Gráficos angulares de Google: gráfico de dispersión
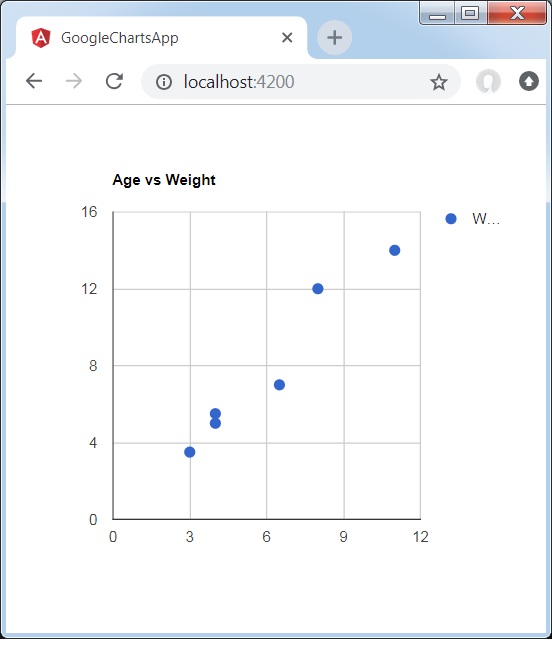
A continuación se muestra un ejemplo de un gráfico de dispersión.
Ya hemos visto las configuraciones utilizadas para dibujar un gráfico en el capítulo Sintaxis de configuración de Google Charts . Ahora, veamos un ejemplo de un gráfico de dispersión.
Configuraciones
Hemos usado ScatterChart clase para mostrar un gráfico de dispersión.
type = 'ScatterChart';Ejemplo
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}Resultado
Verifica el resultado.