Xamarin - Andriod Ansichten
ListViews
Eine Listenansicht ist ein Benutzeroberflächenelement, das Listen von Elementen anzeigt, die scrollbar sind.
Daten an Listenansichten binden
In diesem Beispiel erstellen Sie eine Listenansicht, in der die Wochentage angezeigt werden. Lassen Sie uns zunächst eine neue XML-Datei erstellen und benennenlistViewTemplate.xml.
Im listViewTemplate.xmlfügen wir eine neue Textansicht hinzu, wie unten gezeigt.
<?xml version = "1.0" encoding = "utf-8" ?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/textItem"
android:textSize ="20sp"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"/>Als nächstes gehen Sie zu Main.axml und erstellen Sie eine neue Listenansicht im linearen Layout.
<ListView
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView1" />Öffnen MainActivity.csund geben Sie den folgenden Code ein, um die Daten an die von uns erstellte Listenansicht zu binden. Der Code muss in das geschrieben werdenOnCreate() Methode.
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Var data = new string[] hält einfach unsere Artikel als Array.
Der Array-Adapter gibt die Elemente in unserer Sammlung als Ansicht zurück. Standardmäßig verwendet der Array-Adapter eine Standard-Textansicht, um jedes Element anzuzeigen. Im obigen Code haben wir unsere eigene Textansicht in erstelltListViewTemplate.xml und referenzierte es mit dem unten gezeigten Konstruktor.
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);Erstellen Sie schließlich Ihre Anwendung und führen Sie sie aus, um die Ausgabe anzuzeigen.

GridViews
Eine gridView ist eine Ansichtsgruppe, mit der Anwendungen Inhalte in einem zweidimensionalen, scrollbaren Raster anordnen können.
Um eine GridView hinzuzufügen, erstellen Sie ein neues Projekt und rufen Sie es auf gridViewApp. Gehe zuMain.axml und fügen Sie ein Raster wie unten gezeigt hinzu.
<?xml version = "1.0" encoding="utf-8"?>
<GridView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/gridview"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:columnWidth = "90dp"
android:numColumns = "auto_fit"
android:verticalSpacing = "10dp"
android:horizontalSpacing = "10dp"
android:stretchMode = "columnWidth"
android:gravity = "center" />Erstellen Sie als Nächstes eine neue Klasse und benennen Sie sie ImageAdpter.cs. Diese Klasse enthält die Adapterklassen für alle Elemente, die im Raster angezeigt werden.
Innerhalb ImageAdapterFügen Sie den folgenden Code hinzu:
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}Im obigen Code haben wir unsere Fahrzeugbilder einfach an die Bildadapter gebunden. Als nächstes öffnenMainActivity.cs und fügen Sie den folgenden Code hinzu setContentView().
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};Der obige Code findet die gridView in main.axml und bindet es an die imageAdapter Klasse. Gridview.ItemClick erstellt eine onClick Ereignis, das die Position des ausgewählten Bildes zurückgibt, wenn ein Benutzer auf ein Bild klickt.
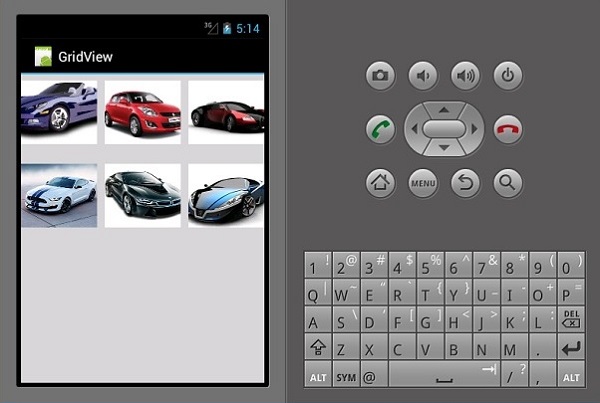
Erstellen Sie jetzt Ihre Anwendung und führen Sie sie aus, um die Ausgabe anzuzeigen.