VueJS - Kurzanleitung
VueJSist ein Open-Source-Framework für progressives JavaScript, das zur Entwicklung interaktiver Webschnittstellen verwendet wird. Es ist eines der bekanntesten Frameworks zur Vereinfachung der Webentwicklung. VueJS konzentriert sich auf die Ansichtsebene. Es kann problemlos in große Projekte für die Front-End-Entwicklung integriert werden.
Die Installation für VueJS ist sehr einfach zu beginnen. Jeder Entwickler kann interaktive Webschnittstellen in kürzester Zeit leicht verstehen und erstellen. VueJS wird von Evan You, einem ehemaligen Mitarbeiter von Google, erstellt. Die erste Version von VueJS wurde im Februar 2014 veröffentlicht. Sie wurde kürzlich auf GitHub auf 64.828 Sterne getaktet, was sie sehr beliebt macht.
Eigenschaften
Im Folgenden sind die mit VueJS verfügbaren Funktionen aufgeführt.
Virtuelles DOM
VueJS verwendet virtuelles DOM, das auch von anderen Frameworks wie React, Ember usw. verwendet wird. Die Änderungen werden nicht am DOM vorgenommen, sondern es wird eine Replik des DOM erstellt, die in Form von JavaScript-Datenstrukturen vorliegt . Wenn Änderungen vorgenommen werden sollen, werden diese an den JavaScript-Datenstrukturen vorgenommen und letztere mit der ursprünglichen Datenstruktur verglichen. Die endgültigen Änderungen werden dann auf das reale DOM aktualisiert, das der Benutzer ändern wird. Dies ist gut in Bezug auf die Optimierung, es ist kostengünstiger und die Änderungen können schneller vorgenommen werden.
Datenbindung
Die Datenbindungsfunktion hilft beim Bearbeiten oder Zuweisen von Werten zu HTML-Attributen, beim Ändern des Stils und beim Zuweisen von Klassen mithilfe der aufgerufenen Bindungsanweisung v-bind erhältlich mit VueJS.
Komponenten
Komponenten sind eine der wichtigen Funktionen von VueJS, mit deren Hilfe benutzerdefinierte Elemente erstellt werden können, die in HTML wiederverwendet werden können.
Handhabung des Events
v-on ist das Attribut, das den DOM-Elementen hinzugefügt wird, um die Ereignisse in VueJS abzuhören.
Animation / Übergang
VueJS bietet verschiedene Möglichkeiten, den Übergang auf HTML-Elemente anzuwenden, wenn diese zum DOM hinzugefügt / aktualisiert oder aus dem DOM entfernt werden. VueJS verfügt über eine integrierte Übergangskomponente, die für den Übergangseffekt um das Element gewickelt werden muss. Wir können problemlos Animationsbibliotheken von Drittanbietern hinzufügen und der Benutzeroberfläche mehr Interaktivität hinzufügen.
Berechnete Eigenschaften
Dies ist eines der wichtigsten Merkmale von VueJS. Es hilft, die an den UI-Elementen vorgenommenen Änderungen zu hören und die erforderlichen Berechnungen durchzuführen. Hierfür ist keine zusätzliche Codierung erforderlich.
Vorlagen
VueJS bietet HTML-basierte Vorlagen, die das DOM mit den Vue-Instanzdaten verbinden. Vue kompiliert die Vorlagen in virtuelle DOM-Renderfunktionen. Wir können die Vorlage der Renderfunktionen verwenden und müssen dazu die Vorlage durch die Renderfunktion ersetzen.
Richtlinien
VueJS verfügt über integrierte Anweisungen wie v-if, v-else, v-show, v-on, v-bind und v-model, mit denen verschiedene Aktionen im Frontend ausgeführt werden.
Beobachter
Beobachter werden auf Daten angewendet, die sich ändern. Bilden Sie beispielsweise Eingabeelemente. Hier müssen wir keine zusätzlichen Ereignisse hinzufügen. Watcher kümmert sich um alle Datenänderungen, wodurch der Code einfach und schnell wird.
Routing
Die Navigation zwischen den Seiten erfolgt mit Hilfe des Vue-Routers.
Leicht
VueJS-Skript ist sehr leicht und die Leistung ist auch sehr schnell.
Vue-CLI
VueJS kann über die Befehlszeilenschnittstelle vue-cli in der Befehlszeile installiert werden. Es hilft, das Projekt einfach mit vue-cli zu erstellen und zu kompilieren.
Vergleich mit anderen Frameworks
Vergleichen wir nun VueJS mit anderen Frameworks wie React, Angular, Ember, Knockout und Polymer.
VueJS v / s Reagieren
Virtual DOM
Virtuelles DOM ist eine virtuelle Darstellung des DOM-Baums. Mit dem virtuellen DOM wird ein JavaScript-Objekt erstellt, das mit dem realen DOM identisch ist. Jedes Mal, wenn eine Änderung am DOM vorgenommen werden muss, wird ein neues JavaScript-Objekt erstellt und die Änderungen werden vorgenommen. Später werden beide JavaScript-Objekte verglichen und die endgültigen Änderungen im realen DOM aktualisiert.
VueJS und React verwenden beide virtuelles DOM, was es schneller macht.
Template v/s JSX
VueJS verwendet HTML, JS und CSS separat. Für Anfänger ist es sehr einfach, den VueJS-Stil zu verstehen und zu übernehmen. Der vorlagenbasierte Ansatz für VueJS ist sehr einfach.
React verwendet den jsx-Ansatz. Alles ist JavaScript für ReactJS. HTML und CSS sind alle Teil von JavaScript.
Installation Tools
Reagieren verwendet create react app und VueJS verwendet vue-cli /CDN/npm. Beide sind sehr einfach zu bedienen und das Projekt ist mit allen grundlegenden Anforderungen eingerichtet. React benötigt ein Webpack für den Build, VueJS dagegen nicht. Wir können mit der VueJS-Codierung überall in jsfiddle oder codepen mithilfe der cdn-Bibliothek beginnen.
Popularity
React ist beliebter als VueJS. Die Arbeitsmöglichkeit bei React ist mehr als VueJS. Hinter React steckt ein großer Name, dh Facebook, der es populärer macht. Da React das Kernkonzept von JavaScript verwendet, verwendet es die Best Practice von JavaScript. Wer mit React arbeitet, kann mit allen JavaScript-Konzepten auf jeden Fall sehr gut umgehen.
VueJS ist ein sich entwickelndes Framework. Derzeit sind die Stellenangebote bei VueJS im Vergleich zu React geringer. Laut einer Umfrage passen sich viele Menschen an VueJS an, was es im Vergleich zu React und Angular populärer machen kann. Es gibt eine gute Community, die an den verschiedenen Funktionen von VueJS arbeitet. Der Vue-Router wird von dieser Community mit regelmäßigen Updates gewartet.
VueJS hat die guten Teile von Angular and React übernommen und eine leistungsstarke Bibliothek aufgebaut. VueJS ist aufgrund seiner leichten Bibliothek im Vergleich zu React / Angular viel schneller.
VueJS v / s Angular
Similarities
VueJS hat viele Ähnlichkeiten mit Angular. Anweisungen wie v-if, v-for ähneln fast ngIf, ngFor von Angular. Beide verfügen über eine Befehlszeilenschnittstelle für die Projektinstallation und deren Erstellung. VueJS verwendet Vue-cli und Angular verwendet Angular-cli. Beide bieten bidirektionale Datenbindung, serverseitiges Rendern usw.
Complexity
Vuejs ist sehr einfach zu lernen und zu beginnen. Wie bereits erwähnt, kann ein Anfänger die CDN-Bibliothek von VueJS nutzen und mit Codepen und Jsfiddle beginnen.
Für Angular müssen wir eine Reihe von Installationsschritten durchlaufen, und für Anfänger ist es wenig schwierig, mit Angular zu beginnen. Es verwendet TypeScript für die Codierung, was für Personen mit JavaScript-Kernhintergrund schwierig ist. Für Benutzer mit Java- und C # -Hintergrund ist es jedoch einfacher zu lernen.
Performance
Die Entscheidung über die Leistung liegt bei den Benutzern. Die VueJS-Dateigröße ist viel leichter als Angular. Ein Vergleich der Framework-Leistung finden Sie unter folgendem Linkhttp://stefankrause.net/js-frameworks-benchmark4/webdriver-ts/table.html
Popularity
Derzeit ist Angular beliebter als VueJS. Viele Organisationen verwenden Angular, was es sehr beliebt macht. Stellenangebote sind auch eher für Kandidaten mit Erfahrung in Angular. VueJS nimmt jedoch den Platz auf dem Markt ein und kann als guter Konkurrent für Angular and React angesehen werden.
Dependencies
Angular bietet viele integrierte Funktionen. Wir müssen die erforderlichen Module importieren und damit beginnen, zum Beispiel @ angle / animations, @ angle / form.
VueJS verfügt nicht über alle integrierten Funktionen wie Angular und muss auf Bibliotheken von Drittanbietern angewiesen sein, um daran arbeiten zu können.
Flexibility
VueJS kann problemlos mit jedem anderen großen Projekt zusammengeführt werden. Angular wird nicht so einfach sein, mit einem anderen vorhandenen Projekt zu arbeiten.
Backward Compatibility
Wir hatten AngularJS, Angular2 und jetzt Angular4. AngularJS und Angular2 unterscheiden sich erheblich. In AngularJS entwickelte Projektanwendungen können aufgrund der Kernunterschiede nicht in Angular2 konvertiert werden.
Die neueste Version von VueJS ist 2.0 und bietet gute Abwärtskompatibilität. Es bietet eine gute Dokumentation, die sehr einfach zu verstehen ist.
Typescript
Angular verwendet TypeScript für die Codierung. Benutzer müssen über Kenntnisse in Typescript verfügen, um mit Angular beginnen zu können. Wir können jedoch mit der VueJS-Codierung an einer beliebigen Stelle in jsfiddle oder codepen mithilfe der cdn-Bibliothek beginnen. Wir können mit Standard-JavaScript arbeiten, was sehr einfach zu beginnen ist.
VueJS v / s Ember
Similarities
Ember bietet das Ember-Befehlszeilentool, dh ember-cli, für die einfache Installation und Kompilierung von Ember-Projekten.
VueJS verfügt außerdem über ein Befehlszeilentool vue-cli zum Starten und Erstellen von Projekten.
Beide verfügen über Funktionen wie Router, Vorlage und Komponenten, wodurch sie als UI-Framework sehr umfangreich sind.
Performance
VueJS hat im Vergleich zu Ember eine bessere Leistung. Ember hat eine Glimmer-Rendering-Engine hinzugefügt, um die Leistung beim erneuten Rendern zu verbessern. Dies ist ein ähnliches Konzept wie bei VueJS und React mit virtuellem DOM. VueJS hat jedoch im Vergleich zu Ember eine bessere Leistung.
VueJS v / s Knockout
Knockout bietet eine gute Browserunterstützung. Es wird in der unteren Version des IE unterstützt, während VueJS in IE8 und darunter nicht unterstützt wird. Die Knockout-Entwicklung hat sich im Laufe der Zeit verlangsamt. Es gibt in letzter Zeit nicht viel Popularität dafür.
Andererseits hat VueJS mit dem Vue-Team, das regelmäßig Updates bereitstellt, an Popularität gewonnen.
VueJS v / s Polymer
Die Polymerbibliothek wurde von Google entwickelt. Es wird in vielen Google-Projekten wie Google I / O, Google Earth, Google Play Music usw. verwendet. Es bietet Datenbindung und berechnete Eigenschaften ähnlich wie VueJS.
Die benutzerdefinierte Polymerelementdefinition umfasst einfaches JavaScript / CSS, Elementeigenschaften, Lebenszyklusrückrufe und JavaScript-Methoden. Im Vergleich dazu ermöglicht VueJS die einfache Verwendung von JavaScript / HTML und CSS.
Polymer verwendet Webkomponentenfunktionen und benötigt Polyfills für Browser, die diese Funktionen nicht unterstützen. VueJS hat keine solchen Abhängigkeiten und funktioniert in allen Browsern von IE9 + einwandfrei.
Es gibt viele Möglichkeiten, VueJS zu installieren. Einige Möglichkeiten zur Durchführung der Installation werden im Folgenden erläutert.
Verwenden des <script> -Tags direkt in der HTML-Datei
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>Gehen Sie zur Homepage https://vuejs.org/v2/guide/installation.htmlvon VueJS und laden Sie die vue.js nach Bedarf herunter. Es stehen zwei Versionen zur Verfügung - Produktionsversion und Entwicklungsversion. Die Entwicklungsversion wird nicht minimiert, während die Produktionsversion wie im folgenden Screenshot gezeigt minimiert wird. Die Entwicklungsversion hilft bei den Warnungen und im Debug-Modus während der Entwicklung des Projekts.

CDN verwenden
Wir können auch die VueJS-Datei aus der CDN-Bibliothek verwenden. Der Linkhttps://unpkg.com/vuewird die neueste Version von VueJS geben. VueJS ist auch auf jsDelivr verfügbar (https://cdn.jsdelivr.net/npm/vue/dist/vue.js) und cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js).
Bei Bedarf können wir die Dateien am Ende hosten und mit der VueJS-Entwicklung beginnen.
NPM verwenden
Für große Anwendungen mit VueJS wird empfohlen, die Installation mit dem npm-Paket durchzuführen. Es wird mit Browserify und Webpack zusammen mit anderen erforderlichen Tools geliefert, die bei der Entwicklung helfen. Es folgt der Befehl zur Installation mit npm.
npm install vueVerwenden der CLI-Befehlszeile
VueJS bietet auch eine CLI, um den Vue zu installieren und mit der Serveraktivierung zu beginnen. Für die Installation mit CLI muss CLI installiert sein. Dies erfolgt mit dem folgenden Befehl.
npm install --global vue-cli
Anschließend wird die CLI-Version für VueJS angezeigt. Die Installation dauert einige Minuten.
+ [email protected]
added 965 packages in 355.414sIm Folgenden finden Sie den Befehl zum Erstellen des Projekts mit Webpack.
vue init webpack myproject
Verwenden Sie zunächst den folgenden Befehl.
cd myproject
npm install
npm run dev

Sobald wir npm run dev ausführen, wird der Server gestartet und die URL für die Anzeige im Browser angezeigt, wie im folgenden Screenshot gezeigt.

Die Projektstruktur mit CLI sieht folgendermaßen aus.

Vueist ein JavaScript-Framework zum Erstellen von Benutzeroberflächen. Sein Kernteil konzentriert sich hauptsächlich auf die Ansichtsebene und ist sehr leicht zu verstehen. Die Version von Vue, die wir in diesem Tutorial verwenden werden, ist 2.0.
Da Vue hauptsächlich für die Frontend-Entwicklung entwickelt wurde, werden wir uns in den kommenden Kapiteln mit vielen HTML-, JavaScript- und CSS-Dateien befassen. Um die Details zu verstehen, beginnen wir mit einem einfachen Beispiel.
In diesem Beispiel verwenden wir die Entwicklungsversion von vuejs.
Beispiel
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>Ausgabe

Dies ist die erste App, die wir mit VueJS erstellt haben. Wie im obigen Code zu sehen ist, haben wir vue.js am Anfang der HTML-Datei eingefügt.
<script type = "text/javascript" src = "js/vue.js"></script>Es gibt ein Div, das in den Körper eingefügt wird, der druckt “My first VueJS Task” im Browser.
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>Wir haben auch eine Nachricht in einer Interpolation hinzugefügt, dh {{}}. Dies interagiert mit VueJS und druckt die Daten im Browser. Um den Wert der Nachricht im DOM abzurufen, erstellen wir eine Instanz von vuejs wie folgt:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})Im obigen Code-Snippet rufen wir die Vue-Instanz auf, die die ID des DOM-Elements verwendet, dh e1: '# intro', es ist die ID des div. Es gibt Daten mit der Nachricht, denen der Wert zugewiesen wurde‘My first VueJS Task’. VueJS interagiert mit DOM und ändert den Wert im DOM {{message}} mit’My first VueJS Task’.
Wenn wir den Wert der Nachricht in der Konsole ändern, wird dies auch im Browser angezeigt. Zum Beispiel -

Konsolendetails

In der obigen Konsole haben wir das Objekt vue_det gedruckt, das eine Instanz von Vue ist. Wir aktualisieren die Nachricht mit“VueJs is interesting” und das gleiche wird sofort im Browser geändert, wie im obigen Screenshot gezeigt.
Dies ist nur ein einfaches Beispiel, das zeigt, wie VueJS mit DOM verknüpft wird und wie wir es manipulieren können. In den nächsten Kapiteln erfahren Sie mehr über Direktiven, Komponenten, Bedingungsschleifen usw.
Um mit VueJS zu beginnen, müssen wir die Instanz von Vue erstellen, die als root Vue Instance.
Syntax
var app = new Vue({
// options
})Schauen wir uns ein Beispiel an, um zu verstehen, was Teil des Vue-Konstruktors sein muss.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})Für Vue gibt es einen Parameter namens el. Es wird die ID des DOM-Elements verwendet. Im obigen Beispiel haben wir die ID#vue_det. Es ist die ID des div-Elements, die in .html vorhanden ist.
<div id = "vue_det"></div>Was auch immer wir jetzt tun werden, wird das div-Element und nichts außerhalb davon beeinflussen.
Als nächstes haben wir das Datenobjekt definiert. Es hat den Wert Vorname, Nachname und Adresse.
Das gleiche wird innerhalb der div zugewiesen. Zum Beispiel,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>Der Wert Vorname: {{Vorname}} wird innerhalb der Interpolation ersetzt, dh {{}} durch den im Datenobjekt zugewiesenen Wert, dh Ria. Gleiches gilt für den Nachnamen.
Als nächstes haben wir Methoden, bei denen wir eine Funktion mydetails und einen Rückgabewert definiert haben. Es wird innerhalb der div als zugewiesen
<h1>{{mydetails()}}</h1>Daher wird in {{}} die Funktion mydetails aufgerufen. Der in der Vue-Instanz zurückgegebene Wert wird in {{}} gedruckt. Überprüfen Sie die Ausgabe als Referenz.
Ausgabe

Jetzt müssen wir Optionen an den Vue-Konstruktor übergeben, die hauptsächlich aus Daten, Vorlagen, Elementen, Methoden, Rückrufen usw. bestehen.
Werfen wir einen Blick auf die Optionen, die an den Vue übergeben werden sollen.
#data- Diese Art von Daten kann ein Objekt oder eine Funktion sein. Vue wandelt seine Eigenschaften in Getter / Setter um, um es reaktiv zu machen.
Lassen Sie uns einen Blick darauf werfen, wie die Daten in den Optionen übergeben werden.
Beispiel
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
</script>
</body>
</html>Ausgabe

console.log(vm.fname); // druckt Raj
console.log(vm.$data); druckt das vollständige Objekt wie oben gezeigt
console.log(vm.$data.fname); // druckt Raj
Wenn es eine Komponente gibt, muss das Datenobjekt von einer Funktion referenziert werden, wie im folgenden Code gezeigt.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data); console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>Im Falle einer Komponente sind die Daten eine Funktion, die mit Vue.extend wie oben gezeigt verwendet wird. Die Daten sind eine Funktion. Zum Beispiel,
data: function () {
return _obj
}Um auf die Daten aus der Komponente zu verweisen, müssen wir eine Instanz davon erstellen. Zum Beispiel,
var myComponentInstance = new Component();Um die Details aus den Daten abzurufen, müssen wir dasselbe tun wie mit der übergeordneten Komponente oben. Zum Beispiel,
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);Im Folgenden werden die Details angezeigt, die im Browser angezeigt werden.

Props- Typ für Requisiten ist ein Array von Zeichenfolgen oder Objekten. Es wird eine Array-basierte oder objektbasierte Syntax verwendet. Sie sollen Attribute sein, mit denen Daten von der übergeordneten Komponente akzeptiert werden.
Beispiel 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})Beispiel 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})propsData - Dies wird für Unit-Tests verwendet.
Type- Array von Zeichenfolgen. Zum Beispiel {[key: string]: any}. Es muss während der Erstellung der Vue-Instanz übergeben werden.
Beispiel
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})Computed- Typ: {[Schlüssel: Zeichenfolge]: Funktion | {get: Function, set: Function}}
Beispiel
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>Berechnet hat zwei Funktionen aSum und aSquare.
Die Funktion aSum kehrt gerade zurück this.a+2. Funktion aSquare erneut zwei Funktionenget und set.
Die Variable vm ist eine Instanz von Vue und ruft aSquare und aSum auf. Auch vm.aSquare = 3 ruft die set-Funktion von aSquare auf und vm.aSquare ruft die get-Funktion auf. Wir können die Ausgabe im Browser überprüfen, der wie im folgenden Screenshot aussieht.

Methods- Der Vue-Instanz sind Methoden beizufügen, wie im folgenden Code gezeigt. Wir können über das Vue-Objekt auf die Funktion zugreifen.
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>Methoden sind Teil des Vue-Konstruktors. Rufen wir die Methode mit dem Vue-Objekt aufvm.asquare (), der Wert der Eigenschaft a wird in der aktualisiert asquareFunktion. Der Wert von a wird von 1 auf 25 geändert, und dies wird in der folgenden Browserkonsole angezeigt.

In den vorherigen Kapiteln haben wir gelernt, wie Sie eine Ausgabe in Form von Textinhalten auf dem Bildschirm erhalten. In diesem Kapitel erfahren Sie, wie Sie eine Ausgabe in Form einer HTML-Vorlage auf dem Bildschirm erhalten.
Um dies zu verstehen, betrachten wir ein Beispiel und sehen die Ausgabe im Browser.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div>{{htmlcontent}}</div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>vue_template.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Angenommen, wir möchten den HTML-Inhalt auf der Seite anzeigen. Wenn wir es zufällig mit Interpolation verwenden, dh mit doppelten geschweiften Klammern, erhalten wir dies im Browser.

Wenn wir sehen, dass der HTML-Inhalt auf die gleiche Weise angezeigt wird, wie wir ihn in der Variablen htmlcontent angegeben haben, ist dies nicht das, was wir wollen. Wir möchten, dass er in einem richtigen HTML-Inhalt im Browser angezeigt wird.
Dafür müssen wir verwenden v-htmlRichtlinie. In dem Moment, in dem wir dem HTML-Element eine v-html-Direktive zuweisen, weiß VueJS, dass es als HTML-Inhalt ausgegeben werden muss. Fügen wir die v-html-Direktive in die.html Datei und sehen den Unterschied.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
</div>
<script type = "text/javascript" src = "js/vue_template.js"></script>
</body>
</html>Jetzt brauchen wir keine doppelten geschweiften Klammern mehr, um den HTML-Inhalt anzuzeigen, sondern haben v-html = "htmlcontent" verwendet, wobei htmlcontent innerhalb von definiert ist js Datei wie folgt -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>"
}
})Die Ausgabe im Browser ist wie folgt:

Wenn wir den Browser überprüfen, werden wir sehen, dass der Inhalt auf die gleiche Weise hinzugefügt wird, wie er in der definiert ist .js Datei in die Variable htmlcontent : "<div><h1>Vue Js Template</h1></div>".
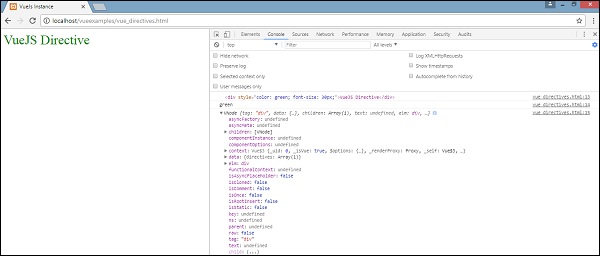
Werfen wir einen Blick auf das Inspect-Element im Browser.

Wir haben gesehen, wie man dem DOM eine HTML-Vorlage hinzufügt. Nun werden wir sehen, wie man den vorhandenen HTML-Elementen Attribute hinzufügt.
Bedenken Sie, wir haben ein Bild-Tag in der HTML-Datei und möchten src zuweisen, das Teil von Vue ist.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img src = "" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Schauen Sie sich das img-Tag oben an, der src ist leer. Wir müssen den src von vue js hinzufügen. Lassen Sie uns einen Blick darauf werfen, wie es geht. Wir werden das img src im Datenobjekt im speichern.js Datei wie folgt -
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
htmlcontent : "<div><h1>Vue Js Template</h1></div>",
imgsrc : "images/img.jpg"
}
})Wenn wir den src wie folgt zuweisen, erfolgt die Ausgabe im Browser wie im folgenden Screenshot gezeigt.
<img src = "{{imgsrc}}" width = "300" height = "250" />
Wir bekommen ein kaputtes Bild. Um dem HMTL-Tag ein Attribut zuzuweisen, müssen wir verwendenv-bindRichtlinie. Fügen wir den src mit der Direktive v-bind zum Bild hinzu.
So wird es in zugewiesen .html Datei.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<div v-html = "htmlcontent"></div>
<img v-bind:src = "imgsrc" width = "300" height = "250" />
</div>
<script type = "text/javascript" src = "js/vue_template1.js"></script>
</body>
</html>Wir müssen dem src ein Präfix voranstellen v-bind:src = ”imgsrc” und der Name der Variablen mit src.
Es folgt die Ausgabe im Browser.

Lassen Sie uns untersuchen und überprüfen, wie der src mit v-bind aussieht.

Wie im obigen Screenshot zu sehen ist, wird der src ohne vuejs-Eigenschaften zugewiesen.
Vue Components sind eine der wichtigen Funktionen von VueJS, mit denen benutzerdefinierte Elemente erstellt werden, die in HTML wiederverwendet werden können.
Lassen Sie uns mit einem Beispiel arbeiten und eine Komponente erstellen, die ein besseres Verständnis für die Funktionsweise von Komponenten mit VueJS vermittelt.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});In der HTML-Datei haben wir zwei div mit id erstellt component_test und component_test1. In dem.jsIn den oben gezeigten Dateien werden zwei Vue-Instanzen mit den Div-IDs erstellt. Wir haben eine gemeinsame Komponente erstellt, die für beide Ansichtsinstanzen verwendet werden kann.
Um eine Komponente zu erstellen, folgt die folgende Syntax.
Vue.component('nameofthecomponent',{ // options});Sobald eine Komponente erstellt wurde, wird der Name der Komponente zum benutzerdefinierten Element und kann auch für das erstellte Vue-Instanzelement verwendet werden, dh innerhalb des div mit IDs component_test und component_test1.
In dem .js Datei haben wir eine Testkomponente als Namen der Komponente verwendet und der gleiche Name wird als benutzerdefiniertes Element innerhalb der divs verwendet.
Beispiel
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>In der in der erstellten Komponente .jsDatei haben wir eine Vorlage hinzugefügt, der wir einen HTML-Code zugewiesen haben. Dies ist ein Weg vonregistering a global component, die wie im folgenden Skript gezeigt Teil jeder Vue-Instanz sein kann.
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});Bei der Ausführung wird dasselbe im Browser angezeigt.

Die Komponenten erhalten das benutzerdefinierte Element-Tag, d. H. <testcomponent></testcomponent>. Wenn wir jedoch dasselbe im Browser überprüfen, werden wir das benutzerdefinierte Tag in einfachem HTML in der Vorlage nicht bemerken, wie im folgenden Screenshot gezeigt.

Wir haben die Komponenten auch direkt zu einem Teil der vue-Instanz gemacht, wie im folgenden Skript gezeigt.
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});Das nennt man local registration und die Komponenten sind nur ein Teil der erstellten vue-Instanz.
Bisher haben wir die Grundkomponente mit den Grundoptionen gesehen. Fügen wir nun einige weitere Optionen wie Daten und Methoden hinzu. So wie die Vue-Instanz Daten und Methoden hat, teilt auch die Komponente diese. Daher werden wir den Code, den wir bereits gesehen haben, um Daten und Methoden erweitern.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});In dem .jsDatei oben haben wir Daten hinzugefügt, die eine Funktion ist, die ein Objekt zurückgibt. Das Objekt hat eine Namenseigenschaft, der der Wert 'Ria' zugewiesen ist. Dies wird in der folgenden Vorlage verwendet.
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',Obwohl Daten als Funktion in Komponenten vorhanden sind, können wir ihre Eigenschaften genauso verwenden wie bei der direkten Vue-Instanz. Außerdem wurden zwei Methoden hinzugefügt: Changename und Originalname. In changename ändern wir die Eigenschaft name und in originalname setzen wir sie auf den ursprünglichen Namen zurück.
Wir haben auch zwei Ereignisse für div hinzugefügt, mouseover und mouseout. Die Details der Ereignisse werden im Kapitel Ereignisse erläutert. Also vorerst Mouseover-Anrufechangename Methoden- und Mouseout-Aufrufe originalname Methode.
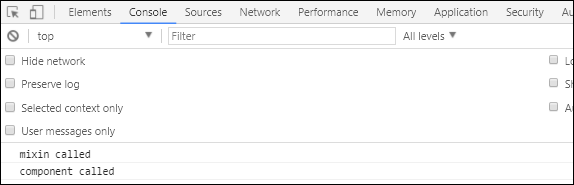
Die Anzeige derselben wird im folgenden Browser angezeigt.

Wie im obigen Browser zu sehen ist, wird der in der Dateneigenschaft zugewiesene Name angezeigt, der denselben Namen hat. Wir haben auch ein Mouseover-Ereignis auf dem Div und auch ein Mouseout zugewiesen. Mal sehen, was passiert, wenn wir Mouseover und Mouseout machen.

Beim Mouseover sehen wir, dass der Name der ersten Komponente in Ben geändert wird, die zweite bleibt jedoch unverändert. Dies liegt daran, dass die Datenkomponente eine Funktion ist und ein Objekt zurückgibt. Wenn es an einer Stelle geändert wird, wird es in anderen Fällen nicht überschrieben.
Dynamische Komponenten
Dynamische Komponenten werden mit dem Schlüsselwort erstellt <component></component> und es wird unter Verwendung einer Eigenschaft gebunden, wie im folgenden Beispiel gezeigt.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>Ausgabe

Die dynamische Komponente wird mit der folgenden Syntax erstellt.
<component v-bind:is = "view"></component>Es hat v-bind: is = ”view” und es wird eine Werteansicht zugewiesen. Die Ansicht wird in der Vue-Instanz wie folgt definiert.
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});Bei Ausführung die Vorlage Dynamic Component wird im Browser angezeigt.
Wir haben bereits Methoden für die Vue-Instanz und für Komponenten gesehen. Berechnete Eigenschaften ähneln Methoden, unterscheiden sich jedoch im Vergleich zu Methoden, die in diesem Kapitel behandelt werden.
Am Ende dieses Kapitels können wir entscheiden, wann Methoden und wann berechnete Eigenschaften verwendet werden sollen.
Lassen Sie uns die berechneten Eigenschaften anhand eines Beispiels verstehen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
FirstName : <input type = "text" v-model = "firstname" /> <br/><br/>
LastName : <input type = "text" v-model = "lastname"/> <br/><br/>
<h1>My name is {{firstname}} {{lastname}}</h1>
<h1>Using computed method : {{getfullname}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})Hier haben wir geschaffen .htmlDatei mit Vor- und Nachnamen. Vorname und Nachname ist ein Textfeld, das mit den Eigenschaften Vorname und Nachname gebunden wird.
Wir rufen die berechnete Methode getfullname auf, die den eingegebenen Vor- und Nachnamen zurückgibt.
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}Wenn wir das Textfeld eingeben, wird dasselbe von der Funktion zurückgegeben, wenn der Vor- oder Nachname der Eigenschaft geändert wird. Mit Hilfe von Computed müssen wir also nichts Bestimmtes tun, z. B. daran denken, eine Funktion aufzurufen. Bei der Berechnung wird es von selbst aufgerufen, da sich die in ihm verwendeten Eigenschaften ändern, dh Vor- und Nachname.
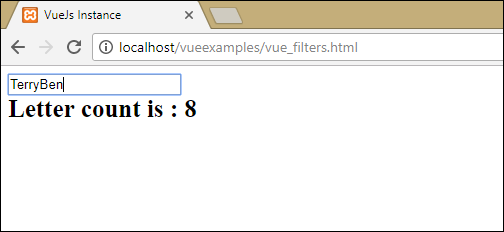
Das gleiche wird im folgenden Browser angezeigt. Geben Sie das Textfeld ein und dasselbe wird mit der berechneten Funktion aktualisiert.

Versuchen wir nun, den Unterschied zwischen einer Methode und einer berechneten Eigenschaft zu verstehen. Beides sind Objekte. Im Inneren sind Funktionen definiert, die einen Wert zurückgeben.
Im Falle einer Methode rufen wir sie als Funktion auf und berechnen sie als Eigenschaft. Lassen Sie uns anhand des folgenden Beispiels den Unterschied zwischen Methode und berechneter Eigenschaft verstehen.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method : {{getrandomno1()}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed property: {{getrandomno}}</h1>
<h1 style = "background-color:gray;">Random No from computed
property: {{getrandomno}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
<h1>Random No from method: {{getrandomno1()}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>Im obigen Code haben wir eine Methode namens aufgerufen getrandomno1 und eine berechnete Eigenschaft mit einer Funktion getrandomno. Beide geben mit Math.random () Zufallszahlen zurück.
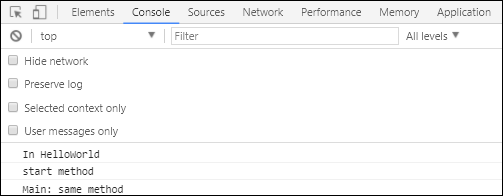
Es wird im Browser wie unten gezeigt angezeigt. Die Methode und die berechnete Eigenschaft werden viele Male aufgerufen, um den Unterschied anzuzeigen.

Wenn wir uns die obigen Werte ansehen, werden wir sehen, dass die von der berechneten Eigenschaft zurückgegebenen Zufallszahlen unabhängig von der Häufigkeit, mit der sie aufgerufen wird, gleich bleiben. Dies bedeutet, dass bei jedem Aufruf der letzte Wert für alle aktualisiert wird. Während es sich bei einer Methode um eine Funktion handelt, wird bei jedem Aufruf ein anderer Wert zurückgegeben.
Abrufen / Festlegen in berechneten Eigenschaften
In diesem Abschnitt erfahren Sie anhand eines Beispiels, wie Sie Funktionen in berechneten Eigenschaften abrufen / festlegen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
}
}
}
});
</script>
</body>
</html>Wir haben ein Eingabefeld definiert, an das gebunden ist fullname, die eine berechnete Eigenschaft ist. Es gibt eine aufgerufene Funktion zurückget, die den vollständigen Namen angibt, dh den Vor- und Nachnamen. Außerdem haben wir den Vor- und Nachnamen als - angezeigt.
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>Lassen Sie uns das gleiche im Browser überprüfen.

Wenn wir nun den Namen im Textfeld ändern, sehen wir, dass der Name im folgenden Screenshot nicht angezeigt wird.

Fügen wir die Setter-Funktion in die berechnete Eigenschaft fullname ein.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "fullname" />
<h1>{{firstName}}</h1>
<h1>{{lastName}}</h1>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
firstName : "Terry",
lastName : "Ben"
},
methods: {
},
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
});
</script>
</body>
</html>Wir haben die set-Funktion in die Eigenschaft fullname computed eingefügt.
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}Es hat den Namen als Parameter, der nichts anderes als der vollständige Name im Textfeld ist. Später wird es nach Leerzeichen aufgeteilt und der Vor- und Nachname wird aktualisiert. Wenn wir nun den Code ausführen und das Textfeld bearbeiten, wird dasselbe im Browser angezeigt. Der Vorname und der Nachname werden aufgrund der eingestellten Funktion aktualisiert. Die Funktion get gibt den Vor- und Nachnamen zurück, während die Funktion set sie aktualisiert, wenn etwas bearbeitet wird.

Nun stimmt alles, was in das Textfeld eingegeben wird, mit dem überein, was im obigen Screenshot angezeigt wird.
In diesem Kapitel erfahren Sie mehr über die Watch-Eigenschaft. Anhand eines Beispiels werden wir sehen, dass wir die Watch-Eigenschaft in VueJS verwenden können.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>Im obigen Code haben wir zwei Textfelder erstellt, eines mit kilometers und ein anderer mit meters. In der Dateneigenschaft werden die Kilometer und Meter auf 0 initialisiert. Es wird ein Überwachungsobjekt mit zwei Funktionen erstelltkilometers und meters. In beiden Funktionen erfolgt die Umrechnung von Kilometern in Meter und von Metern in Kilometer.
Während wir Werte in eines der Texfelder eingeben, je nachdem, was geändert wird, kümmert sich Watch um die Aktualisierung beider Textfelder. Wir müssen keine Ereignisse speziell zuweisen und warten, bis sie sich ändern, und die zusätzliche Arbeit der Validierung erledigen. Watch kümmert sich um die Aktualisierung der Textfelder mit der Berechnung in den jeweiligen Funktionen.
Werfen wir einen Blick auf die Ausgabe im Browser.

Geben Sie einige Werte in das Kilometer-Textfeld ein und sehen Sie, wie sie sich im Meter-Textfeld ändern und umgekehrt.

Lassen Sie uns nun das Textfeld Meter eingeben und sehen, wie es sich im Textfeld Kilometer ändert. Dies ist die Anzeige im Browser.

In diesem Kapitel erfahren Sie, wie Sie HTML-Attribute bearbeiten oder Werte zuweisen, den Stil ändern und Klassen mithilfe der aufgerufenen Bindungsanweisung zuweisen v-bind erhältlich mit VueJS.
Betrachten wir ein Beispiel, um zu verstehen, warum und wann die v-bind-Direktive für die Datenbindung verwendet werden muss.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<br/>
<a href = "hreflink" target = "_blank"> Click Me </a> <br/>
<a href = "{{hreflink}}" target = "_blank">Click Me </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">Click Me </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "DATA BINDING",
hreflink : "http://www.google.com"
}
});
</script>
</body>
</html>Im obigen Beispiel haben wir eine Titelvariable und drei Ankerlinks angezeigt. Wir haben der href aus dem Datenobjekt auch einen Wert zugewiesen.
Wenn wir nun die Ausgabe im Browser überprüfen und überprüfen, werden wir feststellen, dass die ersten beiden Ankerlinks die href nicht korrekt haben, wie im folgenden Screenshot gezeigt.

Das erste Clickme zeigt die href als hreflink und das zweite zeigt sie in {{hreflink}}, während das letzte die richtige URL anzeigt, wie wir es benötigen.
Um HTML-Attributen Werte zuzuweisen, müssen wir sie daher wie folgt mit der Direktive v-bind binden.
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS bietet auch eine Abkürzung für v-bind wie folgt.
<a :href = "hreflink" target = "_blank">Click Me </a>Wenn das inspect-Element im Browser angezeigt wird, zeigt das Ankertag nicht das v-bind-Attribut an, sondern das einfache HTML. Keine der VueJS-Eigenschaften wird angezeigt, wenn wir das DOM untersuchen.
HTML-Klassen binden
Um die HTML-Klasse zu binden, müssen wir verwenden v-bind: class. Betrachten wir ein Beispiel und binden Klassen darin.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : true
}
});
</script>
</body>
</html>Es gibt ein div, das mit v-bind erstellt wurde: class = ”{active: isactive}”.
Hier, isactiveist eine Variable, die auf wahr oder falsch basiert. Die aktive Klasse wird auf das div angewendet. Im Datenobjekt haben wir die isaktive Variable als true zugewiesen. Im Stil ist eine Klasse definiert.active mit der Hintergrundfarbe als rot.
Wenn die Variable isactive true ist, wird die Farbe angewendet, andernfalls nicht. Es folgt die Ausgabe im Browser.

In der obigen Anzeige sehen wir, dass die Hintergrundfarbe rot ist. Die Klasse = "aktiv" wird auf das div angewendet.
Lassen Sie uns nun den Wert der Variablen in false ändern und die Ausgabe sehen. Die Variable isactive wird wie im folgenden Code gezeigt in false geändert.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "CLASS BINDING",
isactive : false
}
});
</script>
</body>
</html>
In der obigen Anzeige sehen wir, dass die aktive Klasse nicht auf das div angewendet wird.
Mit dem Attribut v-bind können wir den HTML-Tags auch mehrere Klassen zuweisen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
isActive : false,
hasError : false
}
});
</script>
</body>
</html>Für das div im obigen Code haben wir eine normale Klasse angewendet, Beispiel class = ”info”. Basierend auf der Variablen isActive und hasError werden die anderen Klassen auf das div angewendet.
Ausgabe

Dies ist eine normale Klasse. Beide Variablen sind momentan falsch. Lasst uns machenisActive Variable auf true und sehen Sie die Ausgabe.

In der obigen Anzeige sehen wir im DOM zwei Klassen, die dem div zugeordnet sind, info und active. Lassen Sie uns die Variable hasError auf true und isActive auf false setzen.

Wenn wir nun in der obigen Anzeige sehen, werden die Klassen info und displayError auf das div angewendet. Auf diese Weise können wir mehrere Klassen basierend auf Bedingungen anwenden.
Wir können die Klasse auch als Array übergeben. Nehmen wir ein Beispiel, um dies zu verstehen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
</html>Ausgabe

Wie wir oben sehen können, werden beide Klassen auf das div angewendet. Verwenden wir eine Variable und weisen Sie die Klasse basierend auf dem Wert der Variablen zu.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>Wir haben zwei Variablen verwendet isActive und haserror und dasselbe wird für das div während der Klassenbindung verwendet, wie im folgenden div-Tag gezeigt.
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>Wenn isActive wahr ist, wird ihm eine Infoklasse zugewiesen. Das gleiche gilt für Haserror. Wenn dies der Fall ist, wird nur errorClass darauf angewendet.

Lassen Sie uns nun die haserror-Variable als true und die isActive-Variable als false festlegen.

Wir werden nun v-bind für Klassen in den Komponenten hinzufügen. Im folgenden Beispiel haben wir der Komponentenvorlage und auch der Komponente eine Klasse hinzugefügt.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Es folgt die Ausgabe im Browser. Es wendet beide Klassen auf final div an.
<div class = ”info active”></div>
Fügen Sie im anzuzeigenden Komponentenabschnitt eine Variable hinzu, die auf true / false basiert.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
</html>Da die Variable false ist, wird die aktive Klasse nicht angewendet und die Info-Klasse wird angewendet, wie im folgenden Screenshot gezeigt.

Inline-Stile binden
Objektsyntax
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
</html>Output

Im obigen Beispiel wird für das div der Stil angewendet und die Daten werden aus dem Datenobjekt abgerufen.
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}Wir können dasselbe auch tun, indem wir alle Werte einer Variablen zuweisen und dann die Variable dem div zuweisen.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>Die Farbe und die Schriftgröße werden dem Objekt styleobj zugewiesen, und das gleiche wird dem div zugewiesen.
<div v-bind:style = "styleobj">{{title}}</div>Output

Formulareingabebindungen
Bisher haben wir in dem von uns erstellten Beispiel gesehen, dass das V-Modell das Eingabetextelement und den Wert an eine zugewiesene Variable bindet. Lassen Sie uns in diesem Abschnitt mehr darüber erfahren.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"></textarea>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>Was auch immer wir in die Texbox eingeben, wird unten angezeigt. v-model wird der Wert name zugewiesen und der Name wird in {{name}} angezeigt, wodurch angezeigt wird, was auch immer in das Textfeld eingegeben wurde.
Ausgabe

Schauen wir uns einige weitere Beispiele und deren Verwendung an.
Radio und Select
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>Output

Modifikatoren
Wir haben im Beispiel drei Modifikatoren verwendet - Trim, Number und Lazy.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>Output

Number modifiererlaubt nur die Eingabe von Zahlen. Außer Zahlen werden keine weiteren Eingaben vorgenommen.
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">Lazy modifier zeigt den im Textfeld vorhandenen Inhalt an, sobald er vollständig eingegeben wurde und der Benutzer das Textfeld verlässt.
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">Trim modifier entfernt alle am Anfang und am Ende eingegebenen Leerzeichen.
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">v-on ist das Attribut, das den DOM-Elementen hinzugefügt wird, um die Ereignisse in VueJS abzuhören.
Klicken Sie auf Ereignis
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>Ausgabe

Der folgende Code wird verwendet, um dem DOM-Element ein Klickereignis zuzuweisen.
<button v-on:click = "displaynumbers">Click ME</button>Es gibt eine Abkürzung für v-on, was bedeutet, dass wir das Ereignis auch wie folgt aufrufen können:
<button @click = "displaynumbers">Click ME</button>Durch Klicken auf die Schaltfläche wird die Methode 'displaynumbers' aufgerufen, die das Ereignis berücksichtigt, und wir haben dasselbe im Browser wie oben gezeigt getröstet.
Wir werden jetzt ein weiteres Ereignis-Mouseover-Mouseout überprüfen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>Im obigen Beispiel haben wir ein Div mit der Breite und Höhe 100px erstellt. Es wurde eine Hintergrundfarbe rot gegeben. Beim Mouseover ändern wir die Farbe in Grün und beim Mouseout ändern wir die Farbe wieder in Rot.
Daher wird während des Mouseovers eine Methode aufgerufen changebgcolor und sobald wir die Maus aus dem div bewegen, wird eine Methode aufgerufen originalcolor.
Dies geschieht wie folgt:
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>Zwei Ereignisse - Mouseover und Mouseout - werden dem Div wie oben gezeigt zugewiesen. Wir haben eine styleobj-Variable erstellt und den erforderlichen Stil angegeben, der dem div zugewiesen werden soll. Dieselbe Variable wird mit v-bind an das div gebunden: style = ”styleobj”
In changebgcolor ändern wir die Farbe mit dem folgenden Code in grün.
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}Mit der Variablen stylobj ändern wir die Farbe in grün.
In ähnlicher Weise wird der folgende Code verwendet, um die ursprüngliche Farbe wiederherzustellen.
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}Das sehen wir im Browser.

Wenn wir mit der Maus darüber fahren, ändert sich die Farbe in Grün, wie im folgenden Screenshot gezeigt.

Ereignismodifikatoren
Vue verfügt über Ereignismodifikatoren für das v-on-Attribut. Im Folgenden sind die verfügbaren Modifikatoren aufgeführt:
.Einmal
Ermöglicht die einmalige Ausführung des Ereignisses.
Syntax
<button v-on:click.once = "buttonclicked">Click Once</button>Wir müssen beim Aufrufen der Modifikatoren einen Punktoperator hinzufügen, wie in der obigen Syntax gezeigt. Lassen Sie es uns in einem Beispiel verwenden und die Funktionsweise des Modifikators einmal verstehen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
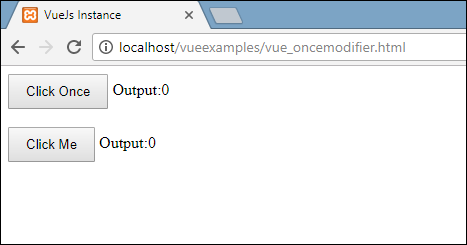
</html>Ausgabe

Im obigen Beispiel haben wir zwei Schaltflächen erstellt. Die Schaltfläche mit der Bezeichnung "Einmal klicken" hat den Modifikator "Einmal" hinzugefügt, und die andere Schaltfläche enthält keinen Modifikator. So werden die Schaltflächen definiert.
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>Die erste Schaltfläche ruft die Methode "buttonclickedonce" auf und die zweite Schaltfläche ruft die Methode "buttonclicked" auf.
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}In clicknum und clicknum1 sind zwei Variablen definiert. Beide werden erhöht, wenn auf die Schaltfläche geklickt wird. Beide Variablen werden auf 0 initialisiert und die Anzeige ist in der obigen Ausgabe zu sehen.
Beim Klicken auf die erste Schaltfläche wird die Variable clicknum um 1 erhöht. Beim zweiten Klicken wird die Zahl nicht erhöht, da der Modifikator verhindert, dass beim Klicken auf die Schaltfläche ein Aktionselement ausgeführt wird.
Beim Klicken auf die zweite Schaltfläche wird dieselbe Aktion ausgeführt, dh die Variable wird inkrementiert. Bei jedem Klick wird der Wert erhöht und angezeigt.
Es folgt die Ausgabe, die wir im Browser erhalten.

.verhindern
Syntax
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Wenn wir auf den Clickme-Link klicken, wird eine Warnung gesendet, wenn auf "Anchor-Tag geklickt" wird, und der Link wird geöffnet https://www.google.com in einer neuen Registerkarte, wie in den folgenden Screenshots gezeigt.


Dies funktioniert nun wie gewohnt, dh der Link öffnet sich wie gewünscht. Für den Fall, dass der Link nicht geöffnet werden soll, müssen wir dem Ereignis einen Modifikator 'verhindern' hinzufügen, wie im folgenden Code gezeigt.
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>Wenn wir nach dem Hinzufügen auf die Schaltfläche klicken, wird eine Warnmeldung gesendet und der Link wird nicht mehr geöffnet. Der Modifikator "Verhindern" verhindert das Öffnen des Links und führt nur die dem Tag zugewiesene Methode aus.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>Output

Beim Klicken auf den Link wird die Warnmeldung angezeigt und die URL wird nicht mehr geöffnet.
Ereignis - Schlüsselmodifikatoren
VueJS bietet wichtige Modifikatoren an, anhand derer wir die Ereignisbehandlung steuern können. Angenommen, wir haben ein Textfeld und möchten, dass die Methode nur aufgerufen wird, wenn wir die Eingabetaste drücken. Wir können dies tun, indem wir den Ereignissen wichtige Modifikatoren wie folgt hinzufügen.
Syntax
<input type = "text" v-on:keyup.enter = "showinputvalue"/>Der Schlüssel, den wir für unsere Veranstaltung anwenden möchten, ist V-on.eventname.keyname (wie oben gezeigt)
Wir können mehrere Schlüsselnamen verwenden. Zum Beispiel,V-on.keyup.ctrl.enter
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>Ausgabe

Geben Sie etwas in das Textfeld ein und wir werden sehen, dass es nur angezeigt wird, wenn wir die Eingabetaste drücken.

Benutzerdefinierte Ereignisse
Übergeordnetes Element kann Daten mithilfe des prop-Attributs an seine Komponente übergeben. Wir müssen dem übergeordneten Element jedoch mitteilen, wenn Änderungen an der untergeordneten Komponente vorgenommen wurden. Hierfür können wir benutzerdefinierte Ereignisse verwenden.
Die übergeordnete Komponente kann das Ereignis der untergeordneten Komponente mithilfe von abhören v-on Attribut.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>Ausgabe

Der obige Code zeigt die Datenübertragung zwischen der übergeordneten Komponente und der untergeordneten Komponente.
Die Komponente wird mit dem folgenden Code erstellt.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Da ist ein v-forAttribut, das mit dem Spracharray wiederholt wird. Das Array enthält eine Liste von Sprachen. Wir müssen die Details an die untergeordnete Komponente senden. Die Werte des Arrays werden im Element und im Index gespeichert.
v-bind:item = "item"
v-bind:index = "index"Um auf die Werte des Arrays zu verweisen, müssen wir es zuerst an eine Variable binden, und die Variable wird mit der Eigenschaft props wie folgt referenziert.
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Die Eigenschaft props enthält das Element in einer Array-Form. Wir können den Index auch als - bezeichnen
props:[‘item’, ‘index’]Es gibt auch ein Ereignis, das der Komponente wie folgt hinzugefügt wird:
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Der Name der Veranstaltung ist showlanguage und es ruft eine Methode namens auf languagedisp welches in der Vue-Instanz definiert ist.
In der Komponente ist die Vorlage wie folgt definiert:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',Es wurde eine Schaltfläche erstellt. Die Schaltfläche wird mit so vielen Zählern im Spracharray erstellt. Beim Klicken auf die Schaltfläche gibt es eine Methode namens displayLanguage, und das Element, auf das die Schaltfläche geklickt hat, wird als Parameter an die Funktion übergeben. Jetzt muss die Komponente das angeklickte Element zur Anzeige an die übergeordnete Komponente senden. Dies erfolgt wie folgt:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});Die Methode displayLanguage Anrufe this.$emit(‘showlanguage’, lng);
$emitwird verwendet, um die übergeordnete Komponentenmethode aufzurufen. Die Methode showlanguage ist der Ereignisname, der für die Komponente mit v-on angegeben wurde.
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>Wir übergeben einen Parameter, dh den Namen der Sprache, auf die geklickt wird, auf die Methode der übergeordneten Haupt-Vue-Instanz, die wie folgt definiert ist.
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})Hier löst die Ausgabe eine Showsprache aus, die wiederum aufruft languagedispaus den Vue-Instanzmethoden. Es weist der Variablen den Sprachwert zu, auf den geklickt wirdlanguageclicked und das gleiche wird im Browser angezeigt, wie im folgenden Screenshot gezeigt.
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>Es folgt die Ausgabe, die wir im Browser erhalten.

In diesem Kapitel lernen wir das bedingte Rendern und das Rendern von Listen kennen. Beim bedingten Rendern werden wir die Verwendung von if, if-else, if-else-if, show usw. erläutern. Beim Listen-Rendering wird die Verwendung der for-Schleife erläutert.
Bedingtes Rendern
Beginnen wir und arbeiten zunächst an einem Beispiel, um die Details für das bedingte Rendern zu erläutern. Beim bedingten Rendern möchten wir nur dann ausgeben, wenn die Bedingung erfüllt ist und die bedingte Prüfung mit Hilfe von if, if-else, if-else-if, show usw. durchgeführt wird.
v-wenn
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>Output

Im obigen Beispiel haben wir eine Schaltfläche und zwei h1-Tags mit der Nachricht erstellt.
Eine Variable namens show wird deklariert und auf den Wert true initialisiert. Es wird in der Nähe der Schaltfläche angezeigt. Auf Knopfdruck rufen wir eine Methode aufshowdata, wodurch der Wert der Variablen show umgeschaltet wird. Dies bedeutet, dass sich der Wert der Variablen show beim Klicken auf die Schaltfläche von true zu false und von false zu true ändert.
Wir haben if dem h1-Tag zugewiesen, wie im folgenden Codeausschnitt gezeigt.
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<h1 v-if = "show">This is h1 tag</h1>Jetzt wird der Wert der Variablen show überprüft. Wenn dies der Fall ist, wird das h1-Tag angezeigt. Klicken Sie auf die Schaltfläche und zeigen Sie sie im Browser an. Da sich der Wert der show-Variablen in false ändert, wird das h1-Tag nicht im Browser angezeigt. Es wird nur angezeigt, wenn die Variable show true ist.
Es folgt die Anzeige im Browser.

Wenn wir im Browser einchecken, erhalten wir dies, wenn show falsch ist.

Das h1-Tag wird aus dem DOM entfernt, wenn die Variable show auf false gesetzt ist.

Dies sehen wir, wenn die Variable wahr ist. Das h1-Tag wird wieder zum DOM hinzugefügt, wenn die Variable show auf true gesetzt ist.
v-else
Im folgenden Beispiel haben wir dem zweiten h1-Tag v-else hinzugefügt.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-else wird mit dem folgenden Code-Snippet hinzugefügt.
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>Nun, wenn Show wahr ist “This is h1 tag” wird angezeigt, und wenn falsch “This is h2 tag”wird Angezeigt werden. Dies erhalten wir im Browser.

Die obige Anzeige ist, wenn die Showvariable wahr ist. Da wir v-else hinzugefügt haben, ist die zweite Anweisung nicht vorhanden. Wenn wir nun auf die Schaltfläche klicken, wird die show-Variable falsch und die zweite Anweisung wird wie im folgenden Screenshot gezeigt angezeigt.

V-Show
v-show verhält sich genauso wie v-if. Außerdem werden die Elemente basierend auf der ihr zugewiesenen Bedingung ein- und ausgeblendet. Der Unterschied zwischen v-if und v-show besteht darin, dass v-if das HTML-Element aus dem DOM entfernt, wenn die Bedingung falsch ist, und es wieder hinzufügt, wenn die Bedingung wahr ist. Während v-show das Element verbirgt, wenn die Bedingung bei der Anzeige falsch ist: keine. Es zeigt das Element zurück, wenn die Bedingung erfüllt ist. Somit ist das Element immer im Dom vorhanden.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>v-show wird dem HTML-Element mithilfe des folgenden Codeausschnitts zugewiesen.
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>Wir haben dieselbe Variable show verwendet und basierend auf true / false wird das Bild im Browser angezeigt.

Da die Variable show true ist, entspricht das Bild dem obigen Screenshot. Lassen Sie uns auf die Schaltfläche klicken und die Anzeige sehen.

Die Variable show ist false, daher ist das Bild ausgeblendet. Wenn wir das Element untersuchen und sehen, ist das div zusammen mit dem Bild immer noch Teil des DOM mit der Anzeige der Stileigenschaften: keine, wie im obigen Screenshot gezeigt.
Listen-Rendering
v-für
Lassen Sie uns nun das Rendern von Listen mit der v-for-Direktive diskutieren.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Eine Variable namens items wird als Array deklariert. In Methoden gibt es eine Methode namensshowinputvalue, das dem Eingabefeld zugeordnet ist, das die Namen der Früchte enthält. Bei der Methode werden die in das Textfeld eingegebenen Früchte mithilfe des folgenden Codes zum Array hinzugefügt.
showinputvalue : function(event) {
this.items.push(event.target.value);
}Wir haben v-for verwendet, um die Früchte anzuzeigen, die wie im folgenden Code eingegeben wurden. V-for hilft dabei, die im Array vorhandenen Werte zu durchlaufen.
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>Um das Array mit der for-Schleife zu durchlaufen, müssen wir v-for = "a in items" verwenden, wobei a die Werte im Array enthält und angezeigt wird, bis alle Elemente fertig sind.
Output
Es folgt die Ausgabe im Browser.

Bei der Überprüfung der Elemente wird dies im Browser angezeigt. Im DOM sehen wir keine v-for-Direktive für das li-Element. Es zeigt das DOM ohne VueJS-Anweisungen an.

Wenn wir den Index des Arrays anzeigen möchten, wird der folgende Code verwendet.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>Um den Index zu erhalten, haben wir eine weitere Variable in die Klammer eingefügt, wie im folgenden Code gezeigt.
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>In (a, Index), a ist der Wert und indexist der Schlüssel. Die Browseranzeige sieht nun wie im folgenden Screenshot gezeigt aus. So können mit Hilfe des Index beliebige Werte angezeigt werden.

In diesem Kapitel werden die in VueJS verfügbaren Übergangs- und Animationsfunktionen erläutert.
Überleitung
VueJS bietet verschiedene Möglichkeiten, um den Übergang auf die HTML-Elemente anzuwenden, wenn diese im DOM hinzugefügt / aktualisiert werden. VueJS verfügt über eine integrierte Übergangskomponente, die um das Element gewickelt werden muss, das einen Übergang benötigt.
Syntax
<transition name = "nameoftransition">
<div></div>
</transition>Betrachten wir ein Beispiel, um die Funktionsweise des Übergangs zu verstehen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});
</script>
</body>
</html>Es gibt eine Schaltfläche namens clickme, mit der wir den Wert der Variablen show in true in false und umgekehrt ändern können. Da ist einp tagDies zeigt das Textelement nur an, wenn die Variable wahr ist. Wir haben das p-Tag mit dem Übergangselement umbrochen, wie im folgenden Code gezeigt.
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">Animation Example</p>
</transition>Der Name des Übergangs ist fade. VueJS bietet einige Standardklassen für den Übergang, und den Klassen wird der Name des Übergangs vorangestellt.
Es folgen einige Standardklassen für den Übergang -
v-enter- Diese Klasse wird zunächst aufgerufen, bevor das Element aktualisiert / hinzugefügt wird. Es ist der Ausgangszustand.
v-enter-active- Diese Klasse wird verwendet, um die Verzögerung, Dauer und Beschleunigungskurve für den Eintritt in die Übergangsphase zu definieren. Dies ist der aktive Zustand für die gesamte Klasse und die Klasse ist während der gesamten Eintrittsphase verfügbar.
v-leave - Hinzugefügt, wenn der Austrittsübergang ausgelöst wird, entfernt.
v-leave-active- Während der Abgangsphase angewendet. Es wird entfernt, wenn der Übergang abgeschlossen ist. Diese Klasse wird verwendet, um die Verzögerung, Dauer und Beschleunigungskurve während der Abgangsphase anzuwenden.
Jeder der oben genannten Klassen wird der Name des Übergangs vorangestellt. Wir haben den Namen des Übergangs als Fade angegeben, daher wird der Name der Klassen.fade_enter, .fade_enter_active, .fade_leave, .fade_leave_active.
Sie werden im folgenden Code definiert.
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0
}
</style>Die .fade_enter_active und .fade_leave_active werden zusammen definiert und es wird ein Übergang zu Beginn und in der Abgangsphase angewendet. Die Deckkrafteigenschaft wird in 2 Sekunden auf 0 geändert.
Die Dauer wird in .fade_enter_active und .fade_leave_active definiert. Die letzte Stufe wird im .fade_enter, .fade_leave_to definiert.
Die Anzeige im Browser ist wie folgt.

Durch Klicken auf die Schaltfläche wird der Text in zwei Sekunden ausgeblendet.

Nach zwei Sekunden verschwindet der Text vollständig.
Betrachten wir ein anderes Beispiel, bei dem ein Bild vorhanden ist und es beim Klicken auf die Schaltfläche um die x-Achse verschoben wird.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Der Name des Übergangs ist shiftx. Eine Transformationseigenschaft wird verwendet, um das Bild auf der x-Achse mit dem folgenden Code um 100 Pixel zu verschieben.
<style>
.shiftx-enter-active, .shiftx-leave-active {
transition: all 2s ease-in-out;
}
.shiftx-enter, .shiftx-leave-to /* .fade-leave-active below version 2.1.8 */ {
transform : translateX(100px);
}
</style>Es folgt die Ausgabe.

Durch Klicken auf die Schaltfläche wird das Bild um 100 Pixel nach rechts verschoben, wie im folgenden Screenshot gezeigt.

Animation
Animationen werden genauso angewendet wie der Übergang. Animation hat auch Klassen, die deklariert werden müssen, damit der Effekt stattfinden kann.
Betrachten wir ein Beispiel, um zu sehen, wie Animation funktioniert.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>
<div id = "databinding">
<button v-on:click = "show = !show">Click Me</button>
<transition name = "shiftx">
<p v-show = "show">
<img src = "images/img.jpg" style = "width:100px;height:100px;" />
</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show:true
},
methods : {
}
});
</script>
</body>
</html>Zum Anwenden von Animationen gibt es Klassen wie beim Übergang. Im obigen Code ist ein Bild im p-Tag eingeschlossen, wie im folgenden Code gezeigt.
<transition name = "shiftx">
<p v-show = "show"><img src = "images/img.jpg" style = "width:100px;height:100px;" /></p>
</transition>Der Name des Übergangs ist shiftx. Die angewendete Klasse lautet wie folgt:
<style>
.shiftx-enter-active {
animation: shift-in 2s;
}
.shiftx-leave-active {
animation: shift-in 2s reverse;
}
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}
</style>Der Klasse wird der Übergangsname vorangestellt, dh shiftx-enter-active und .shiftx-Leave-active. Die Animation wird mit den Keyframes von 0% bis 100% definiert. An jedem der Keyframes ist eine Transformation definiert, wie im folgenden Code gezeigt.
@keyframes shift-in {
0% {transform:rotateX(0deg);}
25% {transform:rotateX(90deg);}
50% {transform:rotateX(120deg);}
75% {transform:rotateX(180deg);}
100% {transform:rotateX(360deg);}
}Es folgt die Ausgabe.

Wenn Sie auf die Schaltfläche klicken, wird sie von 0 auf 360 Grad gedreht und verschwindet.

Benutzerdefinierte Übergangsklassen
VueJS bietet eine Liste benutzerdefinierter Klassen, die dem Übergangselement als Attribute hinzugefügt werden können.
- enter-class
- enter-active-class
- leave-class
- leave-active-class
Benutzerdefinierte Klassen kommen grundsätzlich ins Spiel, wenn wir eine externe CSS-Bibliothek wie animate.css verwenden möchten.
Beispiel
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<button @click = "show = !show"><span style = "font-size:25px;">Animate</span></button>
<transition
name = "custom-classes-transition"
enter-active-class = "animated swing"
leave-active-class = "animated bounceIn">
<p v-if = "show"><span style = "font-size:25px;">Example</span></p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Ausgabe

Ausgabe

Ausgabe

Im obigen Code werden zwei Animationen angewendet. Eine enter-active-class = "animierter Swing" und eine andere Leave-active-class = "animiertes BounceIn". Wir verwenden benutzerdefinierte Animationsklassen für die Animation, die aus der Bibliothek eines Drittanbieters angewendet werden soll.
Explizite Übergangsdauer
Wir können mit VueJS Übergang und Animation auf das Element anwenden. Vue wartet darauf, dass das Ereignis transionend und animationend erkennt, ob die Animation oder der Übergang abgeschlossen ist.
Manchmal kann der Übergang zu Verzögerungen führen. In solchen Fällen können wir die Dauer explizit wie folgt anwenden.
<transition :duration = "1000"></transition>
<transition :duration = "{ enter: 500, leave: 800 }">...</transition>Wir können die Eigenschaft duration mit einem: auf dem Übergangselement verwenden, wie oben gezeigt. Falls die Dauer für das Betreten und Verlassen separat angegeben werden muss, kann dies wie im obigen Code gezeigt erfolgen.
JavaScript-Hooks
Die Übergangsklassen können mithilfe von JavaScript-Ereignissen als Methoden aufgerufen werden. Betrachten wir ein Beispiel zum besseren Verständnis.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/velocity/1.2.3/velocity.min.js"></script>
<div id = "example-4">
<button @click = "show = !show">
<span style = "font-size:25px;">Toggle</span>
</button>
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#example-4',
data: {
show: false
},
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}
});
</script>
</body>
</html>Ausgabe


Im obigen Beispiel führen wir eine Animation mit js-Methoden für das Übergangselement durch.
Die Methoden beim Übergang werden wie folgt angewendet:
<transition v-on:before-enter = "beforeEnter"
v-on:enter = "enter"
v-on:leave = "leave"
v-bind:css = "false">
<p v-if = "show" style = "font-size:25px;">Animation Example with velocity</p>
</transition>Es wurde ein Präfix hinzugefügt v-onund den Namen des Ereignisses, zu dem die Methode aufgerufen wird. Die Methoden werden in der Vue-Instanz wie folgt definiert:
methods: {
beforeEnter: function (el) {
el.style.opacity = 0
},
enter: function (el, done) {
Velocity(el, { opacity: 1, fontSize: '25px' }, { duration: 1000 })
Velocity(el, { fontSize: '10px' }, { complete: done })
},
leave: function (el, done) {
Velocity(el, { translateX: '15px', rotateZ: '50deg' }, { duration: 1500 })
Velocity(el, { rotateZ: '100deg' }, { loop: 2 })
Velocity(el, {
rotateZ: '45deg',
translateY: '30px',
translateX: '30px',
opacity: 0
}, { complete: done })
}
}Der erforderliche Übergang wird bei jeder dieser Methoden angewendet. Beim Klicken auf die Schaltfläche und auch nach Abschluss der Animation wird eine Deckkraftanimation angewendet. Die Bibliothek eines Drittanbieters wird für die Animation verwendet.
Beim Übergang v-bind wird eine Eigenschaft hinzugefügt: css = "false", damit Vue versteht, dass es sich um einen JavaScript-Übergang handelt.
Übergang beim ersten Rendern
Um zu Beginn eine Animation hinzuzufügen, müssen wir dem Übergangselement die Eigenschaft 'erschein' hinzufügen.
Schauen wir uns ein Beispiel an, um es besser zu verstehen.
Beispiel
<html>
<head>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "animate" style = "text-align:center">
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated bounceIn">
<h1>BounceIn - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated swing">
<h1>Swing - Animation Example</h1>
</transition>
<transition
appear
appear-class = "custom-appear-class"
appear-active-class = "animated rubberBand">
<h1>RubberBand - Animation Example</h1>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#animate',
data: {
show: true
}
});
</script>
</body>
</html>Im obigen Beispiel haben wir drei verschiedene Animationen aus der Bibliothek animate.css verwendet. Wir haben dem Übergangselement angezeigt.
Bei Ausführung des obigen Codes folgt die Ausgabe im Browser.

Animation zu Komponenten
Wir können den Übergang für die Komponenten mit dem folgenden Code umbrechen. Wir haben hier dynamische Komponenten verwendet.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<link href = "https://cdn.jsdelivr.net/npm/[email protected]" rel = "stylesheet" type = "text/css">
</head>
<body>
<div id = "databinding" style = "text-align:center;">
<transition appear
appear-class = "custom-appear-class"
appear-active-class = "animated wobble">
<component v-bind:is = "view"></component>
</transition>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-
size:25;color:red;">Animation on Components</span></div>'
}
}
});
</script>
</body>
</html>Ausgabe

Anweisungen sind Anweisungen für VueJS, Dinge auf eine bestimmte Art und Weise zu tun. Wir haben bereits Anweisungen wie v-if, v-show, v-else, v-for, v-bind, v-model, v-on usw. gesehen.
In diesem Kapitel werden wir uns benutzerdefinierte Anweisungen ansehen. Wir werden globale Richtlinien erstellen, ähnlich wie wir es für Komponenten getan haben.
Syntax
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})Wir müssen eine Direktive mit Vue.directive erstellen. Es nimmt den Namen der Direktive wie oben gezeigt an. Betrachten wir ein Beispiel, um die Einzelheiten der Funktionsweise von Richtlinien zu veranschaulichen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>In diesem Beispiel haben wir eine benutzerdefinierte Direktive erstellt changestyle wie im folgenden Code gezeigt.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});Wir weisen einem Div den folgenden Änderungsstil zu.
<div v-changestyle>VueJS Directive</div>Wenn wir im Browser sehen, wird der Text VueJs Directive in roter Farbe angezeigt und die Schriftgröße wird auf 30px erhöht.
Ausgabe

Wir haben die Bindungsmethode verwendet, die Teil der Direktive ist. Es braucht drei Argumentee1, das Element, auf das die benutzerdefinierte Direktive angewendet werden muss. Die Bindung ist wie Argumente, die an die benutzerdefinierte Direktive übergeben werden, z. B. v-changestyle = ”{color: 'green'}”, wobei grün im Bindungsargument gelesen wird und vnode das Element ist, dh der Knotenname.
Im nächsten Beispiel haben wir alle Argumente getröstet und es zeigt, welche Details jeder von ihnen gibt.
Es folgt ein Beispiel mit einem Wert, der an die benutzerdefinierte Direktive übergeben wird.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>Ausgabe

Die Farbe des Textes wird in Grün geändert. Der Wert wird mit dem folgenden Code übergeben.
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});Filter
VueJS unterstützt Filter, die bei der Textformatierung helfen. Es wird zusammen mit V-Bind und Interpolationen ({{}}) verwendet. Wir benötigen ein Pipe-Symbol am Ende des JavaScript-Ausdrucks für Filter.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>Im obigen Beispiel haben wir einen einfachen Filterzähler erstellt. Der Countletters-Filter zählt die Anzahl der in das Textfeld eingegebenen Zeichen. Um Filter verwenden zu können, müssen wir die Filtereigenschaft verwenden und den verwendeten Filter anhand des folgenden Codeteils definieren.
filters : {
countletters : function(value) {
return value.length;
}
}Wir definieren die Methode countletters und Zurückgeben der Länge der eingegebenen Zeichenfolge.
Um Filter in der Anzeige zu verwenden, haben wir den Pipe-Operator und den Namen des Filters verwendet, d. H. countletters.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>Es folgt die Anzeige im Browser.

Wir können dem Filter auch Argumente mit dem folgenden Code übergeben.
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>Jetzt die countletters wird drei Parameter haben, dh message, a1, and a2.
Mit dem folgenden Code können wir auch mehrere Filter an die Interpolation übergeben.
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>In der Filtereigenschaft countlettersA und countlettersB werden die beiden Methoden und die sein countlettersA wird die Details an weitergeben countlettersB.
VueJS verfügt nicht über eine integrierte Router-Funktion. Wir müssen einige zusätzliche Schritte ausführen, um es zu installieren.
Direkter Download von CDN
Die neueste Version von vue-router ist verfügbar unter https://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com bietet npm-basierte CDN-Links. Der obige Link wird immer auf die neueste Version aktualisiert. Wir können es herunterladen und hosten und es mit einem Skript-Tag zusammen mit vue.js wie folgt verwenden:
<script src = "/path/to/vue.js"></script>
<script src = "/path/to/vue-router.js"></script>NPM verwenden
Führen Sie den folgenden Befehl aus, um den vue-router zu installieren.
npm install vue-routerVerwenden von GitHub
Wir können das Repository wie folgt von GitHub klonen:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run buildBeginnen wir mit einem einfachen Beispiel mit vue-router.js.
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>Output


Um mit dem Routing zu beginnen, müssen wir die Datei vue-router.js hinzufügen. Nehmen Sie den Code vonhttps://unpkg.com/vue-router/dist/vue-router.js und speichern Sie es in der Datei vue-router.js.
Das Skript wird nach vue.js wie folgt hinzugefügt:
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>Im Hauptteil gibt es eine Router-Verbindung, die wie folgt definiert ist:
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p><router-link>ist eine Komponente, mit der Sie zu dem HTML-Inhalt navigieren, der dem Benutzer angezeigt werden soll. Die Eigenschaft to ist das Ziel, dh die Quelldatei, in der der anzuzeigende Inhalt ausgewählt wird.
Im obigen Code haben wir zwei Router-Links erstellt.
Schauen Sie sich den Skriptabschnitt an, in dem der Router initialisiert wird. Es werden zwei Konstanten wie folgt erstellt:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }Sie haben Vorlagen, die angezeigt werden müssen, wenn auf den Router-Link geklickt wird.
Als nächstes folgt die Routenkonstante, die den Pfad definiert, der in der URL angezeigt werden soll.
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];Routen definieren den Pfad und die Komponente. Der Weg dh/route1 wird in der URL angezeigt, wenn der Benutzer auf den Router-Link klickt.
Die Komponente übernimmt die Namen der Vorlagen, die angezeigt werden sollen. Der Pfad von den Routen muss mit der Router-Verbindung zur Eigenschaft übereinstimmen.
Zum Beispiel <Router-Link to = ”path here”> </ router-link>
Als Nächstes wird die Instanz mit dem folgenden Code für VueRouter erstellt.
const router = new VueRouter({
routes // short for `routes: routes`
});Der VueRouter-Konstruktor verwendet die Routen als Parameter. Das Router-Objekt wird mit dem folgenden Code der Haupt-Vue-Instanz zugewiesen.
var vm = new Vue({
el: '#app',
router
});Führen Sie das Beispiel aus und sehen Sie die Anzeige im Browser. Wenn Sie die Router-Verbindung überprüfen und überprüfen, werden Sie feststellen, dass sie dem aktiven Element eine Klasse hinzufügt, wie im folgenden Screenshot gezeigt.

Die hinzugefügte Klasse ist class = “router-link-exact-active router-link-active”. Der aktive Link erhält die Klasse wie im obigen Screenshot gezeigt. Eine andere Sache, die zu beachten ist, ist, dass der <Router-Link> als Tag gerendert wird.
Requisiten für Router Link
Lassen Sie uns einige weitere Eigenschaften sehen, die an <Router-Link> übergeben werden sollen.
zu
Dies ist der Zielpfad für den <Router-Link>. Wenn Sie darauf klicken, wird der Wert von to intern an router.push () übergeben. Der Wert muss eine Zeichenfolge oder ein Standortobjekt sein. Wenn wir ein Objekt verwenden, müssen wir es wie in Beispiel 2 gezeigt binden.
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.Es folgt die Ausgabe von zB 3.

Im URL-Pfad ist name = Tery ein Teil der Abfragezeichenfolge. Beispiel: http: //localhost/vueexamples/vue_router.html#/route1? Name = Tery
ersetzen
Durch Hinzufügen von Ersetzen zur Router-Verbindung wird die aufgerufen router.replace() Anstatt von router.push(). Beim Ersetzen wird der Navigationsverlauf nicht gespeichert.
Example
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>anhängen
Durch Hinzufügen von Anhängen zum <Router-Link> <Router-Link> wird der Pfad relativ.
Wenn wir von der Router-Verbindung mit Pfad / Route1 zu Router-Verbindung Pfad / Route2 wechseln möchten, wird der Pfad im Browser als / route1 / route2 angezeigt.
Example
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>Etikett
Derzeit wird <router-link> als Tag gerendert. Für den Fall, dass wir es als ein anderes Tag rendern möchten, müssen wir dasselbe mit tag = ”tagname” angeben.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Wir haben das Tag als span angegeben und dies wird im Browser angezeigt.

Das jetzt angezeigte Tag ist ein Span-Tag. Der Klick wird weiterhin angezeigt, wenn wir zur Navigation auf den Router-Link klicken.
aktive Klasse
Standardmäßig ist die aktive Klasse, die hinzugefügt wird, wenn die Router-Verbindung aktiv ist, Router-Link-aktiv. Wir können die Klasse überschreiben, indem wir dasselbe wie im folgenden Code gezeigt einstellen.
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Die verwendete Klasse ist active_class = ”_active”. Dies ist die Ausgabe, die im Browser angezeigt wird.

exakt aktive Klasse
Die standardmäßig angewendete genau aktive Klasse ist Router-Link-genau-aktiv. Wir können es mit der exakt aktiven Klasse überschreiben.
Example
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>Dies wird im Browser angezeigt.

Veranstaltung
Derzeit ist das Standardereignis für Router-Link das Klickereignis. Wir können dasselbe mit der Ereigniseigenschaft ändern.
Example
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>Wenn wir nun mit der Maus über den Router-Link fahren, navigiert dieser wie im folgenden Browser gezeigt. Mouseover auf dem Router Link 1 und wir werden sehen, wie sich die Navigation ändert.

Mixins sind grundsätzlich mit Bauteilen zu verwenden. Sie teilen wiederverwendbaren Code zwischen Komponenten. Wenn eine Komponente Mixin verwendet, werden alle Mixin-Optionen Teil der Komponentenoptionen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
var myMixin = {
created: function () {
this.startmixin()
},
methods: {
startmixin: function () {
alert("Welcome to mixin example");
}
}
};
var Component = Vue.extend({
mixins: [myMixin]
})
var component = new Component();
</script>
</body>
</html>Ausgabe

Wenn ein Mixin und eine Komponente überlappende Optionen enthalten, werden sie wie im folgenden Beispiel gezeigt zusammengeführt.
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
created: function () {
console.log('mixin called')
}
}
new Vue({
mixins: [mixin],
created: function () {
console.log('component called')
}
});
</script>
</body>
</html>Jetzt haben das Mixin und die Vue-Instanz dieselbe Methode erstellt. Dies ist die Ausgabe, die wir in der Konsole sehen. Wie zu sehen ist, werden die Option des Vues und des Mixins zusammengeführt.

Wenn wir in Methoden zufällig denselben Funktionsnamen haben, hat die Haupt-Vue-Instanz Vorrang.
Beispiel

<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding"></div>
<script type = "text/javascript">
var mixin = {
methods: {
hellworld: function () {
console.log('In HelloWorld');
},
samemethod: function () {
console.log('Mixin:Same Method');
}
}
};
var vm = new Vue({
mixins: [mixin],
methods: {
start: function () {
console.log('start method');
},
samemethod: function () {
console.log('Main: same method');
}
}
});
vm.hellworld();
vm.start();
vm.samemethod();
</script>
</body>
</html>Wir werden sehen, dass mixin eine methodische Eigenschaft hat, in der helloworld- und samemethod-Funktionen definiert sind. In ähnlicher Weise verfügt die vue-Instanz über eine Methodeneigenschaft, in der wiederum zwei Methoden start und samemethod definiert sind.
Jede der folgenden Methoden wird aufgerufen.
vm.hellworld(); // In HelloWorld
vm.start(); // start method
vm.samemethod(); // Main: same methodWie oben gezeigt, haben wir die Funktionen helloworld, start und samemethod aufgerufen. Die gleiche Methode ist auch im Mixin vorhanden. Der Hauptinstanz wird jedoch Priorität eingeräumt, wie in der folgenden Konsole dargestellt.

Wir haben Komponenten und deren Verwendung gesehen. Zum Beispiel haben wir einen Inhalt, der im gesamten Projekt wiederverwendet werden muss. Wir können dasselbe wie eine Komponente konvertieren und verwenden.
Schauen wir uns ein Beispiel einer einfachen Komponente an und sehen, was die Renderfunktion darin zu tun hat.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Betrachten Sie das obige Beispiel einer einfachen Komponente, die Hello World wie im folgenden Screenshot gezeigt druckt.

Wenn wir die Komponente jetzt wiederverwenden möchten, können wir dies tun, indem wir sie einfach erneut drucken. Zum Beispiel,
<div id = "component_test">
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
<testcomponent></testcomponent>
</div>Und die Ausgabe wird die folgende sein.

Jetzt müssen wir jedoch einige Änderungen an der Komponente vornehmen. Wir möchten nicht, dass derselbe Text gedruckt wird. Wie können wir das ändern? Wenn wir etwas in die Komponente eingeben, wird dies berücksichtigt?
Betrachten wir das folgende Beispiel und sehen, was passiert.
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>Die Ausgabe bleibt die gleiche wie zuvor. Der Text wird nicht wie gewünscht geändert.

Die Komponente bietet etwas, das als bezeichnet wird slots. Lassen Sie uns davon Gebrauch machen und sehen, ob wir die gewünschten Ergebnisse erzielen.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Wie im obigen Code zu sehen ist, haben wir in der Vorlage einen Steckplatz hinzugefügt. Daher wird jetzt der Wert zum Senden innerhalb der Komponente verwendet, wie im folgenden Screenshot gezeigt.

Betrachten wir nun, wir möchten die Farbe und Größe ändern. Derzeit verwenden wir beispielsweise das h1-Tag und möchten das HTML-Tag für dieselbe Komponente in ein p-Tag oder ein div-Tag ändern. Wie können wir die Flexibilität haben, so viele Änderungen vorzunehmen?
Dies können wir mit Hilfe der Renderfunktion tun. Die Renderfunktion hilft dabei, die Komponente dynamisch zu gestalten und die erforderlichen Funktionen zu verwenden, indem sie allgemein gehalten wird und Argumente mit derselben Komponente übergeben werden.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>Im obigen Code haben wir die Komponente geändert und die Renderfunktion mit der Eigenschaft "Requisiten" unter Verwendung des folgenden Codeteils hinzugefügt.
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});Die Requisiten sehen wie folgt aus.
props:{
elementtype:{
attributes:String,
required:true
}
}Wir haben eine Eigenschaft namens elementtype definiert, die ein Attributfeld vom Typ string verwendet. Ein weiteres Pflichtfeld, in dem erwähnt wird, dass das Feld obligatorisch ist.
In der Renderfunktion haben wir die Eigenschaft elementtype verwendet, wie im folgenden Code dargestellt.
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}Die Renderfunktion verwendet createElement als Argument und gibt dasselbe zurück. CreateElement erstellt das DOM-Element auf dieselbe Weise wie in JavaScript. Wir haben den Elementtyp auch durch Komma aufgeteilt, indem wir die Werte im Feld attrs verwendet haben.
CreateElement verwendet den ersten Parameter als zu erstellenden Elementtag. Es wird mit dem folgenden Code an die Komponente übergeben.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Die Komponente muss das Requisitenfeld wie oben gezeigt aufnehmen. Es beginnt mit: und dem Namen der Requisiten. Hier übergeben wir das Element-Tag, die Farbe, die Schriftgröße und die ID des Elements.
In der Renderfunktion teilen wir in createElement das Komma, sodass das erste Element der Elementtag ist, der dem createElemet übergeben wird, wie im folgenden Code gezeigt.
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)a[0]ist das HTML-Element-Tag. Der nächste Parameter sind die Attribute für das Element-Tag. Sie werden im Feld attr im folgenden Code definiert.
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}Wir haben zwei Attribute für das Element-Tag definiert - id und style. Als ID übergeben wir eine [3], die der Wert ist, den wir nach dem Teilen durch Komma haben. Mit Stil haben wir Farbe und Schriftgröße definiert.
Der letzte ist der Slot, das ist die Nachricht, die wir in der Komponente im folgenden Code gegeben haben.
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>Wir haben den Text, der im createElement gedruckt werden soll, mit dem folgenden Code definiert.
this.$slots.defaultEs wird die im Komponentenfeld zugewiesene Standardeinstellung verwendet.
Es folgt die Ausgabe, die wir im Browser erhalten.

Die Elemente zeigen auch die Struktur. Dies sind die Komponenten, die wir definiert haben -
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>VueJS bietet Optionen zum Hinzufügen von Reaktivität zu Eigenschaften, die dynamisch hinzugefügt werden. Beachten Sie, dass wir bereits eine vue-Instanz erstellt haben und die watch-Eigenschaft hinzufügen müssen. Dies kann wie folgt erfolgen:
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>Im Datenobjekt ist ein Eigenschaftszähler als 1 definiert. Der Zähler wird erhöht, wenn wir auf die Schaltfläche klicken.
Die Vue-Instanz ist bereits erstellt. Um Watch hinzuzufügen, müssen wir dies wie folgt tun:
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});Wir müssen $ watch verwenden, um watch außerhalb der vue-Instanz hinzuzufügen. Es wurde eine Warnung hinzugefügt, die die Wertänderung für die Zählereigenschaft anzeigt. Es wurde auch eine Timer-Funktion hinzugefügt, dh setTimeout, die den Zählerwert auf 20 setzt.
setTimeout(
function(){
vm.counter = 20;
},2000
);Bei jedem Wechsel des Zählers wird der Alarm der Überwachungsmethode ausgelöst, wie im folgenden Screenshot gezeigt.

VueJS kann das Hinzufügen und Löschen von Eigenschaften nicht erkennen. Der beste Weg ist, immer die Eigenschaften zu deklarieren, die in der Vue-Instanz im Voraus reaktiv sein müssen. Falls wir zur Laufzeit Eigenschaften hinzufügen müssen, können wir die Methoden Vue global, Vue.set und Vue.delete verwenden.
Vue.set
Diese Methode hilft beim Festlegen einer Eigenschaft für ein Objekt. Es wird verwendet, um die Einschränkung zu umgehen, dass Vue keine Eigenschaftsergänzungen erkennen kann.
Syntax
Vue.set( target, key, value )Wo,
Ziel: Kann ein Objekt oder ein Array sein
Schlüssel: Kann eine Zeichenfolge oder eine Zahl sein
Wert: Kann ein beliebiger Typ sein
Schauen wir uns ein Beispiel an.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Im obigen Beispiel wird zu Beginn eine Variable myproduct mit dem folgenden Code erstellt.
var myproduct = {"id":1, name:"book", "price":"20.00"};Es wird dem Datenobjekt in der Vue-Instanz wie folgt übergeben:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});Überlegen Sie, ob wir dem myproduct-Array eine weitere Eigenschaft hinzufügen möchten, nachdem die Vue-Instanz erstellt wurde. Dies kann wie folgt erfolgen:
vm.products.qty = "1";Sehen wir uns die Ausgabe in der Konsole an.

Wie oben gezeigt, wird bei Produkten die Menge hinzugefügt. Die get / set-Methoden, die im Grunde genommen die Reaktivität erhöhen, sind für die ID, den Namen und den Preis verfügbar und nicht für die Menge.
Wir können die Reaktivität nicht erreichen, indem wir nur ein Vue-Objekt hinzufügen. VueJS möchte meistens, dass alle seine Eigenschaften zu Beginn erstellt werden. Falls wir es jedoch später hinzufügen müssen, können wir Vue.set verwenden. Dazu müssen wir es mit vue global einstellen, dh mit Vue.set.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Wir haben Vue.set verwendet, um die Menge mit dem folgenden Code zum Array hinzuzufügen.
Vue.set(myproduct, 'qty', 1);Wir haben das vue-Objekt getröstet und es folgt die Ausgabe.

Jetzt können wir sehen, wie get / set für die Menge mit Vue.set hinzugefügt wird.
Vue.delete
Diese Funktion wird verwendet, um die Eigenschaft dynamisch zu löschen.
Beispiel
Vue.delete( target, key )Wo,
Ziel: Kann ein Objekt oder ein Array sein
Schlüssel: Kann eine Zeichenfolge oder eine Zahl sein
Um eine Eigenschaft zu löschen, können wir Vue.delete wie im folgenden Code verwenden.
Beispiel
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>Im obigen Beispiel haben wir Vue.delete verwendet, um den Preis mit dem folgenden Code aus dem Array zu löschen.
Vue.delete(myproduct, 'price');Das Folgende ist die Ausgabe, die wir in der Konsole sehen.

Nach dem Löschen sehen wir nur die ID und den Namen, wenn der Preis gelöscht wird. Wir können auch feststellen, dass die get / set-Methoden gelöscht werden.
Beispiel 1: Währungsrechner
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
background-color: #e7e7e7;
}
span, option, input {
font-size:25px;
}
</style>
<div id = "databinding" style = "">
<h1>Currency Converter</h1>
<span>Enter Amount:</span><input type = "number" v-model.number = "amount" placeholder = "Enter Amount" /><br/><br/>
<span>Convert From:</span>
<select v-model = "convertfrom" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select>
<span>Convert To:</span>
<select v-model = "convertto" style = "width:300px;font-size:25px;">
<option v-for = "(a, index) in currencyfrom" v-bind:value = "a.name">{{a.desc}}</option>
</select><br/><br/>
<span> {{amount}} {{convertfrom}} equals {{finalamount}} {{convertto}}</span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
currencyfrom : [
{name : "USD", desc:"US Dollar"},
{name:"EUR", desc:"Euro"},
{name:"INR", desc:"Indian Rupee"},
{name:"BHD", desc:"Bahraini Dinar"}
],
convertfrom: "INR",
convertto:"USD",
amount :""
},
computed :{
finalamount:function() {
var to = this.convertto;
var from = this.convertfrom;
var final;
switch(from) {
case "INR":
if (to == "USD") {
final = this.amount * 0.016;
}
if (to == "EUR") {
final = this.amount * 0.013;
}
if (to == "INR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.0059;
}
break;
case "USD":
if (to == "INR") {
final = this.amount * 63.88;
}
if (to == "EUR") {
final = this.amount * 0.84;
}
if (to == "USD") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.38;
}
break;
case "EUR":
if (to == "INR") {
final = this.amount * 76.22;
}
if (to == "USD") {
final = this.amount * 1.19;
}
if (to == "EUR") {
final = this.amount;
}
if (to == "BHD") {
final = this.amount * 0.45;
}
break;
case "BHD":
if (to == "INR") {
final = this.amount *169.44;
}
if (to == "USD") {
final = this.amount * 2.65;
}
if (to == "EUR") {
final = this.amount * 2.22;
}
if (to == "BHD") {
final = this.amount;
}
break
}
return final;
}
}
});
</script>
</body>
</html>Output (Umrechnung in USD)

Ausgabe: Umstellung auf BHD

Explanation- Im obigen Beispiel haben wir einen Währungsumrechner erstellt, der einen Währungswert in den ausgewählten Wert einer anderen Währung umwandelt. Wir haben zwei Dropdowns der Währung erstellt. Wenn wir den zu konvertierenden Betrag in das Textfeld eingeben, wird dieser nach der Konvertierung unten angezeigt. Wir verwenden die berechnete Eigenschaft, um die erforderliche Berechnung für die Währungsumrechnung durchzuführen.
Beispiel 2: Kundendaten
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
#databinding{
padding: 20px 15px 15px 15px;
margin: 0 0 25px 0;
width: auto;
}
span, option, input {
font-size:20px;
}
.Table{
display: table;
width:80%;
}
.Title{
display: table-caption;
text-align: center;
font-weight: bold;
font-size: larger;
}
.Heading{
display: table-row;
font-weight: bold;
text-align: center;
}
.Row{
display: table-row;
}
.Cell{
display: table-cell;
border: solid;
border-width: thin;
padding-left: 5px;
padding-right: 5px;
width:30%;
}
</style>
<div id = "databinding" style = "">
<h1>Customer Details</h1>
<span>First Name</span>
<input type = "text" placeholder = "Enter First Name" v-model = "fname"/>
<span>Last Name</span>
<input type = "text" placeholder = "Enter Last Name" v-model = "lname"/>
<span>Address</span>
<input type = "text" placeholder = "Enter Address" v-model = "addr"/>
<button v-on:click = "showdata" v-bind:style = "styleobj">Add</button>
<br/>
<br/>
<customercomponent
v-for = "(item, index) in custdet"
v-bind:item = "item"
v-bind:index = "index"
v-bind:itr = "item"
v-bind:key = "item.fname"
v-on:removeelement = "custdet.splice(index, 1)">
</customercomponent>
</div>
<script type = "text/javascript">
Vue.component('customercomponent',{
template : '<div class = "Table"><div class = "Row" v-bind:style = "styleobj"><div class = "Cell"><p>{{itr.fname}}</p></div><div class = "Cell"><p>{{itr.lname}}</p></div><div class = "Cell"><p>{{itr.addr}}</p></div><div class = "Cell"><p><button v-on:click = "$emit(\'removeelement\')">X</button></p></div></div></div>',
props: ['itr', 'index'],
data: function() {
return {
styleobj : {
backgroundColor:this.getcolor(),
fontSize : 20
}
}
},
methods:{
getcolor : function() {
if (this.index % 2) {
return "#FFE633";
} else {
return "#D4CA87";
}
}
}
});
var vm = new Vue({
el: '#databinding',
data: {
fname:'',
lname:'',
addr : '',
custdet:[],
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods :{
showdata : function() {
this.custdet.push({
fname: this.fname,
lname: this.lname,
addr : this.addr
});
this.fname = "";
this.lname = "";
this.addr = "";
}
}
});
</script>
</body>
</html>Ausgabe

Ausgabe nach dem Löschen

Explanation- Im obigen Beispiel müssen drei Texboxen eingegeben werden - Vorname, Nachname und Adresse. Es gibt eine Schaltfläche zum Hinzufügen, mit der die in die Textfelder eingegebenen Werte in einem Tabellenformat mit einer Schaltfläche zum Löschen hinzugefügt werden.
Das Tabellenformat wird mithilfe von Komponenten erstellt. Die Klick-Schaltfläche interagiert mit der übergeordneten Komponente mithilfe des Emit-Ereignisses, um das Element aus dem Array zu löschen. Die eingegebenen Werte werden im Array gespeichert und über die mit der untergeordneten Komponente geteiltprop Eigentum.