Gráficos angulares de Google - Guía rápida
Google Chartses una biblioteca de gráficos puramente basada en JavaScript destinada a mejorar las aplicaciones web al agregar capacidad de gráficos interactivos. Admite una amplia gama de gráficos. Los gráficos se dibujan utilizando SVG en navegadores estándar como Chrome, Firefox, Safari, Internet Explorer (IE). En el IE 6 heredado, se usa VML para dibujar los gráficos.
angular-google-chartses un contenedor de código abierto basado en ángulos para Google Charts que proporciona visualizaciones elegantes y ricas en funciones de Google Charts dentro de una aplicación Angular y se puede usar junto con componentes Angular sin problemas. Hay capítulos que discuten todos los componentes básicos de Google Charts con ejemplos adecuados dentro de una aplicación Angular.
Caracteristicas
Las siguientes son las características más destacadas de la biblioteca de Google Charts.
Compatability - Funciona perfectamente en todos los principales navegadores y plataformas móviles como Android e iOS.
Multitouch Support- Soporta multitouch en plataformas basadas en pantalla táctil como Android e iOS. Ideal para iPhone / iPad y teléfonos inteligentes / tabletas basados en Android.
Free to Use - De código abierto y de uso gratuito para fines no comerciales.
Lightweight - biblioteca central loader.js, es una biblioteca extremadamente liviana.
Simple Configurations - Utiliza json para definir varias configuraciones de los gráficos y es muy fácil de aprender y usar.
Dynamic - Permite modificar el gráfico incluso después de su generación.
Multiple axes- No restringido a los ejes x, y. Soporta múltiples ejes en los gráficos.
Configurable tooltips- La información sobre herramientas aparece cuando un usuario se desplaza sobre cualquier punto de un gráfico. googlecharts proporciona un formateador incorporado de información sobre herramientas o un formateador de devolución de llamada para controlar la información sobre herramientas mediante programación.
DateTime support- Manejar la fecha y la hora especialmente. Proporciona numerosos controles incorporados sobre categorías de fechas.
Print - Imprimir gráfico usando la página web.
External data- Admite la carga de datos de forma dinámica desde el servidor. Proporciona control sobre los datos mediante funciones de devolución de llamada.
Text Rotation - Admite la rotación de etiquetas en cualquier dirección.
Tipos de gráficos admitidos
La biblioteca de Google Charts proporciona los siguientes tipos de gráficos:
| No Señor. | Tipo de gráfico / descripción |
|---|---|
| 1 | Line Charts Se utiliza para dibujar gráficos basados en líneas / splines. |
| 2 | Area Charts Se utiliza para dibujar gráficos de áreas. |
| 3 | Pie Charts Se utiliza para dibujar gráficos circulares. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Se utiliza para dibujar gráficos dispersos. |
| 5 | Bubble Charts Se utiliza para dibujar gráficos basados en burbujas. |
| 6 | Dynamic Charts Se utiliza para dibujar gráficos dinámicos donde el usuario puede modificar gráficos. |
| 7 | Combinations Se utiliza para dibujar combinaciones de una variedad de gráficos. |
| 8 | 3D Charts Se utiliza para dibujar gráficos en 3D. |
| 9 | Angular Gauges Se utiliza para dibujar gráficos de tipo velocímetro. |
| 10 | Heat Maps Se usa para dibujar mapas de calor. |
| 11 | Tree Maps Se utiliza para dibujar mapas de árboles. |
En los próximos capítulos, analizaremos cada tipo de gráficos mencionados anteriormente en detalle con ejemplos.
Licencia
Google Charts es de código abierto y de uso gratuito. Siga el enlace - Condiciones de servicio .
Este tutorial lo guiará sobre cómo preparar un entorno de desarrollo para comenzar su trabajo con Google Charts y Angular Framework. En este capítulo, discutiremos la configuración del entorno requerida para Angular 6. Para instalar Angular 6, necesitamos lo siguiente:
- Nodejs
- Npm
- CLI angular
- IDE para escribir su código
Nodejs debe ser mayor que 8.11 y npm debe ser mayor que 5.6.
Nodejs
Para verificar si nodejs está instalado en su sistema, escriba node -ven la terminal. Esto le ayudará a ver la versión de nodejs actualmente instalada en su sistema.
C:\>node -v
v8.11.3Si no imprime nada, instale nodejs en su sistema. Para instalar nodejs, vaya a la página de iniciohttps://nodejs.org/en/download/ de nodejs e instale el paquete según su sistema operativo.
Según su sistema operativo, instale el paquete requerido. Una vez que nodejs esté instalado, npm también se instalará junto con él. Para comprobar si npm está instalado o no, escriba npm -v en la terminal. Debería mostrar la versión de npm.
C:\>npm -v
5.6.0Las instalaciones de Angular 6 son muy simples con la ayuda de CLI angular. Visite la pagina de iniciohttps://cli.angular.io/ de angular para obtener la referencia del comando.

Tipo npm install -g @angular/cli, para instalar angular cli en su sistema.

Obtendrá la instalación anterior en su terminal, una vez que Angular CLI esté instalado. Puede usar cualquier IDE de su elección, es decir, WebStorm, Atom, Visual Studio Code, etc.
Instalar Google Charts Wrapper
Ejecute el siguiente comando para instalar el módulo Google Charts Wrapper en el proyecto creado.
googleChartsApp> npm angular-google-charts
+ [email protected]
added 2 packages in 20.526sAgregue la siguiente entrada en el archivo app.module.ts
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule
],En este capítulo, mostraremos la configuración requerida para dibujar un gráfico usando la API de Google Chart en Angular.
Paso 1: crear una aplicación angular
Siga los siguientes pasos para actualizar la aplicación Angular que creamos en Angular 6 - Capítulo Configuración del proyecto -
| Paso | Descripción |
|---|---|
| 1 | Cree un proyecto con un nombre googleChartsApp como se explica en el capítulo Angular 6 - Configuración del proyecto . |
| 2 | Modifique app.module.ts , app.component.ts y app.component.html como se explica a continuación. Mantenga el resto de los archivos sin cambios. |
| 3 | Compile y ejecute la aplicación para verificar el resultado de la lógica implementada. |
A continuación se muestra el contenido del descriptor de módulo modificado app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }A continuación se muestra el contenido del archivo de host HTML modificado app.component.html.
<google-chart #chart
[title]="title"
[type]="type"
[data]="data"
[columnNames]="columnNames"
[options]="options"
[width]="width"
[height]="height">
</google-chart>Veremos el app.component.ts actualizado al final después de comprender las configuraciones.
Paso 2: use las configuraciones
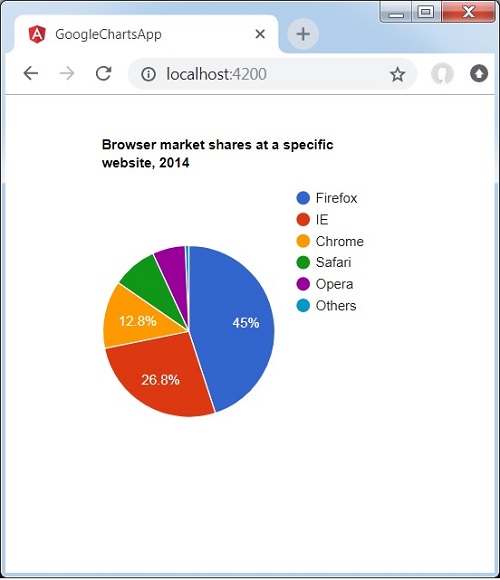
Establecer título
title = 'Browser market shares at a specific website, 2014';Establecer tipo de gráfico
type='PieChart';datos
Configure los datos que se mostrarán en el gráfico.
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];nombres de columna
Configure los nombres de las columnas que se mostrarán.
columnNames = ['Browser', 'Percentage'];opciones
Configure las otras opciones.
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};Ejemplo
Considere el siguiente ejemplo para comprender mejor la sintaxis de configuración:
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}Resultado
Verifique el resultado.

Los gráficos de área se utilizan para dibujar gráficos basados en áreas. En esta sección, analizaremos los siguientes tipos de gráficos basados en áreas.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Área básica Gráfico de área básico |
| 2 | Área con valores negativos Gráfico de área con valores negativos. |
| 3 | Área apilada Gráfico que tiene áreas apiladas una sobre otra. |
| 4 | Área con puntos faltantes Gráfico con puntos faltantes en los datos. |
Los gráficos de barras se utilizan para dibujar gráficos basados en barras. En esta sección, analizaremos los siguientes tipos de gráficos basados en barras.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Barra básica Gráfico de barras básico |
| 2 | Gráfico de barras agrupadas Gráfico de barras agrupadas. |
| 3 | Barra apilada Gráfico de barras con barras apiladas unas sobre otras. |
| 4 | Barra negativa Gráfico de barras con pila negativa. |
Los gráficos de burbujas se utilizan para dibujar gráficos basados en burbujas. En esta sección, analizaremos los siguientes tipos de gráficos basados en burbujas.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Burbuja básica Gráfico de burbujas básico. |
| 2 | Gráfico de burbujas con etiquetas de datos Gráfico de burbujas con etiquetas de datos. |
Los gráficos de velas se utilizan para mostrar el valor de apertura y cierre sobre una variación de valor y normalmente se utilizan para representar acciones. En esta sección, analizaremos los siguientes tipos de gráficos basados en velas.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Candelabro básico Gráfico de velas básico. |
| 2 | Candelero con colores personalizados Gráfico de velas personalizado. |
Los gráficos de columnas se utilizan para dibujar gráficos basados en columnas. En esta sección, analizaremos los siguientes tipos de gráficos basados en columnas.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Columna básica Gráfico de columnas básico |
| 2 | Gráfico de columnas agrupadas Gráfico de columnas agrupadas. |
| 3 | Columna apilada Gráfico de columnas con columnas apiladas unas sobre otras. |
| 4 | Columna apilada negativa Gráfico de columnas con pila negativa. |
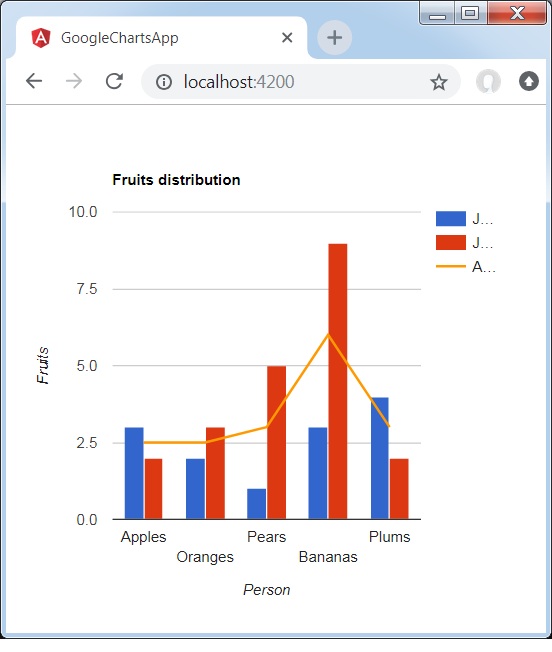
El gráfico de combinación ayuda a representar cada serie como un tipo de marcador diferente de la siguiente lista: línea, área, barras, velas y área escalonada. Para asignar un tipo de marcador predeterminado para la serie, use la propiedad seriesType. La propiedad de la serie se utilizará para especificar las propiedades de cada serie de forma individual. A continuación, se muestra un ejemplo de un gráfico de columnas que muestra las diferencias.
Ya hemos visto las configuraciones utilizadas para dibujar un gráfico en el capítulo Sintaxis de configuración de Google Charts . Ahora, veamos un ejemplo de un gráfico de columnas que muestra diferencias.
Configuraciones
Hemos usado ComboChart clase para mostrar una tabla combinada.
type='ComboChart';Ejemplo
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}Resultado
Verifique el resultado.

Un histograma es un gráfico que agrupa datos numéricos en depósitos y muestra los depósitos como columnas segmentadas. Se utilizan para representar la distribución de un conjunto de datos según la frecuencia con la que los valores caen en rangos. Google Charts elige automáticamente la cantidad de depósitos. Todos los depósitos tienen el mismo ancho y una altura proporcional al número de puntos de datos del depósito. Los histogramas son similares a los gráficos de columnas en otros aspectos. En esta sección, analizaremos los siguientes tipos de gráficos basados en histogramas.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Histograma básico Gráfico de histograma básico. |
| 2 | Control de color Color personalizado del gráfico de histrograma. |
| 3 | Control de cubos Cubos personalizados de gráfico de histrograma. |
| 4 | Serie múltiple Gráfico de histrograma que tiene varias series. |
Los gráficos de líneas se utilizan para dibujar gráficos basados en líneas. En esta sección, analizaremos los siguientes tipos de gráficos basados en líneas.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Linea basica Gráfico de líneas básico. |
| 2 | Con puntos visibles Gráfico con puntos de datos visibles. |
| 3 | Color de fondo personalizable Gráfico con color de fondo personalizado. |
| 4 | Color de línea personalizable Gráfico con color de línea personalizado. |
| 5 | Etiquetas de marca y eje personalizables Gráfico con etiquetas personalizadas de ejes y ticks. |
| 6 | Punto de mira Gráficos de líneas que muestran puntos de mira en el punto de datos en la selección. |
| 7 | Estilo de línea personalizable Gráfico con color de línea personalizado. |
| 8 | Gráficos de líneas con líneas curvas Gráfico con líneas curvas suaves. |
Un gráfico de mapa de Google utiliza la API de Google Maps para mostrar el mapa. Los valores de los datos se muestran como marcadores en el mapa. Los valores de los datos pueden ser coordenadas (pares lat-long) o direcciones reales. El mapa se escalará en consecuencia para que incluya todos los puntos identificados.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Mapa básico Mapa básico de Google. |
| 2 | Mapa usando latitud / longitud Mapa con ubicaciones especificadas mediante latitud y longitud. |
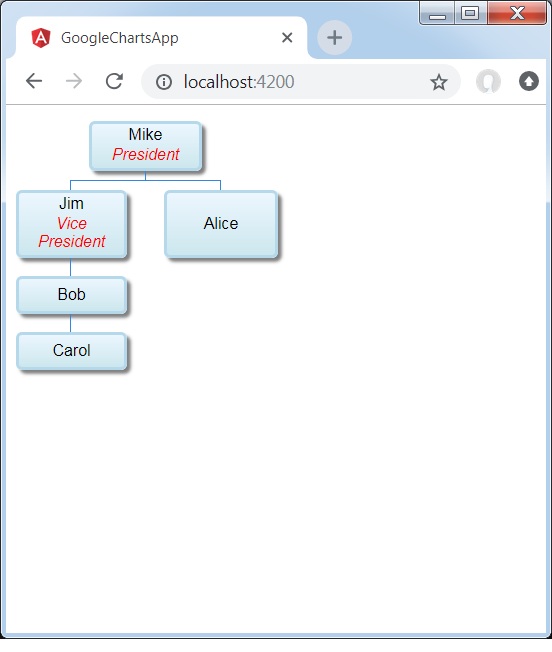
A continuación se muestra un ejemplo de organigrama.
El organigrama ayuda a representar una jerarquía de nodos, que se utiliza para representar las relaciones superiores / subordinadas en una organización. Por ejemplo, un árbol genealógico es un tipo de organigrama. Ya hemos visto las configuraciones utilizadas para dibujar un gráfico en el capítulo Sintaxis de configuración de Google Charts . Ahora, veamos un ejemplo de organigrama.
Configuraciones
Hemos usado OrgChart clase para mostrar un organigrama.
type='OrgChart';Ejemplo
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}Resultado
Verifique el resultado.

Los gráficos circulares se utilizan para dibujar gráficos circulares. En esta sección, analizaremos los siguientes tipos de gráficos circulares.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Pastel básico Gráfico circular básico. |
| 2 | Gráfico de anillos Gráfico de anillos. |
| 3 | Gráfico circular 3D Gráfico circular 3D. |
| 4 | Gráfico circular con rebanadas explosionadas Gráfico circular con rebanadas explosionadas. |
Un gráfico de Sankey es una herramienta de visualización y se utiliza para representar un flujo de un conjunto de valores a otro. Los objetos conectados se denominan nodos y las conexiones se denominan enlaces. Los Sankeys se utilizan para mostrar un mapeo de muchos a muchos entre dos dominios o múltiples rutas a través de un conjunto de etapas.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Gráfico básico de Sankey Gráfico básico de Sankey. |
| 2 | Gráfico de Sankey multinivel Gráfico Sankey multinivel. |
| 3 | Personalización del gráfico de Sankey Gráfico de Sankey personalizado. |
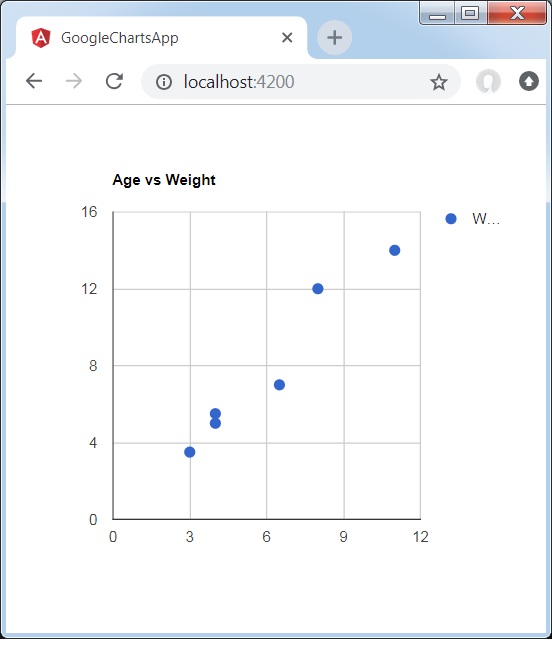
A continuación se muestra un ejemplo de un gráfico de dispersión.
Ya hemos visto las configuraciones utilizadas para dibujar un gráfico en el capítulo Sintaxis de configuración de Google Charts . Ahora, veamos un ejemplo de un gráfico de dispersión.
Configuraciones
Hemos usado ScatterChart clase para mostrar un gráfico de dispersión.
type = 'ScatterChart';Ejemplo
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}Resultado
Verifique el resultado.

Un gráfico de áreas escalonado es un gráfico de áreas basado en pasos. Vamos a discutir los siguientes tipos de gráficos de áreas escalonadas.
| No Señor | Tipo de gráfico / descripción |
|---|---|
| 1 | Gráfico básico escalonado Gráfico básico de áreas escalonadas. |
| 2 | Gráfico escalonado apilado Gráfico de áreas escalonadas apiladas. |
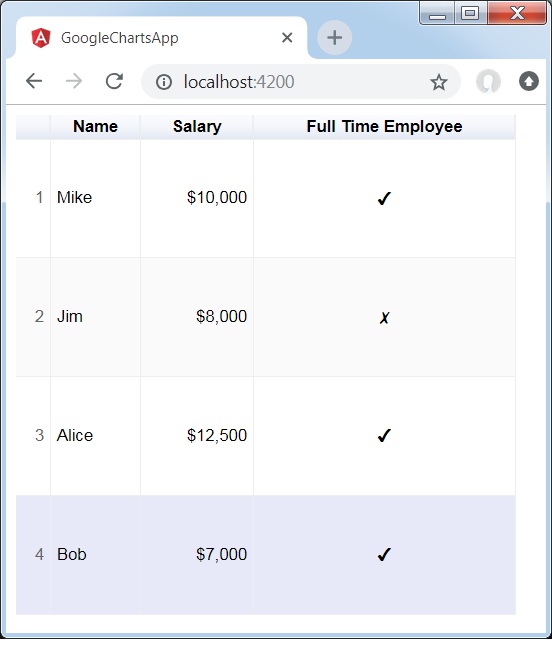
El gráfico de tabla ayuda a representar una tabla que se puede ordenar y paginar. Las celdas de la tabla se pueden formatear utilizando cadenas de formato o insertando HTML directamente como valores de celda. Los valores numéricos están alineados a la derecha de forma predeterminada; Los valores booleanos se muestran como marcas de verificación o cruces. Los usuarios pueden seleccionar filas individuales con el teclado o el mouse. Los encabezados de columna se pueden utilizar para ordenar. La fila del encabezado permanece fija durante el desplazamiento. La tabla dispara eventos correspondientes a la interacción del usuario.
Ya hemos visto las configuraciones utilizadas para dibujar un gráfico en el capítulo Sintaxis de configuración de Google Charts . Ahora, veamos un ejemplo de un gráfico de tabla.
Configuraciones
Hemos usado Table clase para mostrar un gráfico de tabla.
type = 'Table';Ejemplo
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}Resultado
Verifique el resultado.

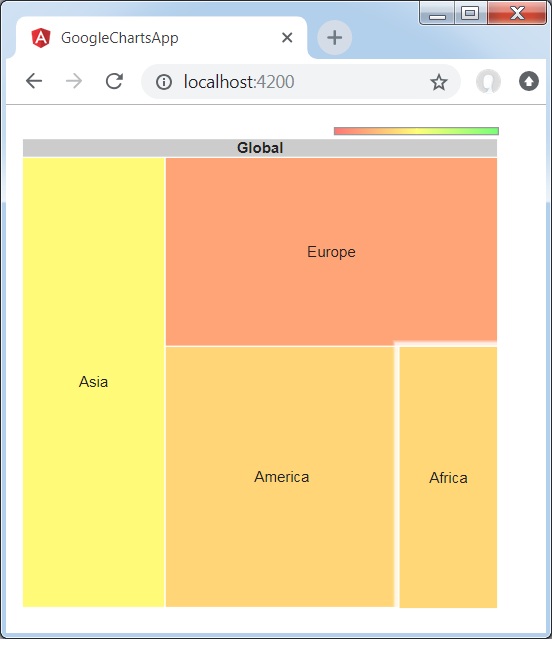
TreeMap es una representación visual de un árbol de datos, donde cada nodo puede tener cero o más hijos y un padre (excepto la raíz). Cada nodo se muestra como un rectángulo, se puede dimensionar y colorear según los valores que le asignemos. Los tamaños y colores se valoran en relación con todos los demás nodos del gráfico. A continuación se muestra un ejemplo de un gráfico de mapa de árbol.
Ya hemos visto las configuraciones utilizadas para dibujar un gráfico en el capítulo Sintaxis de configuración de Google Charts . Ahora, veamos un ejemplo de un gráfico TreeMap.
Configuraciones
Hemos usado TreeMap class para mostrar un gráfico TreeMap.
type = 'TreeMap';Ejemplo
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}Resultado
Verifique el resultado.