Xamarin - Android Widgets
Datumsauswahl
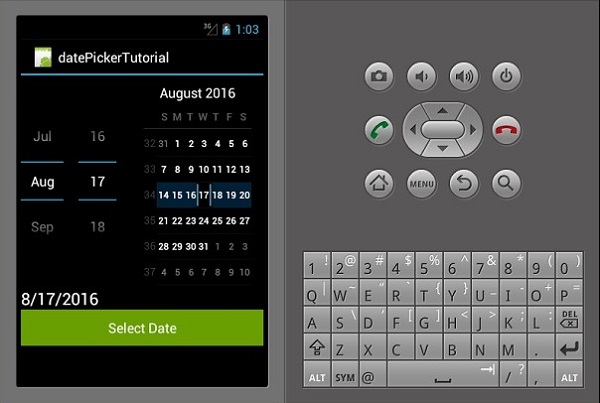
Dies ist ein Widget zum Anzeigen des Datums. In diesem Beispiel erstellen wir eine Datumsauswahl, die das festgelegte Datum in einer Textansicht anzeigt.
Erstellen Sie zunächst ein neues Projekt und rufen Sie es auf datePickerExample. ÖffnenMain.axml und erstellen Sie eine datepicker, textview, und ein button.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<DatePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/datePicker1" />
<TextView
android:text = "Current Date"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txtShowDate" />
<Button
android:text = "Select Date"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetDate" />
</LinearLayout>Als nächstes gehen Sie zu Mainactivity.cs. Wir erstellen zunächst eine private Instanz einer Textansicht innerhalb dermainActivity:Activity Klasse.
In der Instanz wird das ausgewählte Datum oder das Standarddatum gespeichert.
private TextView showCurrentDate;Fügen Sie anschließend den folgenden Code hinzu setContentView() Methode.
DatePicker pickDate = FindViewById<DatePicker>(Resource.Id.datePicker1);
showCurrentDate = FindViewById<TextView>(Resource.Id.txtShowDate);
setCurrentDate();
Button button = FindViewById<Button>(Resource.Id.btnSetDate);
button.Click += delegate {
showCurrentDate.Text = String.Format("{0}/{1}/{2}",
pickDate.Month, pickDate.DayOfMonth, pickDate.Year);
};Im obigen Code haben wir auf unsere Datumsauswahl, Textansicht und Schaltfläche verwiesen, indem wir sie aus unserem gefunden haben main.axml Datei mit FindViewById Klasse.
Nach der Referenzierung legen wir das Schaltflächenklickereignis fest, das dafür verantwortlich ist, das ausgewählte Datum von der Datumsauswahl an die Textansicht zu übergeben.
Als nächstes erstellen wir die setCurrentDate()Methode zum Anzeigen des aktuellen Standarddatums in unserer Textansicht. Der folgende Code erklärt, wie es gemacht wird.
private void setCurrentDate() {
string TodaysDate = string.Format("{0}",
DateTime.Now.ToString("M/d/yyyy").PadLeft(2, '0'));
showCurrentDate.Text = TodaysDate;
}DateTime.Now.ToString() Klasse bindet die heutige Zeit an ein String-Objekt.
Erstellen Sie jetzt die App und führen Sie sie aus. Es sollte die folgende Ausgabe anzeigen -

Zeitwähler
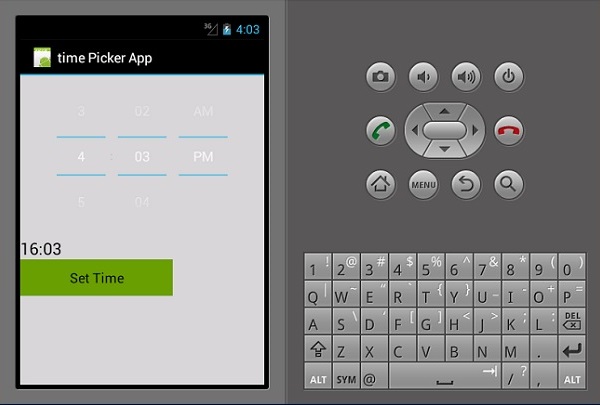
Time Picker ist ein Widget, mit dem die Zeit angezeigt und der Benutzer die Zeit auswählen und einstellen kann. Wir werden eine grundlegende Zeitauswahl-App erstellen, die die Uhrzeit anzeigt und es einem Benutzer ermöglicht, die Uhrzeit zu ändern.
Gehe zu main.axml und fügen Sie eine neue Schaltfläche, eine Textansicht und eine Zeitauswahl hinzu, wie im folgenden Code gezeigt.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:background = "#d3d3d3"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<TimePicker
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/timePicker1" />
<TextView
android:text = "Time"
android:textAppearance = "?android:attr/textAppearanceLarge"
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/txt_showTime"
android:textColor = "@android:color/black" />
<Button
android:text = "Set Time"
android:layout_width = "200dp"
android:layout_height = "wrap_content"
android:id = "@+id/btnSetTime"
android:textColor = "@android:color/black"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>Gehe zu MainActivity.cs um die Funktionalität zum Anzeigen eines festgelegten Datums in der von uns erstellten Textansicht hinzuzufügen.
public class MainActivity : Activity {
private TextView showCurrentTime;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
TimePicker Tpicker = FindViewById<TimePicker>(Resource.Id.timePicker1);
showCurrentTime = FindViewById<TextView>(Resource.Id.txt_showTime);
setCurrentTime();
Button button = FindViewById<Button>(Resource.Id.btnSetTime);
button.Click += delegate {
showCurrentTime.Text = String.Format("{0}:{1}",
Tpicker.CurrentHour, Tpicker.CurrentMinute);
};
}
private void setCurrentTime() {
string time = string.Format("{0}",
DateTime.Now.ToString("HH:mm").PadLeft(2, '0'));
showCurrentTime.Text = time;
}
}Im obigen Code haben wir zuerst auf die verwiesen timepicker,set time Schaltfläche und die Textansicht zum Anzeigen der Zeit durch die FindViewById<>Klasse. Wir haben dann ein Klickereignis für die Schaltfläche Zeit einstellen erstellt, das beim Klicken die Zeit auf die von einer Person ausgewählte Zeit setzt. Standardmäßig wird die aktuelle Systemzeit angezeigt.
Das setCurrentTime() Methodenklasse initialisiert die txt_showTime Textansicht zur Anzeige der aktuellen Uhrzeit.
Erstellen Sie jetzt Ihre Anwendung und führen Sie sie aus. Es sollte die folgende Ausgabe anzeigen -

Spinner
Ein Spinner ist ein Widget, mit dem eine Option aus einem Satz ausgewählt wird. Dies entspricht einem Dropdown- / Kombinationsfeld. Erstellen Sie zunächst ein neues Projekt und rufen Sie es aufSpinner App Tutorial.
Öffnen Main.axml unter dem layout folder und erstellen Sie eine neue spinner.
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent">
<Spinner
android:layout_width = "match_parent"
android:layout_height = "wrap_content"
android:id = "@+id/spinner1"
android:prompt = "@string/daysOfWeek" />
</LinearLayout>Öffnen Strings.xml Datei befindet sich unter values folder und fügen Sie den folgenden Code hinzu, um das zu erstellen spinner items.
<resources>
<string name = "daysOfWeek">Choose a planet</string>
<string-array name = "days_array">
<item>Sunday</item>
<item>Monday</item>
<item>Tuesday</item>
<item>Wednesday</item>
<item>Thursday</item>
<item>Friday</item>
<item>Saturday</item>
<item>Sunday</item>
</string-array>
</resources>Als nächstes öffnen MainActivity.cs um die Funktionalität zum Anzeigen des ausgewählten Wochentags hinzuzufügen.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
Spinner spinnerDays = FindViewById<Spinner>(Resource.Id.spinner1);
spinnerDays.ItemSelected += new EventHandler
<AdapterView.ItemSelectedEventArgs>(SelectedDay);
var adapter = ArrayAdapter.CreateFromResource(this,
Resource.Array.days_array, Android.Resource.Layout.SimpleSpinnerItem);
adapter.SetDropDownViewResource(Android.Resource.Layout.SimpleSpinnerDropD ownItem);
spinnerDays.Adapter = adapter;
}
private void SelectedDay(object sender, AdapterView.ItemSelectedEventArgs e) {
Spinner spinner = (Spinner)sender;
string toast = string.Format("The selected
day is {0}", spinner.GetItemAtPosition(e.Position));
Toast.MakeText(this, toast, ToastLength.Long).Show();
}Erstellen Sie nun die Anwendung und führen Sie sie aus. Es sollte die folgende Ausgabe anzeigen -

Im obigen Code haben wir auf den Spinner verwiesen, den wir in unserem erstellt haben main.axml Datei durch die FindViewById<>Klasse. Wir haben dann eine neue erstelltarrayAdapter() die wir verwendet haben, um unsere Array-Elemente aus dem zu binden strings.xml Klasse.
Schließlich haben wir die Methode erstellt SelectedDay() Hier haben wir den ausgewählten Wochentag angezeigt.