("200px");
// A component with coordinates for its top-left corner
TextField text = new TextField("Example of Absolute Layout");
layout.addComponent(text, "left: 50px; top: 50px;");
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Sie können die folgende Ausgabe in Ihrem Browser beobachten, wenn Sie den oben angegebenen Code ausführen:

Benutzerdefiniertes Layout
Ein benutzerdefiniertes Layout ist ein Layout, das Sie gemäß Ihren Anforderungen und damit dem Namen anpassen können. Das folgende Beispiel zeigt, wie Sie ein benutzerdefiniertes Layout für unsere Anwendung erstellen.
Ändern Sie die MyUI.java-Klasse wie unten gezeigt -
package com.TutorialsMy.myApp;
import java.util.Arrays;
import java.util.List;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
// A 400x250 pixels size layout
Panel loginPanel = new Panel("Login");
CustomLayout content = new CustomLayout("layoutname");
content.setSizeUndefined();
loginPanel.setContent(content);
loginPanel.setSizeUndefined();
// No captions for fields is they are provided in the template
content.addComponent(new TextField(), "username");
content.addComponent(new TextField(), "password");
content.addComponent(new Button("Login"), "okbutton");
//content.addComponent(loginPanel
setContent(loginPanel);
setContent(content);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Sie können die folgende Ausgabe in Ihrem Browser beobachten, wenn Sie den obigen Code ausführen:

In diesem Kapitel wird eine weitere Funktion von Vaadin ausführlich beschrieben, die als Thema bezeichnet wird. Im Allgemeinen bedeutet Thema ein Framework, das zur Laufzeit anpassbar ist. Der Inhalt ist abhängig von der auf der Serverseite empfangenen Antwort dynamisch.
Vaadin bietet eine coole Oberfläche, mit der Sie mithilfe eines eigenen Java-basierten SAAS-Compilers in kürzester Zeit ein Thema verwenden können. Vaadin erhält eine Themenfunktion, um einen anpassbaren Stil und ein ansprechendes Erscheinungsbild für die Anwendung bereitzustellen. Das Thema ist eine vorgefertigte Vorlage, die Entwickler anpassen müssen, um eine eigene Anwendung zu erstellen, die Zeit spart.
Sie finden alle Themen in Vaadin unter themeOrdner und jeder der Unterordner sind selbstbeschreibbar. Daher ist es auch sehr einfach, den Code zu ändern und anzupassen. Jedes Thema kann zwei Arten von CSS-Dateien enthalten -.saas Typ und .cssArt. Obwohl Vaadin keine Einschränkung für den Ordnernamen hat, wird immer empfohlen, den Ordnernamen zu verwenden, wie Sie aus dem oben angegebenen Bild ersehen können.
Es gibt zwei Arten von Themen - Inbuilt und Custom. In diesem Abschnitt werden sie ausführlich erläutert.
Eingebautes Thema
Das in Vaadin integrierte Thema wird bereitgestellt, indem es wie unten gezeigt mit einem Themennamen versehen wird.
@Theme("mytheme")
public class MyUI extends UI {Der gesamte graue Hintergrund beim Ausführen einer Vaadin-Anwendung stammt aus dem eingebauten Bereich cssDateien. Wir können diese Dateien ändern, um sie als benutzerdefiniertes Thema zu erstellen, das eine andere Art von Thema ist. Wir können nichts über die in Vaadin eingebauten Themen lernen. Alle oben genannten Komponenten sind Teil des Vaadin-Themas.
Benutzerdefiniertes Thema - Erstellen und Verwenden von Themen
Benutzerdefinierte Themen werden in der platziert VAADIN/themes Ordner der Webanwendung in einem Eclipse-Projekt unter dem WebContent Ordner oder src/main/webappin Maven-Projekten. Diese Positionen sind fest und es wird empfohlen, sie für keine Anforderung zu ändern. So definieren Sie ein SAAS-Thema mit dem Namenmythememüssen Sie die Datei im Ordner mytheme unter dem Themenordner ablegen und dann Ihr Projekt neu erstellen. Vaadin erstellt automatisch eine eigene CSS-Datei im laufenden Betrieb, wenn dies vom Browser angefordert wird.

Sie können den Stilinhalt in der CSS-Datei gemäß Ihren Anforderungen ändern. Denken Sie jedoch daran, das Projekt erneut zu erstellen, und es wird sich in Bearbeitung widerspiegeln.
Responsive Theme
Vaadin unterstützt auch Responsive Theme. Die Responsive-Webseite kann die Schriftgröße automatisch entsprechend der Bildschirmgröße einstellen. In der Vaadin-Anwendung müssen wir eine einzelne Codezeile hinzufügen, damit die gesamte Anwendung reagiert.
Betrachten wir das folgende Beispiel, um mehr über Vaadin zu erfahren. Nehmen Sie die folgenden Änderungen in der MyUI.java-Klasse vor.
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}Wenn Sie den oben angegebenen Code ausführen, können Sie die folgende Ausgabe im Browser beobachten.

Reduzieren Sie den Browser, um die Reaktionsfähigkeit des Layouts zu testen. Sie können feststellen, dass das Bedienfeld und die Layoutkomponente ihre Größe und Form entsprechend ändern.