VueJS - Veranstaltungen
v-on ist das Attribut, das den DOM-Elementen hinzugefügt wird, um die Ereignisse in VueJS abzuhören.
Klicken Sie auf Ereignis
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
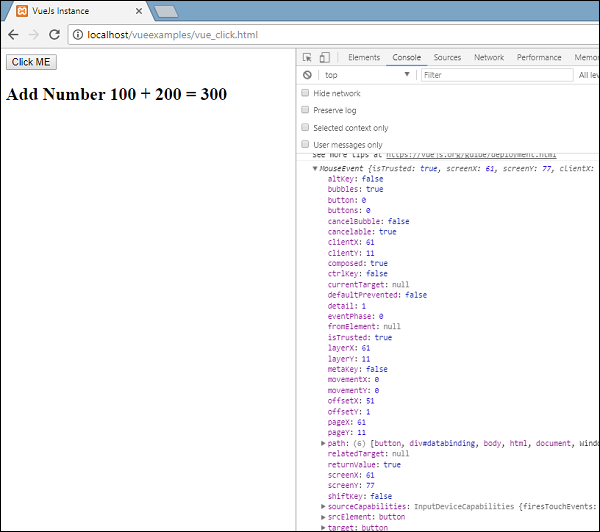
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Ausgabe

Der folgende Code wird verwendet, um dem DOM-Element ein Klickereignis zuzuweisen.
<button v-on:click = "displaynumbers">Click ME</button>Es gibt eine Abkürzung für v-on, was bedeutet, dass wir das Ereignis auch wie folgt aufrufen können:
<button @click = "displaynumbers">Click ME</button>Durch Klicken auf die Schaltfläche wird die Methode 'displaynumbers' aufgerufen, die das Ereignis berücksichtigt, und wir haben dasselbe im Browser wie oben gezeigt getröstet.
Wir werden jetzt ein weiteres Ereignis-Mouseover-Mouseout überprüfen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
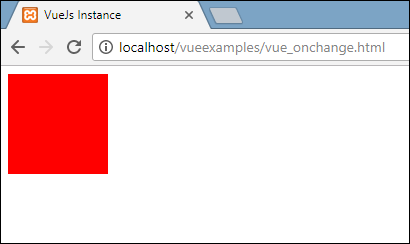
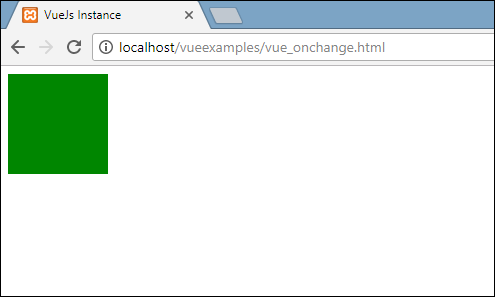
</html>Im obigen Beispiel haben wir ein Div mit der Breite und Höhe 100px erstellt. Es wurde eine Hintergrundfarbe rot gegeben. Beim Mouseover ändern wir die Farbe in Grün und beim Mouseout ändern wir die Farbe wieder in Rot.
Daher wird während des Mouseovers eine Methode aufgerufen changebgcolor und sobald wir die Maus aus dem div bewegen, wird eine Methode aufgerufen originalcolor.
Dies geschieht wie folgt:
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Zwei Ereignisse - Mouseover und Mouseout - werden dem Div wie oben gezeigt zugewiesen. Wir haben eine styleobj-Variable erstellt und den erforderlichen Stil angegeben, der dem div zugewiesen werden soll. Dieselbe Variable wird mit v-bind an das div gebunden: style = ”styleobj”
In changebgcolor ändern wir die Farbe mit dem folgenden Code in grün.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Mit der Variablen stylobj ändern wir die Farbe in grün.
In ähnlicher Weise wird der folgende Code verwendet, um die ursprüngliche Farbe wiederherzustellen.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Das sehen wir im Browser.

Wenn wir mit der Maus darüber fahren, ändert sich die Farbe in Grün, wie im folgenden Screenshot gezeigt.

Ereignismodifikatoren
Vue verfügt über Ereignismodifikatoren für das v-on-Attribut. Im Folgenden sind die verfügbaren Modifikatoren aufgeführt:
.Einmal
Ermöglicht die einmalige Ausführung des Ereignisses.
Syntax
<button v-on:click.once = "buttonclicked">Click Once</button>Wir müssen beim Aufrufen der Modifikatoren einen Punktoperator hinzufügen, wie in der obigen Syntax gezeigt. Lassen Sie es uns in einem Beispiel verwenden und die Funktionsweise des einmaligen Modifikators verstehen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>Ausgabe

Im obigen Beispiel haben wir zwei Schaltflächen erstellt. Die Schaltfläche mit der Bezeichnung "Einmal klicken" hat den Modifikator "Einmal" hinzugefügt, und die andere Schaltfläche enthält keinen Modifikator. So werden die Schaltflächen definiert.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Die erste Schaltfläche ruft die Methode "buttonclickedonce" auf und die zweite Schaltfläche ruft die Methode "buttonclicked" auf.
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}In clicknum und clicknum1 sind zwei Variablen definiert. Beide werden erhöht, wenn auf die Schaltfläche geklickt wird. Beide Variablen werden auf 0 initialisiert und die Anzeige ist in der obigen Ausgabe zu sehen.
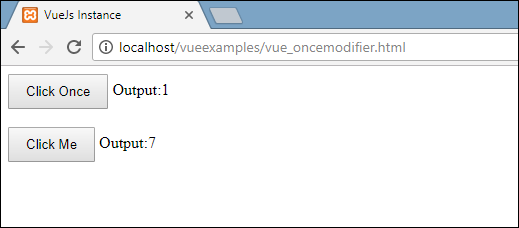
Beim Klicken auf die erste Schaltfläche wird die Variable clicknum um 1 erhöht. Beim zweiten Klicken wird die Zahl nicht erhöht, da der Modifikator verhindert, dass beim Klicken auf die Schaltfläche ein Aktionselement ausgeführt wird.
Beim Klicken auf die zweite Schaltfläche wird dieselbe Aktion ausgeführt, dh die Variable wird inkrementiert. Bei jedem Klick wird der Wert erhöht und angezeigt.
Es folgt die Ausgabe, die wir im Browser erhalten.

.verhindern
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

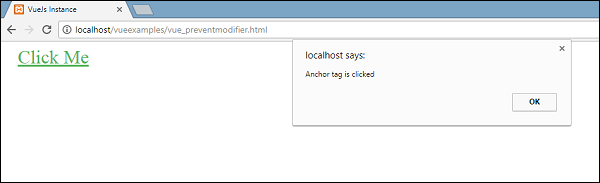
Wenn wir auf den Clickme-Link klicken, wird eine Warnung gesendet, wenn auf "Anchor-Tag geklickt" wird, und der Link wird geöffnet https://www.google.com in einer neuen Registerkarte, wie in den folgenden Screenshots gezeigt.


Dies funktioniert nun wie gewohnt, dh der Link öffnet sich wie gewünscht. Für den Fall, dass der Link nicht geöffnet werden soll, müssen wir dem Ereignis einen Modifikator 'verhindern' hinzufügen, wie im folgenden Code gezeigt.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Wenn wir nach dem Hinzufügen auf die Schaltfläche klicken, wird eine Warnmeldung gesendet und der Link wird nicht mehr geöffnet. Der Modifikator "Verhindern" verhindert das Öffnen des Links und führt nur die dem Tag zugewiesene Methode aus.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Beim Klicken auf den Link wird die Warnmeldung angezeigt und die URL wird nicht mehr geöffnet.
Ereignis - Schlüsselmodifikatoren
VueJS bietet wichtige Modifikatoren an, anhand derer wir die Ereignisbehandlung steuern können. Angenommen, wir haben ein Textfeld und möchten, dass die Methode nur aufgerufen wird, wenn wir die Eingabetaste drücken. Wir können dies tun, indem wir den Ereignissen wie folgt Schlüsselmodifikatoren hinzufügen.
Syntax
<input type = "text" v-on:keyup.enter = "showinputvalue"/>Der Schlüssel, den wir für unsere Veranstaltung anwenden möchten, ist V-on.eventname.keyname (wie oben gezeigt)
Wir können mehrere Schlüsselnamen verwenden. Zum Beispiel,V-on.keyup.ctrl.enter
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Ausgabe

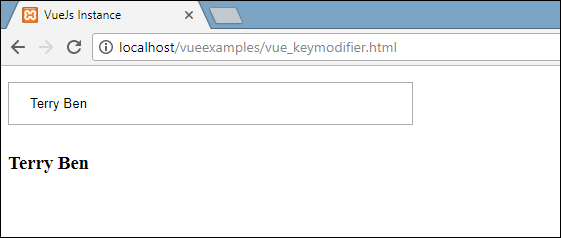
Geben Sie etwas in das Textfeld ein und wir werden sehen, dass es nur angezeigt wird, wenn wir die Eingabetaste drücken.

Benutzerdefinierte Ereignisse
Übergeordnetes Element kann Daten mithilfe des prop-Attributs an seine Komponente übergeben. Wir müssen dem übergeordneten Element jedoch mitteilen, wenn Änderungen an der untergeordneten Komponente vorgenommen wurden. Hierfür können wir benutzerdefinierte Ereignisse verwenden.
Die übergeordnete Komponente kann das Ereignis der untergeordneten Komponente mithilfe von abhören v-on Attribut.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
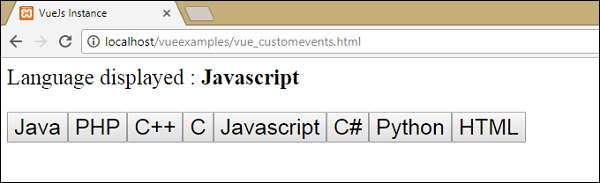
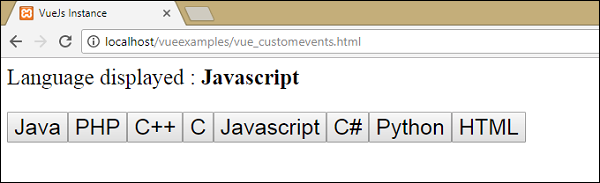
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Ausgabe

Der obige Code zeigt die Datenübertragung zwischen der übergeordneten Komponente und der untergeordneten Komponente.
Die Komponente wird mit dem folgenden Code erstellt.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Da ist ein v-forAttribut, das mit dem Spracharray wiederholt wird. Das Array enthält eine Liste von Sprachen. Wir müssen die Details an die untergeordnete Komponente senden. Die Werte des Arrays werden im Element und im Index gespeichert.
v-bind:item = "item"
v-bind:index = "index"Um auf die Werte des Arrays zu verweisen, müssen wir es zuerst an eine Variable binden, und die Variable wird mit der Eigenschaft props wie folgt referenziert.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Die Eigenschaft props enthält das Element in einer Array-Form. Wir können den Index auch als - bezeichnen
props:[‘item’, ‘index’]Es gibt auch ein Ereignis, das der Komponente wie folgt hinzugefügt wird:
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Der Name der Veranstaltung ist showlanguage und es ruft eine Methode namens auf languagedisp welches in der Vue-Instanz definiert ist.
In der Komponente ist die Vorlage wie folgt definiert:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Es wurde eine Schaltfläche erstellt. Die Schaltfläche wird mit so vielen Zählern im Spracharray erstellt. Beim Klicken auf die Schaltfläche gibt es eine Methode namens displayLanguage, und das Element, auf das die Schaltfläche geklickt hat, wird als Parameter an die Funktion übergeben. Jetzt muss die Komponente das angeklickte Element zur Anzeige an die übergeordnete Komponente senden. Dies erfolgt wie folgt:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Die Methode displayLanguage Anrufe this.$emit(‘showlanguage’, lng);
$emitwird verwendet, um die übergeordnete Komponentenmethode aufzurufen. Die Methode showlanguage ist der Ereignisname, der für die Komponente mit v-on angegeben wurde.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Wir übergeben einen Parameter, dh den Namen der Sprache, auf die geklickt wird, auf die Methode der übergeordneten Haupt-Vue-Instanz, die wie folgt definiert ist.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Hier löst die Ausgabe eine Showsprache aus, die wiederum aufruft languagedispaus den Vue-Instanzmethoden. Es weist der Variablen den geklickten Sprachwert zulanguageclicked und dasselbe wird im Browser angezeigt, wie im folgenden Screenshot gezeigt.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Es folgt die Ausgabe, die wir im Browser erhalten.